Page 156 of 184
Re: Dashticz - General Discussions
Posted: Sunday 10 December 2017 13:55
by sailmich
robgeerts wrote: ↑Sunday 10 December 2017 10:05
Will check the arrows for blinds.
It only uses your own config.js ... (in custom-folder).
But if you see strangs things, this could happen because of browser-caching..
Thanks for your quick response. I can't see anything different from my older CONFIG.js but maybe you can have a look into my CONFIG.js. I cleared the cache and have this issue on my Laptop, Tablet and Phone.
CONFIG.js
- Spoiler: show
-
var config = {}
config['calendarlanguage'] = 'de_DE';
config['domoticz_ip'] = 'http://192.xxxxxxxxxx';
config['domoticz_refresh'] = '5';
config['dashticz_refresh'] = '60';
config['app_title'] = 'Dashticz';
config['wu_api'] = 'my own';
config['wu_city'] = 'pws:';
config['wu_name'] = 'my own';
config['wu_country'] = 'DL';
config['auto_positioning'] = false;
config['use_favorites'] = false;
config['boss_stationclock'] = 'RedBoss';
config['hide_seconds'] = 1;
config['hide_topbar'] = 0;
config['hide_seconds_stationclock'] = 1;
config['idx_moonpicture'] = 2; //index of the uservariabele MoonPicture
config['auto_swipe_back_to'] = 1;
config['auto_swipe_back_after'] = '20';
config['slide_effect'] = 'coverflow';
config['last_update'] = 0;
config['selector_instead_of_buttons'] = 0;
config['static_weathericons'] = 1;
config['standard_graph'] = 'month';
var frames = {}
frames.secpanel = {height:660,frameurl:"http://my own/secpanel/index.html",width:12}
var buttons = {}
buttons.jalousien={width:6, title:'Jalousien', slide:2}
buttons.beleuchtung= {width:6, title: 'Beleuchtung',slide: 3}
buttons.alarm= {width:6, title: 'Alarm',slide: 4}
buttons.wetterstation= {width:6, title: 'Wetter',slide: 5}
buttons.webcam = {width:12, isimage:true, refresh:2000, image: 'http://my own/mjpeg_read.php', url: 'http://my own'}
buttons.moon = {width:12, isimage:true, refreshimage:60000, image: 'moon'}
buttons.radio = {width:12, image: 'img/radio_on.png', title: 'Radio', url: 'http://www.radio21.de/musik/livestream.html'}
var blocks = {}
blocks['blocktitle_1'] = {}
blocks['blocktitle_1']['type'] = 'blocktitle';
blocks['blocktitle_1']['title'] = 'Erdgeschoss';
blocks['blocktitle_2'] = {}
blocks['blocktitle_2']['type'] = 'blocktitle';
blocks['blocktitle_2']['title'] = 'Wohnzimmer';
blocks['blocktitle_3'] = {}
blocks['blocktitle_3']['type'] = 'blocktitle';
blocks['blocktitle_3']['title'] = 'Küche';
blocks['blocktitle_4'] = {}
blocks['blocktitle_4']['type'] = 'blocktitle';
blocks['blocktitle_4']['title'] = 'Obergeschoß';
blocks['blocktitle_5'] = {}
blocks['blocktitle_5']['type'] = 'blocktitle';
blocks['blocktitle_5']['title'] = 'Jalousien Terrasse';
blocks['blocktitle_6'] = {}
blocks['blocktitle_6']['type'] = 'blocktitle';
blocks['blocktitle_6']['title'] = 'Jalousien';
blocks['blocktitle_7'] = {}
blocks['blocktitle_7']['type'] = 'blocktitle';
blocks['blocktitle_7']['title'] = 'Beleuchtung';
blocks['blocktitle_8'] = {}
blocks['blocktitle_8']['type'] = 'blocktitle';
blocks['blocktitle_8']['title'] = 'Nachtruhe';
blocks['blocktitle_9'] = {}
blocks['blocktitle_9']['type'] = 'blocktitle';
blocks['blocktitle_9']['title'] = 'Außen';
/*blocks[40] = {}
blocks[40]['width'] = 6; //1 to 12, remove this line if you want to use the default (4)
blocks[40]['image'] = 'blinds_open.png'; //if you want to show an image instead if icon, place image in img/ folder
blocks[40]['switch'] = true; //if you want to switch the title and data
blocks[40]['hide_data'] = true; //if you want to hide the data of this block
blocks[40]['protected'] = false; //protect switching manually in Dashticz
blocks[40]['title'] = 'Links' //change name of switch against Domoticz name*/
blocks[1] = {}
blocks[1]['width'] = 4;
blocks[1]['image'] = 'blinds_open.png';
blocks[1]['switch'] = true;
blocks[1]['hide_data'] = true;
blocks[1]['protected'] = false; // Jalousie Wohnzimmer mitte
blocks[1]['hide_stop'] = false;
blocks[6] = {}
blocks[6]['width'] = 6;
blocks[6]['image'] = 'blinds_open.png';
blocks[6]['switch'] = true;
blocks[6]['hide_data'] = true;
blocks[6]['protected'] = false;
blocks[6]['title'] = 'Rechts'; // Jalousie Küche rechts
blocks[6]['hide_stop'] = true;
blocks[7] = {}
blocks[7]['width'] = 4;
blocks[7]['image'] = 'blinds_open.png';
blocks[7]['switch'] = true;
blocks[7]['hide_data'] = true;
blocks[7]['protected'] = false; // Jalousie Wohnzimmer links
blocks[7]['hide_stop'] = true;
blocks[8] = {}
blocks[8]['width'] = 4;
blocks[8]['image'] = 'blinds_open.png';
blocks[8]['switch'] = true;
blocks[8]['hide_data'] = true;
blocks[8]['protected'] = false; // Jalousie Wohnzimmer rechts
blocks[8]['hide_stop'] = true;
blocks[9] = {}
blocks[9]['width'] = 4;
blocks[9]['image'] = 'blinds_open.png';
blocks[9]['switch'] = true;
blocks[9]['hide_data'] = true;
blocks[9]['protected'] = false; //Markise draußen
blocks[10] = {}
blocks[10]['width'] = 4;
blocks[10]['image'] = 'blinds_open.png';
blocks[10]['switch'] = true;
blocks[10]['hide_data'] = true;
blocks[10]['protected'] = false;
blocks[10]['title'] = 'Seite'; //Jalousie seite draußen
blocks[11] = {}
blocks[11]['width'] = 4;
blocks[11]['image'] = 'blinds_open.png';
blocks[11]['switch'] = true;
blocks[11]['hide_data'] = true;
blocks[11]['protected'] = false;
blocks[11]['title'] = 'Vorne'; //Jalousie vorne draußen
blocks[40] = {}
blocks[40]['width'] = 6;
blocks[40]['image'] = 'blinds_open.png';
blocks[40]['switch'] = true;
blocks[40]['hide_data'] = true;
blocks[40]['protected'] = false;
blocks[40]['title'] = 'Links'; //Jalousie Küche linke Seite
blocks[40]['hide_stop'] = true;
blocks[128] = {}
blocks[128]['width'] = 6;
blocks[128]['hide_data'] = true;
blocks[128]['title'] = 'Innen';// Wetterstation Außen Temperatur
blocks[134] = {}
blocks[134]['width'] = 6;
blocks[134]['image'] = 'white-arrow-down.png';
blocks[134]['switch'] = true;
blocks[134]['hide_data'] = true;
blocks[134]['protected'] = false;
blocks[134]['title'] = 'Ein';// Nachtruhe ein
blocks[135] = {}
blocks[135]['width'] = 6;
blocks[135]['hide_data'] = true;
blocks[135]['title'] = 'Außen';// Wetterstation Innen Temperatur
blocks[139] = {}
blocks[139]['width'] = 6;
blocks[139]['image'] = 'bulb_on.png';
blocks[139]['switch'] = false;
blocks[139]['hide_data'] = true;
blocks[139]['protected'] = false; // Wohnzimmer Licht
blocks[140] = {}
blocks[140]['width'] = 6;
blocks[140]['image'] = 'bulb_on.png';
blocks[140]['switch'] = false;
blocks[140]['hide_data'] = true;
blocks[140]['protected'] = false; //Küche Licht
blocks[142] = {}
blocks[142]['width'] = 6;
/*blocks[142]['icon'] = 'fa-arrow-circle-left';*/
blocks[148] = {}
blocks[148]['width'] = 6;
blocks[148]['icon'] = '';
blocks[148]['title'] = 'Boen'; // Wind_gust
blocks[148]['graph'] = true;
blocks[151] = {}
blocks[151]['width'] = 6;
blocks[151]['image'] = 'white-arrow-up.png';
blocks[151]['switch'] = true;
blocks[151]['hide_data'] = true;
blocks[151]['protected'] = false;
blocks[151]['title'] = 'Aus'// Nachtruhe aus
blocks[152] = {}
blocks[152]['width'] = 6;
blocks[152]['image'] = 'bulb_on.png';
blocks[152]['switch'] = false;
blocks[152]['hide_data'] = true;
blocks[152]['protected'] = false; // Flur oben Licht
blocks[153] = {}
blocks[153]['width'] = 6;
blocks[153]['image'] = 'bulb_on.png';
blocks[153]['switch'] = false;
blocks[153]['hide_data'] = true;
blocks[153]['protected'] = false; // Schlafzimmer Licht
blocks[174] = {}
blocks[174]['width'] = 6;
blocks[174]['icon'] = 'fa-tint';
/*blocks[174]['image'] = '6.svg';*/
blocks[174]['title'] = '24 Stunden'; //Regen
blocks[175] = {}
blocks[175]['width'] = 6;
blocks[175]['icon'] = 'fa-tint';
blocks[175]['title'] = 'Aktuell'; // Rain_rate
blocks[191] = {}
blocks[191]['width'] = 6;
blocks[191]['icon'] = 'fa-moon-o';
blocks[191]['hide_data'] = true;
blocks[191]['protected'] = true;
blocks[191]['title'] = ''; // Mondphase
/*blocks[192] = {}
blocks[192]['width'] = 4;
blocks[192]['image'] = 'Moon-stars.png';
blocks[192]['hide_data'] = true;
blocks[192]['protected'] = true;
blocks[192]['title'] = ''; //Moonage*/
blocks[193] = {}
blocks[193]['width'] = 6;
blocks[193]['icon'] = 'fa-moon-o';
blocks[193]['hide_data'] = true;
blocks[193]['graph'] = false;
blocks[193]['protected'] = true;
blocks[193]['title'] = ''; // Mondprozente
blocks[194] = {}
blocks[194]['width'] = 4;
blocks[194]['image'] = 'blinds_open.png';
blocks[194]['switch'] = true;
blocks[194]['hide_data'] = true;
blocks[194]['protected'] = false;
blocks[194]['hide_stop'] = true;// Jalousie Badezimmer
blocks[209] = {}
blocks[209]['width'] = 6;
blocks[209]['image'] = 'bulb_on.png';
blocks[209]['switch'] = false;
blocks[209]['hide_data'] = true;
blocks[209]['protected'] = false; // Steinel Außenlicht
blocks[203] = {}
blocks[203]['width'] = 6;
blocks[203]['title'] = 'Auge Oben';
blocks[213] = {}
blocks[213]['width'] = 6;
blocks[213]['title'] = 'Steinel'; // Steinel Bewegungsmelder
blocks[215] = {}
blocks[215]['width'] = 6;
blocks[215]['title'] = 'Steinel'; // Steinel Helligkeit
blocks[231] = {}
blocks[231]['width'] = 6;
blocks[231]['hide_data'] = true;
blocks[231]['title'] = 'Bewegung'; // Bewegung um das Haus herum
blocks[232] = {}
blocks[232]['width'] = 6;
blocks[232]['hide_data'] = true;
blocks[232]['title'] = 'Reset'; // Rücksetzen von Bewegung
columns[2] = {}
columns[2]['blocks'] = [buttons.jalousien, buttons.beleuchtung, buttons.alarm, buttons.wetterstation, 'blocktitle_8', 134, 151, 128, 135, 'sunrise' , 231, 232, buttons.radio]
columns[2]['width'] = 4;
columns[3] = {}
columns[3]['blocks'] = [buttons.webcam]
columns[3]['width'] = 6;
columns[4] = {}
columns[4]['blocks'] = ['blocktitle_1', 'blocktitle_2', 7, 1, 8, 'blocktitle_3', 40, 6, 'blocktitle_4', 194]
columns[4]['width'] = 8;
columns[5] = {}
columns[5]['blocks'] = ['blocktitle_7', 'blocktitle_1', 139, 140, 'blocktitle_4', 152, 153, 'blocktitle_9', 209]
columns[5]['width'] = 8;
columns[6] = {}
columns[6]['blocks'] = [frames.secpanel]
columns[6]['width'] = 12;
columns[7] = {}
columns[7]['blocks'] = ['blocktitle_4']
columns[7]['width'] = 8;
columns[10] = {}
columns[10]['blocks'] = ['currentweather_big', 'weather', 174, 175, 148, 142]
columns[10]['width'] = 4;
columns[11] = {}
columns[11]['blocks'] = [buttons.moon, 191, 193]
columns[11]['width'] = 4;
var screens = {}
screens[1] = {}
screens[1]['background'] = 'bg3.jpg';
screens[1]['columns'] = [2,3]
screens[2] = {}
screens[2]['background'] = 'bg3.jpg';
screens[2]['columns'] = [2,4]
screens[3] = {}
screens[3]['background'] = 'bg3.jpg';
screens[3]['columns'] = [2,5]
screens[4] = {}
screens[4]['background'] = 'bg3.jpg';
screens[4]['columns'] = [6]
screens[5] = {}
screens[5]['background'] = 'bg3.jpg';
screens[5]['columns'] = [2,10,11]
Re: Dashticz - General Discussions
Posted: Sunday 10 December 2017 15:24
by tontze
robgeerts wrote: ↑Sunday 10 December 2017 10:05
Will check the arrows for blinds.
It only uses your own config.js ... (in custom-folder).
But if you see strangs things, this could happen because of browser-caching..
I was just wondering, i did remove whole dashticz folder, but somewhere new install found my calendar ics, it was allready filled in config page ?
Re: Dashticz - General Discussions
Posted: Sunday 10 December 2017 20:45
by aiolos
tontze wrote: ↑Sunday 10 December 2017 15:24
robgeerts wrote: ↑Sunday 10 December 2017 10:05
Will check the arrows for blinds.
It only uses your own config.js ... (in custom-folder).
But if you see strangs things, this could happen because of browser-caching..
I was just wondering, i did remove whole dashticz folder, but somewhere new install found my calendar ics, it was allready filled in config page ?
It can be in your 'local storage' in the browser.
Re: Dashticz - General Discussions
Posted: Sunday 10 December 2017 21:21
by robgeerts
sailmich wrote: ↑Sunday 10 December 2017 13:55
robgeerts wrote: ↑Sunday 10 December 2017 10:05
Will check the arrows for blinds.
It only uses your own config.js ... (in custom-folder).
But if you see strangs things, this could happen because of browser-caching..
Thanks for your quick response. I can't see anything different from my older CONFIG.js but maybe you can have a look into my CONFIG.js. I cleared the cache and have this issue on my Laptop, Tablet and Phone.
CONFIG.js
- Spoiler: show
-
var config = {}
config['calendarlanguage'] = 'de_DE';
config['domoticz_ip'] = 'http://192.xxxxxxxxxx';
config['domoticz_refresh'] = '5';
config['dashticz_refresh'] = '60';
config['app_title'] = 'Dashticz';
config['wu_api'] = 'my own';
config['wu_city'] = 'pws:';
config['wu_name'] = 'my own';
config['wu_country'] = 'DL';
config['auto_positioning'] = false;
config['use_favorites'] = false;
config['boss_stationclock'] = 'RedBoss';
config['hide_seconds'] = 1;
config['hide_topbar'] = 0;
config['hide_seconds_stationclock'] = 1;
config['idx_moonpicture'] = 2; //index of the uservariabele MoonPicture
config['auto_swipe_back_to'] = 1;
config['auto_swipe_back_after'] = '20';
config['slide_effect'] = 'coverflow';
config['last_update'] = 0;
config['selector_instead_of_buttons'] = 0;
config['static_weathericons'] = 1;
config['standard_graph'] = 'month';
var frames = {}
frames.secpanel = {height:660,frameurl:"http://my own/secpanel/index.html",width:12}
var buttons = {}
buttons.jalousien={width:6, title:'Jalousien', slide:2}
buttons.beleuchtung= {width:6, title: 'Beleuchtung',slide: 3}
buttons.alarm= {width:6, title: 'Alarm',slide: 4}
buttons.wetterstation= {width:6, title: 'Wetter',slide: 5}
buttons.webcam = {width:12, isimage:true, refresh:2000, image: 'http://my own/mjpeg_read.php', url: 'http://my own'}
buttons.moon = {width:12, isimage:true, refreshimage:60000, image: 'moon'}
buttons.radio = {width:12, image: 'img/radio_on.png', title: 'Radio', url: 'http://www.radio21.de/musik/livestream.html'}
var blocks = {}
blocks['blocktitle_1'] = {}
blocks['blocktitle_1']['type'] = 'blocktitle';
blocks['blocktitle_1']['title'] = 'Erdgeschoss';
blocks['blocktitle_2'] = {}
blocks['blocktitle_2']['type'] = 'blocktitle';
blocks['blocktitle_2']['title'] = 'Wohnzimmer';
blocks['blocktitle_3'] = {}
blocks['blocktitle_3']['type'] = 'blocktitle';
blocks['blocktitle_3']['title'] = 'Küche';
blocks['blocktitle_4'] = {}
blocks['blocktitle_4']['type'] = 'blocktitle';
blocks['blocktitle_4']['title'] = 'Obergeschoß';
blocks['blocktitle_5'] = {}
blocks['blocktitle_5']['type'] = 'blocktitle';
blocks['blocktitle_5']['title'] = 'Jalousien Terrasse';
blocks['blocktitle_6'] = {}
blocks['blocktitle_6']['type'] = 'blocktitle';
blocks['blocktitle_6']['title'] = 'Jalousien';
blocks['blocktitle_7'] = {}
blocks['blocktitle_7']['type'] = 'blocktitle';
blocks['blocktitle_7']['title'] = 'Beleuchtung';
blocks['blocktitle_8'] = {}
blocks['blocktitle_8']['type'] = 'blocktitle';
blocks['blocktitle_8']['title'] = 'Nachtruhe';
blocks['blocktitle_9'] = {}
blocks['blocktitle_9']['type'] = 'blocktitle';
blocks['blocktitle_9']['title'] = 'Außen';
/*blocks[40] = {}
blocks[40]['width'] = 6; //1 to 12, remove this line if you want to use the default (4)
blocks[40]['image'] = 'blinds_open.png'; //if you want to show an image instead if icon, place image in img/ folder
blocks[40]['switch'] = true; //if you want to switch the title and data
blocks[40]['hide_data'] = true; //if you want to hide the data of this block
blocks[40]['protected'] = false; //protect switching manually in Dashticz
blocks[40]['title'] = 'Links' //change name of switch against Domoticz name*/
blocks[1] = {}
blocks[1]['width'] = 4;
blocks[1]['image'] = 'blinds_open.png';
blocks[1]['switch'] = true;
blocks[1]['hide_data'] = true;
blocks[1]['protected'] = false; // Jalousie Wohnzimmer mitte
blocks[1]['hide_stop'] = false;
blocks[6] = {}
blocks[6]['width'] = 6;
blocks[6]['image'] = 'blinds_open.png';
blocks[6]['switch'] = true;
blocks[6]['hide_data'] = true;
blocks[6]['protected'] = false;
blocks[6]['title'] = 'Rechts'; // Jalousie Küche rechts
blocks[6]['hide_stop'] = true;
blocks[7] = {}
blocks[7]['width'] = 4;
blocks[7]['image'] = 'blinds_open.png';
blocks[7]['switch'] = true;
blocks[7]['hide_data'] = true;
blocks[7]['protected'] = false; // Jalousie Wohnzimmer links
blocks[7]['hide_stop'] = true;
blocks[8] = {}
blocks[8]['width'] = 4;
blocks[8]['image'] = 'blinds_open.png';
blocks[8]['switch'] = true;
blocks[8]['hide_data'] = true;
blocks[8]['protected'] = false; // Jalousie Wohnzimmer rechts
blocks[8]['hide_stop'] = true;
blocks[9] = {}
blocks[9]['width'] = 4;
blocks[9]['image'] = 'blinds_open.png';
blocks[9]['switch'] = true;
blocks[9]['hide_data'] = true;
blocks[9]['protected'] = false; //Markise draußen
blocks[10] = {}
blocks[10]['width'] = 4;
blocks[10]['image'] = 'blinds_open.png';
blocks[10]['switch'] = true;
blocks[10]['hide_data'] = true;
blocks[10]['protected'] = false;
blocks[10]['title'] = 'Seite'; //Jalousie seite draußen
blocks[11] = {}
blocks[11]['width'] = 4;
blocks[11]['image'] = 'blinds_open.png';
blocks[11]['switch'] = true;
blocks[11]['hide_data'] = true;
blocks[11]['protected'] = false;
blocks[11]['title'] = 'Vorne'; //Jalousie vorne draußen
blocks[40] = {}
blocks[40]['width'] = 6;
blocks[40]['image'] = 'blinds_open.png';
blocks[40]['switch'] = true;
blocks[40]['hide_data'] = true;
blocks[40]['protected'] = false;
blocks[40]['title'] = 'Links'; //Jalousie Küche linke Seite
blocks[40]['hide_stop'] = true;
blocks[128] = {}
blocks[128]['width'] = 6;
blocks[128]['hide_data'] = true;
blocks[128]['title'] = 'Innen';// Wetterstation Außen Temperatur
blocks[134] = {}
blocks[134]['width'] = 6;
blocks[134]['image'] = 'white-arrow-down.png';
blocks[134]['switch'] = true;
blocks[134]['hide_data'] = true;
blocks[134]['protected'] = false;
blocks[134]['title'] = 'Ein';// Nachtruhe ein
blocks[135] = {}
blocks[135]['width'] = 6;
blocks[135]['hide_data'] = true;
blocks[135]['title'] = 'Außen';// Wetterstation Innen Temperatur
blocks[139] = {}
blocks[139]['width'] = 6;
blocks[139]['image'] = 'bulb_on.png';
blocks[139]['switch'] = false;
blocks[139]['hide_data'] = true;
blocks[139]['protected'] = false; // Wohnzimmer Licht
blocks[140] = {}
blocks[140]['width'] = 6;
blocks[140]['image'] = 'bulb_on.png';
blocks[140]['switch'] = false;
blocks[140]['hide_data'] = true;
blocks[140]['protected'] = false; //Küche Licht
blocks[142] = {}
blocks[142]['width'] = 6;
/*blocks[142]['icon'] = 'fa-arrow-circle-left';*/
blocks[148] = {}
blocks[148]['width'] = 6;
blocks[148]['icon'] = '';
blocks[148]['title'] = 'Boen'; // Wind_gust
blocks[148]['graph'] = true;
blocks[151] = {}
blocks[151]['width'] = 6;
blocks[151]['image'] = 'white-arrow-up.png';
blocks[151]['switch'] = true;
blocks[151]['hide_data'] = true;
blocks[151]['protected'] = false;
blocks[151]['title'] = 'Aus'// Nachtruhe aus
blocks[152] = {}
blocks[152]['width'] = 6;
blocks[152]['image'] = 'bulb_on.png';
blocks[152]['switch'] = false;
blocks[152]['hide_data'] = true;
blocks[152]['protected'] = false; // Flur oben Licht
blocks[153] = {}
blocks[153]['width'] = 6;
blocks[153]['image'] = 'bulb_on.png';
blocks[153]['switch'] = false;
blocks[153]['hide_data'] = true;
blocks[153]['protected'] = false; // Schlafzimmer Licht
blocks[174] = {}
blocks[174]['width'] = 6;
blocks[174]['icon'] = 'fa-tint';
/*blocks[174]['image'] = '6.svg';*/
blocks[174]['title'] = '24 Stunden'; //Regen
blocks[175] = {}
blocks[175]['width'] = 6;
blocks[175]['icon'] = 'fa-tint';
blocks[175]['title'] = 'Aktuell'; // Rain_rate
blocks[191] = {}
blocks[191]['width'] = 6;
blocks[191]['icon'] = 'fa-moon-o';
blocks[191]['hide_data'] = true;
blocks[191]['protected'] = true;
blocks[191]['title'] = ''; // Mondphase
/*blocks[192] = {}
blocks[192]['width'] = 4;
blocks[192]['image'] = 'Moon-stars.png';
blocks[192]['hide_data'] = true;
blocks[192]['protected'] = true;
blocks[192]['title'] = ''; //Moonage*/
blocks[193] = {}
blocks[193]['width'] = 6;
blocks[193]['icon'] = 'fa-moon-o';
blocks[193]['hide_data'] = true;
blocks[193]['graph'] = false;
blocks[193]['protected'] = true;
blocks[193]['title'] = ''; // Mondprozente
blocks[194] = {}
blocks[194]['width'] = 4;
blocks[194]['image'] = 'blinds_open.png';
blocks[194]['switch'] = true;
blocks[194]['hide_data'] = true;
blocks[194]['protected'] = false;
blocks[194]['hide_stop'] = true;// Jalousie Badezimmer
blocks[209] = {}
blocks[209]['width'] = 6;
blocks[209]['image'] = 'bulb_on.png';
blocks[209]['switch'] = false;
blocks[209]['hide_data'] = true;
blocks[209]['protected'] = false; // Steinel Außenlicht
blocks[203] = {}
blocks[203]['width'] = 6;
blocks[203]['title'] = 'Auge Oben';
blocks[213] = {}
blocks[213]['width'] = 6;
blocks[213]['title'] = 'Steinel'; // Steinel Bewegungsmelder
blocks[215] = {}
blocks[215]['width'] = 6;
blocks[215]['title'] = 'Steinel'; // Steinel Helligkeit
blocks[231] = {}
blocks[231]['width'] = 6;
blocks[231]['hide_data'] = true;
blocks[231]['title'] = 'Bewegung'; // Bewegung um das Haus herum
blocks[232] = {}
blocks[232]['width'] = 6;
blocks[232]['hide_data'] = true;
blocks[232]['title'] = 'Reset'; // Rücksetzen von Bewegung
columns[2] = {}
columns[2]['blocks'] = [buttons.jalousien, buttons.beleuchtung, buttons.alarm, buttons.wetterstation, 'blocktitle_8', 134, 151, 128, 135, 'sunrise' , 231, 232, buttons.radio]
columns[2]['width'] = 4;
columns[3] = {}
columns[3]['blocks'] = [buttons.webcam]
columns[3]['width'] = 6;
columns[4] = {}
columns[4]['blocks'] = ['blocktitle_1', 'blocktitle_2', 7, 1, 8, 'blocktitle_3', 40, 6, 'blocktitle_4', 194]
columns[4]['width'] = 8;
columns[5] = {}
columns[5]['blocks'] = ['blocktitle_7', 'blocktitle_1', 139, 140, 'blocktitle_4', 152, 153, 'blocktitle_9', 209]
columns[5]['width'] = 8;
columns[6] = {}
columns[6]['blocks'] = [frames.secpanel]
columns[6]['width'] = 12;
columns[7] = {}
columns[7]['blocks'] = ['blocktitle_4']
columns[7]['width'] = 8;
columns[10] = {}
columns[10]['blocks'] = ['currentweather_big', 'weather', 174, 175, 148, 142]
columns[10]['width'] = 4;
columns[11] = {}
columns[11]['blocks'] = [buttons.moon, 191, 193]
columns[11]['width'] = 4;
var screens = {}
screens[1] = {}
screens[1]['background'] = 'bg3.jpg';
screens[1]['columns'] = [2,3]
screens[2] = {}
screens[2]['background'] = 'bg3.jpg';
screens[2]['columns'] = [2,4]
screens[3] = {}
screens[3]['background'] = 'bg3.jpg';
screens[3]['columns'] = [2,5]
screens[4] = {}
screens[4]['background'] = 'bg3.jpg';
screens[4]['columns'] = [6]
screens[5] = {}
screens[5]['background'] = 'bg3.jpg';
screens[5]['columns'] = [2,10,11]
Your config looks fine... (that sentence about the config in my previous response was for Tontze

)
Re: Dashticz - General Discussions
Posted: Tuesday 12 December 2017 8:50
by DewGew
#robgeerts
I found this in settings.js:
Code: Select all
settings['lineColors'] = ['#eee', '#eee', '#eee'];
What is this for?
Re: Dashticz - General Discussions
Posted: Tuesday 12 December 2017 12:10
by gielie
I have a question about my thermostat.
This is what i see.

My normal temp sensors work as i want them but my themostat setpoint doesn't, i can't change the font size also the text and number are too close together, how do i make more space between them and how do i change the font size.
Another question is the selector switch of my thermostat, i want to change the color of the activated part, now it is hard to see on which program it is running.
Re: Dashticz - General Discussions
Posted: Tuesday 12 December 2017 13:20
by johansson
Don't know if you solved this one already, but you are missing the port, ie
http://192.168.0.102:8181/dash/index.html should work.
Re: Dashticz - General Discussions
Posted: Tuesday 12 December 2017 18:34
by aiolos
DewGew wrote: ↑Tuesday 12 December 2017 8:50
#robgeerts
I found this in settings.js:
Code: Select all
settings['lineColors'] = ['#eee', '#eee', '#eee'];
What is this for?
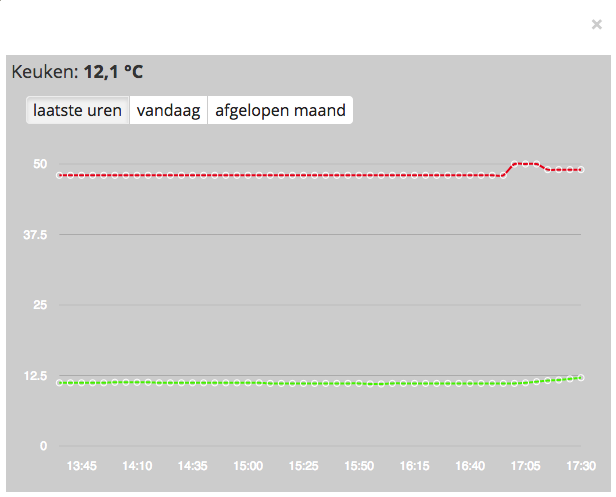
You can change the colors of the lines in the graphs. For example, if you add the following to your CONFIG.js, you have graphs like below. Very ugly in this example, but you get the idea. This graph shows the values of a temp and humidity sensor.
Code: Select all
config['lineColors'] = ['#e00', '#0e0', '#00e'];

- Screen Shot 2017-12-12 at 17.30.54.png (39.17 KiB) Viewed 2995 times
And yes, it is pretty cold in my kitchen at the moment...
Re: Dashticz - General Discussions
Posted: Wednesday 13 December 2017 15:51
by DewGew
aiolos wrote: ↑Tuesday 12 December 2017 18:34
DewGew wrote: ↑Tuesday 12 December 2017 8:50
#robgeerts
I found this in settings.js:
Code: Select all
settings['lineColors'] = ['#eee', '#eee', '#eee'];
What is this for?
You can change the colors of the lines in the graphs. For example, if you add the following to your CONFIG.js, you have graphs like below. Very ugly in this example, but you get the idea. This graph shows the values of a temp and humidity sensor.
Code: Select all
config['lineColors'] = ['#e00', '#0e0', '#00e'];
Screen Shot 2017-12-12 at 17.30.54.png
And yes, it is pretty cold in my kitchen at the moment...
Great now I know. Im trying to put in the settingmenu.
Re: Dashticz - General Discussions
Posted: Wednesday 13 December 2017 19:36
by joostnl
I tried to update to latest beta. (First update ever)
Removed all dashboard files, uploaded new ones, add my old config file.
The UI loads fine with buienradar etc only it is not showing any of my Domoticz devices it is just blank empty.
Do i have to do something to regain acces to domoticz? (it is not working on my tablet/laptop diffrent browsers)
If i reupload my backup it is working great again.
Code: Select all
var config = {}
config['domoticz_ip'] = 'http://192.168.1.13:2449';
config['domoticz_refresh'] = '5';
config['dashticz_refresh'] = '60';
config['auto_positioning'] = 0;
config['use_favorites'] = 0;
config['last_update'] = 1;
config['hide_topbar'] = 1;
config['last_update'] = 0;
config['wu_api'] = 'secretttt';
config['wu_city'] = 'secretttt';
config['wu_name'] = '';
config['spot_clientid'] = 'secretttt';
var buttons = {}
buttons.buienradar = {width:12, isimage:true, refreshimage:60000, image: 'http://api.buienradar.nl/image/1.0/RadarMapNL?w=285&h=256', url: 'http://www.weer.nl/verwachting/nederland/son/189656/'}
buttons.radio = {width:12, image: 'img/radio_on.png', title: 'Radio', url: 'http://nederland.fm'}
buttons.nunl = {width:12, icon: 'fa-newspaper-o', title: 'Nu.nl', url: 'http://www.nu.nl'}
var screens = {}
screens[1] = {}
screens[1]['background'] = 'bg10.jpg';
screens[1]['columns'] = [1,2,3]
screens[2] = {}
screens[2]['background'] = 'bg10.jpg';
screens[2]['columns'] = [4]
blocks['blocktitle_1'] = {}
blocks['blocktitle_1']['type'] = 'blocktitle';
blocks['blocktitle_1']['title'] = 'Light';
blocks['blocktitle_2'] = {}
blocks['blocktitle_2']['type'] = 'blocktitle';
blocks['blocktitle_2']['title'] = 'Temperature'
blocks['blocktitle_3'] = {}
blocks['blocktitle_3']['type'] = 'blocktitle';
blocks['blocktitle_3']['title'] = 'Power';
blocks['blocktitle_4'] = {}
blocks['blocktitle_4']['type'] = 'blocktitle';
blocks['blocktitle_4']['title'] = 'Plants';
blocks['blocktitle_5'] = {}
blocks['blocktitle_5']['type'] = 'blocktitle';
blocks['blocktitle_5']['title'] = 'Multimedia';
blocks['blocktitle_6'] = {}
blocks['blocktitle_6']['type'] = 'blocktitle';
blocks['blocktitle_6']['title'] = 'Graph';
columns[1] = {}
columns[1]['blocks'] = ['blocktitle_1',418,446,137,'blocktitle_3',8,9,117]
columns[1]['width'] = 4;
columns[2] = {}
columns[2]['blocks'] = ['blocktitle_2',6,4,3,2,460,'blocktitle_4',159,163,173,'blocktitle_5',12,16,14,'spotify']
columns[2]['width'] = 5;
columns[3] = {}
columns[3]['blocks'] = ['clock','sunrise','weather',buttons.buienradar,'traffic']
columns[3]['width'] = 3;
columns[4] = {}
columns[4]['blocks'] = ['blocktitle_6']
columns[4]['width'] = 3;
Re: Dashticz - General Discussions
Posted: Wednesday 13 December 2017 21:22
by robgeerts
Is it possible it does not show any devices because it cannot login?
What type of login did you choose in Domoticz settings?
Re: Dashticz - General Discussions
Posted: Wednesday 13 December 2017 21:39
by joostnl
robgeerts wrote: ↑Wednesday 13 December 2017 21:22
Is it possible it does not show any devices because it cannot login?
What type of login did you choose in Domoticz settings?
Basic Auth, what is diffrents anyway haha?

Dashticz - General Discussions
Posted: Wednesday 13 December 2017 23:42
by johnvantuijl
Hoi! Nu een week of 4 aan t rommelen met dashticz en een touchscreen aan t maken. Ben erg blij met dashticz! Geweldig en als je een beetje handig Bent kun je er al een hoop mee. het mogelijk om met bijvoorbeeld een htaccess bestand dashticz alleen beschikbaar te maken vanaf mijn lokale netwerk en bijvoorbeeld van buitenaf een user/password te vragen?
Verzonden vanaf mijn iPhone met Tapatalk Pro
Re: Dashticz - General Discussions
Posted: Thursday 14 December 2017 7:36
by DewGew
joostnl wrote: ↑Wednesday 13 December 2017 19:36
I tried to update to latest beta. (First update ever)
Removed all dashboard files, uploaded new ones, add my old config file.
The UI loads fine with buienradar etc only it is not showing any of my Domoticz devices it is just blank empty.
Do i have to do something to regain acces to domoticz? (it is not working on my tablet/laptop diffrent browsers)
If i reupload my backup it is working great again.
Code: Select all
var config = {}
config['domoticz_ip'] = 'http://192.168.1.13:2449';
config['domoticz_refresh'] = '5';
config['dashticz_refresh'] = '60';
config['auto_positioning'] = 0;
config['use_favorites'] = 0;
config['last_update'] = 1;
config['hide_topbar'] = 1;
config['last_update'] = 0;
config['wu_api'] = 'secretttt';
config['wu_city'] = 'secretttt';
config['wu_name'] = '';
config['spot_clientid'] = 'secretttt';
var buttons = {}
buttons.buienradar = {width:12, isimage:true, refreshimage:60000, image: 'http://api.buienradar.nl/image/1.0/RadarMapNL?w=285&h=256', url: 'http://www.weer.nl/verwachting/nederland/son/189656/'}
buttons.radio = {width:12, image: 'img/radio_on.png', title: 'Radio', url: 'http://nederland.fm'}
buttons.nunl = {width:12, icon: 'fa-newspaper-o', title: 'Nu.nl', url: 'http://www.nu.nl'}
var screens = {}
screens[1] = {}
screens[1]['background'] = 'bg10.jpg';
screens[1]['columns'] = [1,2,3]
screens[2] = {}
screens[2]['background'] = 'bg10.jpg';
screens[2]['columns'] = [4]
blocks['blocktitle_1'] = {}
blocks['blocktitle_1']['type'] = 'blocktitle';
blocks['blocktitle_1']['title'] = 'Light';
blocks['blocktitle_2'] = {}
blocks['blocktitle_2']['type'] = 'blocktitle';
blocks['blocktitle_2']['title'] = 'Temperature'
blocks['blocktitle_3'] = {}
blocks['blocktitle_3']['type'] = 'blocktitle';
blocks['blocktitle_3']['title'] = 'Power';
blocks['blocktitle_4'] = {}
blocks['blocktitle_4']['type'] = 'blocktitle';
blocks['blocktitle_4']['title'] = 'Plants';
blocks['blocktitle_5'] = {}
blocks['blocktitle_5']['type'] = 'blocktitle';
blocks['blocktitle_5']['title'] = 'Multimedia';
blocks['blocktitle_6'] = {}
blocks['blocktitle_6']['type'] = 'blocktitle';
blocks['blocktitle_6']['title'] = 'Graph';
columns[1] = {}
columns[1]['blocks'] = ['blocktitle_1',418,446,137,'blocktitle_3',8,9,117]
columns[1]['width'] = 4;
columns[2] = {}
columns[2]['blocks'] = ['blocktitle_2',6,4,3,2,460,'blocktitle_4',159,163,173,'blocktitle_5',12,16,14,'spotify']
columns[2]['width'] = 5;
columns[3] = {}
columns[3]['blocks'] = ['clock','sunrise','weather',buttons.buienradar,'traffic']
columns[3]['width'] = 3;
columns[4] = {}
columns[4]['blocks'] = ['blocktitle_6']
columns[4]['width'] = 3;
Settings are store at local storage in your browser. Sometimes the settings are not updated when you upgrade dashticz. Try to clear Local Storage in your browser. For chrome:
Hit F12. Go to Application tab. Expand Local storage folder. Selct your dashticz address then right click and select Clear.
For Edge:
Hit F12. Go to debugger. Click the folder icon. Expand Local Storage. Selct your dashticz address. selct all and then delete.
Re: Dashticz - General Discussions
Posted: Thursday 14 December 2017 7:55
by pvm
johnvantuijl wrote:Hoi! Nu een week of 4 aan t rommelen met dashticz en een touchscreen aan t maken. Ben erg blij met dashticz! Geweldig en als je een beetje handig Bent kun je er al een hoop mee. het mogelijk om met bijvoorbeeld een htaccess bestand dashticz alleen beschikbaar te maken vanaf mijn lokale netwerk en bijvoorbeeld van buitenaf een user/password te vragen?
Verzonden vanaf mijn iPhone met Tapatalk Pro
Using .htaccess is purely related to the machine/software you run dashticz on. Are you running an apache server?
No direct relation to dashticz itself
Re: Dashticz - General Discussions
Posted: Thursday 14 December 2017 10:19
by johnvantuijl
pvm wrote:johnvantuijl wrote:Hoi! Nu een week of 4 aan t rommelen met dashticz en een touchscreen aan t maken. Ben erg blij met dashticz! Geweldig en als je een beetje handig Bent kun je er al een hoop mee. het mogelijk om met bijvoorbeeld een htaccess bestand dashticz alleen beschikbaar te maken vanaf mijn lokale netwerk en bijvoorbeeld van buitenaf een user/password te vragen?
Verzonden vanaf mijn iPhone met Tapatalk Pro
Using .htaccess is purely related to the machine/software you run dashticz on. Are you running an apache server?
No direct relation to dashticz itself
Yes, hosting my dashticz-site on my synology webstation which uses apache server 2.4
Verzonden vanaf mijn iPhone met Tapatalk Pro
Re: Dashticz - General Discussions
Posted: Friday 15 December 2017 11:55
by pvm
Oké you should be able to implement this then
Re: Dashticz - General Discussions
Posted: Sunday 17 December 2017 17:46
by gielie
Id like to adjust the color and size of some icons, i know how to do this with the fa-icons but how do i do this with the png icons stored within dashticz?
Re: Dashticz - General Discussions
Posted: Monday 18 December 2017 6:33
by tontze
im puzzled .. why doesnt my config work ? It just gives me empty screen ? Blanko white screen ..
Code: Select all
var config = {}
config['language'] = 'en_US'; //or: en_US, de_DE, fr_FR, hu_HU, it_IT, pt_PT, sv_SE
config['domoticz_ip'] = 'http://xxx.xxx.xxx.xxx:8080';
config['app_title'] = 'Dashticz';
config['domoticz_refresh'] = '5';
config['dashticz_refresh'] = '60';
var trashnames = {}
trashnames['Gft'] = 'GFT';
trashnames['Pmd'] = 'Plastic';
trashnames['Rest'] = ''; //LEAVE EMPTY IF YOU WANT TO HIDE IT
//var calendars = {}
//calendars.hobbydeed = { url: 'https://www.hobbydeed.com/api/v2/public/calendar-share/fi/user/-s5895b91c4e2be4.56780603/file/all.ics', icalurl:'https://www.hobbydeed.com/api/v2/public/calendar-share/fi/user/-s5895b91c4e2be4.56780603/fi\
e/all.ics' }
var blocks = {}
blocks[163] = {}
blocks[163]['width'] = 4;
blocks[163]['title'] = 'BMW'
blocks[163]['image'] = 'fa_bmw.png';
blocks[184] = {}
blocks[184]['width'] = 4;
blocks[184]['title'] = 'KiA'
blocks[184]['image'] = 'kia-128.png';
blocks[36] = {}
blocks[36]['width'] = 4;
blocks[36]['title'] = 'Ulkopistoke'
blocks[36]['icon'] = 'fa-pause-circle-o';
blocks[185] = {}
blocks[185]['width'] = 4;
blocks[185]['title'] = 'Vierashuone'
blocks[185]['icon'] = 'fa-lightbulb-o';
var columns = {}
columns[10] = {}
columns[10]['blocks'] = ['clock',calendars.hobbydeed,119,120,121,2,185,144,1]
columns[10]['width'] = 5;
columns[20] = {}
columns[20]['blocks'] = ['currentweather_big','weather',149,163,184,93,99,27,98,33,28,105,36,162]
columns[20]['width'] = 5;
columns[30] = {}
columns[30]['blocks'] = ['sunrise',buttons.moon]
//columns[30]['blocks'] = ['sunrise',buttons.moon,'streamplayer']
columns[30]['width'] = 2;
var screens = {}
screens[1] = {}
screens[1]['background'] = 'bg_1.jpg';
screens[1]['columns'] = [10,20,30]
Re: Dashticz - General Discussions
Posted: Monday 18 December 2017 7:41
by DewGew
tontze wrote: ↑Monday 18 December 2017 6:33
im puzzled .. why doesnt my config work ? It just gives me empty screen ? Blanko white screen ..
Code: Select all
var config = {}
config['language'] = 'en_US'; //or: en_US, de_DE, fr_FR, hu_HU, it_IT, pt_PT, sv_SE
config['domoticz_ip'] = 'http://xxx.xxx.xxx.xxx:8080';
config['app_title'] = 'Dashticz';
config['domoticz_refresh'] = '5';
config['dashticz_refresh'] = '60';
var trashnames = {}
trashnames['Gft'] = 'GFT';
trashnames['Pmd'] = 'Plastic';
trashnames['Rest'] = ''; //LEAVE EMPTY IF YOU WANT TO HIDE IT
//var calendars = {}
//calendars.hobbydeed = { url: 'https://www.hobbydeed.com/api/v2/public/calendar-share/fi/user/-s5895b91c4e2be4.56780603/file/all.ics', icalurl:'https://www.hobbydeed.com/api/v2/public/calendar-share/fi/user/-s5895b91c4e2be4.56780603/fi\
e/all.ics' }
var blocks = {}
blocks[163] = {}
blocks[163]['width'] = 4;
blocks[163]['title'] = 'BMW'
blocks[163]['image'] = 'fa_bmw.png';
blocks[184] = {}
blocks[184]['width'] = 4;
blocks[184]['title'] = 'KiA'
blocks[184]['image'] = 'kia-128.png';
blocks[36] = {}
blocks[36]['width'] = 4;
blocks[36]['title'] = 'Ulkopistoke'
blocks[36]['icon'] = 'fa-pause-circle-o';
blocks[185] = {}
blocks[185]['width'] = 4;
blocks[185]['title'] = 'Vierashuone'
blocks[185]['icon'] = 'fa-lightbulb-o';
var columns = {}
columns[10] = {}
columns[10]['blocks'] = ['clock',calendars.hobbydeed,119,120,121,2,185,144,1]
columns[10]['width'] = 5;
columns[20] = {}
columns[20]['blocks'] = ['currentweather_big','weather',149,163,184,93,99,27,98,33,28,105,36,162]
columns[20]['width'] = 5;
columns[30] = {}
columns[30]['blocks'] = ['sunrise',buttons.moon]
//columns[30]['blocks'] = ['sunrise',buttons.moon,'streamplayer']
columns[30]['width'] = 2;
var screens = {}
screens[1] = {}
screens[1]['background'] = 'bg_1.jpg';
screens[1]['columns'] = [10,20,30]
Are you running lateste beta or master?
Try remove this code. This function has been changed in latetest beta.
Code: Select all
var trashnames = {}
trashnames['Gft'] = 'GFT';
trashnames['Pmd'] = 'Plastic';
trashnames['Rest'] = ''; //LEAVE EMPTY IF YOU WANT TO HIDE IT
