Page 1 of 2
iframe no scrolling
Posted: Sunday 15 September 2019 9:40
by Gianni
I have created a mediaplayer that streams my music from my nas.
The only problem now is that the frame must be fixed.
I try html,js ,css but nothing disabled the scrollbar.
Can you help me with a code to disable the scrollbar.
Re: iframe no scrolling
Posted: Sunday 15 September 2019 13:41
by Gianni
i can fix it in the inspector like it should be
<iframe src="../player/music.htm" scrolling="no" style="width:100%;border:0px;height:586px;"></iframe>
but where do i need to put this in the code.
it's not in the html itself so this is beyond my scope
Re: iframe no scrolling
Posted: Sunday 15 September 2019 22:53
by Lokonli
Gianni wrote: ↑Sunday 15 September 2019 13:41
i can fix it in the inspector like it should be
<iframe src="../player/music.htm" scrolling="no" style="width:100%;border:0px;height:586px;"></iframe>
but where do i need to put this in the code.
it's not in the html itself so this is beyond my scope
That indeed works. I'll add a parameter for the block definition:
Code: Select all
frames.yourplayer {
scrollbars: false, // default: auto
frameurl: '....'
}
Re: iframe no scrolling
Posted: Monday 16 September 2019 1:36
by Gianni
hey Lokonoli
Thx i was searching on scrolling and overflow .
If i got another problem how can i search for this?
is this jquery or angular or js,.....(its not html and css

)
How can i implement this parameter?
for now it's not working is still see the scrollbar.

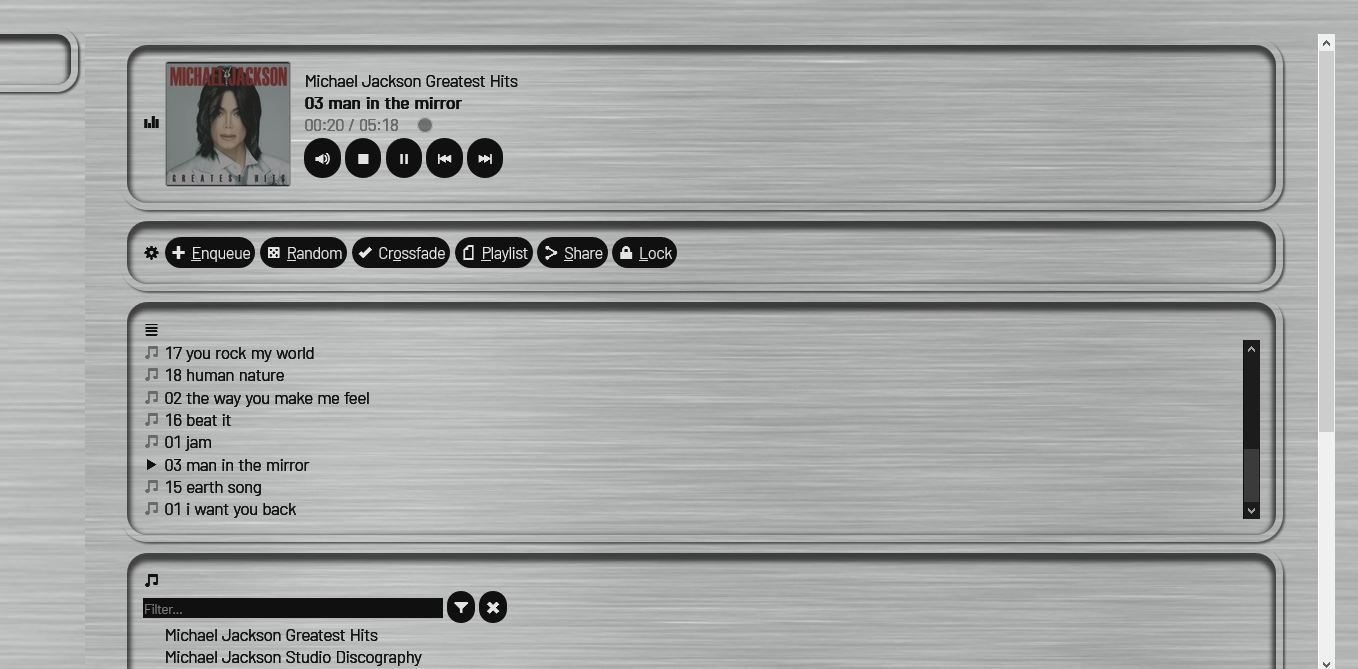
- Knipsel9.JPG (131.85 KiB) Viewed 2305 times
Code: Select all
frames.mediaplayer = {
refreshiframe:1000000,
height:600,
frameurl:'../player/music.htm',
width:12,
scrollbars: false,
}
Re: iframe no scrolling
Posted: Monday 16 September 2019 9:36
by Lokonli
It's not implemented yet

Dashticz is mainly written in Javascript, making use of jquery.
The iframe scrolling setting needs to be implemented in the function loadFrame, starting line 928 in the file js/main.js (in the beta branch)
Re: iframe no scrolling
Posted: Monday 16 September 2019 17:40
by Gianni
thx i hard coded it for the moment


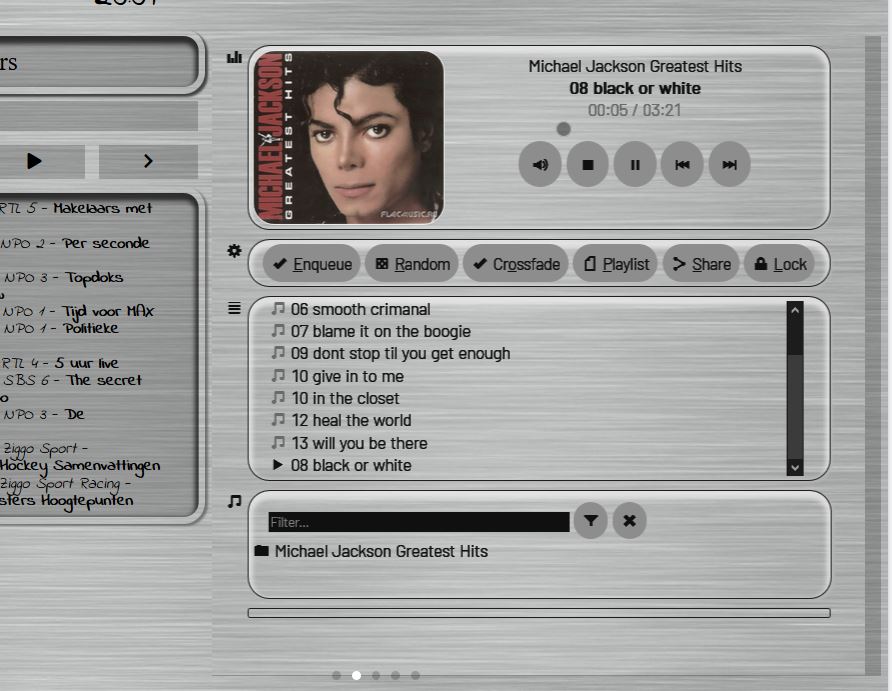
- Knipsel10.JPG (106.59 KiB) Viewed 2288 times
Re: iframe no scrolling
Posted: Monday 16 September 2019 18:15
by Lokonli
Gianni wrote: ↑Monday 16 September 2019 17:40
thx i hard coded it for the moment

Knipsel10.JPG
Can you test the latest beta?
Re: iframe no scrolling
Posted: Monday 16 September 2019 19:46
by Gianni
how do i update to the latest brance?
if i git pull then i get
Code: Select all
gianni@domotic:/var/www/html/homecontrol $ git pull
Already up-to-date.
but if i check the version txt i get 3.0.3 and not 3.0.6
Code: Select all
gianni@domotic:/var/www/html/homecontrol $ cat version.txt
{
"version": "3.0.3",
"branch": "beta",
"last_changes": "Fix for Spotify block; layout improvements",
"changelog" : {
"3.0.2": "Add imageOn/Off, iconOn/Off and textOn/Off block parameters",
"3.0.1": "Update install script",
"3.0.0": "Dashticz V3"
}
}
Re: iframe no scrolling
Posted: Monday 16 September 2019 20:01
by HansieNL
You installed the beta from the old Dashticz_v3 address.
Dashticz has been moved to
https://github.com/Dashticz/dashticz.
Backup your custom folders and delete the old Dashticz files. Then you can clone the new version
git clone https://github.com/Dashticz/dashticz --branch beta and restore your backup.
Re: iframe no scrolling
Posted: Monday 16 September 2019 20:05
by Gianni
so i need to git clone instead of git pull first?
Re: iframe no scrolling
Posted: Monday 16 September 2019 20:11
by HansieNL
Gianni wrote: ↑Monday 16 September 2019 20:05
so i need to git clone instead of git pull first?
You have to clone the new version first. Your pull refers to the old address. That's why there's no new version.
Re: iframe no scrolling
Posted: Monday 16 September 2019 20:14
by Gianni
thx hansie.
i downloaded the beta brance and ftp it to my pi

@Lokonli
So default there are no scrollbars.
what are the parameters for the config js to test?
Re: iframe no scrolling
Posted: Monday 16 September 2019 22:25
by Lokonli
Gianni wrote: ↑Monday 16 September 2019 20:14
thx hansie.
i downloaded the beta brance and ftp it to my pi

@Lokonli
So default there are no scrollbars.
what are the parameters for the config js to test?
By default the frame shows scrollbars if the content of the frame is bigger than then the size of frame.
Add the following to your block definition to show the frame without scrollbars:
Code: Select all
frames.yourframe = {
frameurl: '....',
scrollbars: false
}
Re: iframe no scrolling
Posted: Monday 16 September 2019 22:57
by Gianni
by default no scrollbar even if the frame is smaller.
same setup but replace the main.js from the master version scrollbar ok
grts gianni
Re: iframe no scrolling
Posted: Tuesday 17 September 2019 8:52
by Lokonli
Gianni wrote: ↑Monday 16 September 2019 22:57
by default no scrollbar even if the frame is smaller.
same setup but replace the main.js from the master version scrollbar ok
grts gianni
Indeed. Silly mistake

Should be fixed in latest beta.
Thanks for testing

Re: iframe no scrolling
Posted: Tuesday 17 September 2019 16:56
by Gianni
now it's working

But i notice something else in the frame.
i dont know if it's your or my code but i think its the iframe self.
when you look at the pic you notice a dark bar next to the scrollbar.
this is actulie a div behind the frame.

- Knipsel.JPG (36.33 KiB) Viewed 2230 times
when i look in the inspector i see ths.
Code: Select all
<div data-id="frames.UNKNOWN" class="col-xs-12 hover transbg swiper-no-swiping imgblock imgblock77419" style="height:600px;padding:0px !important;">
<div class="col-xs-12 col-no-icon" style="padding:0px !important;">
<iframe src="../player/music.htm" style="width:100%;border:0px;height:586px;"></iframe></div></div>
when i remove this
Code: Select all
<div data-id="frames.UNKNOWN" class="col-xs-12 hover transbg swiper-no-swiping imgblock imgblock77419" style="height:600px;padding:0px !important;">
then its gone and my frame is ok.
my config js
Code: Select all
var frames = {}
frames.mediaplayer = {
height:600,
frameurl:"../player/music.htm",
width:12,
//scrollbars: false,
}
//
//sreen 2
//
columns[22] = {}
columns[22]['blocks'] = [frames.mediaplayer]
columns[22]['width'] = 12;
var screens = {}
screens[2] = {}
screens[2]['background'] = 'brushed_metal.jpg';
screens[2]['columns'] = [22]
Re: iframe no scrolling
Posted: Tuesday 17 September 2019 20:29
by Lokonli
Yes, the code can use some clean-up. Styling is not really consistent.
I've made some changes to the latest beta.
Re: iframe no scrolling
Posted: Tuesday 24 September 2019 14:30
by Vomera
Can i make the background of the frame to black?
I have a little small white space on the right side of the frame.
The width of the frame is not 10 (ander before the update it was 10 also). When i set it to 9 it cuts of the image/frame.

Code: Select all
frames.buienradar = {
frameurl:"https://gadgets.buienradar.nl/gadget/zoommap/?lat=50.82535&lng=5.72597&overname=2&zoom=8&naam=6228CN&size=2b&voor=0",
height: 360, //height of the block in pixels
width: 10,
scrollbars: false,
refreshiframe:60000,
forcerefresh: 2
}
Edit:
With some inspecting the code I could change some color (yellow for example):

Code: Select all
.transbg[data-id='frames.UNKNOWN']
{
background-color: yellow !important;
}
Seems it is the iframe from that website it self, then i think you can not change it ?
edit again:
I solved to make an own html page and put the iframe in it and make the background black


edit again again :
I took the solution of Lokonli and works also, better then host your own file of an iframe
Re: iframe no scrolling
Posted: Tuesday 24 September 2019 18:17
by Lokonli
yes, you can

First add a key to the block definition to be able to identify the frame:
Code: Select all
frames.buienradar = {
frameurl:"https://gadgets.buienradar.nl/gadget/zoommap/?lat=50.82535&lng=5.72597&overname=2&zoom=8&naam=6228CN&size=2b&voor=0",
height: 360, //height of the block in pixels
width: 10,
scrollbars: false,
refreshiframe:60000,
forcerefresh: 2,
key: 'test'
}
Then add the following to custom.css to set the width of the iframe:
Code: Select all
div[data-id='frames.test'] iframe {
width: 325px !important
}
Re: iframe no scrolling
Posted: Wednesday 25 September 2019 9:38
by Vomera
Lokonli wrote: ↑Tuesday 24 September 2019 18:17
yes, you can

First add a key to the block definition to be able to identify the frame:
Code: Select all
frames.buienradar = {
frameurl:"https://gadgets.buienradar.nl/gadget/zoommap/?lat=50.82535&lng=5.72597&overname=2&zoom=8&naam=6228CN&size=2b&voor=0",
height: 360, //height of the block in pixels
width: 10,
scrollbars: false,
refreshiframe:60000,
forcerefresh: 2,
key: 'test'
}
Then add the following to custom.css to set the width of the iframe:
Code: Select all
div[data-id='frames.test'] iframe {
width: 325px !important
}
Thank this is a better solution !!



