How must I do this , sorry i'm a noob
Aurora theme
Moderator: leecollings
-
rhendriks
- Posts: 44
- Joined: Monday 23 December 2013 23:36
- Target OS: Raspberry Pi / ODroid
- Domoticz version: Newest
- Location: Netherlands Helmond
- Contact:
Re: Aurora theme
-
blauwebuis
- Posts: 331
- Joined: Wednesday 21 December 2016 9:11
- Target OS: Raspberry Pi / ODroid
- Domoticz version: current
- Contact:
Re: Aurora theme
@rhendrink: go to settings and then the theme tab. Tick the box. Done.
I'll look into the settings bug.
I'll look into the settings bug.
-
piokuc
Re: Aurora theme
Good will be change icon for Mobile Devices because now it is the same as Custom Icon.
Also good will be add icon for third submenu... like Fibaro and other
Also good will be add icon for third submenu... like Fibaro and other
- remb0
- Posts: 499
- Joined: Thursday 11 July 2013 22:21
- Target OS: Raspberry Pi / ODroid
- Domoticz version: Beta
- Location: The Netherlands
- Contact:
Re: Aurora theme
When I use my internal adress it goes well on my pc and android chrome.
but when I use my domain: I see only a shite screen with a empty dropdownlist on the top.
on my work, and android telephone.
what's the issue?
but when I use my domain: I see only a shite screen with a empty dropdownlist on the top.
on my work, and android telephone.
what's the issue?
-
blauwebuis
- Posts: 331
- Joined: Wednesday 21 December 2016 9:11
- Target OS: Raspberry Pi / ODroid
- Domoticz version: current
- Contact:
Re: Aurora theme
A white screen is an indication of a javascript error. Do you have access to the console on any of those devices, so see what the error is?
-
rhendriks
- Posts: 44
- Joined: Monday 23 December 2013 23:36
- Target OS: Raspberry Pi / ODroid
- Domoticz version: Newest
- Location: Netherlands Helmond
- Contact:
Re: Aurora theme
Sorry , It didn't help.blauwebuis wrote: ↑Thursday 11 January 2018 9:13 @rhendrink: go to settings and then the theme tab. Tick the box. Done.
I'll look into the settings bug.
-
jeanclic
- Posts: 68
- Joined: Saturday 28 January 2017 11:32
- Target OS: Raspberry Pi / ODroid
- Domoticz version: Beta
- Location: France / Burgundy
- Contact:
Re: Aurora theme
@rhendrink: I think what he means is to tick the box "Use entire screen for item display", which I think is the "fluid" thing.
RPI3B (Domoticz 4.9700 + ~60 scripts) + RFXtrx433E (fw1020) + Z-Stick Gen5 + MySensors / RPI2B+ (RasPlex)
x1 Eth. wired tablet
x8 T/H Oregon / x1 T/H Bresser
x7 heaters / x2 QUBINO "Flush 1 relay"
x10 plugs / x15 contacts
x4 fibaro / x1 PIR
x1 Eth. wired tablet
x8 T/H Oregon / x1 T/H Bresser
x7 heaters / x2 QUBINO "Flush 1 relay"
x10 plugs / x15 contacts
x4 fibaro / x1 PIR
-
Jochem
- Posts: 19
- Joined: Sunday 28 February 2016 19:39
- Target OS: Raspberry Pi / ODroid
- Domoticz version: 4.10181
- Location: Noordwijk
- Contact:
Re: Aurora theme
Blauwebuis,
Is there a solution for the thing that everyday when I login the background colors and text colors are appear as default colors, when I click on refresh (F5) I get the colors I selected in setup.
Is there a solution for the thing that everyday when I login the background colors and text colors are appear as default colors, when I click on refresh (F5) I get the colors I selected in setup.
Raspberry P3, RF-Link FW version 48, lots of KAKU switches, Sonos connected, LG TV switching, a lot of weather switches.
-
blauwebuis
- Posts: 331
- Joined: Wednesday 21 December 2016 9:11
- Target OS: Raspberry Pi / ODroid
- Domoticz version: current
- Contact:
Re: Aurora theme
@jochem: ah, your post helps me better understand what is going on (since I can't reproduce the issue). Do other people have the same thing? Where a refresh does bring back your settings?
-
Eoreh
- Posts: 65
- Joined: Tuesday 13 October 2015 13:50
- Target OS: Raspberry Pi / ODroid
- Domoticz version: beta
- Location: Poland
- Contact:
Re: Aurora theme
I have seen many places in previous versions, but not now.blauwebuis wrote: ↑Friday 12 January 2018 11:17 @jochem: ah, your post helps me better understand what is going on (since I can't reproduce the issue). Do other people have the same thing? Where a refresh does bring back your settings?
Its good idea to bring number version to theme Aurora for egz. in Theme settings "Aurora" near About.
So We could ask for the version number to which people report an error
-
bdormael
- Posts: 82
- Joined: Saturday 13 December 2014 21:20
- Target OS: Linux
- Domoticz version:
- Contact:
Re: Aurora theme
I have this on my iPhone X, on my iPad and Windows PC it's working fine.blauwebuis wrote: ↑Friday 12 January 2018 11:17 @jochem: ah, your post helps me better understand what is going on (since I can't reproduce the issue). Do other people have the same thing? Where a refresh does bring back your settings?
Also on my iPhone X the dashboard is always showing the "default" template (not Aurora), I can't get to show Aurora. The other tabs are OK.
-
blauwebuis
- Posts: 331
- Joined: Wednesday 21 December 2016 9:11
- Target OS: Raspberry Pi / ODroid
- Domoticz version: current
- Contact:
Re: Aurora theme
There's a new version online that should fix the login problem, and may fix some others too.
-
jeanclic
- Posts: 68
- Joined: Saturday 28 January 2017 11:32
- Target OS: Raspberry Pi / ODroid
- Domoticz version: Beta
- Location: France / Burgundy
- Contact:
Re: Aurora theme
Just tried the last release : it still works, but I have things like following in the dev console on Chrome. is that normal ?
Code: Select all
domoticzdevices.js:28 [Violation] Added non-passive event listener to a scroll-blocking 'touchstart' event. Consider marking event handler as 'passive' to make the page more responsive. See https://www.chromestatus.com/feature/5745543795965952
makeSVGnode @ domoticzdevices.js:28
Device.drawIcon @ domoticzdevices.js:499
Device.htmlMinimum @ domoticzdevices.js:745
(anonymous) @ FloorplanController.js:292
each @ jquery-1.12.0.min.js:2
each @ jquery-1.12.0.min.js:2
(anonymous) @ FloorplanController.js:278
each @ jquery-1.12.0.min.js:2
(anonymous) @ FloorplanController.js:275
(anonymous) @ angular.min.js:96
(anonymous) @ angular.min.js:131
$eval @ angular.min.js:145
$digest @ angular.min.js:142
$apply @ angular.min.js:146
l @ angular.min.js:97
J @ angular.min.js:102
t.onload @ angular.min.js:103
angular.min.js:102 [Violation] 'load' handler took 157ms
[Violation] Forced reflow while executing JavaScript took 46ms
38domoticzdevices.js:28 [Violation] Added non-passive event listener to a scroll-blocking 'touchstart' event. Consider marking event handler as 'passive' to make the page more responsive. See https://www.chromestatus.com/feature/5745543795965952
makeSVGnode @ domoticzdevices.js:28
Device.drawIcon @ domoticzdevices.js:499
Device.htmlMinimum @ domoticzdevices.js:745
(anonymous) @ FloorplanController.js:292
each @ jquery-1.12.0.min.js:2
each @ jquery-1.12.0.min.js:2
(anonymous) @ FloorplanController.js:278
each @ jquery-1.12.0.min.js:2
(anonymous) @ FloorplanController.js:275
(anonymous) @ angular.min.js:96
(anonymous) @ angular.min.js:131
$eval @ angular.min.js:145
$digest @ angular.min.js:142
$apply @ angular.min.js:146
l @ angular.min.js:97
J @ angular.min.js:102
t.onload @ angular.min.js:103
[Violation] Forced reflow while executing JavaScript took 37ms
75domoticzdevices.js:28 [Violation] Added non-passive event listener to a scroll-blocking 'touchstart' event. Consider marking event handler as 'passive' to make the page more responsive. See https://www.chromestatus.com/feature/5745543795965952
makeSVGnode @ domoticzdevices.js:28
Device.drawIcon @ domoticzdevices.js:499
Device.htmlMinimum @ domoticzdevices.js:745
(anonymous) @ FloorplanController.js:292
each @ jquery-1.12.0.min.js:2
each @ jquery-1.12.0.min.js:2
(anonymous) @ FloorplanController.js:278
each @ jquery-1.12.0.min.js:2
(anonymous) @ FloorplanController.js:275
(anonymous) @ angular.min.js:96
(anonymous) @ angular.min.js:131
$eval @ angular.min.js:145
$digest @ angular.min.js:142
$apply @ angular.min.js:146
l @ angular.min.js:97
J @ angular.min.js:102
t.onload @ angular.min.js:103
[Violation] Forced reflow while executing JavaScript took 39ms
37domoticzdevices.js:28 [Violation] Added non-passive event listener to a scroll-blocking 'touchstart' event. Consider marking event handler as 'passive' to make the page more responsive. See https://www.chromestatus.com/feature/5745543795965952
makeSVGnode @ domoticzdevices.js:28
Device.drawIcon @ domoticzdevices.js:499
Device.htmlMinimum @ domoticzdevices.js:745
(anonymous) @ FloorplanController.js:292
each @ jquery-1.12.0.min.js:2
each @ jquery-1.12.0.min.js:2
(anonymous) @ FloorplanController.js:278
each @ jquery-1.12.0.min.js:2
(anonymous) @ FloorplanController.js:275
(anonymous) @ angular.min.js:96
(anonymous) @ angular.min.js:131
$eval @ angular.min.js:145
$digest @ angular.min.js:142
$apply @ angular.min.js:146
l @ angular.min.js:97
J @ angular.min.js:102
t.onload @ angular.min.js:103
[Violation] Forced reflow while executing JavaScript took 43ms
25domoticzdevices.js:28 [Violation] Added non-passive event listener to a scroll-blocking 'touchstart' event. Consider marking event handler as 'passive' to make the page more responsive. See https://www.chromestatus.com/feature/5745543795965952
makeSVGnode @ domoticzdevices.js:28
Device.drawIcon @ domoticzdevices.js:499
Device.htmlMinimum @ domoticzdevices.js:745
(anonymous) @ FloorplanController.js:292
each @ jquery-1.12.0.min.js:2
each @ jquery-1.12.0.min.js:2
(anonymous) @ FloorplanController.js:278
each @ jquery-1.12.0.min.js:2
(anonymous) @ FloorplanController.js:275
(anonymous) @ angular.min.js:96
(anonymous) @ angular.min.js:131
$eval @ angular.min.js:145
$digest @ angular.min.js:142
$apply @ angular.min.js:146
l @ angular.min.js:97
J @ angular.min.js:102
t.onload @ angular.min.js:103
[Violation] Forced reflow while executing JavaScript took 37ms
13domoticzdevices.js:28 [Violation] Added non-passive event listener to a scroll-blocking 'touchstart' event. Consider marking event handler as 'passive' to make the page more responsive. See https://www.chromestatus.com/feature/5745543795965952
makeSVGnode @ domoticzdevices.js:28
Device.drawIcon @ domoticzdevices.js:499
Device.htmlMinimum @ domoticzdevices.js:745
(anonymous) @ FloorplanController.js:292
each @ jquery-1.12.0.min.js:2
each @ jquery-1.12.0.min.js:2
(anonymous) @ FloorplanController.js:278
each @ jquery-1.12.0.min.js:2
(anonymous) @ FloorplanController.js:275
(anonymous) @ angular.min.js:96
(anonymous) @ angular.min.js:131
$eval @ angular.min.js:145
$digest @ angular.min.js:142
$apply @ angular.min.js:146
l @ angular.min.js:97
J @ angular.min.js:102
t.onload @ angular.min.js:103
[Violation] Forced reflow while executing JavaScript took 37ms
25domoticzdevices.js:28 [Violation] Added non-passive event listener to a scroll-blocking 'touchstart' event. Consider marking event handler as 'passive' to make the page more responsive. See https://www.chromestatus.com/feature/5745543795965952
makeSVGnode @ domoticzdevices.js:28
Device.drawIcon @ domoticzdevices.js:499
Device.htmlMinimum @ domoticzdevices.js:745
(anonymous) @ FloorplanController.js:292
each @ jquery-1.12.0.min.js:2
each @ jquery-1.12.0.min.js:2
(anonymous) @ FloorplanController.js:278
each @ jquery-1.12.0.min.js:2
(anonymous) @ FloorplanController.js:275
(anonymous) @ angular.min.js:96
(anonymous) @ angular.min.js:131
$eval @ angular.min.js:145
$digest @ angular.min.js:142
$apply @ angular.min.js:146
l @ angular.min.js:97
J @ angular.min.js:102
t.onload @ angular.min.js:103
[Violation] Forced reflow while executing JavaScript took 34ms
13domoticzdevices.js:28 [Violation] Added non-passive event listener to a scroll-blocking 'touchstart' event. Consider marking event handler as 'passive' to make the page more responsive. See https://www.chromestatus.com/feature/5745543795965952
makeSVGnode @ domoticzdevices.js:28
Device.drawIcon @ domoticzdevices.js:499
Device.htmlMinimum @ domoticzdevices.js:745
(anonymous) @ FloorplanController.js:292
each @ jquery-1.12.0.min.js:2
each @ jquery-1.12.0.min.js:2
(anonymous) @ FloorplanController.js:278
each @ jquery-1.12.0.min.js:2
(anonymous) @ FloorplanController.js:275
(anonymous) @ angular.min.js:96
(anonymous) @ angular.min.js:131
$eval @ angular.min.js:145
$digest @ angular.min.js:142
$apply @ angular.min.js:146
l @ angular.min.js:97
J @ angular.min.js:102
t.onload @ angular.min.js:103
dashboard_show_data_visualizations.js:18 THEME JS - dataviz is enabledRPI3B (Domoticz 4.9700 + ~60 scripts) + RFXtrx433E (fw1020) + Z-Stick Gen5 + MySensors / RPI2B+ (RasPlex)
x1 Eth. wired tablet
x8 T/H Oregon / x1 T/H Bresser
x7 heaters / x2 QUBINO "Flush 1 relay"
x10 plugs / x15 contacts
x4 fibaro / x1 PIR
x1 Eth. wired tablet
x8 T/H Oregon / x1 T/H Bresser
x7 heaters / x2 QUBINO "Flush 1 relay"
x10 plugs / x15 contacts
x4 fibaro / x1 PIR
-
Jochem
- Posts: 19
- Joined: Sunday 28 February 2016 19:39
- Target OS: Raspberry Pi / ODroid
- Domoticz version: 4.10181
- Location: Noordwijk
- Contact:
Re: Aurora theme
Hello Blauwebuis,
I just tried your new version and it seems much more stable.
Only one thing I found, if I click on Set clock as an item, it start with one clock on the dashboard, after a few seconds I have another clock, and after a few minutes I have a lot of clocks on the dashboard...
I call it a little clock bug..
do you already know about this thing???
- thuis morning i started domoticz om my iPad, it started with the default white colors of the Aurora theme, but normaly with a refresh it turned to the blue colors i conigured but now i cant het the blue colors back, even if i click save settings... everything stays white..
I just tried your new version and it seems much more stable.
Only one thing I found, if I click on Set clock as an item, it start with one clock on the dashboard, after a few seconds I have another clock, and after a few minutes I have a lot of clocks on the dashboard...
I call it a little clock bug..
do you already know about this thing???
- thuis morning i started domoticz om my iPad, it started with the default white colors of the Aurora theme, but normaly with a refresh it turned to the blue colors i conigured but now i cant het the blue colors back, even if i click save settings... everything stays white..
Raspberry P3, RF-Link FW version 48, lots of KAKU switches, Sonos connected, LG TV switching, a lot of weather switches.
-
rhendriks
- Posts: 44
- Joined: Monday 23 December 2013 23:36
- Target OS: Raspberry Pi / ODroid
- Domoticz version: Newest
- Location: Netherlands Helmond
- Contact:
Re: Aurora theme
I can't solved the problem , where can I find the code who is responsible for the width?
Last edited by rhendriks on Sunday 14 January 2018 14:44, edited 1 time in total.
- remb0
- Posts: 499
- Joined: Thursday 11 July 2013 22:21
- Target OS: Raspberry Pi / ODroid
- Domoticz version: Beta
- Location: The Netherlands
- Contact:
Re: Aurora theme
blauwebuis wrote: ↑Thursday 11 January 2018 21:43 A white screen is an indication of a javascript error. Do you have access to the console on any of those devices, so see what the error is?
Failed to load resource: net::ERR_CONNECTION_TIMED_OUT
send @ jquery-1.12.0.min.js:4
4custom.js:393 THEME JS - Javascript loaded by RequireJS
3jquery-1.12.0.min.js Failed to load resource: net::ERR_CONNECTION_TIMED_OUT
send @ jquery-1.12.0.min.js:4
/#/Offline:1 Application Cache Error event: Manifest fetch failed (6) https://mydomain.nl/html5.appcache
custom.js:686 THEMEJS - URL change detected
custom.js:456 inside page change detected
custom.js:461 https://mydomain.nl/#/Offline
custom.js:468 THEME JS - new page: offline
custom.js:82 THEME JS - checking if mobile display should be used
custom.js:91 THEHE JS - is mobile view also on the desktop? false
custom.js:489 THEME JS - NEW BACK END
custom.js:539 observer: observing mainview container
custom.js:499 load observer fired
custom.js:509 observer: A new mainview was loaded. Disconnecting observer and starting improvement.
custom.js:568 THEME JS - now in backend improvements
when using internet adres I don't get this errors
-
Mace
- Posts: 65
- Joined: Monday 21 August 2017 19:52
- Target OS: Windows
- Domoticz version: 3.8153
- Location: Rhoon
- Contact:
Re: Aurora theme
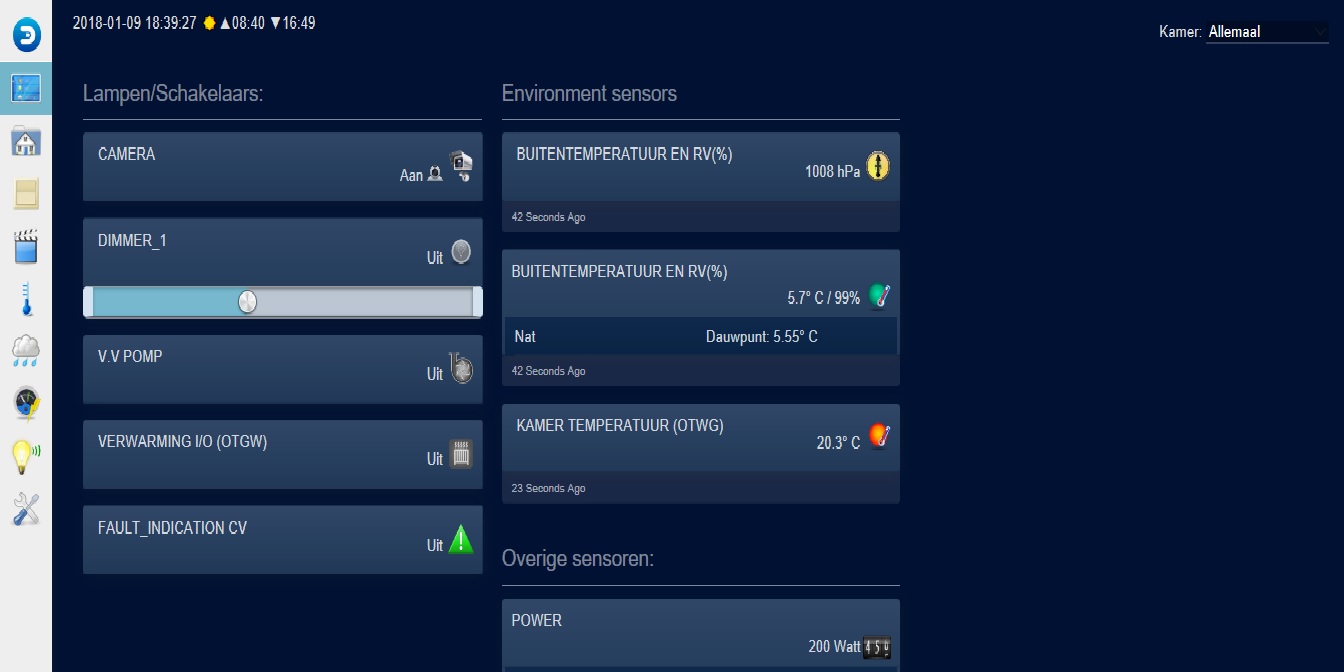
Really like this theme, great work!
What I can't figure out is when a graph is shown in a temperature block and when it's not:

What I can't figure out is when a graph is shown in a temperature block and when it's not:
-
blauwebuis
- Posts: 331
- Joined: Wednesday 21 December 2016 9:11
- Target OS: Raspberry Pi / ODroid
- Domoticz version: current
- Contact:
Re: Aurora theme
@mace: have a look in the file "dashboard_show_data_visualizations.js"
At the top you will find all the visualisations that are currently started. If you can help your item become part of the list, that would be great.
@rembo: looks like an issue with a file outside of the theme. Hmm. Try the latest version, see if that helps. The timeout warnings should hopefully be gone. And does the new version fix your other issue too? I've simplified how it grabs the base url.
@rhendriks: I think I know what the problem is. Do you have an item with a very long name? Currently that makes items a little bit wider it seems. That might push the entire column down. I'm looking into it.
@jochem: clock bug has been fixed. Thanks for pointing it out.
@piokuc: I've created a mobile icon, and have suggested it for domoticz to use in a pull request. https://github.com/domoticz/domoticz/pull/2056
@eoreh: For now I won't do version numbers. If people have issues, the first thing they should do is upgrade to the latest version. Since a theme is just CSS and Javascript there is no risk to your system in upgrading.
@bdormael: the dashboard is something that Domoticz changes to the oldschool iPhone look. I would like it to not do that. But currently there is no option in domoticz to turn it off. Perhaps you can make a feature request?
At the top you will find all the visualisations that are currently started. If you can help your item become part of the list, that would be great.
@rembo: looks like an issue with a file outside of the theme. Hmm. Try the latest version, see if that helps. The timeout warnings should hopefully be gone. And does the new version fix your other issue too? I've simplified how it grabs the base url.
@rhendriks: I think I know what the problem is. Do you have an item with a very long name? Currently that makes items a little bit wider it seems. That might push the entire column down. I'm looking into it.
@jochem: clock bug has been fixed. Thanks for pointing it out.
@piokuc: I've created a mobile icon, and have suggested it for domoticz to use in a pull request. https://github.com/domoticz/domoticz/pull/2056
@eoreh: For now I won't do version numbers. If people have issues, the first thing they should do is upgrade to the latest version. Since a theme is just CSS and Javascript there is no risk to your system in upgrading.
@bdormael: the dashboard is something that Domoticz changes to the oldschool iPhone look. I would like it to not do that. But currently there is no option in domoticz to turn it off. Perhaps you can make a feature request?
- remb0
- Posts: 499
- Joined: Thursday 11 July 2013 22:21
- Target OS: Raspberry Pi / ODroid
- Domoticz version: Beta
- Location: The Netherlands
- Contact:
Re: Aurora theme
Code: Select all
Failed to load resource: net::ERR_CONNECTION_TIMED_OUT
send @ jquery-1.12.0.min.js:4
require.js:8 Uncaught Error: Load timeout for modules: main,../acttheme/dashboard_show_data_visualizations,../acttheme/dashboard_merge_items_with_same_name,../acttheme/dashboard_camera_previews,../acttheme/blockly_import_export
http://requirejs.org/docs/errors.html#timeout
at C (require.js:8)
at D (require.js:13)
at require.js:14
C @ require.js:8
D @ require.js:13
(anonymous) @ require.js:14
setTimeout (async)
D @ require.js:14
(anonymous) @ require.js:14
setTimeout (async)
D @ require.js:14
(anonymous) @ require.js:14
setTimeout (async)
D @ require.js:14
(anonymous) @ require.js:14
setTimeout (async)
D @ require.js:14
(anonymous) @ require.js:14
setTimeout (async)
D @ require.js:14
(anonymous) @ require.js:14
setTimeout (async)
D @ require.js:14
(anonymous) @ require.js:14
setTimeout (async)
D @ require.js:14
(anonymous) @ require.js:14
setTimeout (async)
D @ require.js:14
(anonymous) @ require.js:14
setTimeout (async)
D @ require.js:14
(anonymous) @ require.js:14
setTimeout (async)
D @ require.js:14
(anonymous) @ require.js:14
setTimeout (async)
D @ require.js:14
(anonymous) @ require.js:14
setTimeout (async)
D @ require.js:14
(anonymous) @ require.js:14
setTimeout (async)
D @ require.js:14
(anonymous) @ require.js:14
setTimeout (async)
D @ require.js:14
(anonymous) @ require.js:14
setTimeout (async)
D @ require.js:14
(anonymous) @ require.js:14
setTimeout (async)
D @ require.js:14
(anonymous) @ require.js:14
setTimeout (async)
D @ require.js:14
(anonymous) @ require.js:14
setTimeout (async)
D @ require.js:14
(anonymous) @ require.js:14
setTimeout (async)
D @ require.js:14
(anonymous) @ require.js:14
setTimeout (async)
D @ require.js:14
(anonymous) @ require.js:14
setTimeout (async)
D @ require.js:14
(anonymous) @ require.js:14
setTimeout (async)
D @ require.js:14
(anonymous) @ require.js:14
setTimeout (async)
D @ require.js:14
(anonymous) @ require.js:14
setTimeout (async)
D @ require.js:14
(anonymous) @ require.js:14
setTimeout (async)
D @ require.js:14
(anonymous) @ require.js:14
setTimeout (async)
D @ require.js:14
(anonymous) @ require.js:14
setTimeout (async)
D @ require.js:14
(anonymous) @ require.js:14
setTimeout (async)
D @ require.js:14
(anonymous) @ require.js:14
setTimeout (async)
D @ require.js:14
(anonymous) @ require.js:14
setTimeout (async)
D @ require.js:14
(anonymous) @ require.js:14
setTimeout (async)
D @ require.js:14
(anonymous) @ require.js:14
setTimeout (async)
D @ require.js:14
(anonymous) @ require.js:14
(index):1 Application Cache Error event: Manifest fetch failed (6) https://domain.nl/html5.appcache
jquery-1.12.0.min.js:4 GET https://domain.nl/json.htm?type=command¶m=getconfig net::ERR_CONNECTION_TIMED_OUT
send @ jquery-1.12.0.min.js:4
ajax @ jquery-1.12.0.min.js:4
$rootScope.GetGlobalConfig @ app.js:649
(anonymous) @ app.js:746
invoke @ angular.min.js:41
(anonymous) @ angular.min.js:43
q @ angular.min.js:7
cb @ angular.min.js:43
c @ angular.min.js:20
Bc @ angular.min.js:21
(anonymous) @ angularAMD.min.js:7
i @ jquery-1.12.0.min.js:2
add @ jquery-1.12.0.min.js:2
n.fn.ready @ jquery-1.12.0.min.js:2
c.bootstrap @ angularAMD.min.js:7
(anonymous) @ app.js:928
execCb @ require.js:29
check @ require.js:18
(anonymous) @ require.js:23
(anonymous) @ require.js:8
(anonymous) @ require.js:23
v @ require.js:7
emit @ require.js:23
check @ require.js:19
enable @ require.js:23
init @ require.js:17
E @ require.js:14
completeLoad @ require.js:28
onScriptLoad @ require.js:29
jquery-1.12.0.min.js:4 XHR failed loading: GET "https://domain.nl/json.htm?type=command¶m=getconfig".
send @ jquery-1.12.0.min.js:4
ajax @ jquery-1.12.0.min.js:4
$rootScope.GetGlobalConfig @ app.js:649
(anonymous) @ app.js:746
invoke @ angular.min.js:41
(anonymous) @ angular.min.js:43
q @ angular.min.js:7
cb @ angular.min.js:43
c @ angular.min.js:20
Bc @ angular.min.js:21
(anonymous) @ angularAMD.min.js:7
i @ jquery-1.12.0.min.js:2
add @ jquery-1.12.0.min.js:2
n.fn.ready @ jquery-1.12.0.min.js:2
c.bootstrap @ angularAMD.min.js:7
(anonymous) @ app.js:928
execCb @ require.js:29
check @ require.js:18
(anonymous) @ require.js:23
(anonymous) @ require.js:8
(anonymous) @ require.js:23
v @ require.js:7
emit @ require.js:23
check @ require.js:19
enable @ require.js:23
init @ require.js:17
E @ require.js:14
completeLoad @ require.js:28
onScriptLoad @ require.js:29
jquery-1.12.0.min.js:4 GET https://domain.nl/json.htm?type=command¶m=getversion net::ERR_CONNECTION_TIMED_OUT
send @ jquery-1.12.0.min.js:4
ajax @ jquery-1.12.0.min.js:4
(anonymous) @ app.js:748
invoke @ angular.min.js:41
(anonymous) @ angular.min.js:43
q @ angular.min.js:7
cb @ angular.min.js:43
c @ angular.min.js:20
Bc @ angular.min.js:21
(anonymous) @ angularAMD.min.js:7
i @ jquery-1.12.0.min.js:2
add @ jquery-1.12.0.min.js:2
n.fn.ready @ jquery-1.12.0.min.js:2
c.bootstrap @ angularAMD.min.js:7
(anonymous) @ app.js:928
execCb @ require.js:29
check @ require.js:18
(anonymous) @ require.js:23
(anonymous) @ require.js:8
(anonymous) @ require.js:23
v @ require.js:7
emit @ require.js:23
check @ require.js:19
enable @ require.js:23
init @ require.js:17
E @ require.js:14
completeLoad @ require.js:28
onScriptLoad @ require.js:29
jquery-1.12.0.min.js:4 XHR failed loading: GET "https://domain.nl/json.htm?type=command¶m=getversion".
send @ jquery-1.12.0.min.js:4
ajax @ jquery-1.12.0.min.js:4
(anonymous) @ app.js:748
invoke @ angular.min.js:41
(anonymous) @ angular.min.js:43
q @ angular.min.js:7
cb @ angular.min.js:43
c @ angular.min.js:20
Bc @ angular.min.js:21
(anonymous) @ angularAMD.min.js:7
i @ jquery-1.12.0.min.js:2
add @ jquery-1.12.0.min.js:2
n.fn.ready @ jquery-1.12.0.min.js:2
c.bootstrap @ angularAMD.min.js:7
(anonymous) @ app.js:928
execCb @ require.js:29
check @ require.js:18
(anonymous) @ require.js:23
(anonymous) @ require.js:8
(anonymous) @ require.js:23
v @ require.js:7
emit @ require.js:23
check @ require.js:19
enable @ require.js:23
init @ require.js:17
E @ require.js:14
completeLoad @ require.js:28
onScriptLoad @ require.js:29
jquery-1.12.0.min.js:4 XHR failed loading: GET "https://domain.nl/json.htm?type=command¶m=getauth".
send @ jquery-1.12.0.min.js:4
ajax @ jquery-1.12.0.min.js:4
(anonymous) @ app.js:775
invoke @ angular.min.js:41
(anonymous) @ angular.min.js:43
q @ angular.min.js:7
cb @ angular.min.js:43
c @ angular.min.js:20
Bc @ angular.min.js:21
(anonymous) @ angularAMD.min.js:7
i @ jquery-1.12.0.min.js:2
add @ jquery-1.12.0.min.js:2
n.fn.ready @ jquery-1.12.0.min.js:2
c.bootstrap @ angularAMD.min.js:7
(anonymous) @ app.js:928
execCb @ require.js:29
check @ require.js:18
(anonymous) @ require.js:23
(anonymous) @ require.js:8
(anonymous) @ require.js:23
v @ require.js:7
emit @ require.js:23
check @ require.js:19
enable @ require.js:23
init @ require.js:17
E @ require.js:14
completeLoad @ require.js:28
onScriptLoad @ require.js:29
jquery-1.12.0.min.js:4 GET https://domain.nl/json.htm?type=command¶m=getauth net::ERR_CONNECTION_TIMED_OUT
send @ jquery-1.12.0.min.js:4
ajax @ jquery-1.12.0.min.js:4
(anonymous) @ app.js:775
invoke @ angular.min.js:41
(anonymous) @ angular.min.js:43
q @ angular.min.js:7
cb @ angular.min.js:43
c @ angular.min.js:20
Bc @ angular.min.js:21
(anonymous) @ angularAMD.min.js:7
i @ jquery-1.12.0.min.js:2
add @ jquery-1.12.0.min.js:2
n.fn.ready @ jquery-1.12.0.min.js:2
c.bootstrap @ angularAMD.min.js:7
(anonymous) @ app.js:928
execCb @ require.js:29
check @ require.js:18
(anonymous) @ require.js:23
(anonymous) @ require.js:8
(anonymous) @ require.js:23
v @ require.js:7
emit @ require.js:23
check @ require.js:19
enable @ require.js:23
init @ require.js:17
E @ require.js:14
completeLoad @ require.js:28
onScriptLoad @ require.js:29
require.js:29 [Violation] 'load' handler took 21231ms
maybe something to do with authentication (because inside my netwerk 192.168.x.x i have no authentication) ?
-
Jochem
- Posts: 19
- Joined: Sunday 28 February 2016 19:39
- Target OS: Raspberry Pi / ODroid
- Domoticz version: 4.10181
- Location: Noordwijk
- Contact:
Re: Aurora theme
@ blauwebuis
Maybe it's a good idea to put a version number in the clock box which can be placed on the dashboard page..
It will be very handy to see what version everybody is talking about, and that we can follow your progression.
just found some little bugs in your new version; -the camera is not showing it's stream...
- on the attached picture you see in the right lower corner "© 2012-2018 Domoticz | WWW: Domoticz.com". if I scrol the screen it stays in that box..
Good luck... do your best
Maybe it's a good idea to put a version number in the clock box which can be placed on the dashboard page..
It will be very handy to see what version everybody is talking about, and that we can follow your progression.
just found some little bugs in your new version; -the camera is not showing it's stream...
- on the attached picture you see in the right lower corner "© 2012-2018 Domoticz | WWW: Domoticz.com". if I scrol the screen it stays in that box..
Good luck... do your best
Raspberry P3, RF-Link FW version 48, lots of KAKU switches, Sonos connected, LG TV switching, a lot of weather switches.
Who is online
Users browsing this forum: No registered users and 1 guest