Page 1 of 1
Increase icon size
Posted: Thursday 08 November 2018 20:57
by rgroothuis
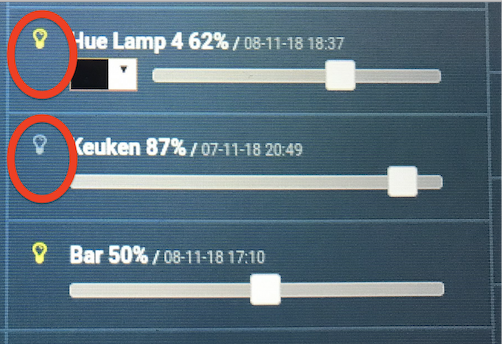
I'm working on a Lenovo TAB 10 tablet, in general it is really looking good, I'm getting a nice dashboard.
But I would like to get bigger icons, zee picture, how is this possible?

- Screen Shot 2018-11-08 at 20.57.16.png (338.7 KiB) Viewed 1134 times
Re: Increase icon size
Posted: Thursday 08 November 2018 21:29
by rgroothuis
I found this myself:
Code: Select all
.far.fa-lightbulb:before{
font-size: 24px;
}
.fas.fa-lightbulb:before{
font-size: 24px;
}
but that doesn't change the size of the icons

Re: Increase icon size
Posted: Thursday 08 November 2018 22:07
by EdwinK
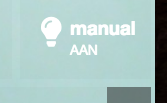
For my test it did.

- Screen Shot 2018-11-08 at 22.06.37.png (23.29 KiB) Viewed 1119 times
Btw.. Nice tablet. I believe I've got the same.
Re: Increase icon size
Posted: Thursday 08 November 2018 22:31
by rgroothuis
EdwinK wrote: ↑Thursday 08 November 2018 22:07
For my test it did.
Screen Shot 2018-11-08 at 22.06.37.png
Btw.. Nice tablet. I believe I've got the same.
Ok, thanks. Will do some more debugging to find out why it is not working for me.
Indeed a good tablet for the price and it should fit nicely on the wall if I’ve found a good wall mount system for it. Have you connected it to the wall somehow? And if so, how? What did you use?
Re: Increase icon size
Posted: Thursday 08 November 2018 22:36
by Lokonli
rgroothuis wrote: ↑Thursday 08 November 2018 21:29
I found this myself:
Code: Select all
.far.fa-lightbulb:before{
font-size: 24px;
}
.fas.fa-lightbulb:before{
font-size: 24px;
}
but that doesn't change the size of the icons

Try something like:
Code: Select all
.block_381 .fas {font-size: 45px !important}
.block_381 .far {font-size: 45px !important}
.block_381 .col-icon { width: 50px !important}
.block_381 .col-data { width: calc(100% - 55px) !important}
This changes the font size, the width of the icon part, and the width of the data part for device 381.
if you remove 'block_381' from all four lines then most of the icons will become bigger.
Instead of .fas or .far you can also choose a specific icon, like .fa-lightbulb
Re: Increase icon size
Posted: Thursday 08 November 2018 23:04
by EdwinK
rgroothuis wrote: ↑Thursday 08 November 2018 22:31
EdwinK wrote: ↑Thursday 08 November 2018 22:07
For my test it did.
Screen Shot 2018-11-08 at 22.06.37.png
Btw.. Nice tablet. I believe I've got the same.
Ok, thanks. Will do some more debugging to find out why it is not working for me.
Indeed a good tablet for the price and it should fit nicely on the wall if I’ve found a good wall mount system for it. Have you connected it to the wall somehow? And if so, how? What did you use?
I bought a mounting unit from onlinekabels.nl, you can rotate it, and it's super easy to install. Look for Konig draaibare tablet muurbeugel KNM-FTM10.
Re: Increase icon size
Posted: Friday 09 November 2018 7:24
by rgroothuis
EdwinK wrote: ↑Thursday 08 November 2018 23:04
I bought a mounting unit from onlinekabels.nl, you can rotate it, and it's super easy to install. Look for Konig draaibare tablet muurbeugel KNM-FTM10.
That is a good suggestion as well, thanks. I also prefer something like:
https://www.thingiverse.com/thing:3191874 The only challenge I'm having is that I don't have a 3D printer

Any suggestions on getting one of these printed?
Re: Increase icon size
Posted: Friday 09 November 2018 9:30
by EdwinK
Sorry, no. I wanted to go that route too, but... same problem, no 3D printer.
Re: Increase icon size
Posted: Sunday 11 November 2018 23:08
by rgroothuis
Lokonli wrote: ↑Thursday 08 November 2018 22:36
Try something like:
Code: Select all
.block_381 .fas {font-size: 45px !important}
.block_381 .far {font-size: 45px !important}
.block_381 .col-icon { width: 50px !important}
.block_381 .col-data { width: calc(100% - 55px) !important}
This changes the font size, the width of the icon part, and the width of the data part for device 381.
if you remove 'block_381' from all four lines then most of the icons will become bigger.
Instead of .fas or .far you can also choose a specific icon, like .fa-lightbulb
I tried the above, both the blocks as well as .fa-lightbulb but no result. It is probably me that doesn't understand the way it works.
Any other suggestions / working examples? Of would I use the .fa-lightbulb ?