Page 47 of 51
Re: Dashticz - Show your dashboard and how-to's!
Posted: Monday 15 February 2021 12:18
by Lokonli
RuudP1987 wrote: ↑Monday 15 February 2021 11:26
Almost done!

Only question left is my graph and how to center the Buienradar screen in my 2nd column?
To center the button image add the following to custom.css
Code: Select all
.button .dt_content img {
margin-left: auto;
margin-right: auto;
display: block;
}
Re: Dashticz - Show your dashboard and how-to's!
Posted: Monday 15 February 2021 14:55
by damdub
Hello
I have a question about the logitech squeezebox block.
If the title is too long the comand buttons get off of my block.

- squeeze.png (80.88 KiB) Viewed 4083 times
Is there any solution to at least truncate the title to a maximum lenght or, even better, to force the title to display on maximum 2 or 3 lines for example and make it scroll if it is too long ?
Thank you for your help
Re: Dashticz - Show your dashboard and how-to's!
Posted: Monday 15 February 2021 17:17
by madpatrick
You can change the looks in custom.css
changing the text and picture
Code: Select all
.block_lms {font-size: 16px !important;color:white !important;display:flex;align-items:flex-end;text-align: left !important;}
.block_lms img {}
.block_lms .title {font-size: 16px !important;color:yellow !important}
Changing the icons
Code: Select all
.fas.fa-arrow-circle-left.fa-small {font-size: 16px !important}
.fas.fa-stop-circle.fa-small {font-size: 16px !important}
.fas.fa-play-circle.fa-small {font-size: 16px !important}
.fas.fa-arrow-circle-right.fa-small {font-size: 16px !important}
.fas.fa-pause-circle.fa-small {font-size: 16px !important}
.fas.fa-minus-circle.fa-small {font-size: 16px !important}
.fas.fa-plus-circle.fa-small {font-size: 16px !important}
.fas.fa-music {font-size: 16px !important}
Re: Dashticz - Show your dashboard and how-to's!
Posted: Monday 15 February 2021 20:51
by damdub
madpatrick wrote: ↑Monday 15 February 2021 17:17
You can change the looks in custom.css
changing the text and picture
Code: Select all
.block_lms {font-size: 16px !important;color:white !important;display:flex;align-items:flex-end;text-align: left !important;}
.block_lms img {}
.block_lms .title {font-size: 16px !important;color:yellow !important}
Changing the icons
Code: Select all
.fas.fa-arrow-circle-left.fa-small {font-size: 16px !important}
.fas.fa-stop-circle.fa-small {font-size: 16px !important}
.fas.fa-play-circle.fa-small {font-size: 16px !important}
.fas.fa-arrow-circle-right.fa-small {font-size: 16px !important}
.fas.fa-pause-circle.fa-small {font-size: 16px !important}
.fas.fa-minus-circle.fa-small {font-size: 16px !important}
.fas.fa-plus-circle.fa-small {font-size: 16px !important}
.fas.fa-music {font-size: 16px !important}
Thank you madPatrick but this is not exactly what I'm trying to achieve.
I already changed the font size and img size and buttons size to my needs.
Problem here is that depending on the title size the buttons line is pushed down.
The title could be very long and changing the font size will never be enough.
Do you think the block height could change depending on the title length so the buttons stay inside the block ?
Thank you
Re: Dashticz - Show your dashboard and how-to's!
Posted: Monday 15 February 2021 21:21
by damdub
I will answer this one myself.
You can use
in your custom css so the block height will change depending on the content
Thank you for your help
Re: Dashticz - Show your dashboard and how-to's!
Posted: Wednesday 17 February 2021 12:07
by damdub
Hello
I'm using the "openpopupOn" option to show a snapshot of my main door camera when someone rings the doorbell.
The snapshot pops up when someone rings the bell but this snapshot is too large for the popup frame.
The camera provides a 1920*1080 snapshot where I'd like it to fit the 720*480 popup frame.
Is it possible to make the snapshot fit the popup frame no matter what size it is ?
Thank you for your help
Re: Dashticz - Show your dashboard and how-to's!
Posted: Monday 01 March 2021 23:20
by whoami
damdub wrote: ↑Monday 15 February 2021 20:51
madpatrick wrote: ↑Monday 15 February 2021 17:17
You can change the looks in custom.css
changing the text and picture
Code: Select all
.block_lms {font-size: 16px !important;color:white !important;display:flex;align-items:flex-end;text-align: left !important;}
.block_lms img {}
.block_lms .title {font-size: 16px !important;color:yellow !important}
Changing the icons
Code: Select all
.fas.fa-arrow-circle-left.fa-small {font-size: 16px !important}
.fas.fa-stop-circle.fa-small {font-size: 16px !important}
.fas.fa-play-circle.fa-small {font-size: 16px !important}
.fas.fa-arrow-circle-right.fa-small {font-size: 16px !important}
.fas.fa-pause-circle.fa-small {font-size: 16px !important}
.fas.fa-minus-circle.fa-small {font-size: 16px !important}
.fas.fa-plus-circle.fa-small {font-size: 16px !important}
.fas.fa-music {font-size: 16px !important}
Thank you madPatrick but this is not exactly what I'm trying to achieve.
I already changed the font size and img size and buttons size to my needs.
Problem here is that depending on the title size the buttons line is pushed down.
The title could be very long and changing the font size will never be enough.
Do you think the block height could change depending on the title length so the buttons stay inside the block ?
Thank you
You said that you changed the font size, center icons etc of buttons.
Do you have the css script for that? Im looking to center the icons in the buttons...
Re: Dashticz - Show your dashboard and how-to's!
Posted: Tuesday 02 March 2021 19:06
by pvklink
Re: Dashticz - Show your dashboard and how-to's!
Posted: Tuesday 02 March 2021 20:46
by EdwinK
Looking nice, pvklink.

Re: Dashticz - Show your dashboard and how-to's!
Posted: Friday 12 March 2021 15:56
by sanderjohan
Is it possible that more then one domoticz system is giving input to a Dashticz interface? Problem is that I am using Zigbee2MQTT and I am encountering a 255 device limit of Domoticz. Setting up a second Domoticz as slave does not work due to another problem that information from a python device is not shared.
Re: Dashticz - Show your dashboard and how-to's!
Posted: Friday 12 March 2021 16:32
by Lokonli
sanderjohan wrote: ↑Friday 12 March 2021 15:56
Is it possible that more then one domoticz system is giving input to a Dashticz interface? Problem is that I am using Zigbee2MQTT and I am encountering a 255 device limit of Domoticz. Setting up a second Domoticz as slave does not work due to another problem that information from a python device is not shared.
Not really.
However, I think you could show a second Dashticz instance inside of a frame ...
Re: Dashticz - Show your dashboard and how-to's!
Posted: Monday 15 March 2021 17:12
by EdwinK
Quite some time ago, Hansienl wrote:
HansieNL wrote: ↑Tuesday 05 November 2019 22:02
My final dashboard


Schermafbeelding.jpg
Have an error popping up on line 7:3 of custom.js.
custom.js:
- Spoiler: show
Code: Select all
//add custom javascript in here
// function afterGetDevices(){
// }
function getExtendedBlockTypes(blocktypes){
//blocktypes.Type['Lighting 2'] = { icon: 'fa fa-lightbulb-o', title: '<Name>', value: 'ds' }
return blocktypes;
}
$('<link rel="stylesheet" type="text/css" href="//fonts.googleapis.com/css?family=Orbitron" />').appendTo('head');
//Lamp Keuken
function getStatus_431(idx,value,device){
if(device['Data']=="On"){
$('div.block_431').addClass('slider-on');
}
else {
$('div.block_431').removeClass('slider-on');
}
}
//Lamp Gang
function getStatus_417(idx,value,device){
if(device['Data']!="Off"){
$('div.block_417').addClass('slider-on');
}
else {
$('div.block_417').removeClass('slider-on');
}
}
//Lamp Eettafel
function getStatus_124(idx,value,device){
if(device['Data']!="Off"){
$('div.block_124').addClass('slider-on');
}
else {
$('div.block_124').removeClass('slider-on');
}
}
//Lamp Slaapkamer
function getStatus_126(idx,value,device){
if(device['Data']!="Off"){
$('div.block_126').addClass('slider-on');
}
else {
$('div.block_126').removeClass('slider-on');
}
}
//Lamp Salontafel
function getStatus_236(idx,value,device){
if(device['Data']!="Off"){
$('div.block_236').addClass('slider-on');
}
else {
$('div.block_236').removeClass('slider-on');
}
}
//Lamp Badkamer
function getStatus_252(idx,value,device){
if(device['Data']!="Off"){
$('div.block_252').addClass('slider-on');
}
else {
$('div.block_252').removeClass('slider-on');
}
}
//Schemerlamp
function getStatus_400(idx,value,device){
if(device['Data']!="Off"){
$('div.block_400').addClass('slider-on');
}
else {
$('div.block_400').removeClass('slider-on');
}
}
//Washok
function getStatus_391(idx,value,device){
if(device['Data']!="Off"){
$('div.block_391').addClass('slider-on');
}
else {
$('div.block_391').removeClass('slider-on');
}
}
// Buienradar
/* function getStatus_345(idx,value,device){
if (device.Data == 'Voorlopig droog') {
blocks[345]['image'] = '../custom/img/rain-off.png'
}
else {
blocks[345]['image'] = '../custom/img/rain-on.png'
}
} */
function afterGetDevices(){
// Buienradar
if (alldevices[345].Data == 'Voorlopig droog') {
$('.block_345 .col-icon').addClass('icon-off');
$('.block_345 .col-data').addClass('data-off');
}
else {
$('.block_345 .col-icon').removeClass('icon-off');
$('.block_345 .col-data').removeClass('data-off');
}
// Ping CoreELEC device [413] (192.168.2.15) & Kodi Media Server [258]
if (alldevices[413].Data == 'Off') {
$('.block_258 .col-icon').addClass('icon-off');
$('.block_258 .col-data').addClass('data-off');
}
else {
$('.block_258 .col-icon').removeClass('icon-off');
$('.block_258 .col-data').removeClass('data-off');
}
// Volumio
if (alldevices[444].Data == 'Off') {
$('.block_444 .col-data').addClass('data-off');
}
else {
$('.block_444 .col-data').removeClass('data-off');
}
//Toon Setpoint [441] & Toon Selector [438]
if (alldevices[441].Data == '6.0') {
$('.block_441_2 .col-icon').addClass('icon-off');
$('.block_441_2 .col-data').addClass('data-off');
$('.block_438 .col-icon').addClass('icon-off');
}
else {
$('.block_441_2 .col-icon').removeClass('icon-off');
$('.block_441_2 .col-data').removeClass('data-off');
$('.block_438 .col-icon').removeClass('icon-off');
}
// Thuis
if (alldevices[6].Data == 'Off') {
$('.block_6 .col-data').addClass('data-off');
}
else {
$('.block_6 .col-data').removeClass('data-off');
}
// Mike
if (alldevices[147].Data == 'Off') {
$('.block_147 .col-data').addClass('data-off');
}
else {
$('.block_147 .col-data').removeClass('data-off');
}
// Slapen
if (alldevices[7].Data == 'Off') {
$('.block_7 .col-data').addClass('data-off');
}
else {
$('.block_7 .col-data').removeClass('data-off');
}
// Notebook PC
if (alldevices[350].Data == 'Off') {
$('.block_350 .col-data').addClass('data-off');
}
else {
$('.block_350 .col-data').removeClass('data-off');
}
// Desktop PC
if (alldevices[351].Data == 'Off') {
$('.block_351 .col-data').addClass('data-off');
}
else {
$('.block_351 .col-data').removeClass('data-off');
}
// Mede8er
if (alldevices[352].Data == 'Off') {
$('.block_352 .col-data').addClass('data-off');
}
else {
$('.block_352 .col-data').removeClass('data-off');
}
// TV
if (alldevices[442].Data == 'Off') {
$('.block_442 .col-data').addClass('data-off');
}
else {
$('.block_442 .col-data').removeClass('data-off');
}
// Camera switch [435] & Camera button [ipcam]
if (alldevices[435].Data == 'Off') {
$('.block_435 .col-data').addClass('data-off');
$('[data-id="ipcam"] .col-icon').addClass('icon-off');
$('[data-id="ipcam"] .dt_content').addClass('data-off');
}
else {
$('.block_435 .col-data').removeClass('data-off');
$('[data-id="ipcam"] .col-icon').removeClass('icon-off');
$('[data-id="ipcam"] .dt_content').removeClass('data-off');
}
}
And somehow I can't save the file working from a Windows (

) machine, so I have to work directly wth terminal.
Re: Dashticz - Show your dashboard and how-to's!
Posted: Wednesday 17 March 2021 15:47
by poweredge
sanderjohan wrote: ↑Friday 12 March 2021 15:56
Is it possible that more then one domoticz system is giving input to a Dashticz interface? Problem is that I am using Zigbee2MQTT and I am encountering a 255 device limit of Domoticz. Setting up a second Domoticz as slave does not work due to another problem that information from a python device is not shared.
can you clarify that 255 limit ? i have now 286 entries - devices - scenes - dummy switches - etc .. works fine. i use 1 master domoticz (with the 286 entries / mix from master-slave) and a secondary which is more central in the house with the zwave stick.
Re: Dashticz - Show your dashboard and how-to's!
Posted: Wednesday 17 March 2021 16:23
by Lokonli
poweredge wrote: ↑Wednesday 17 March 2021 15:47
sanderjohan wrote: ↑Friday 12 March 2021 15:56
Is it possible that more then one domoticz system is giving input to a Dashticz interface? Problem is that I am using Zigbee2MQTT and I am encountering a 255 device limit of Domoticz. Setting up a second Domoticz as slave does not work due to another problem that information from a python device is not shared.
can you clarify that 255 limit ? i have now 286 entries - devices - scenes - dummy switches - etc .. works fine. i use 1 master domoticz (with the 286 entries / mix from master-slave) and a secondary which is more central in the house with the zwave stick.
I think the limitation is 255 devices per hardware 'device'.
Re: Dashticz - Show your dashboard and how-to's!
Posted: Thursday 18 March 2021 14:00
by TroisSix
Hi guys,
After a long period to read the very complete tutorial and read you all,
thank's a lot to the devs for their work!

I present you my board on my iPad 2, mounted on the wall with a support 3d printed


- MyDashticz on the wall (for forum).jpg (378.18 KiB) Viewed 3681 times
I put my config.js and custom.js in a thread
viewtopic.php?f=67&t=35831 with some questions if you have any ideas to help me improve my dash

Re: Dashticz - Show your dashboard and how-to's!
Posted: Tuesday 13 April 2021 12:05
by damdub
Hello.
does anyone know if it is possible to exclude a screen from the auto_slide_pages config ?
I would like my dashboard to auto slide from screen 1 to screen 3 and avoid screen 4.
Thank you for your help.
D.
Re: Dashticz - Show your dashboard and how-to's!
Posted: Thursday 15 April 2021 17:49
by Lokonli
damdub wrote: ↑Tuesday 13 April 2021 12:05
Hello.
does anyone know if it is possible to exclude a screen from the auto_slide_pages config ?
I would like my dashboard to auto slide from screen 1 to screen 3 and avoid screen 4.
Thank you for your help.
D.
Implemented in Dashticz 3.8.1 beta.
Re: Dashticz - Show your dashboard and how-to's!
Posted: Wednesday 28 April 2021 14:05
by JakeOfOz
Hi, I have a dashboard with several dials, but find it very annoying that when you hover over them with the cursor, the dial changes. Is it possible to disable that hover animation?
And for good measure, is it also possible to disable interaction with blocks? this would make scrolling on an iPad a lot easier
Re: Dashticz - Show your dashboard and how-to's!
Posted: Tuesday 10 August 2021 15:18
by stephanvdplas
damdub wrote: ↑Monday 15 February 2021 14:55
Hello
I have a question about the logitech squeezebox block.
If the title is too long the comand buttons get off of my block.
squeeze.png
Is there any solution to at least truncate the title to a maximum lenght or, even better, to force the title to display on maximum 2 or 3 lines for example and make it scroll if it is too long ?
Thank you for your help
Sorry for the latency... I'd suggest you try the material skin (a plug-in in Squeezeserver). Then create an iFrame for it. It is so much prettier than the standard squeezebox players.

Re: Dashticz - Show your dashboard and how-to's!
Posted: Friday 27 August 2021 17:40
by fargle
stephanvdplas wrote: ↑Tuesday 10 August 2021 15:18
Sorry for the latency... I'd suggest you try the material skin (a plug-in in Squeezeserver). Then create an iFrame for it. It is so much prettier than the standard squeezebox players.
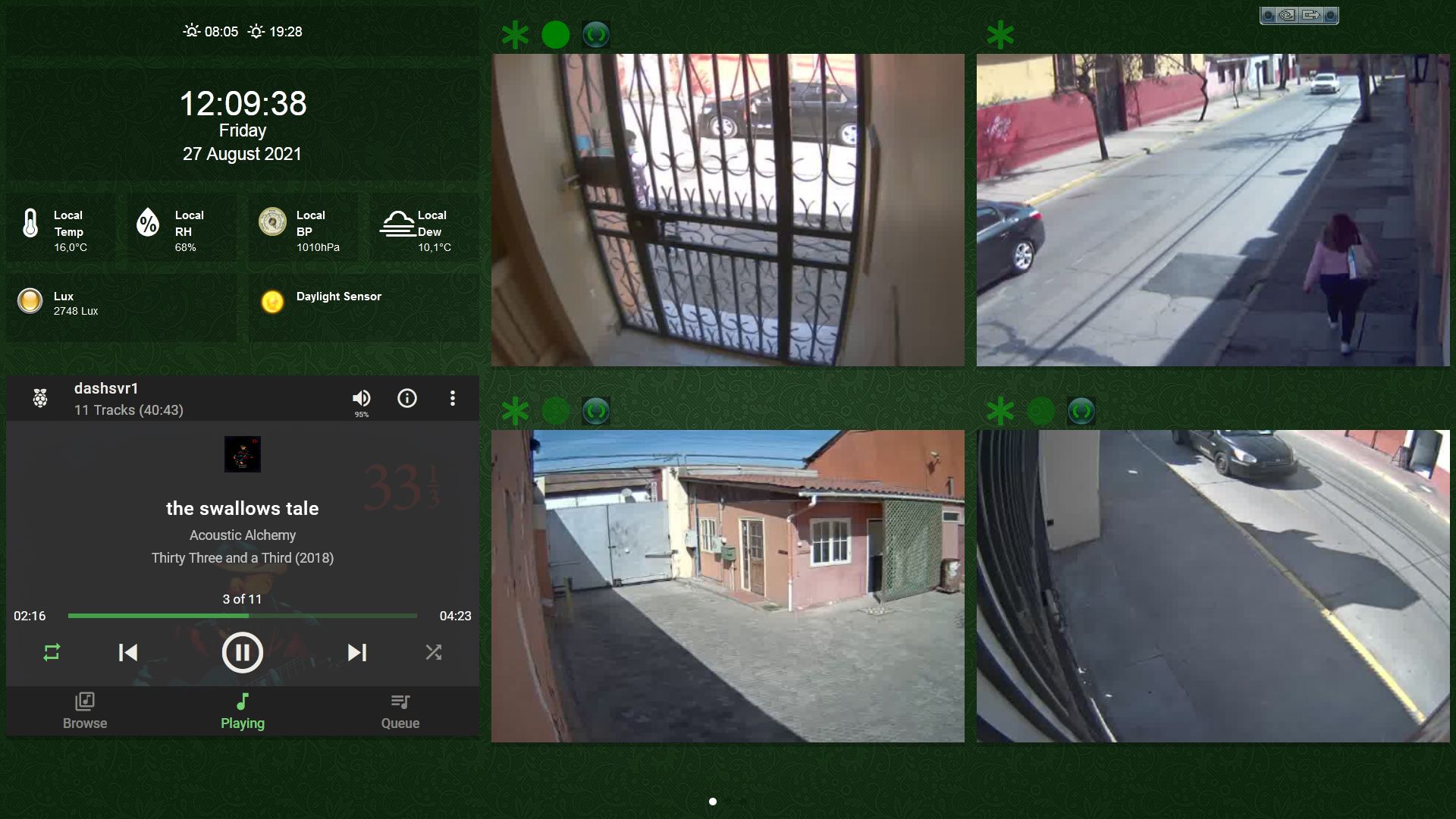
This is a great suggestion, thanks! I had been under the mistaken impression that the Logitech Media Server only worked with proprietary gadgets, so hadn't checked it out. I installed it standalone on a Raspberry Pi3 together with Dashticz, and it runs very well. On the Pi, the hardest part was getting the external USB sound card to be recognized, but that's not unusual.
.

- Dashticz-Logitech.jpg (245.15 KiB) Viewed 4129 times

