Page 183 of 184
Re: Dashticz - General Discussions
Posted: Monday 23 September 2019 15:14
by OedzesG
columns[1] = {}
columns[1]['blocks'] = ['garbage']
columns[1]['width'] = 12;
Re: Dashticz - General Discussions
Posted: Monday 23 September 2019 15:21
by Lokonli
OedzesG wrote:it worked for me after i removed the php path in config settings.
Interesting. What was the value of php path?
Sent from my SM-A320FL using Tapatalk
Re: Dashticz - General Discussions
Posted: Wednesday 25 September 2019 18:19
by OedzesG
Lokonli wrote: ↑Monday 23 September 2019 15:21
OedzesG wrote:it worked for me after i removed the php path in config settings.
Interesting. What was the value of php path?
Sent from my SM-A320FL using Tapatalk
/vendor/dashticz/
Re: Dashticz - General Discussions
Posted: Wednesday 25 September 2019 19:09
by Lokonli
No dot before the first / ?
There should be one...
Sent from my SM-A320FL using Tapatalk
Re: Mixture of commas and stops when presenting decimal numbers.
Posted: Sunday 27 October 2019 17:24
by bryansxviper
garethhowell wrote: ↑Tuesday 24 October 2017 14:47
Am I the only one to have noticed this, or, am I the only one that is bothered, or, do I have a mis-configuration?
I found where to change the commas/decimals. Its in the js folder. Open the main.js file. Search for the _THOUSAND_SEPARATOR and change the value from:
var _THOUSAND_SEPARATOR = ', '; to var _THOUSAND_SEPARATOR = ' ';
Save the file and it show display correctly.
Re: Dashticz - General Discussions
Posted: Monday 18 November 2019 17:38
by Friemel
I'm not sure if this is the place for asking questions like this, but couldnt find any other place.
But i'm having button issues.. I'm trying to add buttons on my screen to go to page 2 or 3, because I dont like swiping down on my wall mounted phone.
I'm using dashticz v3.0.3.
I'm using the example from the readthedocs.io website where he created a button for sliding to another page. But Dashticz is giving me the Timeout error when I add buttons.page1 to a column.
Its probably something small, but after a few hours it's time for some help

Code: Select all
//- - - BUTTONS - - - //
var buttons = {}
buttons.page1 = { width:12, title:'page 1', slide:2};
Code: Select all
columns[3] = {}
columns[3]['blocks'] = [buttons.page1];
columns[3]['width'] = 4;
Total code files below:
CONFIG.js
- Spoiler: show
Code: Select all
//CONFIGURATION OF DASHTICZ
//
//LATEST EDIT: 2019-11-18
//
//
var config = {}
config['loginEnabled'] = 0;
config['app_title'] = 'COS201';
config['language'] = 'nl_NL';
config['domoticz_refresh'] = '5';
config['dashticz_refresh'] = '60';
config['auto_swipe_back_to'] = '1';
config['auto_swipe_back_after'] = '0';
config['weekday'] = 'dddd';
config['hide_seconds'] = 0;
config['timeformat'] = 'DD-MM-YYYY HH:mm';
config['calendarformat'] = 'dd DD.MM HH:mm';
config['standard_graph'] = 'hours';
config['hide_topbar'] = 1;
config['auto_positioning'] = 0;
//- - - CUSTOM POSITIONING - - - //
var columns = {}
columns[1] = {}
columns[1]['blocks'] = ['clock','sunrise','13_1',22];
columns[1]['width'] = 4;
columns[2] = {}
columns[2]['blocks'] = [];
columns[2]['width'] = 4;
columns[3] = {}
columns[3]['blocks'] = [buttons.page1];
columns[3]['width'] = 4;
columns[4] = {}
columns[4]['blocks'] = ['13_1'];
columns[4]['width'] = 1;
columns[5] = {}
columns[5]['blocks'] = [];
columns[5]['width'] = 7;
columns[6] = {}
columns[6]['blocks'] = [];
columns[6]['width'] = 4;
//- - - TITLEBLOCKS - - - //
var blocks = {}
blocks['blocktitle_1'] = {}
blocks['blocktitle_1']['type'] = 'blocktitle';
blocks['blocktitle_1']['title'] = 'TESTING';
//- - - SENSORBLOCKS - - - //
//- - - BUITENSENSOR - - - //
blocks['13_1'] = {
width: 7,
switch: true,
title: 'Temperatuur buiten',
last_update: false,
icon: 'fas fa-thermometer-three-quarters',
protected: true,
};
//- - - GROUPBLOCKS - - - //
blocks['s1'] = {
width: 4,
switch: false,
title: 'Kamer',
last_update: false,
icon: 'far fa-lightbulb',
}
blocks['s2'] = {
width: 4,
switch: false,
title: 'Keuken',
last_update: false,
icon: 'far fa-lightbulb',
}
blocks['s3'] = {
width: 4,
switch: false,
title: 'Alles',
last_update: false,
icon: 'far fa-lightbulb',
}
//- - - INVISIBLE BLOCKS - - - //
blocks[22] = {
width: 5,
switch: false,
title: '',
last_update: false,
hide_data: true,
}
blocks[23] = {
width: 12,
switch: false,
title: '',
last_update: false,
hide_data: true,
}
//- - - BUTTONS - - - //
var buttons = {}
buttons.page1 = { width:12, title:'page 1', slide:2};
//- - - SCREENS - - - //
var screens = {}
screens['default'] = {}
screens['default']['maxwidth'] = 2200;
screens['default']['maxheight'] = 1200;
screens['default'][1] = {}
screens['default'][1]['background'] = 'bg10.jpg';
screens['default'][1]['columns'] = [1,2,3]
screens['default'][2] = {}
screens['default'][2]['background'] = 'bg10.jpg';
screens['default'][2]['columns'] = [4,5,6]
screens['motog5'] = {}
screens['motog5']['maxwidth'] = 424;
screens['motog5']['maxheight'] = 753;
screens['motog5'][1] = {}
screens['motog5'][1]['background'] = 'bg_olifant_small_screen_BW.jpg';
screens['motog5'][1]['columns'] = [1]
//screens['motog5'][2] = {}
//screens['motog5'][2]['background'] = 'bg_olifant_small_screen_BW.jpg';
//screens['motog5'][2]['columns'] = [4]
screens['neos3'] = {}
screens['neos3']['maxwidth'] = 400;
screens['neos3']['maxheight'] = 712;
screens['neos3'][1] = {}
screens['neos3'][1]['background'] = 'bg_olifant_small_screen_BW.jpg';
screens['neos3'][1]['columns'] = [1]
//screens['neos3'][2] = {}
//screens['neos3'][2]['background'] = 'bg_olifant_small_screen_BW.jpg';
//screens['neos3'][2]['columns'] = [4]
custom.css
- Spoiler: show
Code: Select all
/* ---GENERAL ICON SIZE--- */
.fa,.wi,.far,.fas {
font-size:40px !important;
}
/* ICON PLACEMENT */
.fas.fa-thermometer-three-quarters {
margin-top: 8px;
margin-left: -10px;
padding-left: 0px;
}
.far.fa-lightbulb {
margin-top: 8px;
margin-left: -12px;
padding-left: 0px;
}
/* ICON COLOR */
.far.fa-lightbulb.on {
color: #3EFF00;
}
/*----------------------------------------------*/
/* TITLE SIZE */
.block_13_1 .title,
.block_s1 .title,
.block_s2 .title,
.block_s3 .title {
font-size: 15px;
}
/* BLOCK DETAILS */
.block_13_1,
.block_s1,
.block_s2,
.block_s3 {
height: 75px !important;
padding-left: 20px;
font-size: 20px;
}
/* INVISIBLE BLOCK */
.block_22,
.block_23 {
height: 75px !important;
}
.transbg.block_22,
.transbg.block_23 {
opacity: 0;
}
/* TOP BAR MODS */
.clock {font-size:80px; color:white;}
.weekday {font-size:20px; color:white;}
.date {font-size:20px; color:white;}
.wi.wi-sunrise, /* icons */
.wi.wi-sunset {
font-size: 18pt !important;
}
.sunrise, /* timestamp */
.sunset {
font-size: 13pt !important;
}
/* Reduced space around blocks */
.transbg[class*="col-xs"] {
border: 2px solid rgba(255,255,255,0); /* default 7px, border-radius*/
}
/* BEHAVIOUR OF BUTTONS IN COLUMNS WITH AND WITHOUT HOVERING/CLICKING ON BUTTON */
.transbg.col-xs-1,
.transbg.col-xs-2,
.transbg.col-xs-3,
.transbg.col-xs-4,
.transbg.col-xs-5,
.transbg.col-xs-6,
.transbg.col-xs-7,
.transbg.col-xs-8,
.transbg.col-xs-9,
.transbg.col-xs-10,
.transbg.col-xs-11,
.transbg.col-xs-12 {
/*padding-top:15px;
padding-bottom:15px;*/
border: 3px solid rgba(255,255,255,0); /* border: 7px -> 3px - Smaller space between blocks */
background: rgba(0,0,0,0.2);
background-clip: padding-box;
border-radius: 16px; /* Round corners */
}
.transbg.col-xs-1.hover:hover,
.transbg.col-xs-2.hover:hover,
.transbg.col-xs-3.hover:hover,
.transbg.col-xs-4.hover:hover,
.transbg.col-xs-5.hover:hover,
.transbg.col-xs-6.hover:hover,
.transbg.col-xs-7.hover:hover,
.transbg.col-xs-8.hover:hover,
.transbg.col-xs-9.hover:hover,
.transbg.col-xs-10.hover:hover,
.transbg.col-xs-11.hover:hover,
.transbg.col-xs-12.hover:hover {
/*padding-top:15px;
padding-bottom:15px;*/
border: 3px solid rgba(255,255,255,0); /* border: 7px -> 3px - Smaller space between blocks */
background: rgba(0,0,0,0.2);
background-clip: padding-box;
border-radius: 16px; /* Round corners */
}
Re: Dashticz - General Discussions
Posted: Monday 18 November 2019 19:30
by Lokonli
Friemel wrote: ↑Monday 18 November 2019 17:38
I'm not sure if this is the place for asking questions like this, but couldnt find any other place.
But i'm having button issues.. I'm trying to add buttons on my screen to go to page 2 or 3, because I dont like swiping down on my wall mounted phone.
I'm using dashticz v3.0.3.
I'm using the example from the readthedocs.io website where he created a button for sliding to another page. But Dashticz is giving me the Timeout error when I add buttons.page1 to a column.
Its probably something small, but after a few hours it's time for some help

Code: Select all
//- - - BUTTONS - - - //
var buttons = {}
buttons.page1 = { width:12, title:'page 1', slide:2};
Code: Select all
columns[3] = {}
columns[3]['blocks'] = [buttons.page1];
columns[3]['width'] = 4;
Total code files below:
CONFIG.js
- Spoiler: show
Code: Select all
//CONFIGURATION OF DASHTICZ
//
//LATEST EDIT: 2019-11-18
//
//
var config = {}
config['loginEnabled'] = 0;
config['app_title'] = 'COS201';
config['language'] = 'nl_NL';
config['domoticz_refresh'] = '5';
config['dashticz_refresh'] = '60';
config['auto_swipe_back_to'] = '1';
config['auto_swipe_back_after'] = '0';
config['weekday'] = 'dddd';
config['hide_seconds'] = 0;
config['timeformat'] = 'DD-MM-YYYY HH:mm';
config['calendarformat'] = 'dd DD.MM HH:mm';
config['standard_graph'] = 'hours';
config['hide_topbar'] = 1;
config['auto_positioning'] = 0;
//- - - CUSTOM POSITIONING - - - //
var columns = {}
columns[1] = {}
columns[1]['blocks'] = ['clock','sunrise','13_1',22];
columns[1]['width'] = 4;
columns[2] = {}
columns[2]['blocks'] = [];
columns[2]['width'] = 4;
columns[3] = {}
columns[3]['blocks'] = [buttons.page1];
columns[3]['width'] = 4;
columns[4] = {}
columns[4]['blocks'] = ['13_1'];
columns[4]['width'] = 1;
columns[5] = {}
columns[5]['blocks'] = [];
columns[5]['width'] = 7;
columns[6] = {}
columns[6]['blocks'] = [];
columns[6]['width'] = 4;
//- - - TITLEBLOCKS - - - //
var blocks = {}
blocks['blocktitle_1'] = {}
blocks['blocktitle_1']['type'] = 'blocktitle';
blocks['blocktitle_1']['title'] = 'TESTING';
//- - - SENSORBLOCKS - - - //
//- - - BUITENSENSOR - - - //
blocks['13_1'] = {
width: 7,
switch: true,
title: 'Temperatuur buiten',
last_update: false,
icon: 'fas fa-thermometer-three-quarters',
protected: true,
};
//- - - GROUPBLOCKS - - - //
blocks['s1'] = {
width: 4,
switch: false,
title: 'Kamer',
last_update: false,
icon: 'far fa-lightbulb',
}
blocks['s2'] = {
width: 4,
switch: false,
title: 'Keuken',
last_update: false,
icon: 'far fa-lightbulb',
}
blocks['s3'] = {
width: 4,
switch: false,
title: 'Alles',
last_update: false,
icon: 'far fa-lightbulb',
}
//- - - INVISIBLE BLOCKS - - - //
blocks[22] = {
width: 5,
switch: false,
title: '',
last_update: false,
hide_data: true,
}
blocks[23] = {
width: 12,
switch: false,
title: '',
last_update: false,
hide_data: true,
}
//- - - BUTTONS - - - //
var buttons = {}
buttons.page1 = { width:12, title:'page 1', slide:2};
//- - - SCREENS - - - //
var screens = {}
screens['default'] = {}
screens['default']['maxwidth'] = 2200;
screens['default']['maxheight'] = 1200;
screens['default'][1] = {}
screens['default'][1]['background'] = 'bg10.jpg';
screens['default'][1]['columns'] = [1,2,3]
screens['default'][2] = {}
screens['default'][2]['background'] = 'bg10.jpg';
screens['default'][2]['columns'] = [4,5,6]
screens['motog5'] = {}
screens['motog5']['maxwidth'] = 424;
screens['motog5']['maxheight'] = 753;
screens['motog5'][1] = {}
screens['motog5'][1]['background'] = 'bg_olifant_small_screen_BW.jpg';
screens['motog5'][1]['columns'] = [1]
//screens['motog5'][2] = {}
//screens['motog5'][2]['background'] = 'bg_olifant_small_screen_BW.jpg';
//screens['motog5'][2]['columns'] = [4]
screens['neos3'] = {}
screens['neos3']['maxwidth'] = 400;
screens['neos3']['maxheight'] = 712;
screens['neos3'][1] = {}
screens['neos3'][1]['background'] = 'bg_olifant_small_screen_BW.jpg';
screens['neos3'][1]['columns'] = [1]
//screens['neos3'][2] = {}
//screens['neos3'][2]['background'] = 'bg_olifant_small_screen_BW.jpg';
//screens['neos3'][2]['columns'] = [4]
custom.css
- Spoiler: show
Code: Select all
/* ---GENERAL ICON SIZE--- */
.fa,.wi,.far,.fas {
font-size:40px !important;
}
/* ICON PLACEMENT */
.fas.fa-thermometer-three-quarters {
margin-top: 8px;
margin-left: -10px;
padding-left: 0px;
}
.far.fa-lightbulb {
margin-top: 8px;
margin-left: -12px;
padding-left: 0px;
}
/* ICON COLOR */
.far.fa-lightbulb.on {
color: #3EFF00;
}
/*----------------------------------------------*/
/* TITLE SIZE */
.block_13_1 .title,
.block_s1 .title,
.block_s2 .title,
.block_s3 .title {
font-size: 15px;
}
/* BLOCK DETAILS */
.block_13_1,
.block_s1,
.block_s2,
.block_s3 {
height: 75px !important;
padding-left: 20px;
font-size: 20px;
}
/* INVISIBLE BLOCK */
.block_22,
.block_23 {
height: 75px !important;
}
.transbg.block_22,
.transbg.block_23 {
opacity: 0;
}
/* TOP BAR MODS */
.clock {font-size:80px; color:white;}
.weekday {font-size:20px; color:white;}
.date {font-size:20px; color:white;}
.wi.wi-sunrise, /* icons */
.wi.wi-sunset {
font-size: 18pt !important;
}
.sunrise, /* timestamp */
.sunset {
font-size: 13pt !important;
}
/* Reduced space around blocks */
.transbg[class*="col-xs"] {
border: 2px solid rgba(255,255,255,0); /* default 7px, border-radius*/
}
/* BEHAVIOUR OF BUTTONS IN COLUMNS WITH AND WITHOUT HOVERING/CLICKING ON BUTTON */
.transbg.col-xs-1,
.transbg.col-xs-2,
.transbg.col-xs-3,
.transbg.col-xs-4,
.transbg.col-xs-5,
.transbg.col-xs-6,
.transbg.col-xs-7,
.transbg.col-xs-8,
.transbg.col-xs-9,
.transbg.col-xs-10,
.transbg.col-xs-11,
.transbg.col-xs-12 {
/*padding-top:15px;
padding-bottom:15px;*/
border: 3px solid rgba(255,255,255,0); /* border: 7px -> 3px - Smaller space between blocks */
background: rgba(0,0,0,0.2);
background-clip: padding-box;
border-radius: 16px; /* Round corners */
}
.transbg.col-xs-1.hover:hover,
.transbg.col-xs-2.hover:hover,
.transbg.col-xs-3.hover:hover,
.transbg.col-xs-4.hover:hover,
.transbg.col-xs-5.hover:hover,
.transbg.col-xs-6.hover:hover,
.transbg.col-xs-7.hover:hover,
.transbg.col-xs-8.hover:hover,
.transbg.col-xs-9.hover:hover,
.transbg.col-xs-10.hover:hover,
.transbg.col-xs-11.hover:hover,
.transbg.col-xs-12.hover:hover {
/*padding-top:15px;
padding-bottom:15px;*/
border: 3px solid rgba(255,255,255,0); /* border: 7px -> 3px - Smaller space between blocks */
background: rgba(0,0,0,0.2);
background-clip: padding-box;
border-radius: 16px; /* Round corners */
}
In CONFIG.js first you have to define your button, then you can use the button in a column.
I see in your CONFIG.js it's the other way around. That indeed will give the timeout error window at startup.
Re: Dashticz - General Discussions
Posted: Monday 18 November 2019 21:32
by Friemel
Thnx! Knew it was something simple. That will work

Re: Dashticz - General Discussions
Posted: Monday 25 November 2019 11:07
by bazyl
HI all,
i have 3 issues on Dashticz 3.1 stable.
Running on latest beta Domoticz on OrangePi2 Armbian latest.
I did re-install dashticz manually few times already. No luck.
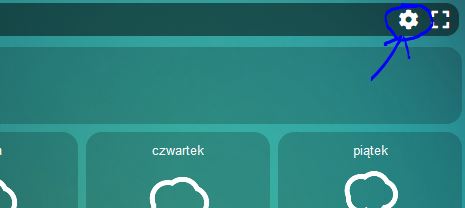
1. Dashticz setting gear doesn't work for me. When I hit gear to see/update settings nothing happens. Literally nothing. No any pop up window. It was working in the past. I have set access level on chmod 777 for CONFIG.js file.

- gear.JPG (17.05 KiB) Viewed 4248 times
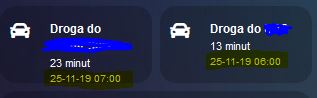
2. Option hide_data = true doesn't work for 2 custom sensors. Sensors show time to work using google maps script executed each weekday morning.

- road.JPG (12.55 KiB) Viewed 4248 times
3. Is it possible to enlarge view from web cam? So far i have one webcam which works perfectly fine on Dashticz dashboard but when hit to enlarge (url: https://web.camIP:port/video) it says only Loading... It works when I use 'url: http://webcamIP:port/shot.jpeg but then i can only see last frame saved from the cam.

- webcam2.JPG (29.39 KiB) Viewed 4248 times
Code: Select all
var config = {}
config['domoticz_ip'] = 'http://domoticz.ip';
config['app_title'] = 'CITY';
config['domoticz_refresh'] = '5';
config['dashticz_refresh'] = '60';
config['start_page'] = '1';
config['auto_swipe_back_to'] = '1';
config['auto_swipe_back_after'] = '30';
config['slide_effect'] = 'slide';
config['language'] = 'pl_PL';
config['timeformat'] = 'DD-MM-YY HH:mm';
config['calendarformat'] = 'dd DD.MM HH:mm';
config['calendarlanguage'] = 'pl_PL';
config['boss_stationclock'] = 'RedBoss';
config['speak_lang'] = 'pl-PL';
config['owm_api'] = 'xxxxxxxxxxxxxxxxx';
config['owm_city'] = 'City';
config['owm_name'] = '';
config['owm_country'] = 'pl';
config['owm_lang'] = 'pl';
config['owm_cnt'] = '5';
config['auto_positioning'] = 0;
config['use_favorites'] = 0;
config['hide_topbar'] = 0;
config['owm_days'] = 1;
config['owm_min'] = 1;
config['use_fahrenheit'] = 0;
config['use_beaufort'] = 0;
config['translate_windspeed'] = 1;
config['static_weathericons'] = 0;
config['hide_mediaplayer'] = 0;
config['gm_api'] = 'xxxxxxxxxxxxxxxxxxxxx';
//GoogleMaps
var maps = {}
maps.location = { height: 300, width:12, latitude: xxxxx, longitude: xxxxxx, zoom:11 }
//Kamera
var buttons = {}
buttons.webcam = {forcerefresh:true, width:6, isimage:true, refresh:2000, image: 'http://webcamIP/video', url: 'http://webcamIP/video'}
var blocks = {}
blocks['telewizor_title'] = {} //TV
blocks['telewizor_title']['type'] = 'blocktitle';
blocks['telewizor_title']['title'] = 'TELEWIZOR';
blocks['telewizor_title']['width'] = 12;
blocks['dom_title'] = {} //KTO JEST W DOMU
blocks['dom_title']['type'] = 'blocktitle';
blocks['dom_title']['title'] = 'Kto jest w domu?';
blocks['dom_title']['width'] = 12;
blocks['kamery_title'] = {} //KAMERY
blocks['kamery_title']['type'] = 'blocktitle';
blocks['kamery_title']['title'] = 'KAMERY';
blocks['kamery_title']['width'] = 12;
blocks['odkurzacz_title'] = {} //ROBOROCK
blocks['odkurzacz_title']['type'] = 'blocktitle';
blocks['odkurzacz_title']['title'] = 'XIAOMI ROBOROCK';
blocks['odkurzacz_title']['width'] = 12;
blocks['oswietlenie_title'] = {} //OSWIETLENIE
blocks['oswietlenie_title']['type'] = 'blocktitle';
blocks['oswietlenie_title']['title'] = 'OŚWIETLENIE';
blocks['oswietlenie_title']['width'] = 12;
blocks[3] = {} //Panasonic
blocks[3]['width'] = 4;
blocks[14] = {} //Kodi
blocks[14]['width'] = 4;
blocks[16] = {} //Hyperion
blocks[16]['width'] = 4;
blocks[46] = {} //Phone1
blocks[46]['hide_data'] = false;
blocks[46]['protected'] = true;
blocks[46]['icon'] = 'fa fa-female';
blocks[46]['width'] = 6;
blocks[47] = {} //Phone2
blocks[47]['hide_data'] = false;
blocks[47]['protected'] = true;
blocks[47]['icon'] = 'fa fa-male';
blocks[47]['width'] = 6;
blocks[31] = {} //Roborock Status
blocks[31]['icon'] = 'fa fa-eye';
blocks[31]['width'] = 12;
blocks[32] = {} //Roborock Control
blocks[32]['icon'] = 'fa fa-play';
blocks[32]['width'] = 12;
blocks[33] = {} //Roborock Power
blocks[33]['icon'] = 'fa fa-bolt';
blocks[33]['width'] = 6;
blocks[34] = {} //Roborock Battery
blocks[34]['icon'] = 'fa fa-battery-half';
blocks[34]['width'] = 6;
blocks[35] = {} //Roborock Main Brush
blocks[35]['icon'] = 'fa fa-trash';
blocks[35]['width'] = 6;
blocks[36] = {} //Roborock Side Brush
blocks[36]['icon'] = 'fa fa-trash';
blocks[36]['width'] = 6;
blocks[37] = {} //Roborock Sensors
blocks[37]['icon'] = 'fa fa-bolt';
blocks[37]['width'] = 6;
blocks[38] = {} //Roborock Filter
blocks[38]['icon'] = 'fa fa-filter';
blocks[38]['width'] = 6;
blocks[39] = {} //Roborock Reset
blocks[39]['icon'] = 'fa fa-cogs';
blocks[39]['width'] = 12;
blocks[43] = {} //Roborock Rooms
blocks[43]['icon'] = 'fa fa-home';
blocks[43]['width'] = 12;
blocks[41] = {} //Lampka Nocna
blocks[41]['width'] = 6;
blocks[42] = {} //Lampa Salon
blocks[42]['width'] = 6;
blocks[93] = {} //Wlacz TV
blocks[93]['hide_data'] = true;
blocks[93]['icon'] = 'fa fa-tv';
blocks[85] = {} //Playstation
blocks[85]['hide_data'] = true;
blocks[85]['icon'] = 'fa fa-gamepad';
blocks[65] = {} //Wycisz amplituner
blocks[65]['hide_data'] = true;
blocks[65]['icon'] = 'fa fa-deaf';
blocks[60] = {} //NC+
blocks[60]['hide_data'] = true;
blocks[60]['icon'] = 'fa fa-plus-square';
blocks[64] = {} //Kodi
blocks[64]['hide_data'] = true;
blocks[64]['icon'] = 'fa fa-play-circle';
blocks[61] = {} //Dekoder
blocks[61]['hide_data'] = true;
blocks[61]['icon'] = 'fa fa-plus';
blocks[94] = {} //Droga do pracy 1
blocks[94]['hide_data'] = true;
blocks[94]['icon'] = 'fa fa-car';
blocks[94]['width'] = 6;
blocks[95] = {} //Droga do pracy 2
blocks[95]['hide_data'] = true;
blocks[95]['icon'] = 'fa fa-car';
blocks[95]['width'] = 6;
var columns = {}
columns[1] = {} // Bar
columns[1]['blocks'] = ['clock','sunrise','dom_title',19,46,47,94,95,maps.location];
columns[1]['width'] = 3;
columns[2] = {} //Pogoda
columns[2]['blocks'] = ['currentweather_big_owm','weather_owm','kamery_title',buttons.webcam];
columns[2]['width'] = 9;
columns[3] = {} //Roborock
columns[3]['blocks'] = ['odkurzacz_title',31,43,32,33,34];
columns[3]['width'] = 6;
columns[4] = {} //Telewizor
columns[4]['blocks'] = ['telewizor_title',3,14,16,93,60,64,85,61,65];
columns[4]['width'] = 6;
columns[5] = {} //Oświetlenie
columns[5]['blocks'] = ['oswietlenie_title',41,42];
columns[5]['width'] = 6;
var screens = {}
screens[1] = {}
screens[1]['background'] = 'bg9.jpg';
screens[1]['columns'] = [1,2]
screens[2] = {}
screens[2]['background'] = 'bg9.jpg';
screens[2]['columns'] = [3,4,5]
Re: Dashticz - General Discussions
Posted: Monday 25 November 2019 22:39
by HansieNL
1. Do you run your own website with php? See:
https://github.com/Dashticz/dashticz/b ... reparation
2. What kind of block are you using? Device, text or other.
3. Looks you need RTSP and not HTTP(S) for streaming video.
Re: Dashticz - General Discussions
Posted: Tuesday 26 November 2019 0:23
by Lokonli
bazyl wrote: ↑Monday 25 November 2019 11:07
HI all,
i have 3 issues on Dashticz 3.1 stable.
Running on latest beta Domoticz on OrangePi2 Armbian latest.
I did re-install dashticz manually few times already. No luck.
1. Dashticz setting gear doesn't work for me. When I hit gear to see/update settings nothing happens. Literally nothing. No any pop up window. It was working in the past. I have set access level on chmod 777 for CONFIG.js file.gear.JPG
2. Option hide_data = true doesn't work for 2 custom sensors. Sensors show time to work using google maps script executed each weekday morning. road.JPG
3. Is it possible to enlarge view from web cam? So far i have one webcam which works perfectly fine on Dashticz dashboard but when hit to enlarge (url: https://web.camIP:port/video) it says only Loading... It works when I use 'url: http://webcamIP:port/shot.jpeg but then i can only see last frame saved from the cam.webcam2.JPG
Code: Select all
var config = {}
config['domoticz_ip'] = 'http://domoticz.ip';
config['app_title'] = 'CITY';
config['domoticz_refresh'] = '5';
config['dashticz_refresh'] = '60';
config['start_page'] = '1';
config['auto_swipe_back_to'] = '1';
config['auto_swipe_back_after'] = '30';
config['slide_effect'] = 'slide';
config['language'] = 'pl_PL';
config['timeformat'] = 'DD-MM-YY HH:mm';
config['calendarformat'] = 'dd DD.MM HH:mm';
config['calendarlanguage'] = 'pl_PL';
config['boss_stationclock'] = 'RedBoss';
config['speak_lang'] = 'pl-PL';
config['owm_api'] = 'xxxxxxxxxxxxxxxxx';
config['owm_city'] = 'City';
config['owm_name'] = '';
config['owm_country'] = 'pl';
config['owm_lang'] = 'pl';
config['owm_cnt'] = '5';
config['auto_positioning'] = 0;
config['use_favorites'] = 0;
config['hide_topbar'] = 0;
config['owm_days'] = 1;
config['owm_min'] = 1;
config['use_fahrenheit'] = 0;
config['use_beaufort'] = 0;
config['translate_windspeed'] = 1;
config['static_weathericons'] = 0;
config['hide_mediaplayer'] = 0;
config['gm_api'] = 'xxxxxxxxxxxxxxxxxxxxx';
//GoogleMaps
var maps = {}
maps.location = { height: 300, width:12, latitude: xxxxx, longitude: xxxxxx, zoom:11 }
//Kamera
var buttons = {}
buttons.webcam = {forcerefresh:true, width:6, isimage:true, refresh:2000, image: 'http://webcamIP/video', url: 'http://webcamIP/video'}
var blocks = {}
blocks['telewizor_title'] = {} //TV
blocks['telewizor_title']['type'] = 'blocktitle';
blocks['telewizor_title']['title'] = 'TELEWIZOR';
blocks['telewizor_title']['width'] = 12;
blocks['dom_title'] = {} //KTO JEST W DOMU
blocks['dom_title']['type'] = 'blocktitle';
blocks['dom_title']['title'] = 'Kto jest w domu?';
blocks['dom_title']['width'] = 12;
blocks['kamery_title'] = {} //KAMERY
blocks['kamery_title']['type'] = 'blocktitle';
blocks['kamery_title']['title'] = 'KAMERY';
blocks['kamery_title']['width'] = 12;
blocks['odkurzacz_title'] = {} //ROBOROCK
blocks['odkurzacz_title']['type'] = 'blocktitle';
blocks['odkurzacz_title']['title'] = 'XIAOMI ROBOROCK';
blocks['odkurzacz_title']['width'] = 12;
blocks['oswietlenie_title'] = {} //OSWIETLENIE
blocks['oswietlenie_title']['type'] = 'blocktitle';
blocks['oswietlenie_title']['title'] = 'OŚWIETLENIE';
blocks['oswietlenie_title']['width'] = 12;
blocks[3] = {} //Panasonic
blocks[3]['width'] = 4;
blocks[14] = {} //Kodi
blocks[14]['width'] = 4;
blocks[16] = {} //Hyperion
blocks[16]['width'] = 4;
blocks[46] = {} //Phone1
blocks[46]['hide_data'] = false;
blocks[46]['protected'] = true;
blocks[46]['icon'] = 'fa fa-female';
blocks[46]['width'] = 6;
blocks[47] = {} //Phone2
blocks[47]['hide_data'] = false;
blocks[47]['protected'] = true;
blocks[47]['icon'] = 'fa fa-male';
blocks[47]['width'] = 6;
blocks[31] = {} //Roborock Status
blocks[31]['icon'] = 'fa fa-eye';
blocks[31]['width'] = 12;
blocks[32] = {} //Roborock Control
blocks[32]['icon'] = 'fa fa-play';
blocks[32]['width'] = 12;
blocks[33] = {} //Roborock Power
blocks[33]['icon'] = 'fa fa-bolt';
blocks[33]['width'] = 6;
blocks[34] = {} //Roborock Battery
blocks[34]['icon'] = 'fa fa-battery-half';
blocks[34]['width'] = 6;
blocks[35] = {} //Roborock Main Brush
blocks[35]['icon'] = 'fa fa-trash';
blocks[35]['width'] = 6;
blocks[36] = {} //Roborock Side Brush
blocks[36]['icon'] = 'fa fa-trash';
blocks[36]['width'] = 6;
blocks[37] = {} //Roborock Sensors
blocks[37]['icon'] = 'fa fa-bolt';
blocks[37]['width'] = 6;
blocks[38] = {} //Roborock Filter
blocks[38]['icon'] = 'fa fa-filter';
blocks[38]['width'] = 6;
blocks[39] = {} //Roborock Reset
blocks[39]['icon'] = 'fa fa-cogs';
blocks[39]['width'] = 12;
blocks[43] = {} //Roborock Rooms
blocks[43]['icon'] = 'fa fa-home';
blocks[43]['width'] = 12;
blocks[41] = {} //Lampka Nocna
blocks[41]['width'] = 6;
blocks[42] = {} //Lampa Salon
blocks[42]['width'] = 6;
blocks[93] = {} //Wlacz TV
blocks[93]['hide_data'] = true;
blocks[93]['icon'] = 'fa fa-tv';
blocks[85] = {} //Playstation
blocks[85]['hide_data'] = true;
blocks[85]['icon'] = 'fa fa-gamepad';
blocks[65] = {} //Wycisz amplituner
blocks[65]['hide_data'] = true;
blocks[65]['icon'] = 'fa fa-deaf';
blocks[60] = {} //NC+
blocks[60]['hide_data'] = true;
blocks[60]['icon'] = 'fa fa-plus-square';
blocks[64] = {} //Kodi
blocks[64]['hide_data'] = true;
blocks[64]['icon'] = 'fa fa-play-circle';
blocks[61] = {} //Dekoder
blocks[61]['hide_data'] = true;
blocks[61]['icon'] = 'fa fa-plus';
blocks[94] = {} //Droga do pracy 1
blocks[94]['hide_data'] = true;
blocks[94]['icon'] = 'fa fa-car';
blocks[94]['width'] = 6;
blocks[95] = {} //Droga do pracy 2
blocks[95]['hide_data'] = true;
blocks[95]['icon'] = 'fa fa-car';
blocks[95]['width'] = 6;
var columns = {}
columns[1] = {} // Bar
columns[1]['blocks'] = ['clock','sunrise','dom_title',19,46,47,94,95,maps.location];
columns[1]['width'] = 3;
columns[2] = {} //Pogoda
columns[2]['blocks'] = ['currentweather_big_owm','weather_owm','kamery_title',buttons.webcam];
columns[2]['width'] = 9;
columns[3] = {} //Roborock
columns[3]['blocks'] = ['odkurzacz_title',31,43,32,33,34];
columns[3]['width'] = 6;
columns[4] = {} //Telewizor
columns[4]['blocks'] = ['telewizor_title',3,14,16,93,60,64,85,61,65];
columns[4]['width'] = 6;
columns[5] = {} //Oświetlenie
columns[5]['blocks'] = ['oswietlenie_title',41,42];
columns[5]['width'] = 6;
var screens = {}
screens[1] = {}
screens[1]['background'] = 'bg9.jpg';
screens[1]['columns'] = [1,2]
screens[2] = {}
screens[2]['background'] = 'bg9.jpg';
screens[2]['columns'] = [3,4,5]
For question 2)
These are Domoticz text devices?
The title is 'Droga do ...' and the value is '23 minut' or '13 minut'?
What exactly would you like to hide? It doesn''t seem logical to hide the travel time ...
You can hide the title with the 'hide_title' parameter and the 'last update time' with the 'last_update' parameter.
need some help with cam auth
Posted: Tuesday 26 November 2019 17:36
by pvklink
HI,
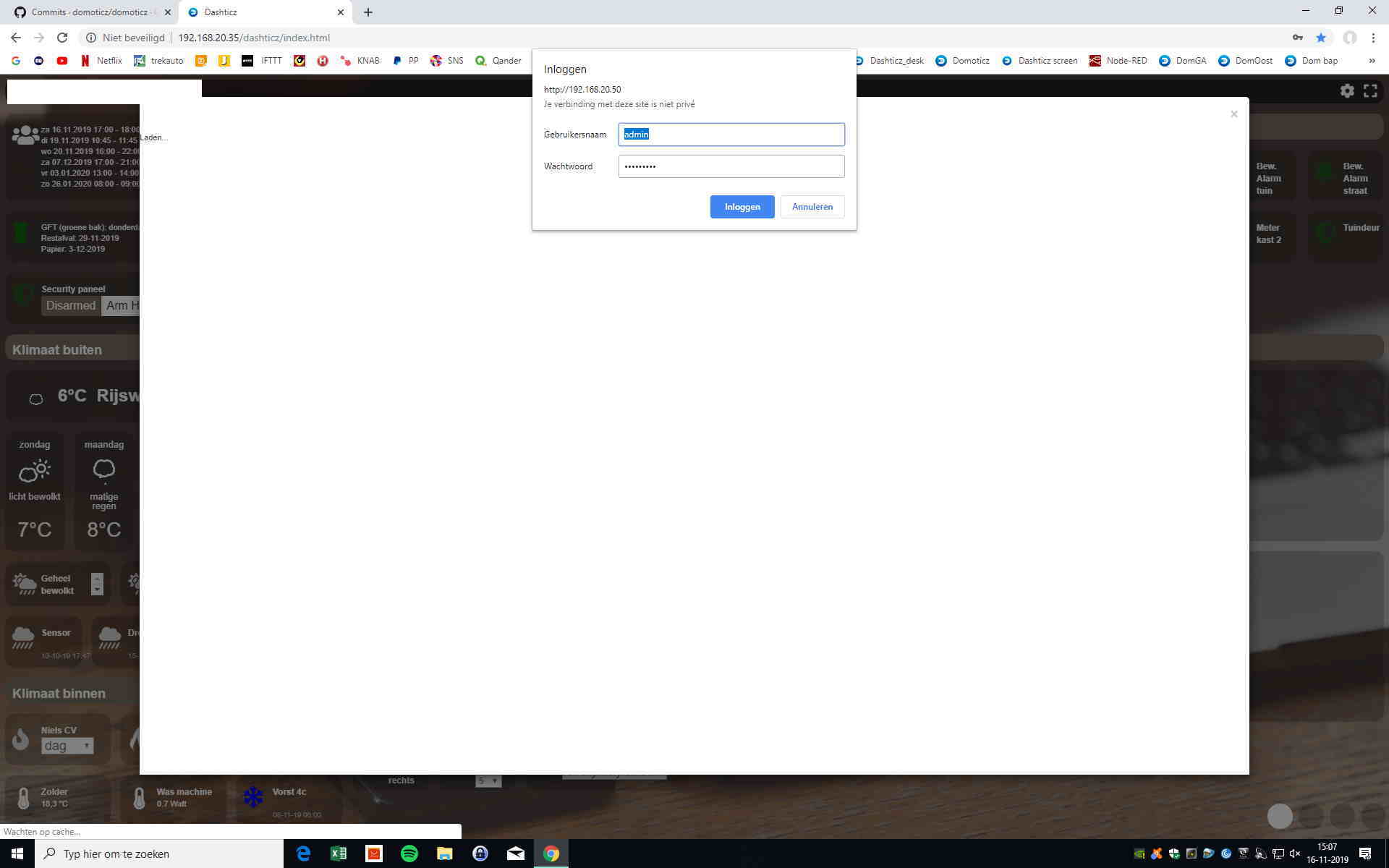
I have my dashboard all finished. But one thing is a pain in the ...
When i start my dashboard i have to manually login to my 2 cams,
Xiaomi Xiaofang 1S
and a dahua

- Naamloos.jpg (82.6 KiB) Viewed 4211 times
This is my entry for the xiamoi (also tried username etc etc.)
https://192.168.20.52/cgi-bin/currentpi ... xx&pwd=xxx
is it possible to write a script for this so that i dont have to logon?
Re: Dashticz - General Discussions
Posted: Wednesday 27 November 2019 14:56
by ben53252642
What is the recommendation for multiple tablets each with a different dashboard?
1) Individual instance of Dashticz for each tablet
2) Different screen in Dashticz for each tablet.
If option 2 is there a way to start Dashticz on a specific screen via the URL?
Eg:
http://dashticz/screen2
Thanks
Re: Dashticz - General Discussions
Posted: Wednesday 27 November 2019 16:56
by HansieNL
ben53252642 wrote: ↑Wednesday 27 November 2019 14:56
What is the recommendation for multiple tablets each with a different dashboard?
1) Individual instance of Dashticz for each tablet
2) Different screen in Dashticz for each tablet.
If option 2 is there a way to start Dashticz on a specific screen via the URL?
Eg:
http://dashticz/screen2
Thanks
Multiple dashboards is described here:
https://www.domoticz.com/forum/viewtop ... bb5161c5c8
Re: Dashticz - General Discussions
Posted: Friday 29 November 2019 8:22
by bazyl
Lokonli wrote: ↑Tuesday 26 November 2019 0:23
For question 2)
These are Domoticz text devices?
The title is 'Droga do ...' and the value is '23 minut' or '13 minut'?
What exactly would you like to hide? It doesn''t seem logical to hide the travel time ...
You can hide the title with the 'hide_title' parameter and the 'last update time' with the 'last_update' parameter.
Both custom sensors shows road time to my work in minutes. This is being executed by .sh every morning.
last_update did a trick! Many thanks, I was sure 'hide_data' is for that.
Regarding 1st problem with saving options from web gui it is working now. Suddenly after re-installing PHP few time it started. So PHP issue. Thanks
I don't have any camera sending RTSP streaming at the moment. I will come back to it once get one. Thanks.
Re: Dashticz - General Discussions
Posted: Sunday 01 December 2019 12:13
by Herman-H
After a long time of inactivity with Dashticz i will start again. What's the best solution, start with V2 or V3?
Re: Dashticz - General Discussions
Posted: Sunday 01 December 2019 15:07
by HansieNL
Herman-H wrote: ↑Sunday 01 December 2019 12:13
After a long time of inactivity with Dashticz i will start again. What's the best solution, start with V2 or V3?
Version 3 beta is the most recent version and has a lot more options to customize your Dashboard.
There’s a good manual how to install and use it here:
https://dashticz.readthedocs.io/en/beta
Re: Dashticz - General Discussions
Posted: Monday 02 December 2019 10:13
by Herman-H
HansieNL wrote: ↑Sunday 01 December 2019 15:07
Herman-H wrote: ↑Sunday 01 December 2019 12:13
After a long time of inactivity with Dashticz i will start again. What's the best solution, start with V2 or V3?
Version 3 beta is the most recent version and has a lot more options to customize your Dashboard.
There’s a good manual how to install and use it here:
https://dashticz.readthedocs.io/en/beta
Thanks, HansieNL
place on multiple screens stationclock
Posted: Saturday 04 January 2020 15:55
by adval40
I cannot put a stationclock on more than 1 screen
on the first screens the clock is shown but on the next screens i cannot see the stationclock
If i take a normal clock it see the clock on every screen
exactly the same problem with graphs on multiple screens
i have updated to beta 3.30
the stationclock works on every screen now
but graph_2 (for example) works only on screen 1
I see the border but I cannot see data
Code: Select all
var columns = {}
columns[1] = {}
columns[1]['blocks'] = ['graph_2','graph_5','2_1','2_2','5_1']
columns[1]['width'] = 5;
columns[2] = {}
columns[2]['blocks'] = [esp_trap_groen,esp_trap_blauw,esp_trap_rood,tl_meettafel,oprit,tuin_w51,tuin_w53,temp_garage,gsm_ad,gsm_rabia,gsm_carsina,gsm_marije,currentweather_big_owm,weather_owm,'news_nualg',publictransport.ovinfobus]
columns[2]['width'] = 5;
columns[3] = {}
columns[3]['blocks'] = ['stationclock',garbage,calendars.combined,buttons.buienradar];
columns[3]['width'] = 2;
columns[4] = {}
columns[4]['blocks'] = ['stationclock',garbage,calendars.combined,buttons.buienradar];
columns[4]['width'] = 2;
var screens = {}
screens[1] = {}
screens[1]['background'] = 'bg13.jpg';
screens[1]['columns'] = [1,2,3]
screens[2] = {}
screens[2]['background'] = 'bg13.jpg';
screens[2]['columns'] = [1,2,4]
screens[3] = {}
screens[3]['background'] = 'bg14.jpg';
screens[3]['columns'] = [1,2,4]
thanks in advance Ad pe1dgw
Re: Dashticz - General Discussions
Posted: Saturday 04 January 2020 19:06
by Lokonli
Which exact Dashticz version are you using?
Sent from my SM-A320FL using Tapatalk
