Page 1 of 2
Dashticz - Custom JS
Posted: Wednesday 01 November 2017 23:58
by jake
Section for Custom.jss questions
Re: Dashticz - Custom JS
Posted: Thursday 02 November 2017 0:06
by jake
In my custom.js I have defined for a long time that a energy consumption block 142_1 will receive a green background when my solar panels cause a 'negative' value. This works fine.
My problem now is with my 2nd trial: based on switch/block 80, I want block 181 to change color when this switch/block 80 = 'On'. Unfortunately this doesn't work, unless when I change the if statement to the one of the energy block (which of course doesn't make sense), than the block changes color correctly. What is wrong in my custom.js?
custom.js:
- Spoiler: show
- //add custom javascript in here
function afterGetDevices(){
}
function getExtendedBlockTypes(blocktypes){
//blocktypes.Type['Lighting 2'] = { icon: 'fa fa-lightbulb-o', title: '<Name>', value: 'ds' }
return blocktypes;
}
function getStatus_142_1(idx,value,device){
if(parseFloat(device['UsageDeliv'])>0){
$('div.block_142_1').addClass('terugleveren');
}
else {
$('div.block_142_1').removeClass('terugleveren');
}
}
function getStatus_80(idx,device){
if(parseFloat(device['Status'])=='On'){
$('div.block_181').addClass('gasgebruik');
}
else {
$('div.block_181').removeClass('gasgebruik');
}
}
custom.css:
- Spoiler: show
- /*
CUSTOM CSS FILE
*/
.fa.fa-lightbulb-o.on {
color:#F1C300;
}
.fa.fa-lightbulb-o.off {
color:#fff;
}
.fa.fa-fire.on {
color:#f00000;
}
.fa.fa-fire.off {
color:#fff;
}
.title{
font-size:15px;
}
.fa-lightbulb-o:before{
font-size: 24px;
}
.trash .state div.trashrow {
font-size: 12px;
}
.trash .state div.trashtoday {
font-size: 15px;
}
.trash .state div.trashtomorrow {
font-size: 13px;
}
.publictransport div {
font-size: 15px;
}
.terugleveren {
background: rgba(85,255,105,0.3) !important;
background-clip: padding-box;
}
.gasgebruik {
background: rgba(255,128,128,0.3) !important;
background-clip: padding-box;
}
/* Calendar font modifications with icon active */
.col-xs-10.items { font-size: 13px;
}
/* Calendar font modifications with NO icon active */
.col-xs-12.items { font-size: 13px;
}
UPDATE:
I found the solution:
In my innocence

I didn't realize what parsefloat meant in the custom.js file. Only today I googled it and... understood:
Instead of:
if(parseFloat(device['Status'])=='On'){
I now have changed it into:
if(device['Status']=='On'){
Now I also understand why Dasticz was able to calculate with the
if(parseFloat(device['UsageDeliv'])>0){
because when I run the json command to retrieve all paramaters, the 'UsageDeliv' is shown as xyz Watt and not just xyz. The 'parsefloat' function strips the first number out of a string for use in calculations.
Re: Dashticz - Custom JS
Posted: Wednesday 15 November 2017 11:53
by htilburgs
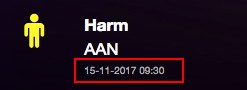
I like to change the textcolor of the lastupdate to red, when lastupdate is computed more than 2 hours ago.
@robgeerts provided me with the custom.js code:
- Spoiler: show
Code: Select all
function getStatus_153(idx,value,device){
if(moment(device['LastUpdate']).unix()<(moment().unix()-(3600*8))){
$('div.block_153').addClass('lu_warningred');
}
else {
$('div.block_153').removeClass('lu_warningred');
}
}
custom.css:
- Spoiler: show
Code: Select all
.lu_warningred {
color: red !important;
}
But the problem is I only like the textcolor of lastupdate to change, and not the complete block. I've tried and tried, but no luck.
I personally think the problem is in the
$('div.block_153').addClass('lu_warningred'); part, but I can't seem to find the solution.
Anybody?

- Schermafbeelding 2017-11-15 om 11.49.21.png (11.35 KiB) Viewed 4067 times
Re: Dashticz - Custom JS
Posted: Wednesday 15 November 2017 20:55
by robgeerts
Could you try the following:
custom.js:
Code: Select all
function getStatus_153(idx,value,device){
if(moment(device['LastUpdate']).unix()<(moment().unix()-(3600*8))){
$('div.block_153 .lastupdate').addClass('lu_warningred');
}
else {
$('div.block_153 .lastupdate').removeClass('lu_warningred');
}
}
Maybae you also have to do this in custom.css
Code: Select all
.lastupdate.lu_warningred {
color: red !important;
}
Re: Dashticz - Custom JS
Posted: Wednesday 15 November 2017 21:02
by EdwinK

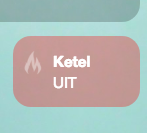
- Screen Shot 2017-11-15 at 20.59.15.png (28.33 KiB) Viewed 4041 times
I have this one. This block stays red, whether 'ketel' is on or off. I want it to be red only if it's on. Tried it with the solution for the 'aanwezig' button

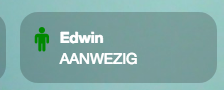
- Screen Shot 2017-11-15 at 21.01.18.png (29.69 KiB) Viewed 4041 times
, but somehow that isn't working
Re: Dashticz - Custom JS
Posted: Wednesday 15 November 2017 21:54
by htilburgs
robgeerts wrote: ↑Wednesday 15 November 2017 20:55
Could you try the following:
custom.js:
Code: Select all
function getStatus_153(idx,value,device){
if(moment(device['LastUpdate']).unix()<(moment().unix()-(3600*8))){
$('div.block_153 .lastupdate').addClass('lu_warningred');
}
else {
$('div.block_153 .lastupdate').removeClass('lu_warningred');
}
}
Maybae you also have to do this in custom.css
Code: Select all
.lastupdate.lu_warningred {
color: red !important;
}
No, doesn't work

Re: Dashticz - Custom JS
Posted: Thursday 16 November 2017 9:30
by robgeerts
I tested this in custom.js, and that does work...
I had to add a timeout, otherwise it couldnt do that because that block didnt have content yet..
Code: Select all
function getStatus_153(idx,value,device){
setTimeout(function(){
if(moment(device['LastUpdate']).unix()<(moment().unix()-(3600*2))){
$('div.block_153 span.lastupdate').addClass('lu_warningred');
}
else {
$('div.block_153 span.lastupdate').removeClass('lu_warningred');
}
},1000);
}
Re: Dashticz - Custom JS
Posted: Thursday 16 November 2017 10:54
by htilburgs
Hi Rob,
If I use the last code with the timeout function, than it works for me to:
Code: Select all
function getStatus_153(idx,value,device){
setTimeout(function(){
if(moment(device['LastUpdate']).unix()<(moment().unix()-(3600*2))){
$('div.block_153 span.lastupdate').addClass('lu_warningred');
}
else {
$('div.block_153 span.lastupdate').removeClass('lu_warningred');
}
},1000);
}
Code: Select all
.lastupdate.lu_warningred{
color: red !important;
}
But when I do the same without the forced timeout, nothing happens while there is a timeout?!
Code: Select all
</s>function getStatus_153(idx,value,device){
if(moment(device['LastUpdate']).unix()<(moment().unix()-(3600*1))){
$('div.block_153 span.lastupdate').removeClass('lu_warningyellow').addClass('lu_warningred');
}
else {
$('div.block_153 span.lastupdate').removeClass('lu_warningred').addClass('lu_warningyellow');
}
}
Strange, isn't it??
Re: Dashticz - Custom JS
Posted: Thursday 16 November 2017 17:04
by robgeerts
"But when I do the same without the forced timeout, nothing happens while there is a timeout?!"
Uhhhh... say what?
Re: Dashticz - Custom JS
Posted: Thursday 16 November 2017 17:07
by htilburgs
Yip, that’s what I say.
Re: Dashticz - Custom JS
Posted: Thursday 16 November 2017 18:34
by robgeerts
Je zegt dat als je het
zonder timeout doet er niks gebeurd terwijl je
wel een timeout hebt...
You say it does nothing without a timeout but you do have a timeout

Re: Dashticz - Custom JS
Posted: Thursday 16 November 2017 20:39
by htilburgs
Klopt, zonder het timeout script in het script, terwijl er wel een timeout is gebeurt er niets....

Right, without the timeout command in the script, while I have a timeout, nothing happens....

current entry in config.js
Code: Select all
function getStatus_153(idx,value,device){
if(moment(device['LastUpdate']).unix()<(moment().unix()-(3600*1))){
$('div.block_153 span.lastupdate').addClass('lu_warningred');
}
else {
$('div.block_153 span.lastupdate').removeClass('lu_warningred');
}
}
current entry in custom.css
Code: Select all
.lu_warningred{
color: red !important;
}
current json output
Code: Select all
{
"AddjMulti" : 1.0,
"AddjMulti2" : 1.0,
"AddjValue" : 0.0,
"AddjValue2" : 0.0,
"BatteryLevel" : 255,
"CustomImage" : 18,
"Data" : "On",
"Description" : "",
"Favorite" : 1,
"HardwareID" : 7,
"HardwareName" : "Dummy Virtual Switch",
"HardwareType" : "Dummy (Does nothing, use for virtual switches only)",
"HardwareTypeVal" : 15,
"HaveDimmer" : true,
"HaveGroupCmd" : true,
"HaveTimeout" : false,
"ID" : "000140E9",
"Image" : "Phone",
"IsSubDevice" : false,
"LastUpdate" : "2017-11-16 15:50:02",
"Level" : 0,
"LevelInt" : 0,
"MaxDimLevel" : 100,
"Name" : "iPhone Nassira",
"Notifications" : "false",
"PlanID" : "2",
"PlanIDs" : [ 2 ],
"Protected" : false,
"ShowNotifications" : true,
"SignalLevel" : "-",
"Status" : "On",
"StrParam1" : "",
"StrParam2" : "",
"SubType" : "Switch",
"SwitchType" : "On/Off",
"SwitchTypeVal" : 0,
"Timers" : "false",
"Type" : "Light/Switch",
"TypeImg" : "lightbulb",
"Unit" : 1,
"Used" : 1,
"UsedByCamera" : false,
"XOffset" : "627",
"YOffset" : "370",
"idx" : "153"
}

- Knipsel.PNG (7.21 KiB) Viewed 3957 times
Re: Dashticz - Custom JS
Posted: Friday 17 November 2017 9:25
by DewGew
I have add icon fa-spinner for one of my devices (pump). When i put it in like this:
Code: Select all
blocks[123]['icon'] = 'fa-spinner';
- Icon is not rotating
Code: Select all
blocks[123]['icon'] = 'fa-spinner fa-spin';
- Icon is rotating
Is it possible to add the class "fa-spin" only
when device is on with custom.css and custom.js?
Re: Dashticz - Custom JS
Posted: Friday 17 November 2017 10:01
by robgeerts
@DewGew, kun je dit eens proberen:
Code: Select all
function getStatus_123(idx,value,device){
setTimeout(function(){
if(device['Data']=='On'){
$('div.block_123 .col-icon .fa').addClass('fa-spin');
}
else {
$('div.block_123 .col-icon .fa').removeClass('fa-spin');
}
},1000);
}
@htilburgs, but where is the timeout coming from then?
Why dont you add it to the 'getStatus_153'-function?
Re: Dashticz - Custom JS
Posted: Friday 17 November 2017 10:04
by DewGew
@robgeerts, Thanks I try that

but it seems that custom.js is not loading in lataste beta??
Re: Dashticz - Custom JS
Posted: Friday 17 November 2017 20:52
by robgeerts
I saw you did a PR with a fix for the loading? did you try my code after it?
Re: Dashticz - Custom JS
Posted: Friday 17 November 2017 22:20
by DewGew
robgeerts wrote:I saw you did a PR with a fix for the loading? did you try my code after it?
I havent tested latest beta only own setup. Seems to work here.
Re: Dashticz - Custom JS
Posted: Sunday 04 February 2018 9:57
by htilburgs
For my iPhone devices I like to change the text "AAN" and "UIT" to "AANWEZIG" and "AFWEZIG". For this I have a custom.JS part
I've havent't used this for a while and this used to work, but for some reason it doesn't work anymore.
I can't find out where the issue is.
Code: Select all
// Function for modified status - iPhone Harm
function getBlock_150(device,idx){ //idx 150 - iPhone Harm
$('.block_'+idx).attr('switchDevice(this)');
var html='';
html+='<div class="col-xs-4 col-icon">';
if(device['Status']=='Off') html+=iconORimage(idx,'fa-toggle-off','','off icon');
else html+=iconORimage(idx,'fa-toggle-on','','on icon');
html+='</div>';
html+='<div class="col-xs-8 col-data">';
html+='<strong class="title">'+device['Name']+'</strong><br />';
if(device['Status']=='Off') html+='<span class="state">AFWEZIG</span>';
else html+='<span class="state">AANWEZIG</span>';
// check if device has show_last_update=true
if((_SHOW_LASTUPDATE && (typeof(blocks[idx])=='undefined' || typeof(blocks[idx]['hide_lastupdate'])=='undefined' || blocks[idx]['hide_lastupdate']===false)) || (!_SHOW_LASTUPDATE && (typeof(blocks[idx])!=='undefined' && typeof(blocks[idx]['show_lastupdate'])!=='undefined' && blocks[idx]['show_lastupdate']==true)) )
{
html+='<br /><span class="lastupdate">'+moment(device['LastUpdate']).format(_LASTUPDATE_FORMAT)+'</span>';
}
html+='</div>';
return html;
}
Re: Dashticz - Custom JS
Posted: Sunday 04 February 2018 10:24
by EdwinK
I've send you mine, but... not sure if it works anymore. Didn't check it in ages.
Re: Dashticz - Custom JS
Posted: Sunday 04 February 2018 10:39
by htilburgs
With the help of Edwin, I've narrowed down my problem. When I leave the
lastupdate part out of the code, it works.
Code: Select all
// check if device has show_last_update=true
if((_SHOW_LASTUPDATE && (typeof(blocks[idx])=='undefined' || typeof(blocks[idx]['hide_lastupdate'])=='undefined' || blocks[idx]['hide_lastupdate']===false)) || (!_SHOW_LASTUPDATE && (typeof(blocks[idx])!=='undefined' && typeof(blocks[idx]['show_lastupdate'])!=='undefined' && blocks[idx]['show_lastupdate']==true)) )
{
html+='<br /><span class="lastupdate">'+moment(device['LastUpdate']).format(_LASTUPDATE_FORMAT)+'</span>';
}
html+='</div>';
So, now the question is: how to get this working again with the
lastupdate part...
