Page 17 of 184
Re: New Dashboard Design
Posted: Wednesday 05 April 2017 16:02
by heggink
Hey Rob, is the thermostat already generic enough to cover my Nest? If so then I can safely upgrade as well

️.
Verstuurd vanaf mijn HUAWEI NXT-L29 met Tapatalk
Re: New Dashboard Design
Posted: Wednesday 05 April 2017 16:10
by HansieNL
robgeerts wrote:Ah, great!
I didn't see it

It's fixed in the next version (not pushed to Gitlab yet but will be when I finished the arrange-function, hopefully tonight)
Thanks.
If you go faster than light you can miss something


Is it gonna work for all selector switches?
Re: New Dashboard Design
Posted: Wednesday 05 April 2017 16:45
by robgeerts
heggink wrote:Hey Rob, is the thermostat already generic enough to cover my Nest? If so then I can safely upgrade as well

️.
Could you send me the json-output?
Re: New Dashboard Design
Posted: Wednesday 05 April 2017 16:54
by robgeerts
BETA BETA BETA
Want to test the latest version where you can arrange the blocks yourself?
Download the ZIP from (REMOVED LINK,VISIT GITLAB)
Copy the contents to a NEW SUBFOLDER, so do not overwrite your existing dashboard.
Copy CONFIG-DEFAULT.js to CONFIG.js and change according your needs.
You need to know the IDX of every device you want to show!!
You can create extra/less columns with a desired width and with the desired blocks.
Disclaimer:
Remember it may possible things wont work correctly so dont use it as your main dashboard.
Your wife/husband could get angry  EDIT: BETA IS NOW IN GITLAB!
EDIT: BETA IS NOW IN GITLAB!
Re: New Dashboard Design
Posted: Wednesday 05 April 2017 18:17
by heggink
Nest:
{
"AddjMulti" : 1.0,
"AddjMulti2" : 1.0,
"AddjValue" : 0.0,
"AddjValue2" : 0.0,
"BatteryLevel" : 255,
"CustomImage" : 0,
"Data" : "21.3",
"Description" : "",
"Favorite" : 1,
"HardwareID" : 40,
"HardwareName" : "Thermostat",
"HardwareType" : "Nest Thermostat/Protect",
"HardwareTypeVal" : 52,
"HaveTimeout" : false,
"ID" : "0000001",
"LastUpdate" : "2017-04-05 18:14:55",
"Name" : "Home Temp",
"Notifications" : "false",
"PlanID" : "3",
"PlanIDs" : [ 3 ],
"Protected" : false,
"SetPoint" : "21.3",
"ShowNotifications" : true,
"SignalLevel" : "-",
"SubType" : "SetPoint",
"Timers" : "false",
"Type" : "Thermostat",
"TypeImg" : "override_mini",
"Unit" : 0,
"Used" : 1,
"XOffset" : "545",
"YOffset" : "204",
"idx" : "388"
}
Dummy P1 device:
{
"AddjMulti" : 1.0,
"AddjMulti2" : 1.0,
"AddjValue" : 0.0,
"AddjValue2" : 0.0,
"BatteryLevel" : 255,
"Counter" : "38624.279",
"CounterDeliv" : "8124.372",
"CounterDelivToday" : "1.083 kWh",
"CounterToday" : "20.460 kWh",
"CustomImage" : 0,
"Data" : "19911754;18712525;2239784;5884588;0;190",
"Description" : "",
"Favorite" : 1,
"HardwareID" : 52,
"HardwareName" : "P1 Meter",
"HardwareType" : "Dummy (Does nothing, use for virtual switches only)",
"HardwareTypeVal" : 15,
"HaveTimeout" : false,
"ID" : "82603",
"LastUpdate" : "2017-04-05 18:15:07",
"Name" : "Energy Grid",
"Notifications" : "false",
"PlanID" : "0",
"PlanIDs" : [ 0 ],
"Protected" : false,
"ShowNotifications" : true,
"SignalLevel" : "-",
"SubType" : "Energy",
"SwitchTypeVal" : 0,
"Timers" : "false",
"Type" : "P1 Smart Meter",
"TypeImg" : "counter",
"Unit" : 1,
"Usage" : "0 Watt",
"UsageDeliv" : "190 Watt",
"Used" : 1,
"XOffset" : "0",
"YOffset" : "0",
"idx" : "603"
},
Cheers!
Re: New Dashboard Design
Posted: Wednesday 05 April 2017 18:18
by Dynamic
robgeerts wrote:BETA BETA BETA
Want to test the latest version where you can arrange the blocks yourself?
Download the ZIP from
https://drive.google.com/file/d/0B3wQhk ... dON2s/view
Copy the contents to a NEW SUBFOLDER, so do not overwrite your existing dashboard.
Copy CONFIG-DEFAULT.js to CONFIG.js and change according your needs.
You need to know the IDX of every device you want to show!!
You can create extra/less columns with a desired width and with the desired blocks.
Disclaimer:
Remember it may possible things wont work correctly so dont use it as your main dashboard.
Your wife/husband could get angry 
You have left some personal data in the config_default.js. Your Wunderground API-key is still there

Re: New Dashboard Design
Posted: Wednesday 05 April 2017 18:22
by robgeerts
Aha! Well, not a big deal, its a free version

Re: New Dashboard Design
Posted: Wednesday 05 April 2017 18:30
by Dynamic
How can I manual add a scene? They can have the same IDX as a device.
Re: New Dashboard Design
Posted: Wednesday 05 April 2017 18:54
by robgeerts
heggink wrote:Nest:
{
"AddjMulti" : 1.0,
"AddjMulti2" : 1.0,
"AddjValue" : 0.0,
"AddjValue2" : 0.0,
"BatteryLevel" : 255,
"CustomImage" : 0,
"Data" : "21.3",
"Description" : "",
"Favorite" : 1,
"HardwareID" : 40,
"HardwareName" : "Thermostat",
"HardwareType" : "Nest Thermostat/Protect",
"HardwareTypeVal" : 52,
"HaveTimeout" : false,
"ID" : "0000001",
"LastUpdate" : "2017-04-05 18:14:55",
"Name" : "Home Temp",
"Notifications" : "false",
"PlanID" : "3",
"PlanIDs" : [ 3 ],
"Protected" : false,
"SetPoint" : "21.3",
"ShowNotifications" : true,
"SignalLevel" : "-",
"SubType" : "SetPoint",
"Timers" : "false",
"Type" : "Thermostat",
"TypeImg" : "override_mini",
"Unit" : 0,
"Used" : 1,
"XOffset" : "545",
"YOffset" : "204",
"idx" : "388"
}
Dummy P1 device:
{
"AddjMulti" : 1.0,
"AddjMulti2" : 1.0,
"AddjValue" : 0.0,
"AddjValue2" : 0.0,
"BatteryLevel" : 255,
"Counter" : "38624.279",
"CounterDeliv" : "8124.372",
"CounterDelivToday" : "1.083 kWh",
"CounterToday" : "20.460 kWh",
"CustomImage" : 0,
"Data" : "19911754;18712525;2239784;5884588;0;190",
"Description" : "",
"Favorite" : 1,
"HardwareID" : 52,
"HardwareName" : "P1 Meter",
"HardwareType" : "Dummy (Does nothing, use for virtual switches only)",
"HardwareTypeVal" : 15,
"HaveTimeout" : false,
"ID" : "82603",
"LastUpdate" : "2017-04-05 18:15:07",
"Name" : "Energy Grid",
"Notifications" : "false",
"PlanID" : "0",
"PlanIDs" : [ 0 ],
"Protected" : false,
"ShowNotifications" : true,
"SignalLevel" : "-",
"SubType" : "Energy",
"SwitchTypeVal" : 0,
"Timers" : "false",
"Type" : "P1 Smart Meter",
"TypeImg" : "counter",
"Unit" : 1,
"Usage" : "0 Watt",
"UsageDeliv" : "190 Watt",
"Used" : 1,
"XOffset" : "0",
"YOffset" : "0",
"idx" : "603"
},
Cheers!
Wich one do you wanna see with the P1?
Code: Select all
"Counter" : "38624.279",
"CounterDeliv" : "8124.372",
"CounterDelivToday" : "1.083 kWh",
"CounterToday" : "20.460 kWh",
"Usage" : "0 Watt",
"UsageDeliv" : "190 Watt",
Re: New Dashboard Design
Posted: Wednesday 05 April 2017 18:56
by robgeerts
Dynamic wrote:How can I manual add a scene? They can have the same IDX as a device.
I have to implement this, i'm thinking of prepend an S like:
Code: Select all
columns[1] = {}
columns[1]['blocks'] = ['blocktitle_1',1,2,'s233']
columns[1]['width'] = 3;
(s233 would be a scene)
Re: New Dashboard Design
Posted: Wednesday 05 April 2017 18:59
by SwordFish
heggink wrote:Hey Rob, is the thermostat already generic enough to cover my Nest? If so then I can safely upgrade as well

️.
Verstuurd vanaf mijn HUAWEI NXT-L29 met Tapatalk
Its already working. I to have a nest thermosaat.
Re: New Dashboard Design
Posted: Wednesday 05 April 2017 19:07
by robgeerts
Well, his Nest is not exactly the same, i tested his output and its not correct 100%, will fix this later tonight.
Re: New Dashboard Design
Posted: Wednesday 05 April 2017 19:08
by Dynamic
robgeerts wrote:I have to implement this, i'm thinking of prepend an S like:
Code: Select all
columns[1] = {}
columns[1]['blocks'] = ['blocktitle_1',1,2,'s233']
columns[1]['width'] = 3;
(s233 would be a scene)
Looks good to me...
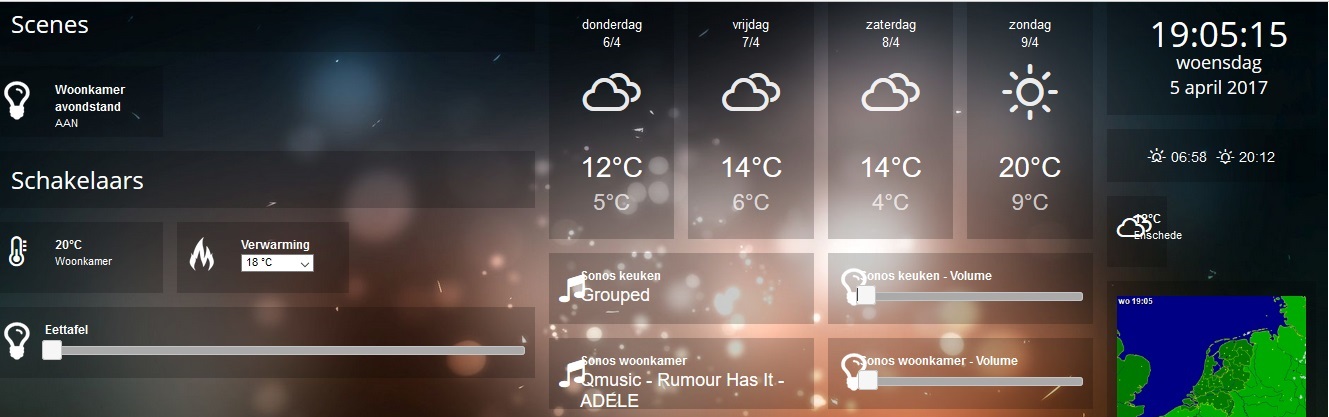
I've been playing around and I love to customize the dashboard! However, I'm having some small isues with the icons. There are not correct positioned:

- issue_moving_around.jpg (128.61 KiB) Viewed 2753 times
Edit: current weather is now OK. I had to remove the 'width'. But I can't fix the sonos-buttons...
Re: New Dashboard Design
Posted: Wednesday 05 April 2017 19:12
by robgeerts
Thanks for the feedback, will fix this in de next version!
Re: New Dashboard Design
Posted: Wednesday 05 April 2017 19:18
by EdwinK
Not going to dive into this just yet. All those numbers are confusing me. Maybe I will give it a try next weekend.
Re: New Dashboard Design
Posted: Wednesday 05 April 2017 19:33
by robgeerts
I understand! I'm thinking of a way to build up the page without configuring all the devices but to make use of some defaults... This will be easier (and fine) for many users.
Re: New Dashboard Design
Posted: Wednesday 05 April 2017 20:29
by SwordFish
@robgeerts
I really appreciate how quick you jump in the problems we send

Verzonden vanaf mijn iPhone met Tapatalk
Re: New Dashboard Design
Posted: Wednesday 05 April 2017 20:44
by EdwinK
Yes, I think Rob is doing an awful lot of work for us. Fixing problems almost as soon as we have send them.
Re: New Dashboard Design
Posted: Wednesday 05 April 2017 21:13
by robgeerts
Dynamic wrote:
I've been playing around and I love to customize the dashboard! However, I'm having some small isues with the icons. There are not correct positioned:
issue_moving_around.jpg
Should be better now!
BETA 3:
https://drive.google.com/file/d/0B3wQhk ... sp=sharing
EdKo66 wrote:Not going to dive into this just yet. All those numbers are confusing me. Maybe I will give it a try next weekend.
I've just fixed that if you dont want to position every device, he tries to do this automatically, I added these variables (default=true) in the BETA-version:
Code: Select all
var _USE_AUTO_POSITIONING = true;
var _USE_FAVORITES = true;
SwordFish wrote:
I really appreciate how quick you jump in the problems we send

EdKo66 wrote:Yes, I think Rob is doing an awful lot of work for us. Fixing problems almost as soon as we have send them.
Thanks!
Re: New Dashboard Design
Posted: Wednesday 05 April 2017 21:21
by robgeerts
SwordFish wrote:
Its already working. I to have a nest thermosaat.
Could you send me your nest output?
 ️.
️.  ️.
️. 