Page 1 of 2
Bar chart in dashticz - block definition
Posted: Tuesday 26 December 2023 9:51
by Daro1003
Please help me define a block in dashticz total energy.
I want to add a bar chart because now I have a linear one, I used the following instructions:
https://dashticz.readthedocs.io/en/mast ... raphs.html
but somehow I don't manage to insert a block like this:
blocks[610] = { title: 'TV Kamer Całkowita', devices: [6], graph:'bar', width: 2,}
and still nothing, line graph.
Please help me how to define a block in dashticz so that a bar chart is displayed as in the instructions.
Re: Bar chart in dashticz - block definition
Posted: Tuesday 26 December 2023 16:52
by willemd
Code: Select all
blocks[610] = { title: 'TV Kamer Całkowita', devices: [6], graph:'bar', width: 2,}
It seems 6 is your device so 610 is just a title, therefore it should be between quotes.
Code: Select all
blocks['610'] = { title: 'TV Kamer Całkowita', devices: [6], graph:'bar', width: 2,}
of course also in your column definition you should then refer to '610'
Better to give it a meaningfull title like 'TV Kamer Całkowita''in your case
so
Code: Select all
blocks['TV Kamer Całkowita'] = { title: 'TV Kamer Całkowita', devices: [6], graph:'bar', width: 2,}
Re: Bar chart in dashticz - block definition
Posted: Tuesday 26 December 2023 23:01
by Daro1003
Then something is wrong because this entry doesn't work:
Code: Select all
blocks['610'] = { title: 'TV Kamer Całkowita', devices: [6], graph:'bar', width: 2,}
columns[38] = { blocks : ['blocktitle_13',576,580,579,578,'610'], width: 12}
So in this notation:
Code: Select all
blocks['TV Kamer Całkowita'] = { title: 'TV Kamer Całkowita', devices: [6], graph:'bar', width: 2,}
how does dashticz know what domoticz block should show?
Code: Select all
blocks[610] = { title: 'TV Kamer Całkowita', graph:'bar', width: 2,}
doesn't work
I want to display a bar chart of this device in domoticz:
Re: Bar chart in dashticz - block definition
Posted: Tuesday 26 December 2023 23:40
by Lokonli
With '610' as key Dashticz normally will display a default Domoticz block for device with domoticz id 610
You can enforce to display it as a graph as follows:
Code: Select all
blocks['mykey'] = { title: 'TV Kamer Całkowita', graph:'bar', devices=[610], width: 2, type:'graph'}
If you want to show all data in one graph:
Code: Select all
blocks['mykey'] = { title: 'TV Kamer Całkowita', graph:'bar', devices=[576, 580, 579, 578, 610], width: 2, type:'graph'}
Re: Bar chart in dashticz - block definition
Posted: Wednesday 27 December 2023 0:09
by Daro1003
I managed to display the chart, but I wanted the dashticz to display a bar chart after clicking on the block, not a line chart as in the instructions.
In the code you sent you have the error "devices=[610]" it doesn't work, there is a total error, it should probably be "devices:[610]"
And then there is a graph in the block:
I would like to display a bar chart instead of a line chart as it is now when clicking on a block.
Re: Bar chart in dashticz - block definition
Posted: Wednesday 27 December 2023 10:06
by willemd
If it is about the popup graph (you did not state that in your first question), then you should look at the documentation here:
https://dashticz.readthedocs.io/en/mast ... aph-window
Re: Bar chart in dashticz - block definition
Posted: Wednesday 27 December 2023 10:42
by Daro1003
I meant the chart that pops up after clicking on the block. Maybe I described it wrong, sorry.
But thanks to this I learned how to make a nice chart on a separate screen.
Now I will try to follow the instructions provided to make a pop-up bar graph after clicking on the block regarding total electricity.
Re: Bar chart in dashticz - block definition
Posted: Wednesday 27 December 2023 11:36
by Lokonli
You have to define a block for the popup parameter, like:
Code: Select all
blocks['tv'] = { title: 'TV Kamer Całkowita', idx:610, width: 2, popup: 'tvgraph'}
blocks[ 'tvgraph'] = { devices: [610], type: 'graph', graph: 'bar'}
Re: Bar chart in dashticz - block definition
Posted: Sunday 14 January 2024 13:53
by Daro1003
I have a question about the chart below, how to set it to display - the last month?
Code: Select all
blocks['wykres_dom'] = { title: 'Dom Całkowita', graph:'bar', devices:[618], width: 12, height: '300px', type:'graph'}
Re: Bar chart in dashticz - block definition
Posted: Sunday 14 January 2024 14:07
by willemd
https://dashticz.readthedocs.io/en/mast ... tom-graphs
use range and filter as described in the manual, link above
Re: Bar chart in dashticz - block definition
Posted: Sunday 14 January 2024 14:56
by Daro1003
I just wish the first view was a month and not 24 hours
Re: Bar chart in dashticz - block definition
Posted: Sunday 14 January 2024 16:26
by willemd
Daro1003 wrote: ↑Sunday 14 January 2024 14:56
I just wish the first view was a month and not 24 hours
Just change the order of the definition in your custom graph, so define the month graph first and then the 24 hours graph.
Re: Bar chart in dashticz - block definition
Posted: Monday 15 January 2024 22:31
by Daro1003
Do I understand correctly:
I would like the month to be displayed because now I have to press the month button, by default it displays several hours
Re: Bar chart in dashticz - block definition
Posted: Tuesday 16 January 2024 10:47
by willemd
Daro1003 wrote: ↑Monday 15 January 2024 22:31
Do I understand correctly:
I would like the month to be displayed because now I have to press the month button, by default it displays several hours
You have to create a CUSTOM graph as shown in the link and then define the month as the first in the list.
Re: Bar chart in dashticz - block definition
Posted: Tuesday 16 January 2024 23:01
by Daro1003
Or so:
Code: Select all
blocks['wykres2'] = {
title: 'Całkowita',
height: '300px',
devices: [618],
graph: ['bar'],
custom : {
"Miesiąc": {
range: 'month',
filter: '1 month',
data: {
}
},
"Dziś": {
range: 'today',
filter: '1 days',
data: {
}
},
"Ostatnie godziny": {
range: 'days',
filter: '6 hours',
data: {
}
}
},
legend: true,
datasetColors:['blue','red','yellow']
And what should I enter in data? ?
Re: Bar chart in dashticz - block definition
Posted: Wednesday 17 January 2024 9:28
by willemd
d.v_618 , in line with the example in the manaul
Re: Bar chart in dashticz - block definition
Posted: Sunday 31 March 2024 12:52
by Daro1003
Code: Select all
blocks['wykres2'] = {
title: 'Całkowita Dziś',
height: '300px',
devices: [770],
graph: ['bar'],
custom : {
"Miesiąc": {
range: 'month',
filter: '1 month',
data: {
nett: 'd.v_770'
}
},
"Dziś": {
range: 'today',
filter: '1 days',
data: {
nett: 'd.v_770'
}
},
"Cały Rok": {
range: 'year',
filter: '6 months',
data: {
nett: 'd.v_770'
}
}
},
legend: {nett: 'Godziny Dni Miesiące'},
datasetColors:['blue','red','yellow']
}
Back to topic:
Monthly chart - ok, very good
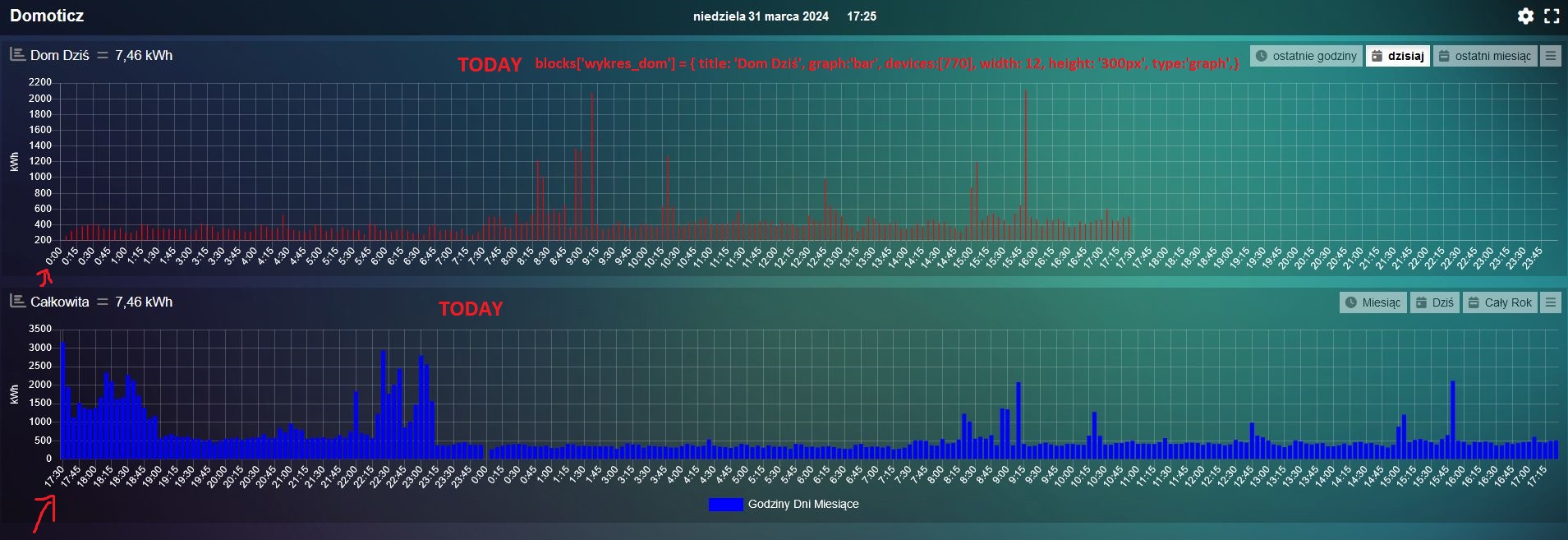
Today Chart - Not ok indications as in the picture
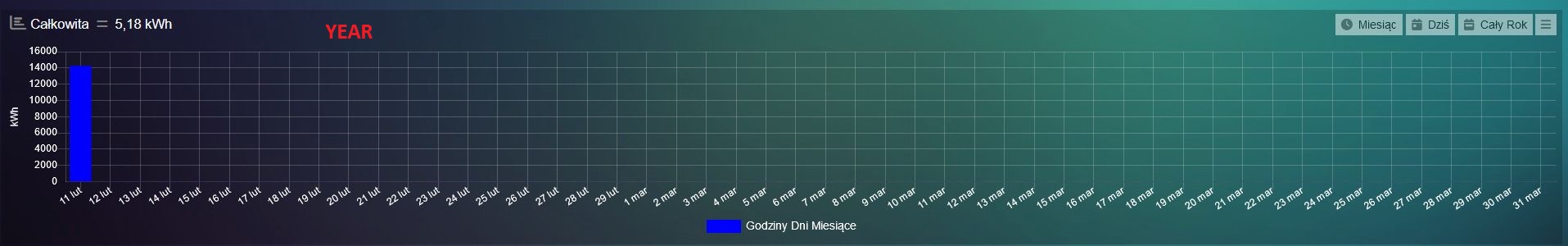
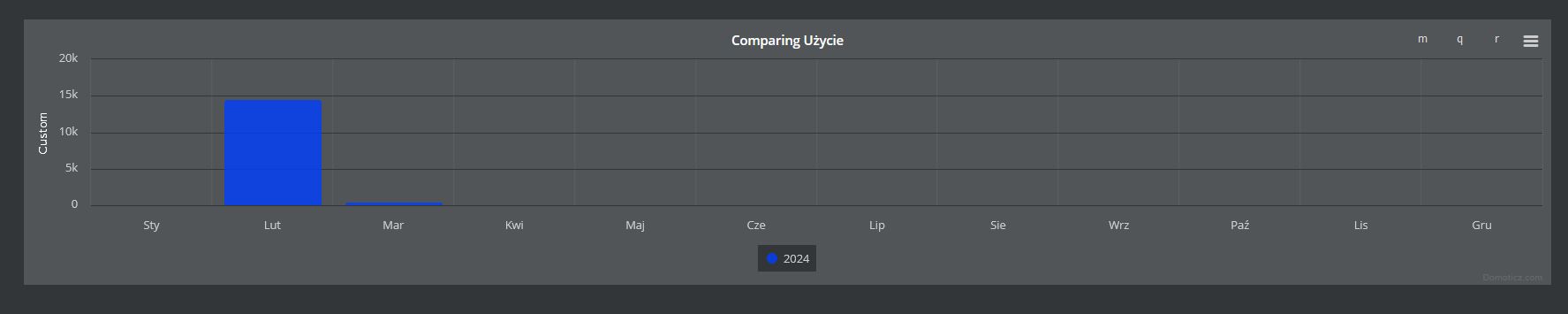
Year Chart - No ok it doesn't show the year.
What's wrong with my code?
In the Year Chart it should show the months and in the Today Chart it should show the hours from 00 to 23:59 but it shows otherwise, what is wrong?

- Miesiąc ok Good.jpg (87.82 KiB) Viewed 1561 times

- CałyRok.jpg (104.2 KiB) Viewed 1561 times
Re: Bar chart in dashticz - block definition
Posted: Sunday 31 March 2024 16:31
by willemd
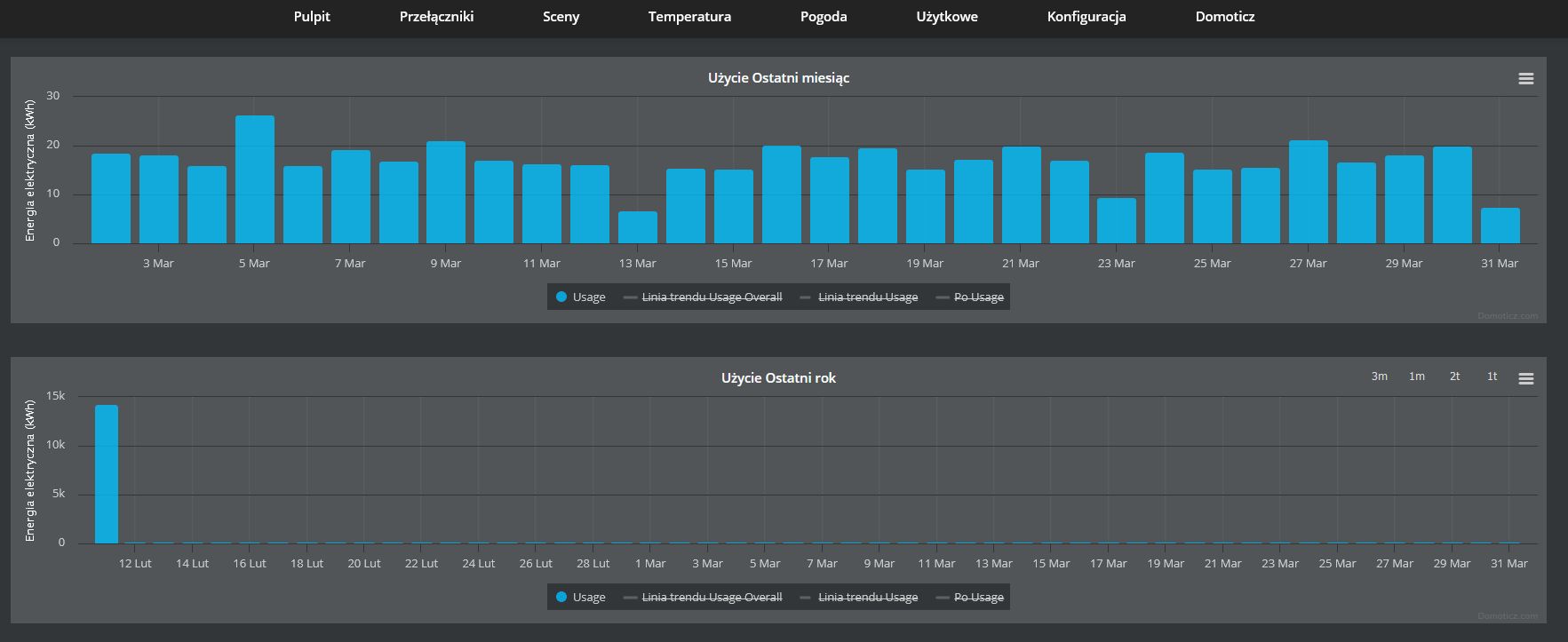
How does the graph of this devcie in domoticz itself look like? Are you sure there is data for other moments?
Re: Bar chart in dashticz - block definition
Posted: Sunday 31 March 2024 17:33
by Daro1003
In red, a positive graph of the same domoticz device like this:
Code: Select all
blocks['wykres_dom'] = { title: 'Dom Dziś', graph:'bar', devices:[770], width: 12, height: '300px', type:'graph',}
In blue, the custom chart shows differently as you can see.
But in the meantime - a month is ok.

- Today2.jpg (306.1 KiB) Viewed 1542 times

- DomoticzW2.jpg (80.93 KiB) Viewed 1542 times

- DomoticzW1.jpg (82.6 KiB) Viewed 1542 times
Re: Bar chart in dashticz - block definition
Posted: Sunday 31 March 2024 17:35
by Daro1003
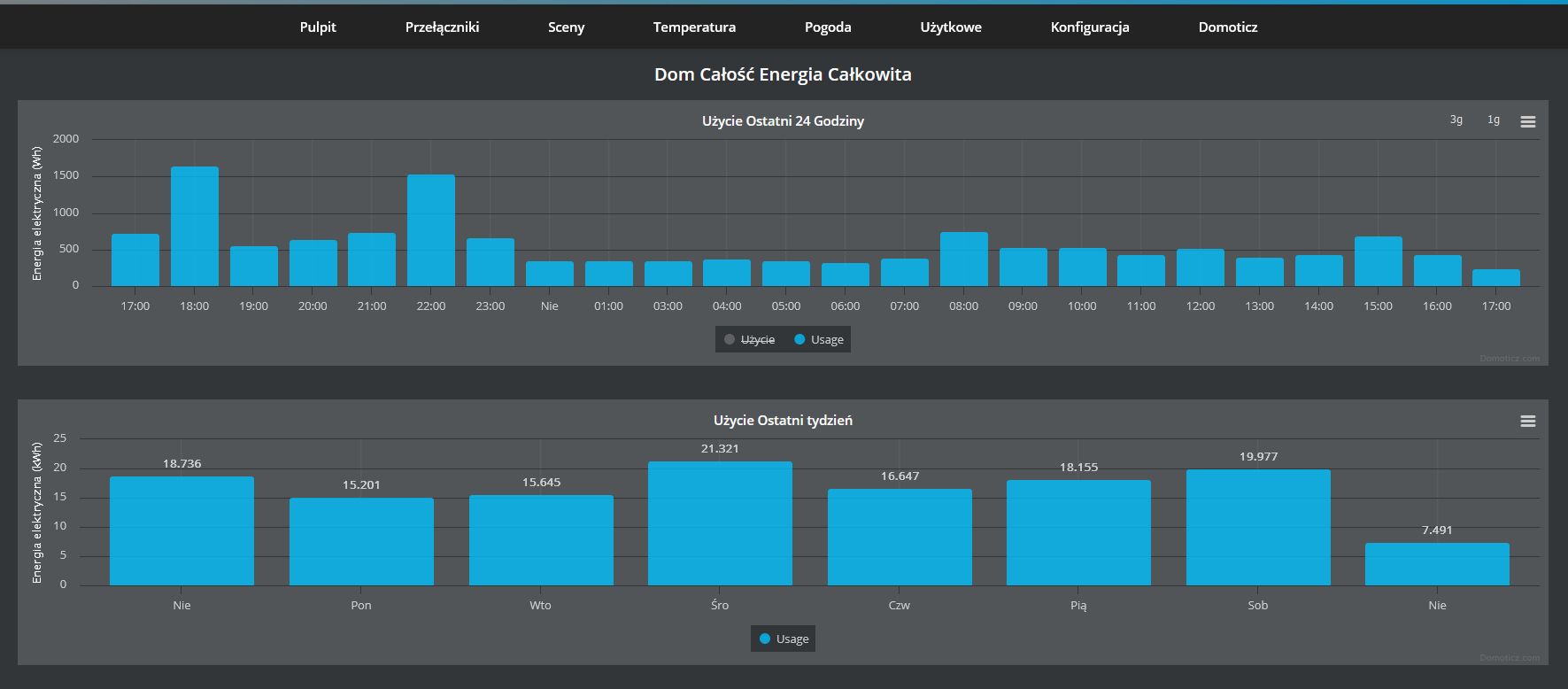
Domoticz All year round

- DomoticzW3.jpg (22.81 KiB) Viewed 1539 times