Spot On! thank you very muchLokonli wrote: ↑Monday 02 November 2020 16:53You can add the following to custom.css:
Code: Select all
div.mh { height: 50px; padding-top: 1px !important; padding-bottom: 1px !important; }
Dashticz - Show your dashboard and how-to's!
Moderators: leecollings, htilburgs, robgeerts
Re: Dashticz - Show your dashboard and how-to's!
docker with sonos http api / mosquitto / zigbee2mqtt assistant / portainer / dashticz / nodeJS on windows with Zigbee2Mqtt, and some flask builds of my own
-
Chris12
- Posts: 238
- Joined: Tuesday 18 August 2020 8:41
- Target OS: NAS (Synology & others)
- Domoticz version: 2021.1
- Location: NL
- Contact:
Re: Dashticz - Show your dashboard and how-to's!
When a graph is shown (pop-up) using a black enabled theme/background, the close button X of the pop-up graph screen is hardly visible.
How can I alter the css to increase the close button and change the color of it ?
How can I alter the css to increase the close button and change the color of it ?
Domoticz beta | Dashticz beta | Synology DS415+ | Wall tablet Teclast 11.6inch (Android) | TADO v3 controlled heating
-
Chris12
- Posts: 238
- Joined: Tuesday 18 August 2020 8:41
- Target OS: NAS (Synology & others)
- Domoticz version: 2021.1
- Location: NL
- Contact:
Re: Dashticz - Show your dashboard and how-to's!
@HansieNL or @Lokonli, any ideas?
Domoticz beta | Dashticz beta | Synology DS415+ | Wall tablet Teclast 11.6inch (Android) | TADO v3 controlled heating
-
Lokonli
- Posts: 2291
- Joined: Monday 29 August 2016 22:40
- Target OS: Raspberry Pi / ODroid
- Domoticz version:
- Contact:
Re: Dashticz - Show your dashboard and how-to's!
You can add the following to custom.css:
Code: Select all
.close {
color: white !important;
opacity: 1;
}
-
Chris12
- Posts: 238
- Joined: Tuesday 18 August 2020 8:41
- Target OS: NAS (Synology & others)
- Domoticz version: 2021.1
- Location: NL
- Contact:
Re: Dashticz - Show your dashboard and how-to's!
great that works fine!Lokonli wrote: ↑Monday 09 November 2020 12:26You can add the following to custom.css:
Code: Select all
.close { color: white !important; opacity: 1; }
Domoticz beta | Dashticz beta | Synology DS415+ | Wall tablet Teclast 11.6inch (Android) | TADO v3 controlled heating
- madpatrick
- Posts: 667
- Joined: Monday 26 December 2016 12:17
- Target OS: Linux
- Domoticz version: 2025.1
- Location: Netherlands
- Contact:
Re: Dashticz - Show your dashboard and how-to's!
HI Guys,
I'm trying to get the text in the block to the left-bottom, but no luck
Getting it to the center is working, but getting it to the bottom not
I'm trying to get the text in the block to the left-bottom, but no luck
Getting it to the center is working, but getting it to the bottom not
Code: Select all
.block_lms {height: 200px !important;display:flex;align-items:center;text-align: left !important}
.block_lms .value {font-size: 14px !important;color:grey !important;}
-= HP server GEN11 =- OZW -=- Toon2 (rooted) -=- Domoticz v2025.1 -=- Dashticz v3.14b on Tab8" =-
-
Lokonli
- Posts: 2291
- Joined: Monday 29 August 2016 22:40
- Target OS: Raspberry Pi / ODroid
- Domoticz version:
- Contact:
Re: Dashticz - Show your dashboard and how-to's!
You want to move the value part to the bottom? It's not a <div>, but a <span>.madpatrick wrote: ↑Saturday 12 December 2020 19:22 HI Guys,
I'm trying to get the text in the block to the left-bottom, but no luck
Getting it to the center is working, but getting it to the bottom notCode: Select all
.block_lms {height: 200px !important;display:flex;align-items:center;text-align: left !important} .block_lms .value {font-size: 14px !important;color:grey !important;}
I think there are two ways.
1)
maximize the height of the data block, and move the span via absolute positioning to the bottom left:
Code: Select all
.block_lms .col-data {
height: 100%
}
.block_lms .value {
margin: 4px 4px;
left: 0px;
bottom: 0px;
position: absolute;
}
Change the line-height. Try:
Code: Select all
.block_lms .value {
line-height: 100px
}
-
Lokonli
- Posts: 2291
- Joined: Monday 29 August 2016 22:40
- Target OS: Raspberry Pi / ODroid
- Domoticz version:
- Contact:
Re: Dashticz - Show your dashboard and how-to's!
3)
With display:flex:
With display:flex:
Code: Select all
.block_lms .col-data {
display: flex;
flex-direction: column;
justify-content: space-between
}
- madpatrick
- Posts: 667
- Joined: Monday 26 December 2016 12:17
- Target OS: Linux
- Domoticz version: 2025.1
- Location: Netherlands
- Contact:
Re: Dashticz - Show your dashboard and how-to's!
unfortunately these option don't work, but you gave a direction to seach.
This is working now for me:
The option ".block_lms .col-data" is not doing anything
This is working now for me:
Code: Select all
.block_lms {
height: 150px !important;
display:flex;
align-items:flex-end;
text-align: left !important}-= HP server GEN11 =- OZW -=- Toon2 (rooted) -=- Domoticz v2025.1 -=- Dashticz v3.14b on Tab8" =-
-
cornesch
- Posts: 19
- Joined: Sunday 10 November 2019 19:10
- Target OS: Raspberry Pi / ODroid
- Domoticz version: 2020.2
- Contact:
Re: Dashticz - Show your dashboard and how-to's!
Hello everyone,
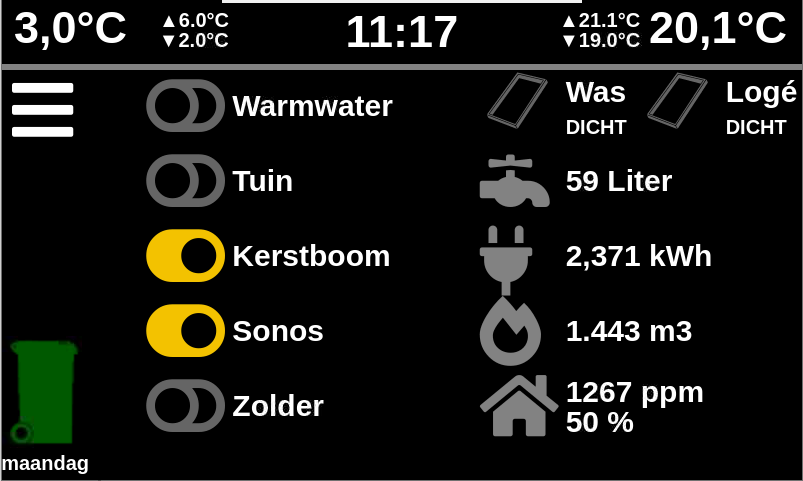
For everyone who also displays Dashticz on a 7 inch touchscreen, here's a preview of my project.
I have enlarged all blocks and texts, so that it can also be read from a distance.

For everyone who also displays Dashticz on a 7 inch touchscreen, here's a preview of my project.
I have enlarged all blocks and texts, so that it can also be read from a distance.
>>Raspberry Pi 4<<>>Raspberry Pi 3 + 7-inch Touchscreen<<>>Ikea Tradfri<<>>Nefit Easy<<>>ESP-Easy<<>>Netatmo<<>>Sonos<<
- madpatrick
- Posts: 667
- Joined: Monday 26 December 2016 12:17
- Target OS: Linux
- Domoticz version: 2025.1
- Location: Netherlands
- Contact:
Re: Dashticz - Show your dashboard and how-to's!
Hi cornesc,
Looks nice.
Can you share your config.js and custom.css
Looks nice.
Can you share your config.js and custom.css
-= HP server GEN11 =- OZW -=- Toon2 (rooted) -=- Domoticz v2025.1 -=- Dashticz v3.14b on Tab8" =-
- Sjonnie2017
- Posts: 365
- Joined: Wednesday 02 August 2017 19:43
- Target OS: Linux
- Domoticz version: Latest ß
- Location: The Netherlands
- Contact:
Re: Dashticz - Show your dashboard and how-to's!
It must be me but I can't see the screenshot
TIA
ConBee II - TRÅDFRI lights + switches, loads of ChingLing dimmers and switches, Heiman and Xiaomi sensors
SolarEdge SE4000H (with active modbus_tcp)
YouLess Energy meter
Shelly 2.5 in roller shutter mode
SolarEdge SE4000H (with active modbus_tcp)
YouLess Energy meter
Shelly 2.5 in roller shutter mode
- EdwinK
- Posts: 1820
- Joined: Sunday 22 January 2017 21:46
- Target OS: Raspberry Pi / ODroid
- Domoticz version: BETA
- Location: Rhoon
- Contact:
Re: Dashticz - Show your dashboard and how-to's!
I also just saw a big MINUS symbol.
Running latest BETA on a Pi-3 | Toon® Thermostat (rooted) | Hue | Tuya | IKEA tradfri | Dashticz V3 on Lenovo Huawei Tablet | Conbee
-
cornesch
- Posts: 19
- Joined: Sunday 10 November 2019 19:10
- Target OS: Raspberry Pi / ODroid
- Domoticz version: 2020.2
- Contact:
Re: Dashticz - Show your dashboard and how-to's!
Hello,
For everyone who also displays Dashticz on a 7 inch touchscreen, here's a preview of my project.
I have enlarged all blocks and texts, so that it can also be read from a distance.

CONFIG.js
custom.css
For everyone who also displays Dashticz on a 7 inch touchscreen, here's a preview of my project.
I have enlarged all blocks and texts, so that it can also be read from a distance.
CONFIG.js
Code: Select all
var config = {}
config['domoticz_ip'] = 'http://????????????';
config['language'] = 'nl_NL';
config['app_title'] = 'Dashticz';
config['domoticz_refresh'] = '5';
config['dashticz_refresh'] = '77';
//config['slide_effect'] = 'fade';
config['auto_swipe_back_after'] = '60';
config['auto_slide_pages'] = false;
config['vertical_scroll'] = 0;
config['use_favorites'] = 0;
config['hide_topbar'] = 1;
config['settings_icons'] = [];
config['timeformat'] = 'DD-MM-YY HH:mm';
config['calendarformat'] = 'dd DD.MM HH:mm';
config['shorttime'] = 'HH:mm';
config['longtime'] = 'HH:mm';
config['longdate'] = ' ';
config['weekday'] = ' ';
config['calendarlanguage'] = 'nl_NL';
config['lineColors'] = ['#aaa9a9', '#7e7e7e'];
config['standard_graph'] = 'day';
config['disable_update_check'] = 1;
config['enable_websocket'] = true;
config['domoticz_timeout'] = 2000;
config['enable_swiper'] = 1;
config['swiper_touch_move'] = 0;
config['units'] = {
names: {
kwh: ' kWh',
watt: ' W',
gas: ' m3',
water: ' Liter',
time: ''
},
decimals: {
kwh: 3,
watt: 0,
gas: 1,
water: 0,
time: 0
}
}
//weersvoorspelling
config['owm_api'] = '????????????????????????';
config['owm_city'] = '??????????';
config['owm_name'] = '';
config['owm_country'] = 'nl';
config['owm_lang'] = 'nl';
config['owm_cnt'] = '4';
config['owm_min'] = true;
config['owm_days'] = false;
config['static_weathericons'] = false;
//afvalkalender
config['garbage_company'] = 'rova';
config['garbage_icalurl'] = 0;
config['garbage_zipcode'] = '???????????';
config['garbage_street'] = '????????????????';
config['garbage_housenumber'] = '????????????????';
config['garbage_maxitems'] = '1';
config['garbage_width'] = '2';
config['garbage_hideicon'] = 0;
config['garbage_use_names'] = true;
config['garbage_use_colors'] = false;
config['garbage_icon_use_colors'] = true;
config['garbage_use_cors_prefix'] = false;
config['calendarlanguage'] = 'nl';
config['garbage'] = {
gft: {kliko: 'green', code: '#f9e231', name: '', icon: 'img/garbage/kliko_green.png'},
pmd: {kliko: 'orange', code: '#FF8C00', name: '', icon: 'img/garbage/kliko_orange.png'},}
//////////////////////////////////////////////////////////////Instellingen hier boven
var blocks = {}
blocks[75] = {
width: 12,
iconOn : 'fas fa-toggle-on', //Warm water
iconOff : 'fas fa-toggle-off',
switch : 0,
hide_data : 1,
last_update : 0,
};
blocks[33] = {
width: 12,
iconOn : 'fas fa-toggle-on', //Lampengroep tuin
iconOff : 'fas fa-toggle-off',
switch : 0,
hide_data : 1,
last_update : 0,
};
blocks[27] = {
width: 12,
iconOn : 'fas fa-toggle-on', //Lampen woonkamer
iconOff : 'fas fa-toggle-off',
switch : 0,
hide_data : 1,
last_update : 0,
};
blocks[227] = {
width: 12,
iconOn : 'fas fa-toggle-on', //Kerstboom
iconOff : 'fas fa-toggle-off',
switch : 0,
hide_data : 1,
last_update : 0,
};
blocks['s1'] = {
width: 12,
title: 'Sonos',
iconOn : 'fas fa-toggle-on', //Sonos
iconOff : 'fas fa-toggle-off',
switch : 0,
confirmation : 0,
hide_data : 1,
last_update : 0,
};
blocks['s3'] = {
width: 12,
title: 'Zolder',
iconOn : 'fas fa-toggle-on', //Zolder
iconOff : 'fas fa-toggle-off',
switch : 0,
protected: 1,
hide_data : 1,
last_update : 0,
};
blocks[56] = {
width: 6,
title: 'Was',
imageOn : 'roofwindow_open.svg', //Dakraam zolder was
imageOff : 'roofwindow_closed.svg',
switch : 0,
//hide_data : 1,
last_update : 0,
};
blocks[57] = {
width: 5,
title: 'Logé',
imageOn : 'roofwindow_open.svg', //Dakraam zolder slaap
imageOff : 'roofwindow_closed.svg',
switch : 0,
//hide_data : 1,
last_update : 0,
};
blocks[72] = {
width: 1,
//title: '',
icon : '', //temperatuur binnen
//image : '',
switch : true,
hide_title : 1,
hide_data : 1,
protected: 1,
last_update : false,
};
blocks[79] = {
width: 1,
//title: '',
icon : '', //temperatuur buiten
//image : '',
switch : true,
hide_title : 1,
hide_data : 1,
protected: 1,
last_update : false,
};
blocks[206] = {
width: 2,
title: '',
icon : '', //laagste temperatuur binnen >24h
//image : '',
switch : true,
hide_title : 1,
hide_data : 1,
protected: 1,
last_update : false,
};
blocks[211] = {
width: 2,
//title: '',
icon : '', //hoogste temperatuur binnen >24h
//image : '',
switch : true,
hide_title : 1,
hide_data : 1,
protected: 1,
last_update : false,
};
blocks[238] = {
width: 1,
title: '',
icon : '', //laagste temperatuur buiten >24h
//image : '',
switch : true,
hide_title : 1,
hide_data : 1,
protected: 1,
last_update : false,
};
blocks[239] = {
width: 1,
//title: '',
icon : '', //hoogste temperatuur buiten >24h
//image : '',
switch : true,
hide_title : 1,
hide_data : 1,
protected: 1,
last_update : false,
};
blocks[198] = {
width: 12,
title: '',
imageOn : 'Wasmachine.png', //Wasmachine
iconOff : '',
switch : 0,
hide_title : 1,
hide_data : 1,
protected: 1,
last_update : 0,
//gotoslideOn: 5,
};
blocks[184] = {
width: 12,
title: '',
imageOn : 'dishwasher_240px.png', //Vaatwasser
//imageOn : 'washer1.svg', //Vaatwasser
iconOff : '',
switch : 0,
hide_title : 1,
hide_data : 1,
protected: 1,
last_update : 0,
//gotoslideOn: 5,
};
blocks[234] = {
width: 12, //Luchtkwaliteit Woonkamer
//title: '',
//iconOff : '',
icon : 'fas fa-home',
switch : 1,
hide_title : 1,
//hide_data : 1,
//protected: 1,
last_update : 0,
//gotoslideOn: 5,
};
blocks[235] = {
width: 12, //ppm/% Woonkamer
//title: '',
//iconOff : '',
icon : 'fas fa-home',
//switch : 1,
//hide_title : 1,
//hide_data : 1,
//protected: 1,
last_update : 0,
//gotoslideOn: 5,
};
blocks['164_1'] = {
width: 12,
icon : 'fas fa-fire-alt', //Gasverbruik
switch : 1,
hide_title : 1,
hide_data : 1,
protected: 1,
last_update : 0,
popup: 'popup_gas'
};
blocks['popup_gas'] = {
title: 'Gasverbruik vandaag',
devices: [164],
toolTipStyle: false,
//datasetColors: ['red', 'yellow'],
graph: 'bar',
custom : {
"laatste uren": {
range: 'day',
filter: '4 hours',
data: {
m3: 'd.v_164*0.1' }
},
"vandaag": {
range: 'day',
filter: '12 hours',
data: {
m3: 'd.v_164*0.1' }
},
"afgelopen maand": {
range: 'month',
//filter: '7 days',
data: {
m3: 'd.v_164' }
}
}
};
blocks['160_2'] = {
width: 12,
icon : 'fas fa-plug', //Stroomverbruik
switch : 1,
hide_title : 1,
hide_data : 1,
protected: 1,
last_update : 0,
popup: 'popup_stroom'
};
blocks['popup_stroom'] = {
title: 'Stroomverbruik vandaag',
devices: [160],
toolTipStyle: false,
//datasetColors: ['red', 'yellow'],
graph: 'bar',
custom : {
"laatste uren": {
range: 'day',
filter: '4 hours',
data: {
watt: 'd.v_160*1+d.v2_160*1' }
},
"vandaag": {
range: 'day',
filter: '12 hours',
data: {
watt: 'd.v_160*1+d.v2_160*1' }
},
"afgelopen maand": {
range: 'month',
//filter: '7 days',
data: {
kWh: 'd.v_160*1+d.v2_160*1' }
}
}
};
blocks['42_1'] = {
width: 12,
icon : 'fas fa-faucet', //Waterverbruik
switch : 1,
hide_title : 1,
hide_data : 1,
protected: 1,
last_update : 0,
popup: 'popup_water'
};
blocks['popup_water'] = {
title: 'Waterverbruik vandaag',
devices: [42],
toolTipStyle: false,
//datasetColors: ['red', 'yellow'],
graph: 'bar',
custom : {
"laatste uren": {
range: 'day',
filter: '4 hours',
data: {
liter: 'd.v_42*100' }
},
"vandaag": {
range: 'day',
filter: '12 hours',
data: {
liter: 'd.v_42*100' }
},
"afgelopen maand": {
range: 'month',
//filter: '7 days',
data: {
liter: 'd.v_42*1000' }
}
}
};
blocks['dial_zolder'] = {
idx: 232,
title: 'Was Zolder',
type: 'dial',
setpoint: 60,
min: 40,
max: 80,
width: 4,
shownumbers: true,
last_update: false,
values: [
{
value:'Humidity',
unit:' %',
},
{
value:'Temp',
unit:' °C',
},
],
}
blocks['dial_badkamer'] = {
idx: 183,
title: 'Badkamer',
type: 'dial',
setpoint: 60,
min: 40,
max: 80,
width: 4,
shownumbers: true,
last_update: false,
values: [
{
value:'Humidity',
unit:' %',
},
{
value:'Temp',
unit:' °C',
},
],
}
blocks['dial_netatmo'] = {
idx: 234,
title: 'Woonkamer',
type: 'dial',
setpoint: 60,
min: 40,
max: 80,
width: 4,
shownumbers: true,
last_update: false,
values: [
{
value:'Humidity',
unit:' %',
},
{
value:'Temp',
unit:' °C',
},
],
}
blocks['nefiteasy'] = {
idx: 230,
title: 'Nefit Easy',
type: 'dial',
width: 4,
}
blocks['sonos_controller'] = {
idx: 237,
title: 'Sonos Radio',
type: 'dial',
width: 6,
}
blocks['sonos_volume'] = {
idx: 39,
title: 'Sonos Volume',
type: 'dial',
shownumbers: true,
min: 0,
max: 25,
width: 6,
}
blocks['blocktitle_1'] = {
type: 'blocktitle',
//title: 'Schakelaars',
width: 12
};
blocks['blocktitle_2'] = {
type: 'blocktitle',
//title: 'Menu',
width: 12
};
blocks['blocktitle_3'] = {
type: 'blocktitle',
//title: 'Info',
width: 12
};
/////////////////////////////////////////////////////////////////////////
var buttons = {}
buttons.p2 = {key: "button0",width:2, isimage:true, icon:'fas fa-bars', title: '', slide:2}
buttons.p1 = {key: "button1",width:2, isimage:true, icon:'fas fa-reply', title: '', slide:1}
buttons.p3 = {key: "button2",width:2, isimage:true, icon:'fas fa-music', title: '', slide:3}
buttons.p4 = {key: "button3",width:2, isimage:true, icon:'fas fa-info', title: '', slide:2}
/////////////////////////////////////////////////////////////////////////
var columns = {}
columns['bar0'] = {}
columns['bar0']['blocks'] = [79,239,238,'miniclock',206,211,72]
columns['bar1'] = {}
columns['bar1']['blocks'] = [buttons.p1]
columns[1] = {
blocks: ['blocktitle_1',75,33,227,'s1','s3'],
width: 5
}
columns[2] = {
blocks: ['blocktitle_3',56,57,'42_1','160_2','164_1',235],
width: 5
}
columns[3] = {
blocks: ['dial_netatmo','dial_badkamer','dial_zolder'],
width: 10
}
columns[4] = {
blocks: ['sonos_controller','sonos_volume'],
width: 10
}
columns['menu0'] = {
blocks: ['blocktitle_2',buttons.p2,184,198,'garbage'],
width: 2
}
columns['menu1'] = {
blocks: [buttons.p1,buttons.p4,buttons.p3],
width: 1
}
columns[5] = {
blocks: [buttons.p1,buttons.p4,buttons.p3],
width: 1
}
columns['menu2'] = {
blocks: [buttons.p2],
width: 1
}
/////////////////////////////////////////////////////////////////////////
var screens = {}
screens[1] = {
columns: ['bar0','menu0',1,2],
background: 'bg0.jpg',
}
screens[2] = {
columns: ['menu1', 3],
background: 'bg0.jpg'
}
screens[3] = {
columns: ['menu1', 4],
background: 'bg0.jpg'
}
Code: Select all
/*
CUSTOM CSS FILE
*/
.transbg.col-xs-1,.transbg.col-xs-2,.transbg.col-xs-3,.transbg.col-xs-4,.transbg.col-xs-5,.transbg.col-xs-6,.transbg.col-xs-7,.transbg.col-xs-8,.transbg.col-xs-9,.transbg.col-xs-10,.transbg.col-xs-11,.transbg.col-xs-12 {
padding-top:0px;
padding-bottom:15px;
border: 1px solid rgba(255,255,255,0); /* border: 7px -> 3px - Smaller space between blocks */
background: rgba(0,0,0,1.0);
background-clip: padding-box;
border-radius: 0px; /* Round corners */
}
.transbg.dark.col-xs-1, .transbg.dark.col-xs-2, .transbg.dark.col-xs-3, .transbg.dark.col-xs-4, .transbg.dark.col-xs-5, .transbg.dark.col-xs-6, .transbg.dark.col-xs-7, .transbg.dark.col-xs-8, .transbg.dark.col-xs-9, .transbg.dark.col-xs-10, .transbg.dark.col-xs-11, .transbg.dark.col-xs-12 {
border: 1x solid rgba(255,255,255,0);
background: rgba(0,0,0,1.0);
background-clip: padding-box;
height: 50px !important;
//border-bottom: 4px solid #fff !important;
//border-radius: 50px;
}
.col-data .title {font-size:30px; margin-left: 60px;}
.col-data .state {font-size:24px; margin-left: 60px;}
.col-data .value {font-size:30px; margin-left: 60px; font-weight: bold; position: absolute; bottom: -30px !important;}
.col-data .lastupdate {font-size:24px; margin-left: 60px;}
.far,.fas,.wi,.fab{
font-size:70px !important;
}
.blocktitle {
background: grey !important;
height: 1px !important;
}
.block_27 .on {
color:#F1C300;
}
.block_27 .off {
color:#fff;
}
.block_33 .on {
color:#F1C300;
}
.block_33 .off {
color:#fff;
}
.block_33 .title {
position: absolute;
bottom: -55px !important;
}
.block_56 {
max-width: 160px;
}
.block_56 .state {
font-size: 20px !important;
font-weight: bold;
}
.block_56 img.icon {
max-width: 200px !important
}
.block_57 {
max-width: 160px;
}
.block_57 .state {
font-size: 20px !important;
font-weight: bold;
}
.block_57 img.icon {
max-width: 200px !important
}
.block_72 {
height: 0px !important;
margin-left: -110px;
background-color: rgba(0,0,0,0) !important;
bottom: 5px !important;
}
.block_72 .title {
font-size: 45px !important;
}
.block_79 {
height: 0px !important;
margin-left: -85px;
background-color: rgba(0,0,0,0) !important;
bottom: 5px !important;
}
.block_79 .title {
font-size: 45px !important;
}
.block_75 .on {
color:#F1C300;
}
.block_75 .off {
color:#fff;
}
.block_75 .title {
position: absolute;
bottom: -55px !important;
}
.block_206 {
height: 0px !important;
margin-left: -200px;
background-color: rgba(0,0,0,0) !important;
bottom: -25px !important;
}
.block_206 .title {
font-size: 20px !important;
//color: blue;
}
.block_211 {
height: 0px !important;
margin-left: -200px;
background-color: rgba(0,0,0,0) !important;
bottom: -5px !important;
}
.block_211 .title {
font-size: 20px !important;
//color: red;
}
.block_238 {
height: 0px !important;
margin-left: -67px;
background-color: rgba(0,0,0,0) !important;
bottom: -25px !important;
}
.block_238 .title {
font-size: 20px !important;
//color: blue;
}
.block_239 {
height: 0px !important;
margin-left: 60px;
background-color: rgba(0,0,0,0) !important;
bottom: -5px !important;
}
.block_239 .title {
font-size: 20px !important;
//color: red;
}
.block_227 .on {
color:#F1C300;
}
.block_227 .off {
color:#fff;
}
.block_227 .title {
position: absolute;
bottom: -55px !important;
}
.block_235 img.icon {
max-width: 100px !important;
}
.block_s1 .on {
color:#F1C300;
}
.block_s1 .off {
color:#fff;
}
.block_s1 .title {
position: absolute;
bottom: -55px !important;
}
.block_s3 .on {
color:#F1C300;
}
.block_s3 .off {
color:#fff;
}
.block_s3 .title {
position: absolute;
bottom: -55px !important;
}
.block_184 {
height: 95px !important;
}
.block_184 img.icon {
max-width: 100px !important;
margin-left: -15px;
}
.block_198 {
height: 95px !important;
}
.block_198 img.icon {
max-width: 80px !important;
margin-left: -5px;
}
.block_42_1 .title {
position: absolute;
bottom: -55px !important;
}
.block_160_2 .title {
position: absolute;
bottom: -55px !important;
}
.block_164_1 .title {
position: absolute;
bottom: -55px !important;
}
/* Weersvoorspelling */
.block_currentweather_big_owm {
height: 80px !important;
bottom: 10px !important;
}
.block_currentweather_big_owm .skycon {
max-width: 100px;
width: 140px;
margin-left: -30px;
}
.block_currentweather_big_owm .title {
font-size: 42pt;
margin-left: 40px;
}
.block_currentweather_big_owm .weatherloc {
font-size: 14pt;
}
/* Weersvoorspelling */
/* Afvalkalender Rova */
.dt_state .trashrow {
font-size: 20px;
font-weight: bold;
position: absolute;
//bottom: -95px !important;
margin-left: -18px;
}
.dt_state .trashtoday {
font-size: 20px;
font-weight: bold;
position: absolute;
//bottom: -95px !important;
margin-left: -18px;
}
.dt_state .trashtomorrow {
font-size: 20px;
font-weight: bold;
position: absolute;
//bottom: -95px !important;
margin-left: -18px;
}
.trashcan {
height: 110px;
width: 110px;
max-width: 150px !important;
margin-left: -25px;
}
.block_garbage {
width: 220px !important;
height: 100px !important;
margin-left: -20px;
background-color: rgba(0,0,0,0) !important;
bottom: 0px !important;
}
/* Afvalkalender Rova */
/* Miniklok */
.colbar.transbg .miniclock span{
font-size:0px !important;
font-weight:bold !important;
margin-left: 0px;
height: 0px !important;
}
.colbar.transbg {
padding-left: 200px !important;
padding-right: 0px !important;
padding-top: 2px !important;
padding-bottom: 2px !important;
}
.miniclock span{
font-size:45px !important;
font-weight:bold !important;
margin-left: -10px;
height: 0px !important;
}
/* Miniklok */
/* Alle Grafieken */
.graphbuttons .fas {
display:none
}
.graphtitle .fas {
display: none
}
.graphheight {
height: 900px;
max-height: 1000px !important;
}
.graphwidth {
width: 780px;
}
/* Alle Grafieken */
/* Tekstkleuren */
.textred { color: red !important;}
.textorange { color: orange !important;}
.textgreen { color: green !important;}
.warningblue { color: green !important; }
/* Tekstkleuren */
.swiper-pagination-bullet {
display: none !important
}
/* Iconkleuren */
.fas.fa-fire-alt {
color: grey !important;
}
.fas.fa-plug {
color: grey !important;
}
.fas.fa-faucet {
color: grey !important;
}
.fas.fa-home {
color: grey !important;
}
/* Iconkleuren */
/* Menuknoppen */
[data-id='button0'] {
//background-color: red !important;
max-height: 70px !important;
width: 80px;
}
[data-id='button1'] {
//background-color: red !important;
width: 80px;
}
[data-id='button2'] {
//background-color: red !important;
width: 80px;
}
[data-id='button3'] {
//background-color: red !important;
width: 80px;
}
/* Menuknoppen */
>>Raspberry Pi 4<<>>Raspberry Pi 3 + 7-inch Touchscreen<<>>Ikea Tradfri<<>>Nefit Easy<<>>ESP-Easy<<>>Netatmo<<>>Sonos<<
- EdwinK
- Posts: 1820
- Joined: Sunday 22 January 2017 21:46
- Target OS: Raspberry Pi / ODroid
- Domoticz version: BETA
- Location: Rhoon
- Contact:
Re: Dashticz - Show your dashboard and how-to's!
Looks nice 
Running latest BETA on a Pi-3 | Toon® Thermostat (rooted) | Hue | Tuya | IKEA tradfri | Dashticz V3 on Lenovo Huawei Tablet | Conbee
-
red73390
- Posts: 16
- Joined: Wednesday 30 December 2020 13:48
- Target OS: Raspberry Pi / ODroid
- Domoticz version: 2024.1
- Location: Belgium
- Contact:
Re: Dashticz - Show your dashboard and how-to's!
Hello,
I'm a fresh user of dashticz (few hours), but a more older user of domoticz.
Here's my actual version, i think you can find a lot of your example here.


I still didn't implement it on a tablet in permanent, but using it on a tablet and computer.
My next goal is to try to set up the transport api from stib/mvib.
Thank you for your example.
I'm a fresh user of dashticz (few hours), but a more older user of domoticz.
Here's my actual version, i think you can find a lot of your example here.


I still didn't implement it on a tablet in permanent, but using it on a tablet and computer.
My next goal is to try to set up the transport api from stib/mvib.
Thank you for your example.
-
JuanUil
- Posts: 500
- Joined: Friday 22 May 2015 12:21
- Target OS: Raspberry Pi / ODroid
- Domoticz version: 4.11083
- Location: Asten NB Nederland
- Contact:
Re: Dashticz - Show your dashboard and how-to's!
Hi Frank,Hai Rob,
Nice work, I like Dashticz very much.
But I have way to many 'items' for 1 dashboard, so by creating more dashboards (screens) I'll keep swiping, so In my opinion there was only one thing missing, a mainmenu, I can now jump to the desired screen by a click/touch.
So with a little change in main.js I was able to create a menu with buttons, once clicked/touched will slide to the desired screen.
Maybe another option for Dashticz, but I like to see it in an ordered fashion, something in Config.js saying var Menu{} etc..
Or maybe keep the dashboard 'look', and create a mainmenu in the topbar.
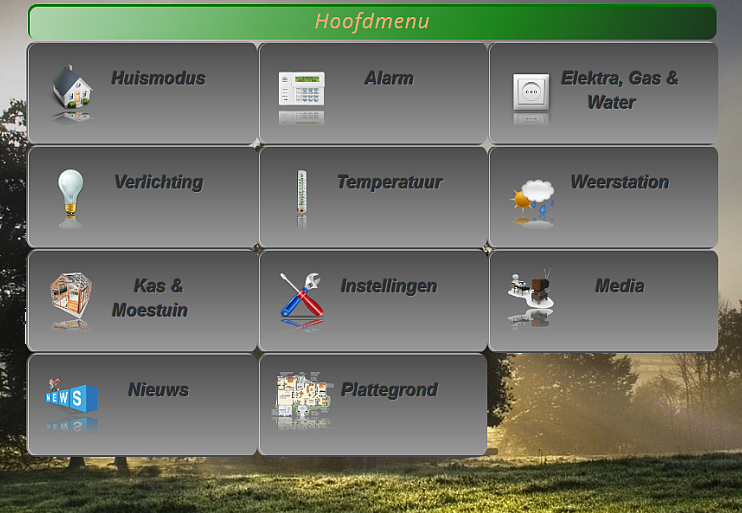
Mainmenu
Mainmenu
Screenshot-2017-10-13 Dashticz (1).png (312.74 KiB) Viewed 4165 times
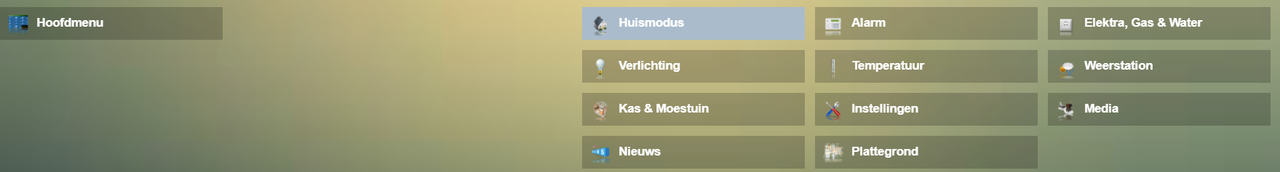
Mainmenu button on other screens
Mainmenu button on other screens
Screenshot-2017-10-13 Dashticz (2).png (239.6 KiB) Viewed 4165 times
This is what I did.
Main.js
Spoiler: show
Config.js
Spoiler: show
Custom.css
Spoiler: show
Regards
Frank
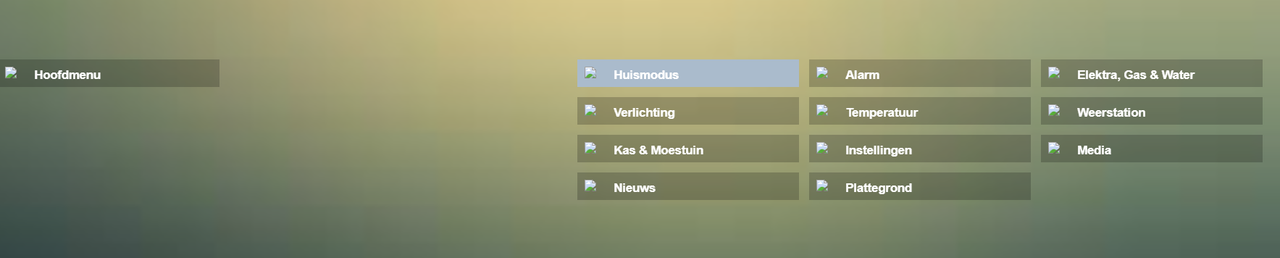
like this menu idea very much.
but what I get is this:

my Config.js
Code: Select all
var config = {}
config['domoticz_ip'] = 'http://192.168.2.20:8080';
config['app_title'] = 'Kerkstraat Dashticz';
config['domoticz_refresh'] = '5';
config['dashticz_refresh'] = '60';
config['language'] = 'nl_NL'
config['login_timeout'] = '60';
config['domoticz_timeout'] = '2000';
config['room_plan'] = 0;
config['user_name'] = '0';
config['pass_word'] = '0';
config['colorpicker'] = '2';
config['default_news_url'] = 'http://www.nu.nl/rss/algemeen';
config['news_scroll_after'] = '7';
config['default_cors_url'] = 0;
config['dashticz_php_path'] = './vendor/dashticz/';
config['standby_call_url'] = 0;
config['standby_call_url_on_end'] = 0;
config['theme'] = 'mijn_thema';
config['background_image'] = 'img/bg2.jpg';
config['standby_after'] = 0;
config['start_page'] = 1;
config['enable_swiper'] = '2';
config['vertical_scroll'] = '2';
config['auto_swipe_back_to'] = 1;
config['auto_swipe_back_after'] = '10';
config['auto_slide_pages'] = 0;
config['slide_effect'] = 'slide';
config['standard_graph'] = 'hours';
config['blink_color'] = '255, 255, 255, 1';
config['language'] = 'nl_NL';
config['timeformat'] = 'DD-MM-YY HH:mm';
config['calendarformat'] = 'dd DD.MM HH:mm';
config['calendarlanguage'] = 'nl_NL';
config['calendarurl'] = 0;
config['boss_stationclock'] = 'RedBoss';
config['gm_api'] = 0;
config['gm_zoomlevel'] = 0;
config['gm_latitude'] = '51.398937';
config['gm_longitude'] = '5.75042009';
config['speak_lang'] = 'nl-NL';
config['wu_api'] = 0;
config['wu_city'] = 'Amsterdam';
config['wu_name'] = 0;
config['wu_country'] = 'NL';
config['owm_api'] = 0;
config['owm_city'] = 'Mainaschaff';
config['owm_name'] = 0;
config['owm_country'] = 'de';
config['owm_lang'] = 0;
config['owm_cnt'] = '4';
config['idx_moonpicture'] = 0;
config['longfonds_zipcode'] = 0;
config['longfonds_housenumber'] = 0;
config['switch_horizon'] = 0;
config['host_nzbget'] = 0;
config['spot_clientid'] = 0;
config['sonarr_url'] = 0;
config['sonarr_apikey'] = 0;
config['sonarr_maxitems'] = 0;
config['garbage_company'] = 'blink';
config['garbage_icalurl'] = 0;
config['google_api_key'] = 0;
config['garbage_calendar_id'] = 0;
config['garbage_zipcode'] = '5721GW';
config['garbage_street'] = 'Kerkstraat';
config['garbage_housenumber'] = '74';
config['garbage_housenumberadd'] = 'a';
config['garbage_maxitems'] = '3';
config['garbage_width'] = '12';
config['setpoint_min'] = '5';
config['setpoint_max'] = '40';
config['evohome_boost_zone'] = '60';
config['evohome_boost_hw'] = '15';
config['disable_update_check'] = 0;
config['loginEnabled'] = 0;
config['enable_websocket'] = 1;
config['auto_positioning'] = 1;
config['use_favorites'] = 0;
config['last_update'] = 1;
config['disable_googleanalytics'] = 0;
config['hide_topbar'] = 0;
config['swiper_touch_move'] = 1;
config['security_button_icons'] = 0;
config['security_panel_lock'] = 0;
config['edit_mode'] = 0;
config['hide_seconds'] = 0;
config['hide_seconds_stationclock'] = 0;
config['owm_days'] = 0;
config['owm_min'] = 0;
config['use_fahrenheit'] = 0;
config['use_beaufort'] = 0;
config['translate_windspeed'] = 1;
config['static_weathericons'] = 0;
config['hide_mediaplayer'] = 0;
config['garbage_hideicon'] = 0;
config['garbage_icon_use_colors'] = 1;
config['garbage_use_colors'] = 0;
config['garbage_use_names'] = 0;
config['garbage_use_cors_prefix'] = 1;
var buttons = {}
buttons.hoofdmenu= {width:12, image: 'img/hoofdmenu_mirror.png', title: 'Hoofdmenu' ,slide:0 }
buttons.huismodus= {width:4, image: 'img/house_mirror.png', title: 'Huismodus' ,slide:1 }
buttons.alarm= {width:4, image: 'img/alarmpanel_mirror.png', title: 'Alarm',slide: 2}
buttons.utility= {width:4, image: 'img/power_mirror.png', title: 'Elektra, Gas & Water' ,slide:3 }
buttons.verlichting= {width:4, image: 'img/Light-off_mirror.png', title: 'Verlichting',slide: 4}
buttons.temperatuur= {width:4, image: 'img/temp_mirror.png', title: 'Temperatuur' ,slide:5 }
buttons.weerstation= {width:4, image: 'img/weer_mirror.png', title: 'Weerstation',slide: 6}
buttons.kas_en_moestuin= {width:4, image: 'img/kas_mirror.png', title: 'Kas & Moestuin' ,slide:7 }
buttons.instellingen= {width:4, image: 'img/settings_mirror.png', title: 'Instellingen',slide: 8}
buttons.media= {width:4, image: 'img/media_mirror.png', title: 'Media' ,slide:9 }
buttons.nieuws= {width:4, image: 'img/nieuws_mirror.png', title: 'Nieuws' ,slide:10 }
buttons.plattegrond= {width:4, image: 'img/floorplan_mirror.png', title: 'Plattegrond' ,slide:11 }//buttons.domoticz= {width:3, image: 'img/weer_mirror.png', title: 'Weather',slide: 0}
var columns = {}
//Column[0] contains the 'goto mainmenu' button, so add column[0] on every screen.
columns[0] ={}
columns[0]['blocks']=['bt_Hoofdmenu',buttons.hoofdmenu]
columns[0]['width']=2;
//with columns[1] [2] [3] I define the first screen, the mainmenu
columns[1] = {}
columns[1]['width'] = 3;
columns[2] = {}
columns[2]['blocks'] = ['bt_Hoofdmenu',buttons.huismodus, buttons.alarm, buttons.utility, buttons.verlichting, buttons.temperatuur, buttons.weerstation, buttons.kas_en_moestuin, buttons.instellingen, buttons.media, buttons.nieuws, buttons.plattegrond]
columns[2]['width'] = 6;
columns[3] = {}
columns[3]['width'] = 3;
//Definition of screens
screens = {}
screens[1] = {
columns: [0, 1, 2, 3]
}
screens[2] = {
columns: [0]
}
screens[3] = {
columns: [0]
}
Code: Select all
/* CSS Document */
.Menu{
padding: 10px 10px !important;
color: Black;
font-size: 40px !important;
font-style: Italic;
text-align: center;
line-height: 0.7em;
background: rgba(0, 0, 0, 0) linear-gradient(#4d4d4d, #999999) repeat scroll 0 0 !important;
box-shadow: inset 1px 0px 0px 0px rgba(255,255,255,0.5) !important;
/* add background and box-shadow for other browsers*/
}
.Menu .title
{
color: rgba(48,48,48,1);
font-size: 20px !important;
font-weight: 700;
font-style: Italic;
//letter-spacing: 1px;
padding-left: 20px;
line-height: 0em;
line-spacing: 0em;
text-shadow: 1px 1px 0 rgba(140,140,140,0.6) , -1px -1px 1px rgba(0,0,0,0.67);
}
.Menu .buttonimg
{
max-height:75px;
}
.Menu .col-xs-1,
.Menu .col-xs-2,
.Menu .col-xs-3,
.Menu .col-xs-4,
.Menu .col-xs-5,
.Menu .col-xs-6,
.Menu .col-xs-7,
.Menu .col-xs-8,
.Menu .col-xs-9,
.Menu .col-xs-10,
.Menu .col-xs-11,
.Menu .col-xs-12 {
padding-top: 10px !important;
padding-right: 2px !important;
padding-left: 2px !important;
} Jan
Your mind is like a parachute,
It only works when it is opened!
RPI4 several Fibaro, KaKu, Neocoolcam switches, Z-Wave, Zigbee2Mqtt, Ikea bulbs and remote, Zigbee temp nodes
It only works when it is opened!
RPI4 several Fibaro, KaKu, Neocoolcam switches, Z-Wave, Zigbee2Mqtt, Ikea bulbs and remote, Zigbee temp nodes
-
Lokonli
- Posts: 2291
- Joined: Monday 29 August 2016 22:40
- Target OS: Raspberry Pi / ODroid
- Domoticz version:
- Contact:
Re: Dashticz - Show your dashboard and how-to's!
The button images are relative to the img/ folder.
So instead of:
use
And I think the first screen is slide:1
Further, it seems 'bt_Hoofdmenu' is not defined yet.
So instead of:
Code: Select all
image: 'img/hoofdmenu_mirror.png'
Code: Select all
image: 'hoofdmenu_mirror.png'
Further, it seems 'bt_Hoofdmenu' is not defined yet.
Last edited by Lokonli on Monday 11 January 2021 22:31, edited 1 time in total.
-
JuanUil
- Posts: 500
- Joined: Friday 22 May 2015 12:21
- Target OS: Raspberry Pi / ODroid
- Domoticz version: 4.11083
- Location: Asten NB Nederland
- Contact:
Re: Dashticz - Show your dashboard and how-to's!
Your mind is like a parachute,
It only works when it is opened!
RPI4 several Fibaro, KaKu, Neocoolcam switches, Z-Wave, Zigbee2Mqtt, Ikea bulbs and remote, Zigbee temp nodes
It only works when it is opened!
RPI4 several Fibaro, KaKu, Neocoolcam switches, Z-Wave, Zigbee2Mqtt, Ikea bulbs and remote, Zigbee temp nodes
Who is online
Users browsing this forum: No registered users and 1 guest