Page 157 of 184
Re: Dashticz - General Discussions
Posted: Monday 18 December 2017 18:35
by tontze
That didnt make any difference :/ and im in master
Re: Dashticz - General Discussions
Posted: Monday 18 December 2017 20:15
by robgeerts
Do you get any console errors?
Re: Dashticz - General Discussions
Posted: Monday 18 December 2017 20:35
by madrian
Hello @Rob,
Two questions.
1, In the sidebar it is possible to make temperature box bigger? It looks ugly:

- Screen Shot 2017-12-18 at 20.32.11.png (385.74 KiB) Viewed 2293 times
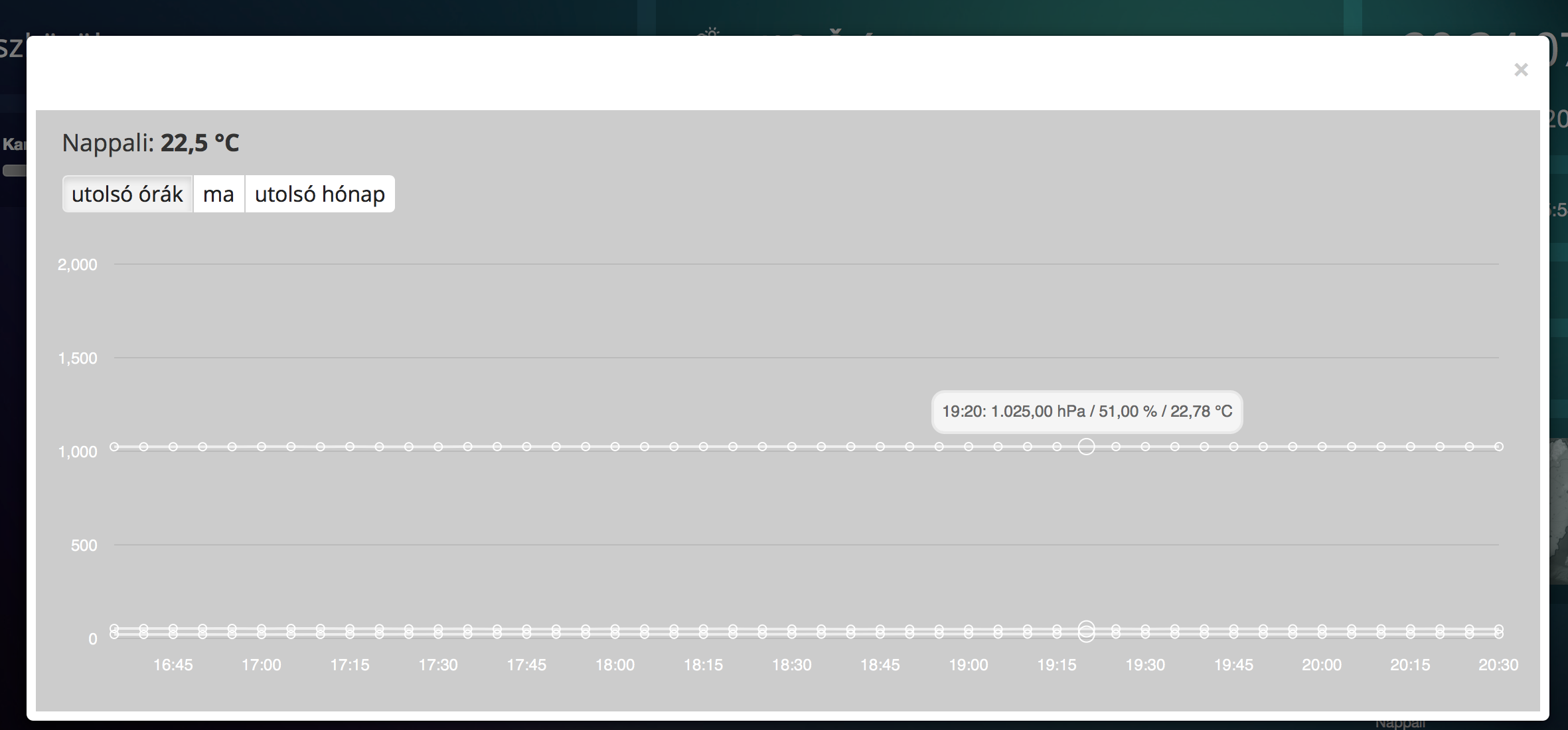
2, when I click on this box, in the popup I see a very straight line:

- Screen Shot 2017-12-18 at 20.34.05.png (252.8 KiB) Viewed 2293 times
Re: Dashticz - General Discussions
Posted: Monday 18 December 2017 23:54
by aiolos
madrian wrote: ↑Monday 18 December 2017 20:35
2, when I click on this box, in the popup I see a very straight line:
Screen Shot 2017-12-18 at 20.34.05.png
Unfortunately the current library for the graphs doesn't support multiple Y-scales. And since the barometer is around 1000, the temperature and humidity get very small.
CONFIG.js not loading
Posted: Wednesday 20 December 2017 0:45
by JacEngels
After the initial setup it seems that the CONFIG.js file is not loading correctly and not used.
I've changed the language in the CONFIG.js to nl_NL but the page is displayed in English.
I can change the settings in the GUI and save them but they are not stored in the CONFIG.js
Furthermore I only see my basic domoticz stuff but not the stuff I expected to see in the default dashboard.
What can I do to check if the dashticz environment is working correctly?
Re: Dashticz - General Discussions
Posted: Wednesday 20 December 2017 6:37
by tontze
robgeerts wrote: ↑Monday 18 December 2017 20:15
Do you get any console errors?
Only this is visible :
jquery.min.js:4 [Deprecation] Synchronous XMLHttpRequest on the main thread is deprecated because of its detrimental effects to the end user's experience. For more help, check
https://xhr.spec.whatwg.org/.
If i remove everything else but these below, it gives me my favorites. so it must be my added config, i just dont figure what is wrong ..
Code: Select all
var config = {}
config['language'] = 'en_US'; //or: en_US, de_DE, fr_FR, hu_HU, it_IT, pt_PT, sv_SE
config['domoticz_ip'] = 'http://xxxxxxxxxxxx:8080';
config['app_title'] = 'Dashticz';
config['domoticz_refresh'] = '5';
config['dashticz_refresh'] = '60';
var trashnames = {}
trashnames['Gft'] = 'GFT';
trashnames['Pmd'] = 'Plastic';
trashnames['Rest'] = ''; //LEAVE EMPTY IF YOU WANT TO HIDE IT
Re: CONFIG.js not loading
Posted: Wednesday 20 December 2017 8:54
by CaesarPL
Write your own CONFIG.js in an editor, turn off auto-positioning and favorites.
Configure your stuff as you wish.
Re: Dashticz - General Discussions
Posted: Wednesday 20 December 2017 10:30
by EdwinK
Could it be this:
Code: Select all
columns[10] = {}
columns[10]['blocks'] = ['clock',calendars.hobbydeed,119,120,121,2,185,144,1]
columns[10]['width'] = 5;
Earlier you do this:
Code: Select all
//var calendars = {}
//calendars.hobbydeed = { url: 'https://www.hobbydeed.com/api/v2/public/calendar-share/fi/user/***', icalurl:'https://www.hobbydeed.com/api/v2/public/calendar-share/fi/user/-***/fi\
e/all.ics' }
So it might be that the script is trying to load 'calendars.hobbydeed' when defined? Just my 2 cents
Re: Dashticz - General Discussions
Posted: Wednesday 20 December 2017 19:05
by tontze
EdwinK wrote: ↑Wednesday 20 December 2017 10:30
Could it be this:
Code: Select all
columns[10] = {}
columns[10]['blocks'] = ['clock',calendars.hobbydeed,119,120,121,2,185,144,1]
columns[10]['width'] = 5;
Earlier you do this:
Code: Select all
//var calendars = {}
//calendars.hobbydeed = { url: 'https://www.hobbydeed.com/api/v2/public/calendar-share/fi/user/***', icalurl:'https://www.hobbydeed.com/api/v2/public/calendar-share/fi/user/-***/fi\
e/all.ics' }
So it might be that the script is trying to load 'calendars.hobbydeed' when defined? Just my 2 cents
Nope, doesnt work :/ i also verified that all IDX are available
Re: Dashticz - General Discussions
Posted: Wednesday 20 December 2017 19:13
by tontze
Ok, i started removing block by block, problem was this :
Not sure why it doesnt work ?
columns[30] = {}
columns[30]['blocks'] = ['sunrise',buttons.moon]
//columns[30]['blocks'] = ['sunrise',buttons.moon,'streamplayer']
columns[30]['width'] = 2;
EDIT: ok, propably because i didnt have streamplayer block defined ..
Re: CONFIG.js not loading
Posted: Wednesday 20 December 2017 20:19
by PeJeWe
maybe you forgotten to remove the " // " at the beginning of the config file ?
Re: CONFIG.js not loading
Posted: Wednesday 20 December 2017 21:35
by JacEngels
PeJeWe wrote: ↑Wednesday 20 December 2017 20:19
maybe you forgotten to remove the " // " at the beginning of the config file ?
That's it. On the first and last line of the config file there is a "/* ". Once removed the config file is loaded correctly!
Thanks.
Re: Dashticz - General Discussions
Posted: Saturday 23 December 2017 7:42
by sailmich
robgeerts wrote: ↑Sunday 10 December 2017 21:21
sailmich wrote: ↑Sunday 10 December 2017 13:55
robgeerts wrote: ↑Sunday 10 December 2017 10:05
Will check the arrows for blinds.
It only uses your own config.js ... (in custom-folder).
But if you see strangs things, this could happen because of browser-caching..
Thanks for your quick response. I can't see anything different from my older CONFIG.js but maybe you can have a look into my CONFIG.js. I cleared the cache and have this issue on my Laptop, Tablet and Phone.
CONFIG.js
- Spoiler: show
-
var config = {}
config['calendarlanguage'] = 'de_DE';
config['domoticz_ip'] = 'http://192.xxxxxxxxxx';
config['domoticz_refresh'] = '5';
config['dashticz_refresh'] = '60';
config['app_title'] = 'Dashticz';
config['wu_api'] = 'my own';
config['wu_city'] = 'pws:';
config['wu_name'] = 'my own';
config['wu_country'] = 'DL';
config['auto_positioning'] = false;
config['use_favorites'] = false;
config['boss_stationclock'] = 'RedBoss';
config['hide_seconds'] = 1;
config['hide_topbar'] = 0;
config['hide_seconds_stationclock'] = 1;
config['idx_moonpicture'] = 2; //index of the uservariabele MoonPicture
config['auto_swipe_back_to'] = 1;
config['auto_swipe_back_after'] = '20';
config['slide_effect'] = 'coverflow';
config['last_update'] = 0;
config['selector_instead_of_buttons'] = 0;
config['static_weathericons'] = 1;
config['standard_graph'] = 'month';
var frames = {}
frames.secpanel = {height:660,frameurl:"http://my own/secpanel/index.html",width:12}
var buttons = {}
buttons.jalousien={width:6, title:'Jalousien', slide:2}
buttons.beleuchtung= {width:6, title: 'Beleuchtung',slide: 3}
buttons.alarm= {width:6, title: 'Alarm',slide: 4}
buttons.wetterstation= {width:6, title: 'Wetter',slide: 5}
buttons.webcam = {width:12, isimage:true, refresh:2000, image: 'http://my own/mjpeg_read.php', url: 'http://my own'}
buttons.moon = {width:12, isimage:true, refreshimage:60000, image: 'moon'}
buttons.radio = {width:12, image: 'img/radio_on.png', title: 'Radio', url: 'http://www.radio21.de/musik/livestream.html'}
var blocks = {}
blocks['blocktitle_1'] = {}
blocks['blocktitle_1']['type'] = 'blocktitle';
blocks['blocktitle_1']['title'] = 'Erdgeschoss';
blocks['blocktitle_2'] = {}
blocks['blocktitle_2']['type'] = 'blocktitle';
blocks['blocktitle_2']['title'] = 'Wohnzimmer';
blocks['blocktitle_3'] = {}
blocks['blocktitle_3']['type'] = 'blocktitle';
blocks['blocktitle_3']['title'] = 'Küche';
blocks['blocktitle_4'] = {}
blocks['blocktitle_4']['type'] = 'blocktitle';
blocks['blocktitle_4']['title'] = 'Obergeschoß';
blocks['blocktitle_5'] = {}
blocks['blocktitle_5']['type'] = 'blocktitle';
blocks['blocktitle_5']['title'] = 'Jalousien Terrasse';
blocks['blocktitle_6'] = {}
blocks['blocktitle_6']['type'] = 'blocktitle';
blocks['blocktitle_6']['title'] = 'Jalousien';
blocks['blocktitle_7'] = {}
blocks['blocktitle_7']['type'] = 'blocktitle';
blocks['blocktitle_7']['title'] = 'Beleuchtung';
blocks['blocktitle_8'] = {}
blocks['blocktitle_8']['type'] = 'blocktitle';
blocks['blocktitle_8']['title'] = 'Nachtruhe';
blocks['blocktitle_9'] = {}
blocks['blocktitle_9']['type'] = 'blocktitle';
blocks['blocktitle_9']['title'] = 'Außen';
/*blocks[40] = {}
blocks[40]['width'] = 6; //1 to 12, remove this line if you want to use the default (4)
blocks[40]['image'] = 'blinds_open.png'; //if you want to show an image instead if icon, place image in img/ folder
blocks[40]['switch'] = true; //if you want to switch the title and data
blocks[40]['hide_data'] = true; //if you want to hide the data of this block
blocks[40]['protected'] = false; //protect switching manually in Dashticz
blocks[40]['title'] = 'Links' //change name of switch against Domoticz name*/
blocks[1] = {}
blocks[1]['width'] = 4;
blocks[1]['image'] = 'blinds_open.png';
blocks[1]['switch'] = true;
blocks[1]['hide_data'] = true;
blocks[1]['protected'] = false; // Jalousie Wohnzimmer mitte
blocks[1]['hide_stop'] = false;
blocks[6] = {}
blocks[6]['width'] = 6;
blocks[6]['image'] = 'blinds_open.png';
blocks[6]['switch'] = true;
blocks[6]['hide_data'] = true;
blocks[6]['protected'] = false;
blocks[6]['title'] = 'Rechts'; // Jalousie Küche rechts
blocks[6]['hide_stop'] = true;
blocks[7] = {}
blocks[7]['width'] = 4;
blocks[7]['image'] = 'blinds_open.png';
blocks[7]['switch'] = true;
blocks[7]['hide_data'] = true;
blocks[7]['protected'] = false; // Jalousie Wohnzimmer links
blocks[7]['hide_stop'] = true;
blocks[8] = {}
blocks[8]['width'] = 4;
blocks[8]['image'] = 'blinds_open.png';
blocks[8]['switch'] = true;
blocks[8]['hide_data'] = true;
blocks[8]['protected'] = false; // Jalousie Wohnzimmer rechts
blocks[8]['hide_stop'] = true;
blocks[9] = {}
blocks[9]['width'] = 4;
blocks[9]['image'] = 'blinds_open.png';
blocks[9]['switch'] = true;
blocks[9]['hide_data'] = true;
blocks[9]['protected'] = false; //Markise draußen
blocks[10] = {}
blocks[10]['width'] = 4;
blocks[10]['image'] = 'blinds_open.png';
blocks[10]['switch'] = true;
blocks[10]['hide_data'] = true;
blocks[10]['protected'] = false;
blocks[10]['title'] = 'Seite'; //Jalousie seite draußen
blocks[11] = {}
blocks[11]['width'] = 4;
blocks[11]['image'] = 'blinds_open.png';
blocks[11]['switch'] = true;
blocks[11]['hide_data'] = true;
blocks[11]['protected'] = false;
blocks[11]['title'] = 'Vorne'; //Jalousie vorne draußen
blocks[40] = {}
blocks[40]['width'] = 6;
blocks[40]['image'] = 'blinds_open.png';
blocks[40]['switch'] = true;
blocks[40]['hide_data'] = true;
blocks[40]['protected'] = false;
blocks[40]['title'] = 'Links'; //Jalousie Küche linke Seite
blocks[40]['hide_stop'] = true;
blocks[128] = {}
blocks[128]['width'] = 6;
blocks[128]['hide_data'] = true;
blocks[128]['title'] = 'Innen';// Wetterstation Außen Temperatur
blocks[134] = {}
blocks[134]['width'] = 6;
blocks[134]['image'] = 'white-arrow-down.png';
blocks[134]['switch'] = true;
blocks[134]['hide_data'] = true;
blocks[134]['protected'] = false;
blocks[134]['title'] = 'Ein';// Nachtruhe ein
blocks[135] = {}
blocks[135]['width'] = 6;
blocks[135]['hide_data'] = true;
blocks[135]['title'] = 'Außen';// Wetterstation Innen Temperatur
blocks[139] = {}
blocks[139]['width'] = 6;
blocks[139]['image'] = 'bulb_on.png';
blocks[139]['switch'] = false;
blocks[139]['hide_data'] = true;
blocks[139]['protected'] = false; // Wohnzimmer Licht
blocks[140] = {}
blocks[140]['width'] = 6;
blocks[140]['image'] = 'bulb_on.png';
blocks[140]['switch'] = false;
blocks[140]['hide_data'] = true;
blocks[140]['protected'] = false; //Küche Licht
blocks[142] = {}
blocks[142]['width'] = 6;
/*blocks[142]['icon'] = 'fa-arrow-circle-left';*/
blocks[148] = {}
blocks[148]['width'] = 6;
blocks[148]['icon'] = '';
blocks[148]['title'] = 'Boen'; // Wind_gust
blocks[148]['graph'] = true;
blocks[151] = {}
blocks[151]['width'] = 6;
blocks[151]['image'] = 'white-arrow-up.png';
blocks[151]['switch'] = true;
blocks[151]['hide_data'] = true;
blocks[151]['protected'] = false;
blocks[151]['title'] = 'Aus'// Nachtruhe aus
blocks[152] = {}
blocks[152]['width'] = 6;
blocks[152]['image'] = 'bulb_on.png';
blocks[152]['switch'] = false;
blocks[152]['hide_data'] = true;
blocks[152]['protected'] = false; // Flur oben Licht
blocks[153] = {}
blocks[153]['width'] = 6;
blocks[153]['image'] = 'bulb_on.png';
blocks[153]['switch'] = false;
blocks[153]['hide_data'] = true;
blocks[153]['protected'] = false; // Schlafzimmer Licht
blocks[174] = {}
blocks[174]['width'] = 6;
blocks[174]['icon'] = 'fa-tint';
/*blocks[174]['image'] = '6.svg';*/
blocks[174]['title'] = '24 Stunden'; //Regen
blocks[175] = {}
blocks[175]['width'] = 6;
blocks[175]['icon'] = 'fa-tint';
blocks[175]['title'] = 'Aktuell'; // Rain_rate
blocks[191] = {}
blocks[191]['width'] = 6;
blocks[191]['icon'] = 'fa-moon-o';
blocks[191]['hide_data'] = true;
blocks[191]['protected'] = true;
blocks[191]['title'] = ''; // Mondphase
/*blocks[192] = {}
blocks[192]['width'] = 4;
blocks[192]['image'] = 'Moon-stars.png';
blocks[192]['hide_data'] = true;
blocks[192]['protected'] = true;
blocks[192]['title'] = ''; //Moonage*/
blocks[193] = {}
blocks[193]['width'] = 6;
blocks[193]['icon'] = 'fa-moon-o';
blocks[193]['hide_data'] = true;
blocks[193]['graph'] = false;
blocks[193]['protected'] = true;
blocks[193]['title'] = ''; // Mondprozente
blocks[194] = {}
blocks[194]['width'] = 4;
blocks[194]['image'] = 'blinds_open.png';
blocks[194]['switch'] = true;
blocks[194]['hide_data'] = true;
blocks[194]['protected'] = false;
blocks[194]['hide_stop'] = true;// Jalousie Badezimmer
blocks[209] = {}
blocks[209]['width'] = 6;
blocks[209]['image'] = 'bulb_on.png';
blocks[209]['switch'] = false;
blocks[209]['hide_data'] = true;
blocks[209]['protected'] = false; // Steinel Außenlicht
blocks[203] = {}
blocks[203]['width'] = 6;
blocks[203]['title'] = 'Auge Oben';
blocks[213] = {}
blocks[213]['width'] = 6;
blocks[213]['title'] = 'Steinel'; // Steinel Bewegungsmelder
blocks[215] = {}
blocks[215]['width'] = 6;
blocks[215]['title'] = 'Steinel'; // Steinel Helligkeit
blocks[231] = {}
blocks[231]['width'] = 6;
blocks[231]['hide_data'] = true;
blocks[231]['title'] = 'Bewegung'; // Bewegung um das Haus herum
blocks[232] = {}
blocks[232]['width'] = 6;
blocks[232]['hide_data'] = true;
blocks[232]['title'] = 'Reset'; // Rücksetzen von Bewegung
columns[2] = {}
columns[2]['blocks'] = [buttons.jalousien, buttons.beleuchtung, buttons.alarm, buttons.wetterstation, 'blocktitle_8', 134, 151, 128, 135, 'sunrise' , 231, 232, buttons.radio]
columns[2]['width'] = 4;
columns[3] = {}
columns[3]['blocks'] = [buttons.webcam]
columns[3]['width'] = 6;
columns[4] = {}
columns[4]['blocks'] = ['blocktitle_1', 'blocktitle_2', 7, 1, 8, 'blocktitle_3', 40, 6, 'blocktitle_4', 194]
columns[4]['width'] = 8;
columns[5] = {}
columns[5]['blocks'] = ['blocktitle_7', 'blocktitle_1', 139, 140, 'blocktitle_4', 152, 153, 'blocktitle_9', 209]
columns[5]['width'] = 8;
columns[6] = {}
columns[6]['blocks'] = [frames.secpanel]
columns[6]['width'] = 12;
columns[7] = {}
columns[7]['blocks'] = ['blocktitle_4']
columns[7]['width'] = 8;
columns[10] = {}
columns[10]['blocks'] = ['currentweather_big', 'weather', 174, 175, 148, 142]
columns[10]['width'] = 4;
columns[11] = {}
columns[11]['blocks'] = [buttons.moon, 191, 193]
columns[11]['width'] = 4;
var screens = {}
screens[1] = {}
screens[1]['background'] = 'bg3.jpg';
screens[1]['columns'] = [2,3]
screens[2] = {}
screens[2]['background'] = 'bg3.jpg';
screens[2]['columns'] = [2,4]
screens[3] = {}
screens[3]['background'] = 'bg3.jpg';
screens[3]['columns'] = [2,5]
screens[4] = {}
screens[4]['background'] = 'bg3.jpg';
screens[4]['columns'] = [6]
screens[5] = {}
screens[5]['background'] = 'bg3.jpg';
screens[5]['columns'] = [2,10,11]
Your config looks fine... (that sentence about the config in my previous response was for Tontze

)
Hello Rob, did you have a look about the issue with arrows up/down for blinds? I have an older beta were the arrows working, they working with my CONFIG.js and custom.css, so might be something different in betas. It would be very good to get my blinds back to work. I can't use the older beta because off a bug with sliding pages.
I wish you a merry Christmas and happy new year.
Re: Dashticz - General Discussions
Posted: Tuesday 26 December 2017 10:38
by rldn
Hi, big fan of this project.
But can someone please tell me why i cant get the news feed show up? I already put the proxy address in front of the feed address, tried several feeds but nothing shows up in the dashboard!?
blocks['news_10'] = {} // NU.NL
blocks['news_10']['feed'] = '
https://crossorigin.me/http://www.nu.nl/rss/algemeen';
Re: Dashticz - General Discussions
Posted: Tuesday 26 December 2017 11:17
by welby
Have you assigned it to a column?
Re: Dashticz - General Discussions
Posted: Tuesday 26 December 2017 13:18
by rldn
welby wrote: ↑Tuesday 26 December 2017 11:17
Have you assigned it to a column?
Yes of course, but it doesnt show up. Also tried other columns, other block id's, clearing caches
Re: Dashticz - General Discussions
Posted: Tuesday 26 December 2017 17:38
by EdwinK
I don't know what happend, but after adding two more blocks, I get the evil white page. Checked, tripple checked and checked again, but as far as I can see, everything is okay on CONFIG.js.
CONFIG.js
- Spoiler: show
- var config = {}
config['domoticz_ip'] = 'http://192.168.0.11:8080';
config['app_title'] = 'ControlCenter';
config['room_plan'] = '0';
config['domoticz_refresh'] = '10';
config['dashticz_refresh'] = '30';
config['default_news_url'] = 'http://www.nu.nl/rss/algemeen';
config['news_scroll_after'] = '7';
config['standby_after'] = 'false';
config['auto_swipe_back_to'] = 1;
config['auto_swipe_back_after'] = '0';
config['auto_slide_pages'] = '0';
config['slide_effect'] = 'slide';
config['standard_graph'] = 'day';
config['language'] = 'nl_NL';
config['timeformat'] = 'YY-MM-DD HH:mm';
config['calendarformat'] = 'dd DD.MM HH:mm';
config['calendarlanguage'] = 'nl_NL';
config['calendarurl'] = '0';
config['boss_stationclock'] = 'RedBoss';
config['gm_api'] = '';
config['gm_zoomlevel'] = '11';
config['gm_latitude'] = '51.860067';
config['gm_longitude'] = '4.412692';
config['speak_lang'] = 'en-US';
config['wu_api'] = '17318c1fc1678195';
config['wu_city'] = 'Rhoon';
config['wu_name'] = '0';
config['wu_country'] = 'NL';
config['idx_moonpicture'] = 1;
config['switch_horizon'] = '0';
config['host_nzbget'] = '0';
config['spot_clientid'] = '';
config['sonarr_url'] = '0';
config['sonarr_apikey'] = '0';
config['sonarr_maxitems'] = '0';
config['garbage_company'] = 'mijnafvalwijzer';
config['garbage_icalurl'] = '0';
config['google_api_key'] = '';
config['garbage_calendar_id'] = '';
config['garbage_zipcode'] = '3161LH';
config['garbage_street'] = 'Jonkerhof';
config['garbage_housenumber'] = '27';
config['garbage_housenumberadd'] = '';
config['garbage_maxitems'] = 1;
config['garbage_width'] = '6';
config['no_rgb'] = 1;
config['auto_positioning'] = '0';
config['use_favorites'] = '0';
config['last_update'] = '0';
config['hide_topbar'] = '0';
config['edit_mode'] = '0';
config['hide_seconds'] = '0';
config['hide_seconds_stationclock'] = '0';
config['use_fahrenheit'] = '0';
config['use_beaufort'] = 1;
config['translate_windspeed'] = '0';
config['static_weathericons'] = '0';
config['hide_mediaplayer'] = '0';
config['garbage_hideicon'] = '0';
config['garbage_icon_use_colors'] = 1;
config['garbage_use_colors'] = 1;
config['garbage_use_names'] = 1;
config['garbage_use_cors_prefix'] = '0';
/*
// Calendar
var calendars = {}
calendars.business = { url: 'PRIVATEbasic.ics' }
calendars.private = { icon: 'fa-calendar', maxitems: 5, color:'green',icon:'fa-calendar', color:'green', icalurl: 'PRIVATEbasic.ics' }
calendars.combined = {}
calendars.combined.maxitems = 15 ;
calendars.combined. calendars = [
{ color:'white', calendar:calendars.business },
{ color:'red', calendar:calendars.private }
]
calendars.combined.url = 'https://calendar.google.com/calendar/re ... i=1#main_7';
//Afval
gft: {kliko: 'green', code: '#375b23', name: 'GFT'},
pmd: {kliko: 'orange', code: '#db5518', name: 'PMD'},
rest: {kliko: 'grey', code: '#5e5d5c', name: 'Restafval'},
papier: {kliko: 'blue', code: '#153477', name: 'Papier'},
kca: {kliko: 'red', code: '#b21807', name: 'Chemisch afval'},
brown: {kliko: 'brown', code: '#7c3607', name: 'Bruin'},
black: {kliko: 'black', code: '#000000', name: 'Zwart'},
};
var maps = {};
maps.location = { height: 450, width:12, latitude: 51.860067, longitude: 4.412692, zoom:14 }
var buttons = {}
buttons.moon = {key:'moon',width:6, isimage:true, refreshimage:60000, image: 'moon'}
// cam
buttons.webcam = {key:'webcam',width:12, isimage:true, refresh:2000, image: 'http://192.168.0.115:8080/shot.jpg', url: 'http://192.168.0.115:8080/video'}
// end config
var blocks = {}
blocks['blocktitle_1'] = {}
blocks['blocktitle_1'] ['type'] = 'blocktitle';
blocks['blocktitle_1'] ['title'] = 'Schakelaars';
blocks['blocktitle_2'] = {}
blocks['blocktitle_2'] ['type'] = 'blocktitle';
blocks['blocktitle_2'] ['title'] = 'Temperatuur';
blocks['blocktitle_2'] ['width'] = 8;
blocks['blocktitle_2a'] = {}
blocks['blocktitle_2a'] ['type'] = 'blocktitle';
blocks['blocktitle_2a'] ['title'] = 'Gas/Elektra';
blocks['blocktitle_3'] = {}
blocks['blocktitle_3'] ['type'] = 'blocktitle';
blocks['blocktitle_3'] ['title'] = 'Divers';
blocks['blocktitle_4'] = {}
blocks['blocktitle_4'] ['type'] = 'blocktitle';
blocks['blocktitle_4'] ['title'] = 'Map';
blocks['blocktitle_5'] = {}
blocks['blocktitle_5'] ['type'] = 'blocktitle';
blocks['blocktitle_5'] ['title'] = 'Webcam achter';
blocks['blocktitle_6'] = {}
blocks['blocktitle_6'] ['type'] = 'blocktitle';
blocks['blocktitle_6'] ['title'] = 'Luchtkwaliteit';
blocks['blocktitle_7'] = {}
blocks['blocktitle_7'] ['type'] = 'blocktitle';
blocks['blocktitle_7'] ['title'] = 'Raspberry';
blocks['blocktitle_7a'] = {}
blocks['blocktitle_7a'] ['type'] = 'blocktitle';
blocks['blocktitle_7a'] ['title'] = 'ALIVE?';
blocks['blocktitle_8'] = {}
blocks['blocktitle_8'] ['type'] = 'blocktitle';
blocks['blocktitle_8'] ['title'] = 'test1';
blocks['blocktitle_9'] = {}
blocks['blocktitle_9'] ['type'] = 'blocktitle';
blocks['blocktitle_9'] ['title'] = 'Agenda';
blocks['blocktitle_10'] = {}
blocks['blocktitle_10'] ['type'] = 'blocktitle';
blocks['blocktitle_10'] ['title'] = 'test2';
blocks['blocktitle_11'] = {}
blocks['blocktitle_11'] ['type'] = 'blocktitle';
blocks['blocktitle_11'] ['title'] = 'test3';
blocks[48] = {}
blocks[48]['title'] = 'KODI HSK';
blocks[48]['width'] = 6;
blocks[49] = {}
blocks[49]['title'] = 'KODI SLK';
blocks[49]['width'] = 6;
blocks[53] = {}
blocks[53]['title'] = 'Kerst';
blocks[84] = {}
blocks[84]['width'] = 6;
blocks[120] = {}
blocks[120]['icon'] = 'fa fa-moon-o';
blocks[120]['title'] = 'Maan';
blocks[120]['switch'] = true;
blocks[123] = {}
blocks[123]['icon'] = 'fa fa-moon-o';
blocks[123]['title'] = 'Maan fase';
blocks[123]['width'] = 12;
blocks[123]['switch'] = true;
blocks[130] = {}
blocks[130]['title'] = 'Streaming';
blocks[130]['width'] = 6;
blocks[167] = {}
blocks[167]['width'] = 6;
blocks[167]['icon'] = 'fa-lightbulb-o';
blocks['175_1'] = {}
blocks['175_1']['title'] = 'SLK';
blocks['176_1'] = {}
blocks['176_1']['title'] = 'Buiten';
blocks['177_1'] = {}
blocks['177_1']['title'] = 'Zolder';
blocks[185] = {}
blocks[185]['width'] = 6;
blocks[187] = {}
blocks[187]['title'] = 'Fijnstof';
blocks[187]['switch']= true;
blocks[188] = {}
blocks[188]['title'] = 'Ozon';
blocks[188]['switch']= true;
blocks[189] = {}
blocks[189]['title'] = 'Stikstofm.';
blocks[189]['switch']= true;
blocks[190] = {}
blocks[190]['title'] = 'Koolstof';
blocks[190]['switch']= true;
blocks[191] = {}
blocks[191]['title'] = 'Zwaveld.';
blocks[191]['switch']= true;
blocks[192] = {}
blocks[192]['title'] = 'Ammoniak';
blocks[192]['switch']= true;
blocks[193] = {}
blocks[193]['title'] = 'Stikstofd.';
blocks[193]['switch']= true;
blocks[194] = {}
blocks[194]['title'] = 'Temp. instelling';
blocks[194]['switch']= true;
blocks[195] = {}
blocks[195]['title'] = 'HSK Temp.';
blocks[196] = {}
blocks[196]['title'] = 'Ketel';
blocks['199_1'] = {}
blocks['199_1']['switch'] = true;
blocks['199_1']['width'] = 6;
blocks['199_2'] = {}
blocks['199_2']['switch'] = true;
blocks['199_2']['width'] = 6;
blocks['199_3'] = {}
blocks['199_3']['switch'] = true;
blocks['199_3']['width'] = 6;
blocks['200_1'] = {}
blocks['200_1']['title'] = 'Vandaag';
blocks['200_1']['switch'] = true;
blocks['200_2'] = {}
blocks['200_2']['title'] = 'Totaal';
blocks['200_2']['switch'] = true;
blocks[201] = {}
blocks[201]['icon'] = 'fa-male';
blocks[201]['width'] = 6;
blocks[201]['title'] = 'Edwin';
blocks[201]['protected'] = true;
/*
blocks[239] = {}
blocks[239]['title'] = 'Zone 1 Alarm';
blocks[239]['switch'] = true;
blocks[239]['width'] = 4;
blocks[240] = {}
blocks[240]['title'] = 'Zone 1 Status';
blocks[240]['width'] = 4;
blocks[240]['switch'] = true;
blocks[241] = {}
blocks[241]['title'] = 'Home Aan/Uit';
blocks[241]['width'] = 4;
blocks[242] = {}
blocks[242]['title'] = 'Away Aan/Uit';
blocks[242]['width'] = 4;
*/
blocks[249]= {}
blocks[249]['title']= 'Printer';
blocks[249]['icon'] = 'fa-print';
blocks[250]= {}
blocks[250]['title']= 'Network';
blocks[250]['icon'] = 'fa-network';
blocks[251]= {}
blocks[251]['title']= 'Internet';
blocks[258] = {}
blocks[258]['title'] = 'Max2Play'
blocks[258]['icon'] = 'fa fa-music';
blocks['267_1'] = {}
blocks['267_1']['width'] = 8;
blocks[276] = {}
blocks[276]['title'] = 'CPU'
blocks[276]['switch'] = true;
blocks[276]['image'] = 'rpi.png';
blocks[277] = {}
blocks[277]['title'] = 'Int. Temp'
blocks[277]['switch'] = true;
blocks[277]['image'] = 'rpi.png';
blocks[279] = {}
blocks[279]['title'] = 'Memory'
blocks[279]['switch'] = true;
blocks[279]['image'] = 'rpi.png';
blocks[280] = {}
blocks[280]['switch'] = true;
blocks[280]['image'] = 'rpi.png';
blocks[281]= {}
blocks[281]['image'] = 'rpi.png';
blocks[281]['switch'] = true;
blocks[282] = {}
blocks[282]['switch'] = true;
blocks[282]['image'] = 'rpi.png';
blocks[286] = {}
blocks[286]['title'] = 'TV'
blocks[286]['icon'] = 'fa fa-television';
blocks[287] = {}
blocks[287]['image'] = 'kodi.png';
blocks[288] = {}
blocks[288]['image'] = 'kodi.png';
blocks['300_1'] = {}
blocks['300_1']['title'] = 'Temp';
blocks['300_1']['switch'] = true;
blocks['300_2'] = {}
blocks['300_2']['title'] = 'Luchtv.';
blocks['300_2']['switch'] = true;
blocks['300_3'] = {}
blocks['300_3']['title'] = 'Baro';
blocks['300_3']['switch'] = true;
blocks[301] = {}
blocks[301]['title'] = 'Wind';
blocks[301]['switch'] = true;
blocks[302] = {}
blocks[302]['title'] = 'Uv';
blocks[302]['switch'] = true;
blocks[304] = {}
blocks[304]['title'] = 'Zichtb.';
blocks[304]['switch'] = true;
blocks[305] = {}
blocks[305]['title'] = 'Ozon';
blocks[306] = {}
blocks[306]['title'] = 'Cloud.';
blocks[306]['icon'] = 'fa fa-cloud';
blocks[306]['switch'] = true;
blocks[307] = {}
blocks[307]['title'] = 'Neerslag';
blocks[307]['switch'] = true;
blocks['s2'] = {}
blocks['s2']['width'] = 12;
var columns = {}
columns['bar'] = {}
columns['bar']['blocks'] = ['sunrise','miniclock','settings']
columns[1] = {}
columns[1]['blocks'] = ['weather','300_2','300_3',301,302,304,306,307,308,'blocktitle_2',195,'300_1','175_1','176_1','177_1']
columns[1]['width'] = 4;
columns[2] = {}
columns[2]['blocks'] = ['blocktitle_1',84,167,51,222,291,55,56,57,58,125,53,'s3','s4','s5','s6','s7','s8']
columns[2]['width'] = 4;
columns[3] = {}
columns[3]['blocks'] = ['blocktitle_2a','200_1','200_2',196,'199_1','199_2','blocktitle_3',185,201,buttons.moon,'garbage']
columns[3]['width'] = 4;
columns[4] = {}
columns[4]['blocks'] = ['blocktitle_4',maps.location]
columns[4]['width'] = 6;
columns[5] = {}
columns[5]['blocks'] = ['blocktitle_5',buttons.webcam]
columns[5]['width'] = 6;
columns[6] = {}
columns[6]['blocks'] = ['blocktitle_6',187,188,189,190,191,192,193]
columns[6]['width'] = 4;
columns[7] = {}
columns[7]['blocks'] = ['blocktitle_7',276,277,279,280,281,'blocktitle_7a',249,250,251,258,286,287,288]
columns[7]['width'] = 4;
columns[8] = {}
columns[8]['blocks'] = ['blocktitle_8',292,293,294]
columns[8]['width'] = 4;
columns[9] = {}
columns[9]['blocks'] = ['blocktitle_9',calendars.combined]
columns[9]['width'] = 4
columns[10] = {}
columns[10]['blocks'] = ['blocktitle_10']
columns[10]['width'] = 4;
columns[11] = {}
columns[11]['blocks'] = ['blocktitle_11',199]
columns[11]['width'] = 4;
var columns_standby = {}
columns_standby[1] = {}
columns_standby[1]['blocks'] = ['clock','weather']
columns_standby[1]['width'] = 12;
var screens = {}
screens[1] = {}
screens[1]['background'] = 'bg10.jpg';
screens[1]['columns'] = [1,2,3]
screens[2] = {}
screens[2]['background'] = 'bg10.jpg';
screens[2]['columns'] = [6,7,8]
screens[3] = {}
screens[3]['background'] = 'bg10.jpg';
screens[3]['columns'] = [4,5] // map and webcam
screens[4] = {}
screens[4]['background'] = 'bg10.jpg';
screens[4]['columns'] = [9,10,11] // map and webcam
[/spoier]
Re: Dashticz - General Discussions
Posted: Tuesday 26 December 2017 18:59
by dagger38
delete /* at line 242 , 227 , 66
in the blocks section forgotten ; at the end of the line (several times)
Dashtics works with me if i remove the AFVAL section , so the error is in that section to!!
Re: Dashticz - General Discussions
Posted: Tuesday 26 December 2017 20:06
by EdwinK
Thanks. Trying again.
Re: Dashticz - General Discussions
Posted: Tuesday 26 December 2017 20:51
by EdwinK
Didn't work. Would also be strange, because it worked before with the same settings.
Edit: It was indeed in de //AFVAL part. There is something missing.
)