I moved from Dashticz version 2 to version 3, but I struggling to get the text correct in the blocks on my Ipad.
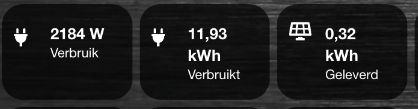
On my Ipad version 2 look like:

- versie2.PNG (41.87 KiB) Viewed 479 times
Text place well within the blocks.
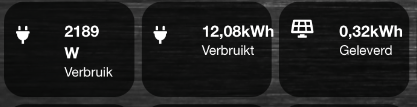
In Dashticz version 3 first I had to make the icons smaller by:
But the text keeps to the right.

- versie3.PNG (41.03 KiB) Viewed 479 times
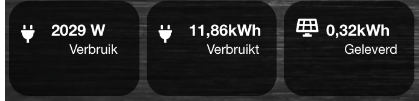
I tried to shift the text more to the left by:
Code: Select all
.title {
margin-left: -15px !important;
}
But the text on row 2 and 3 keeps to the right where it will have issues on other blocks

- versie4.PNG (38.39 KiB) Viewed 479 times
Any idea how I can move all rows further to the left and having more characters on one line?
Attached css file:
Code: Select all
/*
CUSTOM CSS FILE
*/
.far,.fas,.wi {
font-size:15px;
}
.fas.fa-lightbulb.on {color: yellow}
.fas.fa-door-open.on {color: red}
.fas.fa-unlock.on {color: red}
.fas.fa-desktop.on {color: yellow}
.far.fa-hdd.on {color: yellow}
.fas.fa-bullseye.on {color: yellow}
.fas.fa-music.on {color: yellow}
.fa.fa-warning.on {color: red}
.fas.fa-rss-square.on {color: yellow}
.fas.fa-battery-half.on {color: yellow}
.fas.fa-bed.on {color: yellow}
.fas.fa-female.on {color: green}
.fas.fa-male.on {color: green}
.fas.fa-power-off.on {color: yellow}
.fas.fa-podcast.on {color: yellow}
.far.fa-snowflake.on {color: yellow}
.fas.fa-home.on {color: yellow}
.far.fa-moon.on {color: yellow}
.fas.fa-bolt.off {color: red}
.fas.fa-leaf.on {color: yellow}
.fas fa-seedling.on {color: yellow}
.fas.fa-exclamation-triangle.on {color: red}
.fas.fa-wifi.on {color: yellow}
.fas fa-tint.on {color: yellow}
.fas fa-bolt.off {color: red}
.fas fa-bolt.on {color: grey}
.fas.fa-car.on {color: yellow}
.fas.fa-car.off {color: grey}
.fas.fa-bullseye.on {color: yellow}
.far fa-snowflake.on {color: yellow}
.fa.fa-fire.on {color: yellow}
.fas.fa-car.CLOSED {color: yellow}
.fas.fa-car.OPEN {color: grey}
/*.fa-info-circle:before{color: yellow} */
.transbg.col-xs-1, .transbg.col-xs-2, .transbg.col-xs-3, .transbg.col-xs-4, .transbg.col-xs-5, .transbg.col-xs-6,
.transbg.col-xs-7, .transbg.col-xs-8, .transbg.col-xs-9, .transbg.col-xs-10, .transbg.col-xs-11,
.transbg.col-xs-12
{
padding-top:15px;
padding-bottom:15px;
border: 3px solid rgba(0,0,0,0);
background: rgba(0,0,0,0.7);
background-clip:
padding-box;
border-radius: 20px;
}
/* Transparent background for buttons Thermostat */
.input-groupBtn .btn-number {
opacity: 0.5;
color: white;
background-color: rgb(34, 34, 34);
border-radius: 0px;
padding: 6px 10px 6px 10px;
line-height: 20px;
background-color: transparent;
}
/* Height of the blocktitles and center text in new height */
div.mh.titlegroups {
height: 60px !important;
padding-top: 3px !important;
}
/* Hoogte van Weather_owm */
.weatherfull > .transbg {
height: 170px !important;
white-space: nowrap !important;
}
.title {
font-size:13px;
margin-left: -15px !important;
}
.clock {
font-size:20px !important;
}
.warning {
background: rgba(199,44,44,0.3) !important;
background-clip: padding-box;
}
.warningblue {
background: rgba(45,119,204,0.3) !important;
background-clip: padding-box;
}
.warningyellow {
color: Yellow;
}
.warningred {
color: Red;
}
.warningredbg {
background: rgba(255,0,0,1) !important;
background-clip: padding-box;
/* Fontsize of specific blocks */
.block_88 {
font-size:30px !important;
}
.block_94 {
font-size:16px !important;
}