Dashticz-Calendar-Color of display
Posted: Saturday 19 June 2021 8:04
Hello,
Would it be possible to display different appointments according to colors?
Let me explain.
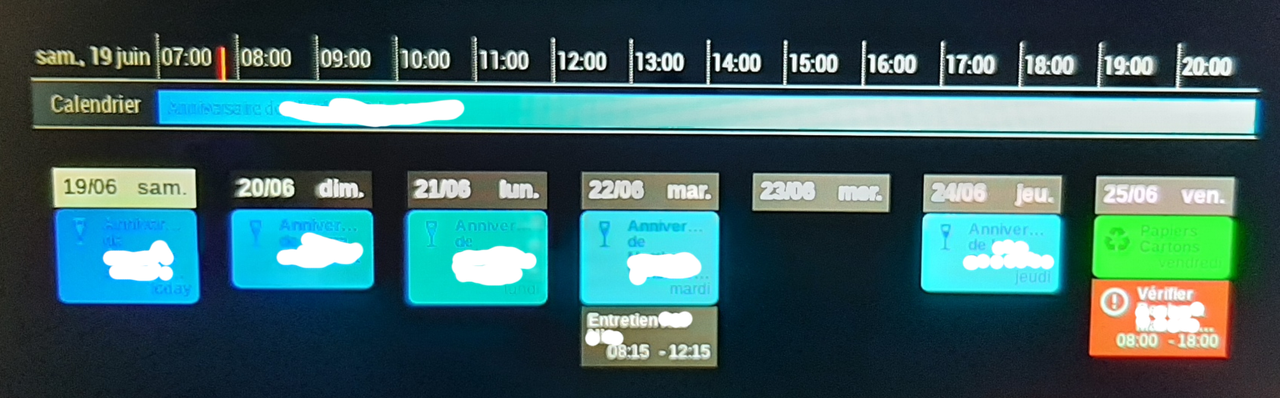
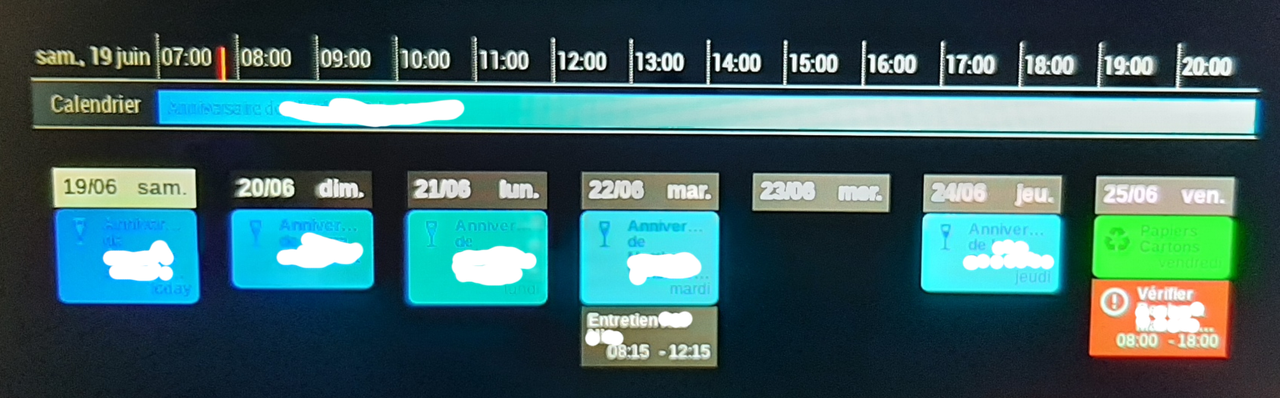
In MagicMirror I display a calendar with different colors for the different appointments!
Of style :

Here is the syntax used in MM.
If that can help!
In js file :
In css file:
Anyone have an idea or want to get started?
Thank you

Would it be possible to display different appointments according to colors?
Let me explain.
In MagicMirror I display a calendar with different colors for the different appointments!
Of style :

Here is the syntax used in MM.
If that can help!
In js file :
Code: Select all
filter: (event) => {return true;},
sort: (a,b) => {return a.startDate - b.startDate;},
//transform: (event) => {return event;},
transform: (event) => {
if (event.title.search("Anniversaire") > -1) {
event.className = "anniversary";
event.icon = "mdi:glass-flute";
}
else if (event.title.search("PMC") > -1) {
event.className = "garbage";
event.icon = "mdi:recycle";
}
else if (event.title.search("Papiers") > -1) {
event.className = "garbage";
event.icon = "mdi:recycle";
}
else if (event.title.search("Vérifier") > -1) {
event.className = "divers";
event.icon = "mdi:alert-circle-outline";
}
else if (event.title.search("Epxxxxa") > -1) {
event.className = "Epxxxxa";
event.icon = "mdi:alert-circle-outline";
}
else if (event.title.search("!") > -1) {
event.className = "Exxxxa";
event.icon = "mdi:alert-circle-outline";
}
else if (event.title.search("Hxxxxn") > -1) {
event.className = "Hxxxxxn";
event.icon = "mdi:alert-circle-outline";
}
else if (event.title.search("Vxx-xxC") > -1) {
event.className = "Vxx-xx";
event.icon = "mdi:glass-flute";
}
return event;
},
Code: Select all
.CX2 .anniversary.fullday {
background-color:rgb(16, 141, 224);
color:rgb(25, 0, 255);
}
.CX2 .garbage {
background-color:rgba(11, 250, 63, 0.6);
color:#023a0b;
}
.CX2 .garbage.fullday {
background-color:rgba(11, 250, 63, 0.6);
color:#023a0b;
}
.CX2 .Vxx-xxC.fullday {
background-color:rgba(250, 11, 158, 0.6);
color:#000501;
}
.CX2 .divers {
background-color:rgba(182, 32, 32, 0.6);
color:#ffffff;
}
.CX2 .Exxxxa {
background-color:rgba(243, 10, 204, 0.692);
color:#050000;
}
.CX2 .Exxxxra.fullday {
background-color:rgba(243, 10, 204, 0.692);
color:#050000;
}
.CX2 .Hxxxxxxn.fullday {
background-color:rgba(243, 10, 204, 0.692);
color:#050000;
}Thank you