Page 1 of 1
Dashticz v3.10.2 beta
Posted: Sunday 19 February 2023 9:25
by Lokonli
New Dashticz release.
Main changes:
- Dials: For P1 and Energy dials you can choose to show the daily energy counter or the actual power usage via the subtype block parameter. You can combine it with the 'inverted' block parameter to choose the plus-minus definition.
- Graph: New filter option 'todaytomorrow' to show data for today and tomorrow only

- p1dials.jpg (56.52 KiB) Viewed 404 times
See the following link for all changes:
v3.10.2
Re: Dashticz v3.10.2 beta
Posted: Sunday 19 February 2023 9:59
by madpatrick
Great !!
Is it possible to have thxt under a dimmer like with the other switches ?

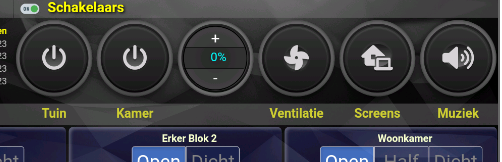
- 2023-02-19 09_58_19-Fully Remote Admin.png (83 KiB) Viewed 395 times
Re: Dashticz v3.10.2 beta
Posted: Sunday 19 February 2023 10:20
by EdwinK
Great.

Re: Dashticz v3.10.2 beta
Posted: Sunday 19 February 2023 10:56
by Lokonli
madpatrick wrote: ↑Sunday 19 February 2023 9:59
Great !!
Is it possible to have thxt under a dimmer like with the other switches ?
2023-02-19 09_58_19-Fully Remote Admin.png
You mean to have the title of the block below the block, like for instance your Tuin and Kamer example?
How did you create it in your example?
Re: Dashticz v3.10.2 beta
Posted: Sunday 19 February 2023 13:22
by madpatrick
Correct.
I'v this added to the configuration
custom.js
Code: Select all
// -------------------------------------------------------------------------------
// TITLE BLOCKS
// -------------------------------------------------------------------------------
blocks['Title_Lichtschakelaars']= {width: 12,type: 'blocktitle',title: 'Schakelaars',image : 'switch-on.png'}
blocks['Title_Garbage'] = {width: 12,type: 'blocktitle',title: 'Afval',image : 'garbage.png'}
blocks['Title_Tuin'] = {width: 2, type: 'blocktitle',title: 'Tuin'}
blocks['Title_Woonkamer'] = {width: 2, type: 'blocktitle',title: 'Woonkamer'}
blocks['Title_Hal'] = {width: 2, type: 'blocktitle',title: 'Hal'}
blocks['Title_Ventilatie'] = {width: 2, type: 'blocktitle',title: 'Ventilatie'}
blocks['Title_Screens'] = {width: 2, type: 'blocktitle',title: 'Screens'}
blocks['Title_Muziek'] = {width: 2, type: 'blocktitle',title: 'Muziek'}
custom.css
Code: Select all
/* --------------- Text below Dial --------------- */
div[data-id*="gr_tuin"] span[class*="device"],
div[data-id*="gr_kamer"] span[class*="device"],
div[data-id*="dimmer_hal"] span[class*="device"],
div[data-id*="ventilatie"] span[class*="device"],
div[data-id*="Slide_1"] span[class*="device"],
div[data-id*="Slide_2"] span[class*="device"] {font-weight: bold; color:yellow !important;position: fixed;font-size: 20px;top: 130px;width: 140px;}