Page 3 of 5
Re: Dashticz - v3.4.0 Beta
Posted: Saturday 22 February 2020 19:29
by Jimster
Lokonli wrote: ↑Saturday 22 February 2020 18:09
Jimster wrote: ↑Saturday 22 February 2020 12:30
I also have this code to change the font for the garbage collector, but somehow this doesn't seem to work anymore.
Code: Select all
.trash .state div.trashrow {
font-size: 12px;
}
.trash .state div.trashtoday {
font-size: 14px;
}
.trash .state div.trashtomorrow {
font-size: 13px;
}
The garbage dates are shown correctly?
I've tried your css code, and it's working on my system. Can you double check your custom.css? Or post it here, and I'll test.
Yes, dates are shown correctly.
Code: Select all
/*
CUSTOM CSS FILE
*/
//.graphbuttons {display: none;}
.block_68 {
font-size:24px;
font-weight: 600;
}
.block_72 {
font-size:20px !important;
height: 130px !important;
}
.block_72 .title {
margin-left: -20px !important;
}
.block_72 .buttons {
margin-left: 105px !important;
}
.publictransport div {
font-size: 12px;
}
.trash .state div.trashrow {
font-size: 12px;
}
.trash .state div.trashtoday {
font-size: 14px;
}
.trash .state div.trashtomorrow {
font-size: 13px;
}
Re: Dashticz - v3.4.0 Beta
Posted: Saturday 22 February 2020 21:41
by clinkadink
Jimster wrote: ↑Saturday 22 February 2020 12:30
I've updated to the latest beta today. The power graph isn't showing the used energy anymore at the top, but is shows the different meter values as shown in Domoticz. Gas works fine.
Thanks for letting me know. This has already been reported. Hope to have fix in place within the next day or two.
Re: Dashticz - v3.4.0 Beta
Posted: Sunday 23 February 2020 15:27
by Jimster
Lokonli wrote: ↑Saturday 22 February 2020 18:09
Jimster wrote: ↑Saturday 22 February 2020 12:30
I also have this code to change the font for the garbage collector, but somehow this doesn't seem to work anymore.
Code: Select all
.trash .state div.trashrow {
font-size: 12px;
}
.trash .state div.trashtoday {
font-size: 14px;
}
.trash .state div.trashtomorrow {
font-size: 13px;
}
The garbage dates are shown correctly?
I've tried your css code, and it's working on my system. Can you double check your custom.css? Or post it here, and I'll test.
I found out what the issue is..

It works fine. Trash today will only be font 14 when today is the pickup day.


Sorry for wasting your time.
Re: Dashticz - v3.4.0 Beta
Posted: Sunday 23 February 2020 15:32
by Lokonli
Jimster wrote: ↑Saturday 22 February 2020 19:29
Lokonli wrote: ↑Saturday 22 February 2020 18:09
Jimster wrote: ↑Saturday 22 February 2020 12:30
I also have this code to change the font for the garbage collector, but somehow this doesn't seem to work anymore.
Code: Select all
.trash .state div.trashrow {
font-size: 12px;
}
.trash .state div.trashtoday {
font-size: 14px;
}
.trash .state div.trashtomorrow {
font-size: 13px;
}
The garbage dates are shown correctly?
I've tried your css code, and it's working on my system. Can you double check your custom.css? Or post it here, and I'll test.
Yes, dates are shown correctly.
Code: Select all
/*
CUSTOM CSS FILE
*/
//.graphbuttons {display: none;}
.block_68 {
font-size:24px;
font-weight: 600;
}
.block_72 {
font-size:20px !important;
height: 130px !important;
}
.block_72 .title {
margin-left: -20px !important;
}
.block_72 .buttons {
margin-left: 105px !important;
}
.publictransport div {
font-size: 12px;
}
.trash .state div.trashrow {
font-size: 12px;
}
.trash .state div.trashtoday {
font-size: 14px;
}
.trash .state div.trashtomorrow {
font-size: 13px;
}
Also with this custom.css file I can't reproduce your problem...
However, the slashes ('//') are not allowed in CSS. Maybe it also works on your system if you remove them (line 5)
Re: Dashticz - v3.4.0 Beta
Posted: Tuesday 25 February 2020 21:40
by madradrakie
since the update to beta 3.1.4 i have some strange behaviour in my graphs. In my graphs i have 5 custom views. Before the update it always showed the last selected custom view (in my case the last 6 hours). After the update the last selected custom view is not shown anymore but it shows the default view (it seems to ignore the custom views). Does anybody know how to solve this?
Code: Select all
blocks['energie_grafiek'] = {
title: 'Energieverbruik',
devices: [76],
graph: ['line','bar','bar'],
datasetColors:['blue','red','yellow'],
legend: true,
displayFormats : {
minute: 'kk:mm',
hour: 'D MMM',
day: 'll',
week: 'ww',
month: 'MMM D',},
custom :{
"last 6 hours": {
range: 'day',
filter: '6 hours',
ylabels: ['watt'],
data: {
nett: 'd.v_76+d.v2_76-d.r1_76-d.r2_76',
usage: 'd.v_76+d.v2_76',
generation: '-d.r1_76-d.r2_76'
}
},
"last 12 hours": {
range: 'day',
filter: '12 hours',
ylabels: ['watt'],
data: {
nett: 'd.v_76+d.v2_76-d.r1_76-d.r2_76',
usage: 'd.v_76+d.v2_76',
generation: '-d.r1_76-d.r2_76'
}
},
"today": {
range: 'day',
filter: '24 hours',
ylabels: ['watt'],
data: {
nett: 'd.v_76+d.v2_76-d.r1_76-d.r2_76',
usage: 'd.v_76+d.v2_76',
generation: '-d.r1_76-d.r2_76'
}
},
"last week": {
range: 'month',
filter: '1 week',
ylabels: ['watt'],
data: {
nett: 'd.v_76+d.v2_76-d.r1_76-d.r2_76',
usage: 'd.v_76+d.v2_76',
generation: '-d.r1_76-d.r2_76'
}
},
"last month": {
range: 'year',
filter: '1 months',
ylabels: ['watt'],
data: {
nett: 'd.v_76+d.v2_76-d.r1_76-d.r2_76',
usage: 'd.v_76+d.v2_76',
generation: '-d.r1_76-d.r2_76'
}
},
}
}
Re: Dashticz - v3.4.0 Beta
Posted: Tuesday 25 February 2020 22:11
by clinkadink
madradrakie wrote: ↑Tuesday 25 February 2020 21:40
since the update to beta 3.1.4 i have some strange behaviour in my graphs. In my graphs i have 5 custom views. Before the update it always showed the last selected custom view (in my case the last 6 hours). After the update the last selected custom view is not shown anymore but it shows the default view (it seems to ignore the custom views). Does anybody know how to solve this?
I take it you mean v3.3.4? This beta was last update last night.
https://github.com/Dashticz/dashticz/tree/beta
I am using custom data with the same buttons, ranges, filters and y labels as you are. I am not sure I understand what the issue is. Sorry, but please can you try and explain (again)?
- Spoiler: show
Code: Select all
blocks["group_by_grid"] = {
title: "Electric",
devices: [258],
graph: "bar",
graphTypes: ["v"],
debugButton: true,
beginAtZero: true,
toolTipStyle: true,
custom: {
"last 6 hours": {
range: "day",
filter: "6 hours",
ylabels: ["watt"],
data: {
Consumption: "d.v_258"
}
},
"last 12 hours": {
range: "day",
filter: "12 hours",
ylabels: ["watt"],
data: {
Consumption: "d.v_258"
}
},
"today": {
range: "day",
filter: "24 hours",
ylabels: ["watt"],
data: {
Consumption: "d.v_258"
}
},
"last week": {
range: "month",
filter: "1 week",
ylabels: ["watt"],
data: {
Consumption: "d.v_258"
}
},
"last month": {
range: "year",
filter: "1 months",
ylabels: ["watt"],
data: {
Consumption: "d.v_258"
}
}
},
lineTension: 0.5,
datasetColors: ["red"]
};
The graph defaults to the first button , "last 6 hours", when Dashticz loads. Is this what you are saying is not correct?

Re: Dashticz - v3.4.0 Beta
Posted: Wednesday 26 February 2020 17:46
by madradrakie
it is a little bit hard to explain but i will try again.
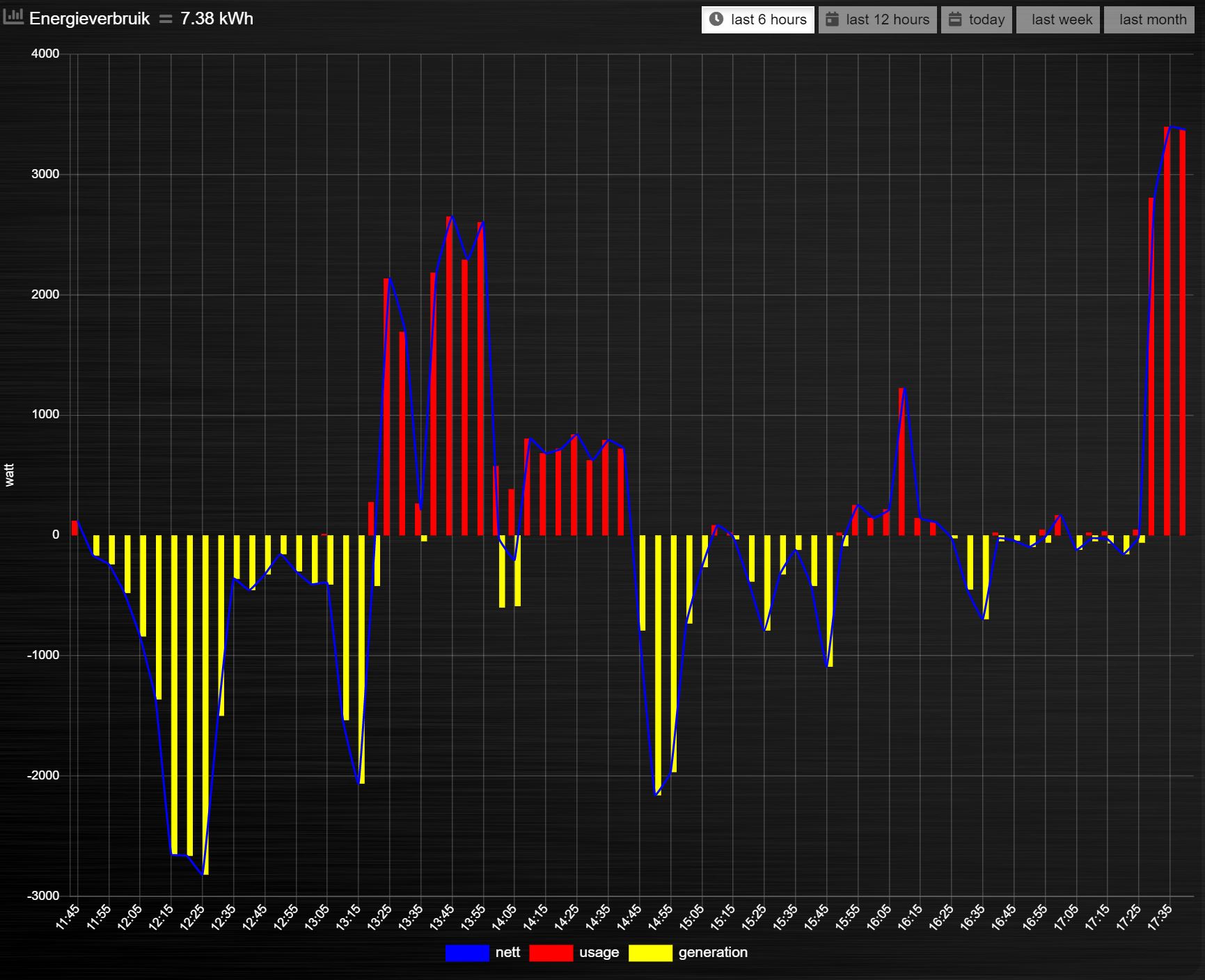
When dashticz loads for the first time it shows the custom 6 hour view. See below.

- Knipsel.JPG (287.84 KiB) Viewed 1725 times
After 5-10 minutes the graph looks like this (i think it refreshes or something like that?)

- Knipsel1.JPG (255.16 KiB) Viewed 1725 times
It seems that after the refresh the custum view is ignored because then the graph looks like this:
In the previous version of dashticz this was not the case and the custom 6 hour view of the graph always showed.
Re: Dashticz - v3.4.0 Beta
Posted: Wednesday 26 February 2020 19:34
by clinkadink
madradrakie wrote: ↑Wednesday 26 February 2020 17:46
After 5-10 minutes the graph looks like this (i think it refreshes or something like that?)
Thanks for clarifying. I have now replicated this bug. I will fix, cheers

Re: Dashticz - v3.4.0 Beta
Posted: Wednesday 26 February 2020 19:39
by madradrakie
clinkadink wrote: ↑Wednesday 26 February 2020 19:34
madradrakie wrote: ↑Wednesday 26 February 2020 17:46
After 5-10 minutes the graph looks like this (i think it refreshes or something like that?)
Thanks for clarifying. I have now replicated this bug. I will fix, cheers

thanks in advance!

Re: Dashticz - v3.4.0 Beta
Posted: Thursday 27 February 2020 12:42
by RduPre
I upgraded to version 3.4 today.
Copied my existing configuration file (see below) and when I refresh Dashticz it says error (see screenshot)
Can anyone please push me in the right direction to solve this, instead of starting al over with an clean config.
Any help is more than welcome

- Schermafbeelding 2020-02-27 om 12.40.30.png (28.15 KiB) Viewed 1660 times
Code: Select all
var config = {}
config['language'] = 'nl_NL';
config['domoticz_ip'] = 'http://127.0.0.1:8080';
config['app_title'] = 'Home 2';
config['domoticz_refresh'] = '1';
config['dashticz_php_path'] ='./vendor/dashticz/'
config['auto_swipe_back_to'] = 0;
config['auto_swipe_back_after'] = '30';
config['auto_slide_pages'] = 0;
config['slide_effect'] = 'slide';
config['standard_graph'] = 'month';
config['timeformat'] = 'DD-MM-YY HH:mm';
config['selector_instead_of_buttons']=0;
config['auto_positioning'] = 0;
config['use_favorites'] = 0;
config['last_update'] = 0;
config['hide_topbar'] = 1;
config['hide_seconds'] = 1;
config['hide_seconds_stationclock'] = 1;
config['use_fahrenheit'] = 0;
config['use_beaufort'] = 1;
config['translate_windspeed'] = 0;
config['static_weathericons'] = 0;
config['calendar_parse_localy'] = true;
config['hide_mediaplayer'] = 0;
config['logo'] = '';
config['lineColors'] = ['#f1c40f', '#40e0d0', '#eee'];
config['disable_googleanalytics'] = true;
config['owm_api'] = 'hjhj0ebf511a0904e';
config['owm_city'] = 'Veenendaal';
config['owm_name'] = 'Veenendaal';
config['owm_country'] = 'nl';
config['owm_lang'] = 'nl';
config['owm_cnt'] = 3; // Number of columns to show. If showing days, max is 5
config['owm_days'] = 1; // Enter 1 for showing forecast in days, 0 for the OWM default 3 hour forecast
config['owm_min'] = 1; // Enter 1 to show min temperature on 2nd row
config['static_weathericons'] = 0; // Enter 1 for animated weather icons, 0 for static icons
//---------------------------------------------------------//
var buttons = {}
buttons.buienradar = {width:12, isimage:true, refreshimage:60000, image: 'http://api.buienradar.nl/image/1.0/RadarMapNL?w=285&h=256', url: 'http://www.weer.nl/verwachting/nederland/son/189656/'}
buttons.radio = {width:12, image: 'img/radio_on.png', title: 'Radio', url: 'http://nederland.fm'}
buttons.nunl = {width:12, icon: 'fa-newspaper-o', title: 'Nu.nl', url: 'http://www.nu.nl'}
buttons.webcam = {width:12, isimage:true, refresh:2000, image: 'http://ip_url_to_webcam', url: 'http://ip_url_to_webcam'}
buttons.log = {key:'log', width:12, icon:'fa-microchip', title: 'Domoticz Log', log:true, level: 2}
//---------------------------------------------------------//
var blocks = {}
blocks[1026] = {}
blocks[1026]['title'] = 'Noodstroom';
blocks[1026]['switch'] = true
blocks[1026]['image'] = 'apc.png';
blocks[1026]['width'] = 4;
blocks[1384] = {} //Buienradar (text)
blocks[1384]['title'] = 'Buienradar';
blocks[1384]['switch'] = true;
blocks[1384]['width'] = 12;
blocks[1384]['image'] = 'cust_umbrella.png';
blocks[1385] = {} //RegenData (rain sensor) not on dashboard
blocks[1385]['title'] = 'Regen';
blocks[1386] = {} //Paraplu (switch) not on dashboard
blocks['514_1'] = {}
blocks['514_1']['title'] = 'Zonnepaneel';
blocks['514_1']['icon'] = 'fas fa-sun';
blocks['514_1']['width'] = 4;
blocks['514_2'] = {}
blocks['514_2']['title'] = 'Productie vandaag';
blocks['514_2']['icon'] = 'fas fa-sun';
blocks['514_2']['width'] = 4;
blocks['514_3'] = {}
blocks['514_3']['title'] = 'Total production';
blocks['514_3']['icon'] = 'fas fa-sun';
blocks['514_3']['width'] = 4;
blocks[1038] = {}
blocks[1038]['title'] = "Woonkamer"
blocks[1038]['switch'] = true
blocks[1038]['playsoundOn'] = 'sounds/1.mp3';
blocks[1038]['width'] = 6;
blocks[549] = {}
blocks[549]['title'] = 'Bedroom Eleanor';
blocks[549]['width'] = 4;
blocks[64] = {}
blocks[64]['title'] = 'Living room';
blocks[64]['width'] = 4;
blocks['1117_1'] = {}
blocks['1117_1']['title'] = 'Temperatuur Woonkamer';
blocks['1117_1']['width'] = 6;
blocks['1294'] = {}
blocks['1294']['title'] = 'Temperatuur buiten';
blocks['1294']['width'] = 6;
blocks['641'] = {}
blocks['641']['title'] = 'Temperatuur Jacuzzi';
blocks['641']['width'] = 6;
blocks['1221'] = {}
blocks['1221']['title'] = 'Temperatuur Zwembad';
blocks['1221']['width'] = 6;
blocks['885'] = {}
blocks['885']['title'] = 'Temperatuur Zolder';
blocks['885']['width'] = 6;
blocks[1257] = {}
blocks[1257]['title'] = 'Thermostaat';
blocks[1257]['icon'] = 'fab fa-free-code-camp';
blocks[1257]['width'] = 6;
blocks['518_1'] = {}
blocks['518_1']['title'] = 'Huidig verbruik';
blocks['518_1']['icon'] = 'fas fa-bolt';
blocks['518_1']['width'] = 4;
blocks['518_2'] = {}
blocks['518_2']['title'] = 'Verbruik vandaag';
blocks['518_2']['icon'] = 'fas fa-bolt';
blocks['518_2']['width'] = 4;
blocks['518_3'] = {}
blocks['518_3']['title'] = 'YTD used';
blocks['518_3']['icon'] = 'fas fa-bolt';
blocks['518_3']['width'] = 4;
blocks['518_4'] = {}
blocks['518_4']['title'] = 'YTD delivered';
blocks['518_4']['icon'] = 'fas fa-bolt';
blocks['518_4']['width'] = 4;
blocks['518_5'] = {}
blocks['518_5']['icon'] = 'fas fa-bolt';
blocks['518_6'] = {}
blocks['518_6']['icon'] = 'fas fa-bolt';
blocks['518_7'] = {}
blocks['518_7']['title'] = 'YTD usage';
blocks['518_7']['icon'] = 'fas fa-bolt';
blocks['518_7']['width'] = 2;
blocks['518_8'] = {}
blocks['518_8']['title'] = 'YTD return';
blocks['518_8']['icon'] = 'fas fa-bolt';
blocks['518_8']['width'] = 2;
blocks['1118_1'] = {}
blocks['1118_1']['title'] = 'Water verbruik';
blocks['1118_1']['icon'] = 'fas fa-tint';
blocks['1118_1']['width'] = 4;
//EMPTY DEVICE - for layout optimalizations
blocks[10250] = {}
blocks[10250]['switch'] = false;
blocks[10250]['title'] = 'EMPTY SPACE';
blocks[10250]['width'] = 12;
blocks[10100] = {}
blocks[10100]['switch'] = true;
blocks[10100]['title'] = 'EMPTY SPACE';
blocks[10100]['width'] = 12;
blocks[10050] = {}
blocks[10050]['switch'] = true;
blocks[10050]['title'] = 'EMPTY SPACE';
blocks[10050]['width'] = 12;
blocks[10010] = {}
blocks[10010]['switch'] = true;
blocks[10010]['title'] = 'EMPTY SPACE';
blocks[10010]['width'] = 12;
//FLIPCLOCK
blocks['flipclock'] = {}
blocks['flipclock']['type'] = 'flipclock';
blocks['flipclock']['title'] = 'flipclock';
blocks['flipclock']['width'] = 12;
//MEEK LOGO BLOCK
blocks['blocktitle_1'] = {}
blocks['blocktitle_1']['type'] = 'blocktitle';
blocks['blocktitle_1']['title'] = 'Home 2';
blocks['blocktitle_1a'] = {}
blocks['blocktitle_1a']['type'] = 'blocktitle';
blocks['blocktitle_1a']['title'] = 'Solar panels';
blocks['blocktitle_3'] = {}
blocks['blocktitle_3']['type'] = 'blocktitle';
blocks['blocktitle_3']['title'] = 'Gas Consumption';
blocks['blocktitle_4'] = {}
blocks['blocktitle_4']['type'] = 'blocktitle';
blocks['blocktitle_4']['title'] = 'Electricity consumption';
blocks['blocktitle_6'] = {}
blocks['blocktitle_6']['type'] = 'blocktitle';
blocks['blocktitle_6']['title'] = 'Water consumption';
blocks['blocktitle_100'] = {}
blocks['blocktitle_100']['type'] = 'blocktitle';
blocks['blocktitle_100']['title'] = 'EMPTY SPACE';
//---------------------------------------------------------//
var variables = {}
blocks['v1'] = {
switch: true,
title: 'Domoticz Uptime',
image: 'duptime.png',
width: 12
}
//---------------------------------------------------------//
var calendars = {}
calendars.private = { maxitems: 5, icalurl: 'https://p44-calendars.icloud.com/published/2/AAAA_cajgWuUnBXoVE' };
//---------------------------------------------------------//
var columns = {}
columns[1] = {}
columns[1]['blocks'] = [1038]
columns[1]['width'] = 3;
columns[2] = {}
columns[2]['blocks'] = ['weather_owm',1257,'1117_1', 1294,641, 1221,885, buttons.buienradar]
columns[2]['width'] = 4;
columns[3] = {}
columns[3]['blocks'] = ['flipclock','518_1','514_1', 1026,"518_2",'514_2', '1118_1',calendars.private, '1384', 'v1']
columns[3]['width'] = 5;
columns[4] = {}
columns[4]['blocks'] = ['clock',buttons.webcam4]
columns[4]['width'] = 2;
columns[5] = {}
columns[5]['blocks'] = [buttons.webcam1,buttons.webcam2,buttons.webcam3,buttons.webcam4,buttons.webcam5,buttons.webcam6,'graph_518']
columns[5]['width'] = 4;
columns[6] = {}
columns[6]['blocks'] = [buttons.webcam6,'clock']
columns[6]['width'] = 2;
//---------------------------------------------------------//
var screens = {}
screens[1] = {}
screens[1]['background'] = '6.jpg';
screens[1]['columns'] = [1,2,3]
screens[2] = {}
screens[2]['background'] = '6.jpg';
screens[2]['columns'] = [4,5]
Re: Dashticz - v3.4.0 Beta
Posted: Thursday 27 February 2020 12:48
by EdwinK
You beter remove your API key for OWM before posting. And other key's if you have any.
Re: Dashticz - v3.4.0 Beta
Posted: Thursday 27 February 2020 17:17
by Lokonli
The Domoticz IP, '
http://127.0.0.1:8080', probably is not correct.
This way you can only open the browser on local host.
Further, the 'image' parameter in the buttons have been renamed to 'btnimage'
Re: Dashticz - v3.4.0 Beta
Posted: Thursday 27 February 2020 17:21
by HansieNL
RduPre wrote: ↑Thursday 27 February 2020 12:42
I upgraded to version 3.4 today.
Copied my existing configuration file (see below) and when I refresh Dashticz it says error (see screenshot)
Can anyone please push me in the right direction to solve this, instead of starting al over with an clean config.
Any help is more than welcome
Schermafbeelding 2020-02-27 om 12.40.30.png
- Spoiler: show
Code: Select all
var config = {}
config['language'] = 'nl_NL';
config['domoticz_ip'] = 'http://127.0.0.1:8080';
config['app_title'] = 'Home 2';
config['domoticz_refresh'] = '1';
config['dashticz_php_path'] ='./vendor/dashticz/'
config['auto_swipe_back_to'] = 0;
config['auto_swipe_back_after'] = '30';
config['auto_slide_pages'] = 0;
config['slide_effect'] = 'slide';
config['standard_graph'] = 'month';
config['timeformat'] = 'DD-MM-YY HH:mm';
config['selector_instead_of_buttons']=0;
config['auto_positioning'] = 0;
config['use_favorites'] = 0;
config['last_update'] = 0;
config['hide_topbar'] = 1;
config['hide_seconds'] = 1;
config['hide_seconds_stationclock'] = 1;
config['use_fahrenheit'] = 0;
config['use_beaufort'] = 1;
config['translate_windspeed'] = 0;
config['static_weathericons'] = 0;
config['calendar_parse_localy'] = true;
config['hide_mediaplayer'] = 0;
config['logo'] = '';
config['lineColors'] = ['#f1c40f', '#40e0d0', '#eee'];
config['disable_googleanalytics'] = true;
config['owm_api'] = 'hjhj0ebf511a0904e';
config['owm_city'] = 'Veenendaal';
config['owm_name'] = 'Veenendaal';
config['owm_country'] = 'nl';
config['owm_lang'] = 'nl';
config['owm_cnt'] = 3; // Number of columns to show. If showing days, max is 5
config['owm_days'] = 1; // Enter 1 for showing forecast in days, 0 for the OWM default 3 hour forecast
config['owm_min'] = 1; // Enter 1 to show min temperature on 2nd row
config['static_weathericons'] = 0; // Enter 1 for animated weather icons, 0 for static icons
//---------------------------------------------------------//
var buttons = {}
buttons.buienradar = {width:12, isimage:true, refreshimage:60000, image: 'http://api.buienradar.nl/image/1.0/RadarMapNL?w=285&h=256', url: 'http://www.weer.nl/verwachting/nederland/son/189656/'}
buttons.radio = {width:12, image: 'img/radio_on.png', title: 'Radio', url: 'http://nederland.fm'}
buttons.nunl = {width:12, icon: 'fa-newspaper-o', title: 'Nu.nl', url: 'http://www.nu.nl'}
buttons.webcam = {width:12, isimage:true, refresh:2000, image: 'http://ip_url_to_webcam', url: 'http://ip_url_to_webcam'}
buttons.log = {key:'log', width:12, icon:'fa-microchip', title: 'Domoticz Log', log:true, level: 2}
//---------------------------------------------------------//
var blocks = {}
blocks[1026] = {}
blocks[1026]['title'] = 'Noodstroom';
blocks[1026]['switch'] = true
blocks[1026]['image'] = 'apc.png';
blocks[1026]['width'] = 4;
blocks[1384] = {} //Buienradar (text)
blocks[1384]['title'] = 'Buienradar';
blocks[1384]['switch'] = true;
blocks[1384]['width'] = 12;
blocks[1384]['image'] = 'cust_umbrella.png';
blocks[1385] = {} //RegenData (rain sensor) not on dashboard
blocks[1385]['title'] = 'Regen';
blocks[1386] = {} //Paraplu (switch) not on dashboard
blocks['514_1'] = {}
blocks['514_1']['title'] = 'Zonnepaneel';
blocks['514_1']['icon'] = 'fas fa-sun';
blocks['514_1']['width'] = 4;
blocks['514_2'] = {}
blocks['514_2']['title'] = 'Productie vandaag';
blocks['514_2']['icon'] = 'fas fa-sun';
blocks['514_2']['width'] = 4;
blocks['514_3'] = {}
blocks['514_3']['title'] = 'Total production';
blocks['514_3']['icon'] = 'fas fa-sun';
blocks['514_3']['width'] = 4;
blocks[1038] = {}
blocks[1038]['title'] = "Woonkamer"
blocks[1038]['switch'] = true
blocks[1038]['playsoundOn'] = 'sounds/1.mp3';
blocks[1038]['width'] = 6;
blocks[549] = {}
blocks[549]['title'] = 'Bedroom Eleanor';
blocks[549]['width'] = 4;
blocks[64] = {}
blocks[64]['title'] = 'Living room';
blocks[64]['width'] = 4;
blocks['1117_1'] = {}
blocks['1117_1']['title'] = 'Temperatuur Woonkamer';
blocks['1117_1']['width'] = 6;
blocks['1294'] = {}
blocks['1294']['title'] = 'Temperatuur buiten';
blocks['1294']['width'] = 6;
blocks['641'] = {}
blocks['641']['title'] = 'Temperatuur Jacuzzi';
blocks['641']['width'] = 6;
blocks['1221'] = {}
blocks['1221']['title'] = 'Temperatuur Zwembad';
blocks['1221']['width'] = 6;
blocks['885'] = {}
blocks['885']['title'] = 'Temperatuur Zolder';
blocks['885']['width'] = 6;
blocks[1257] = {}
blocks[1257]['title'] = 'Thermostaat';
blocks[1257]['icon'] = 'fab fa-free-code-camp';
blocks[1257]['width'] = 6;
blocks['518_1'] = {}
blocks['518_1']['title'] = 'Huidig verbruik';
blocks['518_1']['icon'] = 'fas fa-bolt';
blocks['518_1']['width'] = 4;
blocks['518_2'] = {}
blocks['518_2']['title'] = 'Verbruik vandaag';
blocks['518_2']['icon'] = 'fas fa-bolt';
blocks['518_2']['width'] = 4;
blocks['518_3'] = {}
blocks['518_3']['title'] = 'YTD used';
blocks['518_3']['icon'] = 'fas fa-bolt';
blocks['518_3']['width'] = 4;
blocks['518_4'] = {}
blocks['518_4']['title'] = 'YTD delivered';
blocks['518_4']['icon'] = 'fas fa-bolt';
blocks['518_4']['width'] = 4;
blocks['518_5'] = {}
blocks['518_5']['icon'] = 'fas fa-bolt';
blocks['518_6'] = {}
blocks['518_6']['icon'] = 'fas fa-bolt';
blocks['518_7'] = {}
blocks['518_7']['title'] = 'YTD usage';
blocks['518_7']['icon'] = 'fas fa-bolt';
blocks['518_7']['width'] = 2;
blocks['518_8'] = {}
blocks['518_8']['title'] = 'YTD return';
blocks['518_8']['icon'] = 'fas fa-bolt';
blocks['518_8']['width'] = 2;
blocks['1118_1'] = {}
blocks['1118_1']['title'] = 'Water verbruik';
blocks['1118_1']['icon'] = 'fas fa-tint';
blocks['1118_1']['width'] = 4;
//EMPTY DEVICE - for layout optimalizations
blocks[10250] = {}
blocks[10250]['switch'] = false;
blocks[10250]['title'] = 'EMPTY SPACE';
blocks[10250]['width'] = 12;
blocks[10100] = {}
blocks[10100]['switch'] = true;
blocks[10100]['title'] = 'EMPTY SPACE';
blocks[10100]['width'] = 12;
blocks[10050] = {}
blocks[10050]['switch'] = true;
blocks[10050]['title'] = 'EMPTY SPACE';
blocks[10050]['width'] = 12;
blocks[10010] = {}
blocks[10010]['switch'] = true;
blocks[10010]['title'] = 'EMPTY SPACE';
blocks[10010]['width'] = 12;
//FLIPCLOCK
blocks['flipclock'] = {}
blocks['flipclock']['type'] = 'flipclock';
blocks['flipclock']['title'] = 'flipclock';
blocks['flipclock']['width'] = 12;
//MEEK LOGO BLOCK
blocks['blocktitle_1'] = {}
blocks['blocktitle_1']['type'] = 'blocktitle';
blocks['blocktitle_1']['title'] = 'Home 2';
blocks['blocktitle_1a'] = {}
blocks['blocktitle_1a']['type'] = 'blocktitle';
blocks['blocktitle_1a']['title'] = 'Solar panels';
blocks['blocktitle_3'] = {}
blocks['blocktitle_3']['type'] = 'blocktitle';
blocks['blocktitle_3']['title'] = 'Gas Consumption';
blocks['blocktitle_4'] = {}
blocks['blocktitle_4']['type'] = 'blocktitle';
blocks['blocktitle_4']['title'] = 'Electricity consumption';
blocks['blocktitle_6'] = {}
blocks['blocktitle_6']['type'] = 'blocktitle';
blocks['blocktitle_6']['title'] = 'Water consumption';
blocks['blocktitle_100'] = {}
blocks['blocktitle_100']['type'] = 'blocktitle';
blocks['blocktitle_100']['title'] = 'EMPTY SPACE';
//---------------------------------------------------------//
var variables = {}
blocks['v1'] = {
switch: true,
title: 'Domoticz Uptime',
image: 'duptime.png',
width: 12
}
//---------------------------------------------------------//
var calendars = {}
calendars.private = { maxitems: 5, icalurl: 'https://p44-calendars.icloud.com/published/2/AAAA_cajgWuUnBXoVE' };
//---------------------------------------------------------//
var columns = {}
columns[1] = {}
columns[1]['blocks'] = [1038]
columns[1]['width'] = 3;
columns[2] = {}
columns[2]['blocks'] = ['weather_owm',1257,'1117_1', 1294,641, 1221,885, buttons.buienradar]
columns[2]['width'] = 4;
columns[3] = {}
columns[3]['blocks'] = ['flipclock','518_1','514_1', 1026,"518_2",'514_2', '1118_1',calendars.private, '1384', 'v1']
columns[3]['width'] = 5;
columns[4] = {}
columns[4]['blocks'] = ['clock',buttons.webcam4]
columns[4]['width'] = 2;
columns[5] = {}
columns[5]['blocks'] = [buttons.webcam1,buttons.webcam2,buttons.webcam3,buttons.webcam4,buttons.webcam5,buttons.webcam6,'graph_518']
columns[5]['width'] = 4;
columns[6] = {}
columns[6]['blocks'] = [buttons.webcam6,'clock']
columns[6]['width'] = 2;
//---------------------------------------------------------//
var screens = {}
screens[1] = {}
screens[1]['background'] = '6.jpg';
screens[1]['columns'] = [1,2,3]
screens[2] = {}
screens[2]['background'] = '6.jpg';
screens[2]['columns'] = [4,5]
Can you try to remove / comment the following line:
var variables = {}
Re: Dashticz - v3.4.0 Beta
Posted: Thursday 27 February 2020 17:26
by RduPre
Can you try to remove / comment the following line: var variables = {}
This has no effect

Re: Dashticz - v3.4.0 Beta
Posted: Thursday 27 February 2020 17:58
by HansieNL
RduPre wrote: ↑Thursday 27 February 2020 17:26
Can you try to remove / comment the following line: var variables = {}
This has no effect

Tried to load your CONFIG.js here and it is loading. Do you have changed custom.js and/or custom.css?
Re: Dashticz - v3.4.0 Beta
Posted: Thursday 27 February 2020 18:50
by RduPre
Yes I did (forgot to mention it)
Code: Select all
/*
CUSTOM CSS FILE
*/
.block_v1 .value {
color: deepskyblue;
font-size: 20px;
}
}
#newsTicker li {
font-size:20px !important;
}
.col-data span { font-size: 30px; margin-left: 25px; font-weight: 600; color: deepskyblue; font-variant: small-caps;}
/*.col-data .title { font-size: 25px; margin-right: 25px; font-weight:220; color: dodgerblue;font-variant: small-caps;}*/
.containsicalendar {
}
.containsicalendar .items {
font-size: 175%;
}
.publictransport div {
font-size: 20px;
}
.title {
font-size:20px;
}
#newsTicker li {
font-size:20px !important;
Code: Select all
//add custom javascript in here
function afterGetDevices(){
}
function getExtendedBlockTypes(blocktypes){
return blocktypes;
}
function getStatus_518(idx,value,device){
if(parseFloat(device['Usage'])>0){
blocks['514_1']['icon'] = 'fas fa-sun slow-spin'; //if you use "fa-spin" instead of "slow-spin" then it is not necessary to add code to custom.css
blocks['514_2']['icon'] = 'fas fa-sun slow-spin'; //if you use "fa-spin" instead of "slow-spin" then it is not necessary to add code to custom.css
blocks['514_3']['icon'] = 'fas fa-sun slow-spin'; //if you use "fa-spin" instead of "slow-spin" then it is not necessary to add code to custom.css
}
else {
blocks['514_1']['icon'] = 'fas fa-sun';
blocks['514_2']['icon'] = 'fas fa-sun';
blocks['514_3']['icon'] = 'fas fa-sun';
}
/* Buienradar */
//blocks_1384 {
//; height: 100%;
//}
}
//function getStatus_131(idx,device){
// if(device['Switch']=='On'){
// blocks[131]['icon'] = 'fa fa-bell faa-ring animated fa-4x'; //if you use "fa-spin" instead of "slow-spin" then it is not necessary to add code to custom.css
// }
// else {
// blocks[131]['icon'] = 'fas fa-sun';
// }
//}
Re: Dashticz - v3.4.0 Beta
Posted: Thursday 27 February 2020 19:22
by clinkadink
RduPre wrote: ↑Thursday 27 February 2020 18:50
Yes I did (forgot to mention it)
Missing a closing bracket on the newsTicker in your custom.css.
There is a random closing bracket half way down your custom.js.
Re: Dashticz - v3.4.0 Beta
Posted: Thursday 27 February 2020 19:24
by clinkadink
madradrakie wrote: ↑Wednesday 26 February 2020 19:39
thanks in advance!

The beta was updated to include this fix last night. Fingers crossed - this solves the refresh issue

Re: Dashticz - v3.4.0 Beta
Posted: Friday 28 February 2020 9:10
by RduPre
clinkadink wrote: ↑Thursday 27 February 2020 19:22
RduPre wrote: ↑Thursday 27 February 2020 18:50
Yes I did (forgot to mention it)
Missing a closing bracket on the newsTicker in your custom.css.
There is a random closing bracket half way down your custom.js.
I don't know how to adjust it to get it working. The 2 custom files did work on the previous release.
Re: Dashticz - v3.4.0 Beta
Posted: Friday 28 February 2020 12:31
by Jimster
RduPre wrote: ↑Friday 28 February 2020 9:10
clinkadink wrote: ↑Thursday 27 February 2020 19:22
RduPre wrote: ↑Thursday 27 February 2020 18:50
Yes I did (forgot to mention it)
Missing a closing bracket on the newsTicker in your custom.css.
There is a random closing bracket half way down your custom.js.
I don't know how to adjust it to get it working. The 2 custom files did work on the previous release.
Remove parts of your custom.js and save it to check if it works without that part. Continue until you find where the issue is.
