Page 8 of 51
Re: Dashticz - Show your dashboard and how-to's!
Posted: Monday 22 May 2017 22:58
by robgeerts
Industrial glue

Re: Dashticz - Show your dashboard and how-to's!
Posted: Monday 22 May 2017 23:04
by HansieNL

- welding.jpg (40.33 KiB) Viewed 13791 times

Re: Dashticz - Show your dashboard and how-to's!
Posted: Thursday 25 May 2017 12:38
by blacksn0w
Re: Dashticz - Show your dashboard and how-to's!
Posted: Thursday 25 May 2017 12:46
by mvveelen
Looks sturdy. You couldn't get rid of the power cable I guess? What tablet are you using (my iPad is very slooooooow).
Re: Dashticz - Show your dashboard and how-to's!
Posted: Thursday 25 May 2017 12:49
by blacksn0w
Yeah the power cable is annoying, but there is no power source inside the wall i could use.
I'm using the "Teclast X10", the cheapest 10" China tablet i could find
 https://www.banggood.com/Teclast-X10-Qu ... 43009.html
https://www.banggood.com/Teclast-X10-Qu ... 43009.html
For the price it is surprisingly fast, but the speakers are really bad.
Re: Dashticz - Show your dashboard and how-to's!
Posted: Friday 02 June 2017 6:54
by tontze
blacksn0w wrote:Yeah the power cable is annoying, but there is no power source inside the wall i could use.
I'm using the "Teclast X10", the cheapest 10" China tablet i could find
 https://www.banggood.com/Teclast-X10-Qu ... 43009.html
https://www.banggood.com/Teclast-X10-Qu ... 43009.html
For the price it is surprisingly fast, but the speakers are really bad.
you could drill a hole to wall behind the tablet, and another one near floor, directly under the upper hole, and using some small chain as weight, lure that cable from upper hole and out from lower hole, and to the power socket

Before drilling, try to make sure there is nothing to prevent wire going down to lower hole inside the wall

Re: Dashticz - Show your dashboard and how-to's!
Posted: Monday 05 June 2017 19:09
by Steen
Due to frustrations on "of-the-shelve" baby monitors, I decided to make on my own. Also good for the wife acceptance factor, to purchase more domotics.

My question:
I would like to ad a
block that shows: "
expected low temperature" ( the minimum temperature for the current day)
From Wunderground I know where to find it in de JSON outputfile, but I can't figure out how to get it in a block like "
currentweather"
https://www.wunderground.com/weather/ap ... a/forecast
What would be the way to do this?
1. Create a virtual device(sensor/switch) in Domoticz?
2. Edit some of the js files in Dashticz?
3. Other suggestions
Actually I haven't found any post/wiki that describes a virtual sensor based on a weather forecast...
BTW: Thanks to Robgeerts and all the contributors to this forum, I would not have gotten to this point without reading your posts.
BTW2: Toon is not the name of the device, but my two year old son

Re: Dashticz - Show your dashboard and how-to's!
Posted: Tuesday 06 June 2017 21:35
by curious
I tried to add the tweakers icon to its newsfeed. used next code but it still shows the defaukt news.icon
the image is in the img folder
Code: Select all
blocks['news_2'] = {}
blocks['news_2']['width'] = 6;
blocks['news_2']['feed'] = 'https://crossorigin.me/http://feeds.feedburner.com/tweakers/nieuws';
blocks['news_2']['image'] = 'tweakers.png';
Re: Dashticz - Show your dashboard and how-to's!
Posted: Tuesday 13 June 2017 1:01
by Derik
dear
There is some progress:
Someone can tell me how i can make the div for google traffic bigger?

- ScreenShot039.jpg (93.12 KiB) Viewed 13285 times
And perhaps how i get the text bigger in the trafic and train sections [ colors i got working ]
Re: Dashticz - Show your dashboard and how-to's!
Posted: Sunday 18 June 2017 19:16
by dutchdevil83
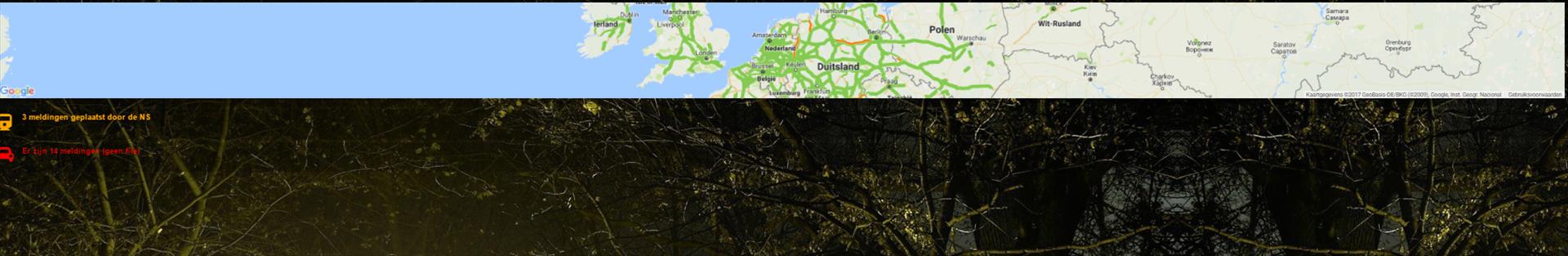
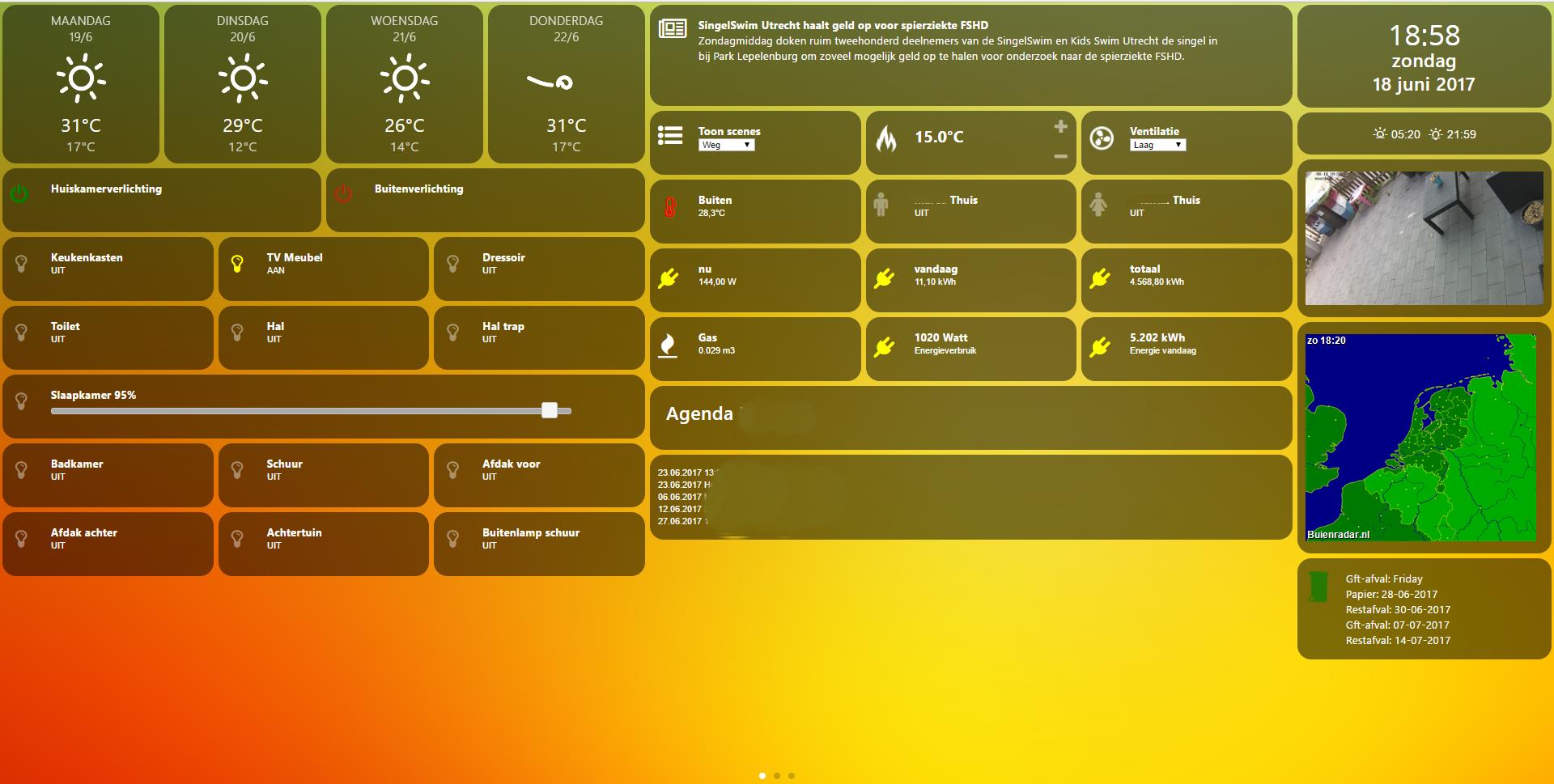
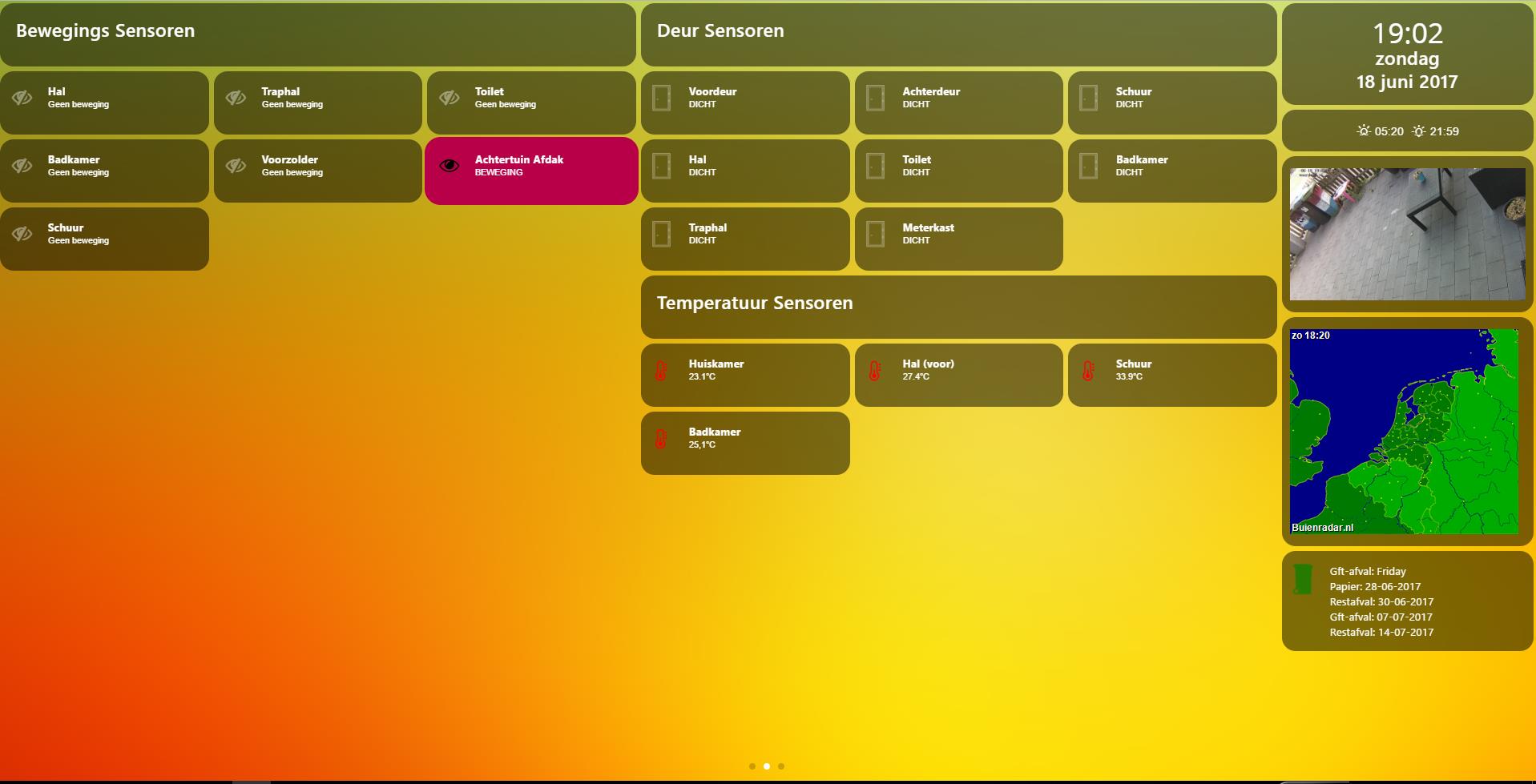
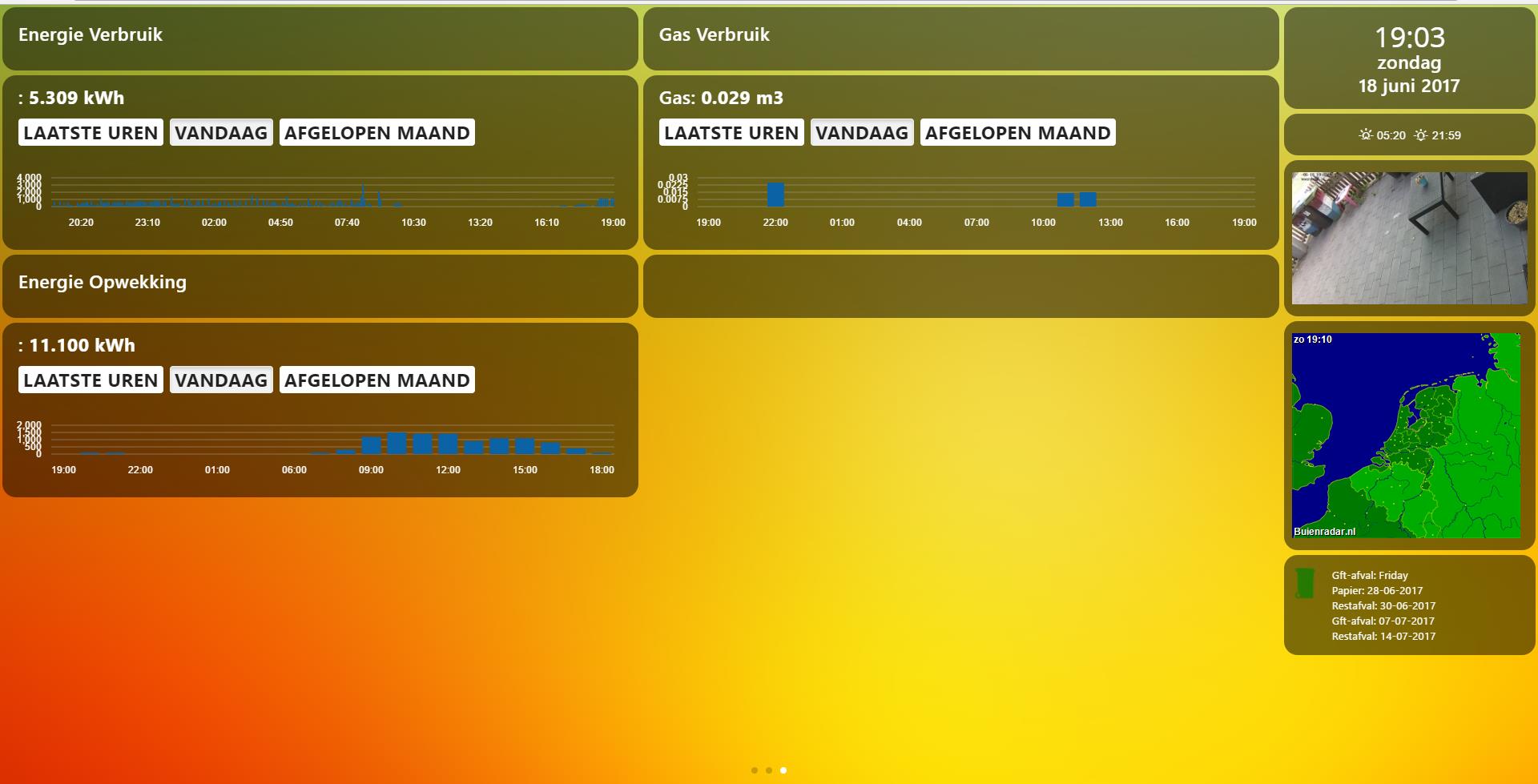
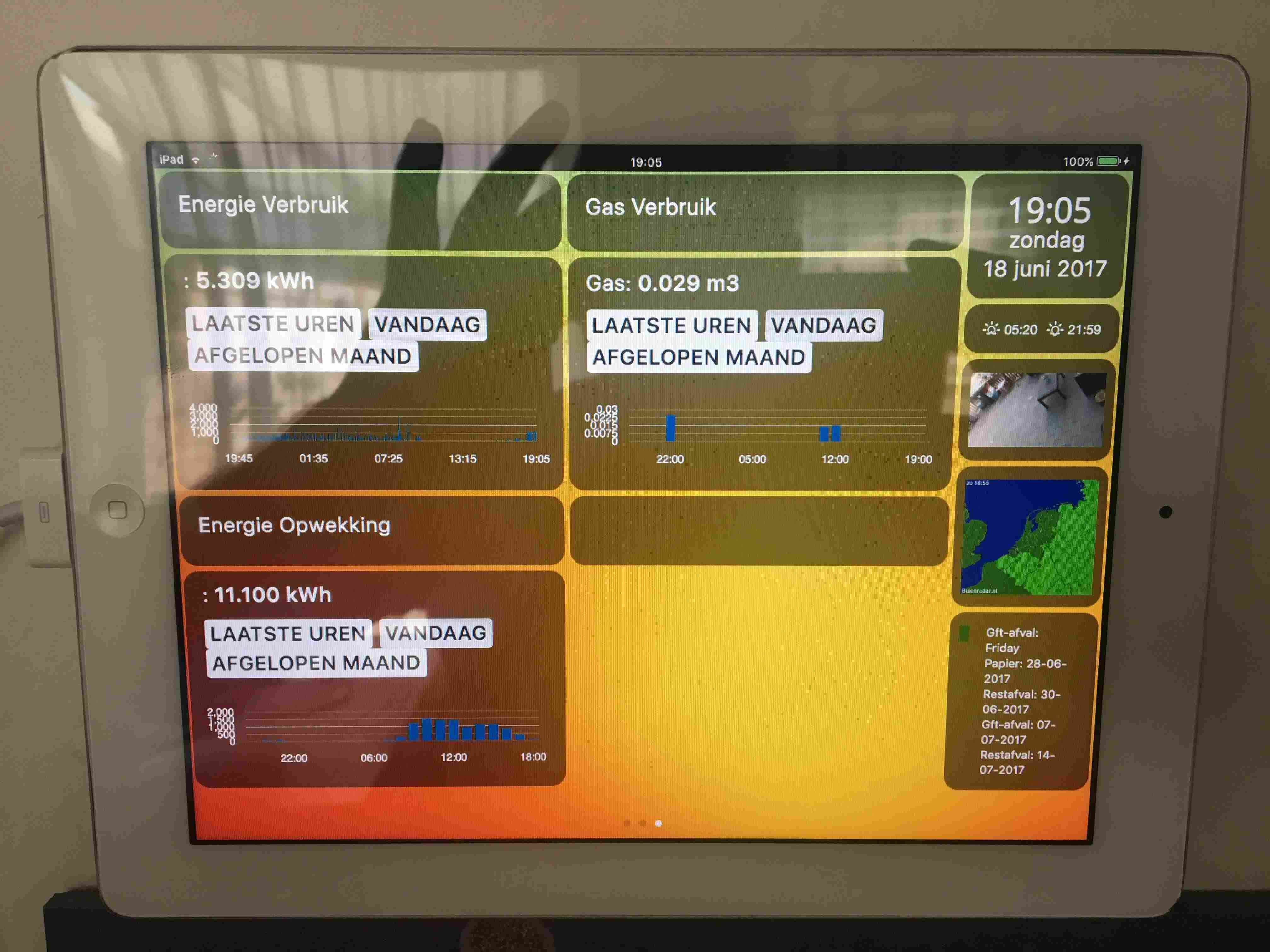
Ok finally got some time to show my dashboard. Still some work to do but for now it`s not bad.
Screens in Chrome on PC:

- screen1.jpg (167.67 KiB) Viewed 13091 times

- screen2.jpg (125.69 KiB) Viewed 13091 times

- screen3.jpg (145.24 KiB) Viewed 13091 times
Re: Dashticz - Show your dashboard and how-to's!
Posted: Sunday 18 June 2017 19:17
by dutchdevil83
Screens on Ipad:

- Screen2_ipad.jpg (397.44 KiB) Viewed 13093 times

- Screen3_ipad.jpg (346.96 KiB) Viewed 13093 times
Re: Dashticz - Show your dashboard and how-to's!
Posted: Sunday 18 June 2017 19:26
by dutchdevil83
And finally the config files used for this:
CONFIG.JS:
- Spoiler: show
- var _LANGUAGE = 'nl_NL'; //or: en_US, fr_FR, hu_HU
var _HOST_DOMOTICZ = 'http://192.168.192.24:8080';
var _DOMOTICZ_REFRESH = 5; //in seconds
var _DASHTICZ_REFRESH = 30; //in minutes
var _THEME = 'default'; // default = dashticz default theme
/*
IF YOU HAVE A MEDIABOX FROM ZIGGO (HORIZON), COPY SWITCH_HORIZON.PHP ON A WEBSERVER INSIDE YOUR NETWORK AND CHANGE THE IP.
ENTER THE PATH TO THIS FILE BELOW.
*/
var _HOST_ZIGGO_HORIZON = '';
var _APIKEY_WUNDERGROUND = '';
var _WEATHER_CITY = "'s-hertogenbosch";
var _WEATHER_CITYNAME = 'Den Bosch'; //show a different city name, leave empty if same as _WEATHER_CITY
var _WEATHER_COUNTRY = 'NL';
var _USE_AUTO_POSITIONING = true; //don't want to configure positions, use auto positioning
var _USE_FAVORITES = false; //only used when using auto positioning
var _HIDE_SECONDS_IN_CLOCK = true; //do not show the seconds in the clock
var _HIDE_MEDIAPLAYER_WHEN_OFF = false; //when you have a mediaplayer connected, hide it if nothing is playing
var _NEWS_RSSFEED = 'http://www.nu.nl/rss/algemeen';
var _USE_FAHRENHEIT = false;
var _USE_BEAUFORT = false; //Bft instead of m/s
var _TRANSLATE_SPEED = false; //windspeed, north northwest instead of NNW
var _STANDBY_AFTER_MINUTES = false; //enter amount of seconds like: 5 (5 seconds)
var _SCROLL_NEWS_AFTER = 7000; //milliseconds, so 7000 is 7 seconds
var _SHOW_LASTUPDATE = false;
var _LASTUPDATE_FORMAT = 'DD-MM-YY HH:mm';
var _SCREENSLIDER_EFFECT = 'fade'; //'slide' or 'fade' or 'cube' or 'coverflow' or 'flip'
var _AUTO_SWIPEBACK_TO = 1; //when no activity, swipe back to main screen after x seconds
var _AUTO_SWIPEBACK_TIME = 0; //seconds
var _SLIDE_PAGES = 60; //Loop all pages and change page every x (min. 5) seconds, set _AUTO_SWIPEBACK_TIME = 0
var _APIKEY_MAPS = '';
var _MAPS_LATITUDE = '';
var _MAPS_LONGITUDE = '';
var _MAPS_ZOOMLEVEL = 9;
// Online Radio Stream Plugin, Note: you must enable plugin in column section 'streamplayer', see columns[3]['blocks'] example below.
var _STREAMPLAYER_TRACKS = [
{"track":1,"name":"Q-music","file":"http://icecast-qmusic.cdp.triple-it.nl/ ... ive_96.mp3"},
{"track":2,"name":"538","file":"http://vip-icecast.538.lw.triple-it.nl/RADIO538_MP3"},
{"track":3,"name":"538 Dance Dep","file":"http://vip-icecast.538.lw.triple-it.nl/WEB01_MP3"},
{"track":4,"name":"Slam! Juize","file":"http://stream.radiocorp.nl/web09_mp3"},
{"track":5,"name":"Slam! Boom Room","file":"http://stream.radiocorp.nl/web12_mp3"},
{"track":6,"name":"Slam! NonStop","file":"http://stream.radiocorp.nl/web10_mp3"},
{"track":7,"name":"100%NL","file":"http://stream.100p.nl/100pctnl.mp3"},
];
//Buttons or images to open webpages in an iframe, like a news website or weather forecast
var buttons = {}
buttons.buienradar = {width:12, isimage:true, image: 'http://api.buienradar.nl/image/1.0/Rada ... =285&h=256', url: 'https://www.buienradar.nl/weer/s-hertog ... nl/2747351'}
buttons.radio = {width:12, image: 'img/radio_on.png', title: 'Radio', url: 'http://nederland.fm'}
buttons.nunl = {width:12, icon: 'fa-newspaper-o', title: 'Nu.nl', url: 'http://www.nu.nl'}
buttons.webcam = { width:12, isimage:true, refresh:5000, image: 'http://192.168.192.6:xx/cgi-bin/CGIProxy.fcgi?cmd=snapPicture2&usr=xxx&pwd=xxx', url: 'http://192.168.192.6:xxx/cgi-bin/CGIProxy.fcgi?cmd=snapPicture2&usr=xxx&pwd=xxx' }
buttons.verkeer = {width:12, isimage:true, image: 'https://www.anwb.nl/verkeer/verkeerstool.js', url: 'https://www.anwb.nl/verkeer/verkeerstool.js'}
//Trash options
var trashcan = {}
trashcan.afvalwijzer = { trashapp: 'mijnafvalwijzer', maxitems: 10, width:12, zipcode:'xxx', housenumber:'xx' }
trashcan.recyclemanager = { trashapp: 'recyclemanager', width:12, zipcode:'xxx', housenumber:'xx' }
// iCalendar Plugin, supports all .ics calendar types like Google Calendar, Apple Calendar
var calendars = {}
calendars.marco = { maxitems: 5, icalurl: 'https://cors-anywhere.herokuapp.com/htt ... /ical/xxxx' }
//CUSTOM POSITIONING:
//defining wich blocks to show, de numbers represents the IDX of the device in Domoticz
//only define if you want to use a custom width instead of the default
/* Example:
blocks[1] = {}
blocks[1]['width'] = 4; //1 to 12, remove this line if you want to use the default (4)
blocks[1]['title'] = 'Living room' //if you want change the name of switch different then domoticz
blocks[1]['icon'] = 'fa-eye'; //if you want an other icon instead of the default, choose from: http://fontawesome.io/cheatsheet/
blocks[1]['image'] = 'bulb_off.png'; //if you want to show an image instead if icon, place image in img/ folder
blocks[1]['switch'] = true; //if you want to switch the title and data
blocks[1]['hide_data'] = true; //if you want to hide the data of this block
blocks[1]['show_lastupdate'] = true; //if you want to show the last update specific for this block
blocks[1]['playsound'] = 'sounds/ping.mp3'; //play a sound when a device changes
blocks[1]['protected'] = true; //protect switching manually in Dashticz
*/
var blocks = {}
//Open camera als er iemand aan de deur staat
blocks[241] = {}
blocks[241]['playsound'] = 'sounds/doorbell.mp3';
blocks[241]['openpopup'] = {}
blocks[241]['openpopup']['url'] = 'http://192.168.192.6:xxx/cgi-bin/CGIProxy.fcgi?cmd=snapPicture2&usr=xxx&pwd=xxx';
blocks[241]['openpopup']['auto_close'] = 30; //seconds
//Groepen & Scenes
blocks['s4'] = {} //Groep - Huiskamer
blocks['s4']['width'] = 6; //1 to 12, remove this line if you want to use the default (4)
blocks['s4']['icon'] = 'fa-power-off';
blocks['s4']['hide_data'] = true;
blocks['s2'] = {} //Groep - Buitenverlichting
blocks['s2']['width'] = 6; //1 to 12, remove this line if you want to use the default (4)
blocks['s2']['icon'] = 'fa-power-off';
blocks['s2']['hide_data'] = true;
//Schakelaars
blocks[98] = {} //Schakelaar - Toilet
blocks[98]['title'] = 'Toilet';
blocks[162] = {} //Schakelaar - Keukenkasten
blocks[162]['title'] = 'Keukenkasten';
blocks[553] = {} //Schakelaar - TV Meubel
blocks[553]['title'] = 'TV Meubel';
blocks[580] = {} //Schakelaar - Dressoir
blocks[580]['title'] = 'Dressoir';
blocks[342] = {} //Schakelaar - Hal voor
blocks[342]['title'] = 'Hal';
blocks[389] = {} //Schakelaar - Hal trap
blocks[389]['title'] = 'Hal trap';
blocks[184] = {} //Schakelaar - Slaapkamer
blocks[184]['title'] = 'Slaapkamer';
blocks[347] = {} //Schakelaar - Badkamer
blocks[347]['title'] = 'Badkamer';
blocks[345] = {} //Schakelaar - Schuur
blocks[345]['title'] = 'Schuur';
blocks[541] = {} //Schakelaar - Afdak Voor
blocks[541]['title'] = 'Afdak voor';
blocks[343] = {} //Schakelaar - Afdak achter
blocks[343]['title'] = 'Afdak achter';
blocks[398] = {} //Schakelaar - Achtertuin
blocks[398]['title'] = 'Achtertuin';
blocks[402] = {} //Schakelaar - Buitenlamp schuur
blocks[402]['title'] = 'Buitenlamp schuur';
//Aanwezigheidsschakelaar
blocks[744] = {} //Schakelaar - Marco@home
blocks[744]['title'] = 'Marco Thuis';
blocks[744]['icon'] = 'fa-male';
blocks[745] = {} //Schakelaar - Chantal@home
blocks[745]['title'] = 'Chantal Thuis';
blocks[745]['icon'] = 'fa-female';
//Klimaat schakelaars
blocks[20] = {} //Toon scenes
blocks[20]['width'] = 4; //1 to 12, remove this line if you want to use the default (4)
blocks[20]['icon'] = 'fa-list-ul';
blocks[20]['title'] = 'Toon scenes';
blocks[115] = {} //Toon temperatuur instelling
blocks[115]['width'] = 4; //1 to 12, remove this line if you want to use the default (4)
blocks[115]['title'] = '';
//Slimme meters
blocks[29] = {} //Zonnepanelen
blocks[29]['width'] = 4; //1 to 12, remove this line if you want to use the default (4)
blocks[29]['icon'] = 'fa-sun-o';
blocks[29]['title'] = '';
blocks[29]['switch'] = true;
blocks[121] = {} //Gas meter
blocks[121]['width'] = 4; //1 to 12, remove this line if you want to use the default (4)
blocks[121]['title'] = 'Gas';
blocks[121]['switch'] = true;
blocks[120] = {} //Elektra meter
blocks[120]['width'] = 4; //1 to 12, remove this line if you want to use the default (4)
blocks[120]['title'] = '';
blocks[120]['switch'] = false;
//Temperaturen
blocks[12] = {} //Weer
blocks[12]['width'] = 4; //1 to 12, remove this line if you want to use the default (4)
blocks[12]['title'] = 'Buiten';
blocks[12]['switch'] = true;
blocks[116] = {} //Huiskamer temperatuur
blocks[116]['width'] = 4; //1 to 12, remove this line if you want to use the default (4)
blocks[116]['title'] = 'Huiskamer';
blocks[116]['switch'] = true;
blocks[173] = {} //Hal (voor) temperatuur
blocks[173]['width'] = 4; //1 to 12, remove this line if you want to use the default (4)
blocks[173]['title'] = 'Hal (voor)';
blocks[173]['switch'] = true;
blocks[627] = {} //Schuur temperatuur
blocks[627]['width'] = 4; //1 to 12, remove this line if you want to use the default (4)
blocks[627]['title'] = 'Schuur';
blocks[627]['switch'] = true;
blocks[404] = {} //Zonnepanelen temperatuur
blocks[404]['width'] = 4; //1 to 12, remove this line if you want to use the default (4)
blocks[404]['title'] = 'Zonnepanelen';
blocks[404]['switch'] = true;
blocks[777] = {} //Badkamer temperatuur
blocks[777]['width'] = 4; //1 to 12, remove this line if you want to use the default (4)
blocks[777]['title'] = 'Badkamer';
blocks[777]['switch'] = true;
//Deurcontacten
blocks[201] = {} //Deurcontact - Voordeur
blocks[201]['title'] = 'Voordeur';
blocks[176] = {} //Deurcontact - Achterdeur
blocks[176]['title'] = 'Achterdeur';
blocks[197] = {} //Deurcontact - Schuur
blocks[197]['title'] = 'Schuur';
blocks[139] = {} //Deurcontact - Hal Voor
blocks[139]['title'] = 'Hal';
blocks[123] = {} //Deurcontact - Toilet
blocks[123]['title'] = 'Toilet';
blocks[145] = {} //Deurcontact - Badkamer
blocks[145]['title'] = 'Badkamer';
blocks[761] = {} //Deurcontact - Traphal
blocks[761]['title'] = 'Traphal';
blocks[762] = {} //Deurcontact - Meterkast
blocks[762]['title'] = 'Meterkast';
//Bewegingssensors
blocks[511] = {} //Beweging - Afdak achter
blocks[511]['title'] = 'Achtertuin Afdak';
blocks[773] = {} //Beweging - Badkamer
blocks[773]['title'] = 'Badkamer';
blocks[170] = {} //Beweging - Hal voor
blocks[170]['title'] = 'Hal';
blocks[624] = {} //Beweging - Schuur
blocks[624]['title'] = 'Schuur';
blocks[472] = {} //Beweging - Toilet
blocks[472]['title'] = 'Toilet';
blocks[501] = {} //Beweging - Traphal
blocks[501]['title'] = 'Traphal';
blocks[506] = {} //Beweging - Voorzolder
blocks[506]['title'] = 'Voorzolder';
//
// NEWS FEED
//
blocks['news_10'] = {} // NU.NL
blocks['news_10']['width'] = 12;
blocks['news_10']['feed'] = 'https://crossorigin.me/http://www.nu.nl/rss';
blocks['news_20'] = {} // TVGIDS
blocks['news_20']['width'] = 12;
blocks['news_20']['feed'] = 'https://crossorigin.me/https://www.tvgi ... nieuws.rss';
blocks['news_30'] = {} // BUIENRADAR RSS
blocks['news_30']['width'] = 12;
blocks['news_30']['feed'] = 'https://crossorigin.me/http://api.buien ... buienradar';
blocks['news_30']['url'] = 'http://www.verkeerplaza.nl/';
//
// BLOCK TITLES
//
blocks['blocktitle_1'] = {}
blocks['blocktitle_1']['type'] = 'blocktitle';
blocks['blocktitle_1']['title'] = 'Agenda Marco';
blocks['blocktitle_2'] = {}
blocks['blocktitle_2']['type'] = 'blocktitle';
blocks['blocktitle_2']['title'] = 'Temperatuur Sensoren';
blocks['blocktitle_3'] = {}
blocks['blocktitle_3']['type'] = 'blocktitle';
blocks['blocktitle_3']['title'] = 'Deur Sensoren';
blocks['blocktitle_4'] = {}
blocks['blocktitle_4']['type'] = 'blocktitle';
blocks['blocktitle_4']['title'] = 'Bewegings Sensoren';
blocks['blocktitle_5'] = {}
blocks['blocktitle_5']['type'] = 'blocktitle';
blocks['blocktitle_5']['title'] = 'Energie Verbruik';
blocks['blocktitle_6'] = {}
blocks['blocktitle_6']['type'] = 'blocktitle';
blocks['blocktitle_6']['title'] = 'Energie Opwekking';
blocks['blocktitle_7'] = {}
blocks['blocktitle_7']['type'] = 'blocktitle';
blocks['blocktitle_7']['title'] = 'Gas Verbruik';
blocks['blocktitle_8'] = {}
blocks['blocktitle_8']['type'] = 'blocktitle';
blocks['blocktitle_8']['title'] = '';
//defining number of columns, their contents en widths
//width can be a number 1 to 12, but total widths of all columns should always be 12
var columns = {}
columns[1] = {}
columns[1]['width'] = 5;
columns[1]['blocks'] = ['weather','s4','s2',162,553,580,98,342,389,184,347,345,541,343,398,402] //remark: idx 144 produces 2 blocks, so you can use: '144_1' and '144_2' (or of course, just 144 if you want one)
//columns[1]['blocks'] = ['blocktitle_2',162,553,580]
columns[2] = {}
columns[2]['width'] = 5;
columns[2]['blocks'] = ['news_10',20,115,225,'12_1',744,745,29,121,120,'blocktitle_1',calendars.marco]
//Sidebar column for all pages
columns[3] = {}
columns[3]['width'] = 2;
columns[3]['blocks'] = ['clock','sunrise',buttons.webcam,buttons.buienradar,trashcan.afvalwijzer]
columns[4] = {}
columns[4]['width'] = 5;
columns[4]['blocks'] = ['blocktitle_4',170,501,472,773,506,511,624]
columns[5] = {}
columns[5]['width'] = 5;
columns[5]['blocks'] = ['blocktitle_3',201,176,197,139,123,145,761,762,'blocktitle_2',116,173,627,'777_1']
columns[6] = {}
columns[6]['width'] = 5;
columns[6]['blocks'] = ['blocktitle_5','graph_120', 'blocktitle_6','graph_29']
columns[7] = {}
columns[7]['width'] = 5;
columns[7]['blocks'] = ['blocktitle_7','graph_121','blocktitle_8']
var columns_standby = {}
columns_standby[1] = {}
columns_standby[1]['blocks'] = ['clock','currentweather_big','weather']
columns_standby[1]['width'] = 12;
//if you want to use multiple screens, use the code below:
var screens = {}
screens[1] = {}
//screens[1]['background'] = 'bg1.jpg';
screens[1]['background_morning'] = 'blurry_morning.jpg';
screens[1]['background_noon'] = 'blurry_day.jpg';
screens[1]['background_afternoon'] = 'blurry_afternoon.jpg';
screens[1]['background_night'] = 'blurry_night.jpg';
screens[1]['columns'] = [1,2,3]
screens[2] = {}
//screens[2]['background'] = 'bg3.jpg';
screens[2]['background_morning'] = 'blurry_morning.jpg';
screens[2]['background_noon'] = 'blurry_day.jpg';
screens[2]['background_afternoon'] = 'blurry_afternoon.jpg';
screens[2]['background_night'] = 'blurry_night.jpg';
screens[2]['columns'] = [4,5,3]
screens[3] = {}
//screens[3]['background'] = 'bg3.jpg';
screens[3]['background_morning'] = 'blurry_morning.jpg';
screens[3]['background_noon'] = 'blurry_day.jpg';
screens[3]['background_afternoon'] = 'blurry_afternoon.jpg';
screens[3]['background_night'] = 'blurry_night.jpg';
screens[3]['columns'] = [6,7,3]
CUSTOM.CSS:
- Spoiler: show
- /*
CUSTOM CSS FILE
*/
#graphoutput120{height:100px;}
#graphoutput121{height:100px;}
#graphoutput29{height:100px;}
/* Titles */
div.mh.titlegroups h1, h2, h3, h4, h5, h6 {
font-family: -apple-system, BlinkMacSystemFont,
"Segoe UI", "Roboto", "Oxygen", "Ubuntu", "Cantarell",
"Fira Sans", "Droid Sans", "Helvetica Neue",
sans-serif;
font-weight: medium;
font-style: normal;
font-size: 17pt;
letter-spacing: 0.5pt;
margin: 0px;
margin-left: 15px;
padding-top:0px;
height: auto !important; /* default height=75px */
}
/* Icons */
.fa.fa-lightbulb-o.on:before {color: yellow;font-size: 25px;}
.fa.fa-lightbulb-o.off:before {color: white;font-size: 25px;}
.fa.fa-power-off.on:before {color: green;font-size: 25px;}
.fa.fa-power-off.off:before {color: red;font-size: 25px;}
.fa.fa-thermometer-half:before {color: red;font-size: 25px;}
.fa.fa-plug:before {color: yellow;font-size: 25px;}
.fa.fa-flash:before {color: yellow;font-size: 25px;}
.fa.fa-male.on:before {color: darkblue;font-size: 25px;}
.fa.fa-female.on:before {color: pink;font-size: 25px;}
.fa.fa-eye-slash.off:before {color: white;font-size: 25px;}
.fa.fa-eye.on:before {color: black;font-size: 25px;}
/* Blocks */
.title {
font-family: -apple-system, BlinkMacSystemFont,
"Segoe UI", "Roboto", "Oxygen", "Ubuntu", "Cantarell",
"Fira Sans", "Droid Sans", "Helvetica Neue",
sans-serif;
font-weight: regular;
font-style: normal;
font-size: 10pt;
letter-spacing: 0.1pt;
height: 55px !important; /* default height=75px */
padding-top: 4px; /* center text for new height */
}
.transbg.col-xs-1,
.transbg.col-xs-2,
.transbg.col-xs-3,
.transbg.col-xs-4,
.transbg.col-xs-5,
.transbg.col-xs-6,
.transbg.col-xs-7,
.transbg.col-xs-8,
.transbg.col-xs-9,
.transbg.col-xs-10,
.transbg.col-xs-11,
.transbg.col-xs-12 {
align-items: center;
justify-content: center;
border: 3px solid rgba(255,255,255,0); /* border: 7px -> 3px - Smaller space between blocks */
background: rgba(0,0,0,0.5);
background-clip: padding-box;
border-radius: 20px; /* Rounded corners */
}
/* Animation code */
/* background-siren */
@keyframes background-siren {
from {background-color: red;}
to {background-color: blue;}
}
.lightswitch {
background: rgba(143,227,136,0.3) !important;
}
.warning {
background: rgba(199,44,44,0.3) !important;
background-clip: padding-box;
-webkit-animation: BLINK-ANIMATION 1s infinite;
-moz-animation: BLINK-ANIMATION 1s infinite;
-o-animation: BLINK-ANIMATION 1s infinite;
animation: BLINK-ANIMATION 1s infinite;
}
.alert_motion {
background: rgba(0,0,0,0.3) !important;
animation-name: background-siren;
animation-duration: 1s;
animation-iteration-count: infinite;
animation-timing-function: linear;
}
@-webkit-keyframes BLINK-ANIMATION {
0%, 49% {
background-color: rgba(255,0,0,0.5);
border: 3px solid red;
}
50%, 100% {
background-color: red;
border: 3px solid rgba(255,0,0.0.5);
}
}
/* Weather */
.weatherfull > div div.temp {font-family: -apple-system, BlinkMacSystemFont,
"Segoe UI", "Roboto", "Oxygen", "Ubuntu", "Cantarell",
"Fira Sans", "Droid Sans", "Helvetica Neue",
sans-serif;
font-weight: medium;
font-weight: medium;
font-style: normal;
font-size: 17pt;
letter-spacing: 0.5pt;
text-transform: uppercase;
margin-top:0px;
opacity:1;
}
.weatherfull > div div.temp .nightT {font-family: -apple-system, BlinkMacSystemFont,
"Segoe UI", "Roboto", "Oxygen", "Ubuntu", "Cantarell",
"Fira Sans", "Droid Sans", "Helvetica Neue",
sans-serif;
font-weight: medium;
font-style: normal;
font-size: 12pt;
letter-spacing: 0.5pt;
text-transform: uppercase;
margin:0px auto;
opacity:0.7;
display:block;
}
.weatherfull > div div.icon {font-family: -apple-system, BlinkMacSystemFont,
"Segoe UI", "Roboto", "Oxygen", "Ubuntu", "Cantarell",
"Fira Sans", "Droid Sans", "Helvetica Neue",
sans-serif;
font-weight: medium;
font-style: normal;
font-size: 17pt;
letter-spacing: 0.5pt;
text-transform: uppercase;
margin:0px auto;
opacity:1;
display:block;
height:60px;
}
.weatherfull > div div.day {font-family: -apple-system, BlinkMacSystemFont,
"Segoe UI", "Roboto", "Oxygen", "Ubuntu", "Cantarell",
"Fira Sans", "Droid Sans", "Helvetica Neue",
sans-serif;
font-weight: regular;
font-style: normal;
font-size: 11pt;
letter-spacing: 0.5pt;
text-transform: uppercase;
margin-top:0px;
opacity:0.9;
}
.btn {
font-family: -apple-system, BlinkMacSystemFont,
"Segoe UI", "Roboto", "Oxygen", "Ubuntu", "Cantarell",
"Fira Sans", "Droid Sans", "Helvetica Neue",
sans-serif;
font-weight: medium;
font-style: normal;
font-size: 17pt;
letter-spacing: 0.5pt;
text-transform: uppercase;
padding:0px 5px 0px 5px;
margin-right:5px;
}
/* Clock */
.standby .clock{
font-family: -apple-system, BlinkMacSystemFont,
"Segoe UI", "Roboto", "Oxygen", "Ubuntu", "Cantarell",
"Fira Sans", "Droid Sans", "Helvetica Neue",
sans-serif;
font-weight: medium;
font-style: normal;
font-size: 17pt;
letter-spacing: 0.5pt;
text-transform: uppercase;
padding:0px 5px 0px 5px;
margin-right:5px;
}
.standby .weekday,.standby .date{
font-family: -apple-system, BlinkMacSystemFont,
"Segoe UI", "Roboto", "Oxygen", "Ubuntu", "Cantarell",
"Fira Sans", "Droid Sans", "Helvetica Neue",
sans-serif;
font-weight: medium;
font-style: normal;
font-size: 17pt;
letter-spacing: 0.5pt;
text-transform: uppercase;
padding:0px 5px 0px 5px;
margin-right:5px;
}
/* Trashcan */
.trash .state div.trashrow {
font-family: -apple-system, BlinkMacSystemFont,
"Segoe UI", "Roboto", "Oxygen", "Ubuntu", "Cantarell",
"Fira Sans", "Droid Sans", "Helvetica Neue",
sans-serif;
font-weight: regular;
font-style: normal;
font-size: 10pt;
letter-spacing: 0.1pt;
}
.trash .state div.trashtoday {
font-family: -apple-system, BlinkMacSystemFont,
"Segoe UI", "Roboto", "Oxygen", "Ubuntu", "Cantarell",
"Fira Sans", "Droid Sans", "Helvetica Neue",
sans-serif;
font-weight: regular;
font-style: normal;
font-size: 10pt;
letter-spacing: 0.1pt;
}
.trash .state div.trashtomorrow {
font-family: -apple-system, BlinkMacSystemFont,
"Segoe UI", "Roboto", "Oxygen", "Ubuntu", "Cantarell",
"Fira Sans", "Droid Sans", "Helvetica Neue",
sans-serif;
font-weight: regular;
font-style: normal;
font-size: 10pt;
letter-spacing: 0.1pt;
}
/* News ticker */
#newsTicker li {
font-family: -apple-system, BlinkMacSystemFont,
"Segoe UI", "Roboto", "Oxygen", "Ubuntu", "Cantarell",
"Fira Sans", "Droid Sans", "Helvetica Neue",
sans-serif;
font-weight: regular;
font-style: normal;
font-size: 10pt;
letter-spacing: 0.1pt;
min-height: 72px;
overflow: hidden;
text-overflow: ellipsis;
text-align: left;
color: white;
max-height: 250px; */ Set the maxim height of the news-ticker */
}
/* Transparent background for buttons Thermostat */
.input-groupBtn .btn-number {
opacity: 0.5;
color: white;
background-color: rgb(34, 34, 34);
border-radius: 0px;
padding: 6px 10px 6px 10px;
line-height: 20px;
background-color: transparent;
}
CUSTOM.JS:
- Spoiler: show
- //add custom javascript in here
function afterGetDevices(){
}
function getExtendedBlockTypes(blocktypes){
//blocktypes.Type['Lighting 2'] = { icon: 'fa fa-lightbulb-o', title: '<Name>', value: 'ds' }
return blocktypes;
}
/* Temperatuur functie t.b.v. rood knipperend kader bij te hoge temperatuur */
function getStatus_116(idx,value,device){
if(parseFloat(device['Data'])>28){
$('div.block_116').addClass('warning');
}
else {
$('div.block_116').removeClass('warning');
}
}
/* PIR Functie t.b.v. alarm licht bij beweging en custom tekst */
function getBlock_511(device,idx){ //PIR Afdak Achtertuin
var html='';
html+='<div class="col-xs-4 col-icon">';
if(device['Status']=='Off') {
html+=iconORimage(idx,'fa-eye-slash','','off icon');
$('div.block_511').removeClass('alert_motion');
}
else {
html+=iconORimage(idx,'fa-eye','','on icon');
$('div.block_511').addClass('alert_motion');
}
html+='</div>';
html+='<div class="col-xs-8 col-data">';
html+='<strong class="title">'+device['Name']+'</strong><br />';
if(device['Status']=='Off') html+='<span class="state">Geen beweging</span>';
else html+='<span class="state">BEWEGING</span>';
if(_SHOW_LASTUPDATE) html+='<br /><span class="lastupdate">'+moment(device['LastUpdate']).format(_LASTUPDATE_FORMAT)+'</span>';
html+='</div>';
return html;
}
function getBlock_170(device,idx){ //PIR Hal
var html='';
html+='<div class="col-xs-4 col-icon">';
if(device['Status']=='Off') {
html+=iconORimage(idx,'fa-eye-slash','','off icon');
$('div.block_170').removeClass('alert_motion');
}
else {
html+=iconORimage(idx,'fa-eye','','on icon');
$('div.block_170').addClass('alert_motion');
}
html+='</div>';
html+='<div class="col-xs-8 col-data">';
html+='<strong class="title">'+device['Name']+'</strong><br />';
if(device['Status']=='Off') html+='<span class="state">Geen beweging</span>';
else html+='<span class="state">BEWEGING</span>';
if(_SHOW_LASTUPDATE) html+='<br /><span class="lastupdate">'+moment(device['LastUpdate']).format(_LASTUPDATE_FORMAT)+'</span>';
html+='</div>';
return html;
}
function getBlock_506(device,idx){ //PIR Voorzolder
var html='';
html+='<div class="col-xs-4 col-icon">';
if(device['Status']=='Off') {
html+=iconORimage(idx,'fa-eye-slash','','off icon');
$('div.block_506').removeClass('alert_motion');
}
else {
html+=iconORimage(idx,'fa-eye','','on icon');
$('div.block_506').addClass('alert_motion');
}
html+='</div>';
html+='<div class="col-xs-8 col-data">';
html+='<strong class="title">'+device['Name']+'</strong><br />';
if(device['Status']=='Off') html+='<span class="state">Geen beweging</span>';
else html+='<span class="state">BEWEGING</span>';
if(_SHOW_LASTUPDATE) html+='<br /><span class="lastupdate">'+moment(device['LastUpdate']).format(_LASTUPDATE_FORMAT)+'</span>';
html+='</div>';
return html;
}
function getBlock_501(device,idx){ //PIR Traphal
var html='';
html+='<div class="col-xs-4 col-icon">';
if(device['Status']=='Off') {
html+=iconORimage(idx,'fa-eye-slash','','off icon');
$('div.block_501').removeClass('alert_motion');
}
else {
html+=iconORimage(idx,'fa-eye','','on icon');
$('div.block_501').addClass('alert_motion');
}
html+='</div>';
html+='<div class="col-xs-8 col-data">';
html+='<strong class="title">'+device['Name']+'</strong><br />';
if(device['Status']=='Off') html+='<span class="state">Geen beweging</span>';
else html+='<span class="state">BEWEGING</span>';
if(_SHOW_LASTUPDATE) html+='<br /><span class="lastupdate">'+moment(device['LastUpdate']).format(_LASTUPDATE_FORMAT)+'</span>';
html+='</div>';
return html;
}
function getBlock_472(device,idx){ //PIR Toilet
var html='';
html+='<div class="col-xs-4 col-icon">';
if(device['Status']=='Off') {
html+=iconORimage(idx,'fa-eye-slash','','off icon');
$('div.block_472').removeClass('alert_motion');
}
else {
html+=iconORimage(idx,'fa-eye','','on icon');
$('div.block_472').addClass('alert_motion');
}
html+='</div>';
html+='<div class="col-xs-8 col-data">';
html+='<strong class="title">'+device['Name']+'</strong><br />';
if(device['Status']=='Off') html+='<span class="state">Geen beweging</span>';
else html+='<span class="state">BEWEGING</span>';
if(_SHOW_LASTUPDATE) html+='<br /><span class="lastupdate">'+moment(device['LastUpdate']).format(_LASTUPDATE_FORMAT)+'</span>';
html+='</div>';
return html;
}
function getBlock_624(device,idx){ //PIR Schuur
var html='';
html+='<div class="col-xs-4 col-icon">';
if(device['Status']=='Off') {
html+=iconORimage(idx,'fa-eye-slash','','off icon');
$('div.block_624').removeClass('alert_motion');
}
else {
html+=iconORimage(idx,'fa-eye','','on icon');
$('div.block_624').addClass('alert_motion');
}
html+='</div>';
html+='<div class="col-xs-8 col-data">';
html+='<strong class="title">'+device['Name']+'</strong><br />';
if(device['Status']=='Off') html+='<span class="state">Geen beweging</span>';
else html+='<span class="state">BEWEGING</span>';
if(_SHOW_LASTUPDATE) html+='<br /><span class="lastupdate">'+moment(device['LastUpdate']).format(_LASTUPDATE_FORMAT)+'</span>';
html+='</div>';
return html;
}
function getBlock_773(device,idx){ //PIR Badkamer
var html='';
html+='<div class="col-xs-4 col-icon">';
if(device['Status']=='Off') {
html+=iconORimage(idx,'fa-eye-slash','','off icon');
$('div.block_773').removeClass('alert_motion');
}
else {
html+=iconORimage(idx,'fa-eye','','on icon');
$('div.block_773').addClass('alert_motion');
}
html+='</div>';
html+='<div class="col-xs-8 col-data">';
html+='<strong class="title">'+device['Name']+'</strong><br />';
if(device['Status']=='Off') html+='<span class="state">Geen beweging</span>';
else html+='<span class="state">BEWEGING</span>';
if(_SHOW_LASTUPDATE) html+='<br /><span class="lastupdate">'+moment(device['LastUpdate']).format(_LASTUPDATE_FORMAT)+'</span>';
html+='</div>';
return html;
}
/* Negeer waarschuwingen */
window.alert = function ( text ) { console.error( text ); return true; };
Re: Dashticz - Show your dashboard and how-to's!
Posted: Sunday 18 June 2017 20:38
by EdwinK
Tht looks nice. Do you really need to see if the toilet-door is closed?

Re: Dashticz - Show your dashboard and how-to's!
Posted: Sunday 18 June 2017 20:42
by dutchdevil83
EdKo66 wrote:Tht looks nice. Do you really need to see if the toilet-door is closed?

Yep

Even monitor the time someone is present in there to turn on the ventilation when needed


Re: Dashticz - Show your dashboard and how-to's!
Posted: Wednesday 21 June 2017 19:04
by jjnj
htilburgs wrote:I liked your idea, but with a little different buttons and moved the slider further down.
(And I don't have a problem with different thickness).

Code: Select all
.block_46 .ui-slider-handle,
.block_70 .ui-slider-handle,
.block_179 .ui-slider-handle,
.block_193 .ui-slider-handle,
.block_213 .ui-slider-handle {
border-radius: 25px;
height: 15px;
width: 15px;
padding: 6px 10px 6px 10px;
}
.block_46 .ui-slider-horizontal,
.block_70 .ui-slider-horizontal,
.block_179 .ui-slider-horizontal,
.block_193 .ui-slider-horizontal,
.block_213 .ui-slider-horizontal {
border-color: transparent;
height: 3px;
bottom: -10px;
}
Where do you put this code?
Re: Dashticz - Show your dashboard and how-to's!
Posted: Wednesday 21 June 2017 19:08
by Derik
is there someone that have a portrait setup for a tablet. [ 13 inch.. ]
Re: Dashticz - Show your dashboard and how-to's!
Posted: Wednesday 21 June 2017 20:12
by robgeerts
jjnj wrote:htilburgs wrote:I liked your idea, but with a little different buttons and moved the slider further down.
(And I don't have a problem with different thickness).

Code: Select all
.block_46 .ui-slider-handle,
.block_70 .ui-slider-handle,
.block_179 .ui-slider-handle,
.block_193 .ui-slider-handle,
.block_213 .ui-slider-handle {
border-radius: 25px;
height: 15px;
width: 15px;
padding: 6px 10px 6px 10px;
}
.block_46 .ui-slider-horizontal,
.block_70 .ui-slider-horizontal,
.block_179 .ui-slider-horizontal,
.block_193 .ui-slider-horizontal,
.block_213 .ui-slider-horizontal {
border-color: transparent;
height: 3px;
bottom: -10px;
}
Where do you put this code?
in custom.css
Re: Dashticz - Show your dashboard and how-to's!
Posted: Friday 23 June 2017 11:51
by ArieKanarie
dutchdevil83 wrote:
//Open camera als er iemand aan de deur staat
blocks[241] = {}
blocks[241]['playsound'] = 'sounds/doorbell.mp3';
blocks[241]['openpopup'] = {}
blocks[241]['openpopup']['url'] = 'http://192.168.192.6:xxx/cgi-bin/CGIProxy.fcgi?cmd=snapPicture2&usr=xxx&pwd=xxx';
blocks[241]['openpopup']['auto_close'] = 30; //seconds
I'm trying to use this popup too.
My camera has as far as I know/been able to find only a rtsp url which won't work in this way. I do have a snapshot url, but what I want is a live feed in the popup.
In Domoticz itself, camera settings, I am able to open the live feed in a popup, the only things I entered there are the ip/username/ww/snapshot url.
Which method does Domoticz use to open the live feed in the popup, and maybe I can use that method maybe in dashticz too?
Re: Dashticz - Show your dashboard and how-to's!
Posted: Saturday 24 June 2017 13:31
by Gerwin

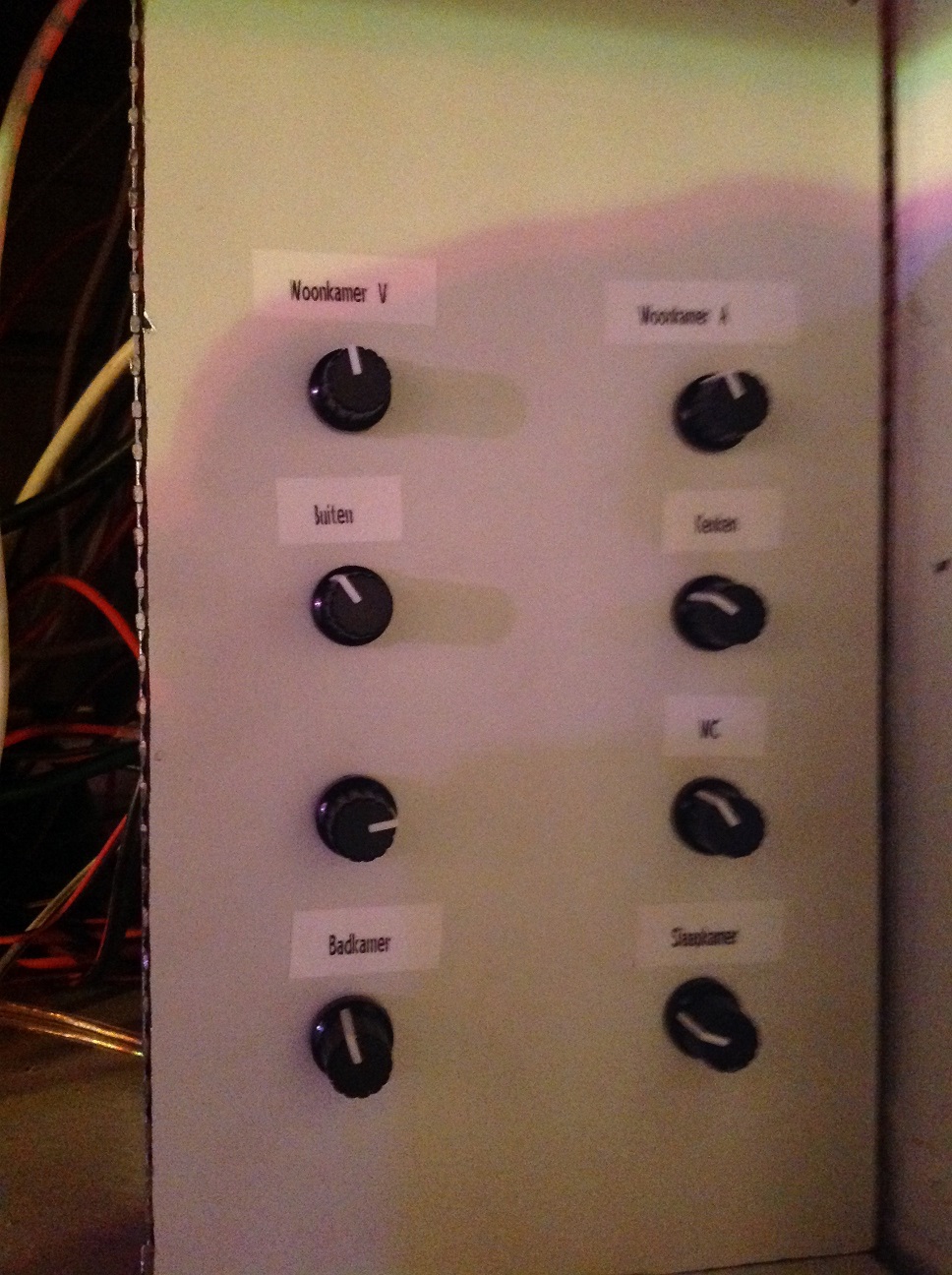
- versterker.jpg (399.29 KiB) Viewed 12805 times

- IMG_20170624_131955.jpg (152.44 KiB) Viewed 12805 times

- IMG_20170624_132539.jpg (180.81 KiB) Viewed 12805 times
Would like to play music on the tablet on the wall to run through the raspberry usb sound card so I can adjust the volume in domoticz and then move on to the amplifier that I can control in the case of domoticz by group in and out,
Does anyone know how to make the volume in domoticz via usb sound card
Gerwin
Re: Dashticz - Show your dashboard and how-to's!
Posted: Monday 26 June 2017 16:39
by irishv
ArieKanarie wrote:My camera has as far as I know/been able to find only a rtsp url which won't work in this way. I do have a snapshot url, but what I want is a live feed in the popup.
In Domoticz itself, camera settings, I am able to open the live feed in a popup, the only things I entered there are the ip/username/ww/snapshot url.
Which method does Domoticz use to open the live feed in the popup, and maybe I can use that method maybe in dashticz too?
Any luck in figuring something out? I have a Foscam camera set up and Dashticz shows a snapshot (updates every few seconds). When I click on the block, it shows the larger popup. I like your idea of moving to another screen, but ideally want a way to get video and audio. I'm not sure if it's possible. Another option could be clicking a link to open the VLC app on the ipad, which can show a livestream with audio.






