Page 2 of 5
Re: v3.2.0 beta
Posted: Saturday 09 November 2019 19:47
by Lokonli
pvklink wrote: ↑Saturday 09 November 2019 18:28
Ok, i solved almost everything!
i did a git pull and after that my screen was a chaos.
so i did a new install etc. etc... and copied the old custom files back, and again a chaos screen!
i enabled column by columns (4 pages) and...
i had one line with 'chromecast' in it...I did not use this anymore and removed the plugin longtime ago in domoticz because it was unstable
it was still in the column line and with 3.1 this is no problem, but with 3.2 all kind of switches are missing ...
columns[7]['blocks'] = [publictransport.ovinfotrain,publictransport.ovinfotram,tvguide.dutch,'chromecast','streamplayer',1749,1750,1473]
Indeed I see the chromecast block generates an error. My mistake. I'll fix it.
Edit:
I've disabled the Chromecast module (temporarily)
Re: v3.2.0 beta
Posted: Saturday 09 November 2019 20:22
by pvklink
yep , for buttons and ov ....
Re: v3.2.0 beta
Posted: Saturday 09 November 2019 20:25
by pvklink
ok, thanks!
EVerything works OK now!
Re: v3.2.0 beta html and special blocks
Posted: Sunday 10 November 2019 9:58
by pvklink
Hi, i am busy changing my styling with the new formats for special blocks...
Cam, garbage, clock & sunrise are working.
But
1.i cant style news ...
this is the js part
//
// NEWS FEED
blocks['news_nualg'] = {}
blocks['news_nualg']['feed'] = '
http://www.nu.nl/rss/algemeen';
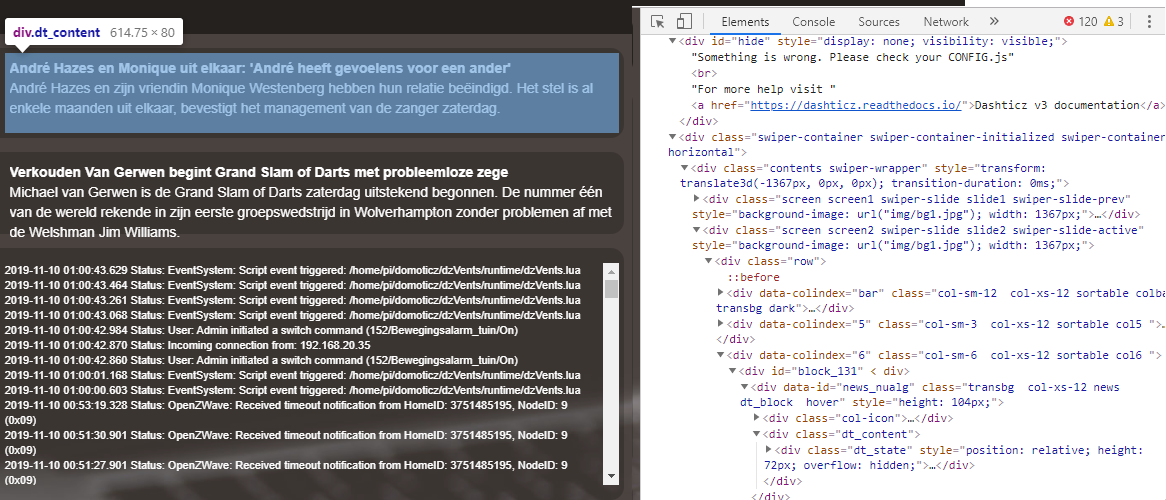
and these are some samples of my css, i cant define the height of a news block like news_nualg
2. Other question: Why can i use an item like divcam1 without buttons. and for cams i have to add calenders. in front, why is this different?
Code: Select all
* news */
div[data-id='news_nualg'] {height: 136;} /* does not work */
[data-id='news_nualg'].blocktitle {height: 136;} /* does not work */
/* cam */
div[data-id='divcam1'] {height: 172px;width: 240px;}
div[data-id='divcam2'] {height: 172px;width: 240px;}
div[data-id='divcam3'] {height: 550px;}
div[data-id='divcam4'] {height: 550px;}
/* calenders */
div[data-id='calendars.dvpeter'] {height: 133px;}
div[data-id='calendars.dvado'] {height: 133px;}
div[data-id='calendars.dvf1'] {height: 352px;}
div[data-id='calendars.dvfam'] {height: 135px;}
div[data-id='calendars.dvfam'] .items {height: 100%;overflow-y: auto;}
/* clock & sunrise */
div[data-id='clock'] {height: 118px;}
div[data-id='sunrise'] {height: 90px;}
/* garbage */
div[data-id='garbage'] {height: 85px;width: 480px;}
div[data-id='garbage'] .items {height: 100%;overflow-y: auto;}
/

- news1.png (129.33 KiB) Viewed 1241 times
Re: v3.2.0 beta html and special blocks
Posted: Sunday 10 November 2019 11:06
by Lokonli
pvklink wrote: ↑Sunday 10 November 2019 9:58
Hi, i am busy changing my styling with the new formats for special blocks...
Cam, garbage, clock & sunrise are working.
But
1.i cant style news ...
this is the js part
//
// NEWS FEED
blocks['news_nualg'] = {}
blocks['news_nualg']['feed'] = '
http://www.nu.nl/rss/algemeen';
and these are some samples of my css, i cant define the height of a news block like news_nualg
2. Other question: Why can i use an item like divcam1 without buttons. and for cams i have to add calenders. in front, why is this different?
Code: Select all
* news */
div[data-id='news_nualg'] {height: 136;} /* does not work */
[data-id='news_nualg'].blocktitle {height: 136;} /* does not work */
/* cam */
div[data-id='divcam1'] {height: 172px;width: 240px;}
div[data-id='divcam2'] {height: 172px;width: 240px;}
div[data-id='divcam3'] {height: 550px;}
div[data-id='divcam4'] {height: 550px;}
/* calenders */
div[data-id='calendars.dvpeter'] {height: 133px;}
div[data-id='calendars.dvado'] {height: 133px;}
div[data-id='calendars.dvf1'] {height: 352px;}
div[data-id='calendars.dvfam'] {height: 135px;}
div[data-id='calendars.dvfam'] .items {height: 100%;overflow-y: auto;}
/* clock & sunrise */
div[data-id='clock'] {height: 118px;}
div[data-id='sunrise'] {height: 90px;}
/* garbage */
div[data-id='garbage'] {height: 85px;width: 480px;}
div[data-id='garbage'] .items {height: 100%;overflow-y: auto;}
/
news1.png
You can set the height of a news block in CONFIG.js as follows:
Code: Select all
blocks['news_nualg'] = {
feed: 'http://www.nu.nl/rss/algemeen',
maxheight: 400,
title: 'Nu.nl' //optional
}
I see this is not documented yet...
If you have added a title to the news block, then you can change the styling of the title part in custom.css:
Code: Select all
[data-id='news_nualg'].news .dt_title {
height:50px
}
Back to your two lines that didn't work:
The first one doesn't work because normally the height is calculated dynamically by the news content, and that overrules the css styling. You can have a forced height by using the the maxheight parameter in the block definition in CONFIG.js, as described above.
The second one doesn't work, because the data-id is not added to the title, but only to the container.
2)
The calendar block still uses the 'old' format. In the old html template 'calendar' was added in front of the key (=date-id). In one of the future updates I'll change it to the new template.
Re: v3.2.0 beta
Posted: Sunday 10 November 2019 11:18
by pvklink
OK, thanks Lokonli!
Does it bother you that I keep asking for special blocks, I want to check them all with the new styling rules and thougt this could be a nice place to check if everything works and to check everything is documented...
When i am ready i will put my css in here...for the part of the special blocks
Re: v3.2.0 beta
Posted: Sunday 10 November 2019 12:11
by pvklink
This works indeed!
[data-id='news_nusp'].news .dt_title {height:25px} /* this only works if the block has a title in custom.js */
/* but this not .............still testing */
[data-id='news_nusp'].news .col-data {height: 100%;overflow-y: auto;}
blocks['news_nusp'] = {}
blocks['news_nusp']['feed'] = '
http://www.nu.nl/rss/sport';
blocks['news_nusp']['maxheight'] = 100;
blocks['news_nusp']['title'] = 'Nu.nl (sport)';
Re: v3.2.0 beta
Posted: Sunday 10 November 2019 16:00
by Dave47
After update I have no switches
I have change for buttons 'image' to 'btnimage'
blocks like:
Code: Select all
blocks['s1'] = {}
blocks['s1']['width'] = 4;
blocks['s1']['title'] = 'Alles uit/aan';
blocks['s1']['playsound'] = 'sounds/ping.mp3';
blocks['s1']['playsoundOn'] = 'sounds/ping.mp3';
blocks['s1']['playsoundOff'] = 'sounds/ping.mp3';
blocks['116'] = {}
blocks['116']['width'] = 4;
blocks['116']['title'] = 'Dashticz';
blocks['s9'] = {}
blocks['s9']['width'] = 6;
blocks['s9']['title'] = 'Relax';
blocks['s9']['gotoslide'] = 2;
blocks['s9']['playsound'] = 'sounds/ping.mp3';
blocks['s9']['playsoundOn'] = 'sounds/ping.mp3';
blocks['s9']['playsoundOff'] = 'sounds/ping.mp3';
blocks['s11'] = {}
blocks['s11']['width'] = 6;
blocks['s11']['title'] = 'Reset spots';
blocks['s11']['gotoslide'] = 2;
blocks['125'] = {}
blocks['125']['width'] = 4;
blocks['125']['title'] = 'Geofencing';
Blocks like 's1' and 's9' shows me a switch, other blocks no switches.
I don`t understand wat to do
F12 gives: 4 errors. I dont know how to upload a file
Code: Select all
if (isRGBDeviceAndEnabled(device)) { //we have to manually destroy the previous spectrum color picker
$('.rgbw' + idx).spectrum("destroy");
}
$('div.block_' + idx).html(html);
if(!isProtected(idx)) {
$('div.block_' + idx).addClass('hover');
I dont know what to do
Re: v3.2.0 beta
Posted: Sunday 10 November 2019 18:10
by Lokonli
pvklink wrote: ↑Sunday 10 November 2019 11:18
OK, thanks Lokonli!
Does it bother you that I keep asking for special blocks, I want to check them all with the new styling rules and thougt this could be a nice place to check if everything works and to check everything is documented...
When i am ready i will put my css in here...for the part of the special blocks
No problem, that's fine. Thanks for testing

Re: v3.2.0 beta
Posted: Sunday 10 November 2019 18:13
by Lokonli
Dave47 wrote: ↑Sunday 10 November 2019 16:00
After update I have no switches
I have change for buttons 'image' to 'btnimage'
blocks like:
Code: Select all
blocks['s1'] = {}
blocks['s1']['width'] = 4;
blocks['s1']['title'] = 'Alles uit/aan';
blocks['s1']['playsound'] = 'sounds/ping.mp3';
blocks['s1']['playsoundOn'] = 'sounds/ping.mp3';
blocks['s1']['playsoundOff'] = 'sounds/ping.mp3';
blocks['116'] = {}
blocks['116']['width'] = 4;
blocks['116']['title'] = 'Dashticz';
blocks['s9'] = {}
blocks['s9']['width'] = 6;
blocks['s9']['title'] = 'Relax';
blocks['s9']['gotoslide'] = 2;
blocks['s9']['playsound'] = 'sounds/ping.mp3';
blocks['s9']['playsoundOn'] = 'sounds/ping.mp3';
blocks['s9']['playsoundOff'] = 'sounds/ping.mp3';
blocks['s11'] = {}
blocks['s11']['width'] = 6;
blocks['s11']['title'] = 'Reset spots';
blocks['s11']['gotoslide'] = 2;
blocks['125'] = {}
blocks['125']['width'] = 4;
blocks['125']['title'] = 'Geofencing';
Blocks like 's1' and 's9' shows me a switch, other blocks no switches.
I don`t understand wat to do
F12 gives: 4 errors. I dont know how to upload a file
Code: Select all
if (isRGBDeviceAndEnabled(device)) { //we have to manually destroy the previous spectrum color picker
$('.rgbw' + idx).spectrum("destroy");
}
$('div.block_' + idx).html(html);
if(!isProtected(idx)) {
$('div.block_' + idx).addClass('hover');
I dont know what to do
Ai, sorry, you found another bug. As a temporary workaround add the following to CONFIG.js to disable RGB color picker:
I'll try to fix it tonight.
Re: v3.2.0 beta
Posted: Sunday 10 November 2019 18:22
by Dave47
Must i also rewrite these blocks?
blocks['116'] = {} blocks['116']['width'] = 4; blocks['116']['title'] = 'Dashticz';
I have ' 116' must i write 116?
In readthedocks the settings is a little bit difference for v3
Re: v3.2.0 beta
Posted: Sunday 10 November 2019 18:52
by HansieNL
Dave47 wrote: ↑Sunday 10 November 2019 18:22
Must i also rewrite these blocks?
blocks['116'] = {} blocks['116']['width'] = 4; blocks['116']['title'] = 'Dashticz';
I have ' 116' must i write 116?
In readthedocks the settings is a little bit difference for v3
Your code should normally work. If you like you can also use the following code:
Code: Select all
blocks['116'] = {
width: 4,
title: Dashticz
}
Re: v3.2.0 beta
Posted: Sunday 10 November 2019 19:52
by Dave47
Ai, sorry, you found another bug. As a temporary workaround add the following to CONFIG.js to disable RGB color picker:
Code: Select all
config['no_rgb'] = 1;
I'll try to fix it tonight.
Ok, i can see the switches.
Another problem:
Script5 : toegang geweigerd.
Bestand: about:blank, regel: 1, kolom: 1
I don`t know which script. How can i find it?
And
Code: Select all
function playAudio(file) {
// var key = $.md5(file);
file = file.split('/');
var filename = file[(file.length - 1)].split('.');
filename = filename[0];
delete file[(file.length - 1)];
if (!gettingDevices) {
ion.sound({
sounds: [
{ name: filename }
],
path: file.join('/') + "/",
preload: true,
multiplay: false
});
ion.sound.play(filename);
}
}
ion is niet gedefinieerd
Maybe something is wrong in this, i remove sounds. Is it possible to set a sound for block 78?
Code: Select all
blocks['78'] = {}
blocks['78']['width'] = 12;
blocks['78']['title'] = 'Huego2';
blocks['78']['flash'] = 1000;
blocks['78']['playsound'] = 'sounds/ping.mp3';
Re: v3.2.0 beta
Posted: Sunday 10 November 2019 20:06
by Lokonli
Dave47 wrote: ↑Sunday 10 November 2019 19:52
Ai, sorry, you found another bug. As a temporary workaround add the following to CONFIG.js to disable RGB color picker:
Code: Select all
config['no_rgb'] = 1;
I'll try to fix it tonight.
Ok, i can see the switches.
Another problem:
Script5 : toegang geweigerd.
Bestand: about:blank, regel: 1, kolom: 1
I don`t know which script. How can i find it?
And
Code: Select all
function playAudio(file) {
// var key = $.md5(file);
file = file.split('/');
var filename = file[(file.length - 1)].split('.');
filename = filename[0];
delete file[(file.length - 1)];
if (!gettingDevices) {
ion.sound({
sounds: [
{ name: filename }
],
path: file.join('/') + "/",
preload: true,
multiplay: false
});
ion.sound.play(filename);
}
}
ion is niet gedefinieerd
Maybe something is wrong in this, i remove sounds. Is it possible to set a sound for block 78?
Code: Select all
blocks['78'] = {}
blocks['78']['width'] = 12;
blocks['78']['title'] = 'Huego2';
blocks['78']['flash'] = 1000;
blocks['78']['playsound'] = 'sounds/ping.mp3';
RGB colorpicker is fixed in latest beta. You can update via
Don't forget to refresh the cache.
I'll look into ion sound.
It seems I''ve overlooked some modules in one of the files that I removed...
Re: v3.2.0 beta
Posted: Sunday 10 November 2019 20:12
by Ierlandfan
Probably an example error or maybe it's a bug, not sure. Tried it with:
"version": "3.2.0",
"branch": "beta",
I use the following code, taken from the example doc.
Code: Select all
calendars.f1 = {
maxitems: 6,
url: 'https://www.f1calendar.com/#!/timezone/Europe-Amsterdam',
icalurl: 'http://www.f1calendar.com/download/f1-calendar_p1_p2_p3_q_gp_alarm-20.ics',
calFormat: 1,
dateFormat: "dd M",
timeFormat: "HH",
icon: 'fas fa-car'
}
With this code the config gives an error. If I comment the block the config loads ok.
Re: v3.2.0 beta
Posted: Sunday 10 November 2019 20:22
by Dave47
RGB colorpicker is fixed in latest beta. You can update via
Thank you!
Re: v3.2.0 beta
Posted: Sunday 10 November 2019 20:26
by Lokonli
ion sound is fixed as well.
Re: v3.2.0 beta
Posted: Sunday 10 November 2019 20:30
by Lokonli
Ierlandfan wrote: ↑Sunday 10 November 2019 20:12
Probably an example error or maybe it's a bug, not sure. Tried it with:
"version": "3.2.0",
"branch": "beta",
I use the following code, taken from the example doc.
Code: Select all
calendars.f1 = {
maxitems: 6,
url: 'https://www.f1calendar.com/#!/timezone/Europe-Amsterdam',
icalurl: 'http://www.f1calendar.com/download/f1-calendar_p1_p2_p3_q_gp_alarm-20.ics',
calFormat: 1,
dateFormat: "dd M",
timeFormat: "HH",
icon: 'fas fa-car'
}
With this code the config gives an error. If I comment the block the config loads ok.
First, before you add the f1 calendar, you have to declare the calendars object once with:
Like:
Code: Select all
var calendars = {};
calendars.f1 = {
maxitems: 6,
url: 'https://www.f1calendar.com/#!/timezone/Europe-Amsterdam',
icalurl: 'http://www.f1calendar.com/download/f1-calendar_p1_p2_p3_q_gp_alarm-20.ics',
calFormat: 1,
dateFormat: "dd M",
timeFormat: "HH",
icon: 'fas fa-car'
}
Not really a bug, but the documentation could be more clear on this.
Re: v3.2.0 beta
Posted: Sunday 10 November 2019 23:14
by janumix
Hi
On mobile browser there is no longer possible to swipe down.
Previously, columns were positioned one below the other. Now, only the first is displayed.
How can I back to previous behaviour ?
Re: v3.2.0 beta
Posted: Monday 11 November 2019 8:00
by Lokonli
Swiper indeed has been enabled on mobile devices. You can swipe horizontally.
I'll make enableSwiper a config setting, so that you can disable it.