Page 2 of 10
Re: Dashticz Graphs - New Features, Fixes & Updates
Posted: Saturday 07 March 2020 13:10
by Janco
Then it's correct, but it's not a real solution of course. One to have the freedom to choose the order.
And what about the beginAtZero?
Is it supposed to work for each Y axis separately (so three different settings), or is just a single value that controls all the Y axes in the same way?
Re: Dashticz Graphs - New Features, Fixes & Updates
Posted: Saturday 07 March 2020 14:24
by clinkadink
Correct, it's not a solution, it was a test.
I will try a have a look at this over the next few days.
Sent from my HD1913 using Tapatalk
Re: Dashticz Graphs - New Features, Fixes & Updates
Posted: Sunday 08 March 2020 22:24
by EdwinK
Can this script be modified to get the high/low tariff from my P1 meter, with some bars
- Spoiler: show
Code: Select all
blocks['graph_1'] = { //energie verbruik
title: 'My Power',
devices: [1],
graph: ['line','bar','bar'],
custom : {
"last day": {
range: 'day',
filter: '24 hours',
data: {
nett: 'd.v_1+d.v2_1-d.r1_1-d.r2_1',
usage: 'd.v_1+d.v2_1',
generation: '-d.r1_1-d.r2_1'
}
},
"last 2 weeks": {
range: 'month',
filter: '14 days',
data: {
nett: 'd.v_1+d.v2_1-d.r1_1-d.r2_1',
usage: 'd.v_1+d.v2_1',
generation: '-d.r1_1-d.r2_1'
}
},
"last 3 months": {
range: 'year',
filter: '3 months',
data: {
nett: 'd.v_1+d.v2_1-d.r1_1-d.r2_1',
usage: 'd.v_1+d.v2_1',
generation: '-d.r1_1-d.r2_1'
}
}
},
legend: true,
datasetColors:['blue','red','yellow']
}
For example, this is what my P1 meter shows in Domoticz:

- Screen Shot 2020-03-08 at 22.19.44.png (24.77 KiB) Viewed 1216 times
Re: Dashticz Graphs - New Features, Fixes & Updates
Posted: Monday 09 March 2020 21:03
by clinkadink
Janco wrote: ↑Saturday 07 March 2020 13:10
Then it's correct, but it's not a real solution of course. One to have the freedom to choose the order.
And what about the beginAtZero?
Is it supposed to work for each Y axis separately (so three different settings), or is just a single value that controls all the Y axes in the same way?
Graphs in the beta branch has been updated to include the following changes:
- Fix for custom data Y label order. The y labels for custom data were being generated using the order your devices provides the data. If this differed to the order of you custom data, you would experience the issue that you raised. This has now been fixed to allow for this scenario.
- The beginAtZero setting has been updated to accomodate multiple Y axes. For example, for a graph with 3 Y axes, you can use:
For a graph with a single Y axis, you can still use:
Re: Dashticz Graphs - New Features, Fixes & Updates
Posted: Wednesday 11 March 2020 0:01
by Janco
Great. I tried it and it works now.s Thanks a lot!
Re: Dashticz Graphs - New Features, Fixes & Updates
Posted: Saturday 14 March 2020 5:04
by Jimster
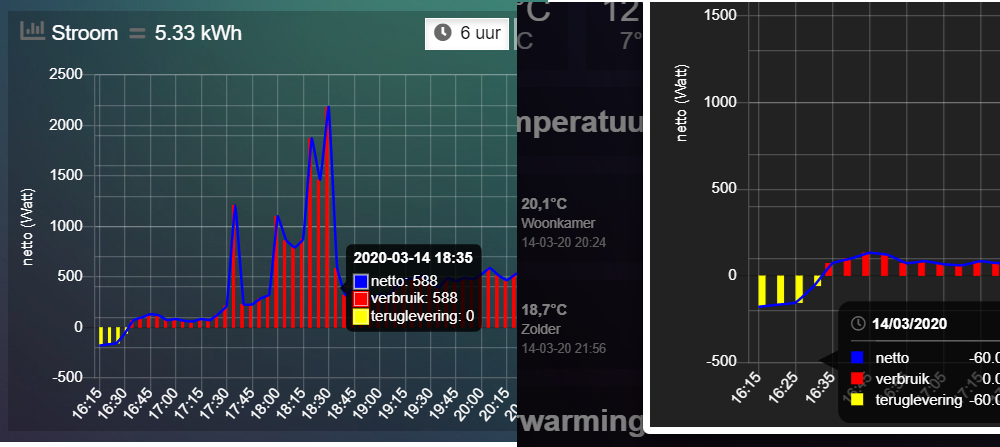
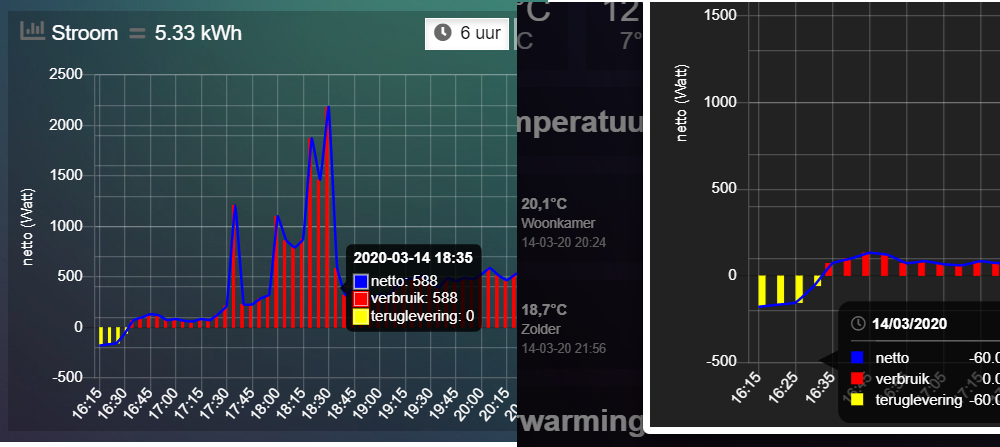
When I click on the line or bar on a popup graph, I see the the date and value at that moment, the time is missing. Whith a graph on the dash, the time is visible. Any idea why the time is missing in a popup graph?
Re: Dashticz Graphs - New Features, Fixes & Updates
Posted: Saturday 14 March 2020 21:38
by clinkadink
Jimster wrote: ↑Saturday 14 March 2020 5:04
When I click on the line or bar on a popup graph, I see the the date and value at that moment, the time is missing. Whith a graph on the dash, the time is visible. Any idea why the time is missing in a popup graph?
Any chance you could provide a screenshot of this? Thanks.
Re: Dashticz Graphs - New Features, Fixes & Updates
Posted: Saturday 14 March 2020 22:23
by Jimster
clinkadink wrote: ↑Saturday 14 March 2020 21:38
Jimster wrote: ↑Saturday 14 March 2020 5:04
When I click on the line or bar on a popup graph, I see the the date and value at that moment, the time is missing. Whith a graph on the dash, the time is visible. Any idea why the time is missing in a popup graph?
Any chance you could provide a screenshot of this? Thanks.
On the left a graph on the dashboard, time is visible behind the date.
On the right the same graph behind a block, no time visible. I see the date format is also different.

Re: Dashticz Graphs - New Features, Fixes & Updates
Posted: Saturday 14 March 2020 22:33
by clinkadink
Thanks.
Popups now default to using the recently implemented HTML tooltips (from last month). Whereas the default for graphs is the standard 'rendered' tooltip. You can enable the HTML tooltip on your graph by adding ...
The date format for HTML tooltips is set to show the date only when the range is set to 'month'. But I can see from your graph your range is set to 'day'. I will look in to why this is and report back.
Re: Dashticz Graphs - New Features, Fixes & Updates
Posted: Saturday 14 March 2020 23:24
by Jimster
clinkadink wrote: ↑Saturday 14 March 2020 22:33
Thanks.
Popups now default to using the recently implemented HTML tooltips (from last month). Whereas the default for graphs is the standard 'rendered' tooltip. You can enable the HTML tooltip on your graph by adding ...
The date format for HTML tooltips is set to show the date only when the range is set to 'month'. But I can see from your graph your range is set to 'day'. I will look in to why this is and report back.
I've updated to the latest beta, it works now. Oops, should have tried that first.

Re: Dashticz Graphs - New Features, Fixes & Updates
Posted: Sunday 15 March 2020 8:55
by clinkadink
Jimster wrote: ↑Saturday 14 March 2020 23:24
I've updated to the latest beta, it works now. Oops, should have tried that first.

OK, thanks for letting me know

Re: Dashticz Graphs - New Features, Fixes & Updates
Posted: Friday 27 March 2020 21:09
by webrazor
Is this only in beta version or also in the latest stable 2020.1?
Re: Dashticz Graphs - New Features, Fixes & Updates
Posted: Friday 27 March 2020 21:59
by clinkadink
webrazor wrote: ↑Friday 27 March 2020 21:09
Is this only in beta version or also in the latest stable 2020.1?
Beta (above) refers to the Dashticz beta, not Domoticz.
https://github.com/Dashticz/dashticz/tree/beta
Re: Dashticz Graphs - New Features, Fixes & Updates
Posted: Saturday 28 March 2020 8:06
by webrazor
offcourse dashticz, only in beta yet.
Re: Dashticz Graphs - New Features, Fixes & Updates
Posted: Sunday 29 March 2020 21:25
by clinkadink
The latest beta now allows stacked bar charts.
- Spoiler: show
Code: Select all
blocks['group_by_solar_vs_grid'] = {
title: 'Consumption vs Generation',
devices: [258,1],
graph: 'bar',
stacked: true,
graphTypes: ['v'],
toolTipStyle: true,
debugButton: true,
custom : {
"Last Day": {
range: 'last',
groupBy: 'hour',
filter: '24 hours',
data: {
Generation: 'd.v_1',
Consumption: 'd.v_258*-1'
},
},
"Last Week": {
range: 'month',
groupBy: 'day',
filter: '7 days',
data: {
Generation: 'd.v_1',
Consumption: 'd.v_258*-1'
},
},
"Last Month": {
range: 'month',
groupBy: 'week',
data: {
Generation: 'd.v_1',
Consumption: 'd.v_258*-1'
},
}
},
lineTension: 0.5,
datasetColors: ['green', 'red']
}
Before ...

After ...

Re: Dashticz Graphs - New Features, Fixes & Updates
Posted: Sunday 29 March 2020 22:18
by Lokonli
Great!
Re: Dashticz Graphs - New Features, Fixes & Updates
Posted: Sunday 29 March 2020 23:03
by Jimster
Works great! Looks a lot better.
Re: Dashticz Graphs - New Features, Fixes & Updates
Posted: Sunday 29 March 2020 23:04
by clinkadink
Good news, always a relief to hear

Re: Dashticz Graphs - New Features, Fixes & Updates
Posted: Monday 30 March 2020 9:15
by Boattailman
The stacked is true is not working on my graph:
- Spoiler: show
Code: Select all
blocks['Energie'] = {
devices: [2],
title: 'Energie',
graph: ['bar', 'bar'],
stacked: true,
custom : {
"Week": {
range: 'month',
filter: '7 days',
data: {
Verbruik: 'd.v_2+d.v2_2',
Opbrengst: '-d.r1_2-d.r2_2'
}
Probably some stupid mistake from my side

Re: Dashticz Graphs - New Features, Fixes & Updates
Posted: Monday 30 March 2020 9:53
by clinkadink
Boattailman wrote: ↑Monday 30 March 2020 9:15
The stacked is true is not working on my graph:
- Spoiler: show
Code: Select all
blocks['Energie'] = {
devices: [2],
title: 'Energie',
graph: ['bar', 'bar'],
stacked: true,
custom : {
"Week": {
range: 'month',
filter: '7 days',
data: {
Verbruik: 'd.v_2+d.v2_2',
Opbrengst: '-d.r1_2-d.r2_2'
}
Probably some stupid mistake from my side

Your block config code is incomplete, I have corrected this below.
- Spoiler: show
Code: Select all
blocks["Energie"] = {
devices: [2],
title: "Energie",
graph: ["bar", "bar"],
stacked: true,
debugButton: true,
custom: {
Week: {
range: "month",
filter: "7 days",
data: {
Verbruik: "d.v_2+d.v2_2",
Opbrengst: "-d.r1_2-d.r2_2"
}
}
}
};
Please can you enable the debug button (as showed in the code above), and post the JSON output? It will help me trace the issue. Thanks.