Dashticz - Dial Ring Color
Posted: Tuesday 22 March 2022 8:33
Hello,
My problem
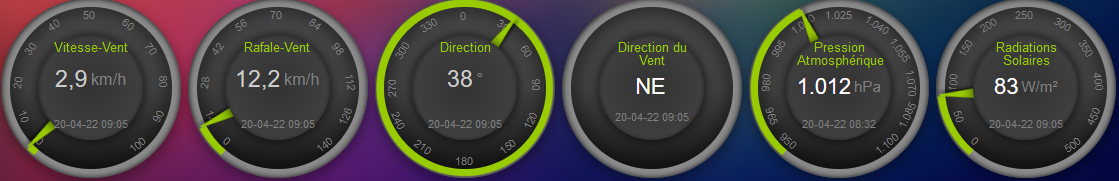
The color of the ring dial
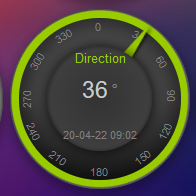
Why the 'Direction' ring is white (idem "Vitesse-Vent" et "Direction-Vent")
Why are the 'Rain/...' rings not the same thickness as 'Pressure or Radiation'?


My CONFIG.js
My custom.css
PS: 'Wind direction' is an IDX text

My problem
The color of the ring dial
Why the 'Direction' ring is white (idem "Vitesse-Vent" et "Direction-Vent")
Why are the 'Rain/...' rings not the same thickness as 'Pressure or Radiation'?


My CONFIG.js
Code: Select all
blocks['wind1'] = {
idx: 43,
title: 'Vitesse-Vent', // Vitesse vent
type: 'dial',
subtype: 'windspeed',
color: '#99cc00',
width: 2,
decimals: 1,
values: [],
min: 0,
max: 100,
showring: true,
showunit: true,
shownumbers: true,
last_update: true,
showvalue: true,
}
blocks['wind2'] = {
idx: 43,
title: 'Rafale-Vent', // Rafale vent
type: 'dial',
subtype: 'windgust',
color: '#99cc00',
width: 2,
decimals: 1,
values: [],
min: 0,
max: 140,
showring: true,
showunit: true,
shownumbers: true,
last_update: true,
showvalue: true,
}
blocks['wind3'] = {
idx: 43,
title: 'Direction ', // Direction du vent Km/h
type: 'dial',
color: '#99cc00',
width: 2,
values: [],
showring: true,
showunit: true,
shownumbers: true,
last_update: true,
showvalue: true,
}
blocks['wind4'] = {
idx: 408,
title: 'Direction du Vent', // Direction du vent texte
type: 'dial',
color: '#99cc00',
values: [
{
value: 'Data',
addClass: 'bigwind',
//decimals: 0,
//unit: ' Km/h',
}
],
setpoint: 0,
offset: 0,
width: 2,
showring: false,
showunit: false,
shownumbers: false,
last_update: true,
showvalue: false,
min: 0,
max: 360,
}
blocks['wind5'] = {
idx: 41,
title: 'Pression Atmosphérique', // Pression Atmosphérique
type: 'dial',
color: '#99cc00',
values: [
{
value: 'Data',
addClass: 'bigwind',
//decimals: 0,
//unit: ' Km/h',
}
],
setpoint: 0,
offset: 180,
width: 2,
showring: true,
showunit: true,
shownumbers: true,
last_update: true,
showvalue: false,
min: 950,
max: 1100,
}
blocks['wind6'] = {
idx: 45,
title: 'Radiations Solaires',
type: 'dial',
color: '#99cc00',
values: [
{
value: 'Radiation',
addClass: 'bigwind',
decimals: 0,
unit: 'W/m²',
color: 'red',
}
],
setpoint: 0,
offset: 0, // 0 will point to the wind source, 180 will point to wind direction (default is 0),
min: 0,
max: 500,
width: 2,
showring: true,
showunit: true,
shownumbers: true,
last_update: true,
showvalue: false,
}
Code: Select all
blocks['rain_207'] = {
idx: 207,
title: 'Pluie/An',
type: 'dial',
unit: ' mm',
setpoint: 0,
color: '#57c4d6',
min: 0,
max: 1000,
width: 2,
shownumbers: true,
showring: false,
showunit: true,
}
blocks['rain_208'] = {
idx: 208,
title: 'Pluie/Mois',
type: 'dial',
unit: ' mm',
setpoint: 0,
color: '#57c4d6',
min: 0,
max: 120,
width: 2,
shownumbers: true,
showring: false,
showunit: true,
}
blocks['rain_209'] = {
idx: 209,
title: 'Pluie/Semaine',
type: 'dial',
unit: ' mm',
color: '#57c4d6',
setpoint: 0, // this value will be used to control the color of the outer ring, e.g. < 15 is blue, >= 15 is orange
min: 0, // set the minimum value for the dial range (default is 5)
max: 100, // set the maximum value for the dial range (default is 35)
width: 2,
shownumbers: true, // display the numbers on the dial (default is false)
showring: false, // display outer ring color all the time (default is false, will only display when hover over)
showunit: true, // display unit for the dial value (default is false)
}
blocks['rain_210'] = {
idx: 210,
title: 'Pluie/Jour',
type: 'dial',
unit: ' mm',
color: '#57c4d6',
setpoint: 0, // this value will be used to control the color of the outer ring, e.g. < 15 is blue, >= 15 is orange
min: 0, // set the minimum value for the dial range (default is 5)
max: 60, // set the maximum value for the dial range (default is 35)
width: 2,
shownumbers: true, // display the numbers on the dial (default is false)
showring: false, // display outer ring color all the time (default is false, will only display when hover over)
showunit: true, // display unit for the dial value (default is false)
}Code: Select all
/*///////////////////// DIAL - Wind - Pression - Radiations //////////*/
[data-id='wind1'] .slice.primary, .secondary {color: #99cc00 !important;}
[data-id='wind2'] .slice.primary, .secondary {color: #99cc00 !important;}
[data-id='wind3'] .slice.primary, .secondary {color: #99cc00 !important;}
/*[data-id='wind4'] .slice.primary, .secondary {color: #99cc00 !important;}*/
[data-id='wind5'] .slice.primary, .secondary {color: #99cc00 !important;}
[data-id='wind6'] .slice.primary, .secondary {color: #99cc00 !important;}
/*///////////////////// DIAL - Pluie ///////////////////////////*/
[data-id='rain_210'] .slice.primary, .secondary {color: #00b3e5 !important;}
[data-id='rain_209'] .slice.primary, .secondary {color: #00b3e5 !important;}
[data-id='rain_208'] .slice.primary, .secondary {color: #00b3e5 !important;}
[data-id='rain_207'] .slice.primary, .secondary {color: #00b3e5 !important;}