
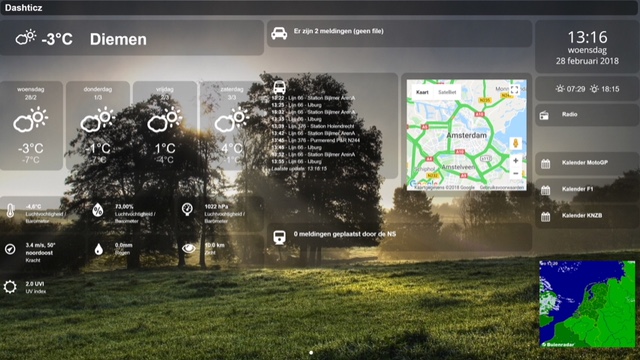
- IMG_9242.jpg (111.01 KiB) Viewed 5379 times

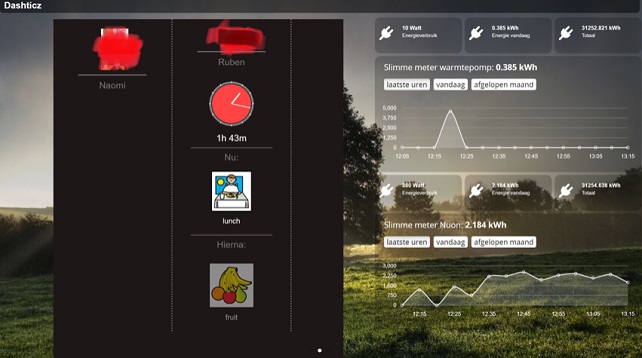
- IMG_9243.jpg (63.48 KiB) Viewed 5379 times
config.js
Code: Select all
var config = {}
config['language'] ='nl_NL'; //or: en_US
config['domoticz_ip'] = 'http://xxx.xxx.x.xx:8080';
config['app_title'] = 'Dashticz';
config['domoticz_refresh'] = '60';
config['dashticz_refresh'] = '2';
config['default_news_url'] = 'http://www.nu.nl/rss/algemeen';
config['news_scroll_after'] = '120';
config['standby_after'] = 4;
config['auto_swipe_back_to'] = 1;
config['auto_swipe_back_after'] = '30';
config['auto_slide_pages'] = 0;
config['slide_effect'] = 'slide';
config['standard_graph'] = 'hours';
config['timeformat'] = 'DD-MM-YY HH:mm';
config['calenderformat'] = 'dd DD.MM HH:mm';
config['calenderlanguage'] = 'nl_NL';
config['calenderurl'] = 0;
config['wu_api'] = 'xxxxxxxxxxxxxxxxx';
config['wu_city'] = 'Diemen';
config['wu_name'] = 'Diemen';
config['wu_country'] = 'NL';
config['idx_moonpicture'] = 0;
config['host_nzbget'] = 0;
config['switch_horizon'] = 0;
config['auto_positioning'] = 1;
config['use_favorites'] = 1;
config['last_update'] = 0;
config['hide_topbar'] = 0;
config['hide_seconds'] = 1;
config['use_fahrenheit'] = 0;
config['use_beaufort'] = 0;
config['translate_windspeed'] = 1;
config['static_weathericons'] =0;
config['gm_api'] = 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx';
config['gm_latitude'] = 5x.xxxxxxx;
config['gm_longitude'] = x.xxxxxx0;
config['gm_zoomlevel'] = 8;
config['hide_mediaplayer'] = 1;
var frames = {}
frames.autiplan = {refreshiframe:20000,height:800,frameurl:"https://autiplan.com/viewer/xxxxxxxxxxxxxxxxxxxxxxxx?mode=group-column",width:11}
var publictransport = {}
publictransport.ovinfobus = { show_via: true, station: 'diemen/bushalte-vinkenbrug', show_lastupdate:true, provider: '9292-bus', icon: 'bus', width:6, results: 10 };
var tvguide = {}
tvguide.dutch = { key:'dutch', icon: 'fa-television', width:6, channels: [1,3,4,31,46,92], maxitems: 10}
var maps = {}
maps.location = { height: 280, width:6, latitude: 5x.xxxxxxx, longitude: x.xxxxxx0, zoom:10 }
var _STREAMPLAYER_TRACKS = [
{"track":1,"name":"Radio 1","file":"http://icecast.omroep.nl/radio1-bb-mp3"},
{"track":2,"name":"Radio 2","file":"http://icecast.omroep.nl/radio2-bb-mp3"},
{"track":3,"name":"538","file":"http://playerservices.streamtheworld.com/api/livestream-redirect/RADIO538.mp3"},
{"track":4,"name":"Sky Radio","file":"http://playerservices.streamtheworld.com/api/livestream-redirect/SKYRADIO.mp3"},
];
var buttons = {}
buttons.radio = {image: 'img/radio_on.png', title: 'Radio', url: 'Radio 1","file":"http://icecast.omroep.nl/radio1-bb-mp3'}
buttons.calendarmotogp = {icon: 'fa-calendar', title: 'Kalender MotoGP', url: 'http://www.motogp.com/en.calendar/'}
buttons.calendarf1 = {icon: 'fa-calendar', title: 'Kalender F1', url: 'https://www.formula1.com/en/latest/headlines/2017/9/2018-calendar.html'}
buttons.calendarknzb = {icon: 'fa-calendar', title: 'Kalender KNZB', url:'https://www.knzb.nl/vereniging_wedstrijdsport/wedstrijdsport/webkalender/'}
buttons.buienradar = {width:12, isimage:true, refreshimage:60000, image: 'https://api.buienradar.nl/image/1.0/RadarMapNL?w=285&h=256'}
buttons.verkeer = {width:12, isimage:true, image:'https://www.anwb.nl/verkeer/verkeerstool.js', url: 'https://www.anwb.nl/verkeer/'}
var blocks = {}
blocks['blocktitle_1'] = {}
blocks['blocktitle_1']['key'] = 'blocktitle_1';
blocks['blocktitle_1']['type'] = 'blocktitle';
blocks['blocktitle_1']['title'] = '';
blocks['blocktitle_2'] = {}
blocks['blocktitle_2']['key'] = 'blocktitle_2';
blocks['blocktitle_2']['type'] = 'blocktitle';
blocks['blocktitle_2']['title'] = 'Autiplan';
blocks['blocktitle_3'] = {}
blocks['blocktitle_3']['key'] = 'blocktitle_3';
blocks['blocktitle_3']['type'] = 'blocktitle';
blocks['blocktitle_3']['title'] = 'Slimme meter Nuon';
var columns = {}
columns['bar'] = {}
columns['bar']['blocks'] = ['logo']
columns[1] = {}
columns[1]['blocks'] = ['currentweather_big','blocktitle_1','weather','blocktitle_1','2','3','4','5','6']
columns[1]['width'] = 5;
columns[2] = {}
columns[2]['blocks'] = ['traffic','blocktitle_1' ,publictransport.ovinfobus,maps.location,publictransport.ovinfotrain,'blocktitle_1','train']
columns[2]['width'] = 5;
columns[3] = {}
columns[3]['blocks'] = ['clock','sunrise',buttons.radio,'blocktitle_1',buttons.calendarmotogp,buttons.calendarf1,buttons.calendarknzb,'blocktitle_1',buttons.buienradar]
columns[3]['width'] = 2;
columns[4] = {}
columns[4]['blocks'] = []
columns[4]['width'] = 1;
columns[5] = {}
columns[5]['blocks'] = [frames.autiplan]
columns[5]['width'] = 6;
columns[6] = {}
columns[6]['blocks'] = ['1','graph_1','7','graph_7']
columns[6]['width'] = 5;
var columns_standby = {}
columns_standby[1] = {}
columns_standby[1]['blocks'] = ['blocktitle_1']
columns_standby[1]['width'] = 4;
columns_standby[2] = {}
columns_standby[2]['blocks'] = [frames.autiplan]
columns_standby[2]['width'] = 5;
columns_standby[3] = {}
columns_standby[3]['blocks'] = ['blocktitle_1']
columns_standby[3]['width'] = 3;
var screens = {}
screens['default'] = {}
screens['default']['maxwidth'] = 3200;
screens['default']['maxheight'] = 1800;
screens['default'][1] = {}
screens['default'][1]['background'] = 'bg_morning.jpg';
screens['default'][1]['columns'] = [1,2,3]
screens['default'][2] = {}
screens['default'][2]['background'] = 'bg_morning.jpg';
screens['default'][2]['columns'] = [4,5,6]
screens['default'][3] = {}
screens['default'][3]['background'] = 'bg_morning.jpg';
screens['default'][3]['columns'] = [7,8]
CSS
Code: Select all
/* CSS document */
#graphoutput1{height:150px}
#graphoutput7{height:150px}
/* Weather */
.big .weatherdegrees,
.big .weatherloc {
display: inline-block;
margin-top: -2px;
margin-left: 24px; /* move text to the right */
font-size: 35px;
font weight: bold;
}
.skyconsmall {
display: block;
width: 75px;
font-size: 15px;
}
/* sunrise */
.sunriseholder,
.sunriseholder .wi{
font-size:16px !important;
}
.transbg.col-xs-1,
.transbg.col-xs-2,
.transbg.col-xs-3,
.transbg.col-xs-4,
.transbg.col-xs-5,
.transbg.col-xs-6,
.transbg.col-xs-7,
.transbg.col-xs-8,
.transbg.col-xs-9,
.transbg.col-xs-10,
.transbg.col-xs-11,
.transbg.col-xs-12 {
padding-top:15px;
padding-bottom:15px;
border: 3px solid rgba(255,255,255,0);
background: rgba(0,0,0,0.2);
background-clip: padding-box;
border-radius: 15px; /* Rounded corners */
}
div.mh.titlegroups {
height: 50px !important;
padding-top: 3px !important;
background: rgba(0,0,0,0);
}
Still playing with it, not fully happy. Have to clean the code too.
Hooked it up this morning and just found out my graphs fall off screen so i have to change them.