Page 24 of 66
Re: NEW frontpage.html - request comments
Posted: Saturday 07 March 2015 12:02
by Heisenberg
bizziebis wrote:Here it is:
frontpage.zip
I made a lot of changes to suit the display size of my tablet. Also some of the tricks to display the "C", "kWh", "W" and "L" will not work for everybody. Changes need to be made acording to the hardware you use. That's not a big problem. Everything you need is supplied by JSON

I would advise to only "borrow" the code you like, but not use this frontpage directly. It can give you some nasty side effects.
(Dimmer support is completely broken as far as I know

, I don't use it)
If you need more information about how I did something, feel free to ask. I'll try to explain or adjust it to your needs.
thnx for the zip. I tried to edit the frontpage.html to my needs but the scene buttons don't show. Where do you put all the files? in the /www folder right?
Re: NEW frontpage.html - request comments
Posted: Saturday 07 March 2015 12:59
by bizziebis
@mvveelen
A lot changed to get the cells change their color, but the important part is
and
Code: Select all
<div id="box_'+css_data+'_'+vlabel+'".....
It will give the div an ID which links to the cell color in css
you'll get something like
@Heisenberg
I put in in /frontpage/ but the dir shoudn't matter. The scenes will display as a blue cell if it is a 'scene' and red/green if it is a 'group'.
Re: NEW frontpage.html - request comments
Posted: Saturday 07 March 2015 17:30
by G3rard
Denman009 wrote:I like the frontpage a lot.
and to make a combination to.
But at 1 and the other web browser the cam wouldn't work.
Funny i use the same link. On the ipad with the webbrowser Mercury everything works fine.
Safari doesn't and Chrome to.
On the PC it's the same






Hows that possible.
And don't look to the empty cells. I'didnt fill it in yett.
What code do you use to add e.g. "mm" in a small font size for the rainmeter?
I am able to add "mm", but don't now how to change the font size (also not after a lot of trial and error...).
I am currently using:
Code: Select all
if(vtype == 'Rain' && vdata > -100){
vdata=new String(vdata).replace( vdata, vdata + " mm"); // Adds mm after rain
}
Re: NEW frontpage.html - request comments
Posted: Saturday 07 March 2015 17:38
by G3rard
mvveelen wrote:I see you actually use the same kind of code to use the day or night icons as I uploaded

, but if you ask me, the way I use it with the Sunrise or Sunset is better because my dusk sensor will turn on the lights when there is a thunderstorm for example, and in your code it will then show the night-icons. That doesn't seem right does it

?
The alarm button is nearly the same as I had, but it doesn't really look smooth enough. I'm going to try to get a similar icon as the others.
Here I go again: wouldn't it be great if someone actually could get the Skycons to work with this frontpage.....

?
@mvveelen: How do you get the sun up / sun down value? Do you trigger it with a virtual switch? And how does that work?
I have tried the following, but that isn't working:
['0','SunRise', 'cell21', '','0','0'],
I'm working an my frontpage, will share the results and code once it's (nearly) finished.
Re: NEW frontpage.html - request comments
Posted: Saturday 07 March 2015 21:44
by zicht
is it possible to use another css/js when it's day and night?
I'm no html coder whatsoever, just try and error!
this is my working code so far ( found by trial and error)
FrontPage.html (head)
Code: Select all
<head>
<meta charset="utf-8">
<title>Domoticz Monitor</title>
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<link rel="shortcut icon" href="/favicon.ico" />
<link rel="apple-touch-icon" href="images/touch-icon-iphone.png">
<link href='http://fonts.googleapis.com/css?family=Arimo' rel='stylesheet' type='text/css'>
<link href='http://fonts.googleapis.com/css?family=Droid+Sans' rel='stylesheet' type='text/css'>
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
<script type="text/javascript" src="js/swipe.js"></script>
<script type="text/javascript" src="js/frontpage.js"></script>
<script type="text/javascript" src="js/frontpage_settings.js"></script>
<link rel="stylesheet" href="css/frontpage-day.css" id="light-styles">
<link rel="stylesheet" href="css/frontpage-night.css" id="dark-styles" disabled>
<link rel="stylesheet" href="css/frontpage-alarm.css" id="alarm" disabled>
<link rel="stylesheet" href="css/frontpage-alarmtimer.css" id="alarm-timer" disabled>
<script src="js/jquery.colorbox.js"></script>
FrontPage.js
Code: Select all
// change CSS file, depending on sunset and sunrise using virtual switch named IsDonker and set the var for css pick
if(item.idx == idx_IsDonker && vdata == 'Off' && !cssalarmtimer && !cssalarmactief){ // licht sensor
cssdag = true;
cssnacht = false;
vdata=new String(vdata).replace( "Off","<img src=icons/sunrise.png width=50 height=45 style='margin-top: 5px;'>");
}
else if(item.idx == idx_IsDonker && vdata == 'On' && !cssalarmtimer && !cssalarmactief){ // licht sensor
cssdag = false;
cssnacht = true;
vdata=new String(vdata).replace( "On","<img src=icons/sunset.png width=50 height=45 style='margin-top: 5px;'>");
}
// alarm timer geactiveerd ?
if(item.idx == idx_alarmtimer && vdata == 'On' && !cssalarmactief){
cssalarmtimer = true ;
cssalarmactief = false;
}
else if(item.idx == idx_alarmtimer && vdata == 'Off'){ cssalarmtimer = false ; }
// alarm actief ?
if(item.idx == idx_alarm && vdata == 'On'){
cssalarmtimer = false ;
cssalarmactief = true;
beep();
}
else if(item.idx == idx_alarm && vdata == 'Off'){ cssalarmactief = false; }
// setcss
document.getElementById('light-styles').disabled = !cssdag;
document.getElementById('dark-styles').disabled = !cssnacht;
document.getElementById('alarm-timer').disabled = !cssalarmtimer;
document.getElementById('alarm').disabled = !cssalarmactief;
cssalarm.xss
Code: Select all
div#cnt {
width: 900px;
margin: 0 auto;
text-align: center;
background-color: red ;
}
cssalarmtimer.css
Code: Select all
div#cnt {
width: 900px;
margin: 0 auto;
text-align: center;
background-color: orange ;
}
The above changes bacground to orange when the alarmtimer (trigger) is started. I use lua and dummy switch for this.
The background turns red when alarm is activated and creates a beep for pulling attention.
You can notice the beep() i borrowed the code from the sec panel for this and copy paste into FrontPage.js
As i am not a coder at all and only working by trial and error the code is far from optimal i think. *google is my friend*
Re: NEW frontpage.html - request comments
Posted: Saturday 07 March 2015 22:20
by mvveelen
G3rard wrote:mvveelen wrote:I see you actually use the same kind of code to use the day or night icons as I uploaded

, but if you ask me, the way I use it with the Sunrise or Sunset is better because my dusk sensor will turn on the lights when there is a thunderstorm for example, and in your code it will then show the night-icons. That doesn't seem right does it

?
The alarm button is nearly the same as I had, but it doesn't really look smooth enough. I'm going to try to get a similar icon as the others.
Here I go again: wouldn't it be great if someone actually could get the Skycons to work with this frontpage.....

?
@mvveelen: How do you get the sun up / sun down value? Do you trigger it with a virtual switch? And how does that work?
I have tried the following, but that isn't working:
['0','SunRise', 'cell21', '','0','0'],
I'm working an my frontpage, will share the results and code once it's (nearly) finished.
Yes, I'm using a virtual switch for it. This switch is triggered by an event that determines if it is Sunset or Sunrise.
Re: NEW frontpage.html - request comments
Posted: Saturday 07 March 2015 22:24
by G3rard
mvveelen wrote:G3rard wrote:mvveelen wrote:I see you actually use the same kind of code to use the day or night icons as I uploaded

, but if you ask me, the way I use it with the Sunrise or Sunset is better because my dusk sensor will turn on the lights when there is a thunderstorm for example, and in your code it will then show the night-icons. That doesn't seem right does it

?
The alarm button is nearly the same as I had, but it doesn't really look smooth enough. I'm going to try to get a similar icon as the others.
Here I go again: wouldn't it be great if someone actually could get the Skycons to work with this frontpage.....

?
@mvveelen: How do you get the sun up / sun down value? Do you trigger it with a virtual switch? And how does that work?
I have tried the following, but that isn't working:
['0','SunRise', 'cell21', '','0','0'],
I'm working an my frontpage, will share the results and code once it's (nearly) finished.
Yes, I'm using a virtual switch for it. This switch is triggered by an event that determines if it is Sunset or Sunrise.
Thanks, will try that right away!
Re: NEW frontpage.html - request comments
Posted: Saturday 07 March 2015 22:28
by mvveelen
The event (thanks to ThinkPad):

- Schermafbeelding 2015-03-07 om 22.26.18.png (47.73 KiB) Viewed 4077 times
Re: NEW frontpage.html - request comments
Posted: Saturday 07 March 2015 23:30
by Titanium87
mvveelen wrote:The event (thanks to ThinkPad):
The attachment Schermafbeelding 2015-03-07 om 22.26.18.png is no longer available
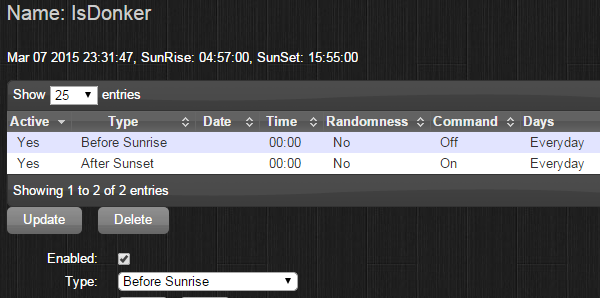
Cant you just use the timer function on the switch?

- IsDonker Timer
- Timer.PNG (51.35 KiB) Viewed 4065 times
Re: NEW frontpage.html - request comments
Posted: Saturday 07 March 2015 23:34
by ThinkPad
The timer you mention will only switch at that configured moment. But if that moment is missed because the Pi had a power failure for example, your lights will never turn on after the Pi has booted again, because Domoticz won't check if the switch has turned on after the switching moment configured with the timer.
The event is different, because it will ALWAYS check the conditions and thus works always. If you boot your Pi in the middle of the night (after it has been off for the whole day) and the virtual switch is still in the 'day' setting, the event will turn it to the correct setting (=IsDark is on).
So yes you can use a simple timer, but the event is much more failsafe

Downside of the event is that you lose the 'XX minutes before/after sunset' possibility.
Re: NEW frontpage.html - request comments
Posted: Saturday 07 March 2015 23:37
by G3rard
mvveelen wrote:The event (thanks to ThinkPad):
Schermafbeelding 2015-03-07 om 22.26.18.png
Thanks! That works like a charm!!!
One question about the blocky, should the 'or' in the 'else if' not be an 'and'?
Re: NEW frontpage.html - request comments
Posted: Saturday 07 March 2015 23:39
by Titanium87
ThinkPad wrote:The timer you mention will only switch at that configured moment. But if that moment is missed because the Pi had a power failure for example, your lights will never turn on after the Pi has booted again, because Domoticz won't check if the switch has turned on after the switching moment configured with the timer.
The event is different, because it will ALWAYS check the conditions and thus works always. If you boot your Pi in the middle of the night (after it has been off for the whole day) and the virtual switch is still in the 'day' setting, the event will turn it to the correct setting (=IsDark is on).
So yes you can use a simple timer, but the event is much more failsafe

Downside of the event is that you lose the 'XX minutes before/after sunset' possibility.
Ahh, great.. Did not think about that !
Thank you

Re: NEW frontpage.html - request comments
Posted: Saturday 07 March 2015 23:40
by ThinkPad
G3rard wrote:
[..]
One question about the blocky, should the 'or' in the 'else if' not be an 'and'?
Nope, it is totally correct in the screenshot.
The OR is needed because Domoticz validates times till 23:59. At 0:00 a new day starts.
And therefore the last condition will never become true if you use 'AND'. Just try the event, and look for yourself in the log of the virtual switch, the on/off times will be correct

Re: NEW frontpage.html - request comments
Posted: Saturday 07 March 2015 23:50
by G3rard
ThinkPad wrote:G3rard wrote:
[..]
One question about the blocky, should the 'or' in the 'else if' not be an 'and'?
Nope, it is totally correct in the screenshot.
The OR is needed because Domoticz validates times till 23:59. At 0:00 a new day starts.
And therefore the last condition will never become true if you use 'AND'. Just try the event, and look for yourself in the log of the virtual switch, the on/off times will be correct

Didn't know that, thanks.
Re: NEW frontpage.html - request comments
Posted: Sunday 08 March 2015 1:04
by Denman009
G3rard wrote:Denman009 wrote:I like the frontpage a lot.
and to make a combination to.
But at 1 and the other web browser the cam wouldn't work.
Funny i use the same link. On the ipad with the webbrowser Mercury everything works fine.
Safari doesn't and Chrome to.
On the PC it's the same






Hows that possible.
And don't look to the empty cells. I'didnt fill it in yett.
What code do you use to add e.g. "mm" in a small font size for the rainmeter?
I am able to add "mm", but don't now how to change the font size (also not after a lot of trial and error...).
I am currently using:
Code: Select all
if(vtype == 'Rain' && vdata > -100){
vdata=new String(vdata).replace( vdata, vdata + " mm"); // Adds mm after rain
}
hello G3rard,
This is what i did,
}
// Display mm symbol in same cell as Rain (Regenmeter)
if(item.idx == '175' && vdata > -100){
vdata=" "+vdata+"<sup style=\'font-size:30%;vertical-align:top;position:relative;bottom:-0.7em;\'>mm</sup>";
}
and between this line's you can change a lot "
<sup style=\'font-size:30%;vertical-align:top;position:relative;bottom:-0.7em;\'>mm</sup>";
if you like to change the color u can us this '0',';color:#2980B9;',
example:
['175', 'Rain', 'cell184', 'Regenval','0',';color:#2980B9;',],
Re: NEW frontpage.html - request comments
Posted: Sunday 08 March 2015 1:33
by G3rard
Denman009 wrote:G3rard wrote:Denman009 wrote:I like the frontpage a lot.
and to make a combination to.
But at 1 and the other web browser the cam wouldn't work.
Funny i use the same link. On the ipad with the webbrowser Mercury everything works fine.
Safari doesn't and Chrome to.
On the PC it's the same






Hows that possible.
And don't look to the empty cells. I'didnt fill it in yett.
What code do you use to add e.g. "mm" in a small font size for the rainmeter?
I am able to add "mm", but don't now how to change the font size (also not after a lot of trial and error...).
I am currently using:
Code: Select all
if(vtype == 'Rain' && vdata > -100){
vdata=new String(vdata).replace( vdata, vdata + " mm"); // Adds mm after rain
}
hello G3rard,
This is what i did,
}
// Display mm symbol in same cell as Rain (Regenmeter)
if(item.idx == '175' && vdata > -100){
vdata=" "+vdata+"<sup style=\'font-size:30%;vertical-align:top;position:relative;bottom:-0.7em;\'>mm</sup>";
}
and between this line's you can change a lot "
<sup style=\'font-size:30%;vertical-align:top;position:relative;bottom:-0.7em;\'>mm</sup>";
if you like to change the color u can us this '0',';color:#2980B9;',
example:
['175', 'Rain', 'cell184', 'Regenval','0',';color:#2980B9;',],
Thanks! It is working

I wouldn't have discovered that myself.
Re: NEW frontpage.html - request comments
Posted: Sunday 08 March 2015 12:30
by pimvolkert
As I use solar panels I regulary have a negative electricity consumption. When this happens Frontpage displays 0 as a value instead of the expected say -1070W. Is there an option to have is nicely displayed either with the '-' sign in Frontpage or say in green when negative (exporting electricity) and red when positive (importing electricty)?
This how it is my settings file
['89','Usage', 'cell17', 'Netto - Now (W)','0','0']
where the current value = - 1070 W and the value is derived from my smart (P1) meter, device 89
Anyone an idea how to?
Re: NEW frontpage.html - request comments
Posted: Sunday 08 March 2015 13:13
by mvveelen
bizziebis wrote:@mvveelen
A lot changed to get the cells change their color, but the important part is
and
Code: Select all
<div id="box_'+css_data+'_'+vlabel+'".....
It will give the div an ID which links to the cell color in css
you'll get something like
Yes, but to implement it in my frontpage it's a bit of a big deal I think. Well' I'm going to try. I also have to edit the .css files I see. Hmmmm, work in progress....
Re: NEW frontpage.html - request comments
Posted: Sunday 08 March 2015 22:29
by Gerwin1967
This is a great topic and makes live easier to switch and check status on a tablet on the wall.

I ran into some question marks on how to get some thing arranged and I have already been scouting the forum to find the answer in which I was unsuccesfull till now.
I now turn to you guys for help.
See the screencapture of the what I have up till now and I'm looking to have a live camera feed in the left over cell which is cell3 and all the somfy's and the one Blind (rolluik) provide a clear status but I cannot get them to action when I push the button.
Can some one help me with the instruction to implement the life feed which ultimate I would like to have taking a picture when someone pushes the doorbell button and save this picture on my Raspberry Pi. Also which code do I need to implement or change to get the buttons to action the blinds to open or closed.

- Frontpage.html till sofar.
- FullSizeRender.jpg (270.7 KiB) Viewed 3940 times
Re: NEW frontpage.html - request comments
Posted: Monday 09 March 2015 22:02
by G3rard
Gerwin1967 wrote:This is a great topic and makes live easier to switch and check status on a tablet on the wall.

I ran into some question marks on how to get some thing arranged and I have already been scouting the forum to find the answer in which I was unsuccesfull till now.
I now turn to you guys for help.
See the screencapture of the what I have up till now and I'm looking to have a live camera feed in the left over cell which is cell3 and all the somfy's and the one Blind (rolluik) provide a clear status but I cannot get them to action when I push the button.
Can some one help me with the instruction to implement the life feed which ultimate I would like to have taking a picture when someone pushes the doorbell button and save this picture on my Raspberry Pi. Also which code do I need to implement or change to get the buttons to action the blinds to open or closed.
FullSizeRender.jpg
I am using the following in frontpage.html for my camera. It also depends on your camera brand.
Code: Select all
<div id="cell3"><img src="http://username:password@ip-address/videostream.cgi" onClick="lightbox_open('camera', 25400);" width="200px" class='camera' /></div>
It's not showing the feed in Chrome on the PC, but is does show the feed in Safari on the iPad.
I also have two somfy's, but not yet configured them. Will do that and try to get it working in the frontpage. Will let you know if I get it working.

, I don't use it)