Page 141 of 184
Re: Dashticz - General Discussions
Posted: Thursday 21 September 2017 13:04
by CaesarPL
If I'm right, then you can NOT use in the same time auto-positioning and separately designed blocks.
Either
config['auto_positioning'] = 0;
config['use_favorites'] = 0;
or stick to your Favorites
Re: Dashticz - General Discussions
Posted: Thursday 21 September 2017 20:04
by hdpop38
Thanks a lot for your help, now it's work fine.
next step to custom my dashboard
Re: Dashticz - General Discussions
Posted: Saturday 23 September 2017 12:00
by yfands
Hello,
I started using Dashticz and like it very much but a question: Domoticz combines for instance the temp/humidity sensor into one 'block'. Dashticz on th e other hand splits the values into 2 'blocks'. I like the option but find it easier to see if both the values are in 1 block and it saves space. Can I suggest to make it optional? Both values can be adjacent or right adjusted in a column, in the case of temp/humidity/baro there are even 3 values.
Regards
Frank
Re: Dashticz - General Discussions
Posted: Tuesday 26 September 2017 22:02
by levynger
hi, anyone knows how to modify the color in custom.css for loaded local images (fan.png) for instance?
Code: Select all
blocks[1]['image'] = 'bulb_off.png';
the .fa.fa-xxxxx seems to only affect downloaded images..
Re: Dashticz - General Discussions
Posted: Thursday 28 September 2017 23:37
by Stephan83
Hi all,
I'm quite new to Domoticz and to dashticz. At this moment I am creating a dashticz dashboard and I run into an issue when I try to switch a scene (Alles uit).
The button does not appear in the screen, while other blocks (lamps and a power meter) do work.
I tried all of the following settings:
Code: Select all
var blocks = {}
blocks['s5'] = {} //Alles uit
blocks['s5']['width'] = 6;
blocks['5'] = {} //Alles uit
blocks['5']['width'] = 6;
blocks[5] = {} //Alles uit
blocks[5]['width'] = 6;
var columns = {}
columns[4] = {}
columns[4]['blocks'] = ['s5',5,s5]
columns[4]['width'] =4;
var screens = {}
screens[1] = {}
screens[1]['background'] = 'bg2.jpg';
screens[1]['columns'] = [4]
None of the tried options is working. I also read that
blocks['s5'] = {} //Alles uit
should be the right one.
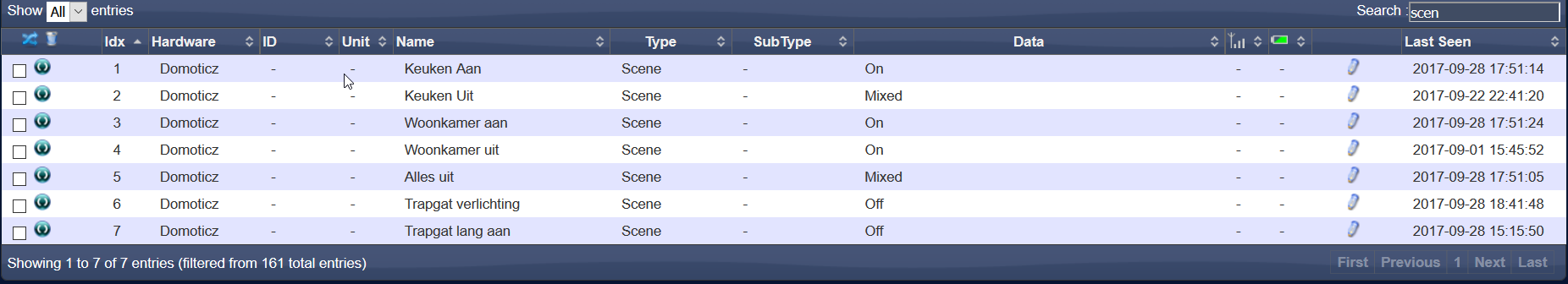
If I look into domoticz the IDX of my scene is 5.

- 2017-09-28 18_56_16-Domoticz.png (56.87 KiB) Viewed 3362 times
If I just use the the url
http://x.x.x.x:x/json.htm?type=command¶m=switchscene&idx=5&switchcmd=On
all my lights do go off as expected.
What am I doing wrong?
Re: Dashticz - General Discussions
Posted: Friday 29 September 2017 8:57
by EdwinK
Can confirm this happening.
Code: Select all
columns[5] = {};
columns[5]['blocks'] = ['s2'];
columns[5]['width'] = 2;
*and now I unconfirm it, because it was fixed by making sure that the column was actually added to a screen. Like this
Code: Select all
screens[2] = {}
screens[2]['background'] = 'background.jpg';
screens[2]['columns'] = [4,5,6]
In my case it was about column 5, that was omitted in the screens settings.
Re: Dashticz - General Discussions
Posted: Friday 29 September 2017 9:01
by CaesarPL
In my case this one works fine
Code: Select all
var blocks = {}
blocks['s1'] = {}
blocks['s1']['width'] = 4
columns[1] = {}
columns[1]['blocks'] = ['blocktitle_1',24,100,103,21,22,166,'s1'];
columns[1]['width'] = 6;
screens[2] = {}
screens[2]['columns'] = [1,7,9];
Are you sure that you have switched auto positioning to Off?
Re: Dashticz - General Discussions
Posted: Friday 29 September 2017 10:38
by Stephan83
That was indeed the trick! Auto positioning was turned on

.
Thanks for the verry quick response!
Re: Dashticz - General Discussions
Posted: Friday 29 September 2017 15:07
by Ingmar
levynger wrote: ↑Tuesday 26 September 2017 22:02
hi, anyone knows how to modify the color in custom.css for loaded local images (fan.png) for instance?
Code: Select all
blocks[1]['image'] = 'bulb_off.png';
the .fa.fa-xxxxx seems to only affect downloaded images..
The easiest thing in my opinion is to open the .png file and change the color in photoshop for example. Otherwise you would have to try a color overlay, maybe this helps
https://stackoverflow.com/questions/177 ... ansparency
Re: Weather radar for UK locations
Posted: Saturday 30 September 2017 13:30
by gwaelod
garethhowell wrote: ↑Friday 30 June 2017 11:59
Has anybody on here found the right strings for buienradar to show weather in the UK?
I can find the URL for Cambridge, but I can't find a suitable image.
Did you get anywhere with this..
There is a UK Met Office datapoint for weather radar at
https://www.metoffice.gov.uk/datapoint/ ... -map-layer but its well beyond my skills to do anything with it.
Re: Dashticz - General Discussions
Posted: Thursday 05 October 2017 19:50
by Derik
mmm Dear all
Wich API do i need?;
https://developers.google.com/maps/get- ... authuser=2
I used mutiple...
Only i see no gm in my srceen, and i use:
Code: Select all
columns[4] = {}
columns[4]['blocks'] = ['trafficmap','traffic','train'];
columns[4]['width'] = 12;
And this settings [ changed something ]
Code: Select all
config['gm_api'] = 'AIzaSyDP2b06TEalfbyswwPUw0Ci1RGfuE69c';
config['gm_zoomlevel'] = 4;
config['gm_latitude'] = 52.8745659;
config['gm_longitude'] = 3.1139102;
I used a api, months before that was working fine.
After install the latest beta, no maps to see in my dash
"last update'still visible
Posted: Thursday 05 October 2017 21:44
by curious
I use block below, but "last updated"is still visible
Code: Select all
blocks[8]= {}
blocks[8]['title'] ='slaapk schemerlamp';
blocks[8]['show_lastupdate'] = false;
blocks[8]['width'] = 4;
Do I have to set something else too ?
Re: Weather radar for UK locations
Posted: Friday 06 October 2017 17:45
by garethhowell
gwaelod wrote: ↑Saturday 30 September 2017 13:30
garethhowell wrote: ↑Friday 30 June 2017 11:59
Has anybody on here found the right strings for buienradar to show weather in the UK?
I can find the URL for Cambridge, but I can't find a suitable image.
Did you get anywhere with this..
There is a UK Met Office datapoint for weather radar at
https://www.metoffice.gov.uk/datapoint/ ... -map-layer but its well beyond my skills to do anything with it.
Sadly, not. I parked it for now as I am still trying to work out why Google Maps won't display on my V2 dashboard when it worked perfectly on V1.
Gareth
Re: Dashticz - General Discussions
Posted: Friday 06 October 2017 17:48
by garethhowell
Derik wrote: ↑Thursday 05 October 2017 19:50
mmm Dear all
Wich API do i need?;
https://developers.google.com/maps/get- ... authuser=2
I used mutiple...
Only i see no gm in my srceen, and i use:
Code: Select all
columns[4] = {}
columns[4]['blocks'] = ['trafficmap','traffic','train'];
columns[4]['width'] = 12;
And this settings [ changed something ]
Code: Select all
config['gm_api'] = 'AIzaSyDP2b06TEalfbyswwPUw0Ci1RGfuE69c';
config['gm_zoomlevel'] = 4;
config['gm_latitude'] = 52.8745659;
config['gm_longitude'] = 3.1139102;
I used a api, months before that was working fine.
After install the latest beta, no maps to see in my dash
Could it be because the zoom, lat and long values are not quoted (i.e. '52.8745659';)
Re: "last update'still visible
Posted: Saturday 07 October 2017 15:16
by Ingmar
Try
Code: Select all
blocks[8]['hide_lastupdate'] = true;
Re: Dashticz - General Discussions
Posted: Sunday 08 October 2017 12:48
by toreandre
Im having the same issue with traffic map from google maps, have been reading on the forum for solutions but none has worked.
Latest stable version of dashticz, correct API, no ' ' on lang, long and zoomlevel.
Re: Dashticz - General Discussions
Posted: Sunday 08 October 2017 13:10
by EdwinK
I believe you need them in the ' ' things.
Can't check, I don't use maps on my dashboard.
Re: "last update'still visible
Posted: Sunday 08 October 2017 20:42
by curious
Thanks, that helped.
Little strange ? Two parameters for one toggle ?
No newsfeeds anymore
Posted: Sunday 08 October 2017 20:49
by curious
I used the lines of code as shown in the first two blocks of code in my config.js . Which ran perfectly.
After the last update I had to add the code in the third block.
Now I don't get any newsfeed anymore. Anyone knows what is wrong ?
Without the crossorigin part, same result.
Code: Select all
blocks['news_1'] = {}
blocks['news_1']['width'] = 6;
blocks['news_1']['feed'] = 'https://crossorigin.me/http://www.nu.nl/rss/algemeen';
blocks['news_2'] = {}
blocks['news_2']['width'] = 6;
blocks['news_2']['feed'] = 'https://crossorigin.me/http://feeds.feedburner.com/tweakers/nieuws';
blocks['news_2']['image'] = 'tweakers.png';
Code: Select all
columns[4] = {}
columns[4]['width'] = 5;
columns[4]['blocks']=['default_news_url','news_1','news_2'];
Code: Select all
config['default_news_url'] = 'http://www.nu.nl/rss/algemeen';
Re: Dashticz - General Discussions
Posted: Monday 09 October 2017 22:30
by aschaake
Ik krijg die variabelen ook niet aan de gang... (couldn't get it working with the variables too)
Ik vond ergens in dit draadje een oplossing die er omheen werkt: (found this in this thread:)
var maps = {}
maps.plaatsnaam = { height: 450, width:12, latitude: 52.151828, longitude: 5.418363, zoom:13 }
en dan maps.plaatsnaam opnemen in een column om te tonen (then add maps.plaatsnaam in your column part)
Voorbeeld: (example:)
columns[3] = {}
columns[3]['blocks'] = ['clock',maps.plaatsnaam]
columns[3]['width'] = 4;
Ik snap er helemaal niks van waarom het met de variabelen niet werkt. Maar dit is even mijn work around.