Page 4 of 7
Re: New "progress" theme.
Posted: Monday 03 April 2017 23:00
by Bikey
Oh, and I don't see to be able to get the vertical columns in the dashboard. Even by just using all the files as downloaded and clearing the cache....?
Re: New "progress" theme.
Posted: Tuesday 04 April 2017 6:38
by qwerk
same here,
i really like this theme. but I can not find what to enable or disable to get the vertical columns.
keep up the good work
Re: New "progress" theme.
Posted: Tuesday 04 April 2017 12:53
by htilburgs
Disable and enable the vertical columns is done in the file CUSTOM.CSS.
The first 7 lines are for controlling the 'look and feel'
@import url("base.css"); /* Don't remove this line! */
@import url("feynman.css"); /* Don't remove this line! */
@import url("dashboard_highlights.css"); /* This adds bigger items at the top of each dashboard category. */
@import url("dashboard_vertical_columns.css"); /* Turns dashboard into vertical columns. */
@import url("navigation_main_sidebar.css"); /* This transforms the main menu to a vertical menu on the left. */
@import url("navigation_settings_sidemenu.css"); /* This transforms the settings-tabs into a sidebar on the left. */
@import url("extras_and_animations.css"); /* Adds fun visual extras. */
Simply place a /* in front of the line you want to disable (except for the first two!).
In case of disable vertical colums you place a /* in front of
@import url("dashboard_vertical_columns.css"); /* Turns dashboard into vertical columns. */
Re: New "progress" theme.
Posted: Tuesday 04 April 2017 12:58
by blauwebuis
The vertical columns has a built-in check.
Ah, and I realise what's going on. I'm using an "alpha" version of Domoticz. This columns feature will become available once some changes I've made get incorporated into Domoticz.
I've fixed the menu issue, thanks for the feedback! I'll upload it in a bit.
Re: New "progress" theme.
Posted: Tuesday 04 April 2017 12:59
by htilburgs
@blauwebuis, I love where this theme is going to !! Keep up the good work...

Question: I enabled (default) the vertical columns, but I only get 3.
My screenresolution is 2736x1824 so I suspect I should have a minimum of 5 colums.
Doing something wrong??

Re: New "progress" theme.
Posted: Tuesday 04 April 2017 14:03
by gerard76
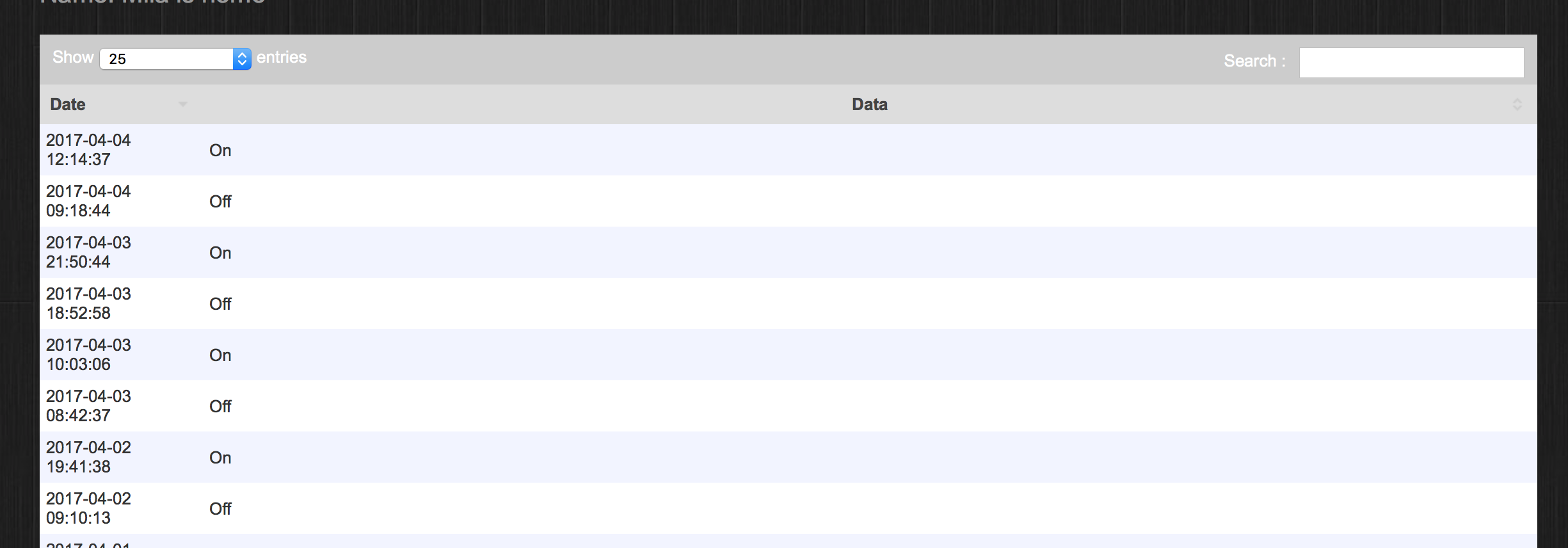
I think the date column should not be wrapped.

- Screen Shot 2017-04-04 at 14.01.32.png (196.31 KiB) Viewed 4101 times
Re: New "progress" theme.
Posted: Tuesday 04 April 2017 14:40
by qwerk
htilburgs wrote:Disable and enable the vertical columns is done in the file CUSTOM.CSS.
The first 7 lines are for controlling the 'look and feel'
@import url("base.css"); /* Don't remove this line! */
@import url("feynman.css"); /* Don't remove this line! */
@import url("dashboard_highlights.css"); /* This adds bigger items at the top of each dashboard category. */
@import url("dashboard_vertical_columns.css"); /* Turns dashboard into vertical columns. */
@import url("navigation_main_sidebar.css"); /* This transforms the main menu to a vertical menu on the left. */
@import url("navigation_settings_sidemenu.css"); /* This transforms the settings-tabs into a sidebar on the left. */
@import url("extras_and_animations.css"); /* Adds fun visual extras. */
Simply place a /* in front of the line you want to disable (except for the first two!).
In case of disable vertical colums you place a /* in front of
@import url("dashboard_vertical_columns.css"); /* Turns dashboard into vertical columns. */
Do I understand correct: that by default it is enabled? there are no dashes in front of the first seven lines.
I have not disbaled ( did not change custom.css) but I don't get the columns.
Am I missing something?
Re: New "progress" theme.
Posted: Tuesday 04 April 2017 15:42
by htilburgs
Can you post a screenshot?
Re: New "progress" theme.
Posted: Tuesday 04 April 2017 18:37
by blauwebuis
The columns don't work yet. To have the columns you need a newer version of dashboardcontroller.js in your
www/app folder.
If you are really curious then you
could download that file from Github:
https://github.com/domoticz/domoticz/bl ... troller.js
I've just finalized version 1.0 I think. Feel free to test it.
If my proposed changes become a part of Domoticz, then the columns feature becomes available to everybody. And you will get icons to indicate status, for example.
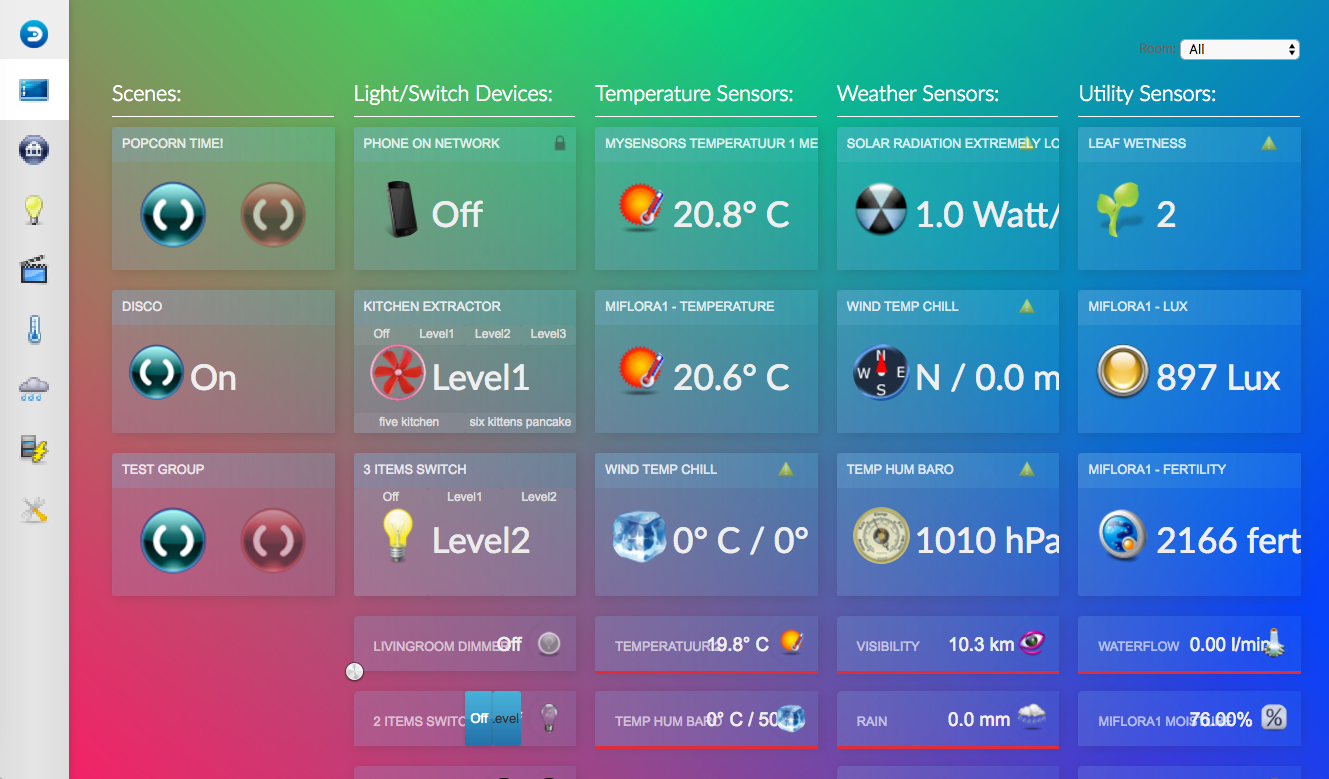
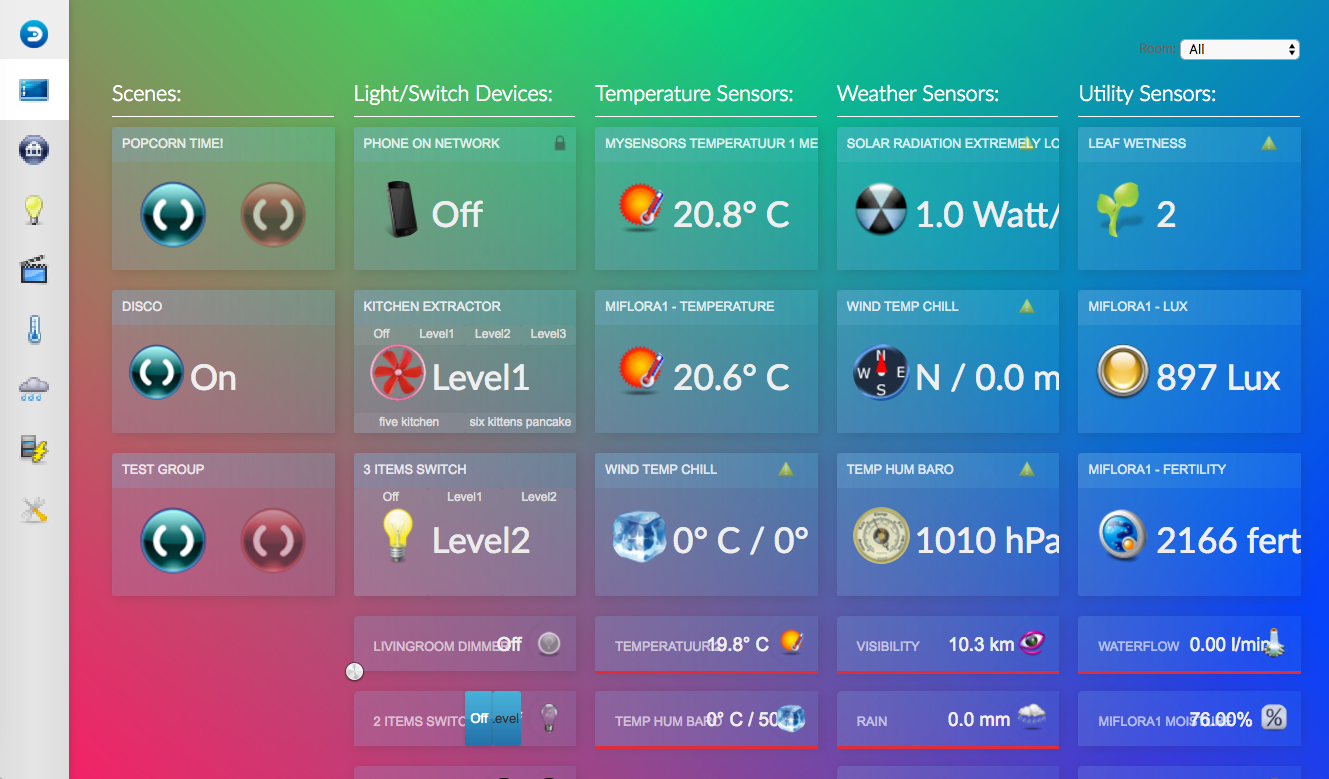
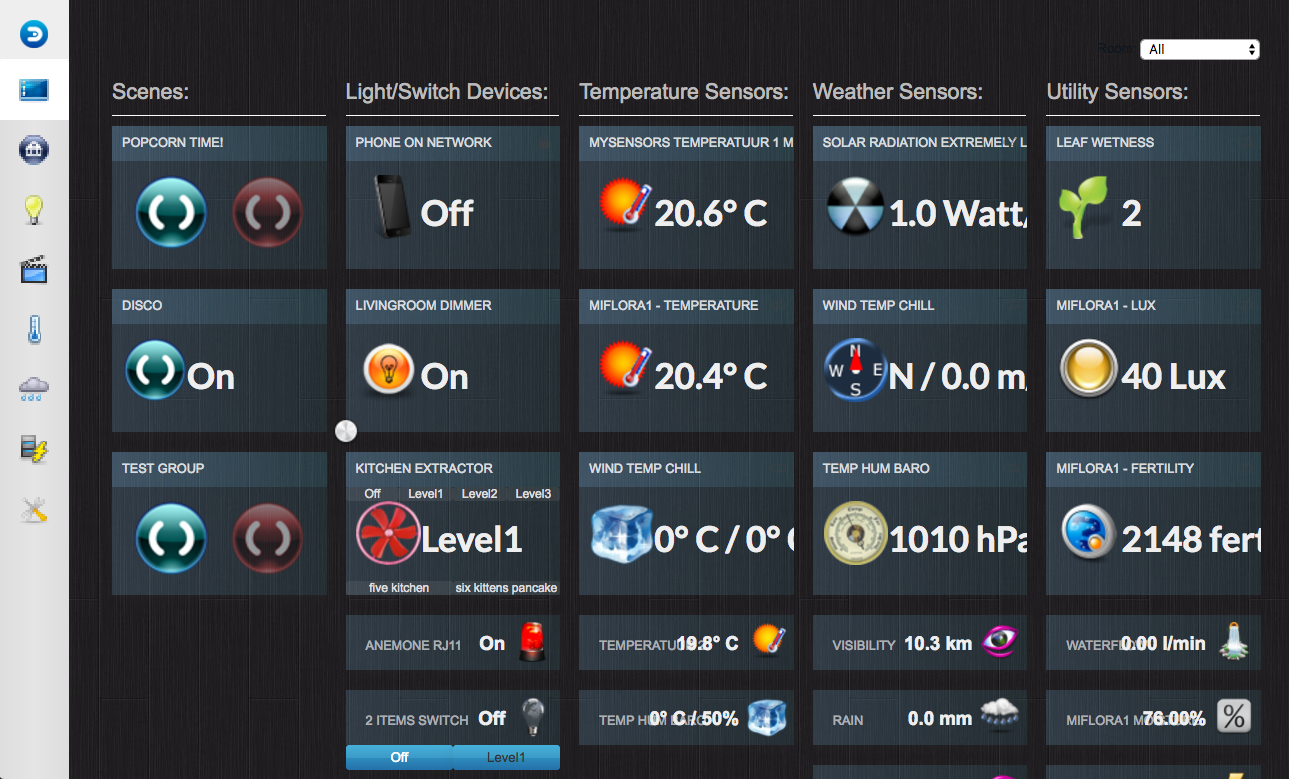
The Feynman version of the theme, with see-through enabled.

The Feynman version of the theme with columns also enabled:

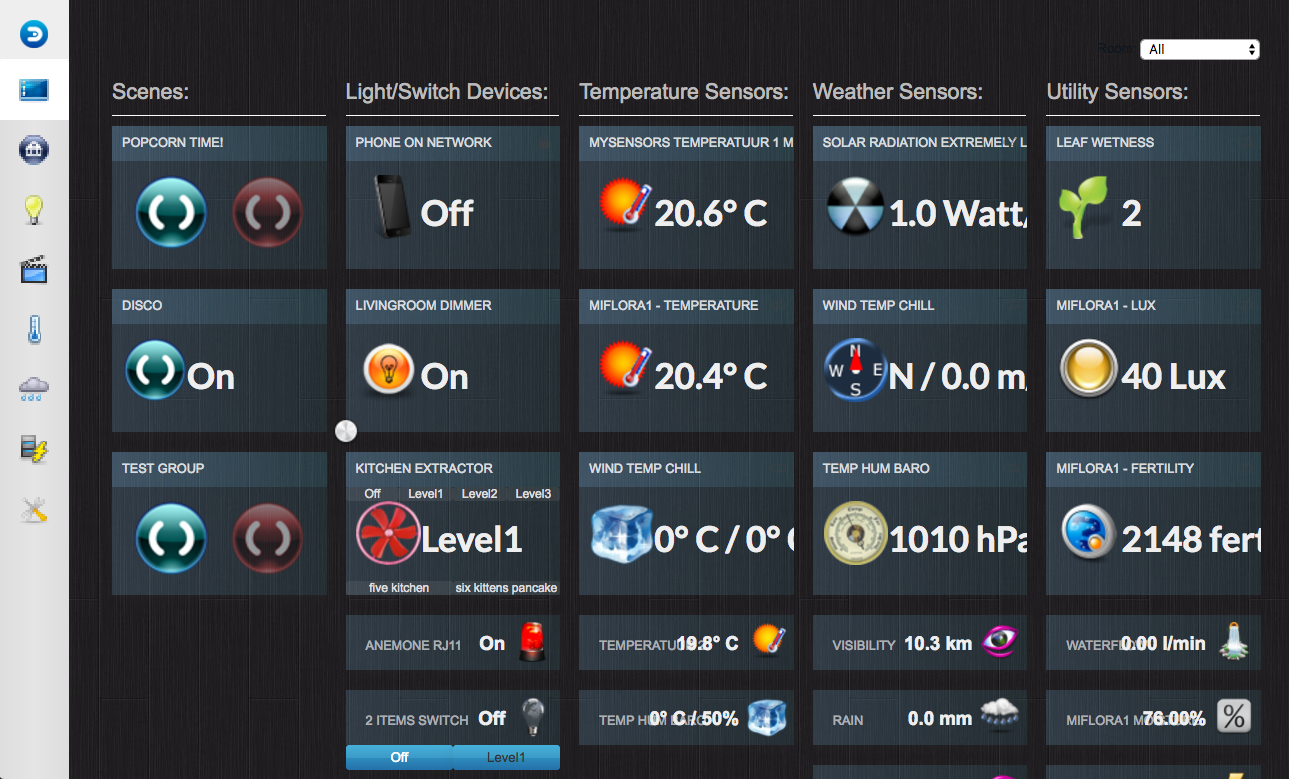
The Classic version with columns enabled:

Re: New "progress" theme.
Posted: Tuesday 04 April 2017 19:57
by qwerk
blauwebuis wrote:The columns don't work yet. To have the columns you need a newer version of dashboardcontroller.js in your
www/app folder.
If you are really curious then you
could download that file from Github:
https://github.com/domoticz/domoticz/bl ... troller.js
I've just finalized version 1.0 I think. Feel free to test it.
If my proposed changes become a part of Domoticz, then the columns feature becomes available to everybody. And you will get icons to indicate status, for example.
Just installed your DashboardController.js. looks good so far.
I have columns

Re: New "progress" theme.
Posted: Tuesday 04 April 2017 20:15
by htilburgs
Re: New "progress" theme.
Posted: Tuesday 04 April 2017 21:47
by blauwebuis
Nice! Glad you like it.
I've uploaded a new version that better works with mobile phones.
Re: New "progress" theme.
Posted: Wednesday 05 April 2017 9:20
by CRaZee
Great theme!!
Just a quick question.
Is there a simple way to get back to the dashboard, after clicking one of the icons to see the log of a sensor.
Now i have to press the lighting button first and then dashboard to get back to the dashboard.
I can't seem to go back from log directly to dashboard.
Re: New "progress" theme.
Posted: Wednesday 05 April 2017 9:30
by Bikey
CRaZee wrote:Great theme!!
Just a quick question.
Is there a simple way to get back to the dashboard, after clicking one of the icons to see the log of a sensor.
Now i have to press the lighting button first and then dashboard to get back to the dashboard.
I can't seem to go back from log directly to dashboard.
That is indeed how it worked previously, but you can only click on the log-button from the "Switches" tab, so for me it seems to be more logical then to return to the Switches tab as well, instead of the Dashboard tab which always sort of puzzled me.
I like the way it works now.
Re: New "progress" theme.
Posted: Wednesday 05 April 2017 13:13
by htilburgs
I've still got an issue with the mobile version. I'm missing the off buttons?
I would like to play around with the mobile version, but I'm wondering in which CSS and which settings are used for this.

Re: New "progress" theme.
Posted: Wednesday 05 April 2017 15:22
by blauwebuis
@gerard76: the weird wrapping of the column is on the list. It's 'fixed' inside the html. I could force-override it with CSS. I've spent some time looking for the javascript that generates that odd spacing, but I haven't been able to find what generates it. Anyone have any ideas?
@Crazee:
- Did the back button work differently before?
- Can't you just press the dashboard button in the menu? Or click on the logo? That always goes back to the dashboard.
@htilburgs: That's very odd. I'll look into that right away.
Re: New "progress" theme.
Posted: Wednesday 05 April 2017 16:49
by htilburgs
@blauwebuis, thanx...
Found another small problem. In the Domoticz Log the next error shows up:
Error: Webserver: File '/styles/progress/fonts/Lato-Light.ttf': No such file or directory (2)
The issue comes from the feynman.css, the next session:
@font-face {
font-family: "LatoThin";
font-style: normal;
src: url('fonts/Lato-Light.ttf');
src: local('Lato Thin'), url('fonts/Lato-Light.ttf') format('truetype');
I think it should be:
src: url('fonts/Lato-Thin.ttf');
src: local('Lato Thin'), url('fonts/Lato-Thin.ttf') format('truetype');
Re: New "progress" theme.
Posted: Wednesday 05 April 2017 17:08
by htilburgs
blauwebuis wrote:@gerard76: the weird wrapping of the column is on the list. It's 'fixed' inside the html. I could force-override it with CSS. I've spent some time looking for the javascript that generates that odd spacing, but I haven't been able to find what generates it. Anyone have any ideas?
@blauwebuis, the problem is in the file
base.css. When I remove the line
* {box-sizing: border-box} in the /* GENERAL STYLING AND RESETS */ section, than the weird wrapping is gone. But.... I cannot see if this has impact on others things, so succes with the search...
Re: New "progress" theme.
Posted: Thursday 06 April 2017 11:20
by Bikey
Feature request:
I am missing the "last update" timestamp in the dashboard. It would be nice to see when a door was closed, a motions sensor triggered or a lamp was switched on or off at a glance.
Re: New "progress" theme.
Posted: Thursday 06 April 2017 13:19
by htilburgs
Bikey wrote:Feature request:
I am missing the "last update" timestamp in the dashboard. It would be nice to see when a door was closed, a motions sensor triggered or a lamp was switched on or off at a glance.
Indeed, I like this to have also, but very small?
Or maybe as an option to turn this feature on or off when you please.