First version of floorplan functionality committed today in build 1.1836. Be careful though some people (including me) have had trouble with Z-Wave devices not working as well in the last few Betas (not related to floorplan stuff).
I haven't put it into the site navigation yet until its been shaken out by some alpha-testers so have a look and let me know. Before you start you will need some 'Room plans' with some devices allocated to them, these are the same things that the dashboard uses so you probably already have some.
Then just follow these steps:
1. Add your floorplan image(s) to your Domoticz server somewhere under the www folder (I created a 'floorplans' folder under 'images')
2. Navigate to
http://myserver:8080/#Floorplanedit and hit the 'Add floorplan' button. Enter the relative path to your image, mine was 'images/floorplans/Ground Floor.jpg' and supply a name. Repeat as required. You can tell if you got the filename right because the image will appear at the bottom when you click on the table row. 1920x1080 images work best because that is what I developed against, other sizes will work but the graphics may not be a good size (I'll do some more scaling work in an upcoming release).
3. The drop down above the image will have a list of unallocated Room Plans, click the Add button to add to the current floor, you can 'Delete' them later
4. To define a room, select a Room Plan from the table and click around the image where you want the room to be, the first click doesn't show anything but Don't Panic! because subsequent clicks will allow you to draw a polygon for your room, takes practice but use the 'Clear' button to wipe it out and try again. Click on the room itself to test out how it will zoom in on the main screen.
5. Devices allocated to the room should appear top left the first time, just drag them to where you want them (drag a bit slowly on Chrome otherwise it drops them). Updates are not applied until you hit the 'Update' button.
The main screen is at
http://myserver:8080/#Floorplans. If you created more than one floor plan there will be navigation buttons at the top that cycle through plans, the order can be set back in the edit screen.
Like on the other device oriented pages the icons update regularly to reflect status, hovering the mouse over an icon (or clicking on one on a tablet) will popup a more detailed display (which will also update). Clicking on that display will either activate the device or jump to the log display page depending on the device type. Device support will be patchy for you at the start (its 100% for me

) but I can't tell what won't work because the code tries to use (semi-)intelligent defaults. To fix things I'll need:
1. A screen shot of what it should look like (from a different page)
2. A screen grab of what it does look like
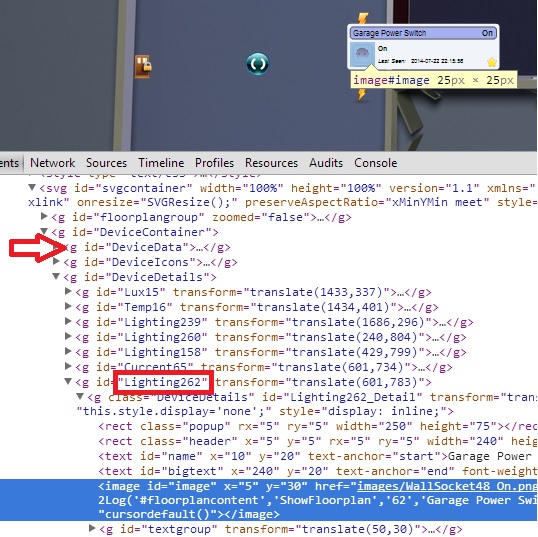
3. If you can, the data that it uses. There a couple of ways to do this but the easiest (if you use Chrome) is to right-click on the popup in question and select 'Inspect Element' which gives you a page like this:

- Untitled.jpg (137.37 KiB) Viewed 17487 times
Above the highlighted image tag is a list of devices and the first one up is the one you want (in my case "Lighting262"), make a note of that and then go further up to the 'g' tag called DeviceData, click on the triangle next to it and expand it and find the device with the same ID and copy the HTML (right click-> Edit->Ctrl-C). It will look like this:
Code: Select all
{"AddjMulti":1,"AddjMulti2":1,"AddjValue":0,"AddjValue2":0,"BatteryLevel":255,"CustomImage":1,"Data":"On","Favorite":1,"HardwareID":2,"HardwareName":"OpenZWave","HaveDimmer":true,"HaveGroupCmd":true,"HaveTimeout":false,"ID":"0001801","Image":"WallSocket","IsSubDevice":false,"LastUpdate":"2014-07-22 22:15:56","Level":0,"LevelInt":0,"MaxDimLevel":16,"Name":"Garage Power Switch","Notifications":"false","Protected":true,"SignalLevel":7,"Status":"On","StrParam1":"","StrParam2":"","SubType":"AC","SwitchType":"On/Off","SwitchTypeVal":0,"Timers":"false","Type":"Lighting 2","TypeImg":"lightbulb","Unit":1,"Used":1,"UsedByCamera":false,"XOffset":"601","YOffset":"783","idx":"62"}
and I will add it.
Please also post images of how you use it and what does work well so I can get a better feel what I need to change.
