Page 1 of 50
Dashticz - Show your dashboard and how-to's!
Posted: Sunday 23 April 2017 13:49
by SuperMouse
Hi all,
With this topic YOU can show YOUR Dashticz examples and how-to's
I start with mine ,it is still in development, but this is the nice part. It is developing continuously.
The used tabled is an older Surface RT. I used aluminum U profilesand sawed them in a 45 degree angle.
Then I created a rectangle of them. The power connector is drilled trough the wall so you can't see it

Here are the used config files:
custom.css
- Spoiler: show
- /*
CUSTOM CSS FILE
*/
#graphoutput32{height:200px;}
.fa.fa-lightbulb-o.on {color: yellow}
.fa.fa-home.on {color: green}
.fa.fa-home.off {color: red}
.fa.fa-male.on {color: green}
.fa.fa-male.off {color: red}
.fa.fa-female.on {color: green}
.fa.fa-female.off {color: red}
.fa-male:before{font-size: 36px;}
.fa-female:before{font-size: 36px;}
.fa-lightbulb-o:before{font-size: 36px;}
.fa-print:before{font-size: 36px;}
.fa-home:before{font-size: 36px;}
.col-data .title {font-size:20px;}
.col-data span {font-size:10px;}
.standby .clock{font-size:60px !important;}
.standby .weekday,.standby .date{font-size:40px !important;}
div.screen {
-webkit-background-size: cover;
-moz-background-size: cover;
background-size: cover;
-o-background-size: cover;
background-position: center;
color: white;
config.js:
- Spoiler: show
- var _LANGUAGE = 'nl_NL'; //or en_US
var _HOST_DOMOTICZ = 'http://192.168.1.71:8080'
var _HOST_ZIGGO_HORIZON = '';
var _APIKEY_WUNDERGROUND = '********';
var _WEATHER_CITY = 'Maassluis';
var _WEATHER_COUNTRY = 'NL';
var _BACKGROUND_IMAGE = 'bg11.jpg';
var _USE_AUTO_POSITIONING = false;
var _USE_FAVORITES = false;
var _HIDE_SECONDS_IN_CLOCK = false;
var _HIDE_MEDIAPLAYER_WHEN_OFF = false;
var _STANDBY_AFTER_MINUTES = 60
var _IDXmoonpicture = 1; //index of the uservariabele MoonPicture
var buttons = {}
buttons.buienradar = {width:12, isimage:true, image: 'http://api.buienradar.nl/image/1.0/Rada ... =285&h=256', url: 'http://www.weer.nl/verwachting/nederland/son/189656/'}
buttons.radio = {width:12, image: 'img/radio_on.png', title: 'Radio', url: 'http://nederland.fm'}
buttons.nunl = {width:12, icon: 'fa-newspaper-o', title: 'Nu.nl', url: 'http://www.nu.nl'}
buttons.moon= {width:12, isimage:true, refreshimage:60000, image: 'moon'}
var frames = {}
frames.weather = {refreshiframe:10000,height:216,frameurl:"https://www.tameteo.nl/wimages/fotoc2cb ... ",width:12}
var blocks = {}
blocks[53] = {}
blocks[53]['icon'] = 'fa-print';
blocks[39] = {}
blocks[39]['icon'] = 'fa-male';
blocks[39]['title'] = 'Mouse';
blocks[40] = {}
blocks[40]['icon'] = 'fa-female';
blocks[40]['title'] = 'Annie';
blocks[41] = {}
blocks[41]['icon'] = 'fa-female';
blocks[41]['title'] = 'Naomi';
blocks[121] = {}
blocks[121]['icon'] = 'fa-female';
blocks[121]['title'] = 'Femmy';
blocks[115] = {}
blocks[115]['icon'] = 'fa-home';
blocks[115]['switch'] = true;
blocks[135] = {}
blocks[135]['icon'] = 'fa-moon-o';
blocks[135]['title'] = 'Maan';
blocks[135]['switch'] = true;
var columns = {}
columns[1] = {}
columns[1]['blocks'] = ['graph_32',45,44,32,39,40,41,121,115]
columns[1]['width'] = 5;
columns[2] = {}
columns[2]['blocks'] = ['weather',95,72,79,82,53,74,73,113]
columns[2]['width'] = 5;
columns[3] = {}
columns[3]['blocks'] = ['clock','sunrise',buttons.buienradar,buttons.moon,135]
columns[3]['width'] = 2;
var columns_standby = {}
columns_standby[1] = {}
columns_standby[1]['blocks'] = ['clock','currentweather_big','weather']
columns_standby[1]['width'] = 12;
Re: Dashticz v2.0 Show Off and Examples
Posted: Sunday 23 April 2017 14:00
by wizjos
Nice frame! DIY?
Greetz,
Wizjos
Re: Dashticz v2.0 Show Off and Examples
Posted: Sunday 23 April 2017 14:05
by Maartenkr
nice!!!
Re: Dashticz v2.0 Show Off and Examples
Posted: Sunday 23 April 2017 14:29
by EdwinK
Nice layout and more important nice frame.
Re: Dashticz v2.0 Show Off and Examples
Posted: Sunday 23 April 2017 14:53
by SuperMouse
Yes, I did the frame myself.. I took a few hours to get there

1 measure the aluminum U frame 10 times.
2 saw the frames in a 45 degree angle.
3 on the backside I used a very firm cardboard where I glued the frames on.
4 drill a hole in the wall (my wife was not around at than moment

) to get the wire trough.
5 done !
Re: Dashticz v2.0 Show Off and Examples
Posted: Sunday 23 April 2017 15:14
by wizjos
SuperMouse wrote:4 drill a hole in the wall (my wife was not around at than moment

) to get the wire trough.
Ah, like the dutch saying: 'When the cat is out, the (super)mouses are dancing'

What hardware did you use in the frame?
Wizjos
Re: Dashticz v2.0 Show Off and Examples
Posted: Sunday 23 April 2017 15:52
by pkrabben
Nice layout.
Can you explain how you manage the presence detection?
Grtz Paul
Re: Dashticz v2.0 Show Off and Examples
Posted: Sunday 23 April 2017 15:58
by SuperMouse
Paul,
I bought the Domoticz app and use GEO-fencing to switch on and off the switches.
Wizjos,
I have a Microsoft Surfare RT tablet.
Re: Show your Dashticz v2.0 and how-to's!
Posted: Tuesday 25 April 2017 0:14
by bierlaagh
looking great!
is there a way to scale the graph?
if there is i could show it on my first page, otherwise it will have to go to page 2
Re: Show your Dashticz v2.0 and how-to's!
Posted: Tuesday 25 April 2017 16:18
by SwordFish
Here is my Dashticz running on a samsung Tab SM-T310
custum.css
- Spoiler: show
- .transbg
{
border-width: 3px !important;
}
.transbg.col-xs-1,
.transbg.col-xs-2,
.transbg.col-xs-3,
.transbg.col-xs-4,
.transbg.col-xs-5,
.transbg.col-xs-6,
.transbg.col-xs-7,
.transbg.col-xs-8,
.transbg.col-xs-9,
.transbg.col-xs-10,
.transbg.col-xs-11,
.transbg.col-xs-12 {
background-color: rgba(63,63,63,0.8);
}
.ui-widget.ui-widget-content
{
background-color: rgb(124,124,124);
}
/* Weather */
.weatherdegrees,
.weatherloc {
display:inline-block;
margin-top:-2px;
font-size:18px;
font-weight:bold;
}
a {
-webkit-transition: all 0.35s;
-moz-transition: all 0.35s;
transition: all 0.35s;
color: white;
}
a:hover, a:focus {
color: white;
}
.ui-state-default, .ui-widget-content .ui-state-default, .ui-widget-header .ui-state-default, .ui-button, html .ui-button.ui-state-disabled:hover, html .ui-button.ui-state-disabled:active
{
border: 1px solid #7C7C7C !important;
background: #80CBC4 !important;
}
.col-data .title
{
font-size:13px;
}
.col-data span
{
font-size:12px;
}
.swiper-pagination-bullet
{
display: none !important;
width: 8px;
height: 8px;
display: inline-block;
border-radius: 100%;
background: #000;
opacity: .2;
}
select, select option {
color: #000 !important;
width: auto;
max-width: 120% !important;
}
.input-groupBtn .btn-number {
opacity: 0.6;
color: white;
background-color: #666666;
border-radius: 0px;
padding: 6px 10px 6px 10px;
line-height: 20px;
}
#graphoutput29 { height:230px;}
.fa-bell-o.on { color: rgb(199,92,92)}
.fa-bell-o.off { color: rgb(131,78,78)}
.fa.fa-lightbulb-o.on { color: rgb(199,92,92)}
.fa.fa-lightbulb-o.off { color: rgb(131,78,78)}
config.js
- Spoiler: show
- var _LANGUAGE = 'nl_NL'; //or en_US
var _HOST_DOMOTICZ = 'http://xxx.xxx.x.xxx:xxxx';
var _DOMOTICZ_REFRESH = 3; //seconds
/*
IF YOU HAVE A MEDIABOX FROM ZIGGO (HORIZON), COPY SWITCH_HORIZON.PHP ON A WEBSERVER INSIDE YOUR NETWORK AND CHANGE THE IP.
ENTER THE PATH TO THIS FILE BELOW.
*/
var _HOST_ZIGGO_HORIZON = ''; //e.g. http://192.168.1.3/domoticz/switch_horizon.php';
var _APIKEY_WUNDERGROUND = 'xxxxxxxxxxxxxxxxxx';
var _WEATHER_CITY = 'Helmond';
var _WEATHER_COUNTRY = 'NL';
var _BACKGROUND_IMAGE = 'bg7.jpg';
var _USE_AUTO_POSITIONING = false; //don't want to configure positions, use auto positioning
var _USE_FAVORITES = false; //only used when using auto positioning
var _HIDE_SECONDS_IN_CLOCK = false; //do not show the seconds in the clock
var _HIDE_MEDIAPLAYER_WHEN_OFF = false; //when you have a mediaplayer connected, hide it if nothing is playing
var _NEWS_RSSFEED = ''; //http://www.nu.nl/rss/algemeen
var _USE_FAHRENHEIT = false;
var _STANDBY_AFTER_MINUTES = false; //enter amount of seconds like: 5 (5 seconds)
var _USE_BEAUFORT = true; //Bft instead of m/s
var _TRANSLATE_SPEED = true; //windspeed, north northwest instead of NNW
var _SCROLL_NEWS_AFTER = 7000; //milliseconds, so 7000 is 7 seconds
var _SHOW_LASTUPDATE = false;
var _LASTUPDATE_FORMAT = 'DD-MM-YY HH:mm';
var _SCREENSLIDER_EFFECT = 'slide'; //'slide' or 'fade' or 'cube' or 'coverflow' or 'flip'
var _APIKEY_MAPS = 'xxxxxxxxxxxxxxxxxxxxxx';
var _MAPS_LATITUDE = 51.4615860;
var _MAPS_LONGITUDE = 5.6114900;
var _IDXmoonpicture = 13; //index of the uservariabele MoonPicture
var buttons = {}
buttons.moon= {width:12, isimage:true, refreshimage:60000, image: 'moon'}
buttons.calendar = {mijn kalendar'}
buttons.buienradar = {width:12, isimage:true, image: 'http://api.buienradar.nl/image/1.0/Rada ... =285&h=256'}
//buttons.radio = {width:12, image: 'img/radio_on.png', title: 'Radio', url: 'http://nederland.fm'}
//buttons.nunl = {width:12, icon: 'fa-newspaper-o', title: 'Nu.nl', url: 'http://www.nu.nl'}
//buttons.afval = {width:12, image: 'img/Afval.png', title: 'Afvalkalender', url: 'http://www.mijnafvalwijzer.nl/nl/5708ZW ... roverzicht'}
//CUSTOM POSITIONING;
//defining wich blocks to show, de numbers represents the IDX of the device in Domoticz
//only define if you want to use a custom width instead of the default
var blocks = {}
blocks['s6'] = {}
blocks['s6']['width'] = 4; //1 to 12, remove this line if you want to use the default (4)
blocks['s1'] = {} //dimmer
blocks['s1']['width'] = 4;
blocks['s2'] = {} //dimmer
blocks['s2']['width'] = 4;
blocks['s5'] = {} //dimmer
blocks['s5']['width'] = 4;
blocks['s3'] = {}
blocks['s3']['width'] = 4; //1 to 12, remove this line if you want to use the default (4)
blocks['s4'] = {} //dimmer
blocks['s4']['width'] = 4;
blocks['s10'] = {} //dimmer
blocks['s10']['width'] = 4;
blocks[123] = {} //dimmer
blocks[123]['width'] = 4;
blocks[123]['title'] = 'Ventilatie'
blocks[44] = {} //dimmer
blocks[44]['width'] = 4;
blocks[44]['icon'] ='fa-bell-o';
blocks['s9'] = {} //dimmer
blocks['s9']['width'] = 12;
blocks['s9']['image'] ='sleep.png';
blocks[46] = {} //dimmer
blocks[46]['width'] = 12;
blocks[29] = {} //dimmer
blocks[29]['width'] = 6;
blocks[29]['switch'] = true;
blocks[196] = {} //dimmer
blocks[196]['width'] = 6;
blocks[196]['switch'] = true;
blocks[195] = {} //dimmer
blocks[195]['width'] = 6;
blocks[195]['switch'] = true;
blocks[197] = {} //dimmer
blocks[197]['width'] = 6;
blocks[49] = {} //dimmer
blocks[49]['width'] = 6;
blocks[268] = {} //dimmer
blocks[268]['width'] = 6;
blocks[53] = {} //dimmer
blocks[53]['width'] = 6;
blocks[1] = {} //dimmer
blocks[1]['width'] = 12;
blocks[1]['switch'] = true;
blocks[1]['image'] = 'pi.png';
blocks[308] = {} //dimmer
blocks[308]['width'] = 12;
blocks[308]['switch'] = true;
blocks[308]['image'] = 'pi.png';
blocks[309] = {} //dimmer
blocks[309]['width'] = 12;
blocks[309]['switch'] = true;
blocks[309]['image'] = 'pi.png';
blocks[312] = {} //dimmer
blocks[312]['width'] = 12;
blocks[312]['switch'] = true;
blocks[312]['image'] = 'pi.png';
blocks[4] = {} //dimmer
blocks[4]['width'] = 12;
blocks[4]['switch'] = true;
blocks[4]['image'] = 'pi.png';
blocks[5] = {} //dimmer
blocks[5]['width'] = 12;
blocks[5]['switch'] = true;
blocks[5]['image'] = 'pi.png';
blocks[53] = {} //dimmer
blocks[53]['width'] = 12;
blocks['s7'] = {} //dimmer
blocks['s7']['width'] = 4;
blocks[121] = {} //dimmer
blocks[121]['width'] = 4;
blocks[271] = {} //dimmer
blocks[271]['width'] = 4;
blocks[307] = {} //dimmer
blocks[307]['width'] = 12;
blocks[307]['switch'] = true;
blocks[52] = {} //dimmer
blocks[52]['width'] = 6;
blocks[315] = {} //dimmer
blocks[315]['width'] = 12;
blocks[315]['image'] = 'Afval.png';
blocks['graph_29'] = {} //dimmer
blocks['graph_29']['width'] = 12;
blocks[321] = {} //dimmer
blocks[321]['width'] = 12;
blocks['blocktitle_1'] = {}
blocks['blocktitle_1']['type'] = '';
blocks['blocktitle_1']['title'] = '';
//defining number of columns, their contents en widths
//width can be a number 1 to 12, but total widths of all columns should always be 12
var columns = {}
columns[1] = {}
columns[1]['blocks'] = ['s9','s6','s1','s2','s5','s3','s4','s10','s7',271,123,44,121] //remark: idx 144 produces 2 blocks, so you can use: '144_1' and '144_2' (or of course, just 144 if you want one)
columns[1]['width'] = 5;
columns[2] = {}
columns[2]['blocks'] = ['clock','sunrise','currentweather',53,307,buttons.calendar, 315] //'graph_150' is grafiek
columns[2]['width'] = 2;
columns[3] = {}
columns[3]['blocks'] = ['graph_29','29_1','29_2',196,195,197]
columns[3]['width'] = 5;
columns[4] = {}
columns[4]['blocks'] = [196,195,197,49,268] //news, ,'train','traffic'
columns[4]['width'] = 5;
columns[5] = {}
columns[5]['blocks'] = [7,9,42,43,27,28,118] //remark: idx 144 produces 2 blocks, so you can use: '144_1' and '144_2' (or of course, just 144 if you want one)
columns[5]['width'] = 5;
columns[6] = {}
columns[6]['blocks'] = [1,5,4,308,309,312]
columns[6]['width'] = 2;
columns[7] = {}
columns[7]['blocks'] = ['trafficmap','train','traffic']
columns[7]['width'] = 5;
columns[8] = {}
columns[8]['blocks'] = [buttons.buienradar,321,buttons.moon]
columns[8]['width'] = 2;
columns[9] = {}
columns[9]['blocks'] = ['currentweather','weather',53,307]
columns[9]['width'] = 5;
//if you want to use multiple screens, use the code below:
var screens = {}
screens[1] = {}
screens[1]['background'] = 'bg11.jpg';
screens[1]['columns'] = [1,2,3]
screens[2] = {}
screens[2]['background'] = 'bg11.jpg';
screens[2]['columns'] = [4,5,6]
screens[3] = {}
screens[3]['background'] = 'bg11.jpg';
screens[3]['columns'] = [7,8,9]
Re: Show your Dashticz v2.0 and how-to's!
Posted: Wednesday 26 April 2017 8:58
by robgeerts

custom.css
- Spoiler: show
- /*
CUSTOM CSS FILE
*/
.swiper-pagination-bullet {
width: 0px;
height: 0px;
}
config.js (without domoticz url,apikeys etc.))
- Spoiler: show
- var _LANGUAGE = 'nl_NL';
var _WEATHER_CITY = 'Eindhoven';
var _WEATHER_COUNTRY = 'NL';
var _USE_AUTO_POSITIONING = false;
var _USE_FAVORITES = false;
var _HIDE_SECONDS_IN_CLOCK = false;
var _HIDE_MEDIAPLAYER_WHEN_OFF = false;
var _STANDBY_AFTER_MINUTES = 1;
var _USE_BEAUFORT = true;
var _TRANSLATE_SPEED = false;
var _SHOW_LASTUPDATE = true;
var _LASTUPDATE_FORMAT = 'DD-MM-YY HH:mm';
var _IDXmoonpicture = 1; //index of the uservariabele MoonPicture
var _SCREENSLIDER_EFFECT = 'slide';
var _STREAMPLAYER_TRACKS = [
{"track":1,"name":"Q-music","file":"http://icecast-qmusic.cdp.triple-it.nl/ ... ive_96.mp3"},
{"track":2,"name":"538 Hitzone","file":"http://vip-icecast.538.lw.triple-it.nl/WEB11_MP3"},
{"track":3,"name":"Slam! NonStop","file":"http://stream.radiocorp.nl/web10_mp3"},
{"track":4,"name":"100%NL","file":"http://stream.100p.nl/100pctnl.mp3"},
{"track":5,"name":"StuBru","file":"http://mp3.streampower.be/stubru-high.mp3"},
];
var buttons = {}
buttons.buienradar = {width:12, isimage:true, image: 'http://api.buienradar.nl/image/1.0/Rada ... =285&h=256', url: 'http://www.weeronline.nl/Europa/Nederland/Son/4058667'}
buttons.calendar = {width:4, icon: 'fa-calendar', title: 'Kalender', url: 'https://calendar.google.com/calendar'}
buttons.radio = {width:12, image: 'img/radio_on.png', title: 'Radio', url: 'http://nederland.fm'}
buttons.nunl = {width:4, icon: 'fa-newspaper-o', title: 'Nu.nl', url: 'http://www.nu.nl'}
buttons.nzbget = {width:4, icon: 'fa-download', title: 'NZBget', url: 'http://192.168.1.5'}
buttons.moon= {width:12, isimage:true, refreshimage:60000, image: 'moon'}
var blocks = {}
blocks['blocktitle_1'] = {}
blocks['blocktitle_1']['type'] = 'blocktitle';
blocks['blocktitle_1']['title'] = 'Schakelaars';
blocks['news_2'] = {}
blocks['news_2']['feed'] = 'https://crossorigin.me/http://feeds.fee ... ers/nieuws';
blocks[106] = {}
blocks[106]['hide_stop'] = true;
var columns = {}
columns[1] = {}
columns[1]['blocks'] = ['blocktitle_1','s1','s2',233,62,117,110,'144_2',106,204,295,'news_2']
columns[1]['width'] = 5;
columns[2] = {}
columns[2]['blocks'] = [buttons.calendar,buttons.nzbget,buttons.nunl,'currentweather_big','weather',145,284,287,286,150,151,5,97,301,302] //kodi: ,298
columns[2]['width'] = 5;
columns[3] = {}
columns[3]['blocks'] = ['clock',buttons.moon,buttons.buienradar,'streamplayer']
columns[3]['width'] = 2;
var columns_standby = {}
columns_standby[1] = {}
columns_standby[1]['blocks'] = ['clock','currentweather_big','weather']
columns_standby[1]['width'] = 12;
var screens = {}
screens[1] = {}
screens[1]['background'] = 'bg1.jpg';
screens[1]['columns'] = [1,2,3]
Re: Show your Dashticz v2.0 and how-to's!
Posted: Wednesday 26 April 2017 9:33
by SwordFish
robgeerts wrote:
custom.css
- Spoiler: show
- /*
CUSTOM CSS FILE
*/
.swiper-pagination-bullet {
width: 0px;
height: 0px;
}
config.js (without domoticz url,apikeys etc.))
- Spoiler: show
- var _LANGUAGE = 'nl_NL';
var _WEATHER_CITY = 'Eindhoven';
var _WEATHER_COUNTRY = 'NL';
var _USE_AUTO_POSITIONING = false;
var _USE_FAVORITES = false;
var _HIDE_SECONDS_IN_CLOCK = false;
var _HIDE_MEDIAPLAYER_WHEN_OFF = false;
var _STANDBY_AFTER_MINUTES = 1;
var _USE_BEAUFORT = true;
var _TRANSLATE_SPEED = false;
var _SHOW_LASTUPDATE = true;
var _LASTUPDATE_FORMAT = 'DD-MM-YY HH:mm';
var _IDXmoonpicture = 1; //index of the uservariabele MoonPicture
var _SCREENSLIDER_EFFECT = 'slide';
var _STREAMPLAYER_TRACKS = [
{"track":1,"name":"Q-music","file":"http://icecast-qmusic.cdp.triple-it.nl/ ... ive_96.mp3"},
{"track":2,"name":"538 Hitzone","file":"http://vip-icecast.538.lw.triple-it.nl/WEB11_MP3"},
{"track":3,"name":"Slam! NonStop","file":"http://stream.radiocorp.nl/web10_mp3"},
{"track":4,"name":"100%NL","file":"http://stream.100p.nl/100pctnl.mp3"},
{"track":5,"name":"StuBru","file":"http://mp3.streampower.be/stubru-high.mp3"},
];
var buttons = {}
buttons.buienradar = {width:12, isimage:true, image: 'http://api.buienradar.nl/image/1.0/Rada ... =285&h=256', url: 'http://www.weeronline.nl/Europa/Nederland/Son/4058667'}
buttons.calendar = {width:4, icon: 'fa-calendar', title: 'Kalender', url: 'https://calendar.google.com/calendar'}
buttons.radio = {width:12, image: 'img/radio_on.png', title: 'Radio', url: 'http://nederland.fm'}
buttons.nunl = {width:4, icon: 'fa-newspaper-o', title: 'Nu.nl', url: 'http://www.nu.nl'}
buttons.nzbget = {width:4, icon: 'fa-download', title: 'NZBget', url: 'http://192.168.1.5'}
buttons.moon= {width:12, isimage:true, refreshimage:60000, image: 'moon'}
var blocks = {}
blocks['blocktitle_1'] = {}
blocks['blocktitle_1']['type'] = 'blocktitle';
blocks['blocktitle_1']['title'] = 'Schakelaars';
blocks['news_2'] = {}
blocks['news_2']['feed'] = 'https://crossorigin.me/http://feeds.fee ... ers/nieuws';
blocks[106] = {}
blocks[106]['hide_stop'] = true;
var columns = {}
columns[1] = {}
columns[1]['blocks'] = ['blocktitle_1','s1','s2',233,62,117,110,'144_2',106,204,295,'news_2']
columns[1]['width'] = 5;
columns[2] = {}
columns[2]['blocks'] = [buttons.calendar,buttons.nzbget,buttons.nunl,'currentweather_big','weather',145,284,287,286,150,151,5,97,301,302] //kodi: ,298
columns[2]['width'] = 5;
columns[3] = {}
columns[3]['blocks'] = ['clock',buttons.moon,buttons.buienradar,'streamplayer']
columns[3]['width'] = 2;
var columns_standby = {}
columns_standby[1] = {}
columns_standby[1]['blocks'] = ['clock','currentweather_big','weather']
columns_standby[1]['width'] = 12;
var screens = {}
screens[1] = {}
screens[1]['background'] = 'bg1.jpg';
screens[1]['columns'] = [1,2,3]
Nice...
Re: Show your Dashticz v2.0 and how-to's!
Posted: Wednesday 26 April 2017 11:53
by poudenes
Here are mine:
Code: Select all
/* Schakelaars */
.fa.fa-lightbulb-o.on {color:#00FF00;}
.fa.fa-lightbulb-o.off {color:#ff0000;}
.fa.fa-tv.on {color:#00FF00;}
.fa.fa-tv.off {color:#ff6666;}
.fa.fa-file-movie-o.on {color:#00FF00;}
.fa.fa-file-movie-o.off {color:#ffff00;}
.fa.fa-music.on {color:#00FF00;}
.fa.fa-music.off {color:#0099ff;}
.fa.fa-power-off.off.on {color:#00FF00;}
.fa.fa-power-off.off {color:#ff8000;}
.fa-toggle-on.on {color:#00FF00;}
.fa-toggle-on.off {color:#ff0000;}
.fa-sign-out.on {color:#00FF00;}
.fa-sign-out.off {color:#ff0000;}
/* Weather */
.wi {color:#fff000;}
.fa-lightbulb-o:before {font-size: 25px;}
.fa.fa-tv.on:before {font-size: 25px;}
.fa.fa-tv.off:before {font-size: 25px;}
.fa.fa-file-movie-o.on:before {font-size: 25px;}
.fa.fa-file-movie-o.off:before {font-size: 25px;}
.fa.fa-music.on:before {font-size: 25px;}
.fa.fa-music.off:before {font-size: 25px;}
.fa.fa-power-off.off.on:before {font-size: 25px;}
.fa.fa-power-off.off:before {font-size: 25px;}
.fa-toggle-on.on:before {font-size: 25px;}
.fa-toggle-on.off:before {font-size: 25px;}
fa-sign-out:before {font-size: 25px;}
.transbg.col-xs-1, .transbg.col-xs-2, .transbg.col-xs-3, .transbg.col-xs-4, .transbg.col-xs-5, .transbg.col-xs-6,
.transbg.col-xs-7, .transbg.col-xs-8, .transbg.col-xs-9, .transbg.col-xs-10, .transbg.col-xs-11,
.transbg.col-xs-12 {padding-top:15px; padding-bottom:15px; border: 3px solid rgba(0,0,0,0); background: rgba(0,0,0,0.7); background-clip: padding-box;}
Screenshot_20170426-103204.jpg
Screenshot_20170426-103209.jpg
Re: Show your Dashticz v2.0 and how-to's!
Posted: Wednesday 26 April 2017 11:55
by poudenes
WOW nice color scheme... gonna try this one as well
What app you using to load the URL to get it full screen?
SwordFish wrote:Here is my Dashticz running on a samsung Tab SM-T310
custum.css
- Spoiler: show
- .transbg
{
border-width: 3px !important;
}
.transbg.col-xs-1,
.transbg.col-xs-2,
.transbg.col-xs-3,
.transbg.col-xs-4,
.transbg.col-xs-5,
.transbg.col-xs-6,
.transbg.col-xs-7,
.transbg.col-xs-8,
.transbg.col-xs-9,
.transbg.col-xs-10,
.transbg.col-xs-11,
.transbg.col-xs-12 {
background-color: rgba(63,63,63,0.8);
}
.ui-widget.ui-widget-content
{
background-color: rgb(124,124,124);
}
/* Weather */
.weatherdegrees,
.weatherloc {
display:inline-block;
margin-top:-2px;
font-size:18px;
font-weight:bold;
}
a {
-webkit-transition: all 0.35s;
-moz-transition: all 0.35s;
transition: all 0.35s;
color: white;
}
a:hover, a:focus {
color: white;
}
.ui-state-default, .ui-widget-content .ui-state-default, .ui-widget-header .ui-state-default, .ui-button, html .ui-button.ui-state-disabled:hover, html .ui-button.ui-state-disabled:active
{
border: 1px solid #7C7C7C !important;
background: #80CBC4 !important;
}
.col-data .title
{
font-size:13px;
}
.col-data span
{
font-size:12px;
}
.swiper-pagination-bullet
{
display: none !important;
width: 8px;
height: 8px;
display: inline-block;
border-radius: 100%;
background: #000;
opacity: .2;
}
select, select option {
color: #000 !important;
width: auto;
max-width: 120% !important;
}
.input-groupBtn .btn-number {
opacity: 0.6;
color: white;
background-color: #666666;
border-radius: 0px;
padding: 6px 10px 6px 10px;
line-height: 20px;
}
#graphoutput29 { height:230px;}
.fa-bell-o.on { color: rgb(199,92,92)}
.fa-bell-o.off { color: rgb(131,78,78)}
.fa.fa-lightbulb-o.on { color: rgb(199,92,92)}
.fa.fa-lightbulb-o.off { color: rgb(131,78,78)}
config.js
- Spoiler: show
- var _LANGUAGE = 'nl_NL'; //or en_US
var _HOST_DOMOTICZ = 'http://xxx.xxx.x.xxx:xxxx';
var _DOMOTICZ_REFRESH = 3; //seconds
/*
IF YOU HAVE A MEDIABOX FROM ZIGGO (HORIZON), COPY SWITCH_HORIZON.PHP ON A WEBSERVER INSIDE YOUR NETWORK AND CHANGE THE IP.
ENTER THE PATH TO THIS FILE BELOW.
*/
var _HOST_ZIGGO_HORIZON = ''; //e.g. http://192.168.1.3/domoticz/switch_horizon.php';
var _APIKEY_WUNDERGROUND = 'xxxxxxxxxxxxxxxxxx';
var _WEATHER_CITY = 'Helmond';
var _WEATHER_COUNTRY = 'NL';
var _BACKGROUND_IMAGE = 'bg7.jpg';
var _USE_AUTO_POSITIONING = false; //don't want to configure positions, use auto positioning
var _USE_FAVORITES = false; //only used when using auto positioning
var _HIDE_SECONDS_IN_CLOCK = false; //do not show the seconds in the clock
var _HIDE_MEDIAPLAYER_WHEN_OFF = false; //when you have a mediaplayer connected, hide it if nothing is playing
var _NEWS_RSSFEED = ''; //http://www.nu.nl/rss/algemeen
var _USE_FAHRENHEIT = false;
var _STANDBY_AFTER_MINUTES = false; //enter amount of seconds like: 5 (5 seconds)
var _USE_BEAUFORT = true; //Bft instead of m/s
var _TRANSLATE_SPEED = true; //windspeed, north northwest instead of NNW
var _SCROLL_NEWS_AFTER = 7000; //milliseconds, so 7000 is 7 seconds
var _SHOW_LASTUPDATE = false;
var _LASTUPDATE_FORMAT = 'DD-MM-YY HH:mm';
var _SCREENSLIDER_EFFECT = 'slide'; //'slide' or 'fade' or 'cube' or 'coverflow' or 'flip'
var _APIKEY_MAPS = 'xxxxxxxxxxxxxxxxxxxxxx';
var _MAPS_LATITUDE = 51.4615860;
var _MAPS_LONGITUDE = 5.6114900;
var _IDXmoonpicture = 13; //index of the uservariabele MoonPicture
var buttons = {}
buttons.moon= {width:12, isimage:true, refreshimage:60000, image: 'moon'}
buttons.calendar = {mijn kalendar'}
buttons.buienradar = {width:12, isimage:true, image: 'http://api.buienradar.nl/image/1.0/Rada ... =285&h=256'}
//buttons.radio = {width:12, image: 'img/radio_on.png', title: 'Radio', url: 'http://nederland.fm'}
//buttons.nunl = {width:12, icon: 'fa-newspaper-o', title: 'Nu.nl', url: 'http://www.nu.nl'}
//buttons.afval = {width:12, image: 'img/Afval.png', title: 'Afvalkalender', url: 'http://www.mijnafvalwijzer.nl/nl/5708ZW ... roverzicht'}
//CUSTOM POSITIONING;
//defining wich blocks to show, de numbers represents the IDX of the device in Domoticz
//only define if you want to use a custom width instead of the default
var blocks = {}
blocks['s6'] = {}
blocks['s6']['width'] = 4; //1 to 12, remove this line if you want to use the default (4)
blocks['s1'] = {} //dimmer
blocks['s1']['width'] = 4;
blocks['s2'] = {} //dimmer
blocks['s2']['width'] = 4;
blocks['s5'] = {} //dimmer
blocks['s5']['width'] = 4;
blocks['s3'] = {}
blocks['s3']['width'] = 4; //1 to 12, remove this line if you want to use the default (4)
blocks['s4'] = {} //dimmer
blocks['s4']['width'] = 4;
blocks['s10'] = {} //dimmer
blocks['s10']['width'] = 4;
blocks[123] = {} //dimmer
blocks[123]['width'] = 4;
blocks[123]['title'] = 'Ventilatie'
blocks[44] = {} //dimmer
blocks[44]['width'] = 4;
blocks[44]['icon'] ='fa-bell-o';
blocks['s9'] = {} //dimmer
blocks['s9']['width'] = 12;
blocks['s9']['image'] ='sleep.png';
blocks[46] = {} //dimmer
blocks[46]['width'] = 12;
blocks[29] = {} //dimmer
blocks[29]['width'] = 6;
blocks[29]['switch'] = true;
blocks[196] = {} //dimmer
blocks[196]['width'] = 6;
blocks[196]['switch'] = true;
blocks[195] = {} //dimmer
blocks[195]['width'] = 6;
blocks[195]['switch'] = true;
blocks[197] = {} //dimmer
blocks[197]['width'] = 6;
blocks[49] = {} //dimmer
blocks[49]['width'] = 6;
blocks[268] = {} //dimmer
blocks[268]['width'] = 6;
blocks[53] = {} //dimmer
blocks[53]['width'] = 6;
blocks[1] = {} //dimmer
blocks[1]['width'] = 12;
blocks[1]['switch'] = true;
blocks[1]['image'] = 'pi.png';
blocks[308] = {} //dimmer
blocks[308]['width'] = 12;
blocks[308]['switch'] = true;
blocks[308]['image'] = 'pi.png';
blocks[309] = {} //dimmer
blocks[309]['width'] = 12;
blocks[309]['switch'] = true;
blocks[309]['image'] = 'pi.png';
blocks[312] = {} //dimmer
blocks[312]['width'] = 12;
blocks[312]['switch'] = true;
blocks[312]['image'] = 'pi.png';
blocks[4] = {} //dimmer
blocks[4]['width'] = 12;
blocks[4]['switch'] = true;
blocks[4]['image'] = 'pi.png';
blocks[5] = {} //dimmer
blocks[5]['width'] = 12;
blocks[5]['switch'] = true;
blocks[5]['image'] = 'pi.png';
blocks[53] = {} //dimmer
blocks[53]['width'] = 12;
blocks['s7'] = {} //dimmer
blocks['s7']['width'] = 4;
blocks[121] = {} //dimmer
blocks[121]['width'] = 4;
blocks[271] = {} //dimmer
blocks[271]['width'] = 4;
blocks[307] = {} //dimmer
blocks[307]['width'] = 12;
blocks[307]['switch'] = true;
blocks[52] = {} //dimmer
blocks[52]['width'] = 6;
blocks[315] = {} //dimmer
blocks[315]['width'] = 12;
blocks[315]['image'] = 'Afval.png';
blocks['graph_29'] = {} //dimmer
blocks['graph_29']['width'] = 12;
blocks[321] = {} //dimmer
blocks[321]['width'] = 12;
blocks['blocktitle_1'] = {}
blocks['blocktitle_1']['type'] = '';
blocks['blocktitle_1']['title'] = '';
//defining number of columns, their contents en widths
//width can be a number 1 to 12, but total widths of all columns should always be 12
var columns = {}
columns[1] = {}
columns[1]['blocks'] = ['s9','s6','s1','s2','s5','s3','s4','s10','s7',271,123,44,121] //remark: idx 144 produces 2 blocks, so you can use: '144_1' and '144_2' (or of course, just 144 if you want one)
columns[1]['width'] = 5;
columns[2] = {}
columns[2]['blocks'] = ['clock','sunrise','currentweather',53,307,buttons.calendar, 315] //'graph_150' is grafiek
columns[2]['width'] = 2;
columns[3] = {}
columns[3]['blocks'] = ['graph_29','29_1','29_2',196,195,197]
columns[3]['width'] = 5;
columns[4] = {}
columns[4]['blocks'] = [196,195,197,49,268] //news, ,'train','traffic'
columns[4]['width'] = 5;
columns[5] = {}
columns[5]['blocks'] = [7,9,42,43,27,28,118] //remark: idx 144 produces 2 blocks, so you can use: '144_1' and '144_2' (or of course, just 144 if you want one)
columns[5]['width'] = 5;
columns[6] = {}
columns[6]['blocks'] = [1,5,4,308,309,312]
columns[6]['width'] = 2;
columns[7] = {}
columns[7]['blocks'] = ['trafficmap','train','traffic']
columns[7]['width'] = 5;
columns[8] = {}
columns[8]['blocks'] = [buttons.buienradar,321,buttons.moon]
columns[8]['width'] = 2;
columns[9] = {}
columns[9]['blocks'] = ['currentweather','weather',53,307]
columns[9]['width'] = 5;
//if you want to use multiple screens, use the code below:
var screens = {}
screens[1] = {}
screens[1]['background'] = 'bg11.jpg';
screens[1]['columns'] = [1,2,3]
screens[2] = {}
screens[2]['background'] = 'bg11.jpg';
screens[2]['columns'] = [4,5,6]
screens[3] = {}
screens[3]['background'] = 'bg11.jpg';
screens[3]['columns'] = [7,8,9]
Re: Show your Dashticz v2.0 and how-to's!
Posted: Wednesday 26 April 2017 12:52
by SwordFish
poudenes wrote:WOW nice color scheme... gonna try this one as well
What app you using to load the URL to get it full screen?
SwordFish wrote:Here is my Dashticz running on a samsung Tab SM-T310
custum.css
- Spoiler: show
- .transbg
{
border-width: 3px !important;
}
.transbg.col-xs-1,
.transbg.col-xs-2,
.transbg.col-xs-3,
.transbg.col-xs-4,
.transbg.col-xs-5,
.transbg.col-xs-6,
.transbg.col-xs-7,
.transbg.col-xs-8,
.transbg.col-xs-9,
.transbg.col-xs-10,
.transbg.col-xs-11,
.transbg.col-xs-12 {
background-color: rgba(63,63,63,0.8);
}
.ui-widget.ui-widget-content
{
background-color: rgb(124,124,124);
}
/* Weather */
.weatherdegrees,
.weatherloc {
display:inline-block;
margin-top:-2px;
font-size:18px;
font-weight:bold;
}
a {
-webkit-transition: all 0.35s;
-moz-transition: all 0.35s;
transition: all 0.35s;
color: white;
}
a:hover, a:focus {
color: white;
}
.ui-state-default, .ui-widget-content .ui-state-default, .ui-widget-header .ui-state-default, .ui-button, html .ui-button.ui-state-disabled:hover, html .ui-button.ui-state-disabled:active
{
border: 1px solid #7C7C7C !important;
background: #80CBC4 !important;
}
.col-data .title
{
font-size:13px;
}
.col-data span
{
font-size:12px;
}
.swiper-pagination-bullet
{
display: none !important;
width: 8px;
height: 8px;
display: inline-block;
border-radius: 100%;
background: #000;
opacity: .2;
}
select, select option {
color: #000 !important;
width: auto;
max-width: 120% !important;
}
.input-groupBtn .btn-number {
opacity: 0.6;
color: white;
background-color: #666666;
border-radius: 0px;
padding: 6px 10px 6px 10px;
line-height: 20px;
}
#graphoutput29 { height:230px;}
.fa-bell-o.on { color: rgb(199,92,92)}
.fa-bell-o.off { color: rgb(131,78,78)}
.fa.fa-lightbulb-o.on { color: rgb(199,92,92)}
.fa.fa-lightbulb-o.off { color: rgb(131,78,78)}
config.js
- Spoiler: show
- var _LANGUAGE = 'nl_NL'; //or en_US
var _HOST_DOMOTICZ = 'http://xxx.xxx.x.xxx:xxxx';
var _DOMOTICZ_REFRESH = 3; //seconds
/*
IF YOU HAVE A MEDIABOX FROM ZIGGO (HORIZON), COPY SWITCH_HORIZON.PHP ON A WEBSERVER INSIDE YOUR NETWORK AND CHANGE THE IP.
ENTER THE PATH TO THIS FILE BELOW.
*/
var _HOST_ZIGGO_HORIZON = ''; //e.g. http://192.168.1.3/domoticz/switch_horizon.php';
var _APIKEY_WUNDERGROUND = 'xxxxxxxxxxxxxxxxxx';
var _WEATHER_CITY = 'Helmond';
var _WEATHER_COUNTRY = 'NL';
var _BACKGROUND_IMAGE = 'bg7.jpg';
var _USE_AUTO_POSITIONING = false; //don't want to configure positions, use auto positioning
var _USE_FAVORITES = false; //only used when using auto positioning
var _HIDE_SECONDS_IN_CLOCK = false; //do not show the seconds in the clock
var _HIDE_MEDIAPLAYER_WHEN_OFF = false; //when you have a mediaplayer connected, hide it if nothing is playing
var _NEWS_RSSFEED = ''; //http://www.nu.nl/rss/algemeen
var _USE_FAHRENHEIT = false;
var _STANDBY_AFTER_MINUTES = false; //enter amount of seconds like: 5 (5 seconds)
var _USE_BEAUFORT = true; //Bft instead of m/s
var _TRANSLATE_SPEED = true; //windspeed, north northwest instead of NNW
var _SCROLL_NEWS_AFTER = 7000; //milliseconds, so 7000 is 7 seconds
var _SHOW_LASTUPDATE = false;
var _LASTUPDATE_FORMAT = 'DD-MM-YY HH:mm';
var _SCREENSLIDER_EFFECT = 'slide'; //'slide' or 'fade' or 'cube' or 'coverflow' or 'flip'
var _APIKEY_MAPS = 'xxxxxxxxxxxxxxxxxxxxxx';
var _MAPS_LATITUDE = 51.4615860;
var _MAPS_LONGITUDE = 5.6114900;
var _IDXmoonpicture = 13; //index of the uservariabele MoonPicture
var buttons = {}
buttons.moon= {width:12, isimage:true, refreshimage:60000, image: 'moon'}
buttons.calendar = {mijn kalendar'}
buttons.buienradar = {width:12, isimage:true, image: 'http://api.buienradar.nl/image/1.0/Rada ... =285&h=256'}
//buttons.radio = {width:12, image: 'img/radio_on.png', title: 'Radio', url: 'http://nederland.fm'}
//buttons.nunl = {width:12, icon: 'fa-newspaper-o', title: 'Nu.nl', url: 'http://www.nu.nl'}
//buttons.afval = {width:12, image: 'img/Afval.png', title: 'Afvalkalender', url: 'http://www.mijnafvalwijzer.nl/nl/5708ZW ... roverzicht'}
//CUSTOM POSITIONING;
//defining wich blocks to show, de numbers represents the IDX of the device in Domoticz
//only define if you want to use a custom width instead of the default
var blocks = {}
blocks['s6'] = {}
blocks['s6']['width'] = 4; //1 to 12, remove this line if you want to use the default (4)
blocks['s1'] = {} //dimmer
blocks['s1']['width'] = 4;
blocks['s2'] = {} //dimmer
blocks['s2']['width'] = 4;
blocks['s5'] = {} //dimmer
blocks['s5']['width'] = 4;
blocks['s3'] = {}
blocks['s3']['width'] = 4; //1 to 12, remove this line if you want to use the default (4)
blocks['s4'] = {} //dimmer
blocks['s4']['width'] = 4;
blocks['s10'] = {} //dimmer
blocks['s10']['width'] = 4;
blocks[123] = {} //dimmer
blocks[123]['width'] = 4;
blocks[123]['title'] = 'Ventilatie'
blocks[44] = {} //dimmer
blocks[44]['width'] = 4;
blocks[44]['icon'] ='fa-bell-o';
blocks['s9'] = {} //dimmer
blocks['s9']['width'] = 12;
blocks['s9']['image'] ='sleep.png';
blocks[46] = {} //dimmer
blocks[46]['width'] = 12;
blocks[29] = {} //dimmer
blocks[29]['width'] = 6;
blocks[29]['switch'] = true;
blocks[196] = {} //dimmer
blocks[196]['width'] = 6;
blocks[196]['switch'] = true;
blocks[195] = {} //dimmer
blocks[195]['width'] = 6;
blocks[195]['switch'] = true;
blocks[197] = {} //dimmer
blocks[197]['width'] = 6;
blocks[49] = {} //dimmer
blocks[49]['width'] = 6;
blocks[268] = {} //dimmer
blocks[268]['width'] = 6;
blocks[53] = {} //dimmer
blocks[53]['width'] = 6;
blocks[1] = {} //dimmer
blocks[1]['width'] = 12;
blocks[1]['switch'] = true;
blocks[1]['image'] = 'pi.png';
blocks[308] = {} //dimmer
blocks[308]['width'] = 12;
blocks[308]['switch'] = true;
blocks[308]['image'] = 'pi.png';
blocks[309] = {} //dimmer
blocks[309]['width'] = 12;
blocks[309]['switch'] = true;
blocks[309]['image'] = 'pi.png';
blocks[312] = {} //dimmer
blocks[312]['width'] = 12;
blocks[312]['switch'] = true;
blocks[312]['image'] = 'pi.png';
blocks[4] = {} //dimmer
blocks[4]['width'] = 12;
blocks[4]['switch'] = true;
blocks[4]['image'] = 'pi.png';
blocks[5] = {} //dimmer
blocks[5]['width'] = 12;
blocks[5]['switch'] = true;
blocks[5]['image'] = 'pi.png';
blocks[53] = {} //dimmer
blocks[53]['width'] = 12;
blocks['s7'] = {} //dimmer
blocks['s7']['width'] = 4;
blocks[121] = {} //dimmer
blocks[121]['width'] = 4;
blocks[271] = {} //dimmer
blocks[271]['width'] = 4;
blocks[307] = {} //dimmer
blocks[307]['width'] = 12;
blocks[307]['switch'] = true;
blocks[52] = {} //dimmer
blocks[52]['width'] = 6;
blocks[315] = {} //dimmer
blocks[315]['width'] = 12;
blocks[315]['image'] = 'Afval.png';
blocks['graph_29'] = {} //dimmer
blocks['graph_29']['width'] = 12;
blocks[321] = {} //dimmer
blocks[321]['width'] = 12;
blocks['blocktitle_1'] = {}
blocks['blocktitle_1']['type'] = '';
blocks['blocktitle_1']['title'] = '';
//defining number of columns, their contents en widths
//width can be a number 1 to 12, but total widths of all columns should always be 12
var columns = {}
columns[1] = {}
columns[1]['blocks'] = ['s9','s6','s1','s2','s5','s3','s4','s10','s7',271,123,44,121] //remark: idx 144 produces 2 blocks, so you can use: '144_1' and '144_2' (or of course, just 144 if you want one)
columns[1]['width'] = 5;
columns[2] = {}
columns[2]['blocks'] = ['clock','sunrise','currentweather',53,307,buttons.calendar, 315] //'graph_150' is grafiek
columns[2]['width'] = 2;
columns[3] = {}
columns[3]['blocks'] = ['graph_29','29_1','29_2',196,195,197]
columns[3]['width'] = 5;
columns[4] = {}
columns[4]['blocks'] = [196,195,197,49,268] //news, ,'train','traffic'
columns[4]['width'] = 5;
columns[5] = {}
columns[5]['blocks'] = [7,9,42,43,27,28,118] //remark: idx 144 produces 2 blocks, so you can use: '144_1' and '144_2' (or of course, just 144 if you want one)
columns[5]['width'] = 5;
columns[6] = {}
columns[6]['blocks'] = [1,5,4,308,309,312]
columns[6]['width'] = 2;
columns[7] = {}
columns[7]['blocks'] = ['trafficmap','train','traffic']
columns[7]['width'] = 5;
columns[8] = {}
columns[8]['blocks'] = [buttons.buienradar,321,buttons.moon]
columns[8]['width'] = 2;
columns[9] = {}
columns[9]['blocks'] = ['currentweather','weather',53,307]
columns[9]['width'] = 5;
//if you want to use multiple screens, use the code below:
var screens = {}
screens[1] = {}
screens[1]['background'] = 'bg11.jpg';
screens[1]['columns'] = [1,2,3]
screens[2] = {}
screens[2]['background'] = 'bg11.jpg';
screens[2]['columns'] = [4,5,6]
screens[3] = {}
screens[3]['background'] = 'bg11.jpg';
screens[3]['columns'] = [7,8,9]
Google chrome
Re: Show your Dashticz v2.0 and how-to's!
Posted: Wednesday 26 April 2017 13:56
by HansieNL
Re: Show your Dashticz v2.0 and how-to's!
Posted: Wednesday 26 April 2017 14:24
by b00n
@SwordFish
Your dashticz looks really nice!
Can you share your afval code ?
Re: Show your Dashticz v2.0 and how-to's!
Posted: Wednesday 26 April 2017 14:39
by SwordFish
b00n wrote:@SwordFish
Your dashticz looks really nice!
Can you share your afval code ?
Here you go
script_device_bin_selector.lua
Code: Select all
week = tonumber (os.date( "%V"))
dag = tostring(os.date("%a"));
status = tonumber(otherdevices_svalues['Afval'])
print('script bin_selector executed')
commandArray = {}
print ('Dag= '..dag)
if (dag=='Sat' or dag=='Sun' ) then
weekend = true; weekdag = false
end
if (dag=='Mon' or dag=='Tue' or dag=='Wed' or dag=='Thu' or dag=='Fri') then
weekend = false ; weekdag = true
end
--Bepalen morgen papier
if(week==2 and dag=='Wed' or week==4 and dag=='Wed' or week==6 and dag=='Wed' or week==8 and dag=='Wed' or week==10 and dag=='Wed' or week==12 and dag=='Wed' or week==14 and dag=='Wed' or week==16 and dag=='Wed' or week==18 and dag=='Wed' or week==20 and dag=='Wed' or week==22 and dag=='Wed' or week==24 and dag=='Wed' or week==26 and dag=='Wed' or week==28 and dag=='Wed'
or week==30 and dag=='Wed' or week==32 and dag=='Wed' or week==34 and dag=='Wed' or week==36 and dag=='Wed' or week==38 and dag=='Wed' or week==40 and dag=='Wed' or week==42 and dag=='Wed' or week==44 and dag=='Wed' or week==46 and dag=='Wed' or week==48 and dag=='Wed' or week==50 and dag=='Wed' or week==52 and dag=='Wed') then
morgenpapier = true; papier = false; morgenplastic = false; plastic = false; niets = false
print ('morgen papier')
end
--Bepalen papier
if(week==2 and dag=='Thu' or week==4 and dag=='Thu' or week==6 and dag=='Thu' or week==8 and dag=='Thu' or week==10 and dag=='Thu' or week==12 and dag=='Thu' or week==14 and dag=='Thu' or week==16 and dag=='Thu' or week==18 and dag=='Thu' or week==20 and dag=='Thu' or week==22 and dag=='Thu' or week==24 and dag=='Thu' or week==26 and dag=='Thu' or week==28 and dag=='Thu'
or week==30 and dag=='Thu' or week==32 and dag=='Thu' or week==34 and dag=='Thu' or week==36 and dag=='Thu' or week==38 and dag=='Thu' or week==40 and dag=='Thu' or week==42 and dag=='Thu' or week==44 and dag=='Thu' or week==46 and dag=='Thu' or week==48 and dag=='Thu' or week==50 and dag=='Thu' or week==52 and dag=='Thu') then
morgenpapier = false; papier = true; morgenplastic = false; plastic = false; niets = false
print ('vandaag papier')
end
--Bepalen morgen plastic
if(week==2 and dag=='Thu' or week==4 and dag=='Thu' or week==6 and dag=='Thu' or week==8 and dag=='Thu' or week==10 and dag=='Thu' or week==12 and dag=='Thu' or week==14 and dag=='Thu' or week==16 and dag=='Thu' or week==18 and dag=='Thu' or week==20 and dag=='Thu' or week==22 and dag=='Thu' or week==24 and dag=='Thu' or week==26 and dag=='Thu' or week==28 and dag=='Thu'
or week==30 and dag=='Thu' or week==32 and dag=='Thu' or week==34 and dag=='Thu' or week==36 and dag=='Thu' or week==38 and dag=='Thu' or week==40 and dag=='Thu' or week==42 and dag=='Thu' or week==44 and dag=='Thu' or week==46 and dag=='Thu' or week==48 and dag=='Thu' or week==50 and dag=='Thu' or week==52 and dag=='Thu') then
morgenpapier = false; papier = false; morgenplastic = true; plastic = false; niets = false
print ('morgen plastic')
end
--Bepalen plastic
if(week==2 and dag=='Fri' or week==4 and dag=='Fri' or week==6 and dag=='Fri' or week==8 and dag=='Fri' or week==10 and dag=='Fri' or week==12 and dag=='Fri' or week==14 and dag=='Fri' or week==16 and dag=='Fri' or week==18 and dag=='Fri' or week==20 and dag=='Fri' or week==22 and dag=='Fri' or week==24 and dag=='Fri' or week==26 and dag=='Fri' or week==28 and dag=='Fri'
or week==30 and dag=='Fri' or week==32 and dag=='Fri' or week==34 and dag=='Fri' or week==36 and dag=='Fri' or week==38 and dag=='Fri' or week==40 and dag=='Fri' or week==42 and dag=='Fri' or week==44 and dag=='Fri' or week==46 and dag=='Fri' or week==48 and dag=='Fri' or week==50 and dag=='Fri' or week==52 and dag=='Fri') then
morgenpapier = false; papier = false; morgenplastic = false; plastic = true; niets = false
print ('vandaag plastic')
end
--Bepalen geen plastic en geen papier
if(week==1 or week==3 or week==5 or week==7 or week==9 or week==11 or week==13 or week==15 or week==17 or week==19 or week==21 or week==23 or week==25 or week==27 or week==29 or week==31 or week==33 or week==35
or week==37 or week==39 or week==41 or week==43 or week==45 or week==47 or week==49 or week==51 ) then
morgenpapier = false; papier = false; morgenplastic = false; plastic = false; niets = true
print ('vandaag geen afval buiten zetten')
end
if (niets and weekdag and status~=10) then
print ('not papier not plastic - status 10')
status=10
commandArray ['UpdateDevice']= '315|1|' .. status
end
if (morgenpapier and weekdag and dag and status~=20) then
print ('morgen papier and weekdag - status 20')
status=20
commandArray ['UpdateDevice']= '315|1|' .. status
end
if (papier and weekdag and dag and status~=30) then
print ('papier and weekdag - status 30')
status=30
commandArray ['UpdateDevice']= '315|1|' .. status
end
if (morgenplastic and weekdag and dag and status~=40) then
print ('morgen plastic and weekdag - status 40')
status=40
commandArray ['UpdateDevice']= '315|1|' .. status
end
if (plastic and weekdag and dag and status~=50) then
print ('plastic and weekdag - status 50')
status=50
commandArray ['UpdateDevice']= '315|1|' .. status
end
return commandArray
Re: Show your Dashticz v2.0 and how-to's!
Posted: Wednesday 26 April 2017 15:34
by poudenes
Google chrome
Tried , but could find the option
Verzonden vanaf mijn iPhone met Tapatalk
Re: Show your Dashticz v2.0 and how-to's!
Posted: Wednesday 26 April 2017 16:01
by Martijn85
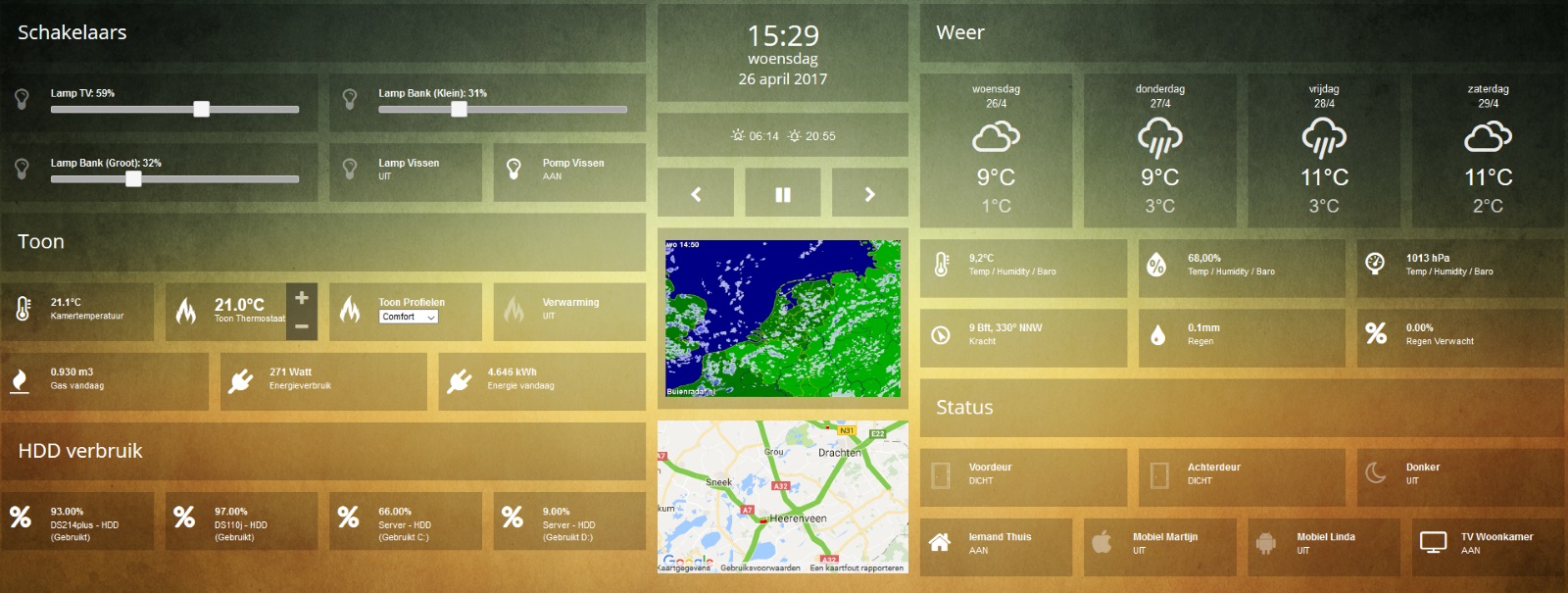
This is mine:
config.js
- Spoiler: show
- var _LANGUAGE = 'nl_NL';
var _HOST_DOMOTICZ = 'http://192.168.x.x:8080';
var _DOMOTICZ_REFRESH = 5; //in seconds
var _HOST_ZIGGO_HORIZON = 'http://192.168.x.x/dasboard/switch_horizon.php';
var _APIKEY_WUNDERGROUND = 'xxx';
var _WEATHER_CITY = 'Sneek';
var _WEATHER_CITYNAME = ''; //show a different city name, leave empty if same as _WEATHER_CITY
var _WEATHER_COUNTRY = 'NL';
var _USE_AUTO_POSITIONING = false; //don't want to configure positions, use auto positioning
var _USE_FAVORITES = false; //only used when using auto positioning
var _HIDE_SECONDS_IN_CLOCK = true; //do not show the seconds in the clock
var _HIDE_MEDIAPLAYER_WHEN_OFF = false; //when you have a mediaplayer connected, hide it if nothing is playing
var _NEWS_RSSFEED = 'https://crossorigin.me/http://feeds.fee ... ers/nieuws';
var _USE_FAHRENHEIT = false;
var _USE_BEAUFORT = true; //Bft instead of m/s
var _TRANSLATE_SPEED = false; //windspeed, north northwest instead of NNW
var _STANDBY_AFTER_MINUTES = 5;
var _SCROLL_NEWS_AFTER = 7000; //milliseconds, so 7000 is 7 seconds
var _SHOW_LASTUPDATE = false;
var _LASTUPDATE_FORMAT = 'DD-MM-YY HH:mm';
var _SCREENSLIDER_EFFECT = 'slide'; //'slide' or 'fade' or 'cube' or 'coverflow' or 'flip'
var _APIKEY_MAPS = 'xxx';
var _MAPS_LATITUDE = xxx;
var _MAPS_LONGITUDE = xxx;
var _MAPS_ZOOMLEVEL = 8;
var buttons = {}
buttons.buienradar = {width:12, isimage:true, image: 'http://api.buienradar.nl/image/1.0/Rada ... =445&h=296', url: 'http://www.weer.nl/verwachting/nederland/son/189656/'}
buttons.radio = {width:12, image: 'img/radio_on.png', title: 'Radio', url: 'http://nederland.fm'}
buttons.nunl = {width:12, icon: 'fa-newspaper-o', title: 'Nu.nl', url: 'http://www.nu.nl'}
/*
CUSTOM POSITIONING:
*/
var blocks = {}
blocks[314] = {}
blocks[314]['width'] = 3;
blocks[322] = {}
blocks[322]['width'] = 3;
blocks[348] = {}
blocks[348]['width'] = 6;
blocks[349] = {}
blocks[349]['width'] = 6;
blocks[350] = {}
blocks[350]['width'] = 6;
blocks[334] = {}
blocks[334]['width'] = 3;
blocks[335] = {}
blocks[335]['width'] = 3;
blocks[336] = {}
blocks[336]['width'] = 3;
blocks[337] = {}
blocks[337]['width'] = 3;
blocks[17] = {}
blocks[17]['width'] = 3;
blocks[23] = {}
blocks[23]['width'] = 3;
blocks[231] = {}
blocks[231]['width'] = 3;
blocks[242] = {}
blocks[242]['width'] = 3;
blocks[507] = {}
blocks[507]['icon'] = 'fa-moon-o';
blocks[26] = {}
blocks[26]['icon'] = 'fa-home';
blocks[26]['width'] = 3;
blocks[511] = {}
blocks[511]['icon'] = 'fa-apple';
blocks[511]['width'] = 3;
blocks[513] = {}
blocks[513]['icon'] = 'fa-android';
blocks[513]['width'] = 3;
blocks[472] = {}
blocks[472]['icon'] = 'fa-tv';
blocks[472]['width'] = 3;
blocks['blocktitle_1'] = {}
blocks['blocktitle_1']['type'] = 'blocktitle';
blocks['blocktitle_1']['title'] = 'Schakelaars';
blocks['blocktitle_2'] = {}
blocks['blocktitle_2']['type'] = 'blocktitle';
blocks['blocktitle_2']['title'] = 'Toon';
blocks['blocktitle_3'] = {}
blocks['blocktitle_3']['type'] = 'blocktitle';
blocks['blocktitle_3']['title'] = 'Status';
blocks['blocktitle_4'] = {}
blocks['blocktitle_4']['type'] = 'blocktitle';
blocks['blocktitle_4']['title'] = 'HDD verbruik';
blocks['blocktitle_5'] = {}
blocks['blocktitle_5']['type'] = 'blocktitle';
blocks['blocktitle_5']['title'] = 'Weer';
var columns = {}
columns[1] = {}
columns[1]['blocks'] = ['blocktitle_1',348,349,350,314,322,'blocktitle_2',336,335,334,337,340,341,'blocktitle_4',17,23,231,242]
columns[1]['width'] = 5;
columns[2] = {}
columns[2]['blocks'] = ['clock','sunrise','horizon',buttons.buienradar,'trafficmap','news']
columns[2]['width'] = 2;
columns[3] = {}
columns[3]['blocks'] = ['blocktitle_5','weather',481,482,483,11,'blocktitle_3',456,459,507,26,511,513,472]
columns[3]['width'] = 5;
//var columns_standby = {}
//columns_standby[1] = {}
//columns_standby[1]['blocks'] = ['clock','currentweather_big','weather']
//columns_standby[1]['width'] = 12;
var screens = {}
screens[1] = {}
screens[1]['background'] = 'bg6.jpg';
//screens[1]['background_morning'] = 'bg_morning.jpg';
//screens[1]['background_noon'] = 'bg_noon.jpg';
//screens[1]['background_afternoon'] = 'bg_afternoon.jpg';
//screens[1]['background_night'] = 'bg_night.jpg';
screens[1]['columns'] = [1,2,3]

- dashboard.jpg (292.41 KiB) Viewed 55974 times

