Page 2 of 5
Re: Dashticz - v3.4.0 Beta
Posted: Thursday 13 February 2020 20:45
by clinkadink
madradrakie wrote: ↑Thursday 13 February 2020 20:20
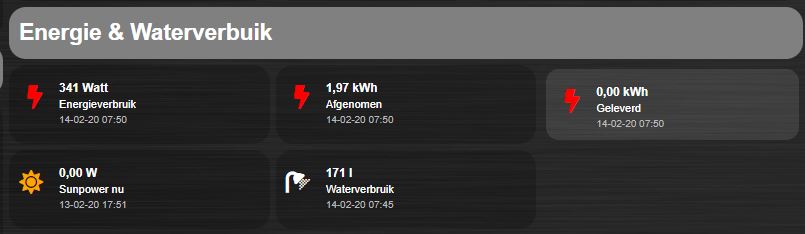
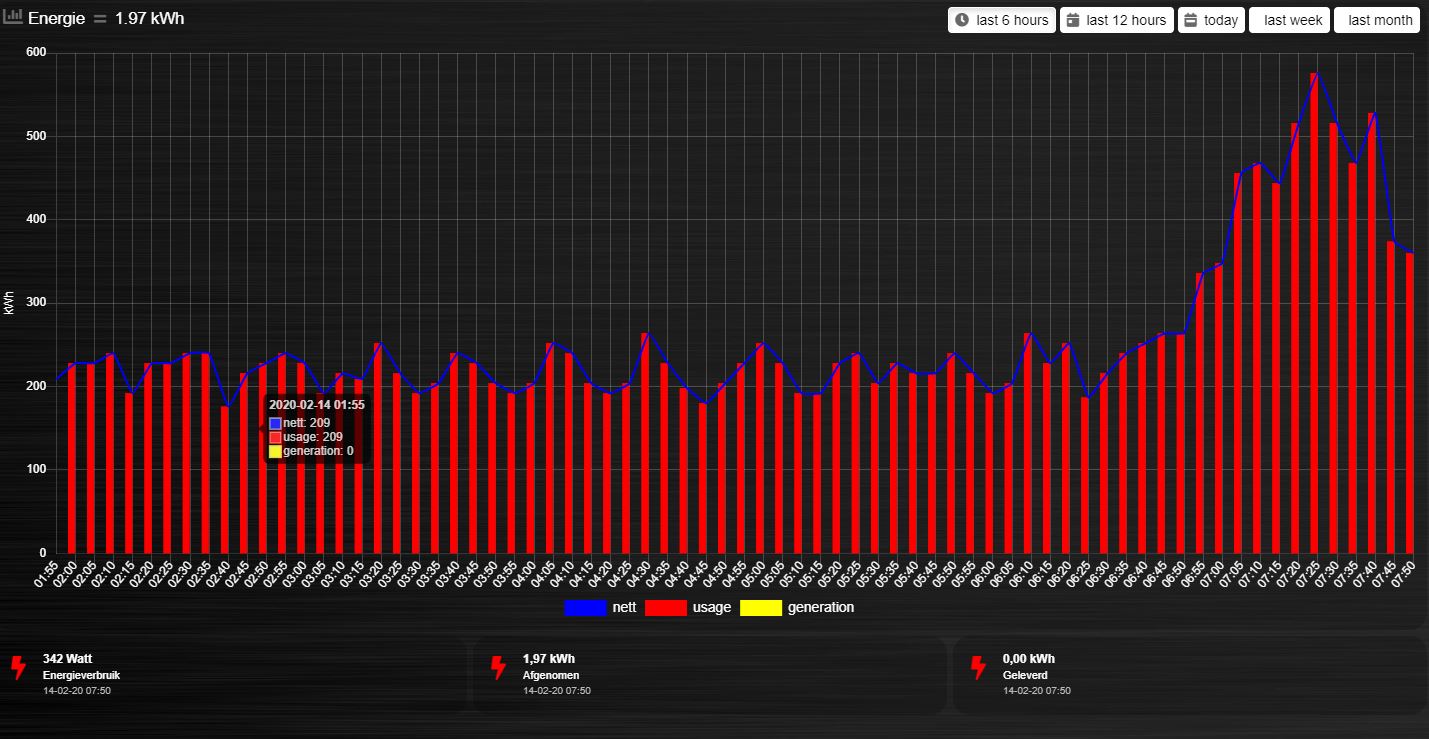
on the third page, underneath the energy graph, only the values are shown from the P1 meter. Not from the solar panels anymore.
Code: Select all
columns[9] = {}
columns[9]['blocks'] = ['energie_grafiek','76_1','76_2','76_5','413_1','413_2','413_3']
columns[9]['width'] = 9;
When you say
values, do mean in the header of the graph, or the graph isn't showing? Can you post an image?
Re: Dashticz - v3.4.0 Beta
Posted: Friday 14 February 2020 0:50
by Lokonli
sieth wrote: ↑Wednesday 12 February 2020 21:18
When using the beta 3.4.0 and defining the blocks as follows:
//Buiten Temperatuur
blocks['367_1'] = {
title: 'Buiten temperatuur',
image: 'temperatuur.png',
width: 6,
};
//Buiten vochtigheid
blocks['367_2'] = {
title: 'Buiten vochtigheid',
image: 'vochtigheid.png',
width: 6,
};
Only the first one shows. Not the second one.
Dit Is made a mistake?
Greetings and thanks in advance!
There was a bug in the initial update of subdevices, like 367_1 and 367_2.
Should be fixed in latest beta.
Re: Dashticz - v3.4.0 Beta
Posted: Friday 14 February 2020 7:52
by madradrakie
clinkadink wrote: ↑Thursday 13 February 2020 20:45
madradrakie wrote: ↑Thursday 13 February 2020 20:20
on the third page, underneath the energy graph, only the values are shown from the P1 meter. Not from the solar panels anymore.
Code: Select all
columns[9] = {}
columns[9]['blocks'] = ['energie_grafiek','76_1','76_2','76_5','413_1','413_2','413_3']
columns[9]['width'] = 9;
When you say
values, do mean in the header of the graph, or the graph isn't showing? Can you post an image?
The first picture is from the frontpage, the second from the third page. Maybe i should define my blocks different?

- Knipsel.JPG (29.73 KiB) Viewed 1467 times

- Knipsel1.JPG (180.57 KiB) Viewed 1467 times
Re: Dashticz - v3.4.0 Beta
Posted: Saturday 15 February 2020 17:02
by madradrakie
after changing the blocks and an new git pull everything is working again.
Re: Dashticz - v3.4.0 Beta
Posted: Sunday 16 February 2020 6:16
by sieth
Anyone facing this issue also?
Strange behaviour since latest update.
The wiped part is webcam. This image is also repeated 3 times

Greetings!
Re: Dashticz - v3.4.0 Beta
Posted: Sunday 16 February 2020 8:31
by Lokonli
sieth wrote: ↑Sunday 16 February 2020 6:16
Anyone facing this issue also?
Strange behaviour since latest update.
The wiped part is webcam. This image is also repeated 3 times

Greetings!
When exactly did you download Dashticz?
Can you post your CONFIG.js?
Re: Dashticz - v3.4.0 Beta
Posted: Sunday 16 February 2020 15:15
by BonZai
Sunrise time is not correct since I installed v.3.4.0 beta. The sunrise time seems to use the sunset time.
Re: Dashticz - v3.4.0 Beta
Posted: Sunday 16 February 2020 15:24
by Lokonli
BonZai wrote: ↑Sunday 16 February 2020 15:15
Sunrise time is not correct since I installed v.3.4.0 beta. The sunrise time seems to use the sunset time.
This was fixed yesterday. You can update Dashticz with 'git pull' or download the latest version from Github.
Re: Dashticz - v3.4.0 Beta
Posted: Sunday 16 February 2020 15:38
by BonZai
Wow.. That's a fast response. Git pull indeed solved the sunrise/sunset time.
Re: Dashticz - v3.4.0 Beta
Posted: Monday 17 February 2020 18:23
by sieth
Lokonli wrote: ↑Sunday 16 February 2020 8:31
sieth wrote: ↑Sunday 16 February 2020 6:16
Anyone facing this issue also?
Strange behaviour since latest update.
The wiped part is webcam. This image is also repeated 3 times

Greetings!
When exactly did you download Dashticz?
Can you post your CONFIG.js?
I downloaded the latest update via "make update" 16/02/2020
This is my config.js
- Spoiler: show
- var config = {}
config['domoticz_ip'] = 'XXXXXX';
config['app_title'] = 'Domotica';
config['domoticz_refresh'] = '1';
config['dashticz_refresh'] = '300';
config['loginEnabled'] = 0;
//config['standby_after'] = 3000000;
config['auto_positioning'] = 0;
config['language'] = 'nl_NL';
config['speak_lang'] = 'nl_NL';
config['timeformat'] = 'DD-MM-YY HH:mm';
config['calendarformat'] = 'dd DD.MM HH:mm';
config['calendarlanguage'] = 'nl_NL';
config['wu_api'] = 'XXXXXX';
config['wu_city'] = 'XXXXXX';
config['wu_country'] = 'Belgium';
config['wu_name'] = '';
config['wu_country'] = 'BE';
config['settings_icons'] = ["fullscreen"];
config['no_rgb'] = 0;
config['slide_effect'] = 'fade';
config['last_update'] = 0;
var screens = {}
screens['default'] = {}
screens['default']['maxwidth'] = 1920;
screens['default']['maxheight'] = 1080;
screens['default'][1] = {}
screens['default'][1]['background'] = 'bg14.jpg';
screens['default'][1]['background_morning'] = 'bg14.jpg';
screens['default'][1]['background_noon'] = 'bg14.jpg';
screens['default'][1]['background_afternoon'] = 'bg14.jpg';
screens['default'][1]['background_night'] = 'bg14.jpg';
screens['default'][1]['columns'] = [1,2,3]
screens['4k'] = {}
screens['4k']['maxwidth'] = 3840;
screens['4k']['maxheight'] = 2160;
screens['4k'][1] = {}
screens['4k'][1]['background'] = 'bg14.jpg';
screens['4k'][1]['background_morning'] = 'bg14.jpg';
screens['4k'][1]['background_noon'] = 'bg14.jpg';
screens['4k'][1]['background_afternoon'] = 'bg14.jpg';
screens['4k'][1]['background_night'] = 'bg14.jpg';
screens['4k'][1]['columns'] = [1,2,3]
screens['Tablet'] = {}
screens['Tablet']['maxwidth'] = 1200;
screens['Tablet']['maxheight'] = 800;
screens['Tablet'][1] = {}
screens['Tablet'][1]['background'] = 'bg14.jpg';
screens['Tablet'][1]['background_morning'] = 'bg14.jpg';
screens['Tablet'][1]['background_noon'] = 'bg14.jpg';
screens['Tablet'][1]['background_afternoon'] = 'bg14.jpg';
screens['Tablet'][1]['background_night'] = 'bg14.jpg';
screens['Tablet'][1]['columns'] = [1,2,3]
//afvalophaling
config['garbage_company'] = 'ical';
config['garbage_icalurl'] = 'XXXXXX';
config['garbage_zipcode'] = 'XXXXXX';
config['garbage_street'] = 'XXXXXX';
config['garbage_housenumber'] = 'XXXXXX';
config['garbage_maxitems'] = '5';
config['garbage_width'] = '12';
config['garbage_hideicon'] = 0;
config['garbage_use_names'] = true;
config['garbage_use_colors'] = true;
config['garbage_icon_use_colors'] = true;
config['garbage_use_cors_prefix'] = true;
config['garbage'] = {
gft: {kliko: 'green', code: '#375b23', name: 'GFT', icon: 'img/garbage/kliko_green.png'},
pmd: {kliko: 'blue', code: '#bef4f4', name: 'PMD', icon: 'img/garbage/pmd.png'},
rest: {kliko: 'yellow', code: '#f9e231', name: 'Restafval', icon: 'img/garbage/gelezak.png'},
papier: {kliko: 'brown', code: '#e6f7aa', name: 'Papier', icon: 'img/garbage/papier.png'},
kca: {kliko: 'red', code: '#b21807', name: 'Chemisch afval', icon: 'img/garbage/kliko_red.png'},
brown: {kliko: 'green', code: '#375b23', name: 'Glas', icon: 'img/garbage/glas.png'},
kerstboom: {kliko: 'green', code: '#375b23', name: 'Kerstboom', icon: 'img/garbage/tree.png'},
test: {kliko: 'green', code: '#375b23', name: 'Glazen', icon: 'img/garbage/kliko_green.png'},
milieu: {kliko: 'yellow', code: '#f9e231', name: 'Geel', icon: 'img/garbage/kliko_yellow.png'},
};
var buttons = {}
//Camera XXXXXX
buttons.webcam1 = {width:12, isimage:true, refresh:500, forcerefresh:2, btnimage: 'XXXXXX', url: 'XXXXXX', framewidth:500, frameheight:400}
//Blokken
var blocks = {}
//Living Dimmer
blocks[919] = {
width: 9,
imageOn: 'schakelaar_aan.png',
imageOff: 'schakelaar_uit.png',
last_update: false
};
//Staande Lamp
blocks[1132] = {
width: 12,
imageOn: 'schakelaar_aan.png',
imageOff: 'schakelaar_uit.png',
last_update: false
};
//TV uit
blocks[329] = {
width: 4,
title: 'TV uit',
imageOn: 'tv_aan.png',
imageOff: 'tv_uit.png',
switch: false,
last_update: false
};
//Telenet
blocks[330] = {
width: 4,
title: 'Telenet',
imageOn: 'tv_aan.png',
imageOff: 'tv_uit.png',
switch: false,
last_update: false
};
//Android TV
blocks[331] = {
width: 4,
title: 'Android TV',
imageOn: 'tv_aan.png',
imageOff: 'tv_uit.png',
switch: false,
last_update: false
};
//Garagepoort schakelaar
blocks[1052] = {
width: 6,
imageOn: 'schakelaar_aan.png',
imageOff: 'schakelaar_uit.png',
title: 'Schakelaar Poort',
last_update: false
};
//Garagepoort sensor
blocks[103] = {
width: 6,
title: 'Garagepoort',
imageOn: 'garage_open.png',
imageOff: 'garage_dicht.png',
last_update: false
};
//Hek schakelaar
blocks[975] = {
width: 6,
imageOn: 'schakelaar_aan.png',
imageOff: 'schakelaar_uit.png',
title: 'Schakelaar Hek',
last_update: false
};
//Hek sensor
blocks[493] = {
width: 6,
title: 'Hek',
imageOn: 'hek_open.png',
imageOff: 'hek_dicht.png',
last_update: false
};
//Buiten Temperatuur
blocks[364] = {
title: 'Buiten temperatuur',
image: 'temperatuur.png',
width: 6,
};
//Buiten vochtigheid
blocks[365] = {
title: 'Buiten vochtigheid',
image: 'vochtigheid.png',
width: 6,
};
//Setpunt
blocks[337] = {
title: 'Setpunt',
image: 'temperatuur.png',
width: 5,
last_update: false
};
//Living Temperatuur
blocks[894] = {
title: 'Huidige temperatuur',
image: 'temperatuur.png',
width: 5,
last_update: false
};
//Brander Vlam
blocks[591] = {
title: ' ',
width: 2,
imageOn: 'vlam_aan.png',
imageOff: 'vlam_uit.png',
protected: true,
hide_data: true,
last_update: false
};
//Thermostaat Keuze
blocks[344] = {
title: 'Thermostaat Keuze',
image: 'temperatuur.png',
width: 12,
last_update: false
};
//Huidige stand
blocks[345] = {
title: ' ',
image: 'temperatuur.png',
width: 12,
last_update: false
};
//Post tekst
blocks[346] = {
title: ' ',
width: 12,
icon: '',
last_update: false
};
//Badkamer boostmodus
blocks[347] = {
title: 'Badkamer Boost',
width: 6,
imageOn: 'schakelaar_aan.png',
imageOff: 'schakelaar_uit.png',
last_update: false
};
//Badkamer Temperatuur
blocks[805] = {
title: 'Huidige temperatuur',
image: 'temperatuur.png',
width: 6,
last_update: false
};
//Fijn stof 2.5µm
blocks[726] = {
title: 'Fijn Stof 2.5um',
image: 'stof.png',
width: 6,
last_update: false
};
//Fijn stof 10µm
blocks[727] = {
title: 'Fijn Stof 10um',
image: 'stof.png',
width: 6,
last_update: false
};
//Fijn text
blocks[728] = {
title: ' ',
width: 12,
image: 'stof.png',
last_update: false
};
//Titels
blocks['blocktitle_1'] = {}
blocks['blocktitle_1']['type'] = 'blocktitle';
blocks['blocktitle_1']['title'] = 'Schakelaars';
blocks['blocktitle_2'] = {}
blocks['blocktitle_2']['type'] = 'blocktitle';
blocks['blocktitle_2']['title'] = 'Thermostaat';
blocks['blocktitle_3'] = {}
blocks['blocktitle_3']['type'] = 'blocktitle';
blocks['blocktitle_3']['title'] = 'Het weer';
blocks['blocktitle_4'] = {}
blocks['blocktitle_4']['type'] = 'blocktitle';
blocks['blocktitle_4']['title'] = 'Multimedia';
var columns = {}
columns[1] = {},
columns[1]['blocks'] = ['blocktitle_1',1132,1052,103,975,493,346,'garbage']
columns[1]['width'] = 4;
columns[2] = {}
columns[2]['blocks'] = ['blocktitle_2',344,345,337,894,591,347,'805','blocktitle_4',329,330,331]
columns[2]['width'] = 4;
columns[3] = {}
columns[3]['blocks'] = ['blocktitle_3',364,365,726,727,728,buttons.webcam1]
columns[3]['width'] = 4;
This is my custom.css
- Spoiler: show
- /* Algemeen -----------------------------------------*/
.titlegroups {
text-align: center !important;
}
/*
.transbg.col-xs-1,
.transbg.col-xs-2,
.transbg.col-xs-3,
.transbg.col-xs-4,
.transbg.col-xs-5,
.transbg.col-xs-6,
.transbg.col-xs-7,
.transbg.col-xs-8,
.transbg.col-xs-9,
.transbg.col-xs-10,
.transbg.col-xs-11,
.transbg.col-xs-12 {
box-shadow: 0px 0px 0px #000000;
}
*/
/* Blokken ------------------------------------------*/
/*Scenario thermostaat */
.block_345 .title {
//float: left !important;
text-align: center !important;
margin-left: 5px;
font-size: 25px;
}
/*Post weergave*/
.block_346 .title {
font-size: 25px;
color:#FF6A00;
}
/*Afvalblok wat vergroten*/
.trash {
height: 155px !important;
}
/*webcam wat vergroten en beeld centreren in het vak*/
.button {
height: 239px !important;
padding: 30px 0 !important;
text-align: center !important;
}
/*Afval ---------------------------------------------*/
.trash .state div.trashrow {
font-size: 12px;
}
.trash .state div.trashtoday {
font-size: 23px;
}
.trash .state div.trashtomorrow {
font-size: 20px;
}
Re: Dashticz - v3.4.0 Beta
Posted: Monday 17 February 2020 19:56
by Lokonli
Thanks for reporting.
It has been fixed. Can you test?
Re: Dashticz - v3.4.0 Beta
Posted: Monday 17 February 2020 22:47
by sieth
Lokonli wrote: ↑Monday 17 February 2020 19:56
Thanks for reporting.
It has been fixed. Can you test?
Thank you very much. It's working now! No more repeating items.
Re: Dashticz - v3.4.0 Beta
Posted: Friday 21 February 2020 7:39
by gielie
Since the latest beta I have a bug in the “show update” it doesn’t show when a button is last updated. I only use this for the presence detection button with an extra text home/away but it doesn’t show this. It only show this when i press the button but then after a refresh it is gone again.
Can someone help me with this.
Re: Dashticz - v3.4.0 Beta
Posted: Friday 21 February 2020 8:25
by Lokonli
gielie wrote: ↑Friday 21 February 2020 7:39
Since the latest beta I have a bug in the “show update” it doesn’t show when a button is last updated. I only use this for the presence detection button with an extra text home/away but it doesn’t show this. It only show this when i press the button but then after a refresh it is gone again.
Can someone help me with this.
Do you mean the extra text home/way doesn't show correctly, or do you mean the last update time stamp?
You use custom.js to set the text?
Can you share your custom.js?
Which Domoticz version do you have?
Re: Dashticz - v3.4.0 Beta
Posted: Friday 21 February 2020 10:45
by gielie
Lokonli wrote: ↑Friday 21 February 2020 8:25
gielie wrote: ↑Friday 21 February 2020 7:39
Since the latest beta I have a bug in the “show update” it doesn’t show when a button is last updated. I only use this for the presence detection button with an extra text home/away but it doesn’t show this. It only show this when i press the button but then after a refresh it is gone again.
Can someone help me with this.
Do you mean the extra text home/way doesn't show correctly, or do you mean the last update time stamp?
You use custom.js to set the text?
Can you share your custom.js?
Which Domoticz version do you have?
I use this code
Code: Select all
thuis
function getBlock_138(device,idx,result){.
var html='';
html+='<div class="col-xs-4 col-icon">';
if(device['Status']=='Off') html+=iconORimage(idx,'fa-toggle-off','','off icon'
else html+=iconORimage(idx,'fa-toggle-on','','on icon');
html+='</div>';
html+='<div class="col-xs-8 col-data">';
html+='<strong class="title">'+device['Name']+'</strong><br />';
if(device['Status']=='Off') html+='<span class="state">AFWEZIG</span>';
else html+='<span class="state">AANWEZIG</span>';
.
...
if((settings['last_update']==1 && (typeof(blocks[idx])=='undefined' || typeof(blo
(settings['last_update']==0 && (typeof(blocks[idx])!=='undefined' && typeof(block
){
<------>html+='<br /><span class="lastupdate">'+moment(device['LastUpdate']).format(s
}
html+='</div>';
return html;
}
and it look like this
[video]
http://machieljansen.nl/video/Domoticz[/video]
Re: Dashticz - v3.4.0 Beta
Posted: Friday 21 February 2020 11:10
by Lokonli
gielie wrote: ↑Friday 21 February 2020 10:45
Lokonli wrote: ↑Friday 21 February 2020 8:25
gielie wrote: ↑Friday 21 February 2020 7:39
Since the latest beta I have a bug in the “show update” it doesn’t show when a button is last updated. I only use this for the presence detection button with an extra text home/away but it doesn’t show this. It only show this when i press the button but then after a refresh it is gone again.
Can someone help me with this.
Do you mean the extra text home/way doesn't show correctly, or do you mean the last update time stamp?
You use custom.js to set the text?
Can you share your custom.js?
Which Domoticz version do you have?
I use this code
Code: Select all
thuis
function getBlock_138(device,idx,result){.
var html='';
html+='<div class="col-xs-4 col-icon">';
if(device['Status']=='Off') html+=iconORimage(idx,'fa-toggle-off','','off icon'
else html+=iconORimage(idx,'fa-toggle-on','','on icon');
html+='</div>';
html+='<div class="col-xs-8 col-data">';
html+='<strong class="title">'+device['Name']+'</strong><br />';
if(device['Status']=='Off') html+='<span class="state">AFWEZIG</span>';
else html+='<span class="state">AANWEZIG</span>';
.
...
if((settings['last_update']==1 && (typeof(blocks[idx])=='undefined' || typeof(blo
(settings['last_update']==0 && (typeof(blocks[idx])!=='undefined' && typeof(block
){
<------>html+='<br /><span class="lastupdate">'+moment(device['LastUpdate']).format(s
}
html+='</div>';
return html;
}
and it look like this
[video]
http://machieljansen.nl/video/Domoticz[/video]
Thanks for the video, clear

Edit:
I can reproduce it. Will be solved within an hour.
Re: Dashticz - v3.4.0 Beta
Posted: Friday 21 February 2020 12:26
by Lokonli
Lokonli wrote: ↑Friday 21 February 2020 11:10
gielie wrote: ↑Friday 21 February 2020 10:45
Lokonli wrote: ↑Friday 21 February 2020 8:25
Do you mean the extra text home/way doesn't show correctly, or do you mean the last update time stamp?
You use custom.js to set the text?
Can you share your custom.js?
Which Domoticz version do you have?
and it look like this
[video]
http://machieljansen.nl/video/Domoticz[/video]
Thanks for the video, clear

Edit:
I can reproduce it. Will be solved within an hour.
Fixed in latest beta. Update with 'git pull'
Re: Dashticz - v3.4.0 Beta
Posted: Friday 21 February 2020 15:30
by gielie
Lokonli wrote: ↑Friday 21 February 2020 12:26
Lokonli wrote: ↑Friday 21 February 2020 11:10
Thanks for the video, clear

Edit:
I can reproduce it. Will be solved within an hour.
Fixed in latest beta. Update with 'git pull'
Oh yeah, it works again, thanks for the lighting speed solution.
Re: Dashticz - v3.4.0 Beta
Posted: Saturday 22 February 2020 12:30
by Jimster
I've updated to the latest beta today. The power graph isn't showing the used energy anymore at the top, but is shows the different meter values as shown in Domoticz. Gas works fine.

I also have this code to change the font for the garbage collector, but somehow this doesn't seem to work anymore.
Code: Select all
.trash .state div.trashrow {
font-size: 12px;
}
.trash .state div.trashtoday {
font-size: 14px;
}
.trash .state div.trashtomorrow {
font-size: 13px;
}
Re: Dashticz - v3.4.0 Beta
Posted: Saturday 22 February 2020 18:09
by Lokonli
Jimster wrote: ↑Saturday 22 February 2020 12:30
I also have this code to change the font for the garbage collector, but somehow this doesn't seem to work anymore.
Code: Select all
.trash .state div.trashrow {
font-size: 12px;
}
.trash .state div.trashtoday {
font-size: 14px;
}
.trash .state div.trashtomorrow {
font-size: 13px;
}
The garbage dates are shown correctly?
I've tried your css code, and it's working on my system. Can you double check your custom.css? Or post it here, and I'll test.
