Page 1 of 1
sec panel height in a popup initiatd by a button not adjustable
Posted: Monday 07 February 2022 16:10
by pvklink
I am trying for days without success to get a secpanel fitting in a popup frame that is initiated via a button on my tile menu.
my tile menu is, ok, the secpanel button is ok, it starts the secpanel in a popup, thats ok , but the secpanel inside the popup is a little bit to long, it gives a slider
these css of special blocks gives me the creeps,
I tried several css statements, but none of them do work!
settings js
Code: Select all
settings js
// BUTTONS TILEMENU
var buttons = {}
/* this parts works ok */
buttons.secpan= {key: "Secpan",width:1, title:"",icon: 'fas fa-key', popup: 'secpanel', framewidth:1010,frameheight:750}
settings css
/* this parts works ok */
.button[data-id='Secpan'] {height: 50px !important;flex-direction: column !important;padding-top: 10px !important;background-color: transparent!important;} .button[data-id='Secpan'] .col-icon {font-size: 30px !important; color: white !important;}
/* this parts does not works, de content of the popup is bigger then the frame, i got an unwanted vertical slider , so this part is nor read */
.secpanel {background-color: rgba(87, 64, 56, 1) !important; height: 90%;overflow-y: auto;}
/* also tried this, and does not work */
div[data-id='secpanel'] {height: 90%;overflow-y: auto;}
/* also tried this, and does not work */
div[data-id='secpanel'] {height: 600px !important;}
/* also tried, and does not work */
[data-id='secpanel'].frame iframe {
transform: scale(0.5);
border: 5px;
height: 200px !important;
width: 100%;
max-width: 100%;
transform-origin: 0 0;
}
Re: sec panel height in a popup initiatd by a button not adjustable
Posted: Monday 07 February 2022 21:19
by Lokonli
What's your screen resolution?
Re: sec panel height in a popup initiatd by a button not adjustable
Posted: Monday 07 February 2022 22:09
by Lokonli
Try the following:
Code: Select all
var blocks = {}
blocks['spbutton'] = {
title: 'Open Secpanel',
popup: 'secpanel',
framewidth: 500,
}
blocks['secpanel'] = {
scale:0.7
}
var columns = {}
columns[1] = {
blocks: [
'spbutton'
],
width: 2
}
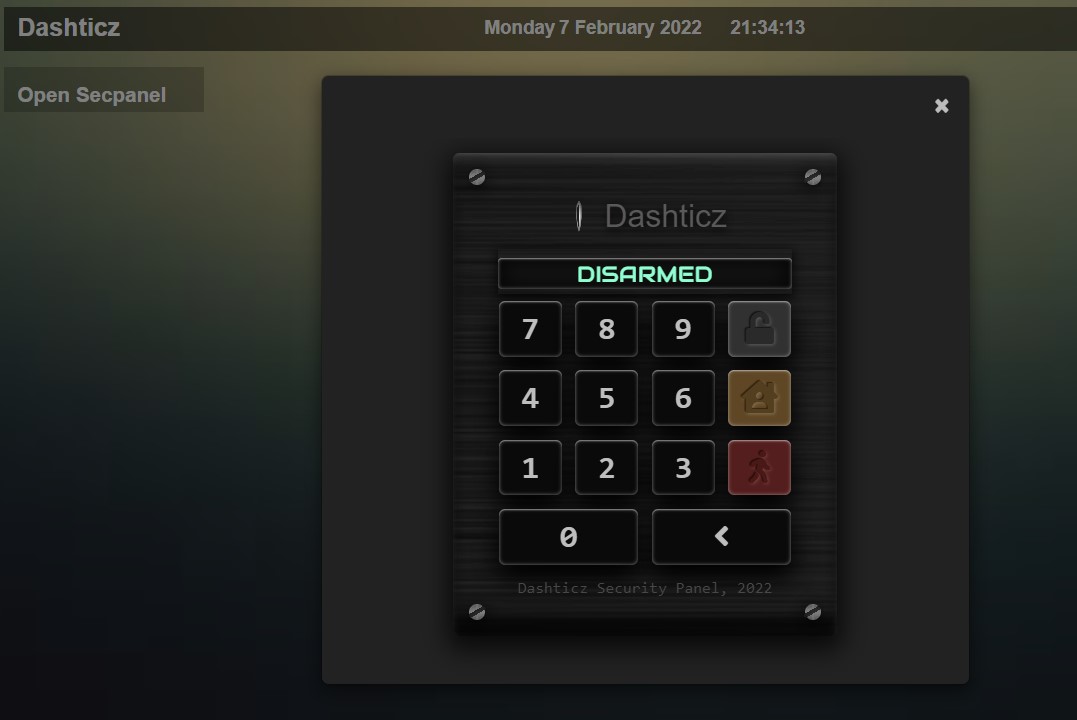
This will give:

- secpanel.jpg (60.62 KiB) Viewed 875 times
No need to use custom.css
To make the popup window exactly fit the security panel, we have to change it a bit:
Code: Select all
var blocks = {}
blocks['spbutton'] = {
title: 'Open Secpanel',
popup: 'secpanel',
framewidth: 300,
}
var columns = {}
columns[1] = {
blocks: [
'spbutton'
],
width: 2
}
and in custom.css:
Code: Select all
#popup_spbutton .modal-dialog {
min-width: 1px !important;
height: unset !important
}
#popup_spbutton .frameclose {
display: none
}
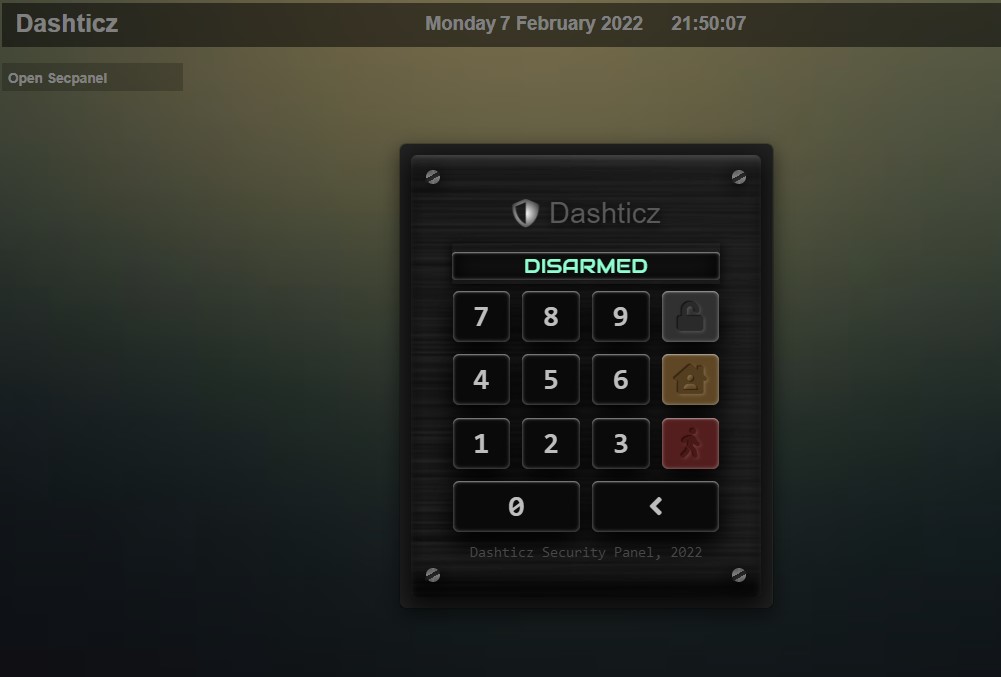
This will give:

- secpanel2.jpg (52.1 KiB) Viewed 875 times
Then, as final touch, remove the background of the popup by adding the following to custom.css:
Code: Select all
#popup_spbutton .modal-content {
background: transparent
}

- secpanel3.jpg (30.84 KiB) Viewed 875 times
Re: sec panel height in a popup initiatd by a button not adjustable
Posted: Tuesday 08 February 2022 13:21
by pvklink
Gonna try it!
Does it makes any difference that the whole thing starts with a button on my tile menu?
Here are my screen settingts of debian and dashticz
config.js
screens['default'] = {maxwidth: 1920, maxheight: 1080}
screens['default'] = {maxwidth: 3840, maxheight: 2160}
/boot/config.txt
# pvk WAVESCHARESCREEN
# dtoverlay=vc4-kms-v3d
# dtoverlay=vc4-fkms-v3d
#
max_usb_current=1
hdmi_force_hotplug=1
config_hdmi_boost=10
hdmi_group=2
hdmi_mode=87
hdmi_cvt 1024 600 60 6 0 0 0
monitors.xml
<monitors version="2">
<configuration>
<logicalmonitor>
<x>0</x>
<y>0</y>
<primary>yes</primary>
<monitor>
<monitorspec>
<connector>HDMI-1</connector>
<vendor>YZH</vendor>
<product>LEN L1950wD</product>
<serial>B3432845</serial>
</monitorspec>
<mode>
<width>800</width>
<height>600</height>
<rate>72.188</rate>
</mode>
</monitor>
<transform>
<rotation>normal</rotation>
</transform>
</logicalmonitor>
</configuration>
</monitors>
Re: sec panel height in a popup initiatd by a button not adjustable
Posted: Tuesday 08 February 2022 22:04
by Lokonli
pvklink wrote: ↑Tuesday 08 February 2022 13:21
Gonna try it!
Does it makes any difference that the whole thing starts with a button on my tile menu?
As you can see I've created a button as well, so that should work.
Re: sec panel height in a popup initiatd by a button not adjustable
Posted: Wednesday 09 February 2022 8:31
by pvklink
It works GREAT!
i normally use the buttons.<name> construct for this, but this is even better!
I can close the popup by clicking anywhere on a empty part of the canvas....
question
is it preferred to use blocks for buttons and to avoid the button.<name> construct ?
Question
is #popup_ the default prefix to style popups in css for a defined block ?
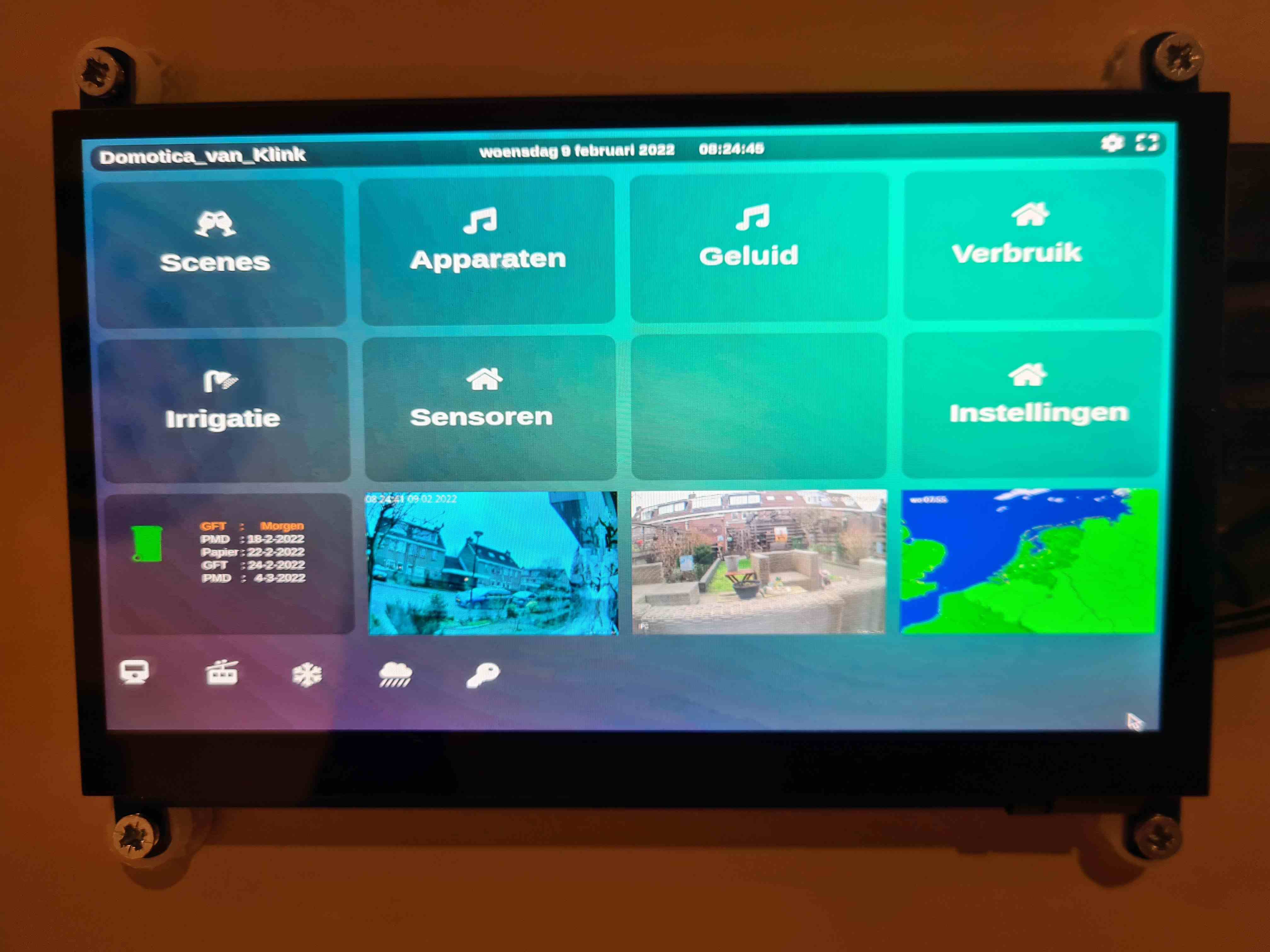
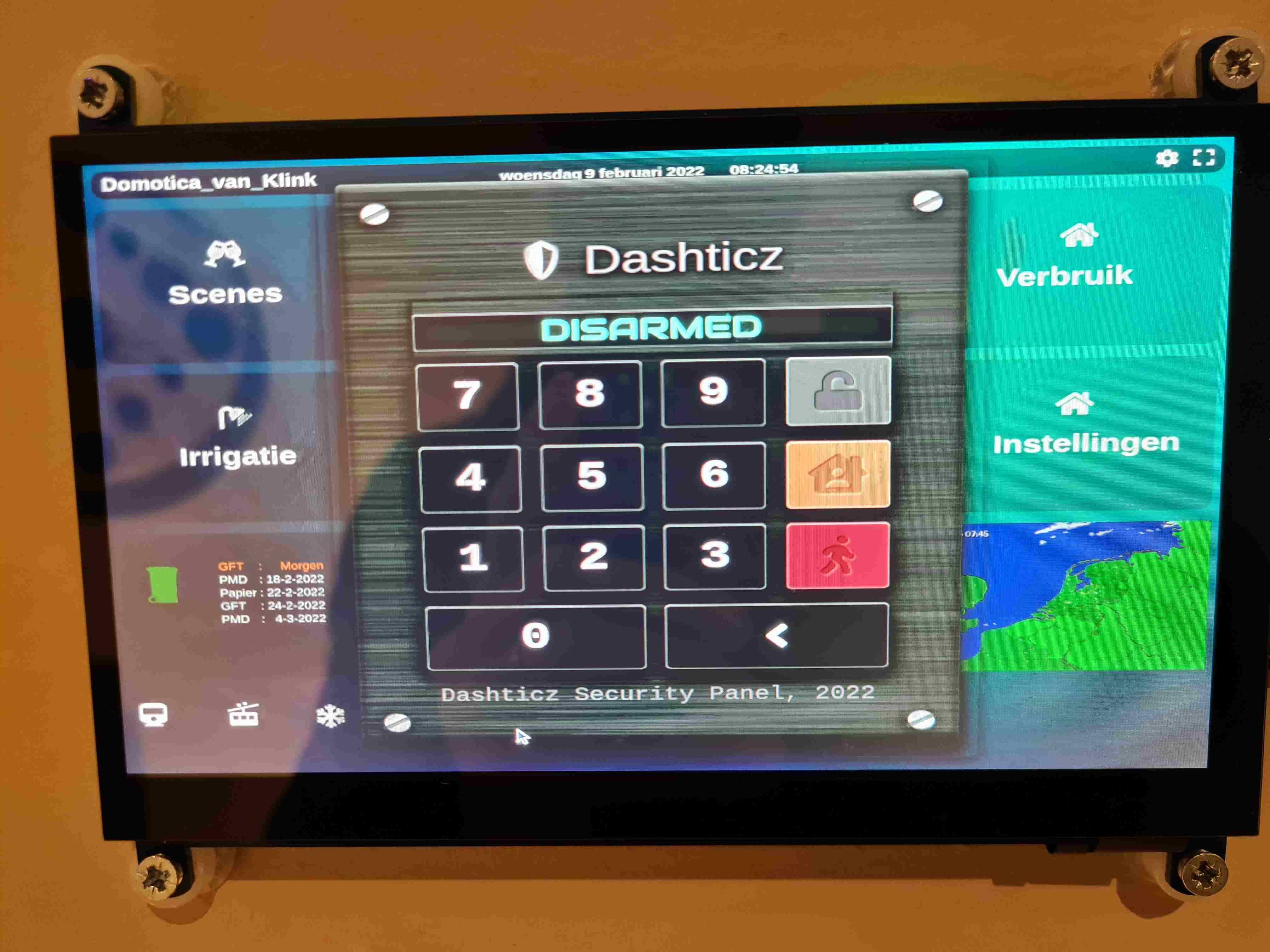
This is the result

(new dashboard for my wall screen)

- a20220209_082446.jpg (397.56 KiB) Viewed 837 times

- b20220209_082456.jpg (386.69 KiB) Viewed 837 times
Re: sec panel height in a popup initiatd by a button not adjustable
Posted: Wednesday 09 February 2022 8:58
by Lokonli
Nice! Well done!
pvklink wrote: ↑Wednesday 09 February 2022 8:31
question
is it preferred to use blocks for buttons and to avoid the button.<name> construct ?
Both methods work. I would recommend to use the following construct:
blocks['myblock'] = {
...
}
This makes it slightly easier to select specific blocks in for instance custom.css
pvklink wrote: ↑Wednesday 09 February 2022 8:31
Question
is #popup_ the default prefix to style popups in css for a defined block ?
The popup window created by a block['myblock'] will have the id #popup_myblock
This way you can select specific popup windows via custom.css.
Re: sec panel height in a popup initiatd by a button not adjustable
Posted: Wednesday 09 February 2022 13:09
by pvklink
Great !
I rewrote all my buttons, and it works perfect with blocks...
My wall dashboard is functional finished!
I have one page left with a styling issue , its acting strange with a combination of dials an select objects.
On a big desktop screen it is perfect but on my wall-touch screen it skips one block
Strange because 8 dials do fit...

- dial.jpg (382.73 KiB) Viewed 825 times
Re: sec panel height in a popup initiatd by a button not adjustable
Posted: Wednesday 09 February 2022 16:05
by pvklink
solved it by making two colums, left the dials, right, de buttons.
Not the proper way, but it works..
Dashboard finished...
I will publish it to the my dashboards part (thanks everybody)