Page 1 of 6
Energy Dashboard - Template
Posted: Saturday 18 May 2024 10:49
by MeneerKlaas
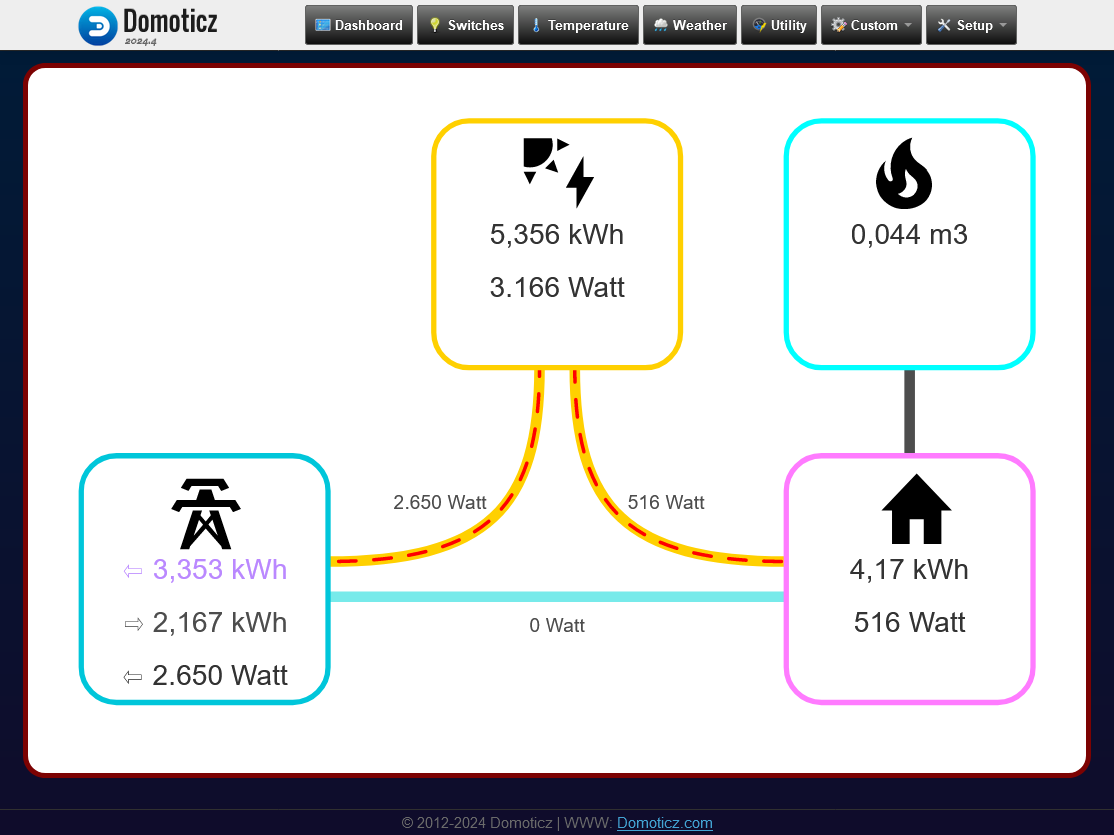
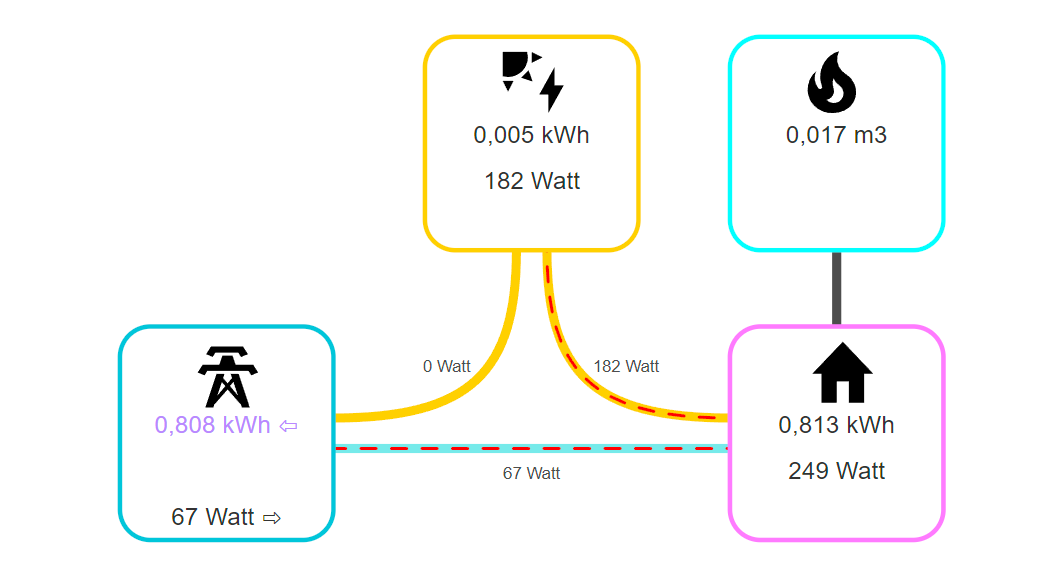
I have created an energy dashboard template for Domoticz:

- Energy Dashboard.png (93.37 KiB) Viewed 5683 times
It also has some nice flow animations.

You can easily use it yourself if you have a similar setup as me.
Download the v1.0 template here:
Download the v1.1 template here:
The following parameters need to be changed to reflect your setup (v1.1):
Code: Select all
// ---------------------------------------------------------------------------------------------------------------------------
// Start of customizable parameters
// ---------------------------------------------------------------------------------------------------------------------------
let idP1Meter = 218; // Change this value to be your ID for the Electricity Meter (P1)
let idGas = 222; // Change this value to be your ID for the Gas meter. Set to -1 when not used.
let idSolar = 333; // Change this value to be your ID for your Solar Power. Set to -1 when not used.
let sLocales = 'nl-NL'; // Update your locales. For more information see: https://www.w3schools.com/jsref/jsref_tolocalestring.asp
// ---------------------------------------------------------------------------------------------------------------------------
// End of customizable parameters
// ---------------------------------------------------------------------------------------------------------------------------
More information on where to put the "Energy Dashboard vX.X.html" file can be found at:
https://www.domoticz.com/wiki/Custom_menu
Icons used are from:
https://pictogrammers.com/
Known issue: Some times the home usage may show a negative value. This is because the Electricity Meter measurement and the Solar Power measurement will not happen at exactly the same moment.
I hope some of you will find this Energy Dashboard useful. Enjoy!
---------------------------------------------------------------------------------------------------------------------------
Version history
---------------------------------------------------------------------------------------------------------------------------
v1.1 2024-05-19
- Changed deprecated api url and corrected it to "/json.htm?type=command¶m=getdevices&rid="
- idGas en idSolar can be set to -1 when not used.
- Added option to set locales.
v1.0 2024-05-18
- First version.
Edit: (by GizMoCuz)
Since the initial post/version of MeneerKlaas, I kept on working on this and the Energy Dashboard is now part of Domoticz since beta
16049
This topic is now archived and a new topic has been created and can be found here:
https://www.domoticz.com/forum/viewtopic.php?t=42405
My last version based on a custom template was 1.10 and can be downloaded here:
Latest changes:
v1.10 2024-06-08
- It is now also possible to use a kWh sensor for idBattSetpoint
- Added prices for Water/Gas and custom widgets
- Decreased font size of custom widgets a little bit
v1.9 2024-06-07
- Fixed Solar to Home
v1.8 2024-06-07
- Option to choose 5 different icons for the 3 extra widgets
- Using a styles for icon/text colors
- Optimized SVG/Code
v1.7 2024-06-06
- Added 3 extra widgets
v1.6 2024-06-06
- Real-time updates (Requires Domoticz version 16032 or higher)
- Removed all blocking remote queries
- Fixed Battery to Home did not add value to home usage
- Added costs to grid widget (needs dynamic energy prices configured in Domoticz meter settings)
- Added option for displaying server time/sunrise/sunset
v1.5 2024-06-05
- Dynamic battery icon
- Keep annimation consistent if speed does not change
v1.4 2024-06-05
- Rebuild to AngularJS
- Now possible to use a Water meter without a Gas meter in small mode
v1.3 2024-06-04
- Add extra return power to Solar (To fix update frequency) (GizMoCuz)
- Gas/Water items smaller
v1.2 2024-06-01
- Added Battery SVG objects and code (GizMoCuz)
v1.1 2024-05-31
- Changed deprecated api url and corrected it to "/json.htm?type=command¶m=getdevices&rid="
- idGas en idSolar can be set to -1 when not used.
v1.0 2024-05-18
- First version. (MeneerKlaas)
Re: Energy Dashboard - Template
Posted: Saturday 18 May 2024 13:51
by psubiaco
Wow, really wonderful:
I've just tried it, and have some suggestions:
1. to avoid warnings with newer version of Domoticz, you should use the URL "/json.htm?type=command¶m=getdevices&rid="
2. it will be SUPER if you can
2a. disable showing of Gas or Solar in case that idx=0 (many houses are gas-free or have not photovoltaic)
2b. add EV Charging, Clima HeatPump, HotWater Boiler devices, that can be enabled only by specifying the corresponding idx.
3. please consider that only few devices have UsageDeliv and CounterDelivToday,
It will be really useful if it's possible to enable/disable devices in such way, and getting a panel that show energy going to the car, boiler, ....
I also believe that such panel should be included in Domoticz , so everybody can find it and just configure the 4-5 idx to get it working.
Thank you for your nice work!
Re: Energy Dashboard - Template
Posted: Saturday 18 May 2024 15:19
by bvdf0251
Wow this looks great will definitely give it a try.
Re: Energy Dashboard - Template
Posted: Saturday 18 May 2024 18:34
by eddieb
Nice custom template, works like a charm
Re: Energy Dashboard - Template
Posted: Sunday 19 May 2024 10:56
by MeneerKlaas
psubiaco wrote: ↑Saturday 18 May 2024 13:51
Wow, really wonderful:
I've just tried it, and have some suggestions:
1. to avoid warnings with newer version of Domoticz, you should use the URL "/json.htm?type=command¶m=getdevices&rid="
2. it will be SUPER if you can
2a. disable showing of Gas or Solar in case that idx=0 (many houses are gas-free or have not photovoltaic)
2b. add EV Charging, Clima HeatPump, HotWater Boiler devices, that can be enabled only by specifying the corresponding idx.
3. please consider that only few devices have UsageDeliv and CounterDelivToday,
It will be really useful if it's possible to enable/disable devices in such way, and getting a panel that show energy going to the car, boiler, ....
I also believe that such panel should be included in Domoticz , so everybody can find it and just configure the 4-5 idx to get it working.
Thank you for your nice work!
Hi Paolo, Thanks for you suggestions. As you can see I have implemented some of them. Hopefully broadens the usage area.
I have indeed also thought about other devices, but this will be tricky for me to add. I have no means of testing this.
Re: Energy Dashboard - Template
Posted: Sunday 19 May 2024 11:06
by brandsrus
It don't work

Code: Select all
// ---------------------------------------------------------------------------------------------------------------------------
// Start of customizable parameters
// ---------------------------------------------------------------------------------------------------------------------------
let idP1Meter = 1; // Change this value to be your ID for the Electricity Meter (P1)
let idGas = 11; // Change this value to be your ID for the Gas meter. Set to -1 when not used.
let idSolar = 10; // Change this value to be your ID for your Solar Power. Set to -1 when not used.
let sLocales = 'nl-NL'; // Update your locales. For more information see: https://www.w3schools.com/jsref/jsref_tolocalestring.asp
// ---------------------------------------------------------------------------------------------------------------------------
I received no data from P1Meter... i don't know what is wrong?
- Spoiler: show
-
with /json.htm?type=command¶m=getdevices&rid=1 in the browser gives result.
Code: Select all
{
"ActTime" : 1716109539,
"AstrTwilightEnd" : "00:00",
"AstrTwilightStart" : "00:00",
"CivTwilightEnd" : "22:22",
"CivTwilightStart" : "04:45",
"DayLength" : "16:06",
"NautTwilightEnd" : "23:29",
"NautTwilightStart" : "03:38",
"ServerTime" : "2024-05-19 11:05:39",
"SunAtSouth" : "13:33",
"Sunrise" : "05:30",
"Sunset" : "21:37",
"app_version" : "2024.4",
"result" :
[
{
"AddjMulti" : 1.0,
"AddjMulti2" : 1.0,
"AddjValue" : 0.0,
"AddjValue2" : 0.0,
"BatteryLevel" : 255,
"Counter" : "4043.081",
"CounterDeliv" : "4033.490",
"CounterDelivToday" : "1.010 kWh",
"CounterToday" : "0.993 kWh",
"CustomImage" : 0,
"Data" : "2087116;1955965;1246835;2786655;0;645",
"Description" : "",
"Favorite" : 1,
"HardwareDisabled" : false,
"HardwareID" : 2,
"HardwareName" : "Meterkast",
"HardwareType" : "P1 Smart Meter USB",
"HardwareTypeVal" : 4,
"HaveTimeout" : false,
"ID" : "0001",
"LastUpdate" : "2024-05-19 11:05:35",
"Name" : "Power",
"Notifications" : "false",
"PlanID" : "0",
"PlanIDs" :
[
0
],
"Protected" : false,
"ShowNotifications" : true,
"SignalLevel" : "-",
"SubType" : "Energy",
"SwitchTypeVal" : 0,
"Timers" : "false",
"Type" : "P1 Smart Meter",
"TypeImg" : "counter",
"Unit" : 1,
"Usage" : "0 Watt",
"UsageDeliv" : "645 Watt",
"Used" : 1,
"XOffset" : "0",
"YOffset" : "0",
"idx" : "1"
}
],
"status" : "OK",
"title" : "Devices"
}
Re: Energy Dashboard - Template
Posted: Sunday 19 May 2024 11:23
by eddieb
you probably have the wrong indexes
I had that result 1st too, after adjusting to
p1 =

- Screenshot 2024-05-19 at 11.20.53.png (32.28 KiB) Viewed 5578 times
solar =

- Screenshot 2024-05-19 at 11.21.34.png (21.79 KiB) Viewed 5578 times
it works
Re: Energy Dashboard - Template
Posted: Sunday 19 May 2024 11:38
by MeneerKlaas
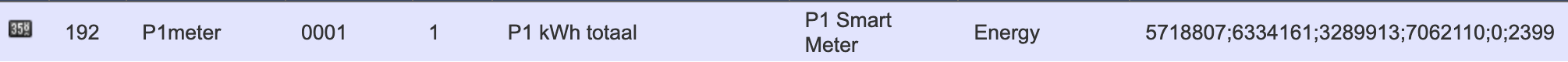
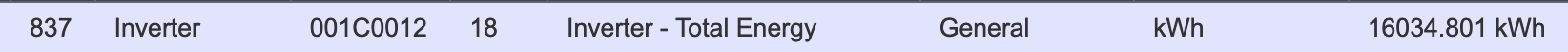
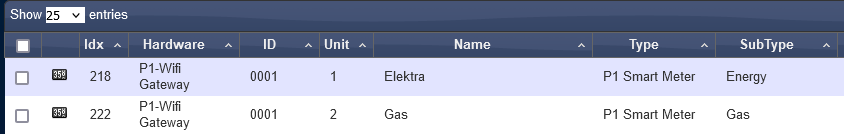
This is how my meters look on the devices page:

- Meters Used.png (14.55 KiB) Viewed 5575 times
Re: Energy Dashboard - Template
Posted: Sunday 19 May 2024 12:04
by brandsrus
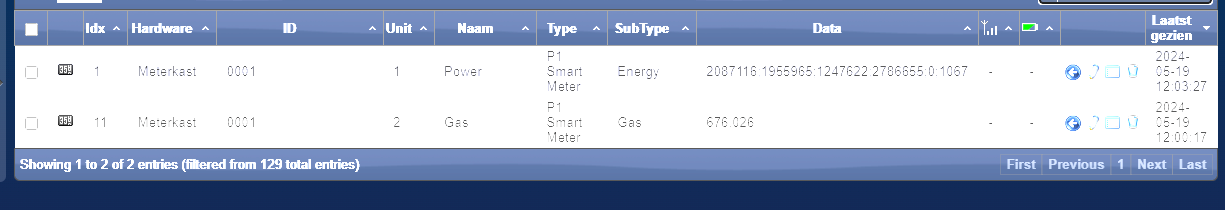
This are my meter look on the devices page:

- Schermafbeelding 2024-05-19 120339.png (36.08 KiB) Viewed 5573 times
I don't understand what is wrong with the indexes?
Re: Energy Dashboard - Template
Posted: Sunday 19 May 2024 12:12
by MeneerKlaas
Looks good indeed, I also checked your the data from your P1 meter. All the required fields are there.
Can you check in your browsers developer tab if there are any errors when you load the page?
In FireFox you can press F12 to get to this. Select console and then reload the page.
Re: Energy Dashboard - Template
Posted: Sunday 19 May 2024 12:28
by kniazio
This script doesn't work for me. it doesn't show any data.
My json from Solar Power looks like this:
Code: Select all
ActTime 1716114306
AstrTwilightEnd "23:16"
AstrTwilightStart "01:37"
CivTwilightEnd "20:57"
CivTwilightStart "03:55"
DayLength "15:40"
NautTwilightEnd "21:53"
NautTwilightStart "03:00"
ServerTime "2024-05-19 12:25:06"
SunAtSouth "12:26"
Sunrise "04:36"
Sunset "20:17"
app_version "2020.2"
result
0
AddjMulti 1
AddjMulti2 1
AddjValue 0
AddjValue2 0
BatteryLevel 255
CounterToday "14.296 kWh"
CustomImage 0
Data "22399.424 kWh"
Description ""
EnergyMeterMode "1"
Favorite 1
HardwareID 3
HardwareName "Test"
HardwareType "Dummy (Does nothing, use for virtual switches only)"
HardwareTypeVal 15
HaveTimeout false
ID "00082067"
LastUpdate "2024-05-19 12:25:01"
Name "Aktualnie"
Notifications "false"
PlanID "7"
PlanIDs
0 7
Protected false
ShowNotifications true
SignalLevel "-"
SubType "kWh"
SwitchTypeVal 4
Timers "false"
Type "General"
TypeImg "current"
Unit 1
Usage "4135 Watt"
Used 1
XOffset "0"
YOffset "0"
idx "67"
status "OK"
title "Devices"
In turn, the measuring meter in my house is:
My meter is not P1 meter. It is a pulse meter connected to a Fronius inverter
Code: Select all
ActTime 1716114900
AstrTwilightEnd "23:16"
AstrTwilightStart "01:37"
CivTwilightEnd "20:57"
CivTwilightStart "03:55"
DayLength "15:40"
NautTwilightEnd "21:53"
NautTwilightStart "03:00"
ServerTime "2024-05-19 12:35:00"
SunAtSouth "12:26"
Sunrise "04:36"
Sunset "20:17"
app_version "2020.2"
result
0
AddjMulti 1
AddjMulti2 1
AddjValue 0
AddjValue2 0
BatteryLevel 255
CounterToday "0.000 kWh"
CustomImage 0
Data "-12384.631 kWh"
Description ""
EnergyMeterMode "1"
Favorite 1
HardwareID 3
HardwareName "Test"
HardwareType "Dummy (Does nothing, use for virtual switches only)"
HardwareTypeVal 15
HaveTimeout false
ID "00082181"
LastUpdate "2024-05-19 12:34:00"
Name "Zużycie_Dom"
Notifications "false"
PlanID "7"
PlanIDs
0 7
Protected false
ShowNotifications true
SignalLevel "-"
SubType "kWh"
SwitchTypeVal 4
Timers "false"
Type "General"
TypeImg "current"
Unit 1
Usage "-634.921 Watt"
Used 1
XOffset "0"
YOffset "0"
idx "181"
status "OK"
title "Devices"
Re: Energy Dashboard - Template
Posted: Sunday 19 May 2024 12:51
by kniazio
When I remove all entries from "Deliv" from the script, the script starts working but does not calculate as it should. How can I adapt the script to my data provided in the post above?
My aFronius inverter application shows it like this:
https://www.youtube.com/shorts/NNs_VWKmzoI
Re: Energy Dashboard - Template
Posted: Sunday 19 May 2024 17:37
by brandsrus
MeneerKlaas wrote: ↑Sunday 19 May 2024 12:12
Looks good indeed, I also checked your the data from your P1 meter. All the required fields are there.
Can you check in your browsers developer tab if there are any errors when you load the page?
In FireFox you can press F12 to get to this. Select console and then reload the page.
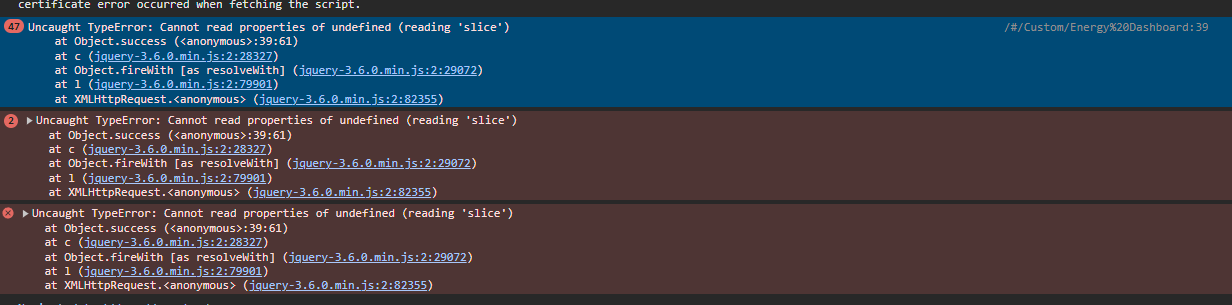
I think it is something to do with .slice or?

- Schermafbeelding 2024-05-19 173626.png (55.79 KiB) Viewed 5511 times
EDIT: If I set the solar device inactive it works. But I have no seperate device for it, it's part of P1. How can i make it right?
Re: Energy Dashboard - Template
Posted: Sunday 19 May 2024 17:52
by heggink
Looks really nice. Love to use it. Would it be possible to add a home battery device as well? I have 2 devices, one for charged kwh and one for discharged...
Re: Energy Dashboard - Template
Posted: Sunday 19 May 2024 17:54
by MeneerKlaas
Some browser debugging tips.
When on your domoticz page. Go to the console in your browser.
Validate Solar (XXX = your SolarID):
Code: Select all
$.getJSON('/json.htm?type=command¶m=getdevices&rid=XXX', function(data){
console.log('CounterToday: ' + parseFloat(data["result"][0]["CounterToday"].slice(0, -4).replace(',','.')));
console.log('Usage: ' + parseFloat(data["result"][0]["Usage"].slice(0, -5).replace(',','.')));
});
Code: Select all
$.getJSON('/json.htm?type=command¶m=getdevices&rid=218', function(data){
console.log('CounterToday: ' + parseFloat(data["result"][0]["CounterToday"].slice(0, -4).replace(',','.')));
console.log('CounterDelivToday: ' + parseFloat(data["result"][0]["CounterDelivToday"].slice(0, -4).replace(',','.')));
console.log('Usage: ' + parseFloat(data["result"][0]["Usage"].slice(0, -5).replace(',','.')));
console.log('UsageDeliv: ' + parseFloat(data["result"][0]["UsageDeliv"].slice(0, -5).replace(',','.')));
});
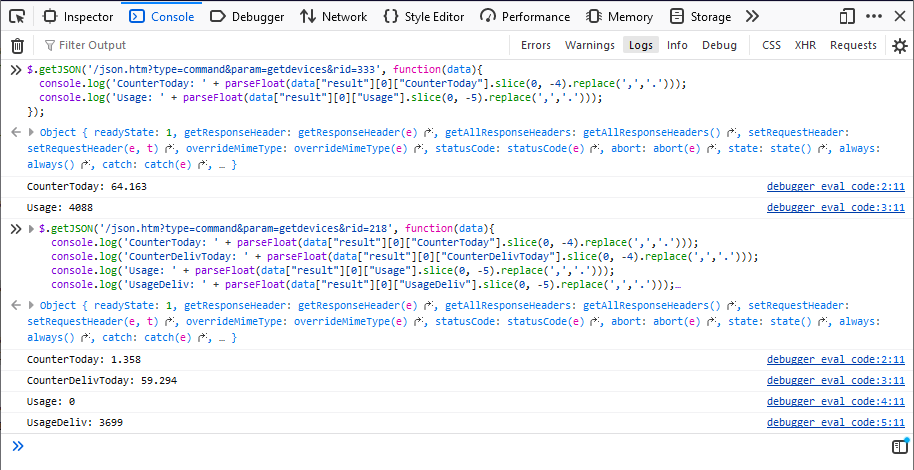
For me it looks like this when I run the two commands:

- Debug Meters.png (54.15 KiB) Viewed 5500 times
Re: Energy Dashboard - Template
Posted: Sunday 19 May 2024 18:35
by brandsrus
After a few changes it works better, i will post my final code afterwards.
Re: Energy Dashboard - Template
Posted: Sunday 19 May 2024 23:32
by andreo
I was unable to get version 1 to work, but now version 1.1 works successfully in my own environment. Thank you very much for the beautiful result
Re: Energy Dashboard - Template
Posted: Monday 20 May 2024 8:37
by eddieb
just updated to 1.1
@brandsrus did you change the order on P1 on purpose ?
v1

- Screenshot 2024-05-20 at 08.35.39.png (57.63 KiB) Viewed 5410 times
v1.1

- Screenshot 2024-05-20 at 08.35.50.png (57.11 KiB) Viewed 5410 times
I actually liked the v1 order ...
Re: Energy Dashboard - Template
Posted: Monday 20 May 2024 9:00
by brandsrus
This my code so far
- Spoiler: show
Code: Select all
<style type="text/css">
#boxmain {
background: #ffffff;
border-color: #7c0202;
border-radius: 2vw;
border-style: solid;
border-width: 0.5vw;
color: #000000;
text-align: center;
width: 95vw;
height: calc(100vh - 130px);
margin: 0 auto auto auto;
text-align: center;
}
#SolarToNet-flow, #SolarToHome-flow, #NetToHome-flow {
stroke-dasharray: 1;
stroke-dashoffset: 10;
}
@keyframes flow {
100% {
stroke-dashoffset: 0;
}
}
</style>
<div id="boxmain">
<svg width="100%" height="100%" version="1.1" viewBox="0 0 60 40" xml:space="preserve" xmlns="http://www.w3.org/2000/svg"><text id="textActualSolarToHome" x="34" y="25" fill="#4d4d4d" font-family="Arial" font-size="1.1px" stroke-linecap="round" stroke-width=".38" style="font-variant-caps:normal;font-variant-east-asian:normal;font-variant-ligatures:normal;font-variant-numeric:normal" xml:space="preserve"><tspan x="34" y="25">ActualSolarToHome</tspan></text><g fill="none"><path id="SolarToHome" d="m31 17c0 8 3 11 12 11" stroke="#ffd000" stroke-width=".6"/><path id="SolarToHome-flow" d="m31 17c0 8 3 11 12 11" stroke="#f00" stroke-linecap="round" stroke-width=".2"/><path id="SolarToNet" d="m29 17c0 8-3 11-12 11" stroke="#ffd000" stroke-width=".6"/><path id="SolarToNet-flow" d="m29 17c-0.011 8-3 11-12 11" stroke="#f00" stroke-linecap="round" stroke-width=".2"/></g><g fill="#f0f"><path id="NetToHome" d="m17 30h26" stroke="#77eaea" stroke-width=".6"/><path id="NetToHome-flow" d="m17 30h26" stroke="#f00" stroke-linecap="round" stroke-width=".2"/><path d="m50 22v-5" stroke="#4d4d4d" stroke-width=".6"/></g><path id="pathIconHome" d="m50 27v-1.4h0.8v1.4h1v-1.9h0.6l-2-2.1-2 2.1h0.6v1.9z" stroke-width=".22"/><path id="pathIconSolar" d="m30 4v0.71l0.71-0.36-0.71-0.35m-0.2 1.2-0.49 0.49 0.75 0.25-0.26-0.74m-1.7 0.69 0.35 0.71 0.36-0.71h-0.71m1.6-1.9h-1.6v1.6c0.11 0.034 0.23 0.05 0.35 0.05 0.72 2e-3 1.3-0.58 1.3-1.3-2e-3 -0.12-0.02-0.24-0.054-0.35m1.4 4v-1.2h-0.6l1-1.8v1.2h0.6z" stroke-width=".2"/><path id="pathIconNet" d="m9.1 24-0.45-0.18 0.32-0.51h2.1l0.32 0.51-0.45 0.18-0.18-0.29h-1.5l-0.18 0.29m2.6 0.51h-1.1l-0.2-0.6h-0.66l-0.2 0.6h-1.1l-0.32 0.51 0.45 0.18 0.18-0.29h2.7l0.18 0.29 0.45-0.18-0.32-0.51m-0.22 2.8h-0.52l-0.061-0.18-0.88-1-0.88 1-0.058 0.18h-0.52l0.73-2.2h0.52l-0.091 0.27 0.3 0.35 0.29-0.35-0.089-0.27h0.52l0.73 2.2m-1.6-1.4-0.23-0.27-0.3 0.9 0.53-0.63m0.83 0.62-0.3-0.9-0.23 0.27z" stroke-width=".23"/><g fill="#333333" font-family="Arial" font-size="1.6px" stroke-linecap="round" stroke-width=".38" text-anchor="middle"><text id="textDaySolar" x="30" y="10" text-align="center" style="font-variant-caps:normal;font-variant-east-asian:normal;font-variant-ligatures:normal;font-variant-numeric:normal" xml:space="preserve"><tspan x="30" y="10">DaySolar</tspan></text><text id="textDayGas" x="50" y="10" text-align="center" style="font-variant-caps:normal;font-variant-east-asian:normal;font-variant-ligatures:normal;font-variant-numeric:normal" xml:space="preserve"><tspan x="50" y="10">DayGas</tspan></text><text id="textActualSolar" x="30" y="13" text-align="center" style="font-variant-caps:normal;font-variant-east-asian:normal;font-variant-ligatures:normal;font-variant-numeric:normal" xml:space="preserve"><tspan x="30" y="13">ActualSolar</tspan></text><text id="textActualNet" x="10" y="35" text-align="center" style="font-variant-caps:normal;font-variant-east-asian:normal;font-variant-ligatures:normal;font-variant-numeric:normal" xml:space="preserve"><tspan x="10" y="35">ActualNet</tspan></text></g><text id="textDayNetDeliv" x="10" y="29" fill="#ba88ff" font-family="Arial" font-size="1.6px" stroke-linecap="round" stroke-width=".38" text-align="center" text-anchor="middle" style="font-variant-caps:normal;font-variant-east-asian:normal;font-variant-ligatures:normal;font-variant-numeric:normal" xml:space="preserve"><tspan x="10" y="29">DayNetDeliv</tspan></text><g fill="#4d4d4d" font-family="Arial" stroke-linecap="round" stroke-width=".38"><text id="textActualNetToHome" x="30" y="32" font-size="1.1px" text-align="center" text-anchor="middle" style="font-variant-caps:normal;font-variant-east-asian:normal;font-variant-ligatures:normal;font-variant-numeric:normal" xml:space="preserve"><tspan x="10" y="32">ActualNetToHome</tspan></text><text id="textActualSolarToNet" x="26" y="25" font-size="1.1px" text-align="end" text-anchor="end" style="font-variant-caps:normal;font-variant-east-asian:normal;font-variant-ligatures:normal;font-variant-numeric:normal" xml:space="preserve"><tspan x="26" y="25">ActualSolarToNet</tspan></text></g><text id="textHomeToday" x="50" y="29" fill="#333333" font-family="Arial" font-size="1.6px" stroke-linecap="round" stroke-width=".38" text-align="center" text-anchor="middle" style="font-variant-caps:normal;font-variant-east-asian:normal;font-variant-ligatures:normal;font-variant-numeric:normal" xml:space="preserve"><tspan x="50" y="29">HomeToday</tspan></text><text id="textHomeActual" x="50" y="32" fill="#333333" font-family="Arial" font-size="1.6px" stroke-linecap="round" stroke-width=".38" text-align="center" text-anchor="middle" style="font-variant-caps:normal;font-variant-east-asian:normal;font-variant-ligatures:normal;font-variant-numeric:normal" xml:space="preserve"><tspan x="50" y="32">HomeActual</tspan></text><g fill="none" stroke-linecap="round" stroke-width=".3"><rect id="rectSolar" x="23" y="3" width="14" height="14" ry="2" stroke="#ffd000"/><rect id="rectHome" x="43" y="22" width="14" height="14" ry="2" stroke="#ff7bff"/><rect id="rectNet" x="3" y="22" width="14" height="14" ry="2" stroke="#00c6da"/><rect id="rectGas" x="43" y="3" width="14" height="14" ry="2" stroke="#0ff"/></g><path id="pathIconGas" d="m51 5.8c-0.053-0.067-0.12-0.12-0.18-0.18-0.15-0.13-0.33-0.23-0.47-0.37-0.34-0.32-0.42-0.86-0.2-1.3-0.22 0.051-0.41 0.17-0.57 0.29-0.59 0.46-0.82 1.3-0.55 2 0.0092 0.022 0.018 0.044 0.018 0.073 0 0.049-0.034 0.093-0.08 0.11-0.053 0.022-0.11 0.0089-0.15-0.027-0.014-0.011-0.023-0.022-0.032-0.038-0.26-0.32-0.3-0.77-0.13-1.1-0.38 0.3-0.59 0.81-0.56 1.3 0.014 0.11 0.027 0.22 0.066 0.33 0.032 0.13 0.094 0.27 0.16 0.38 0.25 0.38 0.67 0.66 1.1 0.72 0.49 0.06 1-0.027 1.4-0.36 0.42-0.37 0.56-0.96 0.35-1.5l-0.03-0.058c-0.048-0.1-0.18-0.28-0.18-0.28m-0.72 1.4c-0.064 0.053-0.17 0.11-0.25 0.13-0.26 0.089-0.51-0.036-0.66-0.18 0.27-0.062 0.43-0.26 0.48-0.46 0.039-0.18-0.034-0.32-0.064-0.5-0.027-0.16-0.023-0.3 0.039-0.46 0.043 0.084 0.089 0.17 0.14 0.24 0.18 0.22 0.45 0.32 0.51 0.62 0.0092 0.031 0.014 0.062 0.014 0.096 0.0067 0.18-0.075 0.38-0.21 0.5z" stroke-width=".23"/></svg>
</div>
<script type="text/javascript" charset="utf-8">
// ---------------------------------------------------------------------------------------------------------------------------
// Start of customizable parameters
// ---------------------------------------------------------------------------------------------------------------------------
let idP1Meter = 1; // Change this value to be your ID for the Electricity Meter (P1)
let idGas = 11; // Change this value to be your ID for the Gas meter. Set to -1 when not used.
let idSolar = 1; // Change this value to be your ID for your Solar Power. Set to -1 when not used.
let sLocales = 'nl-NL'; // Update your locales. For more information see: https://www.w3schools.com/jsref/jsref_tolocalestring.asp
// ---------------------------------------------------------------------------------------------------------------------------
// End of customizable parameters
// ---------------------------------------------------------------------------------------------------------------------------
// ---------------------------------------------------------------------------------------------------------------------------
// Version history
// ---------------------------------------------------------------------------------------------------------------------------
// v1.1 2024-05-xx
// - Changed deprecated api url and corrected it to "/json.htm?type=command¶m=getdevices&rid="
// - idGas en idSolar can be set to -1 when not used.
//
// v1.0 2024-05-18
// - First version.
// ---------------------------------------------------------------------------------------------------------------------------
function updatePower() {
let fDayNetUsage, fDayNetDeliv, fDaySolar, fDayHomeUsage,
fActualNetUsage, fActualNetDeliv, fActualSolar, fActualHomeUsage,
fActualNetToHome, fActualSolarToNet, fActualSolarToHome,
fDayGasUsage;
let getPower = $.getJSON('/json.htm?type=command¶m=getdevices&rid=' + idP1Meter, function(data){
fDayNetUsage = parseFloat(data["result"][0]["CounterToday"].slice(0, -4).replace(',','.'));
fDayNetDeliv = parseFloat(data["result"][0]["CounterDelivToday"].slice(0, -4).replace(',','.'));
//fActualNetUsage = parseFloat(data["result"][0]["Usage"].slice(0, -5).replace(',','.'));
fActualNetDeliv = parseFloat(data["result"][0]["UsageDeliv"].slice(0, -5).replace(',','.'));
console.log('fDayNetUsage: ' + parseFloat(data["result"][0]["CounterToday"].slice(0, -4).replace(',','.')));
console.log('fDayNetDeliv: ' + parseFloat(data["result"][0]["CounterDelivToday"].slice(0, -4).replace(',','.')));
//console.log('Usage: ' + parseFloat(data["result"][0]["Usage"].slice(0, -5).replace(',','.')));
console.log('fActualNetDeliv: ' + parseFloat(data["result"][0]["UsageDeliv"].slice(0, -5).replace(',','.')));
});
let getPower2 = $.getJSON('/json.htm?type=command¶m=getdevices&rid=' + 161, function(data){
fActualNetUsage = parseFloat(data["result"][0]["Data"].slice(0, -5).replace(',','.'));
console.log('fActualNetUsage: ' + parseFloat(data["result"][0]["Data"].slice(0, -5).replace(',','.')));
});
let getPower3 = $.getJSON('/json.htm?type=command¶m=getdevices&rid=' + 162, function(data){
fActualSolar = parseFloat(data["result"][0]["Data"].slice(0, -5).replace(',','.'));
console.log('fActualSolar: ' + parseFloat(data["result"][0]["Data"].slice(0, -5).replace(',','.')));
});
let getSolar = $.getJSON('/json.htm?type=command¶m=getdevices&rid=' + idSolar, function(data){
fDaySolar = parseFloat(data["result"][0]["CounterDelivToday"].slice(0, -4).replace(',','.'));
console.log('fDaySolar: ' + parseFloat(data["result"][0]["CounterDelivToday"].slice(0, -4).replace(',','.')));
//fActualSolar = parseFloat(data["result"][0]["UsageDeliv"].slice(0, -5).replace(',','.'));
});
function GetAnim(fPower) {
let fSec = 5 - fPower / 2000;
fSec = (fSec<0.5) ? 0.5 : fSec;
return 'flow '+fSec.toFixed(1)+'s linear infinite';
}
function UpdateScreen() {
// Home usage: Calculated
fDayHomeUsage = fDayNetUsage + fDaySolar - fDayNetDeliv;
fActualHomeUsage = fActualNetUsage //+ fActualSolar - fActualNetDeliv;
let fSolarBigger = fActualSolar - fActualNetUsage
if (fSolarBigger >0) {
fActualNetToHome = 0
fActualSolarToNet = fActualSolar - fActualNetUsage
fActualSolarToHome = fActualNetUsage
} else {
fActualNetToHome = fActualNetUsage - fActualSolar
fActualSolarToNet = 0
fActualSolarToHome = fActualSolar
}
// if (fActualNetUsage>0) {
// fActualNetToHome = fActualNetUsage;
// fActualSolarToNet = 0;
// fActualSolarToHome = fActualSolar;
// } else {
// fActualNetToHome = 0;
// fActualSolarToNet = fActualNetDeliv;
// fActualSolarToHome = fActualSolar - fActualNetDeliv;
// }
//Update Page
document.getElementById("textDaySolar").textContent = fDaySolar.toLocaleString(sLocales) + ' kWh';
document.getElementById("textActualSolar").textContent = fActualSolar.toLocaleString(sLocales) + ' Watt';
document.getElementById("textHomeToday").textContent = fDayHomeUsage.toLocaleString(sLocales) + ' kWh';
document.getElementById("textHomeActual").textContent = fActualHomeUsage.toLocaleString(sLocales) + ' Watt';
let fMoreSolar = fDayNetDeliv - fDayNetUsage
let fMoreNet = fDayNetUsage - fDayNetDeliv
if (fMoreSolar >0){
document.getElementById("textDayNetDeliv").textContent = '⇦ ' + fMoreSolar.toLocaleString(sLocales) + ' kWh';
} else {
document.getElementById("textDayNetDeliv").textContent = fMoreNet.toLocaleString(sLocales) + ' kWh ⇦';
}
//document.getElementById("textDayNetDeliv").textContent = '⇦ ' + fDayNetDeliv.toLocaleString(sLocales) + ' kWh';
//document.getElementById("textDayNetUsage").textContent = '⇨ ' + fDayNetUsage.toLocaleString(sLocales) + ' kWh';
//if (fActualNetUsage>0) {
if (fSolarBigger >0) {
document.getElementById("textActualNet").textContent = '⇦ ' + fActualSolarToNet.toLocaleString(sLocales) + ' Watt ⇨';
} else {
document.getElementById("textActualNet").textContent = fActualNetToHome.toLocaleString(sLocales) + ' Watt ⇨';
}
document.getElementById("textActualNetToHome").textContent = fActualNetToHome.toLocaleString(sLocales) + ' Watt';
if (fActualNetToHome==0) {
document.getElementById('NetToHome-flow').style.display = 'none';
} else {
document.getElementById('NetToHome-flow').style.display = '';
document.getElementById('NetToHome-flow').style.animation = GetAnim(fActualNetToHome);
}
document.getElementById("textActualSolarToNet").textContent = fActualSolarToNet.toLocaleString(sLocales) + ' Watt';
if (fActualSolarToNet==0) {
document.getElementById('SolarToNet-flow').style.display = 'none';
} else {
document.getElementById('SolarToNet-flow').style.display = '';
document.getElementById('SolarToNet-flow').style.animation = GetAnim(fActualSolarToNet);
}
document.getElementById("textActualSolarToHome").textContent = fActualSolarToHome.toLocaleString(sLocales) + ' Watt';
if (fActualSolarToHome==0) {
document.getElementById('SolarToHome-flow').style.display = 'none';
} else {
document.getElementById('SolarToHome-flow').style.display = '';
document.getElementById('SolarToHome-flow').style.animation = GetAnim(fActualSolarToHome);
}
}
// Update Net/Solar
if (idSolar>-1) {
$.when(getPower, getSolar, getPower2, getPower3).done(UpdateScreen);
} else {
fDaySolar = 0;
fActualSolar = 0;
$.when(getPower).done(UpdateScreen);
}
// Update Gas
if (idGas>-1) {
$.getJSON('/json.htm?type=command¶m=getdevices&rid=' + idGas, function(data){
fDayGasUsage = parseFloat(data["result"][0]["CounterToday"].slice(0, -3).replace(',','.'));
document.getElementById("textDayGas").textContent = fDayGasUsage.toLocaleString(sLocales) + ' m3';
});
}
}
$(document).ready( function() {
if (idGas==-1) { $('#groupGas').hide(); }
if (idSolar==-1) { $('#groupSolar').hide(); }
updatePower();
setInterval(function(){ updatePower(); }, 5000);
});
</script>
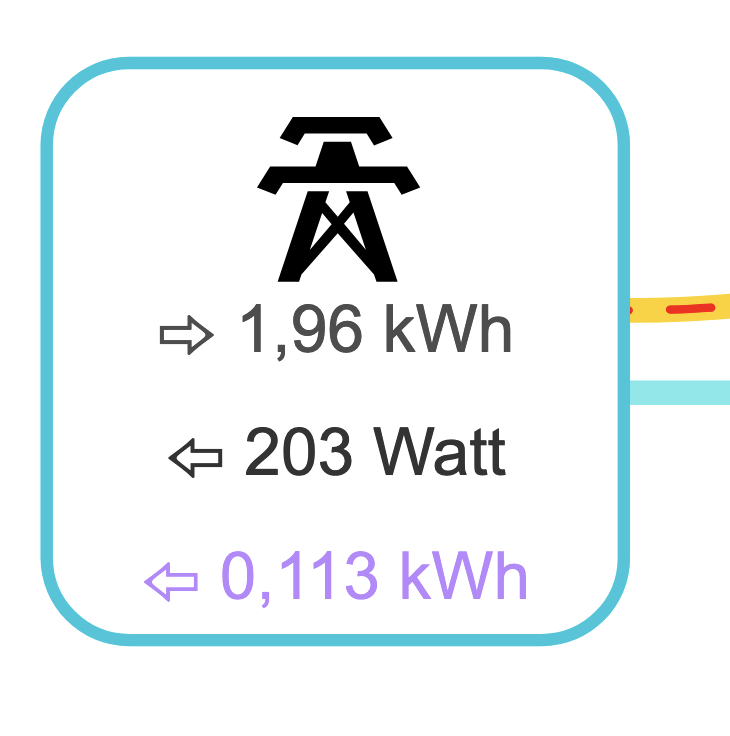
Two things that I will changed:
- the white space between the two rows in the 'net' block
- and the arrow to the left, it will be to the right in this example.

- Schermafbeelding 2024-05-20 085923.png (42.54 KiB) Viewed 5398 times
Re: Energy Dashboard - Template
Posted: Monday 20 May 2024 9:06
by eddieb
Huh ?
so why did my P1 changed ?
The purple line was on top in v1 but in v1.1 it is on the bottom ...
