Page 42 of 51
Re: Dashticz - Show your dashboard and how-to's!
Posted: Thursday 01 October 2020 12:30
by ikkezelf
Hi,
very nicely done!
I would love to use the same temperature icons.
Any way in sharing those?
Keep up the good work.
regards,
ikkezelf
Re: Dashticz - Show your dashboard and how-to's!
Posted: Saturday 03 October 2020 11:03
by Stepdes
Krenstik wrote: ↑Friday 25 September 2020 21:25
Here is my one, still under development

( 24" touch screen )

Could you share your config, custom and css files please?
Re: Dashticz - Show your dashboard and how-to's!
Posted: Sunday 04 October 2020 20:57
by DarkG
can someone give me a example for button slide screens. Here is my code, but it doesnt work.
Code: Select all
var config = {}
config['domoticz_ip'] = 'http://192.168.0.254:8080';
config['app_title'] = 'Zentrale';
config['domoticz_refresh'] = '5';
config['dashticz_refresh'] = '60';
config['language'] = 'de_DE'; //or: en_US, de_DE, fr_FR, hu_HU, it_IT, pt_PT, sv_SE
var buttons = {}
buttons.page1 = { width:12, title:'page 1', slide:1}
buttons.page2 = { width:12, title:'page 2', slide:2}
buttons.page3 = { width:12, title:'page 3', slide:3}
var blocks = {}
var columns = {}
columns['menu'] = {}
columns['menu']['blocks'] = [ buttons.page1, buttons.page2, buttons.page3]
columns['menu']['width'] = 1;
columns[1] = {}
columns[1]['blocks'] = ['currentweather_big','weather']
columns[1]['width'] = 5;
columns[2] = {}
columns[2]['blocks'] = ['s1','s2','s3','s4','menu']
columns[2]['width'] = 8;
columns[3] = {}
columns[3]['blocks'] = [2,5,23,'menu']
columns[3]['width'] = 8;
columns[4] = {}
columns[4]['blocks'] = [8,24,25,'menu']
columns[4]['width'] = 8;
columns[5] = {}
columns[5]['blocks'] = [9,26,27,'menu']
columns[5]['width'] = 8;
columns[6] = {}
columns[6]['blocks'] = [11,29,'menu']
columns[6]['width'] = 8;
columns[7] = {}
columns[7]['blocks'] = [12,14,28,'menu']
columns[7]['width'] = 8;
columns[8] = {}
columns[8]['blocks'] = [33,36,22,31,'menu']
columns[8]['width'] = 8;
columns[9] = {}
columns[9]['blocks'] = [16,30,'menu']
columns[9]['width'] = 8;
var columns_standby = {}
columns_standby[1] = {}
columns_standby[1]['blocks'] = ['clock','weather']
columns_standby[1]['width'] = 12;
var screens = {}
screens[1] = {}
screens[1]['background'] = 'sc1.jpg';
screens[1]['columns'] = [2]
screens[2] = {}
screens[2]['background'] = 'sc1.jpg';
screens[2]['columns'] = [3]
screens[3] = {}
screens[3]['background'] = 'sc1.jpg';
screens[3]['columns'] = [4]
screens[4] = {}
screens[4]['background'] = 'sc1.jpg';
screens[4]['columns'] = [5]
screens[5] = {}
screens[5]['background'] = 'sc1.jpg';
screens[5]['columns'] = [6]
screens[6] = {}
screens[6]['background'] = 'sc1.jpg';
screens[6]['columns'] = [7]
screens[7] = {}
screens[7]['background'] = 'sc1.jpg';
screens[7]['columns'] = [8]
screens[8] = {}
screens[8]['background'] = 'sc1.jpg';
screens[8]['columns'] = [9]
Re: Dashticz - Show your dashboard and how-to's!
Posted: Sunday 04 October 2020 21:25
by Lokonli
You have to add the 'menu' column to a screen column, not to the block part of another column, like:
Code: Select all
screens[1]['columns'] = ['menu', 1, 2, 3]
Re: Dashticz - Show your dashboard and how-to's!
Posted: Sunday 04 October 2020 21:55
by DarkG

- qw.jpg (59.66 KiB) Viewed 4384 times
Thank you. It worked. But is there a way to get this button to bottom in a line?
Re: Dashticz - Show your dashboard and how-to's!
Posted: Sunday 04 October 2020 22:13
by Lokonli
Not yet...
Sent from my SM-A320FL using Tapatalk
Re: Dashticz - Show your dashboard and how-to's!
Posted: Sunday 04 October 2020 22:35
by DarkG
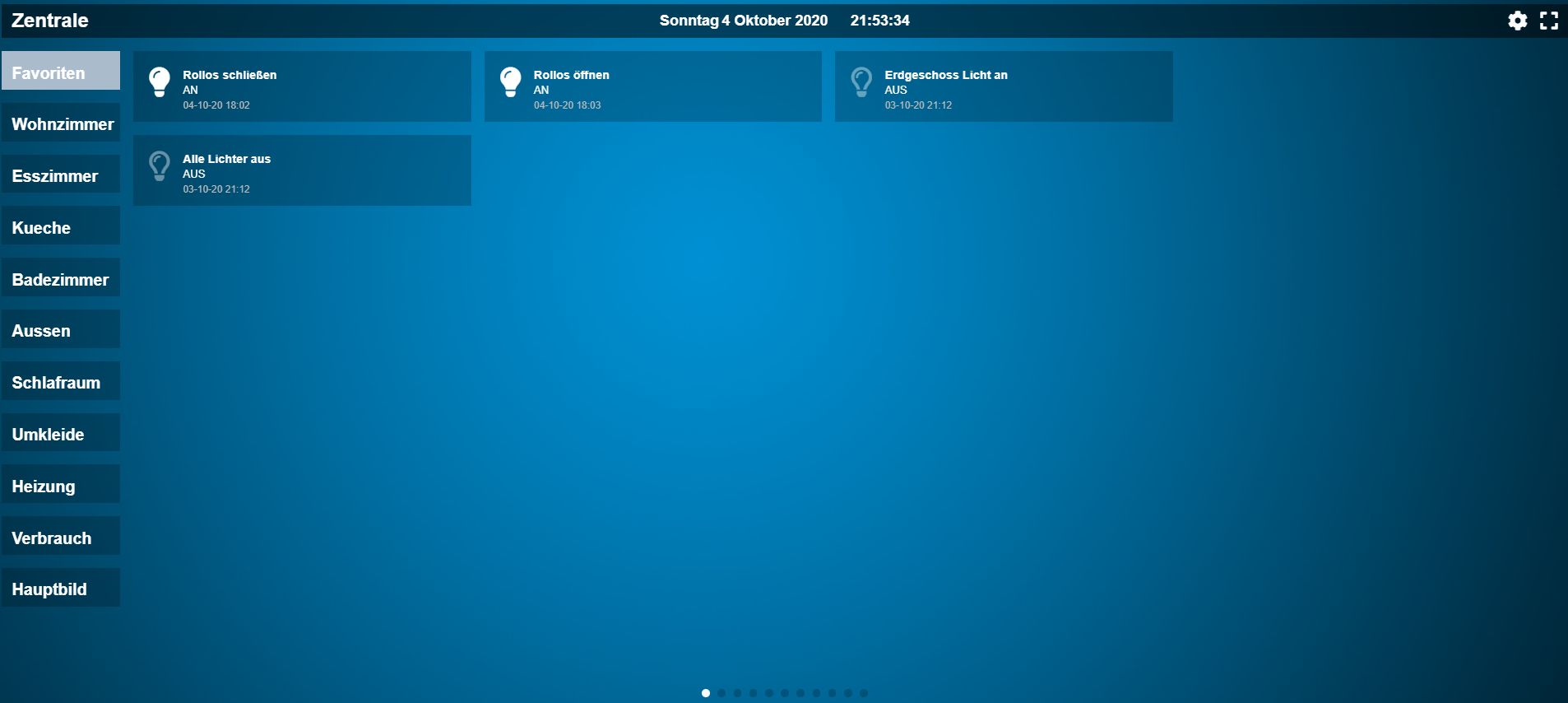
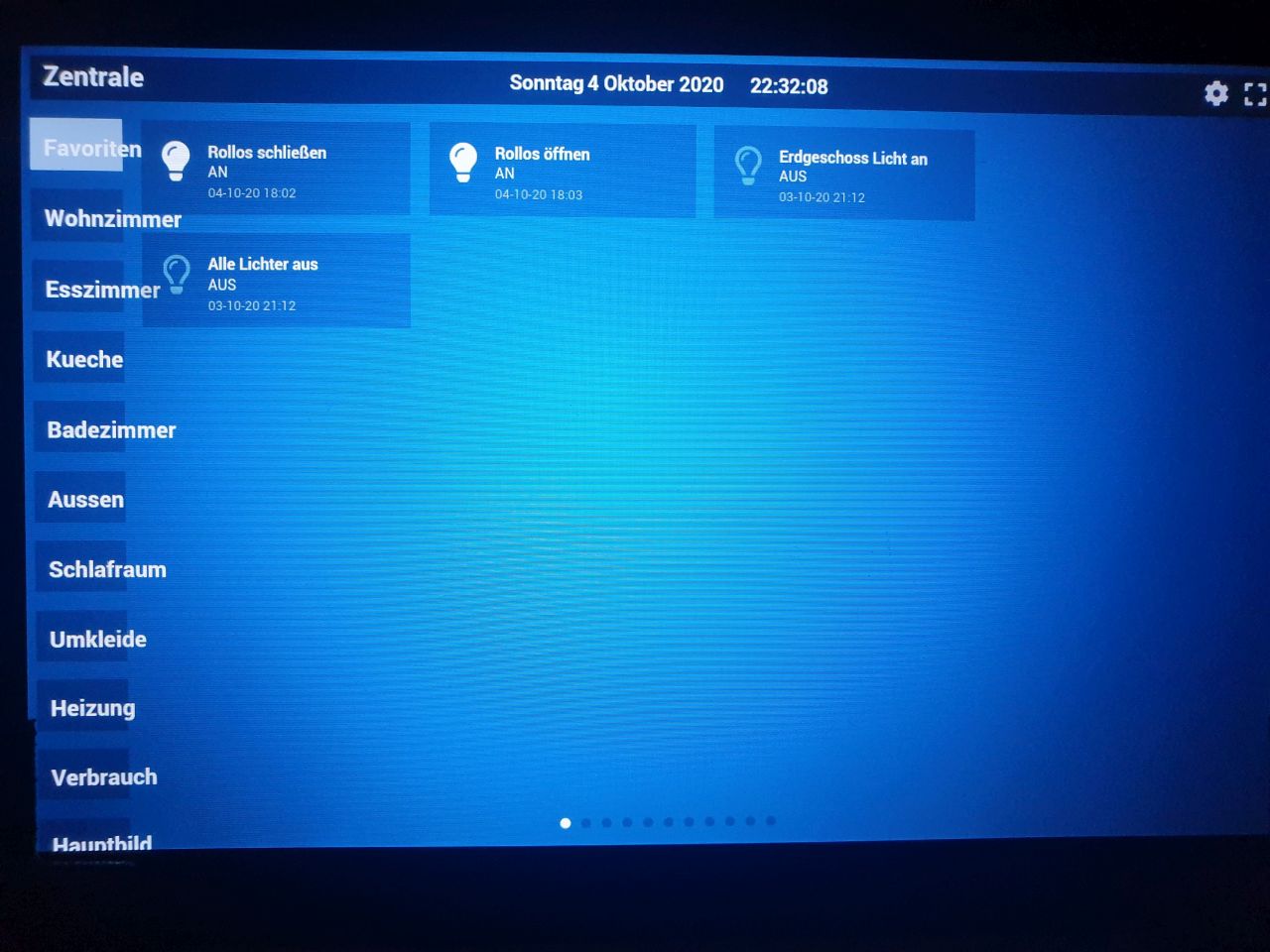
On my tablet it shows this way. How can I make the left menu bigger? So that the Text will be in it?
Width is set to 12
var buttons = {}
buttons.page1 = { width:12, title:'Favoriten', slide:1}
buttons.page2 = { width:12, title:'Wohnzimmer', slide:2}
buttons.page3 = { width:12, title:'Esszimmer', slide:3}
buttons.page4 = { width:12, title:'Kueche', slide:4}
buttons.page5 = { width:12, title:'Badezimmer', slide:5}
buttons.page6 = { width:12, title:'Aussen', slide:6}
buttons.page7 = { width:12, title:'Schlafraum', slide:7}
buttons.page8 = { width:12, title:'Umkleide', slide:8}
buttons.page9 = { width:12, title:'Heizung', slide:9}
buttons.page10 = { width:12, title:'Verbrauch', slide:10}
buttons.page11 = { width:12, title:'Hauptbild', slide:11}

- 20201004_223211.jpg (184.45 KiB) Viewed 4369 times
Re: Dashticz - Show your dashboard and how-to's!
Posted: Sunday 04 October 2020 22:40
by Lokonli
DarkG wrote: ↑Sunday 04 October 2020 22:35
On my tablet it shows this way. How can I make the left menu bigger? So that the Text will be in it?
Width is set to 12
var buttons = {}
buttons.page1 = { width:12, title:'Favoriten', slide:1}
buttons.page2 = { width:12, title:'Wohnzimmer', slide:2}
buttons.page3 = { width:12, title:'Esszimmer', slide:3}
buttons.page4 = { width:12, title:'Kueche', slide:4}
buttons.page5 = { width:12, title:'Badezimmer', slide:5}
buttons.page6 = { width:12, title:'Aussen', slide:6}
buttons.page7 = { width:12, title:'Schlafraum', slide:7}
buttons.page8 = { width:12, title:'Umkleide', slide:8}
buttons.page9 = { width:12, title:'Heizung', slide:9}
buttons.page10 = { width:12, title:'Verbrauch', slide:10}
buttons.page11 = { width:12, title:'Hauptbild', slide:11}
20201004_223211.jpg
To double the width, try:
Re: Dashticz - Show your dashboard and how-to's!
Posted: Sunday 04 October 2020 22:47
by DarkG
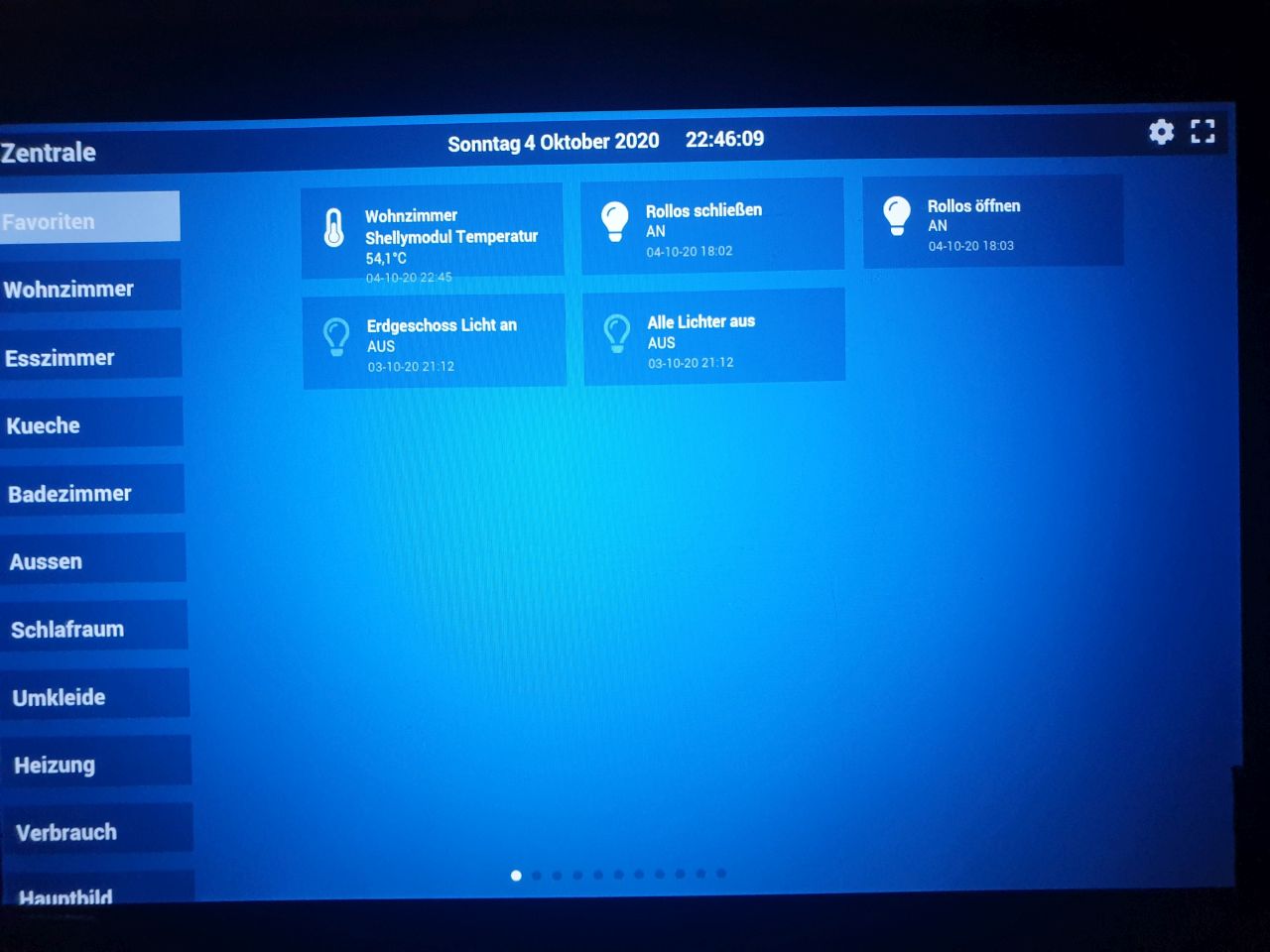
Thank you so much. It worked! Great!

- neu.jpg (151.9 KiB) Viewed 4366 times
Re: Dashticz - Show your dashboard and how-to's!
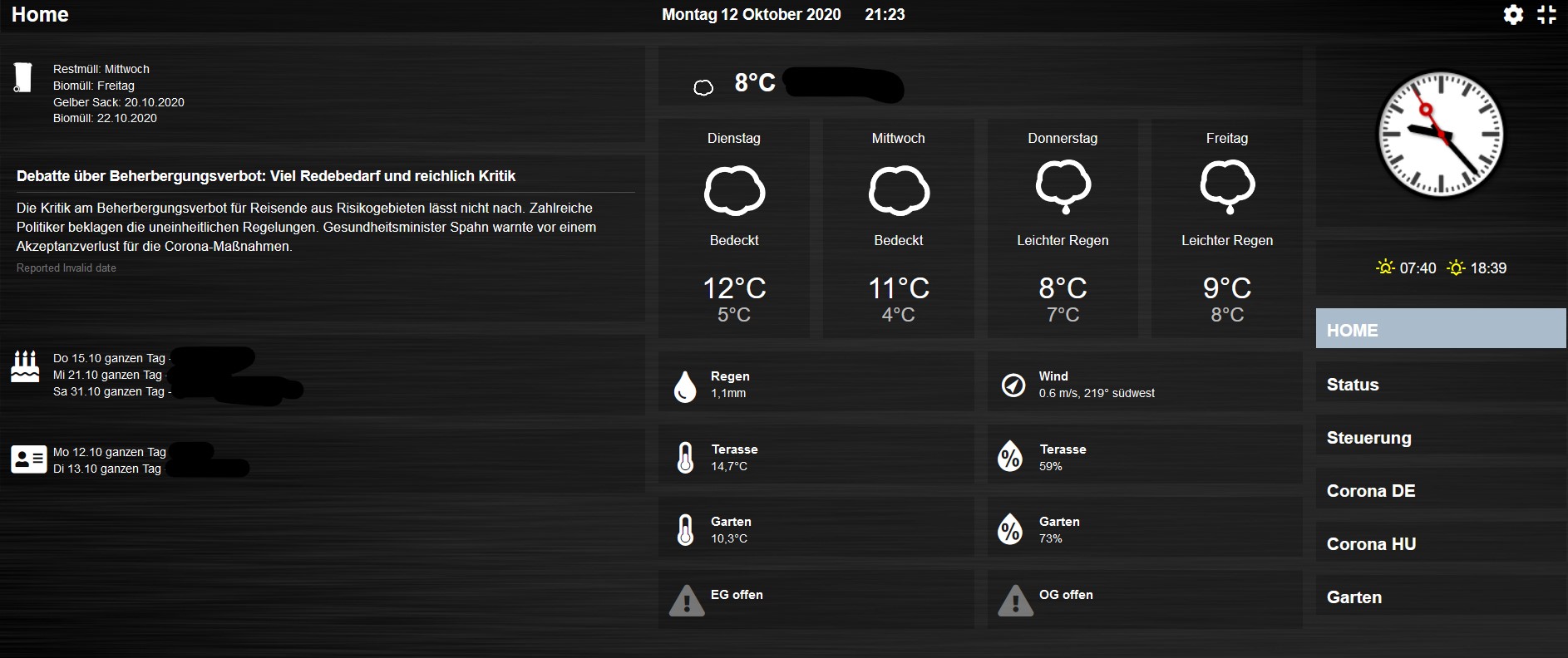
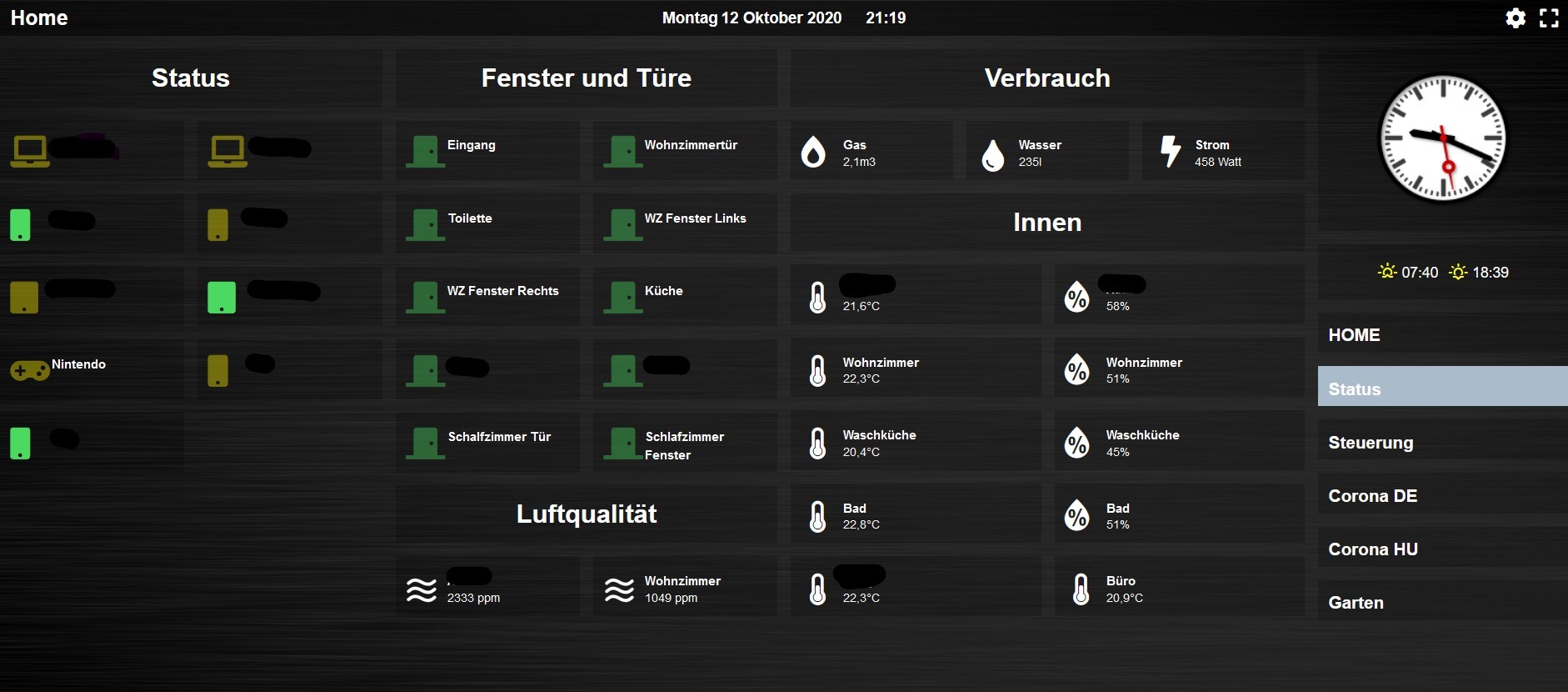
Posted: Monday 12 October 2020 22:05
by gropi
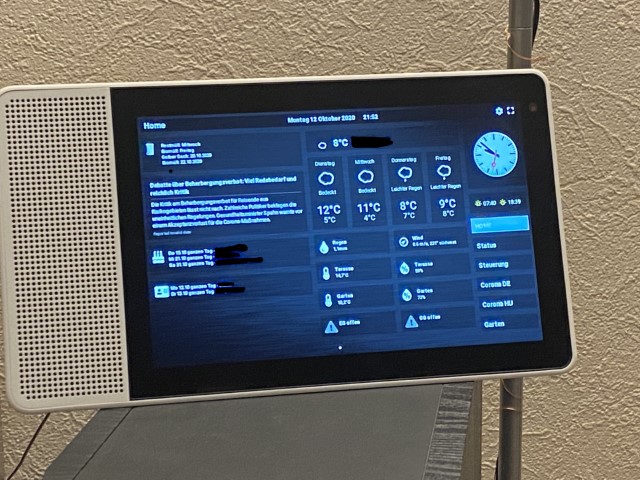
I use a 10" Lenovo Smart Display for Dashticz. It was a good deal early this year, You can still buy it for ~80€.
I cast (CATT) from my NAS, this is triggered over an IKEA motion sensor.
I tried to make a design which is readable, so I had to reduce the number of widgets on one screen.
Right now the first page show the daily infos like weather, garbage, birthdays, namedays, train schedule and a warn lamp if windows are open.
For same days I have issues with the API of the local public transportation.
I call the second page as status (device status, temperatures, energy..), with the third page I can control light, irrigation...
I am updating the config files to have a nice display also on my phone too.

- 1_Lenovo (Klein).jpg (106.46 KiB) Viewed 4255 times

- 1.jpg (236.27 KiB) Viewed 4255 times

- 2.jpg (213.03 KiB) Viewed 4255 times
My CONFIG.js
- Spoiler: show
-
var config = {}
//GENERIC
config['domoticz_ip'] = 'localhost';
config['login_timeout'] = '60';
config['user_name'] = 0;
config['pass_word'] = 0;
config['app_title'] = 'Home';
config['room_plan'] = 0;
config['domoticz_refresh'] = '5';
config['dashticz_refresh'] = '60';
config['default_news_url'] = 'http://www.tagesschau.de/xml/tagesschau-meldungen/';
config['news_scroll_after'] = '15';
// config['default_cors_url'] = 0;
config['dashticz_php_path'] = './vendor/dashticz/';
config['standby_after'] = 0;
config['standby_call_url'] = 0;
config['standby_call_url_on_end'] = 0;
config['theme'] = 'default';
config['background_image'] = 'img/bg14.jpg';
config['start_page'] = 1;
config['enable_swiper'] = '2';
config['vertical_scroll'] = '2';
config['auto_swipe_back_to'] = 1;
config['auto_swipe_back_after'] = '0';
config['auto_slide_pages'] = 0;
config['slide_effect'] = 'slide';
config['standard_graph'] = 'month';
config['blink_color'] = '255, 255, 255, 1';
config['language'] = 'de_DE';
config['timeformat'] = 'DD-MM-YY HH:mm';
//CALENDAR
config['calendarformat'] = 'dd DD.MM HH:mm'; // 'dd DD.MM HH:mm'
config['calendarlanguage'] = 'de_DE';
config['calendarurl'] = 0;
// CLOCK
config['boss_stationclock'] = 'RedBoss';
// GOOGLE MAP
config['gm_api'] = 'asfdsfsfsfsfs';
config['gm_zoomlevel'] = 0;
config['gm_latitude'] = '123';
config['gm_longitude'] = '123';
config['speak_lang'] = 'de-DE';
// SPOTIFY
config['spot_clientid'] = 'asdasdasd';
//OPENWEATHER
config['owm_api'] = 'asdasdasd';
config['owm_city'] = 'CITY';
config['owm_name'] = 'CITY';
config['owm_country'] = 'de';
config['owm_lang'] = 'de';
config['owm_cnt'] = '4';
config['owm_days'] = true; // forecast for days
config['owm_min'] = 1;
config['static_weathericons'] = false; // false == animated icons
config['idx_moonpicture'] = 0;
config['longfonds_zipcode'] = 0;
config['longfonds_housenumber'] = 0;
config['switch_horizon'] = 0;
//GARBAGE
config['garbage_company'] = 'ical';
config['garbage_icalurl'] = 'http://service.';
config['garbage_maxitems'] = '4';
config['garbage_width'] = '12';
config['garbage_hideicon'] = false;
config['garbage_icon_use_colors'] = false;
config['garbage_use_colors'] = false;
config['garbage_use_names'] = true;
config['garbage_use_cors_prefix'] = true;
config['garbage_mapping'] = {
rest: ['Restmüll', 'Rest', 'rest'],
gelb: ['Gelber', 'Sack'],
bio: ['Biomüll', 'Bio'],
papier: ['Altpapier', 'Papier'],
};
config['garbage'] = {
papier: {kliko: 'green', code: '#375b23', name: 'Papier', icon: 'img/garbage/kliko_green.png'},
bio: {kliko: 'brown', code: '#7c3607', name: 'Biomüll', icon: 'img/garbage/kliko_brown.png'},
rest: {kliko: 'black', code: '#000000', name: 'Restmüll', icon: 'img/garbage/kliko_black.png'},
gelb: {kliko: 'yellow', code: '#f9e231', name: 'Gelber Sack', icon: 'img/garbage/kliko_yellow.png'},
};
//config['setpoint_min'] = '0';
//config['setpoint_max'] = '40';
//config['evohome_status'] = 'Auto';
//config['evohome_boost_zone'] = 1;
//config['evohome_boost_hw'] = 1;
//config['loginEnabled'] = 0;
//config['disable_update_check'] = 0;
config['no_rgb'] = 0;
config['auto_positioning'] = 1;
config['use_favorites'] = false;
config['disable_googleanalytics'] = false;
config['last_update'] = false;
config['hide_topbar'] = 0;
config['security_button_icons'] = 0;
config['edit_mode'] = 0;
config['hide_seconds'] = true;
config['hide_seconds_stationclock'] = false;
config['use_fahrenheit'] = false;
config['use_beaufort'] = false;
config['translate_windspeed'] = 1;
config['static_weathericons'] = 0;
config['hide_mediaplayer'] = 0;
var publictransport = {}
publictransport.rot= {
station: '5006118', // Hauptbahnhof
title:'Hauptbahnhof',
show_lastupdate:true,
provider: 'VVS',
show_via: true,
icon: 'fas fa-subway',
interval: 120,
width: 12,
results: 4
};
var calendars = {}
calendars.geburtstag = { maxitems: 3, icalurl: 'http://asdasdasd/geburtstage.ics', calFormat: 0, dateFormat: "DD-MM", fixAllDay: false , icon: 'fas fa-birthday-cake'}
calendars.namenstage = { maxitems: 2, icalurl: 'http://asdasdasd:83/_2020.ics', calFormat: 0, dateFormat: "DD-MM", timeFormat: "HH", fixAllDay: false , icon: 'fas fa-address-card'}
blocks = {} //only once
blocks['Innen'] = {type: 'blocktitle', title: ' Innen'}
blocks['82_1'] = { title: 'Wohnzimmer', width: 6}
blocks['82_2'] = { title: 'Wohnzimmer', width: 6}
blocks['51_1'] = { title: 'Waschküche', width: 6}
blocks['51_2'] = { title: 'Waschküche', width: 6}
blocks['74_1'] = { title: 'Bad', width: 6}
blocks['74_2'] = { title: 'Bad', width: 6}
blocks[108] = { title: 'Büro', width: 6}
blocks['Luft'] = {type: 'blocktitle', title: ' Luftqualität'}
blocks[7] = { title: 'Wohnzimmer', width: 6} // CO2
blocks['Aussen'] = {type: 'blocktitle', title: ' Aussen'}
blocks['64_1'] = { title: 'Terasse', width: 6} //
blocks['64_2'] = { title: 'Terasse', width: 6} //
blocks['1_1'] = { title: 'Garten', width: 6} //
blocks['1_2'] = { title: 'Garten', width: 6} //
blocks[4] = { title: 'Regen', width: 6} // Rain
blocks[5] = { title: 'Wind', width: 6} // Wind
blocks['Geburtstage'] = {type: 'blocktitle', title: 'Geburtstage'}
blocks['Namenstage'] = {type: 'blocktitle', title: 'Namenstage'}
blocks['tagesschau'] = {
feed: 'http://www.tagesschau.de/xml/tagesschau-meldungen/',
maxheight: 140
}
// IP Check / Status
// icons from https://fontawesome.com/icons/laptop?style=solid
blocks['Status'] = {type: 'blocktitle', title: 'Status'}
blocks[92] = { title: 'asdasdasd', width: 6, protected: true} //
blocks[92]['hide_data'] = true
blocks[92]['icon'] = 'fas fa-mobile'
blocks[90] = { title: 'asdasdasd PC', width: 6, protected: true} //
blocks[90]['hide_data'] = true
blocks[90]['icon'] = 'fas fa-laptop'
blocks[124] = { title: 'asdasdasd', width: 6, protected: true} //
blocks[124]['hide_data'] = true
blocks[124]['icon'] = 'fas fa-tablet'
// Lights
blocks['Licht'] = {type: 'blocktitle', title: 'Licht'}
blocks['Wohnzimmer'] = {
title: 'Wohnzimmer', // title that will appear on the dial (mandatory)
idx : 9,
type: 'dial', // indentifies this block as a dial (mandatory)
width: 6, // dial width (optional, default 3)
hide_data: false,
last_update: false
}
blocks['Hobby_vorne'] = {
title: 'Hobbyraum vorne', // title that will appear on the dial (mandatory)
idx: 10,
type: 'dial', // indentifies this block as a dial (mandatory)
width: 6, // dial width (optional, default 3)
hide_data: false,
last_update: false
}
blocks['Hobby_hinten'] = {
title: 'Hobbyraum hinten', // title that will appear on the dial (mandatory)
idx: 11,
type: 'dial', // indentifies this block as a dial (mandatory)
width: 6, // dial width (optional, default 3)
hide_data: false,
last_update: false
}
blocks['Markiese'] = {
title: 'Markiese', // title that will appear on the dial (mandatory)
idx: 144,
// type: 'dial', // indentifies this block as a dial (mandatory)
width: 12, // dial width (optional, default 3)
hide_data: false,
last_update: false
}
blocks['Rolo_Tür'] = { title: 'Rolo Tür', idx: 161, hide_data: false, width: 12}
blocks['Rolo_Fenster'] = { title: 'Rolo Fenster', idx: 162, hide_data: false, width: 12}
blocks['Rolos_dw'] = {title: 'Rolos runter', idx: 's2', hide_data: false, width: 12, icon: 'fas fa-chevron-down'}
blocks['Rolos_up'] = {title: 'Rolos hoch', idx: 's3', hide_data: false, width: 12, icon: 'fas fa-chevron-up'}
blocks['Rolos_sp'] = {title: 'Rolos stop', idx: 's4', hide_data: false, width: 12, icon: 'fas fa-stop'}
// Switches
blocks['Laden90'] = { title: 'Laden 90 min', idx: 's1', width: 6, protected: false} // turn on Szene to charge over Osram for 90 minutes
blocks['Bewaesserung'] = { title: 'Bewässerung', idx: 's5', width: 6, protected: false} // turn on Szene to water the plants over BQ05
// Plugs:
blocks['SW_Aqua'] = { title: 'CO2', idx: 44, hide_data: false, width: 6, icon: 'fas fa-plug', protected: true}
blocks['SW_Keller'] = { title: 'Schalter Keller', idx: 54, hide_data: false, width: 6, icon: 'fas fa-plug', protected: true}
blocks['SW_WZ'] = { title: 'Schalter WZ', idx: 67, hide_data: false, width: 6, icon: 'fas fa-plug'}
// Fenster und Türe
blocks['Fenster'] = {type: 'blocktitle', title: 'Fenster und Türe'}
blocks[96] = { title: 'Wohnzimmertür', hide_data: true, width: 6, protected: true}
blocks[97] = { title: 'Toilette', hide_data: true, width: 6, protected: true}
blocks[98] = { title: 'WZ Fenster Links', hide_data: true, width: 6, protected: true}
blocks[99] = { title: 'WZ Fenster Rechts', hide_data: true, width: 6, protected: true}
blocks[100] = { title: 'Eingang', hide_data: true, width: 6, protected: true}
blocks[101] = { title: 'Küche', hide_data: true, width: 6, protected: true}
blocks[102] = { title: 'EG offen', hide_data: true, width: 6, protected: true}
blocks[105] = { title: 'Schalfzimmer Tür', hide_data: true, width: 6, protected: true}
blocks[106] = { title: 'Schlafzimmer Fenster', hide_data: true, width: 6, protected: true}
blocks[107] = { title: 'OG offen', hide_data: true, width: 6, protected: true}
// Usage - Water/Gas/Electricity
blocks['Verbrauch'] = {type: 'blocktitle', title: 'Verbrauch'}
blocks['236_1'] = {title: 'Wasser', hide_data: true, width: 4, popup: 'Wasserverbrauch'}
blocks['238_1'] = {title: 'Gas', hide_data: true, width: 4, popup: 'Gasverbrauch'}
blocks['238_1']['icon'] = 'fas fa-burn'
blocks['230_1'] = {title: 'Strom', hide_data: true, width: 4, popup: 'Stromverbrauch_c'}
blocks['230_1']['icon'] = 'fas fa-bolt'
blocks['Wasserverbrauch'] = {
graph: 'bar',
datasetColors: ['lightblue'],
devices: [236],
title: 'Wasserverbrauch',
legend: false,
beginAtZero: true,
height: '220px',
custom : {
"last week": {
range: 'month',
groupBy: 'day',
filter: '7 days',
data: {
liter: 'd.v_236*1000' }
},
"last hours": {
range: 'last',
groupBy: 'hour',
filter: '6 hours',
data: {
liter: 'd.v_236*1000' }
},
"today": {
range: 'last',
groupBy: 'hour',
filter: '24 hours',
data: {
liter: 'd.v_236*1000' }
}
}
}
blocks['Gasverbrauch'] = {
graph: 'bar',
datasetColors: ['lightblue'],
devices: [238],
title: 'Gasverbrauch',
legend: false,
beginAtZero: true,
custom : {
"last hours": {
range: 'last',
groupBy: 'hour',
filter: '6 hours',
data: {
liter: 'd.v_238*1000' }
},
"today": {
range: 'last',
groupBy: 'hour',
filter: '24 hours',
data: {
liter: 'd.v_238*1000' }
},
"last week": {
range: 'month',
groupBy: 'day',
filter: '7 days',
data: {
m3: 'd.v_238' }
}
}
}
blocks['Stromverbrauch'] = {
graph: 'bar',
datasetColors: ['lightblue'],
devices: [230, 243],
debugButton: true,
title: 'Stomverbrauch',
legend: false,
beginAtZero: true,
custom : {
"last hours": {
range: 'last',
// groupBy: 'hour',
graph: 'line',
filter: '6 hours',
data: {
Watth: 'd.u_243' }
},
"today": {
range: 'last',
// groupBy: 'hour',
graph: 'bar',
filter: '24 hours',
data: {
Watth: 'd.v_230' }
},
"last week": {
range: 'month',
groupBy: 'day',
graph: 'bar',
filter: '7 days',
data: {
kWh: 'd.v_230' }
}
}
}
blocks['Stromverbrauch_c'] = { // to cummulate usage
title: 'Grid vs Solar',
devices: [230, 243],
datasetColors: ['Red', 'Green', 'Blue'],
lineFill: [true, true, false],
beginAtZero: [true, true, true],
graph: 'line',
cartesian: 'linear', // Alternatives: logarithmic / linear
drawOrderLast: ['v_230', 'r1_230', 'u_243'],
drawOrderDay: ['v_230', 'r1_230', 'u_243'],
drawOrderMonth: ['v_230', 'r1_230'],
legend: {
'v_230': 'Usage',
'r1_230': 'Production',
'u_243' : 'Verbrauch'
}
}
// Garden sensors
blocks['Garten'] = {type: 'blocktitle', title: 'Garten'}
blocks[180] = { title: 'Thuja Feuchte', hide_data: true, width: 12, protected: true}
blocks[179] = { title: 'Thuja Nährwert', hide_data: true, width: 12, protected: true}
blocks[177] = { title: 'Thuja Temperatur', hide_data: true, width: 12, protected: true}
blocks[178] = { title: 'Thuja Licht', hide_data: true, width: 12, protected: true}
blocks[176] = { title: 'Jasmin Feuchte', hide_data: true, width: 12, protected: true}
blocks[175] = { title: 'Jasmin Nährwert', hide_data: true, width: 12, protected: true}
blocks[171] = { title: 'Jasmin Temperatur', hide_data: true, width: 12, protected: true}
blocks[174] = { title: 'Jasmin Licht', hide_data: true, width: 12, protected: true}
blocks[228] = { title: 'Plumi Feuchte', hide_data: true, width: 12, protected: true}
blocks[227] = { title: 'Plumi Nährwert', hide_data: true, width: 12, protected: true}
blocks[226] = { title: 'Plumi Temperatur', hide_data: true, width: 12, protected: true}
blocks[225] = { title: 'Plumi Licht', hide_data: true, width: 12, protected: true}
blocks['graph_228'] = { // Plumi Feuchte
graph: 'line',
datasetColors: ['lightblue'],
devices: [228],
title: 'Plumi Feuchte',
legend: false,
beginAtZero: false,
height: '200px',
}
blocks['graph_180'] = { // Thuja Feuchte
graph: 'line',
datasetColors: ['lightblue'],
devices: [180],
title: 'Thuja Feuchte',
legend: false,
beginAtZero: false,
height: '200px',
}
blocks['graph_176'] = { // Jasmin Feuchte
graph: 'line',
datasetColors: ['lightblue'],
devices: [176],
title: 'Jasmin Feuchte',
legend: false,
beginAtZero: false,
height: '200px',
}
blocks['hummidity'] = { // Graph Feuchte
graph: 'line',
graphTypes : ['hu'],
beginAtZero: false,
height: '600px',
devices: [176, 180, 228],
title: 'Feuchtegehalt',
custom : {
"Last hours": {
range: 'day',
filter: '6 hours',
data: {
hu_176: 'd.hu_176',
hu_180: 'd.hu_180',
hu_228: 'd.hu_228',
},
},
"Last 2 weeks": {
range: 'month',
filter: '14 days',
data: {
hu_176: 'd.hu_176',
hu_180: 'd.hu_180',
hu_228: 'd.hu_228',
}
},
"Last 6 months": {
range: 'year',
filter: '6 months',
data: {
hu_176: 'd.hu_176',
hu_180: 'd.hu_180',
hu_228: 'd.hu_228',
}
}
},
legend: {
hu_176: "Jasmin",
hu_180: "Thuja",
hu_228: "Plumi",
}
}
buttons = {}
// MAPS
buttons.moon = {ke: 'moon', width:12, isimage: true, refreshimage:60000, btnimage: 'moon'}
// Navigation buttons
buttons.home = { title: 'HOME', slide:1, width: 12,};
buttons.first = { title: 'Status', slide:2, width: 12,};
buttons.second = { title: 'Steuerung', slide:3, width: 12,};
buttons.third = { title: 'Corona DE', slide:4, width: 12,};
buttons.fourth = { title: 'Corona HU', slide:5, width: 12,};
buttons.fifth = { title: 'Garten', slide:6, width: 12,};
////////////////////// FRAMES ///////////////////////////
/*var frames = {}
frames.weather = {
frameurl:"//forecast.io/embed/120,120/si12/de",
height: 250
}
*/
var columns = {}
columns['bar'] = {}
columns['bar']['blocks'] = ['logo','miniclock','settings']
// Infos
columns[1] = {}
columns[1]['width'] = 3;
columns[1]['blocks'] = ['garbage', 'tagesschau', calendars.geburtstag] // without public traffic
// columns[1]['blocks'] = [publictransport.rot, 'garbage', 'tagesschau', calendars.geburtstag]
// Infos for Smart Display
columns['1d'] = {}
columns['1d']['width'] = 5;
columns['1d']['blocks'] = ['garbage', 'tagesschau', calendars.geburtstag, calendars.namenstage] // without public traffic
// columns['1d']['blocks'] = [publictransport.rot, 'garbage', 'tagesschau', calendars.geburtstag, calendars.namenstage]
// Aussen
columns[2] = {}
columns[2]['blocks'] = ['Aussen','currentweather_big_owm','weather_owm', 64, '1_1', '1_2']
columns[2]['width'] = 4;
// Aussen for Smart Display
columns['2d'] = {}
columns['2d']['blocks'] = ['currentweather_big_owm','weather_owm', 4, 5, '64_1', '64_2', '1_1', '1_2', 102, 107]
columns['2d']['width'] = 5;
// Innen
columns[3] = {}
columns[3]['blocks'] = ['Innen', 2, 82, 51, 74, 110, 108, 'Luft', 3, 7]
columns[3]['width'] = 3;
// Innenklima
columns['Innenklima'] = {}
columns['Innenklima']['blocks'] = ['Innen', 2, 82, 51, 74, 110, 108, 'Luft', 3, 7]
columns['Innenklima']['width'] = 4;
// Zeit
columns[4] = {}
columns[4]['blocks'] = ['stationclock', 'sunrise', buttons.moon]
columns[4]['width'] = 2;
// Zeit for Smart Display
columns['Zeit'] = {}
columns['Zeit']['blocks'] = ['stationclock', 'sunrise', buttons.home, buttons.first, buttons.second, buttons.third, buttons.fourth, buttons.fifth]
columns['Zeit']['width'] = 2;
// Zeit - für Handy
columns['mZeit'] = {}
columns['mZeit']['blocks'] = ['sunrise', buttons.moon]
columns['mZeit']['width'] = 2;
// Welt
columns['Storm'] = {}
columns['Storm']['blocks'] = [buttons.storms]
columns['Storm']['width'] = 3;
//columns[6] = {}
//columns[6]['blocks'] = [buttons.storms, buttons.iss]
//columns[6]['width'] = 3;
// Status
columns['StatusFenster'] = {}
columns['StatusFenster']['width'] = 3;
columns['StatusFenster']['blocks'] = ['Status', 86, 90, 88, 117, 92, 124, 89, 91, 87, 'Fenster', 100, 96, 97, 98, 99, 101, 103, 104, 105, 106]
// IP Status für Smart Display
columns['IP'] = {}
columns['IP']['width'] = 3;
columns['IP']['blocks'] = ['Status', 86, 90, 88, 92, 117, 124, 87, 89, 91]
// Doors/Windows Status für Smart Display
columns['Doors'] = {}
columns['Doors']['width'] = 3;
columns['Doors']['blocks'] = ['Fenster', 100, 96, 97, 98, 99, 101, 103, 104, 105, 106, 'Luft', 3, 7]
// Energy Status für Smart Display
columns['Energy'] = {}
columns['Energy']['width'] = 4;
columns['Energy']['blocks'] = ['Verbrauch', '238_1', '236_1', '230_2']
// Energy Diagrams and temperatures for Smart Display
columns['Energy_Diagram'] = {}
columns['Energy_Diagram']['width'] = 4;
columns['Energy_Diagram']['blocks'] = ['Verbrauch', '238_1', '236_1', '230_1', 'Innen', '2_1', '2_2', '82_1', '82_2', '51_1', '51_2', '74_1', '74_2', 110, 108]
// Licht and control
// columns[8]['blocks'] = ['Geburtstage', calendars.geburtstag, 'Licht', 9, 10, 11]
columns[8] = {}
columns[8]['width'] = 4;
columns[8]['blocks'] = ['Licht', 9, 10, 11, 144, 161, 162, '238_1', '236_1', '230_2']
// Lights and control for Smart Display
columns['Lights_SD'] = {}
columns['Lights_SD']['width'] = 5;
columns['Lights_SD']['blocks'] = ['Wohnzimmer', 'Hobby_vorne', 'Hobby_hinten']
columns['Rolos'] = {}
columns['Rolos']['width'] = 3;
columns['Rolos']['blocks'] = ['Markiese', 'Rolo_Tür', 'Rolo_Fenster', 'Laden90', 'SW_Aqua', 'SW_WZ', 'SW_Keller', 'Bewaesserung'] //, 'spotify']
// Blank, spacekeeper
columns['All_Blinds'] = {}
columns['All_Blinds']['width'] = 2;
columns['All_Blinds']['blocks'] = ['Rolos_up', 'Rolos_sp', 'Rolos_dw',];
// Corona
columns['Corona'] = {}
columns['Corona']['width'] = 10;
columns['Corona']['blocks'] = [ 'coronavirus_de_confirmed','coronavirus_de_deaths', 'coronavirus_de_ratio','coronavirus_de_doubling', 'coronavirus_graph_de']
columns['CoronaHU'] = {}
columns['CoronaHU']['width'] = 10;
columns['CoronaHU']['blocks'] = ['coronavirus_global_confirmed', 'coronavirus_global_deaths', 'coronavirus_graph_hu']
// Garten
columns['Garten'] = {}
columns['Garten']['width'] = 2;
columns['Garten']['blocks'] = [227, 226, 225, 179, 178, 177, 175, 171, 174]
// Bodenfeuchte
columns['Bodenfeuchte'] = {}
columns['Bodenfeuchte']['width'] = 8;
//columns['Bodenfeuchte']['blocks'] = ['graph_228', 'graph_180', 'graph_176']
columns['Bodenfeuchte']['blocks'] = ['hummidity']
// SPOTIFY
columns['SPOTIFY'] = {}
columns['SPOTIFY']['blocks'] = ['spotify']
columns['SPOTIFY']['width'] = 5;
var columns_standby = {}
columns_standby[1] = {}
columns_standby[1]['blocks'] = ['clock','currentweather_big','weather'] //specify blocks for the standby mode
columns_standby[1]['width'] = 12;
var screens = {}
// Desktop
screens['default'] = {}
screens['default']['maxwidth'] = 1920;
screens['default']['maxheight'] = 1080;
screens['default'][1] = {}
screens['default'][1]['columns'] = ['1','2d','Zeit'];
screens['default'][2] = {}
screens['default'][2]['columns'] = ['IP','Doors','Energy_Diagram', 'Zeit'];
screens['default'][3] = {}
screens['default'][3]['columns'] = ['Lights_SD', 'Rolos', 'All_Blinds', 'Zeit'];
screens['default'][4] = {}
screens['default'][4]['columns'] = ['Corona','Zeit'];
screens['default'][5] = {}
screens['default'][5]['columns'] = ['CoronaHU','Zeit'];
screens['default'][6] = {}
screens['default'][6]['columns'] = ['Garten', 'Bodenfeuchte', 'Zeit'];
// Phone
screens['max_resolution_phone'] = {}
screens['max_resolution_phone']['maxwidth'] = 598;
screens['max_resolution_phone']['maxheight'] = 1520;
screens['max_resolution_phone'][1] = {}
screens['max_resolution_phone'][1]['columns'] = [1]
screens['max_resolution_phone'][2] = {}
screens['max_resolution_phone'][2]['columns'] = [2,3]
screens['max_resolution_phone'][3] = {}
screens['max_resolution_phone'][3]['columns'] = ['StatusFenster']
screens['max_resolution_phone'][4] = {}
screens['max_resolution_phone'][4]['columns'] = ['Storm','mZeit']
screens['max_resolution_phone'][4] = {}
screens['max_resolution_phone'][4]['columns'] = ['Corona']
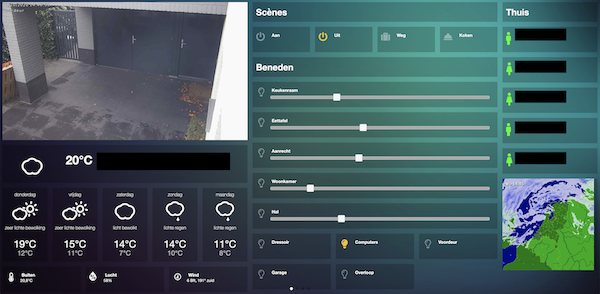
Re: Dashticz - Show your dashboard and how-to's!
Posted: Wednesday 21 October 2020 16:14
by Delfuego
I want to show you my dashboard.

- 1.png (249.27 KiB) Viewed 4104 times
I also created smaller dashboards for mobile phones. These smaller dashboard are personalized based on the user that I use at the start of the script. Everything from just one CONFIG.js. I only need the adjust the username in the top of my script and save that copy in the correct custom_x directory.
Here you can see that user 1 sees more switches then user 2.

- 6.png (57.13 KiB) Viewed 4104 times

- 7.png (51.05 KiB) Viewed 4104 times
Her you can see the start of my CONFIG.js. Note that the table is just a help to know which user has which directory in Dashtics. All users are created in Domoticz as well, all have admin rights and all have the same password. This way I only have to change the username at the top of my script.
Code: Select all
var userHome = 'One';
// custom = One
// custom_2 = Two
// custom_3 = Tree
// custom_4 = Four
// custom_5 = Five
// custom_6 = Six
// custom_7 = iPad
var config = {}
config['domoticz_ip'] = 'http://192.168.xxx.xxx:xxxx';
config['login_timeout'] = '60';
config['user_name'] = userHome;
config['pass_word'] = 'XXXXXXXXXXX';
In the screen section of CONFIG.js I turn screens on and off based on userHome. Dashticz will just skip screens that are not there (so no blank screens)!
Code: Select all
if (userHome == 'One' || userHome == 'Two') {
// Slaapkamer One en Two en Tree
screens[max_resolution_smart][3] = {}
screens[max_resolution_smart][3]['background'] = 'bg9.jpg';
screens[max_resolution_smart][3]['columns'] = [22,220]
}
Only bit of work is that I have to copy a CONFIG.js file in every users directory (custom_x). But the CONFIG.js files are all the same (except the username in the top of the script). This way I only maintain one CONFIG.js
On the Mobile Phone of every user I point to the correct index.html (or index2.html etc). I agree that this is not entirily fool prove but helps me to present a personalized dashboard to all my family members!
Re: Dashticz - Show your dashboard and how-to's!
Posted: Friday 23 October 2020 20:29
by Lokonli
I can add a query string to the Dashticz url, like:
http://<dashticz-ip:port/?user='One'
and then you can use the parameters in Dashticz CONFIG.js via for instance dashticzParam['user']
Then you don't have to create additional folders, and copy CONFIG.js.
Would this be useful?
Re: Dashticz - Show your dashboard and how-to's!
Posted: Saturday 24 October 2020 9:00
by HansieNL
Lokonli wrote: ↑Friday 23 October 2020 20:29
I can add a query string to the Dashticz url, like:
http://<dashticz-ip:port/?user='One'
and then you can use the parameters in Dashticz CONFIG.js via for instance dashticzParam['user']
Then you don't have to create additional folders, and copy CONFIG.js.
Would this be useful?
That option gives great new possibilities.
Re: Dashticz - Show your dashboard and how-to's!
Posted: Saturday 24 October 2020 21:12
by Lokonli
HansieNL wrote: ↑Saturday 24 October 2020 9:00
Lokonli wrote: ↑Friday 23 October 2020 20:29
I can add a query string to the Dashticz url, like:
http://<dashticz-ip:port/?user='One'
and then you can use the parameters in Dashticz CONFIG.js via for instance dashticzParam['user']
Then you don't have to create additional folders, and copy CONFIG.js.
Would this be useful?
That option gives great new possibilities.
Try latest beta. Load a different config file via:
Code: Select all
http://<dashticz ip:port>/?cfg=CONFIG.2.js
See:
https://dashticz.readthedocs.io/en/beta ... parameters
Re: Dashticz - Show your dashboard and how-to's!
Posted: Saturday 24 October 2020 21:47
by HansieNL
- Spoiler: show
Lokonli wrote: ↑Saturday 24 October 2020 21:12
HansieNL wrote: ↑Saturday 24 October 2020 9:00
Lokonli wrote: ↑Friday 23 October 2020 20:29
I can add a query string to the Dashticz url, like:
http://<dashticz-ip:port/?user='One'
and then you can use the parameters in Dashticz CONFIG.js via for instance dashticzParam['user']
Then you don't have to create additional folders, and copy CONFIG.js.
Would this be useful?
That option gives great new possibilities.
Try latest beta. Load a different config file via:
Code: Select all
http://<dashticz ip:port>/?cfg=CONFIG.2.js
See:
https://dashticz.readthedocs.io/en/beta ... parameters
Thumbs up!
Just copied a Dashticz Corona overview. Can now load that overview with the new parameter options:
Code: Select all
http://<ip-address>:<port>/dashticz/?cfg=CONFIG.cov19.js&css=custom.cov19.css
Re: Dashticz - Show your dashboard and how-to's!
Posted: Monday 26 October 2020 14:20
by Delfuego
HansieNL wrote: ↑Saturday 24 October 2020 9:00
Lokonli wrote: ↑Friday 23 October 2020 20:29
I can add a query string to the Dashticz url, like:
http://<dashticz-ip:port/?user='One'
and then you can use the parameters in Dashticz CONFIG.js via for instance dashticzParam['user']
Then you don't have to create additional folders, and copy CONFIG.js.
Would this be useful?
That option gives great new possibilities.
This is indeed much better.
I only had to update my Dashticz to the latest beta to be able to use this option! And I have used _PARAMS to use the info from the url.
Now I only have to maintain one single directory and CONFIG.js file. Thanks for your help @Lokonli!
Re: Dashticz - Show your dashboard and how-to's!
Posted: Friday 30 October 2020 21:09
by joostnl
I made a new dashboard just trying different stuff.
Amazed how far dashticz is become!!

My reading skills are bad I looked at the info docs but i couldn't find how to customize the graphs i wan't to hide:
- Title moisture pannekoek
- sensor values next to tile
- last hours, today, last month.
I only wan't to see the full month so i have more space
it is a multi graph with four plants idx in it.
Code: Select all
blocks['my_multi_plant'] = {
devices: [44, 83, 87, 91],
range: 'month',
height: [200]}

Re: Dashticz - Show your dashboard and how-to's!
Posted: Friday 30 October 2020 23:13
by Lokonli
See:
https://dashticz.readthedocs.io/en/beta ... ml#styling
Most easy to do this via custom.css
To remove the complete header:
Code: Select all
[data-id='my_multi_plant'].graph .graphheader {
display: none
}
(The documentation was not correct, which has been fixed in the beta version)
Re: Dashticz - Show your dashboard and how-to's!
Posted: Saturday 31 October 2020 12:16
by Chris12
Hi, running the latest beta (3.6.6) and I was wondering if I can change the page slide buttons/dots to another color? Especially the inactive page slider are hardly seen when using a dark background. Can the inactive dots color be manipulated via the custom.css file?
Maybe a nice enhancement would be that the color can be set per page, so you can have different colors based on the backgroud (morning/noon/afternoon/night). And maybe the dot can be build like a circle with an outer line and fill, which can be different colors as well?
Re: Dashticz - Show your dashboard and how-to's!
Posted: Saturday 31 October 2020 13:48
by HansieNL
Chris12 wrote: ↑Saturday 31 October 2020 12:16
Hi, running the latest beta (3.6.6) and I was wondering if I can change the page slide buttons/dots to another color? Especially the inactive page slider are hardly seen when using a dark background. Can the inactive dots color be manipulated via the custom.css file?
Maybe a nice enhancement would be that the color can be set per page, so you can have different colors based on the backgroud (morning/noon/afternoon/night). And maybe the dot can be build like a circle with an outer line and fill, which can be different colors as well?
You can play with following settings:
Code: Select all
.-pagination-bullet.swiper-pagination-bullet-active {
opacity: 0.2 !important;
}
.swiper-pagination-bullet {
opacity: 0.8 !important;
}
