Page 1 of 1
Buienradar image exceeds frame size
Posted: Sunday 28 November 2021 13:48
by riko
I'm using the a Buienradar gadget to show an image of the current weather on my Dashticz dashboard:
https://gadgets.buienradar.nl/gadget/zo ... e=2&voor=1'
This gadget only gives a few standard sizing options, I've chosen 256x256 which is the closest to what I need.
The image doesn't fit exactly in my column configuration, where I want to use the width of 2 for the third column.
Code: Select all
var columns = {}
columns['bar'] = {}
columns['bar']['blocks'] = ['logo','miniclock','settings']
columns[1] = {}
columns[1]['blocks'] = ['currentweather_big_owm', 'weather_owm', 'wind', 'regen', 'temp', 'gevoels_temp', 'cameras', ]
columns[1]['width'] = 5;
columns[2] = {}
columns[2]['blocks'] = ['domotica', 'home_status', 'haard', /*'gordijnen', 'gordijnen_status', 'zonnewering', 'zonnewering_status', 'WCD', 'WCD_status',*/ 'buitenkraan', 'buitenkraan_status','sproeiprogramma', 'sproeitijd', 'alloff_tuinkamer', 'alloff_woonkamer', 'energie', 'energie_meter', 'zon_totaal', 'consumption', 'gas', ]
columns[2]['width'] = 5;
columns[3] = {}
columns[3]['blocks'] = ['clock','sunrise', frames.buienradar, 'mygarbage', ]
columns[3]['width'] = 2;
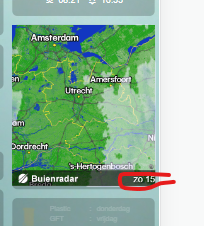
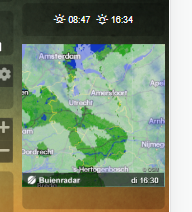
In the configuration of the Frame I can change the height and width of the frame, but this doesn't impact the size of the picture shown. The problem is that I now cannot see the time indicator on the bottom left of the picture:

- Schermafbeelding 2021-11-28 134731.png (80.92 KiB) Viewed 1139 times
Is there a way to rescale the image that is shown? Or elseway how can I standard align the picture to the left so the right part of the picture is shown? I saw that you can include a scrollbar, but this is not nice and will not show the right place when starting the dashboard.
Re: Buienradar image exceeds frame size
Posted: Sunday 19 December 2021 12:51
by networkerict
He Riko, did you happen to get a response on your question? looking for the same info.
Re: Buienradar image exceeds frame size
Posted: Sunday 19 December 2021 14:25
by riko
Nope, unfortunately no solution yet. Anyone ideas?
Re: Buienradar image exceeds frame size
Posted: Sunday 19 December 2021 21:22
by Lokonli
The buienradar image is a bit too wide for your column.
Assuming you've defined your block as follows:
Code: Select all
blocks['buien'] = {
frameurl: 'https://gadgets.buienradar.nl/gadget/zoommap/?lat=51.3578&lng=6.17428&overname=2&zoom=8&naam=5912TN&size=2&voor=0',
height: 256,
scrollbars: false,
width:6
}
Add the following to custom.css:
Code: Select all
[data-id='buien'] iframe {
width: 256px;
transform: scale(0.8);
}
Probably you have to play a bit with the scale factor.
Re: Buienradar image exceeds frame size
Posted: Tuesday 21 December 2021 19:54
by networkerict
Yep, this works great! Thx Lokonli
Re: Buienradar image exceeds frame size
Posted: Tuesday 21 December 2021 21:11
by riko
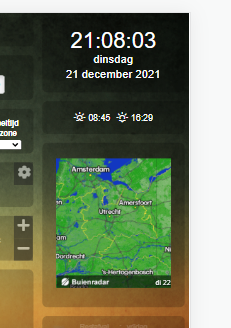
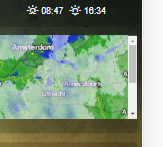
Thanks Lokonli for your reaction. I've tried the solution but it doesn't work for me. The result is a wrapped picture with the same cropping as the previous one:

- Schermafbeelding 2021-12-21 210810.png (112.72 KiB) Viewed 1055 times
This is de code I use in the config file:
Code: Select all
blocks['buien'] = {
frameurl: 'https://gadgets.buienradar.nl/gadget/zoommap/?lat=55.04948&lng=3.23587&overname=2&zoom=8&naam=3984nh&size=2&voor=1',
height: 256,
scrollbars: false,
width:12
}
And the custom.css:
Code: Select all
[data-id='buien'] iframe {
width: 256px;
transform: scale(0.8);
}
What do I do wrong?
Re: Buienradar image exceeds frame size
Posted: Tuesday 21 December 2021 22:30
by Lokonli
@riko Are you using iOS?
On iOS it's a bit more difficult, because you have to apply the scaling to the parent of the iframe, while enlarging the iframe width and height.
I'm preparing a fix to automate this.
Verstuurd vanaf mijn AC2003 met Tapatalk
Re: Buienradar image exceeds frame size
Posted: Wednesday 22 December 2021 8:37
by riko
Lokonli wrote: ↑Tuesday 21 December 2021 22:30
@riko Are you using iOS?
@Lokonli , no I'm using Chrome to test it on and Kiosk browser on my tablet. Same layout problem appears on both
Re: Buienradar image exceeds frame size
Posted: Wednesday 22 December 2021 8:51
by Lokonli
ok, try this:
Code: Select all
[data-id='buien'] .dt_state {
transform: scale(0.6);
transform-origin: 0 0;
}
[data-id='buien'] iframe {
width: 256px;
max-width: 256px;
}
Re: Buienradar image exceeds frame size
Posted: Wednesday 22 December 2021 9:34
by riko
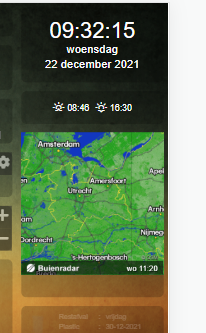
Yes that seems to work, only one minor thing left (I cannot wrap my head around understanding the css codes unfortunately). The grey box is a bit too high at the moment:

- Schermafbeelding 2021-12-22 093220.png (112.66 KiB) Viewed 1037 times
This is the code I use right now, I tried to configure the height of the frame but this doesn't work
Code: Select all
/* Buitenradar resizing */
[data-id='buien'] .dt_state {
transform: scale(0.88);
transform-origin: 0 0;
}
[data-id='buien'] iframe {
width: 256px;
max-width: 256px;
height: 200px;
}
Re: Buienradar image exceeds frame size
Posted: Wednesday 22 December 2021 12:23
by Lokonli
In the block definition (CONFIG.js) you have to reduce the height as well (approximately 256*0.88=225)
There is another disadvantage: the scaling factors are resolution dependent.
Probably I'll create two block parameters:
scaletofit: 256
This will scale an iframe content of 256 pixels exactly to the width of the block.
aspectratio: 1
This will take care that the aspect ratio of the iframe will be correct (height will be the same as width in case of aspectratio 1)
This will make life more easy

Behavior on iOS and Chrome is slightly different, so I have to do some more testing first.
Re: Buienradar image exceeds frame size
Posted: Tuesday 28 December 2021 13:57
by riko
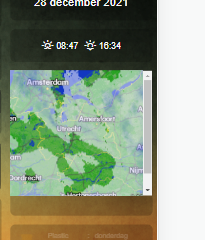
@lokonli, I've tried your solution. Unfortunately not with the desired effect. The block will always have the strange grey part on the bottom. I have tried three variants in the block definition (keeping the custom.css as above). I kept the scrollbar = true for now to better see the effect:
1. Height = 225

- 225.png (77.45 KiB) Viewed 990 times
2. Height = 256

- 256.png (77.98 KiB) Viewed 990 times
3. Aspect ratio + scaletofit
Code: Select all
blocks['buien'] = {
frameurl: 'https://gadgets.buienradar.nl/gadget/zoommap/?lat=xx.xxx&lng=xx.xxx&overname=2&zoom=8&naam=xxxxxx&size=2&voor=1',
//height: 256,
scaletofit: 256,
aspectratio: 1,
scrollbars: true,
width:12
}

- aspectratio.png (44.67 KiB) Viewed 990 times
Re: Buienradar image exceeds frame size
Posted: Tuesday 28 December 2021 23:09
by Lokonli
riko wrote: ↑Tuesday 28 December 2021 13:57
@lokonli, I've tried your solution. Unfortunately not with the desired effect. The block will always have the strange grey part on the bottom. I have tried three variants in the block definition (keeping the custom.css as above). I kept the scrollbar = true for now to better see the effect:
1. Height = 225
225.png
2. Height = 256
256.png
3. Aspect ratio + scaletofit
Code: Select all
blocks['buien'] = {
frameurl: 'https://gadgets.buienradar.nl/gadget/zoommap/?lat=xx.xxx&lng=xx.xxx&overname=2&zoom=8&naam=xxxxxx&size=2&voor=1',
//height: 256,
scaletofit: 256,
aspectratio: 1,
scrollbars: true,
width:12
}
aspectratio.png
Which browser do you use?
Can you test with Chrome?
Double check that you've updated to latest Dashticz version (beta branch)
Then double check that you don't have anything in custom.css that may impact the block height.
Re: Buienradar image exceeds frame size
Posted: Wednesday 05 January 2022 15:12
by riko
Solved!!
I did not have the beta version installed, thanks for the tip. The funny thing is that I've removed all parts from the custom.css and only have this code left in the config file:
Code: Select all
blocks['buien'] = {
frameurl: 'https://gadgets.buienradar.nl/gadget/zoommap/?lat=52.43248&lng=5.532587&overname=2&zoom=8&naam=xxxx&size=2&voor=1',
scaletofit: 256,
aspectratio: 1,
scrollbars: false,
width:12
}
Thanks for your help Lokonli