Page 101 of 184
Re: Dashticz v2.0, custom positioning and multiple screens
Posted: Thursday 04 May 2017 20:59
by mvveelen
josimd wrote:An easy question... how can add a blocktitle like "Schakelaars woonkamer" ?
See the wiki:
use in config.js :
Code: Select all
blocks['blocktitle_1'] = {}
blocks['blocktitle_1']['type'] = 'blocktitle';
blocks['blocktitle_1']['title'] = 'Schakelaars woonkamer';
and then:
Code: Select all
var columns = {}
columns[1] = {}
columns[1]['blocks'] = ['blocktitle_1']
Re: Dashticz v2.0, custom positioning and multiple screens
Posted: Thursday 04 May 2017 21:07
by rbo0567
Just installed the latest Beta. Now my graphs don't display right anymore. I also noticed that screen 2 is partially visible on screen 1.
On my laptop everything looks alright but on my Ipad 2 it's a little messed up. click link for screenshot
https://postimg.org/image/cmbr2ejv3/
CONFIG.js
- Spoiler: show
- var _LANGUAGE = 'nl_NL'; //or: en_US, fr_FR, hu_HU
var _HOST_DOMOTICZ = 'http://xxx.xxx.xxx.xxx:xxxx';
var _DOMOTICZ_REFRESH = 60; //in seconds
/* var _DASHTICZ_REFRESH = 30; //in minutes */
var _THEME = 'default'; // default = dashticz default theme
/*
IF YOU HAVE A MEDIABOX FROM ZIGGO (HORIZON), COPY SWITCH_HORIZON.PHP ON A WEBSERVER INSIDE YOUR NETWORK AND CHANGE THE IP.
ENTER THE PATH TO THIS FILE BELOW.
*/
var _HOST_ZIGGO_HORIZON = ''; //e.g. http://192.168.1.3/domoticz/switch_horizon.php';
var _APIKEY_WUNDERGROUND = '';
var _WEATHER_CITY = 'Eindhoven';
var _WEATHER_CITYNAME = ''; //show a different city name, leave empty if same as _WEATHER_CITY
var _WEATHER_COUNTRY = 'NL';
var _USE_AUTO_POSITIONING = true; //don't want to configure positions, use auto positioning
var _USE_FAVORITES = true; //only used when using auto positioning
var _HIDE_SECONDS_IN_CLOCK = false; //do not show the seconds in the clock
var _HIDE_MEDIAPLAYER_WHEN_OFF = false; //when you have a mediaplayer connected, hide it if nothing is playing
var _NEWS_RSSFEED = 'http://www.nu.nl/rss/algemeen';
var _USE_FAHRENHEIT = false;
var _USE_BEAUFORT = true; //Bft instead of m/s
var _TRANSLATE_SPEED = false; //windspeed, north northwest instead of NNW
var _STANDBY_AFTER_MINUTES = 10; //enter amount of minutes like: 5 (5 minutes)
var _SCROLL_NEWS_AFTER = 7000; //milliseconds, so 7000 is 7 seconds
var _SHOW_LASTUPDATE = false;
var _LASTUPDATE_FORMAT = 'DD-MM-YY HH:mm';
var _SCREENSLIDER_EFFECT = 'slide'; //'slide' or 'fade' or 'cube' or 'coverflow' or 'flip'
var _APIKEY_MAPS = '';
var _MAPS_LATITUDE = '';
var _MAPS_LONGITUDE = '';
var _AUTO_SWIPEBACK_TO = 1; //when no activity, swipe back to main screen after x seconds
var _AUTO_SWIPEBACK_TIME = 10; //seconds
//predefined colors, when you have RGB-lamps
var _SAVED_COLORS = ['black', 'white', 'blanchedalmond','rgb(255, 128, 0);', 'hsv 100 70 50', 'lightyellow'];
// Online Radio Stream Plugin, Note: you must enable plugin in column section 'streamplayer', see columns[3]['blocks'] example below.
var _STREAMPLAYER_TRACKS = [
{"track":1,"name":"Music FM","file":"http://stream.musicfm.hu:8000/musicfm.mp3"},
{"track":2,"name":"Radio 1","file":"http://213.181.210.106:8000/high.mp3"},
{"track":3,"name":"Test FM","file":"http://213.181.210.106:8000/high.mp3"},
];
// iCalendar Plugin, supports all .ics calendar types like Google Calendar, Apple Calendar
var _ICALENDAR_URL = 'https://testurl.com/ical.ics'; //supports .ics type calendars (Google Calendar, Apple Calendar etc.)
var _ICALENDAR_DATEFORMAT = 'friendly'; //'friendly', 'MM.DD.YYYY HH:mm', 'DD.MM.YYYY HH:mm', 'YYYY.MM.DD HH:mm'
var _ICALENDAR_LOCALE = 'en'; //en,hu, etc.
//Buttons or images to open webpages in an iframe, like a news website or weather forecast
var buttons = {}
buttons.buienradar = {width:12, isimage:true, refreshimage:60000, image: 'http://api.buienradar.nl/image/1.0/Rada ... =285&h=256', url: 'http://www.weeronline.nl/Europa/Nederland/Son/4058667'}
buttons.cam1= {width:12, isimage:true, refresh:2000, image: 'http://xxx.xxx.xxx.xxx:xxxx/cgi/jpg/image.cgi', url: 'http://xxx.xxx.xxx.xxx:xxxx/cgi/jpg/image.cgi'}
buttons.cam2= {width:12, isimage:true, refresh:2000, image: 'http://xxx.xxx.xxx.xxx:xxxx/cgi-bin/CGIProxy.fcgi?cmd=snapPicture2&usr=&pwd=', url: 'http://xxx.xxx.xxx.xxx:xxxx/cgi-bin/CGIProxy.fcgi?cmd=snapPicture2&usr=&pwd='}
buttons.cam3= {width:12, isimage:true, refresh:2000, image: 'http://xxx.xxx.xxx.xxx:xxxx/cgi-bin/CGIProxy.fcgi?cmd=snapPicture2&usr=&pwd=', url: 'http://xxx.xxx.xxx.xxx:xxxx/cgi-bin/CGIProxy.fcgi?cmd=snapPicture2&usr=&pwd='}
buttons.cam4= {width:12, isimage:true, refresh:2000, image: 'http://xxx.xxx.xxx.xxx:xxxx/snap.jpeg', url: 'http://xxx.xxx.xxx.xxx:xxxx/snap.jpeg'}
buttons.radio = {width:12, image: 'img/radio_on.png', title: 'Radio', url: 'http://nederland.fm'}
buttons.nunl = {width:12, icon: 'fa-newspaper-o', title: 'Nu.nl', url: 'http://www.nu.nl'}
//CUSTOM POSITIONING:
//defining wich blocks to show, de numbers represents the IDX of the device in Domoticz
//only define if you want to use a custom width instead of the default
var blocks = {}
//blocks[1] = {}
//blocks[1]['width'] = 4; //1 to 12, remove this line if you want to use the default (4)
//blocks[1]['title'] = 'Living room' //if you want change the name of switch different then domoticz
//blocks[1]['icon'] = 'fa-eye'; //if you want an other icon instead of the default, choose from: http://fontawesome.io/cheatsheet/
//blocks[1]['image'] = 'bulb_off.png'; //if you want to show an image instead if icon, place image in img/ folder
blocks[4] = {} //Electriciteit
blocks[4]['width'] = 12;
blocks[4]['switch'] = true;
blocks[5] = {} //Gas
blocks[5]['width'] = 12;
blocks[5]['switch'] = true;
blocks[6] = {} //Deur-Sensor
blocks[6]['width'] = 12;
blocks[6]['hide_data'] = true;
blocks[13] = {} //RPi CPU
blocks[13]['width'] = 12;
blocks[13]['image'] = 'rpi.png';
blocks[13]['switch'] = true;
blocks[11] = {} //RPi Used disk space
blocks[11]['width'] = 12;
blocks[11]['image'] = 'rpi.png';
blocks[11]['switch'] = true;
blocks[9] = {} //RPi Geheugen
blocks[9]['width'] = 12;
blocks[9]['switch'] = true;
blocks[9]['image'] = 'rpi.png';
blocks[9]['switch'] = true;
blocks[12] = {} // RPi Temperatuur
blocks[12]['width'] = 12;
blocks[12]['image'] = 'rpi.png';
blocks[12]['switch'] = true;
/*
blocks[14] = {} // René thuis/weg
blocks[14]['width'] = 12;
blocks[14]['icon'] = 'fa-home';
blocks[14]['title'] = 'Rene';
*/
//blocks[204] = {} //dimmer
//blocks[204]['width'] = 12;
//blocks[204]['title'] = 'Living room' //if you want change the name of switch different then domoticz
//blocks['blocktitle_1'] = {}
//blocks['blocktitle_1']['type'] = 'blocktitle';
//blocks['blocktitle_1']['title'] = 'Schakelaars';
var columns = {}
//columns[1] = {}
//columns[1]['blocks'] = ['blocktitle_1',1,2,62,'144_2',204,248,295] //remark: idx 144 produces 2 blocks, so you can use: '144_1' and '144_2' (or of course, just 144 if you want one)
//columns[1]['width'] = 5;
columns[1] = {}
columns[1]['blocks'] = [13,12,9,11,4,5,6]
columns[1]['width'] = 2;
columns[2] = {}
columns[2]['blocks'] = ['graph_4','graph_5']
columns[2]['width'] = 8;
columns[3] = {}
columns[3]['blocks'] = ['clock',buttons.buienradar]
columns[3]['width'] = 2;
columns[4] = {}
columns[4]['blocks'] = [buttons.cam1,buttons.cam4]
columns[4]['width'] = 4;
columns[5] = {}
columns[5]['blocks'] = [buttons.cam2]
columns[5]['width'] = 4;
columns[6] = {}
columns[6]['blocks'] = [buttons.cam3]
columns[6]['width'] = 4;
var columns_standby = {}
columns_standby[2] = {}
columns_standby[2]['blocks'] = ['clock']
columns_standby[2]['width'] = 12;
//if you want to use multiple screens, use the code below:
//var screens = {}
//screens[1] = {}
//screens[1]['background'] = 'bg1.jpg';
//screens[1]['background_morning'] = 'bg_morning.jpg';
//screens[1]['background_noon'] = 'bg_noon.jpg';
//screens[1]['background_afternoon'] = 'bg_afternoon.jpg';
//screens[1]['background_night'] = 'bg_night.jpg';
//screens[1]['columns'] = [1,2,3]
//screens[2] = {}
//screens[2]['background'] = 'bg3.jpg';
//screens[2]['background_morning'] = 'bg_morning.jpg';
//screens[2]['background_noon'] = 'bg_noon.jpg';
//screens[2]['background_afternoon'] = 'bg_afternoon.jpg';
//screens[2]['background_night'] = 'bg_night.jpg';
//screens[2]['columns'] = [4,5,6]
var screens = {}
screens[1] = {}
screens[1]['background'] = 'cc.png';
screens[1]['columns'] = [1,2,3]
screens[2] = {}
screens[2]['background'] = 'dd.png';
screens[2]['columns'] = [4,5,6]
custom.css
- Spoiler: show
- /*
CUSTOM CSS FILE
*/
/* Background blocks */
.transbg.col-xs-1,
.transbg.col-xs-2,
.transbg.col-xs-3,
.transbg.col-xs-4,
.transbg.col-xs-5,
.transbg.col-xs-6,
.transbg.col-xs-7,
.transbg.col-xs-8,
.transbg.col-xs-9,
.transbg.col-xs-10,
.transbg.col-xs-11,
.transbg.col-xs-12 {
padding-top:15px;
padding-bottom:15px;
border: 7px solid rgba(255,255,255,0);
background: rgba(0,0,0,0.2);
background-clip: padding-box;
border-radius: 15px; /* Round corners */
}
.fa.fa-home.on {color: green}
.fa.fa-home.off {color: red}
@media only screen and (max-height: 767px) {
#graphoutput4{height:146px;}
#graphoutput5{height:146px;}
}
Re: Dashticz v2.0, custom positioning and multiple screens
Posted: Thursday 04 May 2017 21:11
by sonar
qwerk wrote:has anybody contacted mijnafvalwijzer ?
maybe they are willing to help.
As far as I know , it is the only one in the Netherlands with the most cities.
If nobody did already, anybody volunteering?
Mijnafvalwijzer has a json interface.
you can use the following URL:
http://json.mijnafvalwijzer.nl/?method= ... oevoeging=
Re: Dashticz v2.0, custom positioning and multiple screens
Posted: Thursday 04 May 2017 21:16
by koowee
tontze wrote:HansieNL wrote:tontze wrote:I just did git pull, and all my buttons disappeared, they still exist in config.js ?
I had the same, add the following to config.js...
var _THEME = 'default'
Hm, that didnt help for me ..
Did you add ; after that? If not, try if that help
Re: Dashticz v2.0, custom positioning and multiple screens
Posted: Thursday 04 May 2017 21:18
by mvveelen
rbo0567 wrote:Just installed the latest Beta. Now my graphs don't display right anymore. I also noticed that the next screen is partially visible.
It's on my Ipad 2, click link for screenshot
I had this too when I added my cameras. When I disabled them, the part of the second screen was gone again. Also, when I added the cameras, the page took a long time to load. When it was finished loading, the part of the second screen was gone too.
So it might have something to do with the code for the cameras?
Re: Dashticz v2.0, custom positioning and multiple screens
Posted: Thursday 04 May 2017 21:20
by EdwinK
mvveelen wrote:rbo0567 wrote:Just installed the latest Beta. Now my graphs don't display right anymore. I also noticed that the next screen is partially visible.
It's on my Ipad 2, click link for screenshot
I had this too when I added my cameras. When I disabled them, the part of the second screen was gone again. Also, when I added the cameras, the page took a long time to load. When it was finished loading, the part of the second screen was gone too.
So it might have something to do with the code for the cameras?
I don't have camera's, and I see this happening too. Sometimes it will go away by going left or right, other times it wont and you need to refresh the page.
Re: Dashticz v2.0, custom positioning and multiple screens
Posted: Thursday 04 May 2017 21:27
by rbo0567
mvveelen wrote:rbo0567 wrote:Just installed the latest Beta. Now my graphs don't display right anymore. I also noticed that the next screen is partially visible.
It's on my Ipad 2, click link for screenshot
I had this too when I added my cameras. When I disabled them, the part of the second screen was gone again. Also, when I added the cameras, the page took a long time to load. When it was finished loading, the part of the second screen was gone too.
So it might have something to do with the code for the cameras?
Disabled the cameras in CONFIG.js reloaded Dashticz. Part of second screen was still visible and graphs still messed up. Enabled the camera's and reloaded Dashticz again. Same result.
Re: Dashticz v2.0, custom positioning and multiple screens
Posted: Thursday 04 May 2017 21:34
by mlamie
Re: Dashticz v2.0, custom positioning and multiple screens
Posted: Thursday 04 May 2017 21:51
by jake
I have 2 questions regarding blocks to place:
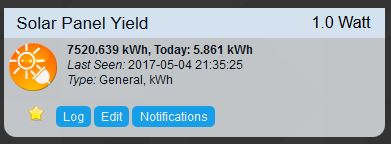
1: In Domoticz in the Utility tab, I have a Solar panel yield device that displays:
- total kWh
- daily kWh
- current power

- solar usage.JPG (18.78 KiB) Viewed 2238 times
When I add this as a 'block' in Dasthicz, I can't select the 'power', but it only gives the 'daily kWh'. How can I change this?
2:
With the help of the OTGW I can distinct the gas usage by 'house heating' and 'tap water heating'. I therefore have 2 virtual gas meters to display this. In Dashticz I have both given them custom titles to show in local language what the device is about. However, it still displays the standard text. Can I change this?

- Gas custom title.JPG (10.8 KiB) Viewed 2238 times
- Spoiler: show
- blocks[181] = {}
blocks[181]['width'] = 4;
blocks[181] ['title'] = 'Gas Verwarming'
blocks[186] = {}
blocks[186]['width'] = 4;
blocks[186] ['title'] = 'Gas Tapwater'
Actually, it is the same issue for 'electricity' and 'solar panels', the standard defined text is displayed instead of my custom title.
Re: Dashticz v2.0, custom positioning and multiple screens
Posted: Thursday 04 May 2017 21:57
by mvveelen
jake wrote:I have 2 questions regarding blocks to place:
1: In Domoticz in the Utility tab, I have a Solar panel yield device that displays:
- total kWh
- daily kWh
- current power
solar usage.JPG
When I add this as a 'block' in Dasthicz, I can't select the 'power', but it only gives the 'daily kWh'. How can I change this?
2:
With the help of the OTGW I can distinct the gas usage by 'house heating' and 'tap water heating'. I therefore have 2 virtual gas meters to display this. In Dashticz I have both given them custom titles to show in local language what the device is about. However, it still displays the standard text. Can I change this?
Gas custom title.JPG
- Spoiler: show
- blocks[181] = {}
blocks[181]['width'] = 4;
blocks[181] ['title'] = 'Gas Verwarming'
blocks[186] = {}
blocks[186]['width'] = 4;
blocks[186] ['title'] = 'Gas Tapwater'
Actually, it is the same issue for 'electricity' and 'solar panels', the standard defined text is displayed instead of my custom title.
Try:
Code: Select all
blocks[181_1] = {}
blocks[181_1]['width'] = 4;
blocks[181_1] ['title'] = 'Gas Verwarming 1'
blocks[181_2] = {}
blocks[181_2]['width'] = 4;
blocks[181_2] ['title'] = 'Gas Verwarming 2'
blocks[186_1] = {}
blocks[186_1]['width'] = 4;
blocks[186_1] ['title'] = 'Gas Tapwater' 1
blocks[186_2] = {}
blocks[186_2]['width'] = 4;
blocks[186_2] ['title'] = 'Gas Tapwater 2'
And change the titles of course

Re: Dashticz v2.0, custom positioning and multiple screens
Posted: Thursday 04 May 2017 22:01
by EdwinK
jake wrote:
2:
With the help of the OTGW I can distinct the gas usage by 'house heating' and 'tap water heating'. I therefore have 2 virtual gas meters to display this. In Dashticz I have both given them custom titles to show in local language what the device is about. However, it still displays the standard text. Can I change this?
In CUSTOM.js do something like this:
Code: Select all
blocks[123] = {}
blocks[123]['title'] = 'Maan fase';
]blocks[123]['width'] = 12;
blocks[123]['switch'] = true;
Replace with your own info.
Re: Dashticz v2.0, custom positioning and multiple screens
Posted: Thursday 04 May 2017 22:11
by robgeerts
HansieNL wrote:tontze wrote:I just did git pull, and all my buttons disappeared, they still exist in config.js ?
I had the same, add the following to config.js...
var _THEME = 'default'
Fixed in latest beta!
htilburgs wrote:robgeerts wrote:Cure is also working now:
In config.js add:
Code: Select all
var trashcan = {}
trashcan.cure = { trashapp: 'cure', width:4, zipcode:'5654SB', housenumber:'3' }
And define in block as:
Code: Select all
columns[1]['blocks'] = [trashcan.cure]
Rob, cannot get this to work.
I got an error "undefined". Any way I can check what's going wrong?
EDIT: clicking on it gives a 404 Not found
Could you search main.js if there is some text like:
loadTrash
?
Re: Dashticz v2.0, custom positioning and multiple screens
Posted: Thursday 04 May 2017 22:14
by htilburgs
No text "loadTrash" or "Trash"
Re: Dashticz v2.0, custom positioning and multiple screens
Posted: Thursday 04 May 2017 22:20
by robgeerts
sonar wrote:qwerk wrote:has anybody contacted mijnafvalwijzer ?
maybe they are willing to help.
As far as I know , it is the only one in the Netherlands with the most cities.
If nobody did already, anybody volunteering?
Mijnafvalwijzer has a json interface.
you can use the following URL:
http://json.mijnafvalwijzer.nl/?method= ... oevoeging=
Mijnafvalwijzer should work in latest beta:
Code: Select all
var trashcan = {}
trashcan.deafvalapp = { trashapp: 'deafvalapp', width:4,zipcode:'5692VG', housenumber:'33', country:'NL' }
trashcan.cure = { trashapp: 'cure', width:8, zipcode:'5654SB', housenumber:'3' }
trashcan.mijnafvalwijzer = { trashapp: 'mijnafvalwijzer', width:4, zipcode:'3582ES', housenumber:'1' }
And in de columns part of config.js:
Code: Select all
columns[2]['blocks'] = [trashcan.deafvalapp,trashcan.cure,trashcan.mijnafvalwijzer]
Re: Dashticz v2.0, custom positioning and multiple screens
Posted: Thursday 04 May 2017 22:22
by Blueone
Cure is still working at my end with the latest beta.
I wan't to use the calendar functionality with a gmail ical calendar, I'm getting the following error in the console:
No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin '
http://10.100.10.3:8080' is therefore not allowed access. The response had HTTP status code 405.
Is there something I have to add to the ical url? Tried crossorigin.me in front but that didn't help. I think I missing something here, there are a lot op posts with a calendar in so I don't really know the latest state

Dashticz needs a subforum with a tread for every functionality

, is definitly a populair dashboard as we are already passed 100 pages with posts.
Re: Dashticz v2.0, custom positioning and multiple screens
Posted: Thursday 04 May 2017 22:24
by robgeerts
jake wrote:I have 2 questions regarding blocks to place:
1: In Domoticz in the Utility tab, I have a Solar panel yield device that displays:
- total kWh
- daily kWh
- current power
solar usage.JPG
When I add this as a 'block' in Dasthicz, I can't select the 'power', but it only gives the 'daily kWh'. How can I change this?
Could you send me the JSON-output of this device?
jake wrote:
2:
With the help of the OTGW I can distinct the gas usage by 'house heating' and 'tap water heating'. I therefore have 2 virtual gas meters to display this. In Dashticz I have both given them custom titles to show in local language what the device is about. However, it still displays the standard text. Can I change this?
Gas custom title.JPG
- Spoiler: show
- blocks[181] = {}
blocks[181]['width'] = 4;
blocks[181] ['title'] = 'Gas Verwarming'
blocks[186] = {}
blocks[186]['width'] = 4;
blocks[186] ['title'] = 'Gas Tapwater'
Actually, it is the same issue for 'electricity' and 'solar panels', the standard defined text is displayed instead of my custom title.
You have spaces between [186] and ['title'], remove them.
Re: Dashticz v2.0, custom positioning and multiple screens
Posted: Thursday 04 May 2017 22:24
by robgeerts
Blueone wrote:Cure is still working at my end with the latest beta.
I wan't to use the calendar functionality with a gmail ical calendar, I'm getting the following error in the console:
No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin '
http://10.100.10.3:8080' is therefore not allowed access. The response had HTTP status code 405.
Is there something I have to add to the ical url? Tried crossorigin.me in front but that didn't help. I think I missing something here, there are a lot op posts with a calendar in so I don't really know the latest state

Dashticz needs a subforum with a tread for every functionality

, is definitly a populair dashboard as we are already passed 100 pages with posts.
Try
https://cors-anywhere.herokuapp.com/ instead of crossorigin.me
Re: Dashticz v2.0, custom positioning and multiple screens
Posted: Thursday 04 May 2017 22:25
by htilburgs
htilburgs wrote:No text "loadTrash" or "Trash"
I'm now making a new installation of the dashboard with the latest beta.
Then I will recover my custom directory and try again.
Hold on... 5 min....
Re: Dashticz v2.0, custom positioning and multiple screens
Posted: Thursday 04 May 2017 22:25
by robgeerts
htilburgs wrote:No text "loadTrash" or "Trash"
Then you dont have the latest main.js

Re: Dashticz v2.0, custom positioning and multiple screens
Posted: Thursday 04 May 2017 22:25
by blacksn0w
How to change size of icons when using custom images?
When im using font awesome icons, the could from wiki works perfect
Code: Select all
.fa,.wi {
font-size:24px !important;
}
But how do i enlarge my custom images?