Page 1 of 1
monthly/q/y comparison pop-up too light to be visible
Posted: Monday 12 May 2025 9:50
by dennoby
Dear all,
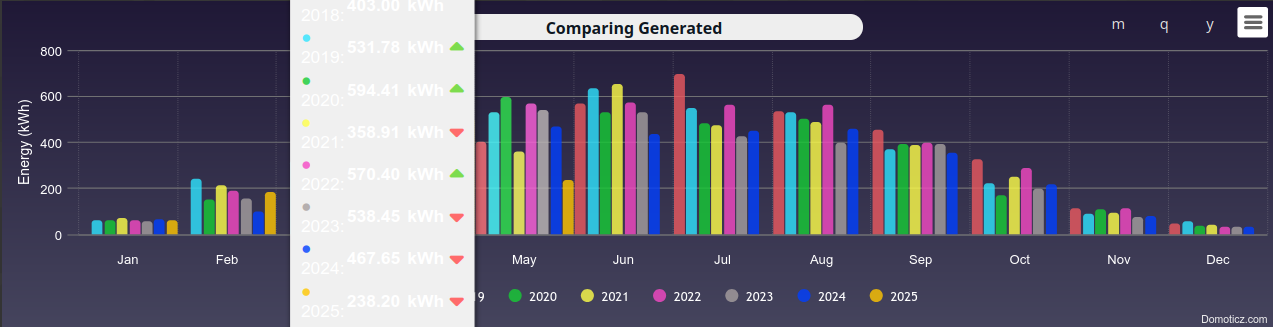
I've recently updated to domoticz 2025.1 and removed browser cache, after the update I can how hardly see the comparision pop-ups for: P1 gas, P1 power, solar production, solar radiation, etc. It is hardly visible since it it white on light grey (verified on google-chrome, firefox desktop/mobile).

- Screenshot from 2025-05-12 09-37-00.png (64.62 KiB) Viewed 635 times
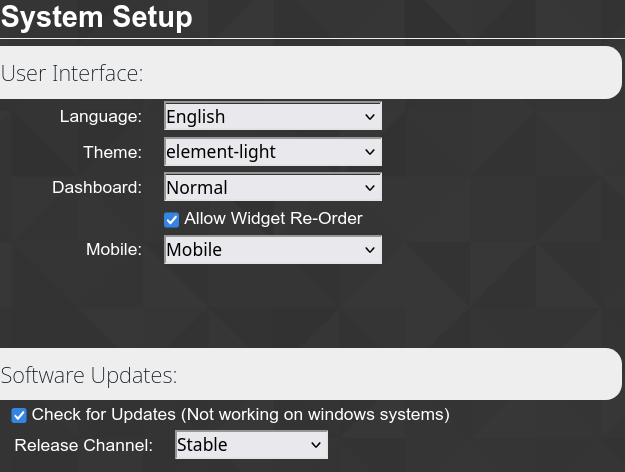
I tried to change my theme, but changing from normal to light/dark/blue not seem to make any difference.

- Screenshot 2025-05-12 at 09-43-02 Domoticz.png (58.17 KiB) Viewed 635 times
Kind regards,
Dennis
Re: monthly/q/y comparison pop-up too light to be visible
Posted: Monday 12 May 2025 20:52
by waltervl
No issues for me with your settings.
What if you try with a browser session in incognito/private mode?
Also it seems the new high charts library that is used by Domoticz is not fully working in old safari browsers. What browser are you using?
Re: monthly/q/y comparison pop-up too light to be visible
Posted: Wednesday 14 May 2025 21:38
by dennoby
Hi #watervi,
Thanks for the feedback, I did try with private browser tab as well.
I did some further investigation and I think it might be due to the apache proxy that is in between. I guess something new is not proxied correctly.
I'll have a look at the apache log.
Kind regards,
Dennis
Re: monthly/q/y comparison pop-up too light to be visible
Posted: Thursday 15 May 2025 14:38
by dennoby
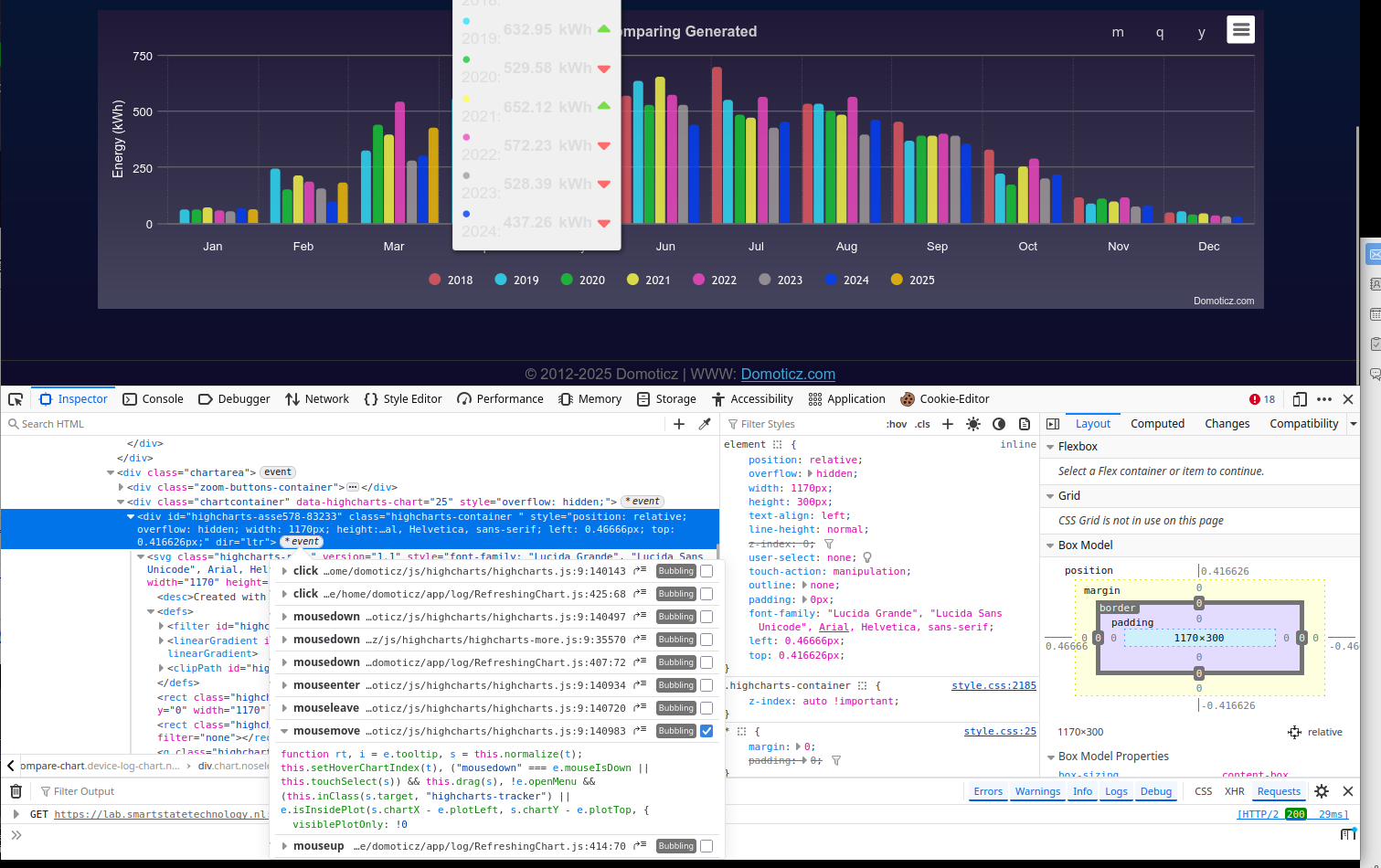
I didn't find HTTP errors in the apache proxy access logs. I used the inspector and found that the highchart tooltip is triggered on MouseMove and/or MouseOver, unsure where it gets its styling from.
MouseMove:
Code: Select all
function rt, i = e.tooltip, s = this.normalize(t);
this.setHoverChartIndex(t), ("mousedown" === e.mouseIsDown || this.touchSelect(s)) && this.drag(s), !e.openMenu && (this.inClass(s.target, "highcharts-tracker") || e.isInsidePlot(s.chartX - e.plotLeft, s.chartY - e.plotTop, {
visiblePlotOnly: !0
})) && !(i && i.shouldStickOnContact(s)) && (this.inClass(s.target, "highcharts-no-tooltip") ? this.reset(!1, 0) : this.runPointActions(s))
}
onDocumentTouchEnd

- Screenshot from 2025-05-15 14-28-35.png (295.35 KiB) Viewed 616 times
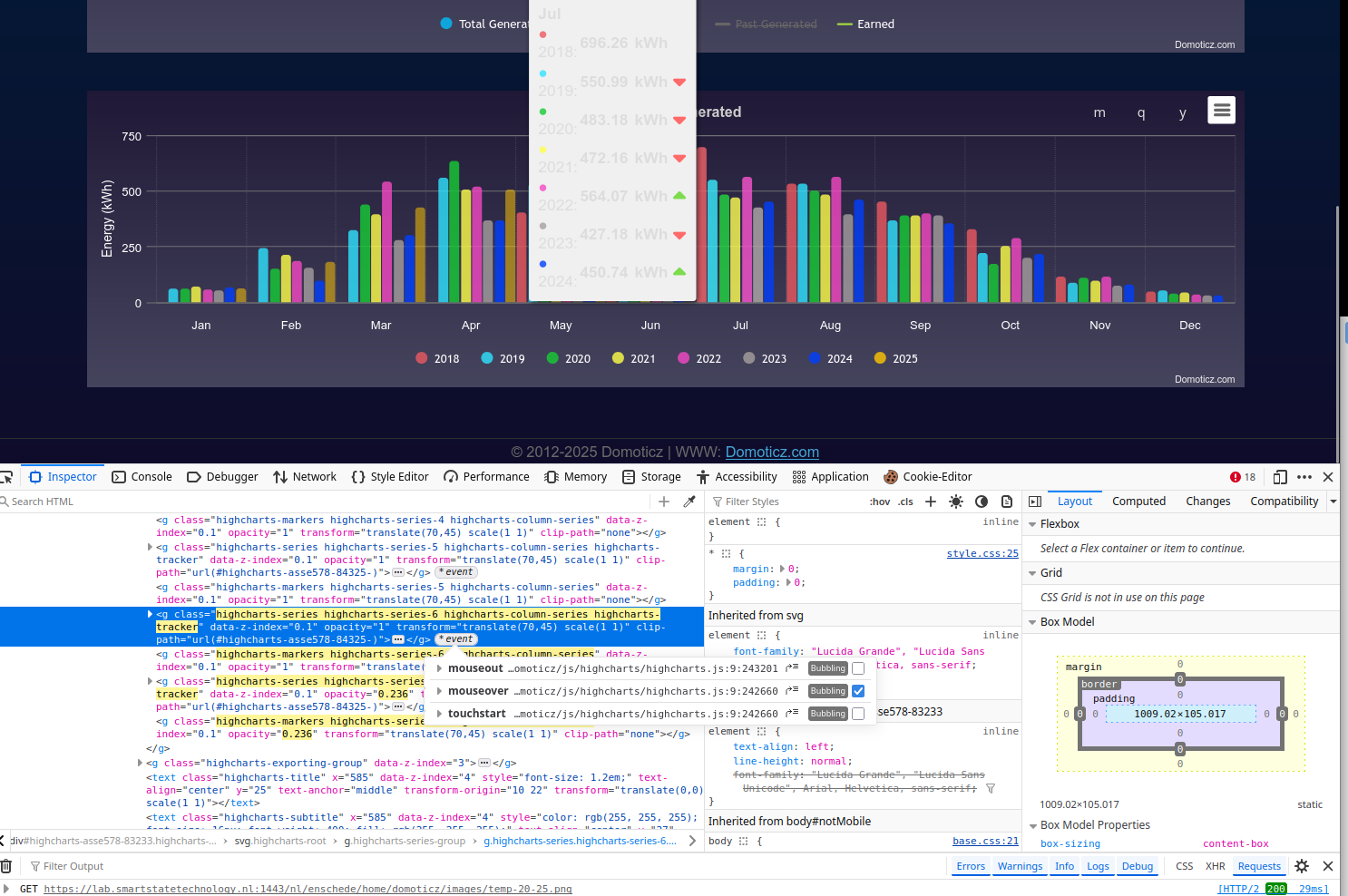
MouseOver:
Code: Select all
function(t) {
o?.normalize(t);
let e = o?.getPointFromEvent(t),
r = !s.scrollablePlotArea || s.isInsidePlot(t.chartX - s.plotLeft, t.chartY - s.plotTop, {
visiblePlotOnly: !0
});
o && e && i.options.enableMouseTracking && r && (o.isDirectTouch = !0, e.onMouseOver(t))
}

- Screenshot from 2025-05-15 14-26-28.png (296.63 KiB) Viewed 616 times
Kind regards,
Dennis