Page 10 of 51
Re: Dashticz - Show your dashboard and how-to's!
Posted: Tuesday 11 July 2017 21:19
by EdwinK
Wondering about 3)

Re: Dashticz - Show your dashboard and how-to's!
Posted: Tuesday 11 July 2017 21:21
by robgeerts
One of these, maybe?
- Bigger buttons mediaplayer

- Buttons instead of selector..
Re: Dashticz - Show your dashboard and how-to's!
Posted: Tuesday 11 July 2017 21:29
by Onrust
robgeerts wrote:The order of my todo-list (except for the small bugfixes I do in between:
1.) RGB-lamp support (just bought one to play with)
2.) Graph fixes
3.) Etc. etc.

Nice! Good work, thnx!

Re: Dashticz - Show your dashboard and how-to's!
Posted: Monday 17 July 2017 11:02
by stlaha2007
Derik wrote:is there someone that have a portrait setup for a tablet. [ 13 inch.. ]
Did you got a reply already, haven't seen one

Look at my screenshots, setup is landscape for my 2nd floor 7inch tablet, however made these with a Asus 10inch in portrait.
Read the supplied CONFIG.js and the wiki about positioning/layout. Stick to two columns with colums[1]['width'] = 6; and colums[2]['width'] = 6;. Total width is always 12 and also applies to the blocks like 3 blocks with default width 4 or 4 blocks with width 3.


Re: Dashticz - Show your dashboard and how-to's!
Posted: Monday 17 July 2017 11:43
by Derik
@ difficult ....2007....

No config in the post..?
And no it looks there is no one that have a 13 Inch portret tablet.

I still make progress with my setup..
Only holidays, and nice weather here..
So Autumn en winter i do the most work
ps:
Nice backgound
Re: Dashticz - Show your dashboard and how-to's!
Posted: Monday 17 July 2017 11:49
by pollefinario
robgeerts wrote:The order of my todo-list (except for the small bugfixes I do in between:
1.) RGB-lamp support (just bought one to play with)
2.) Graph fixes
3.) Etc. etc.

Rob, How high is the Spotify feature on your list

Re: Dashticz - Show your dashboard and how-to's!
Posted: Monday 17 July 2017 11:52
by robgeerts
Re: Dashticz - Show your dashboard and how-to's!
Posted: Monday 17 July 2017 11:56
by pollefinario
Re: Dashticz - Show your dashboard and how-to's!
Posted: Monday 17 July 2017 13:03
by stlaha2007
My Current Setup with Domoticz Beta v3.7680 and Dashtics V2 Beta (git pull friday evening July 14, 2017)...
Displayed on Asus TF201 10inch, with continous loop the three screens...
Background is bg4 which also comes with Dashticz...
Only caveat for now, the buttons in the graphs... I want the day as default and loose the buttons... So has anyone a tip to add to the CUSTOM.js or custom.css??
CONFIG.js
- Spoiler: show
- var _LANGUAGE = 'nl_NL'; //or: en_US, fr_FR, hu_HU
var _HOST_DOMOTICZ = 'http://AAA.BBB.CCC.DDD:PORT';
var _DOMOTICZ_REFRESH = 5; //in seconds
var _DASHTICZ_REFRESH = 30; //in minutes
var _THEME = 'default'; // default = dashticz default theme
var _APP_TITLE = 'Dashticz';
/*
IF YOU HAVE A MEDIABOX FROM ZIGGO (HORIZON), COPY SWITCH_HORIZON.PHP ON A WEBSERVER INSIDE YOUR NETWORK AND CHANGE THE IP.
ENTER THE PATH TO THIS FILE BELOW.
*/
var _HOST_ZIGGO_HORIZON = ''; //e.g. http://192.168.CCC.DDD/domoticz/switch_horizon.php';
var _APIKEY_WUNDERGROUND = 'xxxxxxxxxxxxxxxxxxxxxxxxx';
var _WEATHER_CITY = 'Apeldoorn';
var _WEATHER_CITYNAME = ''; //show a different city name, leave empty if same as _WEATHER_CITY
var _WEATHER_COUNTRY = 'NL';
var _USE_AUTO_POSITIONING = false; //don't want to configure positions, use auto positioning
var _USE_FAVORITES = false;//true; //only used when using auto positioning
var _HIDE_SECONDS_IN_CLOCK = false; //do not show the seconds in the clock
var _HIDE_MEDIAPLAYER_WHEN_OFF = false; //when you have a mediaplayer connected, hide it if nothing is playing
var _HIDE_TOPBAR = true; //false; //hide topbar with appname, clock and settings-icon
var _NEWS_RSSFEED = 'http://www.nu.nl/rss/algemeen';
var _USE_FAHRENHEIT = false;
var _USE_BEAUFORT = false;//true; //Bft instead of m/s
var _TRANSLATE_SPEED = false; //windspeed, north northwest instead of NNW
var _STANDBY_AFTER_MINUTES = 60;//false; //enter amount of minutes like: 5 (5 minutes)
var _SCROLL_NEWS_AFTER = 7000; //milliseconds, so 7000 is 7 seconds
var _SHOW_LASTUPDATE = false;//true;
var _LASTUPDATE_FORMAT = 'DD-MM-YY HH:mm';
var _SCREENSLIDER_EFFECT = 'fade'; //'slide' or 'fade' or 'cube' or 'coverflow' or 'flip'
var _APIKEY_MAPS = '';
var _MAPS_LATITUDE = '';
var _MAPS_LONGITUDE = '';
var _AUTO_SWIPEBACK_TO = 1; //when no activity, swipe back to main screen after x seconds
var _AUTO_SWIPEBACK_TIME = 0;//10; //seconds
var _SLIDE_PAGES = 60; //false; //Loop all pages and change page every x (min. 5) seconds, set _AUTO_SWIPEBACK_TIME = 0
var _CLIENTID_SPOTIFY = 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx';
// Custom VARs
//var _DO_NOT_USE_COLORED_TRASHCAN = true;
//Custom Code and Apps
var buttons = {}
//buttons.buienradar = {width:12, isimage:true, refreshimage:60000, image: 'http://api.buienradar.nl/image/1.0/Rada ... =285&h=256', url: 'http://www.weer.nl/verwachting/nederland/CITYNAME/CODE/'}
buttons.radio = {width:12, image: 'img/radio_on.png', title: 'Radio', url: 'http://nederland.fm'}
buttons.nunl = {width:12, icon: 'fa-newspaper-o', title: 'Nu.nl', url: 'http://www.nu.nl'}
buttons.webcam = {width:12, isimage:true, refresh:2000, image: 'http://ip_url_to_webcam', url: 'http://ip_url_to_webcam'}
var trashcan = {}
trashcan.circulusberkel = { maxitems: 10, trashapp: 'circulusberkel', width:12, zipcode:'0000AA', housenumber:'NR' }
var frames = {}
frames.treinen = {refreshiframe:30000,height:700,frameurl:"https://www.rijdendetreinen.nl/vertrekt ... ",width:12}
//CUSTOM POSITIONING:
//defining which blocks to show, the numbers represents the IDX of the device in Domoticz
//only define if you want to use a custom width instead of the default
var blocks = {}
blocks['s1'] = {}
blocks['s1']['title'] = 'All Walls';
blocks['s1']['image'] = 'bulb_off.png'
blocks['s1']['width'] = 6;
blocks['s4'] = {}
blocks['s4']['title'] = '1st Floor';
blocks['s8'] = {}
blocks['s8']['title'] = 'All Lights On/Off'
blocks['s14'] = {}
blocks['s14']['title'] = 'WakeUp Timer'
blocks[79] = {}
blocks[79]['title'] = 'Ceil. Kitchen';
blocks[79]['image'] = 'bulb_off.png'
blocks[79]['width'] = 6;
blocks[288] = {}
blocks[288]['title'] = 'Src. Living';
blocks[288]['width'] = 6;
blocks[288]['icon'] = 'fa-volume-off';
blocks[289] = {}
blocks[289]['title'] = 'Src. Kitchen';
blocks[289]['width'] = 6;
blocks[289]['switch'] = true; //if you want to switch the title and data
blocks[289]['icon'] = 'fa-volume-off';
blocks[234] = {}
blocks[234]['title'] = 'FrontYard'
blocks[234]['width'] = 6;
blocks['234_2'] = {}
blocks['234_2']['title'] = 'FrontYard'
blocks['234_2']['width'] = 6;
blocks[399] = {}
blocks[399]['title'] = 'Bathroom'
blocks[398] = {}
blocks[398]['title'] = 'Bedroom'
blocks[292] = {}
blocks[292]['icon'] = 'fa-volume-down';
blocks[293] = {}
blocks[293]['icon'] = 'fa-volume-down';
blocks[142] = {}
blocks[142]['title'] = 'Slaapkamer'
blocks[462] = {}
blocks[462]['title'] = 'CV Burner'
//blocks[462]['width'] = 12;
blocks[462]['width'] = 6;
blocks[728] = {}
blocks[728]['title'] = 'Rainmeter'
blocks[728]['width'] = 6;
blocks[729] = {}
blocks[729]['title'] = 'Windmeter'
blocks[729]['width'] = 12;
blocks[730] = {}
blocks[730]['title'] = 'Balcony'
blocks[730]['width'] = 6;
blocks['730_2'] = {}
blocks['730_2']['title'] = 'Balcony'
blocks['730_2']['width'] = 6;
blocks[467] = {}
blocks[467]['title'] = 'Setpoint'
//blocks[467]['width'] = 12;
blocks[467]['width'] = 6;
blocks[468] = {}
blocks[468]['title'] = 'Thermostat'
//blocks[468]['width'] = 12;
blocks[468]['width'] = 6;
blocks[471] = {}
blocks[471]['title'] = 'Outside'
//blocks[471]['width'] = 12;
blocks[471]['width'] = 6;
blocks[667] = {}
//blocks[667]['title'] = '667_Solar'
blocks[667]['width'] = 6;
blocks[667]['icon'] = 'fa-sun';
blocks['667_1'] = {}
blocks['667_1']['title'] = 'Solar Today'
blocks['667_1']['icon'] = 'fa-sun';
blocks['667_1']['width'] = 6;
blocks['667_2'] = {}
//blocks['667_2']['title'] = 'Solar Generated'
blocks['667_2']['icon'] = 'fa-sun-o';
blocks[679] = {}
//blocks[679]['title'] = '679'
blocks[679]['width'] = 6;
blocks['679_1'] = {}
//blocks['679_1']['title'] = '679_1'
blocks['679_1']['width'] = 6;
blocks[680] = {}
blocks[680]['title'] = 'Gas'
blocks[680]['width'] = 6;
blocks[601] = {}
blocks[601]['title'] = 'Water';
blocks[601]['width'] = 6;
blocks[326] = {}
blocks[326]['width'] = 6;
blocks['326_1'] = {}
blocks['326_1']['title'] = 'Living';
blocks['326_2'] = {}
blocks['326_2']['title'] = '00_Living_Hum';
blocks[329] = {}
blocks[329]['title'] = 'Backyard';
blocks[329]['width'] = 6;
blocks['blocktitle_13'] = {}
blocks['blocktitle_13']['type'] = 'blocktitle';
blocks['blocktitle_13']['title'] = 'Groups - Switches';
blocks['blocktitle_12'] = {}
blocks['blocktitle_12']['type'] = 'blocktitle';
blocks['blocktitle_12']['title'] = '1st floor';
blocks['blocktitle_11'] = {}
blocks['blocktitle_11']['type'] = 'blocktitle';
blocks['blocktitle_11']['title'] = 'Utility';
var columns = {}
// -- Screen 1 --
columns[11] = {}
columns[11]['width'] = 4;
//columns[__]['blocks'] = ['sunrise',buttons.radio,buttons.calendar,buttons.nunl,buttons.nzbget,buttons.buienradar]
columns[11]['blocks'] = ['blocktitle_11',680,'601_2','679_2','667_2','graph_679','graph_667']
// Gas,WaterTotal,ElectrTotal,SolarTotal,ElectrGraph,SolarGraph
columns[12] = {}
columns[12]['width'] = 4;
columns[12]['blocks'] = ['clock','326_1','326_2',467,468,'399_1','399_2',398,471,462,'679_1','667_1','currentweather_big']
// Clock,LivingTemp,-Hum,SetPoint,Thermostat,BathRTemp,-Hum,Bedroom,Therm_OutTemp,CV Burn,ElecNow,SolarNow
columns[13] = {}
columns[13]['width'] = 4;
columns[13]['blocks'] = [79,'s1',266,624,557,564,'weather',trashcan.circulusberkel]
// KitchenCeiling,Scene AllOff,HUEKitchen,HUECoutch,HUECeiling,HUE TV,Current-,WeatherPrediction,TrashCans
var screens = {}
screens[1] = {}
screens[1]['background'] = 'bg4.jpg';
//screens[1]['background_morning'] = 'bg_morning.jpg';
//screens[1]['background_noon'] = 'bg_noon.jpg';
//screens[1]['background_afternoon'] = 'bg_afternoon.jpg';
//screens[1]['background_night'] = 'bg_night.jpg';
//screens[1]['columns'] = [1,2,3]
screens[1]['columns'] = [11,12,13]
// -- Screen 2 --
blocks['blocktitle_21'] = {}
blocks['blocktitle_21']['type'] = 'blocktitle';
blocks['blocktitle_21']['title'] = 'Utility';
blocks['blocktitle_23'] = {}
blocks['blocktitle_23']['type'] = 'blocktitle';
blocks['blocktitle_23']['title'] = 'Audio';
columns[21] = {}
columns[21]['width'] = 4;
columns[21]['blocks'] = ['blocktitle_21',680,'601_2','679_2','667_2','graph_680','graph_601']
// BlockTitleTotals,Gas,WaterTotal,ElectrTotal,SolarTotal,RainTotal,ElectrGraph,SolarGraph
columns[22] = {}
columns[22]['width'] = 4;
columns[22]['blocks'] = ['clock','326_1','326_2',467,468,'234_1','234_2','730_1','730_2','329_1',728,729]
// Clock, LivingTemp,-Hum,SetPoint,ThermoInTemp,FrontTemp,-Hum,BalconTemp,-Hum,BackYTemp,Rain,Wind
columns[23] = {}
columns[23]['width'] = 4;
columns[23]['blocks'] = ['blocktitle_23',293,292,289,288,141,142]
// BlockTitleAudio,Volume Kitchen,-Living, AVSource Kitchen,-Living, Kodi Living, -Bedroom
screens[2] = {}
screens[2]['background'] = 'bg4.jpg';
screens[2]['columns'] = [21,22,23]
//--------- Screen 3 -----------------
blocks[536] = {}
blocks[536]['width'] = 6;
blocks[537] = {}
blocks[537]['width'] = 6;
blocks[538] = {}
blocks[538]['width'] = 6;
blocks[539] = {}
blocks[539]['width'] = 6;
blocks[540] = {}
blocks[540]['width'] = 6;
blocks[541] = {}
blocks[541]['width'] = 6;
//blocks[667] = {}
//blocks[667]['width'] = 6;
blocks[668] = {}
blocks[668]['width'] = 6;
blocks[668]['switch'] = true;
blocks[669] = {}
blocks[669]['width'] = 6;
blocks[670] = {}
blocks[670]['width'] = 6;
blocks[670]['switch'] = true;
blocks[671] = {}
blocks[671]['width'] = 6;
blocks[1] = {}
blocks[1]['width'] = 6;
blocks[2] = {}
blocks[2]['width'] = 6;
blocks[3] = {}
blocks[3]['width'] = 6;
blocks[4] = {}
blocks[4]['width'] = 6;
blocks[5] = {}
blocks[5]['width'] = 6;
blocks[309] = {}
blocks[309]['width'] = 6;
//CV-System 450 till 476
blocks[450] = {}
blocks[450]['width'] = 6;
blocks[451] = {}
blocks[451]['width'] = 6;
blocks[452] = {}
blocks[452]['width'] = 6;
blocks[453] = {}
blocks[453]['width'] = 6;
blocks[454] = {}
blocks[454]['width'] = 6;
blocks[455] = {}
blocks[455]['width'] = 6;
blocks[455]['switch'] = true;
blocks[456] = {}
blocks[456]['width'] = 6;
blocks[456]['switch'] = true;
blocks[457] = {}
blocks[457]['width'] = 6;
blocks[457]['switch'] = true;
blocks[458] = {}
blocks[458]['width'] = 6;
blocks[458]['switch'] = true;
blocks[459] = {}
blocks[459]['width'] = 6;
blocks[459]['switch'] = true;
blocks[460] = {}
blocks[460]['width'] = 6;
blocks[460]['switch'] = true;
blocks[461] = {}
blocks[461]['width'] = 6;
blocks[461]['switch'] = true;
blocks[462] = {}
blocks[462]['width'] = 6;
blocks[462]['switch'] = true;
blocks[463] = {}
blocks[463]['width'] = 6;
blocks[463]['switch'] = true;
blocks[464] = {}
blocks[464]['width'] = 6;
blocks[464]['switch'] = true;
blocks[465] = {}
blocks[465]['width'] = 6;
blocks[466] = {}
blocks[466]['width'] = 6;
blocks[467] = {}
blocks[467]['width'] = 6;
blocks[468] = {}
blocks[468]['width'] = 6;
blocks[469] = {}
blocks[469]['width'] = 6;
blocks[470] = {}
blocks[470]['width'] = 6;
blocks[471] = {}
blocks[471]['width'] = 6;
blocks[472] = {}
blocks[472]['width'] = 6;
blocks[473] = {}
blocks[473]['width'] = 6;
blocks[474] = {}
blocks[474]['width'] = 6;
blocks[475] = {}
blocks[475]['width'] = 6;
blocks[476] = {}
blocks[476]['width'] = 6;
blocks['blocktitle_311'] = {}
blocks['blocktitle_311']['type'] = 'blocktitle';
blocks['blocktitle_311']['title'] = 'Central Heating';
blocks['blocktitle_312'] = {}
blocks['blocktitle_312']['type'] = 'blocktitle';
blocks['blocktitle_312']['title'] = ' '; // Needed the empty space for layout
blocks['blocktitle_321'] = {}
blocks['blocktitle_321']['type'] = 'blocktitle';
blocks['blocktitle_321']['title'] = 'Solar System';
blocks['blocktitle_322'] = {}
blocks['blocktitle_322']['type'] = 'blocktitle';
blocks['blocktitle_322']['title'] = '';
blocks['blocktitle_323'] = {}
blocks['blocktitle_323']['type'] = 'blocktitle';
blocks['blocktitle_323']['title'] = 'CH Sets-Errors';
blocks['blocktitle_331'] = {}
blocks['blocktitle_331']['type'] = 'blocktitle';
blocks['blocktitle_331']['title'] = 'RPi 2nd Floor';
blocks['blocktitle_332'] = {}
blocks['blocktitle_332']['type'] = 'blocktitle';
blocks['blocktitle_332']['title'] = 'RPi Meterkast';
columns[31] = {} // Utility Sensors
columns[31]['blocks'] = ['blocktitle_311',468,471,454,460,455,461,'blocktitle_312',472,469,470,466,475,476];
columns[31]['width'] = 4;
// Unused: 450,451,452,453,456,457,458,463,464
columns[32] = {} // Solar System
columns[32]['blocks'] = ['blocktitle_321',668,669,670,671,'blocktitle_322','blocktitle_323',467,473,462,459,465,474];
columns[32]['width'] = 4;
columns[33] = {} // RPi-Domoticz
columns[33]['blocks'] = ['blocktitle_331',4,309,5,2,1,3,'blocktitle_332',541,540,537,538,536,539];
columns[33]['width'] = 4;
//columns[39] = {} // RIJDEN DE TREINEN
//columns[39]['blocks'] = [frames.treinen];
//columns[39]['width'] = 10;
screens[3] = {}
screens[3]['background'] = 'bg4.jpg';
screens[3]['columns'] = [31,32,33]
// -- Screensaver -- __Disabled after enabling fade-loop__
var columns_standby = {}
columns_standby[1] = {}
columns_standby[1]['blocks'] = ['clock','234_1','326_1','329_1','234_2','326_2','329_2','730_1','730_2',728,729,292,141,'weather'] //specify blocks for the standby mode
columns_standby[1]['width'] = 12;
//columns_standby[1]['blocks'] = ['clock','234_1','234_2','329_1','329_2',729,292,'weather'] //specify blocks for the standby mode
//columns_standby[1]['width'] = 6;
// __Tried to get a second screensaver__ Total Failure  Don't try !!!
Don't try !!!
//columns_standby[2] = {}
//columns_standby[2]['blocks'] = ['326_1','326_2','730_1','730_2',141,'currentweather_big']//,'weather'] //specify blocks for the standby mode
//columns_standby[2]['width'] = 6;
custom.css
- Spoiler: show
- /*
CUSTOM CSS FILE
*/
body {
font-size:12px !important;
background-color:black !important;
}
/* #graphoutput667{ height: 200px; } /* Solar */
#graphoutput667{ height: 120px; /*width: 150px;*/ } /* Solar */
#graphoutput679{ height: 120px; } /* Electricity */
#graphoutput601{ height: 120px; } /* Water */
#graphoutput680{ height: 120px; } /* Gas */
.title{ font-size:19px !important; }
.transbg.col-xs-1.hover:hover,
.transbg.col-xs-2.hover:hover,
.transbg.col-xs-3.hover:hover,
.transbg.col-xs-4.hover:hover,
.transbg.col-xs-5.hover:hover,
.transbg.col-xs-6.hover:hover,
.transbg.col-xs-7.hover:hover,
.transbg.col-xs-8.hover:hover,
.transbg.col-xs-9.hover:hover,
.transbg.col-xs-10.hover:hover,
.transbg.col-xs-11.hover:hover,
.transbg.col-xs-12.hover:hover {
border: 4px solid rgba(255,255,255,0) !important;
}



Re: Dashticz - Show your dashboard and how-to's!
Posted: Monday 17 July 2017 13:16
by stlaha2007
Derik wrote:@ difficult ....2007....

No config in the post..?
And no it looks there is no one that have a 13 Inch portret tablet.

I still make progress with my setup..
Only holidays, and nice weather here..
So Autumn en winter i do the most work
ps:
Nice backgound
i ment the Dashticz supplied CONFIG_DEFAULT.js

However just posted my 3 column version for my 10inch landscape...
Keep in mind the 'view-port', because thats alway less then the 'actual' display resolution. It gets calculated by Chrome when you rotate. If you are working from a desktop and checking it on the tablet, you can look into the feature called 'remote debug'.
I don't have a site nearby now, but there are sites that display the current viewport by opening that site with the browser on your tablet.
Sent from my K00C using Tapatalk
Re: Dashticz - Show your dashboard and how-to's!
Posted: Monday 17 July 2017 13:16
by EdwinK
Remove any personal information from your config.js before posting (api's and spottify id), or others might abuse it.
Re: Dashticz - Show your dashboard and how-to's!
Posted: Monday 17 July 2017 13:24
by stlaha2007
EdKo66 wrote:Remove any personal information from your config.js before posting (api's and spottify id), or others might abuse it.
You're right. However screenshots don't lie

Sent from my K00C using Tapatalk
Re: Dashticz - Show your dashboard and how-to's!
Posted: Thursday 20 July 2017 8:47
by poudenes
NICE !!!! love the backend option... Easier way to config if you don't like to program yourself in a config file !
Re: Dashticz - Show your dashboard and how-to's!
Posted: Thursday 10 August 2017 14:59
by ztorm
stlaha2007 wrote: ↑Monday 17 July 2017 13:03
My Current Setup with Domoticz Beta v3.7680 and Dashtics V2 Beta (git pull friday evening July 14, 2017)...
Displayed on Asus TF201 10inch, with continous loop the three screens...
Which browser do you use to get the full screen?
Re: Dashticz - Show your dashboard and how-to's!
Posted: Thursday 10 August 2017 15:06
by poudenes
poudenes wrote: ↑Thursday 20 July 2017 8:47
NICE !!!! love the backend option... Easier way to config if you don't like to program yourself in a config file !
1) how did you do the most viewed per channel
2) is the calendar now full working also with Apple?
Re: Dashticz - Show your dashboard and how-to's!
Posted: Thursday 10 August 2017 15:26
by EdwinK
dycati wrote:If made my own version of dashticz in Angular because of the Drawbacks of Jquery
NICE !!!! love the backend option... Easier way to config if you don't like to program yourself in a config file !
1) how did you do the most viewed per channel
2) is the calendar now full working also with Apple?
This is not a Dashticz frontpage. You cn find more
here
Re: Dashticz - Show your dashboard and how-to's!
Posted: Monday 28 August 2017 20:16
by dutchdevil83
I have made a spinning font awesome icon when my solar panels are generating power. Ofcourse you can also use this for spinning other icons.
Add this to CUSTOM.JS for defining the action:
Code: Select all
function getStatus_29(idx,value,device){
if(parseFloat(device['Usage'])>0){
blocks['29_1']['icon'] = 'fa fa-sun-o slow-spin'; //if you use "fa-spin" instead of "slow-spin" then it is not necessary to add code to custom.css
}
else {
blocks['29_1']['icon'] = 'fa fa-sun-o';
}
}
Add this to CUSTOM.CSS to define a slower spinning speed for the font awesome spinning function (i liked this better):
Code: Select all
.slow-spin {
-webkit-animation: fa-spin 4s infinite linear;
animation: fa-spin 4s infinite linear;
}
Have fun with spinning your icons !
Re: Dashticz - Show your dashboard and how-to's!
Posted: Saturday 02 September 2017 12:09
by elmardam
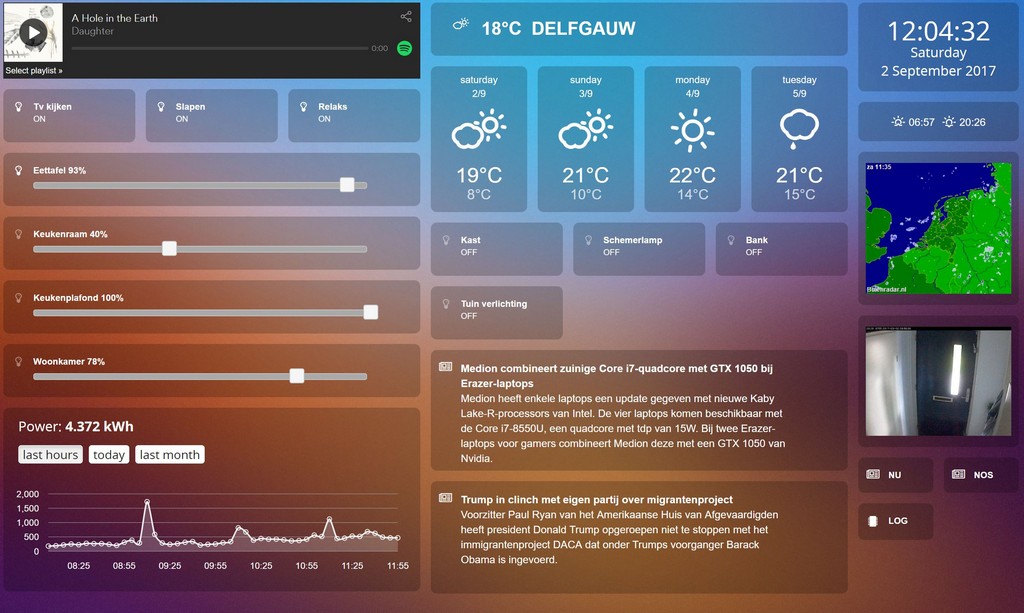
my dash


- my dash
- dash2.jpg (147.08 KiB) Viewed 6532 times
Re: Dashticz - Show your dashboard and how-to's!
Posted: Saturday 02 September 2017 13:41
by EdwinK
Nice
Re: Dashticz - Show your dashboard and how-to's!
Posted: Saturday 02 September 2017 15:56
by Onrust
dutchdevil83 wrote: ↑Monday 28 August 2017 20:16
I have made a spinning font awesome icon when my solar panels are generating power. Ofcourse you can also use this for spinning other icons.
Add this to CUSTOM.JS for defining the action:
Code: Select all
function getStatus_29(idx,value,device){
if(parseFloat(device['Usage'])>0){
blocks['29_1']['icon'] = 'fa fa-sun-o slow-spin'; //if you use "fa-spin" instead of "slow-spin" then it is not necessary to add code to custom.css
}
else {
blocks['29_1']['icon'] = 'fa fa-sun-o';
}
}
Add this to CUSTOM.CSS to define a slower spinning speed for the font awesome spinning function (i liked this better):
Code: Select all
.slow-spin {
-webkit-animation: fa-spin 4s infinite linear;
animation: fa-spin 4s infinite linear;
}
Have fun with spinning your icons !
Doesn't work over here. I tried to apply it to my P1 meter (idx=1 and actual usage is 1_1) with following code in CUSTOM.JS:
Code: Select all
function getStatus_1(idx,value,device){
if(parseFloat(device['Usage'])>0){
blocks['1_1']['icon'] = 'fa fa-sun-o slow-spin'; //if you use "fa-spin" instead of "slow-spin" then it is not necessary to add code to custom.css
}
else {
blocks['1_1']['icon'] = 'fa fa-sun-o';
}
}
And of course also added the slow spinning code to custom.css.







