Page 1 of 1
Dashticz - v3.3.4 Beta - Multigraph
Posted: Wednesday 22 January 2020 22:28
by Lokonli
I've just released v3.3.4 beta.
This release contains the multigraph functionality.
WIth multigraph you can combine the data from several devices into one graph.
For documentation see:
https://dashticz.readthedocs.io/en/beta ... raphs.html
Special thanks to @clinkadink for the coding, and @HansieNL for updating the documentation.

Re: Dashticz - v3.3.4 Beta - Multigraph
Posted: Thursday 23 January 2020 10:18
by EdwinK
When using one of the example codes (of course changed the IDX's to my setup), Dashticz only loads OWM and then nothing.

- Spoiler: show
Code: Select all
// Grafiek buiten en binnen temperatuur
blocks['multigraph_1'] = {
title: 'Outside vs Inside Temp',
devices: [ 175, 376],
exclude: ['hu'],
graph: 'line',
buttonsBorder: '#ccc',
buttonsColor: '#ccc',
buttonsFill: 'transparent',
buttonsIcon: sBlue,
buttonsPadX: 10,
buttonsPadY: 5,
buttonsMarginX: 5,
buttonsMarginY: 2,
buttonsRadius: 0,
buttonsShadow: 'rgba(2, 117, 216, 0.2)',
buttonsSize: 12,
custom : {
"Last hours": {
range: 'day',
filter: '6 hours',
data: {
te1: 'd.te1',
te2: 'd.te2',
delta: 'd.te2-d.te1'
},
},
"Last 2 weeks": {
range: 'month',
filter: '14 days',
data: {
te1: 'd.te1',
te2: 'd.te2',
delta: 'd.te2-d.te1'
}
},
"Last 6 months": {
range: 'year',
filter: '6 months',
data: {
te1: 'd.te1',
te2: 'd.te2',
delta: 'd.te2-d.te1'
}
}
},
legend: {
'te1': 'Outside',
'te2': 'Inside',
'delta': 'Difference'
}
}
Code: Select all
columns[7] = {}
columns[7]['blocks'] = ['graph_1','multigraph_1']
columns[7]['width'] = 6;
Re: Dashticz - v3.3.4 Beta - Multigraph
Posted: Thursday 23 January 2020 11:35
by Lokonli
You might have to rename multigraph_1 to multigraph_175, since 175 is the first device id that you are using in the graph.
Probably you have to rename graph_1 as well.
Re: Dashticz - v3.3.4 Beta - Multigraph
Posted: Thursday 23 January 2020 12:22
by Scotty
I also experienced the same issues as Edwink when trying multigraph.
For some reason, I lost the rest of my dash and the weather block appeared (not used in my panel usually).
Re: Dashticz - v3.3.4 Beta - Multigraph
Posted: Thursday 23 January 2020 13:08
by EdwinK
Lokonli wrote: ↑Thursday 23 January 2020 11:35
You might have to rename multigraph_1 to multigraph_175, since 175 is the first device id that you are using in the graph.
No, didn't work. I tried that before. I also tried some with some other temp. devices, but they also didn't work.
Probably you have to rename graph_1 as well.
actually IDX 1 is my P1 meter, so this is working as it should.
Re: Dashticz - v3.3.4 Beta - Multigraph
Posted: Thursday 23 January 2020 23:31
by clinkadink
Apologies, I have just seen this thread now. I think its probably my fault, I removed 'exclude' and added 'multigraphTypes', to try and align to Dashticz standard graphs block parameters.
-
exclude used to ignore the datasets that you added to the array.
-
multigraphTypes only displays the datasets that you have in the array.
It does the same thing, but differently!

Please try replacing this:
With this (change the key accordingly):
@Lokonli - apologies, this is one I apparently missed!

Re: Dashticz - v3.3.4 Beta - Multigraph
Posted: Friday 24 January 2020 1:39
by HansieNL
@clinkadink
Does that mean exclude can't be used anymore?
Re: Dashticz - v3.3.4 Beta - Multigraph
Posted: Friday 24 January 2020 10:08
by EdwinK
This also doesn't seem to work.

Re: Dashticz - v3.3.4 Beta - Multigraph
Posted: Friday 24 January 2020 11:08
by clinkadink
HansieNL wrote: ↑Friday 24 January 2020 1:39
@clinkadink
Does that mean
exclude can't be used anymore?
Correct, it was swapped with multigraphTypes to align with the graph parameters. No drop in capability though.
Re: Dashticz - v3.3.4 Beta - Multigraph
Posted: Friday 24 January 2020 11:17
by clinkadink
EdwinK wrote: ↑Friday 24 January 2020 10:08
This also doesn't seem to work.

It is a bit difficult to debug without more info. Please can you post your:
- block config for the multigraph
- column config showing the multigraph being added to the column
- Also, please provide the Type/SubType of the devices you are adding (available from Domoticz or JSON url).
I would also recommend starting with a basic multigraph block, and see if that works:
Code: Select all
blocks['multigraph_11'] = {
title: 'Lounge, Kitchen, Hall Thermostats',
devices: [ 11, 12, 152],
datasetColors: ['red', 'green', 'yellow'],
graph: 'line',
spanGaps: false,
multigraphTypes: ['te'],
legend: true
}
Re: Dashticz - v3.3.4 Beta - Multigraph
Posted: Friday 24 January 2020 12:23
by EdwinK
- Spoiler: show
// Grafiek buiten en binnen temperatuur
blocks['multigraph_175'] = {
title: 'Outside vs Inside Temp',
devices: [ 175, 376],
multigraphTypes: ['te'],
graph: 'line',
buttonsBorder: '#ccc',
buttonsColor: '#ccc',
buttonsFill: 'transparent',
buttonsIcon: sBlue,
buttonsPadX: 10,
buttonsPadY: 5,
buttonsMarginX: 5,
buttonsMarginY: 2,
buttonsRadius: 0,
buttonsShadow: 'rgba(2, 117, 216, 0.2)',
buttonsSize: 12,
custom : {
"Last hours": {
range: 'day',
filter: '6 hours',
data: {
te1: 'd.te1',
te2: 'd.te2',
delta: 'd.te2-d.te1'
},
},
"Last 2 weeks": {
range: 'month',
filter: '14 days',
data: {
te1: 'd.te1',
te2: 'd.te2',
delta: 'd.te2-d.te1'
}
},
"Last 6 months": {
range: 'year',
filter: '6 months',
data: {
te1: 'd.te1',
te2: 'd.te2',
delta: 'd.te2-d.te1'
}
}
},
legend: {
'te1': 'Outside',
'te2': 'Inside',
'delta': 'Difference'
}
}
Code: Select all
columns[7] = {}
columns[7]['blocks'] = ['graph_1','multigraph_175']
columns[7]['width'] = 6;

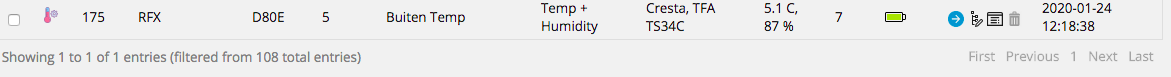
- Temp. humidity sensor IDX175
- Screen Shot 2020-01-24 at 12.19.48.png (31.7 KiB) Viewed 1347 times

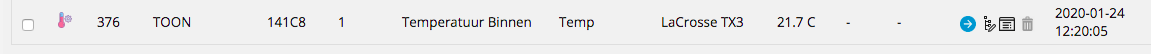
- Toon binnen temperatuur sensor
- Screen Shot 2020-01-24 at 12.22.15.png (20.02 KiB) Viewed 1347 times
Re: Dashticz - v3.3.4 Beta - Multigraph
Posted: Friday 24 January 2020 13:21
by clinkadink
Do you have "sBlue" (on buttonsIcon) defined as a colour variable in config.js? If not, it will never work.
Change this to valid colour. For example, these are valid for blue colour:
Code: Select all
buttonsIcon: 'blue',
buttonsIcon: '#0019FC',
buttonsIcon: 'rgb(0,25,252)',
buttonsIcon: 'rgba(0,25,252,1)',
If that doesn't work, please try a basic muligraph block, as shown in my previous post. Thanks.
Re: Dashticz - v3.3.4 Beta - Multigraph
Posted: Friday 24 January 2020 17:45
by EdwinK
I've got ' buttonsIcon: sBlue, buttonsIcon: sBlue,'
Going to try in a new, basic dashboard.
Re: Dashticz - v3.3.4 Beta - Multigraph
Posted: Friday 24 January 2020 17:49
by clinkadink
EdwinK wrote: ↑Friday 24 January 2020 17:45
I've got ' buttonsIcon: sBlue, buttonsIcon: sBlue,'
Sorry, but what does that mean? What is "sBlue"? Is it defined in your config.js?
Re: Dashticz - v3.3.4 Beta - Multigraph
Posted: Friday 24 January 2020 22:29
by EdwinK
Re: Dashticz - v3.3.4 Beta - Multigraph
Posted: Friday 24 January 2020 23:12
by clinkadink
Now I understand! Thanks. We need to get that changed, that is my code ... and I use colour variables.
Please change it to a valid color format, and let me know the results

Valid color formats for Dashticz are shown below :
Code: Select all
buttonsIcon: 'blue',
buttonsIcon: '#0019FC',
buttonsIcon: 'rgb(0,25,252)',
buttonsIcon: 'rgba(0,25,252,1)',
If you want to use color variables,
you must define them first in your config.js. I have included mine below in case you (or anyone else) want them.
Opaque colors ...
- Spoiler: show
Code: Select all
var oLightGrey = 'rgba(141, 188, 181, 0.7)';
var oRed = 'rgba(217, 83, 79, 0.7)';
var oGreen = 'rgba(92, 184, 92, 0.7)';
var oGreenDark = 'rgba(20, 90, 50, 0.7)';
var oBlue = 'rgba(2, 117, 216, 0.7)';
var oBlueLight = 'rgba(91, 192, 222, 0.7)';
var oOrange = 'rgba(240, 173, 78, 0.7)';
var oDarkGrey = 'rgba(41, 43, 44, 0.7)';
var oYellow = 'rgba(204, 244, 97, 0.7)';
var oPurple = 'rgba(108, 87, 145, 0.7)';
var oBrown = 'rgba(90, 70, 45, 0.7)';
var oPink = 'rgba(160, 83, 185, 0.7)';
var oAqua = 'rgba(35, 245, 224, 0.7)';
var oWhite = 'rgba(255, 255, 255, 0.7)';
var oGold = 'rgba(255, 215, 0, 0.7)';
Solid colors ...
- Spoiler: show
Code: Select all
var sLightGrey = 'rgba(141, 188, 181, 1)';
var sRed = 'rgba(217, 83, 79, 1)';
var sGreen = 'rgba(92, 184, 92, 1)';
var sGreenDark = 'rgba(20, 90, 50, 1)';
var sBlue = 'rgba(2, 117, 216, 1)';
var sBlueLight = 'rgba(91, 192, 222, 1)';
var sOrange = 'rgba(240, 173, 78, 1)';
var sDarkGrey = 'rgba(41, 43, 44, 1)';
var sYellow = 'rgba(204, 244, 97, 1)';
var sPurple = 'rgba(108, 87, 145, 1)';
var sBrown = 'rgba(90, 70, 45, 1)';
var sPink = 'rgba(160, 83, 185, 1)';
var sAqua = 'rgba(35, 245, 224, 1)';
var sWhite = 'rgba(255, 255, 255, 1)';
var sGold = 'rgba(255, 215, 0, 1)';
Re: Dashticz - v3.3.4 Beta - Multigraph
Posted: Friday 24 January 2020 23:23
by EdwinK
Trying them out this sunday or so.



