Page 1 of 2
Dashticz v3.6.7 beta
Posted: Wednesday 04 November 2020 21:03
by Lokonli
I've just released Dashticz v3.6.7
Main change is a redesign of the garbage module. It now behaves like any other special block, meaning you can configure the garbage settings as block parameter.
I also have tested all garbage providers, fixed a few, and removed the garbage providers that don't work anymore.
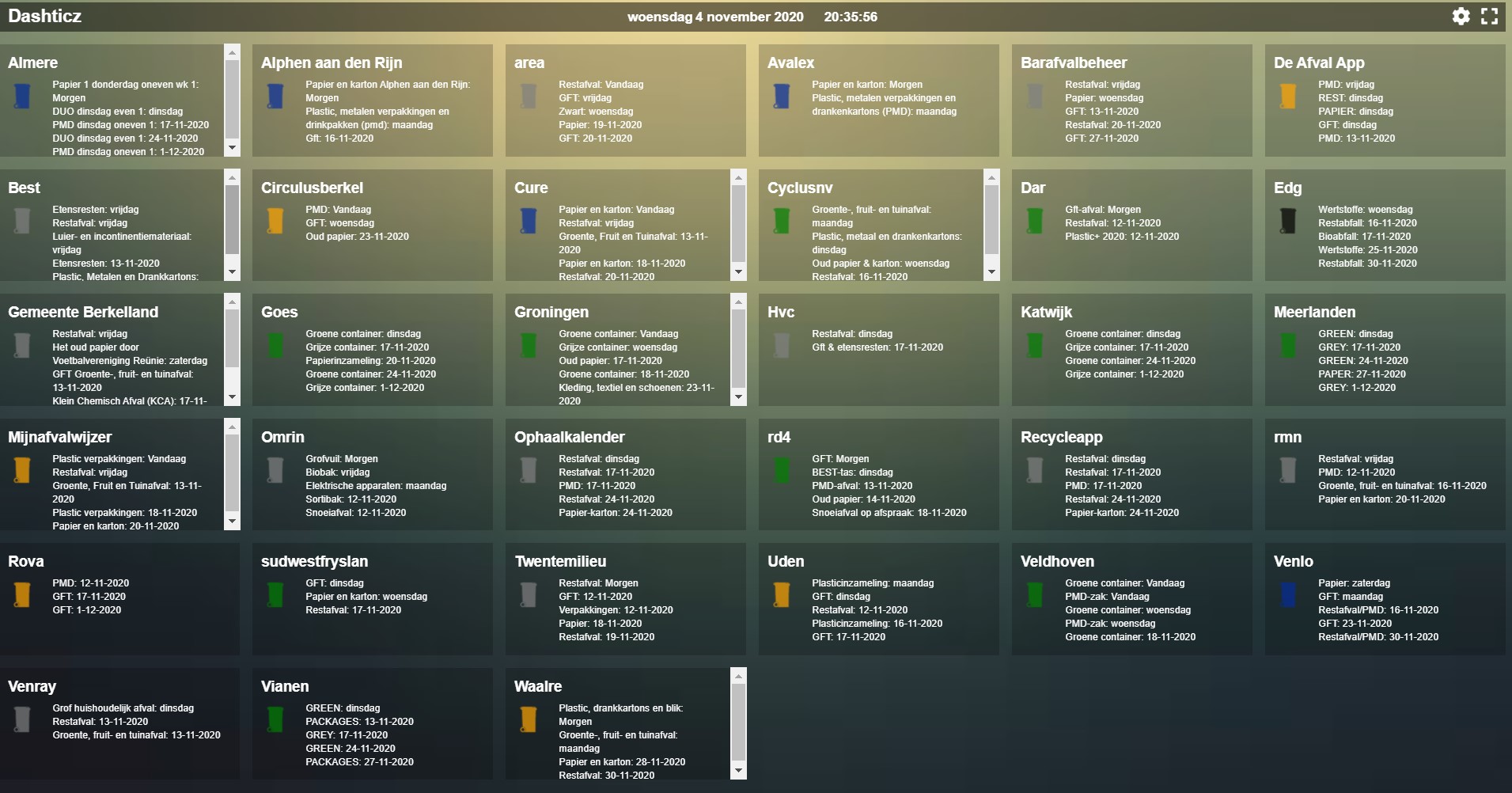
All working garbage providers are shown in the next picture:

- garbage.jpg (340.7 KiB) Viewed 1365 times
An update list can be found in the documentation as well:
https://dashticz.readthedocs.io/en/beta ... s-services
For more info on CSS styling see:
https://dashticz.readthedocs.io/en/beta ... ml#styling
If your local garbage provider currently is not supported, you can leave a message here, and I'll try to add it as well.
Re: Dashticz v3.6.7 beta
Posted: Thursday 05 November 2020 19:14
by madpatrick
Hi Lokonli,
Thanks for the effort for improving Dashticz.
I've updated Dashticz and i'm trying to change the old config to the new setup, but the text is not changing as expeted.

The text does't change, but the icon is changing when i make adjustments
Code: Select all
config['garbage_mapping'] = {
rest: ['grof', 'grey', 'rest', 'grijs','grijze'],
gft: ['gft', 'tuin', 'refuse bin', 'green', 'groen', 'Biodégradables', 'snoei','Groente'],
pmd: ['plastic', 'pmd', 'verpakking', 'kunststof', 'valorlux'],
papier: ['Papier', 'blauw', 'blue', 'recycling bin collection'],
kca: ['chemisch', 'kca','kga'],
brown: ['brown', 'verre'],
black: ['black', 'zwart'],
milieu: ['milieu'],
kerstboom: ['kerst'],
};
config['garbage'] = {
gft: {kliko: 'green', code: '#FFFF00', name: 'GFT afval', icon: 'img/garbage/kliko_green.png'},
rest: {kliko: 'grey', code: '#FFFF00', name: 'Restafval', icon: 'img/garbage/kliko_grey.png'},
papier: {kliko: 'blue', code: '#FFFF00', name: 'Papier', icon: 'img/garbage/kliko_blue.png'},
kerstboom: {kliko: 'green', code: '#5bff00', name: 'Kerstboom', icon: 'img/garbage/tree.png'},
};
I would expect that the text "Groent, Fruit en Tuinafval" needs change to "GFT Afval" ?
Re: Dashticz v3.6.7 beta
Posted: Thursday 05 November 2020 20:07
by jake
Thanks for keeping this up to date.
I removed the old config stuff
the 'garbage' and 'garbage_mapping' I already had and was able to reduce
The block works for me, but:
Part of the garbage block:
maxitems: 3,
hideicon: false, // this one works
width: 6,
use_names: true, //this one doesn't work
use_colors: true, //this one doesn't work
icon_use_colors: false //this one doesn't work
}
Is it important whether the config parameters are put above or below the block definition? For me this is now defined below the block definition.
How do I make my current custom.css up to date? I always find it difficult to update these styling files based on an example.
.trash .state div.trashrow {
font-size: 12px;
}
.trash .state div.trashtoday {
font-size: 15px;
}
.trash .state div.trashtomorrow {
font-size: 13px;
}
Re: Dashticz v3.6.7 beta
Posted: Thursday 05 November 2020 20:10
by madpatrick
]the css can be like this
Code: Select all
/* GARBAGE */
[data-id='mygarbage'].garbage {height: 150px !important;}
[data-id='mygarbage'].garbage .trashtoday {font-size: 16px; font-weight: 3; margin-left: 5px; font-weight: bold;}
[data-id='mygarbage'].garbage .trashtomorrow {font-size: 16px; font-weight: 2; margin-left: px; font-weight: bold;}
[data-id='mygarbage'].garbage .trashrow {font-size: 16px; font-weight: 1; margin-left: 5px;color:yellow !important;}
[data-id='mygarbage'].garbage img {width : 100% !important; max-width: 300px !important;}
Re: Dashticz v3.6.7 beta
Posted: Thursday 05 November 2020 20:46
by HansieNL
madpatrick wrote: ↑Thursday 05 November 2020 19:14
Hi Lokonli,
Thanks for the effort for improving Dashticz.
I've updated Dashticz and i'm trying to change the old config to the new setup, but the text is not changing as expeted.

The text does't change, but the icon is changing when i make adjustments
Code: Select all
config['garbage_mapping'] = {
rest: ['grof', 'grey', 'rest', 'grijs','grijze'],
gft: ['gft', 'tuin', 'refuse bin', 'green', 'groen', 'Biodégradables', 'snoei','Groente'],
pmd: ['plastic', 'pmd', 'verpakking', 'kunststof', 'valorlux'],
papier: ['Papier', 'blauw', 'blue', 'recycling bin collection'],
kca: ['chemisch', 'kca','kga'],
brown: ['brown', 'verre'],
black: ['black', 'zwart'],
milieu: ['milieu'],
kerstboom: ['kerst'],
};
config['garbage'] = {
gft: {kliko: 'green', code: '#FFFF00', name: 'GFT afval', icon: 'img/garbage/kliko_green.png'},
rest: {kliko: 'grey', code: '#FFFF00', name: 'Restafval', icon: 'img/garbage/kliko_grey.png'},
papier: {kliko: 'blue', code: '#FFFF00', name: 'Papier', icon: 'img/garbage/kliko_blue.png'},
kerstboom: {kliko: 'green', code: '#5bff00', name: 'Kerstboom', icon: 'img/garbage/tree.png'},
};
I would expect that the text "Groent, Fruit en Tuinafval" needs change to "GFT Afval" ?
Have you already tried with ‘groente’ (lowercase g)?
Re: Dashticz v3.6.7 beta
Posted: Thursday 05 November 2020 20:50
by madpatrick
Yes.
This was my previous setting with v3.6.6 and worked.
Code: Select all
config['garbage_mapping'] = {
rest: ['Restafval'],
gft: ['Groente'],
papier: ['Papier'],
kerstboom: ['kerst'],
};
I've tried with and withoud capital letters and add the other words like in the example, but still remain unchanged
Re: Dashticz v3.6.7 beta
Posted: Thursday 05 November 2020 20:57
by madpatrick
Found it.
I'd removed all other config options of the Garbage module
Code: Select all
config['garbage_hideicon'] = 0;
config['garbage_icon_use_colors'] = 1;
config['garbage_use_colors'] = 1;
config['garbage_use_names'] = 1;
These options should remain in the CONFIG.JS
Re: Dashticz v3.6.7 beta
Posted: Thursday 05 November 2020 22:18
by Lokonli
madpatrick wrote: ↑Thursday 05 November 2020 20:57
Found it.
I'd removed all other config options of the Garbage module
Code: Select all
config['garbage_hideicon'] = 0;
config['garbage_icon_use_colors'] = 1;
config['garbage_use_colors'] = 1;
config['garbage_use_names'] = 1;
These options should remain in the CONFIG.JS
I forgot to merge a few block parameters. It should now work as expected.
You can now use these config settings as block parameter as well (without the 'garbage_' part)
Re: Dashticz v3.6.7 beta
Posted: Friday 06 November 2020 9:34
by madpatrick
I've setup the block as follows
Code: Select all
blocks['mygarbage1'] = {
company: 'mijnafvalwijzer',
zipcode: '9999LW',
street: 'straat',
housenumber: 18,
maxitems: 4,
width: 12,
hideicon: 0,
icon_use_colors:1,
use_colors:1,
use_names: 1
}
The option "use_names: 1" in the block does not have any effect.
When i put back
it is working.
The option "hideicon: 1," is working
Re: Dashticz v3.6.7 beta
Posted: Friday 06 November 2020 21:03
by Lokonli
I tested on my system and the block parameter use_names seems to work without issues.
My config.js:
Code: Select all
var blocks = {}
blocks['mygarbage1'] = {
company: 'mijnafvalwijzer',
zipcode: '3221LW',
street: 'esplanade',
housenumber: 18,
maxitems: 4,
width: 6,
hideicon: 0,
icon_use_colors:1,
use_colors:0,
use_names: 0,
}
blocks['mygarbage2'] = {
company: 'mijnafvalwijzer',
zipcode: '3221LW',
street: 'esplanade',
housenumber: 18,
maxitems: 4,
width: 6,
hideicon: 0,
icon_use_colors:1,
use_colors:0,
use_names: 1
}
var columns = {}
columns[1] = {
'blocks': [
'mygarbage1', 'mygarbage2'
]
}
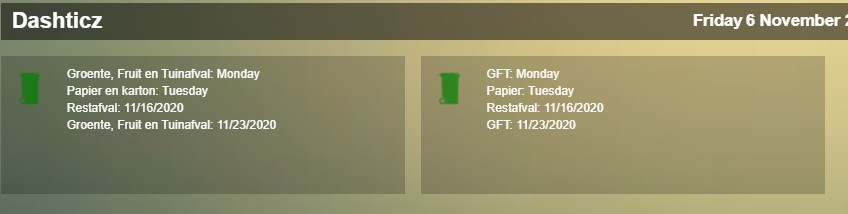
Result:

- garbageusenames.jpg (23.77 KiB) Viewed 1227 times
I just created two similar blocks, and only changed the use_names parameter.
To check:
Did you update to latest beta version? (git pull, or download zip)
Did you use the correct block name in your column? (don't use ' garbage', because that block will only use the default config settings)
Re: Dashticz v3.6.7 beta
Posted: Friday 06 November 2020 21:13
by madpatrick
Hi Lokonli,
Not sure what happend.
I did an update now (git) and it is working.
I thought i updated this morning, or was there another update today ?
Never the less, this option also works !
Thanks for the support
Re: Dashticz v3.6.7 beta
Posted: Friday 06 November 2020 21:16
by Lokonli
No update today

Glad to hear it's working.
Re: Dashticz v3.6.7 beta
Posted: Friday 06 November 2020 21:18
by madpatrick
The block function was working and this is as i believe only working with your recent changes ?
Re: Dashticz v3.6.7 beta
Posted: Friday 06 November 2020 22:41
by Lokonli
madpatrick wrote: ↑Friday 06 November 2020 21:18
The block function was working and this is as i believe only working with your recent changes ?
Correct.
Re: Dashticz v3.6.7 beta
Posted: Monday 09 November 2020 11:40
by Chris12
Nice icon(s), can you share those? Or point to where to find them?
Re: Dashticz v3.6.7 beta
Posted: Monday 09 November 2020 13:10
by madpatrick
Sure.
I've made them my self.
See the attachement in this post.
I've only 4 colours (Blue, Green, Grey and Red)
Re: Dashticz v3.6.7 beta
Posted: Monday 09 November 2020 14:21
by Chris12
Thanks! they look really fine!
Re: Dashticz v3.6.7 beta
Posted: Monday 09 November 2020 14:25
by madpatrick
You can place them in the IMG folder and subfolder Garbage
Then change your config.js
Code: Select all
config['garbage'] = {
gft: {kliko: 'green', code: '#FFFF00', name: 'GFT afval ', icon: 'img/garbage/kliko_green.png'},
rest: {kliko: 'grey', code: '#FFFF00', name: 'Restafval ', icon: 'img/garbage/kliko_grey.png'},
papier: {kliko: 'blue', code: '#FFFF00', name: 'Papier ', icon: 'img/garbage/kliko_blue.png'},
}
Adjusing size canbe doen in custom.css
Code: Select all
[data-id='mygarbage'].garbage img {max-width: 50px !important;}
Re: Dashticz v3.6.7 beta
Posted: Monday 09 November 2020 17:26
by Chris12
Yes, figured that out already. Also found a nice (free) christmas tree icon:
https://icon-icons.com/nl/pictogram/de-kerst-boom/47136
Re: Dashticz v3.6.7 beta
Posted: Tuesday 10 November 2020 23:03
by toro
I have my custom images in the folder /custom/img/
So for blocks, I use
Code: Select all
imageOn: '../custom/img/f1_car_front_off.png'
which works great.
For both master and beta the url is constructed right:
http://192.168.1.200/dashticz/custom/im ... nt_off.png and
http://192.168.1.200/dashticz-beta/cust ... nt_off.png
If I use the same for the garbage icons, this doesn't work
Code: Select all
gft: {kliko: 'green', code: '#375b23', name: 'GFT ', icon: '../custom/img/garbage/kliko_green.png'},
This results in the url:
http://192.168.1.200/custom/img/garbage/kliko_green.png
Is this because there is a different between icons and images?
And how can I use an image from the custom folder(s)?
