Page 1 of 1
Dashticz : border-color dial bar primary
Posted: Monday 30 August 2021 11:20
by Doudy
Hello,
When i do in custom.css :
Code: Select all
/*T° Pergola*/
.dial[data-id='temp_hum_256'] .dial .bar.primary {
border-color: #ff0000;
}
I have following :

- Capture1.PNG (28.22 KiB) Viewed 1587 times
I would like to change the color according to the T ° in custom.js in an afterGetDevices function
I do this in custom.js (with test values) :
Code: Select all
function afterGetDevices(){
var devices = Domoticz.getAllDevices();
var device256=devices[256]; //Pergola
var value256 = parseFloat(device256.Data);
if ((value256>=22) && (value256<24)) {
console.log("value256 : 22-24 : " +value256);
$('.block_temp_hum_256').addClass('bar_color_jaune');
}
else if ((value256>=19) && (value256<22)) {
console.log("value256 : 19-22 : " +value256);
console.log(device);
$('.block_temp_hum_256').addClass('bar_color_rouge ');
}
else if ((value256>=15) && (value256<19)){
console.log("value256 : 15-19 : " +value256);
$('.block.temp_hum_256').addClass('bar_color_bleu ');
}
}
and this in custom.css
Code: Select all
.bar_color_jaune {
border-color: #ffff00 !important;
}
.bar_color_rouge {
border-color: #ff0000 !important;
}
.bar_color_bleu {
border-color: #0008ff !important;
}
But i have this:

- Capture2.PNG (60.39 KiB) Viewed 1587 times
an idea ?

Re: Dashticz : border-color dial bar primary
Posted: Monday 30 August 2021 17:30
by HansieNL
$('.block.temp_hum_256').addClass('bar_color_bleu ');
There’s a space after bleu. Don’t know if this fix your problem if you remove the space.
Maybe you can try.
Re: Dashticz : border-color dial bar primary
Posted: Tuesday 31 August 2021 7:40
by Doudy
HansieNL wrote: ↑Monday 30 August 2021 17:30
$('.block.temp_hum_256').addClass('bar_color_bleu ');
There’s a space after bleu. Don’t know if this fix your problem if you remove the space.
Maybe you can try.
I deleted the space without success

Re: Dashticz : border-color dial bar primary
Posted: Friday 03 September 2021 8:10
by Doudy
nobody ?

Re: Dashticz : border-color dial bar primary
Posted: Friday 10 September 2021 8:06
by Doudy
nobody to help me


Re: Dashticz : border-color dial bar primary
Posted: Friday 10 September 2021 10:17
by Diplo95
Hello,
I'm really not a specialist, but reading your code triggers an interrogation.
It seems your device with idx = 256 gives you temp and humidity. So, are you sure your code makes a test on the right data : temperature, not on humidity ?
Re: Dashticz : border-color dial bar primary
Posted: Friday 10 September 2021 11:09
by Doudy
Diplo95 wrote: ↑Friday 10 September 2021 10:17
Hello,
I'm really not a specialist, but reading your code triggers an interrogation.
It seems your device with idx = 256 gives you temp and humidity. So, are you sure your code makes a test on the right data : temperature, not on humidity ?
Device with idx 256 :
Code: Select all
{
"ActTime": 1631264229,
"AstrTwilightEnd": "22:06",
"AstrTwilightStart": "05:17",
"CivTwilightEnd": "20:44",
"CivTwilightStart": "06:40",
"DayLength": "12:57",
"NautTwilightEnd": "21:24",
"NautTwilightStart": "06:00",
"ServerTime": "2021-09-10 10:57:09",
"SunAtSouth": "13:42",
"Sunrise": "07:13",
"Sunset": "20:10",
"app_version": "2020.2",
"result": [
{
"AddjMulti": 1.0,
"AddjMulti2": 1.0,
"AddjValue": 0.0,
"AddjValue2": 0.0,
"BatteryLevel": 100,
"CustomImage": 0,
"Data": "20.2 C",
"Description": "",
"Favorite": 0,
"HardwareID": 4,
"HardwareName": "RFXCOM",
"HardwareType": "RFXCOM - RFXtrx433 USB 433.92MHz Transceiver",
"HardwareTypeVal": 1,
"HaveTimeout": false,
"ID": "0002",
"LastUpdate": "2021-09-10 10:56:48",
"Name": "T-Pergola-1",
"Notifications": "false",
"PlanID": "0",
"PlanIDs": [
0
],
"Protected": false,
"ShowNotifications": true,
"SignalLevel": 5,
"SubType": "THR128/138, THC138",
"Temp": 20.199999999999999,
"Timers": "false",
"Type": "Temp",
"TypeImg": "temperature",
"Unit": 2,
"Used": 1,
"XOffset": "0",
"YOffset": "0",
"idx": "256",
"trend": 3
}
],
"status": "OK",
"title": "Devices"
}
Data or Temp = correct temperature
The value at the log file (F12) :
Code: Select all
console.log("value256 : " +value256);
Code: Select all
VM54:381 value256 : 20.4
VM54:381 value256 : 20.4
VM54:381 value256 : 20.4
VM54:381 value256 : 20.4
Is the correct value of temperature
It seems to me that the problem must lie in this line :
Code: Select all
$('.block_temp_hum_256').addClass('bar_color_rouge ');

Re: Dashticz : border-color dial bar primary
Posted: Friday 10 September 2021 13:28
by Diplo95
Have you tried without 'else' ?
Re: Dashticz : border-color dial bar primary
Posted: Friday 10 September 2021 15:26
by Doudy
Yes. I have tried with this
custom.js
Code: Select all
function afterGetDevices(){
var devices = Domoticz.getAllDevices();
var device256=devices[256];
var value256 = parseFloat(device256.Data);
var addClass;
if (value256>=10) {
console.log("value256++++++++ : >10 : " +value256);
$('.block_temp_hum_256').addClass('bar_color_T26');
}
}
custom.css
Code: Select all
.bar_color_T26 {border-color: #ff0000 !important;}
same result

Re: Dashticz : border-color dial bar primary
Posted: Friday 10 September 2021 18:06
by Lokonli
A few months ago I've added some functionality to make some customizations a bit easier with the deviceHook function.
Add the following to custom.js:
Code: Select all
function deviceHook(device) {
if (device.idx==256) {
console.log('hook for device 256');
var value256=parseFloat(device.Data);
if ((value256>=22) && (value256<24)) {
console.log("value256 : 22-24 : " +value256);
device.deviceStatus='bar_color_jaune';
}
else if ((value256>=19) && (value256<22)) {
console.log("value256 : 19-22 : " +value256);
console.log(device);
device.deviceStatus='bar_color_rouge';
}
else if ((value256>=15) && (value256<19)){
console.log("value256 : 15-19 : " +value256);
device.deviceStatus='bar_color_bleu';
}
}
}
By setting the deviceStatus field of a device, the deviceStatus value is automatically added as CSS class to the block that uses that device.
Then the next tricky part is to find the correct CSS styling. For dials that's not so easy, because the dial block is pretty complex.
If for instance you want to change the colored ring, add the following to custom.css:
Code: Select all
.bar_color_rouge .primary, .bar_color_rouge .secondary {
border-color: red !important
}
.bar_color_bleu .primary, .bar_color_bleu .secondary {
border-color: blue !important
}
.bar_color_jaune .primary, .bar_color_jaune .secondary {
border-color: yellow !important
}
Enjoy:)
Re: Dashticz : border-color dial bar primary
Posted: Saturday 11 September 2021 8:45
by Doudy
Great

Thank you so much.
I could have searched for a long time.
Wonderful.
(For this test I have change the if values)

- Capture.PNG (129.46 KiB) Viewed 1480 times




Re: Dashticz : border-color dial bar primary
Posted: Saturday 11 September 2021 10:13
by Lokonli
Nice

Re: Dashticz : border-color dial bar primary
Posted: Saturday 11 September 2021 11:43
by Doudy
If that can help someone!
custom.css
By T ° (Same values used in Domoticz / Monitor )
Code: Select all
.bar_color_T35 .primary, .bar_color_T35 .secondary {border-color: #FF0000 !important;}
.bar_color_T34 .primary, .bar_color_T34 .secondary {border-color: #FE1400 !important;}
.bar_color_T33 .primary, .bar_color_T33 .secondary {border-color: #FD2800 !important;}
.bar_color_T32 .primary, .bar_color_T32 .secondary {border-color: #FD3C00 !important;}
.bar_color_T31 .primary, .bar_color_T31 .secondary {border-color: #FC5000 !important;}
.bar_color_T30 .primary, .bar_color_T30 .secondary {border-color: #FC6500 !important;}
.bar_color_T29 .primary, .bar_color_T29 .secondary {border-color: #FC6F0A !important;}
.bar_color_T28 .primary, .bar_color_T28 .secondary {border-color: #FC7A14 !important;}
.bar_color_T27 .primary, .bar_color_T27 .secondary {border-color: #FC841E !important;}
.bar_color_T26 .primary, .bar_color_T26 .secondary {border-color: #FC8F28 !important;}
.bar_color_T25 .primary, .bar_color_T25 .secondary {border-color: #FC9A32 !important;}
.bar_color_T24 .primary, .bar_color_T24 .secondary {border-color: #FCA43C !important;}
.bar_color_T23 .primary, .bar_color_T23 .secondary {border-color: #FCAF46 !important;}
.bar_color_T22 .primary, .bar_color_T22 .secondary {border-color: #FCB950 !important;}
.bar_color_T21 .primary, .bar_color_T21 .secondary {border-color: #FCC45A !important;}
.bar_color_T20 .primary, .bar_color_T20 .secondary {border-color: #FCCF65 !important;}
.bar_color_T19 .primary, .bar_color_T19 .secondary {border-color: #FCD270 !important;}
.bar_color_T18 .primary, .bar_color_T18 .secondary {border-color: #FDD67B !important;}
.bar_color_T17 .primary, .bar_color_T17 .secondary {border-color: #FDDA87 !important;}
.bar_color_T16 .primary, .bar_color_T16 .secondary {border-color: #FEDE92 !important;}
.bar_color_T15 .primary, .bar_color_T15 .secondary {border-color: #FFE29E !important;}
.bar_color_T14 .primary, .bar_color_T14 .secondary {border-color: #F8E5A1 !important;}
.bar_color_T13 .primary, .bar_color_T13 .secondary {border-color: #F1E9A4 !important;}
.bar_color_T12 .primary, .bar_color_T12 .secondary {border-color: #EAEDA7 !important;}
.bar_color_T11 .primary, .bar_color_T11 .secondary {border-color: #E3F1AA !important;}
.bar_color_T10 .primary, .bar_color_T10 .secondary {border-color: #DDF5AE !important;}
.bar_color_T9 .primary, .bar_color_T9 .secondary {border-color: #D3F5B7 !important;}
.bar_color_T8 .primary, .bar_color_T8 .secondary {border-color: #CAF5C0 !important;}
.bar_color_T7 .primary, .bar_color_T7 .secondary {border-color: #C0F5C9 !important;}
.bar_color_T6 .primary, .bar_color_T6 .secondary {border-color: #B7F5D2 !important;}
.bar_color_T5 .primary, .bar_color_T5 .secondary {border-color: #AEF5DC !important;}
.bar_color_T4 .primary, .bar_color_T4 .secondary {border-color: #AEF1E1 !important;}
.bar_color_T3 .primary, .bar_color_T3 .secondary {border-color: #AEEDE6 !important;}
.bar_color_T2 .primary, .bar_color_T2 .secondary {border-color: #AEEAEB !important;}
.bar_color_T1 .primary, .bar_color_T1 .secondary {border-color: #AEE6F0 !important;}
.bar_color_T0 .primary, .bar_color_T0 .secondary {border-color: #AEE3F5 !important;}
.bar_color_T00 .primary, .bar_color_T00 .secondary {border-color: #EBF4F7 !important;}
custom.js
By Device
Code: Select all
function deviceHook(device){
//Living
if (device.idx==39) {console.log('hook for device 39'); var value39=parseFloat(device.Data);
if (value39>=35) {console.log("value39 : >=35 : " +value39); device.deviceStatus='bar_color_T35'}
else if ((value39>=34) && (value39<35)){console.log("value39 : 34-35 : " +value39); device.deviceStatus='bar_color_T35'}
else if ((value39>=33) && (value39<34)){console.log("value39 : 33-34 : " +value39); device.deviceStatus='bar_color_T34'}
else if ((value39>=32) && (value39<33)){console.log("value39 : 32-33 : " +value39); device.deviceStatus='bar_color_T33'}
else if ((value39>=31) && (value39<32)){console.log("value39 : 31-32 : " +value39); device.deviceStatus='bar_color_T32'}
else if ((value39>=30) && (value39<31)){console.log("value39 : 30-31 : " +value39); device.deviceStatus='bar_color_T31'}
else if ((value39>=29) && (value39<30)){console.log("value39 : 29-30 : " +value39); device.deviceStatus='bar_color_T30'}
else if ((value39>=28) && (value39<29)){console.log("value39 : 28-29 : " +value39); device.deviceStatus='bar_color_T29'}
else if ((value39>=27) && (value39<28)){console.log("value39 : 27-28 : " +value39); device.deviceStatus='bar_color_T28'}
else if ((value39>=26) && (value39<27)){console.log("value39 : 26-27 : " +value39); device.deviceStatus='bar_color_T27'}
else if ((value39>=25) && (value39<26)){console.log("value39 : 25-26 : " +value39); device.deviceStatus='bar_color_T26'}
else if ((value39>=24) && (value39<25)){console.log("value39 : 24-25 : " +value39); device.deviceStatus='bar_color_T25'}
else if ((value39>=23) && (value39<24)){console.log("value39 : 23-24 : " +value39); device.deviceStatus='bar_color_T24'}
else if ((value39>=22) && (value39<23)){console.log("value39 : 22-23 : " +value39); device.deviceStatus='bar_color_T23'}
else if ((value39>=21) && (value39<22)){console.log("value39 : 21-22 : " +value39); device.deviceStatus='bar_color_T22'}
else if ((value39>=20) && (value39<21)){console.log("value39 : 20-21 : " +value39); device.deviceStatus='bar_color_T21'}
else if ((value39>=19) && (value39<20)){console.log("value39 : 19-20 : " +value39); device.deviceStatus='bar_color_T29'}
else if ((value39>=18) && (value39<19)){console.log("value39 : 18-19 : " +value39); device.deviceStatus='bar_color_T19'}
else if ((value39>=17) && (value39<18)){console.log("value39 : 17-18 : " +value39); device.deviceStatus='bar_color_T18'}
else if ((value39>=16) && (value39<17)){console.log("value39 : 16-17 : " +value39); device.deviceStatus='bar_color_T17'}
else if ((value39>=15) && (value39<16)){console.log("value39 : 15-16 : " +value39); device.deviceStatus='bar_color_T16'}
else if ((value39>=14) && (value39<15)){console.log("value39 : 14-15 : " +value39); device.deviceStatus='bar_color_T15'}
else if ((value39>=13) && (value39<14)){console.log("value39 : 13-14 : " +value39); device.deviceStatus='bar_color_T14'}
else if ((value39>=12) && (value39<13)){console.log("value39 : 12-13 : " +value39); device.deviceStatus='bar_color_T13'}
else if ((value39>=11) && (value39<12)){console.log("value39 : 11-12 : " +value39); device.deviceStatus='bar_color_T12'}
else if ((value39>=10) && (value39<11)){console.log("value39 : 10-11 : " +value39); device.deviceStatus='bar_color_T11'}
else if ((value39>=9) && (value39<10)) {console.log("value39 : 9-10 : " +value39); device.deviceStatus='bar_color_T10'}
else if ((value39>=8) && (value39<9)) {console.log("value39 : 8-9 : " +value39); device.deviceStatus='bar_color_T9'}
else if ((value39>=7) && (value39<8)) {console.log("value39 : 7-8 : " +value39); device.deviceStatus='bar_color_T8'}
else if ((value39>=6) && (value39<7)) {console.log("value39 : 6-7 : " +value39); device.deviceStatus='bar_color_T7'}
else if ((value39>=5) && (value39<6)) {console.log("value39 : 5-6 : " +value39); device.deviceStatus='bar_color_T6'}
else if ((value39>=4) && (value39<5)) {console.log("value39 : 4-5 : " +value39); device.deviceStatus='bar_color_T5'}
else if ((value39>=3) && (value39<4)) {console.log("value39 : 3-4 : " +value39); device.deviceStatus='bar_color_T4'}
else if ((value39>=2) && (value39<3)) {console.log("value39 : 2-3 : " +value39); device.deviceStatus='bar_color_T3'}
else if ((value39>=1) && (value39<2)) {console.log("value39 : 1-2 : " +value39); device.deviceStatus='bar_color_T2'}
else if ((value39>0) && (value39<1)) {console.log("value39 : 0-1 : " +value39); device.deviceStatus='bar_color_T1'}
else if (value39=0) {console.log("value39 : =0 : " +value39); device.deviceStatus='bar_color_T0'}
else if (value39<0) {console.log("value39 : <0 : " +value39); device.deviceStatus='bar_color_T00'}
}
//Potager
if (device.idx==40) {console.log('hook for device 40'); var value40=parseFloat(device.Data);
if (value40>=35) {console.log("value40 : >=35 : " +value40); device.deviceStatus='bar_color_T35'}
else if ((value40>=34) && (value40<35)){console.log("value40 : 34-35 : " +value40); device.deviceStatus='bar_color_T35'}
else if ((value40>=33) && (value40<34)){console.log("value40 : 33-34 : " +value40); device.deviceStatus='bar_color_T34'}
else if ((value40>=32) && (value40<33)){console.log("value40 : 32-33 : " +value40); device.deviceStatus='bar_color_T33'}
else if ((value40>=31) && (value40<32)){console.log("value40 : 31-32 : " +value40); device.deviceStatus='bar_color_T32'}
else if ((value40>=30) && (value40<31)){console.log("value40 : 30-31 : " +value40); device.deviceStatus='bar_color_T31'}
else if ((value40>=29) && (value40<30)){console.log("value40 : 29-30 : " +value40); device.deviceStatus='bar_color_T30'}
else if ((value40>=28) && (value40<29)){console.log("value40 : 28-29 : " +value40); device.deviceStatus='bar_color_T29'}
else if ((value40>=27) && (value40<28)){console.log("value40 : 27-28 : " +value40); device.deviceStatus='bar_color_T28'}
else if ((value40>=26) && (value40<27)){console.log("value40 : 26-27 : " +value40); device.deviceStatus='bar_color_T27'}
else if ((value40>=25) && (value40<26)){console.log("value40 : 25-26 : " +value40); device.deviceStatus='bar_color_T26'}
else if ((value40>=24) && (value40<25)){console.log("value40 : 24-25 : " +value40); device.deviceStatus='bar_color_T25'}
else if ((value40>=23) && (value40<24)){console.log("value40 : 23-24 : " +value40); device.deviceStatus='bar_color_T24'}
else if ((value40>=22) && (value40<23)){console.log("value40 : 22-23 : " +value40); device.deviceStatus='bar_color_T23'}
else if ((value40>=21) && (value40<22)){console.log("value40 : 21-22 : " +value40); device.deviceStatus='bar_color_T22'}
else if ((value40>=20) && (value40<21)){console.log("value40 : 20-21 : " +value40); device.deviceStatus='bar_color_T21'}
else if ((value40>=19) && (value40<20)){console.log("value40 : 19-20 : " +value40); device.deviceStatus='bar_color_T29'}
else if ((value40>=18) && (value40<19)){console.log("value40 : 18-19 : " +value40); device.deviceStatus='bar_color_T19'}
else if ((value40>=17) && (value40<18)){console.log("value40 : 17-18 : " +value40); device.deviceStatus='bar_color_T18'}
else if ((value40>=16) && (value40<17)){console.log("value40 : 16-17 : " +value40); device.deviceStatus='bar_color_T17'}
else if ((value40>=15) && (value40<16)){console.log("value40 : 15-16 : " +value40); device.deviceStatus='bar_color_T16'}
else if ((value40>=14) && (value40<15)){console.log("value40 : 14-15 : " +value40); device.deviceStatus='bar_color_T15'}
else if ((value40>=13) && (value40<14)){console.log("value40 : 13-14 : " +value40); device.deviceStatus='bar_color_T14'}
else if ((value40>=12) && (value40<13)){console.log("value40 : 12-13 : " +value40); device.deviceStatus='bar_color_T13'}
else if ((value40>=11) && (value40<12)){console.log("value40 : 11-12 : " +value40); device.deviceStatus='bar_color_T12'}
else if ((value40>=10) && (value40<11)){console.log("value40 : 10-11 : " +value40); device.deviceStatus='bar_color_T11'}
else if ((value40>=9) && (value40<10)) {console.log("value40 : 9-10 : " +value40); device.deviceStatus='bar_color_T10'}
else if ((value40>=8) && (value40<9)) {console.log("value40 : 8-9 : " +value40); device.deviceStatus='bar_color_T9'}
else if ((value40>=7) && (value40<8)) {console.log("value40 : 7-8 : " +value40); device.deviceStatus='bar_color_T8'}
else if ((value40>=6) && (value40<7)) {console.log("value40 : 6-7 : " +value40); device.deviceStatus='bar_color_T7'}
else if ((value40>=5) && (value40<6)) {console.log("value40 : 5-6 : " +value40); device.deviceStatus='bar_color_T6'}
else if ((value40>=4) && (value40<5)) {console.log("value40 : 4-5 : " +value40); device.deviceStatus='bar_color_T5'}
else if ((value40>=3) && (value40<4)) {console.log("value40 : 3-4 : " +value40); device.deviceStatus='bar_color_T4'}
else if ((value40>=2) && (value40<3)) {console.log("value40 : 2-3 : " +value40); device.deviceStatus='bar_color_T3'}
else if ((value40>=1) && (value40<2)) {console.log("value40 : 1-2 : " +value40); device.deviceStatus='bar_color_T2'}
else if ((value40>0) && (value40<1)) {console.log("value40 : 0-1 : " +value40); device.deviceStatus='bar_color_T1'}
else if (value40=0) {console.log("value40 : =0 : " +value40); device.deviceStatus='bar_color_T0'}
else if (value40<0) {console.log("value40 : <0 : " +value40); device.deviceStatus='bar_color_T00'}
}
}

Re: Dashticz : border-color dial bar primary
Posted: Thursday 23 December 2021 15:29
by Doudy
Hello,
Since version 3.8.9 the color management is not the same than before!

Re: Dashticz : border-color dial bar primary
Posted: Thursday 23 December 2021 22:23
by HansieNL
Have you seen the change in beta 3.8.8?
splitdial
Normally the dial ring color will color from the 0 value to the actual value, which can be positive or negative. Set this parameter to false to start coloring the dial ring from the minimum value, also for a negative minimum value.
Can you add splitdial: false to your dials and see if that fixes your problem?
Re: Dashticz : border-color dial bar primary
Posted: Thursday 23 December 2021 23:20
by Lokonli
Doudy wrote: ↑Thursday 23 December 2021 15:29
Hello,
Since version 3.8.9 the color management is not the same than before!

I think the CSS specificity is insufficient. I'll check how fix that.
Re: Dashticz : border-color dial bar primary
Posted: Friday 24 December 2021 7:35
by Doudy
Lokonli wrote: ↑Thursday 23 December 2021 23:20
I think the CSS specificity is insufficient. I'll check how fix that.

Re: Dashticz : border-color dial bar primary
Posted: Tuesday 28 December 2021 12:20
by Lokonli
Doudy wrote: ↑Friday 24 December 2021 7:35
Lokonli wrote: ↑Thursday 23 December 2021 23:20
I think the CSS specificity is insufficient. I'll check how fix that.

I've made a little update. If you update to the latest version, then your styling should work if you replace border-color with color:
Code: Select all
.bar_color_T35 .primary, .bar_color_T35 .secondary {color: #FF0000 !important;}
You can shorten it by using the following:
Code: Select all
.bar_color_T35 .slice {color: #FF0000 !important;}
This will change the ring coloring, independent of primary (above setpoint), secondary (below setpoint), positive, negative labeling.
Re: Dashticz : border-color dial bar primary
Posted: Saturday 01 January 2022 9:35
by Doudy
Hello,
First my best wishes


I made a git pull
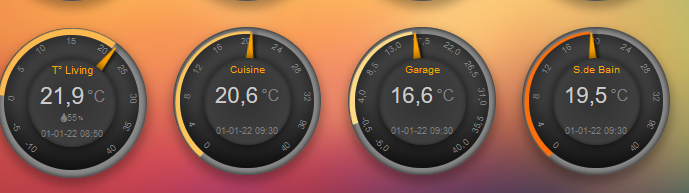
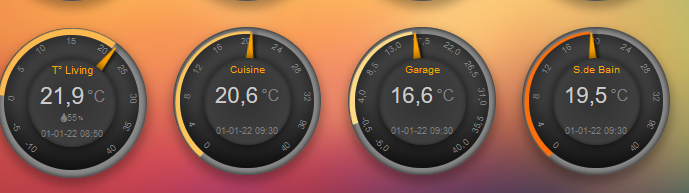
Then I made the adaptations : .bar_color_T35 .slice {color: #FF0000 !important;} etc...
And the result is correct :

Thanks