Page 86 of 184
Re: Dashticz v2.0, custom positioning and multiple screens
Posted: Sunday 30 April 2017 13:22
by htilburgs
htilburgs wrote:
For my iPhone location, it will show ON instead of the location.
Can you look into this? User @poudenes has the same problem.
In latest beta, you should see the value!
Confirmed and thanx !! With the ['switch']=true it looks great !!
Re: Dashticz v2.0, custom positioning and multiple screens
Posted: Sunday 30 April 2017 13:59
by EdwinK
htilburgs wrote:htilburgs wrote:
For my iPhone location, it will show ON instead of the location.
Can you look into this? User @poudenes has the same problem.
In latest beta, you should see the value!
Confirmed and thanx !! With the ['switch']=true it looks great !!
I hope that we can get that for Android too
Re: Dashticz v2.0, custom positioning and multiple screens
Posted: Sunday 30 April 2017 14:58
by pvdhelm
pvdhelm wrote:font.png
where can i change the fontsize of the text 'er wordt momenteel niets afgespeeld" and "Grouped"
On my pc eveerything looks ok, but on my ipad pro the text is out of the box
greets patrick
Nobody who can help me????
Re: Dashticz v2.0, custom positioning and multiple screens
Posted: Sunday 30 April 2017 15:06
by EdwinK
Maybe user Robgeerts can, but he might be doing other things.
Re: Dashticz v2.0, custom positioning and multiple screens
Posted: Sunday 30 April 2017 15:29
by mvveelen
madrian wrote:Apple Calendar is broken in the new "style". Interesting that it works fine in the old style (I mean _ICALENDAR_URL). I am trying to fix it.
Google Calendar works, you must add
https://crossorigin.me/ before the url.
----
Apple Calendar works too, but you must replace original webcal protocol with https:// + add crossorigin.me as prefix:
calendars.private = { title: 'Otthon', icalurl: 'https://crossorigin.me/https://p56-cale ... cloud.com/
Originally it was built into the code, but Rob doesn't want to hardcode crossorigin.me. I am working on a fix so you at least do not have to replace webcal with https://, but you still need to add crossorigin.me...so....
----
Edit, found the problem
Multiple calendar definitions broke the code.
Code: Select all
calendars.private = { title: 'Otthon', icalurl: 'https://xyxyxyxyxyx' }
calendars.business = { title: 'Business', icalurl: 'https://calendar.google.com/basic.ics' }
...
only the lower calendar is working...
It's time to fix this.
---
Edit 2:
It seems like Rob forgot to make a loop for calendars variable, so only the last is used.

Please wait patiently for a fix from @Rob.
Confirmed. We wait patiently for a fix. Rob is probably enjoying the weekend, as he should

As for the size of the text of the headers / calendar titles, would be nice if this could be resizable with a setting in CONFIG.js and maybe make it an option to have a title or not. As far as I'm concerned, I'd rather have the calendars merged, but maybe I'm over-asking

About the afvalwijzer - add-on: could this script be altered so that the switch isn't a 'selectable' switch anymore, but a text-switch? Now, you can select from the drop-down-menu, and it would be nicer if this wasn't selectable, but just a simple value: 'GFT', or 'Restafval', or 'Plastic', etc. Just my 2 cents.
Re: Dashticz v2.0, custom positioning and multiple screens
Posted: Sunday 30 April 2017 16:00
by madrian
For combining calendars I have an Idea: create new Google calendar and import any other calendar to it. Finally get the URL and use in Domoticz.

Re: Dashticz v2.0, custom positioning and multiple screens
Posted: Sunday 30 April 2017 16:04
by Ierlandfan
Anybody knows how to change the height of the blocktitle?
Re: Dashticz v2.0, custom positioning and multiple screens
Posted: Sunday 30 April 2017 16:05
by mvveelen
madrian wrote:For combining calendars I have an Idea: create new Google calendar and import any other calendar to it. Finally get the URL and use in Domoticz.

But this would be just 1 import and there will be no synchronisation, right? We use only Apple hardware and everything is in the cloud with Apple. Don't really want it to be in the Google cloud too.
But hey, if it's not possible, then I'll just use 2 separate (or, preferable 3....) calendars from iCloud

Still tweaking the dashboard. What a great support on this. Kudo's for Rob and all the others participating in this project !!
Re: Dashticz v2.0, custom positioning and multiple screens
Posted: Sunday 30 April 2017 16:35
by htilburgs
pvdhelm wrote:pvdhelm wrote:font.png
where can i change the fontsize of the text 'er wordt momenteel niets afgespeeld" and "Grouped"
On my pc eveerything looks ok, but on my ipad pro the text is out of the box
greets patrick
Nobody who can help me????
@pvdhelm, I noticed that this is coming from bootstrap.min.css
But I've not found a way to overide this with the custom.css
Maybe @robgeerts knows how this can be done?
Re: Dashticz v2.0, custom positioning and multiple screens
Posted: Sunday 30 April 2017 16:44
by htilburgs
htilburgs wrote:pvdhelm wrote:pvdhelm wrote:font.png
where can i change the fontsize of the text 'er wordt momenteel niets afgespeeld" and "Grouped"
On my pc eveerything looks ok, but on my ipad pro the text is out of the box
greets patrick
Nobody who can help me????
@pvdhelm, I noticed that this is coming from bootstrap.min.css
But I've not found a way to overide this with the custom.css
Maybe @robgeerts knows how this can be done?
@pvdhelm - Ok, found it

Put this in your custom.css, and change the font-size to bigger or smaller if you please.
Re: Dashticz v2.0, custom positioning and multiple screens
Posted: Sunday 30 April 2017 16:51
by Ierlandfan
About the afvalwijzer - add-on: could this script be altered so that the switch isn't a 'selectable' switch anymore, but a text-switch? Now, you can select from the drop-down-menu, and it would be nicer if this wasn't selectable, but just a simple value: 'GFT', or 'Restafval', or 'Plastic', etc. Just my 2 cents.
In main.js you find this piece of code (No idea which line, it depends almost every update)
Code: Select all
else if(device['Type']=='Group' || device['Type']=='Scene'){
if(device['Type']=='Group') $('.block_'+idx).attr('onclick','switchDevice(this)');
if(device['Type']=='Scene') $('.block_'+idx).attr('onclick','switchGroup(this)');
if(buttonimg==''){
if(device['Status']=='Off') html+=iconORimage(idx,'fa-lightbulb-o','','off icon');
else html+=iconORimage(idx,'fa-lightbulb-o','','on icon');
}
else {
if(device['Status']=='Off') html+=iconORimage(idx,'',buttonimg+'.png','off icon');
else html+=iconORimage(idx,'',buttonimg+'.png','on icon');
}
html+=getBlockData(device,idx,lang.state_on,lang.state_off);
}
Paste the following code below the code above and change 112 with your idxnumber
Code: Select all
else if(data.result[r]['idx']==112){
var actions = data.result[r]['LevelActions'].split('|');
var names = data.result[r]['LevelNames'].split('|');
var switchHTML = '<div class="col-md-4 mb no-pr switch" data-light="'+data.result[r]['idx']+'">';
switchHTML+='<div class="transbg"> ';
switchHTML+='<div class="col-md-4 no-padding">';
switchHTML+='</div>';
switchHTML+='<div class="col-md-8 no-padding">';
switchHTML+='<strong class="title">'+data.result[r]['Name']+'</strong><br />';
switchHTML+='<option value="'+(a*10)+'" '+s+'>'+names[a]+'</option>';
switchHTML+='</div>';
switchHTML+='</div>';
switchHTML+='</div>';
$('div.block_'+idx).html(switchHTML);
addHTML=false;
}
Re: Dashticz v2.0, custom positioning and multiple screens
Posted: Sunday 30 April 2017 16:55
by EdwinK
Too bad that after an update this change would be overwritten again.
Re: Dashticz v2.0, custom positioning and multiple screens
Posted: Sunday 30 April 2017 17:36
by pvdhelm
@htilburgs
This is the sollution for my problem.
Tnx Patrick
is it possible to scroll the song title so that long titles are shown in the box
Re: Dashticz v2.0, custom positioning and multiple screens
Posted: Sunday 30 April 2017 17:42
by lukev
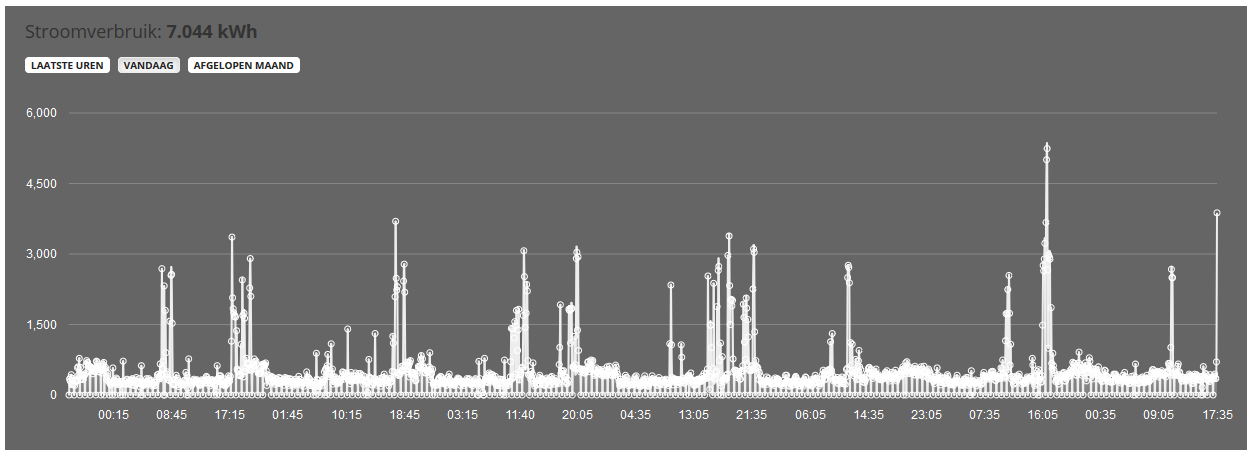
I've got a problem with my graphs, especially the graphs from my energy consumption. If I want to show a graph, my browser freezes for several seconds. After that a graph is shown, but it has A LOT of points. That's the reason why my browser freezes I guess. (see attachement)
Is there a way to avoid the readout of all these points? From the domotiz own webinterface there is no problem reading the graphs.

- Knipsel.PNG (85.73 KiB) Viewed 1881 times
Re: Dashticz v2.0, custom positioning and multiple screens
Posted: Sunday 30 April 2017 17:43
by htilburgs
Ierlandfan wrote:Anybody knows how to change the height of the blocktitle?
See Wiki
http://www.domoticz.com/wiki/Dashticz_V2_-_CSS, Blocks title: Large & Heavy

Re: Dashticz v2.0, custom positioning and multiple screens
Posted: Sunday 30 April 2017 17:45
by mvveelen
Ierlandfan wrote:About the afvalwijzer - add-on: could this script be altered so that the switch isn't a 'selectable' switch anymore, but a text-switch? Now, you can select from the drop-down-menu, and it would be nicer if this wasn't selectable, but just a simple value: 'GFT', or 'Restafval', or 'Plastic', etc. Just my 2 cents.
In main.js you find this piece of code (No idea which line, it depends almost every update)
Code: Select all
else if(device['Type']=='Group' || device['Type']=='Scene'){
if(device['Type']=='Group') $('.block_'+idx).attr('onclick','switchDevice(this)');
if(device['Type']=='Scene') $('.block_'+idx).attr('onclick','switchGroup(this)');
if(buttonimg==''){
if(device['Status']=='Off') html+=iconORimage(idx,'fa-lightbulb-o','','off icon');
else html+=iconORimage(idx,'fa-lightbulb-o','','on icon');
}
else {
if(device['Status']=='Off') html+=iconORimage(idx,'',buttonimg+'.png','off icon');
else html+=iconORimage(idx,'',buttonimg+'.png','on icon');
}
html+=getBlockData(device,idx,lang.state_on,lang.state_off);
}
Paste the following code below the code above and change 112 with your idxnumber
Code: Select all
else if(data.result[r]['idx']==112){
var actions = data.result[r]['LevelActions'].split('|');
var names = data.result[r]['LevelNames'].split('|');
var switchHTML = '<div class="col-md-4 mb no-pr switch" data-light="'+data.result[r]['idx']+'">';
switchHTML+='<div class="transbg"> ';
switchHTML+='<div class="col-md-4 no-padding">';
switchHTML+='</div>';
switchHTML+='<div class="col-md-8 no-padding">';
switchHTML+='<strong class="title">'+data.result[r]['Name']+'</strong><br />';
switchHTML+='<option value="'+(a*10)+'" '+s+'>'+names[a]+'</option>';
switchHTML+='</div>';
switchHTML+='</div>';
switchHTML+='</div>';
$('div.block_'+idx).html(switchHTML);
addHTML=false;
}
Made a backup of main.js and tried to add this code (with my IDX), but then the button is empty. Nothing shows up in that block.
I see that in blocks.js the tiny icons are defined / made. Would it be possible to add some icons like a drop of water?
Re: Dashticz v2.0, custom positioning and multiple screens
Posted: Sunday 30 April 2017 18:30
by htilburgs
pvdhelm wrote:@htilburgs
This is the sollution for my problem.
Tnx Patrick
is it possible to scroll the song title so that long titles are shown in the box
Patrick, maybe this is possible but I don't know.
Re: Dashticz v2.0, custom positioning and multiple screens
Posted: Sunday 30 April 2017 18:55
by josimd
Just started with this awesome Dashboard, when copying the files to Domoticz www directory on my nas, I create a config.js file as described in the tutorial, change the var _HOST_DOMOTICZ to my www directory, and the page loads includes all the Favourite switches etc... so far so good... when I enter my API (weather underground) and after saving... When I reload the index.html page in safari all the switches are gone... only the time is displayed.... what is going wrong??

Already solved!!! Txs
Re: Dashticz v2.0, custom positioning and multiple screens
Posted: Sunday 30 April 2017 19:45
by Ierlandfan
@mvveelen
I''l dive into it later in the evening, I worked earlier this week. I haven't foudn the time to test it in the beta branch main.js.
@htilburgs..I meant the height of the block/blocktitle, not the font size. Since there's no small i assume that means font size.
Is it possible for individual block or blocktitltes? It's too much empty space at the moment.
Re: Dashticz v2.0, custom positioning and multiple screens
Posted: Sunday 30 April 2017 20:16
by Ierlandfan
Found it, not a code error, I defined the level names of the selector switch in Domoticz,so they show up.
There is an error though cause level is wrong..it's on 70 but displays 80. Look into it.
Are we able to put the script in the wiki once completed? (Same for the moon) To keep this in one place instead of scattered and updated over the whole topic