Page 1 of 1
Blocks not showing
Posted: Saturday 01 April 2023 21:05
by peterspieg
Hello, I have two blocks, and they won't show on the dashboard.
This is a part of the code I am using:
- Spoiler: show
-
config['owm_api'] = xxxxxxxxxxxxxxxxxaaaaaaaxxxxxxxxxxxx';
config['owm_city'] = 'Amsterdam';
blocks['31'] = {
type: 'weather',
layout: 2,
count: 7,
interval: 3
}
blocks['32'] = {
frameurl: 'https://gadgets.buienradar.nl/gadget/zo ... e=3&voor=1',
scrollbars: false,
width:12,
aspectratio: 0.66
}
//Definition of columns
columns = {}
columns[3] = {
blocks : ['clock','sunrise','31','32'],
width: 3}
Block clock and sunrise are working fine
Block 31 should be a weather block, only the favicon shows.
Block 32 should be Buienradar, nothing to see.
But all I get is this:

Does anyone know what I am doing wrong?
Regards, Peter
Re: Blocks not showing
Posted: Sunday 02 April 2023 8:02
by EdwinK
No ticks should appear around the blocknumbers, so it;s just blocks : ['clock','sunrise',31,32],
Re: Blocks not showing
Posted: Sunday 02 April 2023 11:05
by peterspieg
EdwinK wrote: ↑Sunday 02 April 2023 8:02
No ticks should appear around the blocknumbers, so it;s just blocks : ['clock','sunrise',31,32],
Hi Edwin, thanks for your reply.
It makes no difference to use or not use the '.
In column 1 I use also the ' and there the blocks do show.
So, it must be something else.
Peter
Re: Blocks not showing
Posted: Sunday 02 April 2023 12:44
by HansieNL
Can you try to use layout 1 and see if the block does load?
Re: Blocks not showing
Posted: Sunday 02 April 2023 20:07
by peterspieg
HansieNL wrote: ↑Sunday 02 April 2023 12:44
Can you try to use layout 1 and see if the block does load?
Do you mean column1?
Re: Blocks not showing
Posted: Sunday 02 April 2023 20:20
by peterspieg
Just to be sure, the Raspberry Pi can reach internet, I added the TV guide as a block, and that works.
So, it is not a internet/network issue.
But I still can't get it to work.
Re: Blocks not showing
Posted: Sunday 02 April 2023 21:42
by HansieNL
I mean layout 1 for your block 31. Just to see if the block is loading correctly.
Re: Blocks not showing
Posted: Monday 03 April 2023 8:39
by peterspieg
HansieNL wrote: ↑Sunday 02 April 2023 21:42
I mean layout 1 for your block 31. Just to see if the block is loading correctly.
Sorry Hans, it was too late for me

.
Now I have changed to layout one, but still not showing. Only the favicon is visible.
Code: Select all
blocks['31'] = {
type: 'weather',
layout: 1,
count: 7,
interval: 3
}
blocks['32'] = {
frameurl: 'https://gadgets.buienradar.nl/gadget/zoommap/?lat=52.50467&lng=4.97229&overnam>
scrollbars: false,
width:12,
aspectratio: 0.66
}
//Definition of columns
columns = {}
columns[1] = {
blocks : [11,12,13,14,15,16,tvguide.dutch],
width: 3}
columns[2] = {
blocks : ['11','graph_9'],
width: 6}
columns[3] = {
blocks : ['clock','sunrise','news',31,32],
width: 3}
Block 32 also doesn'nt show. But the "news" block does show. So, the internet connection is ok.
Re: Blocks not showing
Posted: Monday 03 April 2023 18:59
by HansieNL
Can you add extra:
Code: Select all
config['owm_country'] = 'nl';
config['owm_lang'] = 'nl';
to your config.js
And I used block:
Code: Select all
blocks[31] = {
type: 'weather',
provider: 'owm',
layout: 1,
count: 7,
interval: 3
}

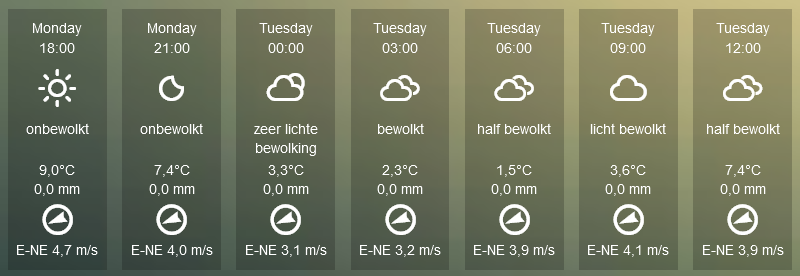
- Naamloos.png (84.96 KiB) Viewed 1132 times
Re: Blocks not showing
Posted: Monday 03 April 2023 19:08
by HansieNL
For the frame you have to use the following block code:
Code: Select all
var frames = {}
frames.weather = {
frameurl: 'https://gadgets.buienradar.nl/gadget/zoommap/?lat=52.50467&lng=4.97229&overname=2&zoom=8&naam=made&size=3&voor=1',
scrollbars: false,
width:12,
aspectratio: '0.66'
}
And add frames.weather to your column like:
Code: Select all
columns[1]['blocks'] = [31,frames.weather]
Re: Blocks not showing
Posted: Monday 03 April 2023 20:53
by peterspieg
HansieNL wrote: ↑Monday 03 April 2023 18:59
Can you add extra:
Code: Select all
config['owm_country'] = 'nl';
config['owm_lang'] = 'nl';
to your config.js
And I used block:
Code: Select all
blocks[31] = {
type: 'weather',
provider: 'owm',
layout: 1,
count: 7,
interval: 3
}
Naamloos.png
Hello Hans, thanks for the help so far, but it is still only showing a icon (the sun). I have exactly copied your lines.
Could it be a version issue?
Code: Select all
{
"version": "3.10.0.1",
"branch": "master",
"last_changes": "Publictransport: Fix for OVAPI",
"changelog" : {
"3.10.0": "Beta derived from 3.10",
"3.10": "Master version"
}
}
Re: Blocks not showing
Posted: Monday 03 April 2023 21:02
by peterspieg
HansieNL wrote: ↑Monday 03 April 2023 19:08
For the frame you have to use the following block code:
Code: Select all
var frames = {}
frames.weather = {
frameurl: 'https://gadgets.buienradar.nl/gadget/zoommap/?lat=52.50467&lng=4.97229&overname=2&zoom=8&naam=made&size=3&voor=1',
scrollbars: false,
width:12,
aspectratio: '0.66'
}
And add frames.weather to your column like:
Code: Select all
columns[1]['blocks'] = [31,frames.weather]
THANKS! This is finally working!
I really appreciate your help.
Regards, Peter
Re: Blocks not showing
Posted: Monday 03 April 2023 21:18
by HansieNL
I was using the beta version. Maybe you can try that version.
Re: Blocks not showing
Posted: Tuesday 11 April 2023 22:16
by Lokonli
peterspieg wrote: ↑Monday 03 April 2023 21:02
HansieNL wrote: ↑Monday 03 April 2023 19:08
For the frame you have to use the following block code:
Code: Select all
var frames = {}
frames.weather = {
frameurl: 'https://gadgets.buienradar.nl/gadget/zoommap/?lat=52.50467&lng=4.97229&overname=2&zoom=8&naam=made&size=3&voor=1',
scrollbars: false,
width:12,
aspectratio: '0.66'
}
And add frames.weather to your column like:
Code: Select all
columns[1]['blocks'] = [31,frames.weather]
THANKS! This is finally working!
I really appreciate your help.
Regards, Peter
If you use a number as block name, then Dashticz assumes you want to show a Domoticz device.
So, if you want to show an iframe with buienradar content, just use some text as block name, like:
Code: Select all
blocks['buien'] = {
frameurl: 'https://gadgets.buienradar.nl/gadget/zoommap/?lat=51.3578&lng=6.17428&overname=2&zoom=8&naam=5912TN&size=3&voor=1',
scrollbars: false,
width:12,
aspectratio: 0.66
}
Personally I prefer to define blocks in this way.
The frames.weather method also still is supported, mainly to keep backwards compatibility, but the blocks['buien'] method is the preferred way.
Re: Blocks not showing
Posted: Tuesday 11 April 2023 22:36
by Lokonli
peterspieg wrote: ↑Monday 03 April 2023 8:39
HansieNL wrote: ↑Sunday 02 April 2023 21:42
I mean layout 1 for your block 31. Just to see if the block is loading correctly.
Sorry Hans, it was too late for me

.
Now I have changed to layout one, but still not showing. Only the favicon is visible.
Code: Select all
blocks['31'] = {
type: 'weather',
layout: 1,
count: 7,
interval: 3
}
blocks['32'] = {
frameurl: 'https://gadgets.buienradar.nl/gadget/zoommap/?lat=52.50467&lng=4.97229&overnam>
scrollbars: false,
width:12,
aspectratio: 0.66
}
//Definition of columns
columns = {}
columns[1] = {
blocks : [11,12,13,14,15,16,tvguide.dutch],
width: 3}
columns[2] = {
blocks : ['11','graph_9'],
width: 6}
columns[3] = {
blocks : ['clock','sunrise','news',31,32],
width: 3}
Block 32 also doesn'nt show. But the "news" block does show. So, the internet connection is ok.
For the weather block:
I suggest to not use 31 as block name, but for instance 'myweather' to prevent mix-up with Domoticz devices. Don't forger to change it in the column definition as well.
Further, if you recently created a OpenWeatherMap account, then you can only use the new OpenWeatherMap 3.0 API.
See:
https://dashticz.readthedocs.io/en/beta ... .html#owm3
The new owm3 is only supported in the most recent Dashticz beta version.
You can switch to the beta version, and update to the latest version with:
To use the OWM3 API, create your block as follows:
Code: Select all
blocks['myweather'] = {
type: 'weather',
provider: 'owm3' , //Add this line
layout: 1,
count: 7,
interval: 3,
}
This only will work if you've switched to the latest Dashticz beta version!

