Page 88 of 184
Re: Dashticz v2.0, custom positioning and multiple screens
Posted: Monday 01 May 2017 8:57
by mvveelen
clubeddie wrote:mvveelen wrote:robgeerts wrote:Well, I didnt know it would grow so fast. Even for me its hard to keep up with all questions amd suggestions but Im doing the best I can. For now, good night and stay tuned for some updates in coming days!
And you're doing great !
My questions / suggestions summed up:
- Is it possible to add more icons, like a drop of water, a garbage bin?
I thought this theme uses font awesome, in that case you can use this icons if they exists...
http://fontawesome.io/icons/
Search for trash and water.
Ah, so simple.....

Thanks !
Using trash and shower now

Re: Dashticz v2.0, custom positioning and multiple screens
Posted: Monday 01 May 2017 10:20
by poudenes
Maybe a idea to put a value in the CONFIG.JS where you can add a refresh time for the whole site itself (index.html)
Im having my tablet agains de wall now. And want refresh every 10 or 15min so the news RSS will reload with new information.
Now im trying it myself to add a metadata:
<meta http-equiv="refresh" content="900" />
and see what happen

Re: Dashticz v2.0, custom positioning and multiple screens
Posted: Monday 01 May 2017 11:30
by robgeerts
poudenes wrote:Maybe a idea to put a value in the CONFIG.JS where you can add a refresh time for the whole site itself (index.html)
Im having my tablet agains de wall now. And want refresh every 10 or 15min so the news RSS will reload with new information.
Now im trying it myself to add a metadata:
<meta http-equiv="refresh" content="900" />
and see what happen

Fixed in latest beta!
Add to config.js:
Code: Select all
var _DASHTICZ_REFRESH = 30; //in minutes
mvveelen wrote:Question:
The blocks, containing the news, jump from one height to another. So, all buttons beneath this news-block jump too. Can we set the height for the news blocks to a certain value?
but the height doesn't do anything....
In latest beta, the height of the block will get the height of the tallest news-message so it wont jump from anymore.
mvveelen wrote:
- Is it possible to add more icons, like a drop of water, a garbage bin?
- Is it possible to combine the Apple calendars into 1 and use at least 3 calendars?
- Adjust the Time, headers (titles), using the CONFIG.js instead of the custom.css?
- 'Energieverbruik' and 'Energie vandaag' is hardcoded (?), would like to rename this to 'Stroomverbruik' and 'Stroom vandaag', could this be the same as with the other blocks: blocks[203]['title'] = 'Stroomverbruik'; ? Because this doesn't work like that at the moment.
- If (for instance) the outside temperature drops below zero, could the color of the value then be changed into blue (i.e. warning for frost)? Setting in CONFIG.js
- Could the weatherforecast-icons be replaced by the skycons you see here: http://darkskyapp.github.io/skycons/ ? Gives the dashboard some 'action'

According to the titles, try:
Code: Select all
blocks['203_1'] = {}
blocks['203_1']['title'] = 'Stroomverbruik';
blocks['203_2'] = {}
blocks['203_2']['title'] = 'Stroom vandaag';
All other suggestions will be put into issuetracker of Github!
htilburgs wrote:pvdhelm wrote:pvdhelm wrote:font.png
where can i change the fontsize of the text 'er wordt momenteel niets afgespeeld" and "Grouped"
On my pc eveerything looks ok, but on my ipad pro the text is out of the box
greets patrick
Nobody who can help me????
@pvdhelm, I noticed that this is coming from bootstrap.min.css
But I've not found a way to overide this with the custom.css
Maybe @robgeerts knows how this can be done?
Add to custom.css:
Code: Select all
div.mh.titlegroups {
height: auto !important;
}
div.mh.titlegroups h3 {
font-size: 15px !important;
padding-top:0px !important;
}
If I forget any questions, bugs or suggestions, you can also add them to github:
https://github.com/robgeerts/dashticz_v2/issues
Re: Dashticz v2.0, custom positioning and multiple screens
Posted: Monday 01 May 2017 12:41
by mvveelen
robgeerts wrote:
In latest beta, the height of the block will get the height of the tallest news-message so it wont jump from anymore.
Ah, I can't test it right now. No news shows up when I'm using my VPN connection...hmmm....But I trust this is fixed. Great !
robgeerts wrote:
According to the titles, try:
Code: Select all
blocks['203_1'] = {}
blocks['203_1']['title'] = 'Stroomverbruik';
blocks['203_2'] = {}
blocks['203_2']['title'] = 'Stroom vandaag';
Doh....

I should have known that..... my bad.
Thanks again !
Re: Dashticz v2.0, custom positioning and multiple screens
Posted: Monday 01 May 2017 13:44
by nobody
Hi,
It is possible if you share share the config file of the dashboard of your opening post? I have difficulty to create a dashboard like yours. I only get 2 columns and can´t get the news feed and streaming audio to display.
Thanks.
Re: Dashticz v2.0, custom positioning and multiple screens
Posted: Monday 01 May 2017 14:13
by Blueone
nobody wrote:Hi,
It is possible if you share share the config file of the dashboard of your opening post? I have difficulty to create a dashboard like yours. I only get 2 columns and can´t get the news feed and streaming audio to display.
Thanks.
Check this topic for config files:
https://www.domoticz.com/forum/viewtopi ... =8&t=17242
Re: Dashticz v2.0, custom positioning and multiple screens
Posted: Monday 01 May 2017 14:28
by robgeerts
Is now available in the beta-version!
Re: Dashticz v2.0, custom positioning and multiple screens
Posted: Monday 01 May 2017 14:33
by EdwinK
Thanks

Re: Dashticz v2.0, custom positioning and multiple screens
Posted: Monday 01 May 2017 14:49
by mvveelen
robgeerts wrote:
Is now available in the beta-version!
Wow, that's fast! Looks great. Even the clouds are moving

Re: Dashticz v2.0, custom positioning and multiple screens
Posted: Monday 01 May 2017 14:52
by HansieNL
robgeerts wrote:
Is now available in the beta-version!
Hello Rob,
Maybe you can make it a variable what icons to choose? I like a more static dashboard. All the moving elements makes me nervous

Re: Dashticz v2.0, custom positioning and multiple screens
Posted: Monday 01 May 2017 14:56
by robgeerts
Will do

Edit: inlatest beta, add to config.js:
Code: Select all
var _USE_STATIC_WEATHERICONS= true;
Re: Dashticz v2.0, custom positioning and multiple screens
Posted: Monday 01 May 2017 15:13
by robgeerts
From now on, I will push betas to production once a week. The first beta is gling live later today.
Re: Dashticz v2.0, custom positioning and multiple screens
Posted: Monday 01 May 2017 15:23
by axelbaas
robgeerts wrote:
Is now available in the beta-version!
It is working, except in the standby modus. In Standby modus there is no weathericons anymore.
EDIT: Nevermind... It is working. I'll guess i forgot to do a hard-refresh.
Re: Dashticz v2.0, custom positioning and multiple screens
Posted: Monday 01 May 2017 15:36
by SwordFish
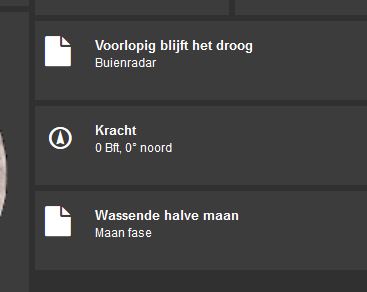
The raindrop and moon is missing?

- Knipsel.JPG (16.99 KiB) Viewed 2115 times
Edit:
Got the moon back by addding it in my config but that isn't working with the raindrop
Also the skycons for currentweather on the first page is working but on my 3 page the currentweather skycon isn't showing.
Re: Dashticz v2.0, custom positioning and multiple screens
Posted: Monday 01 May 2017 16:13
by robgeerts
Could youi please test the weather in latest beta.
I fixed something to work with multiple weather-blocks.
Re: Dashticz v2.0, custom positioning and multiple screens
Posted: Monday 01 May 2017 16:26
by Bob123bob
htilburgs wrote:@Robgeert, one small issue found with the shutter. Text is displayed, but not translated. It says CLOSED. I checked the language file and that says
I have the same issue, CLOSED instead of translated word
Re: Dashticz v2.0, custom positioning and multiple screens
Posted: Monday 01 May 2017 16:35
by EdwinK
gielie wrote:Can someone help with the following problem.
Rob created some code to change the on/off status with af/aanwezig in the following code
I want to prevend a write over by the next update, how can i put this code in a custom file so it won't be overwritten?
I wonder about this too. I hate to do this every time there is a new main.js update.
Also added this now to main.js (thanks @ierlandfan)
Code: Select all
else if(data.result[r]['idx']==112){
var actions = data.result[r]['LevelActions'].split('|');
var names = data.result[r]['LevelNames'].split('|');
var switchHTML = '<div class="col-md-4 mb no-pr switch" data-light="'+data.result[r]['idx']+'">';
switchHTML+='<div class="transbg"> ';
switchHTML+='<div class="col-md-4 no-padding">';
switchHTML+='</div>';
switchHTML+='<div class="col-md-8 no-padding">';
switchHTML+='<strong class="title">'+data.result[r]['Name']+'</strong><br />';
switchHTML+='<option value="'+(a*10)+'" '+s+'>'+names[a]+'</option>';
switchHTML+='</div>';
switchHTML+='</div>';
switchHTML+='</div>';
$('div.block_'+idx).html(switchHTML);
addHTML=false;
}
It was hard to find where this code should go, so I would hate to lose it again.
Re: Dashticz v2.0, custom positioning and multiple screens
Posted: Monday 01 May 2017 16:38
by EdwinK
SwordFish wrote:The raindrop and moon is missing?
Knipsel.JPG
Edit:
Got the moon back by addding it in my config but that isn't working with the raindrop
Shouldn't it be just 'fa-tint'; ?
Re: Dashticz v2.0, custom positioning and multiple screens
Posted: Monday 01 May 2017 16:49
by SwordFish
EdKo66 wrote:SwordFish wrote:The raindrop and moon is missing?
Knipsel.JPG
Edit:
Got the moon back by addding it in my config but that isn't working with the raindrop
Shouldn't it be just 'fa-tint'; ?
Found the problem, had two times idx 53. One with width 6 and another with width 12. Had only put it by one block.
I have fa fa-tint and its working, i think it can both.
Re: Dashticz v2.0, custom positioning and multiple screens
Posted: Monday 01 May 2017 16:54
by robgeerts
EdKo66 wrote:gielie wrote:Can someone help with the following problem.
Rob created some code to change the on/off status with af/aanwezig in the following code
I want to prevend a write over by the next update, how can i put this code in a custom file so it won't be overwritten?
I wonder about this too. I hate to do this every time there is a new main.js update.
Also added this now to main.js (thanks @ierlandfan)
Code: Select all
else if(data.result[r]['idx']==112){
var actions = data.result[r]['LevelActions'].split('|');
var names = data.result[r]['LevelNames'].split('|');
var switchHTML = '<div class="col-md-4 mb no-pr switch" data-light="'+data.result[r]['idx']+'">';
switchHTML+='<div class="transbg"> ';
switchHTML+='<div class="col-md-4 no-padding">';
switchHTML+='</div>';
switchHTML+='<div class="col-md-8 no-padding">';
switchHTML+='<strong class="title">'+data.result[r]['Name']+'</strong><br />';
switchHTML+='<option value="'+(a*10)+'" '+s+'>'+names[a]+'</option>';
switchHTML+='</div>';
switchHTML+='</div>';
switchHTML+='</div>';
$('div.block_'+idx).html(switchHTML);
addHTML=false;
}
It was hard to find where this code should go, so I would hate to lose it again.
Already busy with a fix to give users more flexibility

Stay tuned..