Page 16 of 51
Re: Dashticz - Show your dashboard and how-to's!
Posted: Wednesday 15 November 2017 15:15
by yfands
@gijsje.
Config.js is a javascript file so you can perform script actions:
I have a lot of sensors and blocktitles:
If they have a common property you can put them in a for next loop
here are my blocktitles for roomnames inside the house
var blocktoset = ['Binnen','Woning','Beneden','Huiskamer','Keuken','Bijkeuken','Slaapkamer','Hal','Badkamer','Boven','Slaapkamer2','Hobbykamer','Overloop'];
for (x=0; x < blocktoset.length;x++)
{
blocks['bt_'+blocktoset[x]] = {}
blocks['bt_'+blocktoset[x]]['key'] = 'bt_'+blocktoset[x];
blocks['bt_'+blocktoset[x]]['type'] = 'blocktitle';
blocks['bt_'+blocktoset[x]]['title'] = blocktoset[x];
}
and for readability another set for outside
var blocktoset = ['Buiten','Bijgebouwen','Garage','Tuinhuis','Kas','Blokhut Kas','Blokhut','Sterrenwacht'];
for (x=0; x < blocktoset.length;x++)
{
blocks['bt_'+blocktoset[x]] = {}
blocks['bt_'+blocktoset[x]]['key'] = 'bt_'+blocktoset[x];
blocks['bt_'+blocktoset[x]]['type'] = 'blocktitle';
blocks['bt_'+blocktoset[x]]['title'] = blocktoset[x];
}
Or I want temp/hygro sensors all have another icon and data switched
var blockwidth = 4;
var x = 0;
var blocktoset = [488, 4, 312, 430, 425, 48, 490, 429,436, 19, 44, 3, 432,485,2, 18, 432, 471, 545, 505];
for (x=0; x < blocktoset.length;x++)
{
blocks[blocktoset[x]] ={};
blocks[blocktoset[x]]['width'] = blockwidth;
blocks[blocktoset[x]]['switch']=true;
blocks[blocktoset[x]]['image'] = 'TempHygro_Sensor32x32.png';
//blocks[blocktoset[x]]['hide_lastupdate'] = true; //if you want to show the last update specific for this block
}
but I want for sensor 545 additional settings so I add them separately.
blocks['545_2']={};
blocks['545_2']['title'] = 'Darksky';
or I want my switches to have another name rather than the domoticz name:
var blocktoset = [552,553,554,555,556,557,558,559 ]; //if you have a sensor with an underscore put it in single quotes like a string aka '545_2'
var blocknames =['Dressoir','Vitrine','Tv','Achter Links','Zithoek','Eettafel Schemerlamp','Eettafel Midden','Eettafel L/R'];
for (x=0; x < blocktoset.length;x++)
{
blocks[blocktoset[x]] ={};
blocks[blocktoset[x]]['title'] = blocknames[x];
blocks[blocktoset[x]]['width'] = blockwidth; // is defined 2 examples ago of course can be set to another value
blocks[blocktoset[x]]['switch']=false;
blocks[blocktoset[x]]['image'] = 'Additional/Light-off_mirror.png';
//blocks[blocktoset[x]]['hide_lastupdate'] = true; //if you want to show the last update specific for this block
}
suc6
Frank
Re: Dashticz - Show your dashboard and how-to's!
Posted: Wednesday 15 November 2017 15:53
by aiolos
yfands wrote: ↑Wednesday 15 November 2017 13:52
Gijs,
Ah, Ok understand. I'm gonne look further.
You can change the volume by just doing for example:
Or for a volume up/down button:
Code: Select all
$(streamelement+' .btnVolUp').click(function() {
audio.volume = Math.min(audio.volume + 0.1, 1);
});
$(streamelement+' .btnVolDown').click(function() {
audio.volume = Math.max(audio.volume - 0.1, 0);
});
Re: Dashticz - Show your dashboard and how-to's!
Posted: Wednesday 15 November 2017 16:38
by yfands
@aiolos
pfff audio.volume = 0.5; that's the limit I feel stupid and ashamed of not thinking of that simple solution

Thanks aiolos with your answer I can implement the volume slider.
Regards
Frank
Re: Dashticz - Show your dashboard and how-to's!
Posted: Saturday 18 November 2017 17:26
by dagger38
Hi,
following problem (picture).
I would like to get the text and data from the RPI CPU sections/blocks to the right of the raspberry image.
I can do this by changing the block width from 3 to 4 , but then the blocks get under eachother!
And wile i have don this , and hover over the block , the text movs back to the underside of the picture??
How can i make the block HIGHER?
don't seem to find the methode??

- dashticz.JPG (63.28 KiB) Viewed 5391 times
CONFIG.js :
- Spoiler: show
- var config = {}
var _USE_AUTO_POSITIONING = false
config['domoticz_ip'] = 'http://192.168.0.219:8080';
config['app_title'] = 'Dagger-Ticz';
config['domoticz_refresh'] = '5';
config['dashticz_refresh'] = '60';
config['default_news_url'] = 'http://www.nu.nl/rss/algemeen';
config['news_scroll_after'] = '7';
config['standby_after'] = 0;
config['auto_swipe_back_to'] = 1;
config['auto_swipe_back_after'] = '10';
config['auto_slide_pages'] = 0;
config['slide_effect'] = 'slide';
config['standard_graph'] = 'hours';
config['language'] = 'nl_NL';
config['timeformat'] = 'DD-MM-YY HH:mm';
config['calendarformat'] = 'dd DD.MM HH:mm';
config['calendarlanguage'] = 'nl_NL';
config['calendarurl'] = 0;
config['boss_stationclock'] = 'RedBoss';
config['gm_api'] = 0;
config['gm_zoomlevel'] = 0;
config['gm_latitude'] = 0;
config['gm_longitude'] = 0;
config['wu_api'] = '*******';
config['wu_city'] = 'Hamont-Achel';
config['wu_name'] = 0;
config['wu_country'] = 'BE';
config['idx_moonpicture'] = 1;
config['switch_horizon'] = 0;
config['host_nzbget'] = 0;
config['spot_clientid'] = 0;
config['garbage_company'] = 'ical';
config['garbage_icalurl'] = '********';
config['garbage_zipcode'] = '3930';
config['garbage_street'] = '********';
config['garbage_housenumber'] = '******';
config['garbage_maxitems'] = '6';
config['garbage_width'] = '12';
config['selector_instead_of_buttons'] = 0;
config['auto_positioning'] = 1;
config['use_favorites'] = 1;
config['last_update'] = 1;
config['hide_topbar'] = 0;
config['hide_seconds'] = 0;
config['hide_seconds_stationclock'] = 0;
config['use_fahrenheit'] = 0;
config['use_beaufort'] = 0;
config['translate_windspeed'] = 1;
config['static_weathericons'] = 0;
config['hide_mediaplayer'] = 0;
config['garbage_hideicon'] = 0;
var _LANGUAGE = 'nl_NL';
var _WEATHER_CITY = 'Achel';
var _WEATHER_COUNTRY = 'BE';
var _USE_AUTO_POSITIONING = true;
var _USE_FAVORITES = true;
var _HIDE_SECONDS_IN_CLOCK = false;
var _HIDE_MEDIAPLAYER_WHEN_OFF = false;
var _STANDBY_AFTER_MINUTES = 1;
var _USE_BEAUFORT = true;
var _TRANSLATE_SPEED = false;
var _SHOW_LASTUPDATE = false;
var _LASTUPDATE_FORMAT = 'DD-MM-YY HH:mm';
var _IDXmoonpicture = 13; //index of the uservariabele MoonPicture
var _SCREENSLIDER_EFFECT = 'slide';
var _CLOCK_BOSS = 'RedBoss';
var calendars = {}
calendars.business = { maxitems: 10, url: '*******', icalurl: '********' }
var _STREAMPLAYER_TRACKS = [
{"track":1,"name":"Arrow Classic Rock","file":"http://91.221.151.155:80/;?.mp3"},
{"track":2,"name":"Q-music","file":"http://icecast-qmusic.cdp.triple-it.nl/ ... ive_96.mp3"},
{"track":3,"name":"Slam! NonStop","file":"http://stream.radiocorp.nl/web10_mp3"},
{"track":4,"name":"192","file":"http://188.213.230.36:8030/stream"},
{"track":5,"name":"538 Hitzone","file":"http://playerservices.streamtheworld.co ... PSTR11.mp3 "},
];
var buttons = {}
buttons.buienradar = {width:12, isimage:true, image: 'https://api.buienradar.nl/image/1.0/Rad ... =350&h=220', url: 'https://www.weeronline.nl/Europa/Belgie/Achel/4055780'}
buttons.calendar = {width:6, icon: 'fa-calendar', title: 'Agenda', url: *******'}
buttons.radio = {width:12, image: 'img/radio_on.png', title: 'Radio', url: 'http://nederland.fm'}
buttons.nunl = {width:6, icon: 'fa-newspaper-o', title: 'Hbvl', url: 'http://www.hbvl.be'}
buttons.moon = {width:12, isimage:true, refreshimage:60000, image: 'moon'}
buttons.cam_voor = { width:6, isimage:true, refresh:2000, url: '********']
var blocks = {}
blocks['blocktitle_1'] = {}
blocks['blocktitle_1']['type'] = 'blocktitle';
blocks['blocktitle_1']['title'] = 'Rolluiken';
blocks['blocktitle_2'] = {}
blocks['blocktitle_2']['type'] = 'blocktitle';
blocks['blocktitle_2']['title'] = 'Schakelaars';
blocks['blocktitle_3'] = {}
blocks['blocktitle_3']['type'] = 'blocktitle';
blocks['blocktitle_3']['title'] = 'Het Weer';
blocks['blocktitle_4'] = {}
blocks['blocktitle_4']['type'] = 'blocktitle';
blocks['blocktitle_4']['title'] = 'RPI CPU';
blocks['blocktitle_4']['icon'] = 'rpi.png';
blocks['1'] = {}
blocks['1']['width'] = 12;
blocks['2'] = {}
blocks['2']['width'] = 12;
blocks['3'] = {}
blocks['3']['width'] = 12;
blocks['4'] = {}
blocks['4']['width'] = 12;
blocks['5'] = {}
blocks['5']['width'] = 12;
blocks['s1'] = {}
blocks['s1']['width'] = 12;
blocks['s1']['hide_lastupdate'] = true;
blocks['s1']['image'] = 'Blinds48_Off.png';
blocks['s2'] = {}
blocks['s2']['width'] = 12;
blocks['s2']['hide_lastupdate'] = true;
blocks['s2']['image'] = 'Blinds48_Off.png';
blocks['7'] = {}
blocks['7']['width'] = 12;
blocks['8'] = {}
blocks['8']['width'] = 12;
blocks['9'] = {}
blocks['9']['width'] = 12;
blocks['10'] = {}
blocks['10']['width'] = 12;
blocks['11'] = {}
blocks['11']['width'] = 12;
blocks['12'] = {}
blocks['12']['width'] = 12;
blocks['16'] = {}
blocks['16']['width'] = 6;
blocks['37'] = {}
blocks['37']['width'] = 5;
blocks['37']['hide_lastupdate'] = true;
blocks['37']['image'] = 'Switch48_On.png';
blocks['37']['playsound'] = 'sounds/button_click_on.mp3'; //play a sound when a device changes
blocks['22'] = {} //*RPI Temp
blocks['22']['width'] = 4;
blocks['22']['hide_lastupdate'] = true;
blocks['22']['image'] = 'rpi.png';
blocks['21'] = {}
blocks['21']['width'] = 4;
blocks['21']['hide_lastupdate'] = true;
blocks['21']['image'] = 'rpi.png';
blocks['23'] = {}
blocks['23']['width'] = 4;
blocks['23']['hide_lastupdate'] = true;
blocks['23']['image'] = 'rpi.png';
var columns = {}
columns[1] = {}
columns[1]['blocks'] = ['blocktitle_1',1,2,3,4,'s1','s2',5]
columns[1]['width'] = 2;
columns[2] = {}
columns[2]['blocks'] = ['blocktitle_2',37,29]
columns[2]['width'] = 4;
columns[3] = {}
columns[3]['blocks'] = ['blocktitle_3','currentweather_big','weather',buttons.buienradar];
columns[3]['width'] = 3;
columns[4] = {}
columns[4]['blocks'] = ['clock','sunrise',buttons.calendar,buttons.nunl,'blocktitle_4',22,21,23,'garbage',calendars.business,'streamplayer']
columns[4]['width'] = 3;
columns[5] = {}
columns[5]['width'] = 3;
columns[5]['blocks'] = [buttons.cam_voor]
columns[6] = {}
columns[6]['blocks'] = [buttons.moon]
columns[6]['width'] = 3;
var columns_standby = {}
columns_standby[1] = {}
columns_standby[1]['blocks'] = ['clock','currentweather_big','weather']
columns_standby[1]['width'] = 11;
var screens = {}
screens[1] = {}
screens[1]['background'] = 'bg1.jpg';
screens[1]['columns'] = [1,2,3,4]
screens[2] = {}
screens[2]['background'] = 'bg3.jpg';
screens[2]['columns'] = [5,6]
screens[3] = {}
screens[3]['background'] = 'bg4.jpg';
screens[3]['columns'] = [7]
custom.css :
- Spoiler: show
- /*
CUSTOM CSS FILE
*/
#graphoutput34 {height: 20px;}
/* Modifications to the fa en wi font family*/
.fa.fa-lightbulb-o.on {
color: rgba(255,255,0,1.0)
}
.fa.fa-lightbulb-o.off {
color:#fff;
}
.fa.fa-mobile.on.icon {
font-size: 30px !important;
color: green;
}
.fa.fa-mobile.off.icon {
font-size: 30px !important;
}
/* Fontsize buttons Blinds */
.fa,.wi {
font-size:20px !important;
}
/* Background blocks */
.transbg.col-xs-1,
.transbg.col-xs-2,
.transbg.col-xs-3,/* background of daily weather blocks*/
.transbg.col-xs-4,/* background of switch , mediaplayer , rpi blocks*/
.transbg.col-xs-5,
.transbg.col-xs-6,/* background of agenda,hbvl blocks */
.transbg.col-xs-7,
.transbg.col-xs-8,
.transbg.col-xs-9,
.transbg.col-xs-10,
.transbg.col-xs-11,
.transbg.col-xs-12 {/* background of rolluiken , buienradar , garbage , agenda blocks */
padding-top:17px;
padding-bottom:17px;
border: 3px solid rgba(255,255,255,0);
background: rgba(0,0,0,0.2);
background-clip: padding-box;
border-radius: 25px; /* Round corners */
}
.transbg.col-xs-4{
height: 85px;
padding: 15px;
line-height: 12px;
font-size: 8pt;
}
/* Block Title */
h1, h2, h3, h4, h5, h6 {
font-family: 'Open Sans', 'Helvetica Neue', Arial, sans-serif;
margin: 0px;
margin-left: 15px;
font-weight: 900;
font-size: 200%;
}
div.mh.titlegroups {
height: 50px !important; /* default height=75px */
padding-top: 5px; /* center text for new height */
}
.smalltitle h3 {
font-size: 12px !important;
margin-left: 6px;
}
/* RPI buttons font size */
.block_21 .title {
text-align: center !important;
vertical-align: middle;
font-size: 10px !important;
font-weight: 900 !important;
color: yellow;
}
.block_22 .title {
text-align: center !important;
vertical-align: middle;
font-size: 10px !important;
font-weight: 900 !important;
color: yellow;
}
.block_23 .title {
text-align: center !important;
vertical-align: middle;
font-size: 10px !important;
font-weight: 900 !important;
color: yellow;
}
/* Title of tile */
.title {
font-size:20px;
color: orange;
}
/* Standby screen */
.standby .clock{
font-size:80px !important;
}
.standby .weekday,.standby .date{
font-size:40px !important;
}
/* Swiper bullet */
.swiper-pagination-bullet {
width: 30px;
height: 30px;
background: white;
}
/* Up-Down arrow Blinds */
.input-groupBtn li {
position:sticky;
z-index: 9999;
right: 1px;
border-radius: 25px; /* Round corners */
}
/* Transparent Background for arrow Blinds - Big Screen */
.input-groupBtn.input-chevron .btn-number {
padding: 5px 10px 5px 10px;
background-color: transparent;
}
/* Transparent Background for arrow Blinds - Small Screen */
@media only screen and (max-width: 1400px) {
.input-groupBtn.input-chevron .btn-number {
padding: 7px 10px 7px 10px;
background-color: transparent;
}
/*block height*/
.transbg.col-xs-1, .transbg.col-xs-2, .transbg.col-xs-3, .transbg.col-xs-4, .transbg.col-xs-5, .transbg.col-xs-6, .transbg.col-xs-7, .transbg.col-xs-8, .transbg.col-xs-9, .transbg.col-xs-10, .transbg.col-xs-11, .transbg.col-xs-12 {
padding-top: 50px;
padding-bottom: 50px;
border: 1px solid rgba(255,255,255,0);
background: rgba(0,0,0,0.2);
background-clip: padding-box;
}
}
Any comment is welcom

Re: Dashticz - Show your dashboard and how-to's!
Posted: Saturday 18 November 2017 18:34
by htilburgs
I think in this case you have to play around with:
- image size
- text size
- right or left margins
Re: Dashticz - Show your dashboard and how-to's!
Posted: Saturday 18 November 2017 19:37
by dagger38
htilburgs wrote: ↑Saturday 18 November 2017 18:34
I think in this case you have to play around with:
- image size
- text size
- right or left margins
text size is not working... smaller , still under the picture.
Image size?? , were do i change that
same for the margins?? in custum.css?
Re: Dashticz - Show your dashboard and how-to's!
Posted: Saturday 18 November 2017 21:47
by htilburgs
I think you use a png file for the image, make it smaller and place new one in img folder.
Margins is indeed done in custom.css
Re: Dashticz - Show your dashboard and how-to's!
Posted: Sunday 19 November 2017 11:22
by FrankDutch
I am a bginner at this.
and iI have a question. Is it possible to lose the date and time in the butttons?

Re: Dashticz - Show your dashboard and how-to's!
Posted: Sunday 19 November 2017 11:27
by dagger38
in the blocks section :
blocks[*]['hide_lastupdate'] = true; // * stands for the IDX number of the block
Re: Dashticz - Show your dashboard and how-to's!
Posted: Sunday 19 November 2017 12:44
by FrankDutch
dagger38 wrote: ↑Sunday 19 November 2017 11:27
in the blocks section :
blocks[*]['hide_lastupdate'] = true; // * stands for the IDX number of the block
when i do that i can not log on anny more
Re: Dashticz - Show your dashboard and how-to's!
Posted: Sunday 19 November 2017 13:12
by aiolos
FrankDutch wrote: ↑Sunday 19 November 2017 12:44
dagger38 wrote: ↑Sunday 19 November 2017 11:27
in the blocks section :
blocks[*]['hide_lastupdate'] = true; // * stands for the IDX number of the block
when i do that i can not log on anny more
Did you fill in the idx between the first brackets?
You can also disable this in general, with
in CONFIG.js
Re: Dashticz - Show your dashboard and how-to's!
Posted: Sunday 19 November 2017 13:16
by FrankDutch
that last one did the trick thanx
Re: Dashticz - Show your dashboard and how-to's!
Posted: Tuesday 28 November 2017 17:55
by sailmich
DewGew wrote: ↑Wednesday 15 November 2017 7:50
My modded Dashticz dashboard with custom login and secpanel.
I created a separate html page for secpanel. But I suggest that its better the secpanel is integrated to Dashticz.
Also created a html page for login page and I had modify settings.js to make this work.
I really like this version of security panel. Is it somehow possible to use it in fullscreen mode and just disappearing when you hit the right code and disarm the security?
Re: Dashticz - Show your dashboard and how-to's!
Posted: Wednesday 29 November 2017 10:39
by DewGew
sailmich wrote: ↑Tuesday 28 November 2017 17:55
I really like this version of security panel. Is it somehow possible to use it in fullscreen mode and just disappearing when you hit the right code and disarm the security?
As of 2017, there is no way to close a web browser tab or window using JavaScript. Modern security standards do not permit this behavior.
This panel have a redirect after 10 sec back to mainpage. You can find my custom securitypanel for dashticz here:
https://github.com/DewGew/dashticz-secpanel
Re: Dashticz - Show your dashboard and how-to's!
Posted: Thursday 30 November 2017 20:46
by sailmich
DewGew wrote: ↑Wednesday 29 November 2017 10:39
sailmich wrote: ↑Tuesday 28 November 2017 17:55
I really like this version of security panel. Is it somehow possible to use it in fullscreen mode and just disappearing when you hit the right code and disarm the security?
As of 2017, there is no way to close a web browser tab or window using JavaScript. Modern security standards do not permit this behavior.
This panel have a redirect after 10 sec back to mainpage. You can find my custom securitypanel for dashticz here:
https://github.com/DewGew/dashticz-secpanel
Thanks for sharing your code and information.
Re: Dashticz - Show your dashboard and how-to's!
Posted: Saturday 30 December 2017 23:48
by rldn
Can someone tell me how to change the css style for buttons.webcam1 for example?
I can change it ini .transbg.col-xs-12 but then all the blocks within will change.
I need to change it specific for the buttons.webcam1.
Thanks
Re: Dashticz - Show your dashboard and how-to's!
Posted: Monday 08 January 2018 20:43
by Derik
Dear...
I hope here is some one that can help me..
I have a vertical tablet 13 inch...
I try to make a dash with 1 column.... [ to save space and more freedom to use ]
There is my problem i think....
I will try to have buienradar on the right [ here come my ip when i have that working ]
Only what i try i cannot hold the button to left. eand on the right side have other blocks
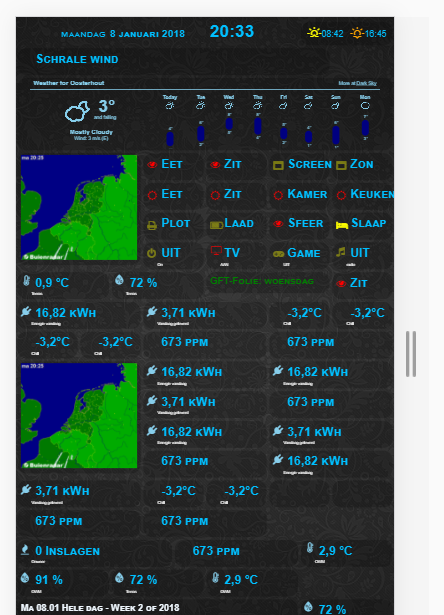
For example here is the setup i wil have.:

- ScreenShot113.png (168.33 KiB) Viewed 4014 times
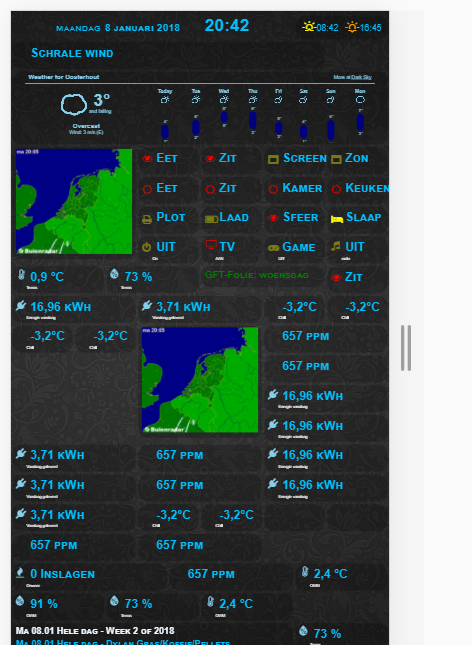
When i try to set mor blocks before or after the button. the button is going to the left.

- ScreenShot114.png (232.74 KiB) Viewed 4014 times
or:

- ScreenShot115.png (246.97 KiB) Viewed 4014 times
I now i have to count with 12. all the blocks are 4 [ around the button ] unfortunately i cannot get the good setup.
is there perhaps a option to fix the button to richt?
Thanks
Re: Dashticz - Show your dashboard and how-to's!
Posted: Monday 08 January 2018 20:57
by robgeerts
Don't you have to move the blocks around, for example:
If you have this:
Code: Select all
columns[1]['blocks'] = [123,456,789,buttons.buienradar];
Change it to this:
Code: Select all
columns[1]['blocks'] = [123,456,buttons.buienradar,789];
Re: Dashticz - Show your dashboard and how-to's!
Posted: Monday 08 January 2018 21:05
by Derik
mm Id di try this:
Code: Select all
'3185_2', // [4] P1 vrbruik / dag
'315_5', // [4] P1 opleveren / dag
10013, // [2] Windchill
10013, // [2] Windchill
10013, // [2] Windchill
10013, // [2] Windchill
buttons.buienradar, // [4] Webcam test moet een ip camera worden
9298, // [4] USB Co2
9298, // [4] USB Co2
'3185_2', // [4] P1 vrbruik / dag
'3185_2', // [4] P1 vrbruik / dag
'3185_5', // [4] P1 opleveren / dag
9298, // [4] USB Co2
'3185_2', // [4] P1 vrbruik / dag8
And this:
Code: Select all
'3185_2', // [4] P1 vrbruik / dag
'315_5', // [4] P1 opleveren / dag
10013, // [2] Windchill
10013, // [2] Windchill
10013, // [2] Windchill
10013, // [2] Windchill
9298, // [4] USB Co2
9298, // [4] USB Co2
'3185_2', // [4] P1 vrbruik / dag
'3185_2', // [4] P1 vrbruik / dag
'3185_5', // [4] P1 opleveren / dag
9298, // [4] USB Co2
'3185_2', // [4] P1 verbruik / dag
buttons.buienradar, // [4] Webcam test moet een ip camera worden
9298, // [4] USB Co2
9298, // [4] USB Co2
'3185_2', // [4] P1 vrbruik / dag
'3185_2', // [4] P1 vrbruik / dag
'3185_5', // [4] P1 opleveren / dag
9298, // [4] USB Co2
'3185_2', // [4] P1 vrbruik / dag8
Only the button is not fixed on the right.
It is moving to left or going down
how i try to count to 12, in every row make no differences.
Re: Dashticz - Show your dashboard and how-to's!
Posted: Tuesday 09 January 2018 17:36
by Derik
please some one?? is there no htmlcode to fix the camera [ buienradar button ] to the right side..?
