Page 2 of 4
Re: New dark theme
Posted: Tuesday 24 January 2017 21:09
by Siewert308SW
Thx for your work.
It really looks great...
thx
New dark theme
Posted: Tuesday 24 January 2017 21:40
by G3rard
Thanks for your messages! Good to see you like this theme

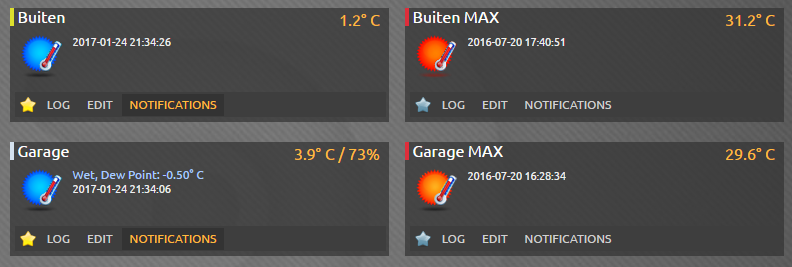
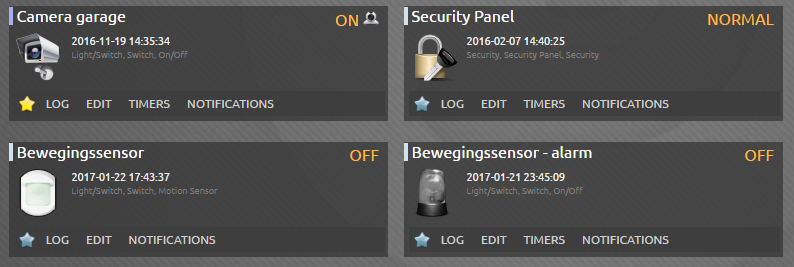
The devices are also showing some more information in the small colored bar at the top left (standard Domoticz functionality).
White -> normal
Blue -> protected device
Red -> not updated for a while
Yellow -> battery almost empty
The bars are small but usefull

See the examples below.

- buttons.png (123.14 KiB) Viewed 5367 times

- buttons 2.png (122.16 KiB) Viewed 5367 times
Re: New dark theme
Posted: Tuesday 24 January 2017 22:16
by G3rard
Sergio wrote:Nice theme G3rard! I really like it.
I like messing with web pages. I'll try to contribute whenever I have time.
For example in spanish as the words are much longer, the bottom buttons on switches wrap on to two lines.
If you reduce left and/or right margins only two points total on ".btnsmall, .btnsmall-dis" tag it will fit on a single line without messing anything.
Would be great if you can contribute. I re-used another theme and there are probably some parts which are not needed anymore or some parts which can be done better/easier. Would be nice if you can propose your changes via Github pull requests.
I also saw that on my iPad the buttons on the Weather tab (which include Forecast) are wrapping to two lines.
If I change
to
for
.btnsmall, .btnsmall-dis
.btnsmall-sel
.btnsmall:hover,
.btnsmall-sel:hover,
.btnsmall-dis:hover
this is all showed on 1 line (last parts are for selected button and when hovering). Is that fine for you as well?
If so then I will update the code.
Re: New dark theme
Posted: Tuesday 24 January 2017 22:19
by G3rard
NietGiftig wrote:I'm using this one now, nice & clean
Thanks for sharing
Very minor question
The selector switch in button mode has white bg/black letters for unselected buttons, they become Grey/yellow when you hover over them.
Is it possible to change this the other way round. or tell me where I can change it.
It makes the dark side of the theme darker

You're right. I will have a look at it, but not in the coming days.
But you can already try to change it in this part
https://github.com/gerard33/dark-th3me/ ... m.css#L239.
Let us know what the results are

.
Re: New dark theme
Posted: Tuesday 24 January 2017 23:00
by chrisfraser05
Nice theme buddy.
Really liking it!
Re: New dark theme
Posted: Wednesday 25 January 2017 9:32
by stlaha2007
Implemented it last night...
Looks nice.
Gonna change the background to a more darker one.
However it takes a lot of time to display. I also found out why.
Unfortunatly, my tablets are restricted to access internet.
Within the .css there are the font-imports from google.
Not a big deal. I already downloaded a zip from google-fonts an github. Being busy to convert the import to locally hosted fonts.
Having the same issues with other templates and frontpages for now.
Hopefully someone will implement it with local fonts

Re: New dark theme
Posted: Wednesday 25 January 2017 14:50
by Sergio
G3rard wrote:
I also saw that on my iPad the buttons on the Weather tab (which include Forecast) are wrapping to two lines.
If I change
to
for
.btnsmall, .btnsmall-dis
.btnsmall-sel
.btnsmall:hover,
.btnsmall-sel:hover,
.btnsmall-dis:hover
this is all showed on 1 line (last parts are for selected button and when hovering). Is that fine for you as well?
If so then I will update the code.
The only thing I touched was:
Code: Select all
.btnsmall,
.btnsmall-dis {
margin-top: 2px;
margin-bottom: 1px;
margin-left: -16px;
margin-right: 14px;
...
I did compensate left and right so I didn't get any strange alignment effects, but I did not took into account sel, hover as you.
Perhaps you can try it by reducing from both sides.
Re: New dark theme
Posted: Wednesday 25 January 2017 14:56
by Sergio
stlaha2007 wrote:Hopefully someone will implement it with local fonts

I've done nice things with embedded elements in css, but you must be aware that as the html files get bigger (themselves or linked elements), the whole system gets sluggish.
In that case I use a minimizer. But due to the "open" and "runtime developing" nature of this files, that could be a problem.
The minimizer can also be implemented at the web server level and always raises the interface performance.
Re: New dark theme
Posted: Wednesday 25 January 2017 18:32
by NietGiftig
stlaha2007 wrote:
However it takes a lot of time to display. I also found out why.
Unfortunatly, my tablets are restricted to access internet.
Within the .css there are the font-imports from google.
Not a big deal. I already downloaded a zip from google-fonts an github. Being busy to convert the import to locally hosted fonts.
Having the same issues with other templates and frontpages for now.
Hopefully someone will implement it with local fonts 
+1 from me
Very much +1
Re: New dark theme
Posted: Wednesday 25 January 2017 19:17
by stlaha2007
Already implemented it...
Trick is to use e few more lines and download the .ttf file.
Good example is the theme Arcadia... Instead of import are a few extra lines which define font-face etcetera including local and filepath/filename.
Easiest way is to search the forum for the Arcedia theme, download and extract it. Copy the first 4 font-blocks over the 4 import-blocks and copy/move the font-directory into the theme folder.
@G3rard: Please; Can you update it on github yourself so we all can benefit from this little tweak?
Re: New dark theme
Posted: Wednesday 25 January 2017 20:19
by G3rard
I have updated the theme to load the Ubuntu font from a local folder.
Latest version is on Gibthub
https://github.com/gerard33/dark-th3me.
Re: New dark theme
Posted: Wednesday 25 January 2017 20:22
by Sergio
I'll also try it and tell you if it also solves the wrapping buttons in Spanish.
Enviado desde mi A0001 mediante Tapatalk
Re: New dark theme
Posted: Wednesday 25 January 2017 20:25
by G3rard
Sergio wrote:I'll also try it and tell you if it also solves the wrapping buttons in Spanish.
Enviado desde mi A0001 mediante Tapatalk
I have not changed that yet

So wait a few minutes please

Edit: done, so you can test it now.
Re: New dark theme
Posted: Wednesday 25 January 2017 20:37
by Sergio
Ok
Enviado desde mi A0001 mediante Tapatalk
Re: New dark theme
Posted: Wednesday 25 January 2017 21:18
by Sergio


Enviado desde mi A0001 mediante Tapatalk
Re: New dark theme
Posted: Wednesday 25 January 2017 21:39
by NietGiftig
G3rard wrote:NietGiftig wrote:
The selector switch in button mode has white bg/black letters for unselected buttons, they become Grey/yellow when you hover over them.
You're right. I will have a look at it, but not in the coming days.
But you can already try to change it in this part
https://github.com/gerard33/dark-th3me/ ... m.css#L239.
Let us know what the results are

.
I have bee trying to do this, but to little knowledge of HTML/CSS i am afraid
I guess I have to copy some relevant lines from the styles.css to the custom.css???
I keep trying

Re: New dark theme
Posted: Wednesday 25 January 2017 21:56
by G3rard
You only have to change custom.css.
See the opening post:
The quickest way to test changes to the theme is via the development console in Chrome (open it with F12).
- choose the Sources tab
- choose acctheme and custom.css
- any changes will be visible directly
- if you want to implement these changes then edit these in domoticz/www/styles/dark-th3me/custom.css
Just try to change something from line 239 and further and you will directly see the results.
It's a lot of trial and error

Re: New dark theme
Posted: Thursday 26 January 2017 8:15
by sjefk
Thanks G3rard ! Really nice theme
Re: New dark theme
Posted: Thursday 26 January 2017 13:31
by DarkoBG
Thank you for sharing.

Excellent work.
Re: RE: Re: New dark theme
Posted: Thursday 26 January 2017 22:37
by stlaha2007


.