Page 2 of 5
Re: Dashticz - Custom CSS
Posted: Monday 08 January 2018 21:10
by Derik
robgeerts wrote: ↑Monday 08 January 2018 21:04
You have to add your custom css, to custom.css in the custom-folder.
Otherwise it will be overwritten in nexr update.
Yep i do understand that...
Only in the creative there are a lot options possible [ say thanks to you!!]
An i can save the creative to.
And place the thing back after a update,:-)
Or is this a stupid idea?
Re: Dashticz - Custom CSS
Posted: Monday 08 January 2018 21:20
by robgeerts
I dont want to say its stupid but not very handy

What if I add something to creative.css? You'll miss that if you place back your backup..
BUT, everything that is possible in creative.css is of course also possible to custom.css...
Just move that code

If it isnt working, try adding !important-rules
Re: Dashticz - Custom CSS
Posted: Monday 08 January 2018 21:22
by Derik
@ rob:
stupid as i am:
"Just move that code

"
How simple can life be...

Re: Dashticz - Custom CSS
Posted: Thursday 18 January 2018 22:15
by RichardvdWeerd
Hi all,
My first post here. I'm a newby as it comes to dashticz. First I want to make big compliments to Rob for making this great application.
Now playing for a week with dashticz, I discovered a lot. Took me three days to get my calendar on the screen. After exporiting, removing and importing my google calendar it finally worked. It appears there was an error in the google calendar.
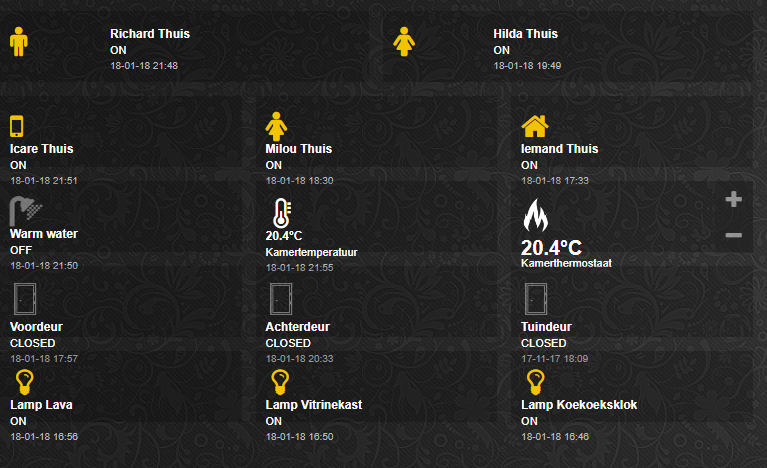
At this moment there is just one issue I can't figure out: Displaying domoticz switches places the text under the icon and the text is shown outside the box. Widening the box (5 or 6) displays the text next to the icon. My preferred display, but with a lot of space between the icon and the text.
So my question: How to narrow the space between the icon and the text, so that there can be three (or four) boxes in one row. The pictures shows the first column of the screen. Columns width = 5. The boxes on the first row have width 6, the rest of the boxes have the same settings (width =4).
Grtz
Richard

- column1.PNG (345.84 KiB) Viewed 4876 times
Re: Dashticz - Custom CSS
Posted: Monday 22 January 2018 21:15
by robgeerts
Whats your screen width?
By the way, in latest version (beta) it is possible to add something like this in config:
Code: Select all
blocks['174'] = {};
blocks['174']['width'] = 4;
blocks['174']['width_smartphone'] = 6;
This means that device 174 (IDX) has a column-width of 4 (like the switches in the second row (and third etc.) in your screenshot) but on smaller screens they will have a column-width of 6.
Re: Dashticz - Custom CSS
Posted: Sunday 11 February 2018 20:39
by RobertK
Hi all,
Confused all over the place currently, I hope someone can give this CSS rookie some hints. I'm trying to add the Raspberry CPU (temp, usage etc)
to the dashboard. I have created the hardware device (Motherboard) and have the IDx's 347 and 348 assigned to these 2 devices.
I've added it to the dashboard successfully like this:

- Capture.JPG (14.74 KiB) Viewed 4711 times
CONFIG.js contains:
Code: Select all
// RPI Info //
blocks[347] = {} // CPU %
blocks[347]['width'] = 6;
blocks[347]['title'] = 'CPU usage';
blocks[347]['image'] = 'rpi.png';
blocks[348] = {} // CPU temp
blocks[348]['width'] = 6;
blocks[348]['title'] = 'CPU temp';
blocks[348]['image'] = 'tuxpi.jpg';
and a partial custom.css for block 347 looks like:
Code: Select all
.block_347 .title {
text-align: center !important;
vertical-align: middle;
font-size: 15px !important;
font-weight: 900 !important;
color: yellow;
}
Question number 1:
I would think that the title of this block should contain 'CPU usage', like the CONFIG.js file mentions. However, it seems that this
.title property in the CSS file changes the behavior of the percentage!? The data part (percentage number) has now changed its color to yellow instead
of the 'CPU usage' text, which actually is supposed to be the title of the block...?
Does anyone know if this is expected or did I skip a step somewhere?
Question number 2:
How can I change the size of the image rpi.png in this block? I have tried several things in custom.css like:
Code: Select all
.block_347 .image {
width: 200% !important;
}
or
Code: Select all
.block_347 .image {
height: 50px !important;
width: 50px !important;
}
But image size doesn't change one bit with those settings.
Can anyone provide a hint how I can change an image in a block? Is '.image' not the right property to adjust such image properties inside a block?
Many thanks,
Robert
EDIT: Question number 1 is solved. RTFM...: I just found the required setting for that:
This switches the title and data part of the block.
One down, one to go.
Re: Dashticz - Custom CSS
Posted: Monday 12 February 2018 21:50
by htilburgs
RobertK wrote: ↑Sunday 11 February 2018 20:39
Question number 2:
How can I change the size of the image rpi.png in this block? I have tried several things in custom.css like:
Try, this probably will work....
Code: Select all
.block_347 img.icon,
.block_348 img.icon {
height: 50px !important;
width: 50px !important;
}
Re: Dashticz - Custom CSS
Posted: Monday 12 February 2018 23:17
by RobertK
Thanks! img.icon ... I would not have guessed that.
It works after I also increased max-width for img.icon (otherwise the width of the image did not change, only the heigth changed).
Code: Select all
img.icon {
max-width: 50px !important
}
And now I have to figure out how to shift the title and data parts a bit, such that the image and the text do not overlap

.
Thanks for pointing me in the right direction!
Re: Dashticz - Custom CSS
Posted: Tuesday 13 February 2018 7:38
by htilburgs
RobertK wrote: ↑Monday 12 February 2018 23:17
Thanks! img.icon ... I would not have guessed that.
It works after I also increased max-width for img.icon (otherwise the width of the image did not change, only the heigth changed).
Code: Select all
img.icon {
max-width: 50px !important
}
And now I have to figure out how to shift the title and data parts a bit, such that the image and the text do not overlap

.
Thanks for pointing me in the right direction!
Use something like:
Code: Select all
.block_347 .title,
.block_348 .title {
margin-left: 10px !important;
}
.block_347 .state,
.block_348 .state {
margin-left: 10px !important;
}
Re: Dashticz - Custom CSS
Posted: Tuesday 13 February 2018 15:47
by RobertK
Thanks, but unfortunately that only works for the title. The values (CPU usage and temperature) are apparently not a 'state' value.
Looking at the output with DOM explorer shows:
Code: Select all
<div class="col-xs-8 col-icon"...<\div>
<strong class="title">CPU usage</strong>
<br />
<span>2.08%</span>
</div>
Other elements, like on/off switches, do indeed have a state class which I can adjust, but not these ones for some reason...
Re: Dashticz - Custom CSS
Posted: Tuesday 13 February 2018 18:09
by htilburgs
Ok, I see.
There is no class defined for the value. Maybe @robgeerts can add a class for this, so we can use it in custom.css
I'm currently to busy to look into the code myself on the github page.
Re: Dashticz - Custom CSS
Posted: Tuesday 13 February 2018 18:26
by DewGew
It maybe works with .block124 .title .span or similar?
Re: Dashticz - Custom CSS
Posted: Wednesday 14 February 2018 15:16
by htilburgs
I created a PR so the <span> gets the class="value" and can be use in the custom.css
https://github.com/Dashticz/dashticz_v2/pull/272/files
Re: Dashticz - Custom CSS
Posted: Wednesday 14 February 2018 23:50
by RobertK
Thanks!
The current beta version of the getStateBlock() routine appears to be too different from the (stable) version which I use, to cherrypick the changes
and try them out. I will try with a full beta version (including these changes) later this week.
Thanks for picking this us so quick.
Re: Dashticz - Custom CSS
Posted: Thursday 15 February 2018 6:44
by htilburgs
RobertK wrote: ↑Wednesday 14 February 2018 23:50
Thanks!
The current beta version of the getStateBlock() routine appears to be too different from the (stable) version which I use, to cherrypick the changes
and try them out. I will try with a full beta version (including these changes) later this week.
Thanks for picking this us so quick.
You can install the beta in other directory, so you always have the stable version to fallback to.
See the wiki how to install beta with “git clone” in other directory.
Re: Dashticz - Custom CSS
Posted: Thursday 22 February 2018 23:48
by schorrie
Question: how do you change the height of blocks in Dashticz V2.
can't figure it out
Re: Dashticz - Custom CSS
Posted: Friday 23 February 2018 0:00
by schorrie
Question: how do you change the width of a scene/group block
I have a scene/group in domoticz to swith multiple lights, IDX input with dashticz is with sIDX, but when i try this, dashticz board is not showing.
blocks[4] = {}; //aanpassing block 4
blocks[4]['width'] = 12; //aanpassing block IDX2 breedte
blocks[s1]{};
blocks['s1']['width'] = 12;
Re: Dashticz - Custom CSS
Posted: Friday 23 February 2018 7:05
by htilburgs
Re: Dashticz - Custom CSS
Posted: Friday 23 February 2018 7:39
by DewGew
htilburgs wrote: ↑Friday 23 February 2018 7:05
You forgot the =
Also the '
Re: Dashticz - Custom CSS
Posted: Friday 23 February 2018 7:57
by htilburgs
DewGew wrote: ↑Friday 23 February 2018 7:39
htilburgs wrote: ↑Friday 23 February 2018 7:05
You forgot the =
Also the '

See the Dashticz Wiki for the correct notation:
http://www.domoticz.com/wiki/Dashticz_V ... g_-_Blocks